用ps制作网页公司商务累
PS网页设计流程及操作指导

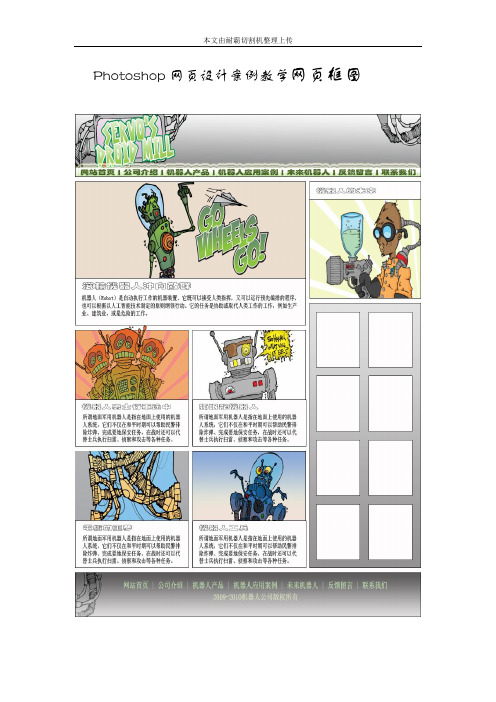
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
探究Photoshop在网页制作中的运用

探究Photoshop在网页制作中的运用一、图片处理在网页制作中,图片的处理是至关重要的。
Photoshop提供了丰富的图片处理功能,可以对图片进行裁剪、调整大小、修饰、蒙版等操作。
这些功能可以帮助网页设计师对图片进行精细的处理,使其更好地适应网页的布局和风格。
Photoshop还提供了各种滤镜和特效,可以让图片呈现出更加生动和吸引人的效果。
在网页设计中,通常需要将图片按照一定的比例和尺寸进行裁剪和调整。
Photoshop的“裁剪工具”和“变换工具”可以帮助设计师轻松地完成这些操作。
Photoshop还提供了各种修饰工具,如画笔、橡皮擦、修复工具等,可以对图片进行润色和修饰,使其更加吸引人。
二、设计布局Photoshop的“矢量工具”和“形状工具”可以绘制各种图形和线条,用来设计网页的布局和元素。
图层功能可以帮助设计师对不同元素进行分层管理,使其更加清晰和易于编辑。
Photoshop还提供了丰富的色彩和样式选择,可以让设计师根据需求对网页的颜色和风格进行调整。
三、切片和导出在完成网页的静态效果图后,通常需要将其切片并导出为网页所需的各种图片和元素。
Photoshop提供了“切片工具”和“导出功能”,可以帮助设计师轻松地完成这些操作。
四、配合其他设计软件除了以上功能和应用,Photoshop还可以与其他设计软件进行配合,如Illustrator、Dreamweaver等。
在网页制作中,通常需要进行矢量图形的绘制和网页代码的设计。
Illustrator可以帮助设计师完成矢量图形的设计,而Dreamweaver可以帮助设计师进行网页代码的编辑和管理。
Photoshop与这些软件的配合可以帮助设计师更加高效地完成网页制作工作。
总结在网页制作中,Photoshop扮演着非常重要的角色。
它不仅可以用来处理图片,还可以设计网页的整体布局和风格。
它还可以帮助设计师轻松地完成切片和导出等操作。
与其他设计软件的配合更使其在网页制作中更加得心应手。
PS商业计划书封面制作

PS商业计划书封面制作在商业计划书的制作过程中,封面是非常重要的一部分。
封面是读者第一眼看到的内容,它需要吸引读者的注意力并概括出整个计划书的主题。
利用PS (Adobe Photoshop)软件,我们可以轻松制作出专业而有吸引力的商业计划书封面。
步骤1:选择合适的封面背景选择一个合适的封面背景可以让你的商业计划书立刻突出。
你可以选择一张具有商业氛围,或与你的业务相关的图片作为封面背景。
另外,你还可以选择一种简洁而有吸引力的纯色背景。
这取决于你的业务类型和个人品味。
步骤2:添加标题和副标题标题和副标题是封面上最重要的元素之一。
它们需要清晰地传达出商业计划书的主题和核心内容。
选择一个适合的字体和大小,并将它们添加到封面上。
你可以使用粗体字体来突出标题,并使用常规字体来显示副标题。
步骤3:插入公司logo如果你的商业计划书代表一家公司,插入该公司的logo是非常重要的。
公司logo可以增加封面的专业性,并快速让读者与你的公司产生联系。
在合适的位置插入公司logo,并确保它与封面背景相协调。
步骤4:选择合适的配色方案选择一个合适的配色方案可以让你的商业计划书封面更吸引人。
你可以选择与公司logo相符合的颜色,或选择一种与业务类型相关的颜色。
确保所选配色方案与背景和标题相协调,并能够在视觉上吸引读者的注意力。
步骤5:添加其他元素除了标题、副标题和logo之外,你还可以添加其他元素来个性化你的商业计划书封面。
例如,你可以添加一些代表你业务的图标或图表。
这些额外的元素有助于传达你的商业计划书的核心内容,同时也能为封面增添一些视觉上的吸引力。
步骤6:调整布局和样式在设计封面时,你可能需要花一些时间来调整布局和样式,以确保封面看起来整洁、专业且可读。
你可以调整不同元素之间的距离、字体的大小和颜色等细节。
请确保所有元素在视觉上相互配合,形成一个统一的整体。
步骤7:保存并导出封面当你完成封面的设计之后,别忘了保存你的工作。
《电子商务美工PS》(工作页)

2、各组小组长安排小组成员分工。
小组成员
负责务
3、完成任务
(1)根据主题风格及产品特点,确定好banner配色方案;
配色方案
主色:
辅助色:
(2)banner设计制作。
三、作品展示
1、学生提交作品。
2、各小组派出1名代表简单阐述设计理念。
四、评价
1、小组自评:各组组长针对本组成员任务完成情况进行合理评价,完成《学生分工评价表》。
学生分工评价表
小组名称小组负责人团队人数
小组成员
负责任务
任务完成情况
□优□良□中
□合格□不合格
□优□良□中
□合格□不合格
□优□良□中
□合格□不合格
□优□良□中
□合格□不合格
□优□良□中
□合格□不合格
2、小组互评:请相互讨论、点评各组的方案,找出各组的闪光点,认真填写评价表。
banner设计评价表
评价团队评价人
1.Banner设计的配色是否合适?
□是□否
2.Banner的版式设计是否美观,具有吸引力?
□是□否
3.展示讲解是否有条理、表达流畅?
□是□否
4.Banner与网店装修风格一致吗?
□是□否
你认为该团队的店招设计创新之处的是什么?
你认为该团队需要改进的地方?
你对该团队整体评价
□优秀□良好□中等□合格□不合格
《电子商务美工》一体化项目教学
学生任务书
单元内容:Banner设计
授课班级:19秋电子商务1班授课课时:2课时
一、布置任务
以小组为单位,完成以下任务:
1、列出banner设计的尺寸和大小。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
Photoshop在网页制作中的应用-吴明宇

毕业设计论文Photoshop在网页设计中的应用作者姓名:吴明宇入学年月: 2011年9月学科专业:计算机应用技术指导老师:***2015 年 09 月 09 日Photoshop在网页设计中的应用摘要随着计算机技术的发展,图像处理以渗透我们的学习、生活和工作等各个方面。
图像以其视觉上的冲击力,已成为了现代社会传递信息的首选。
不论是在高级文化中还是在技工文化中,Photoshop课程都是非常重要的,Photoshop是图像处理软件中一款比较优秀的软件,我们运用它可以随心所欲的制作出符合自己意图的各种图片,随着电脑的大众化普及,越来越多的人们开始接触电脑,接触图像处理软件,并利用Photoshop等软件制作具有自己个性的桌面,电子相册等,来丰富自己的业余生活。
在制作各种有特色的图片的同时,需要增加各种点缀来美化自己的图片。
本文利用了Adobe公司的Photoshop软件,对计算机合成文件进行了一些尝试性的设计,设计出一幅图,对Photoshop中一些相关的工具进行了详细的讲解。
概述Photoshop的简介Adobe Photoshop,简称“PS”(其程序图标便是“PS”)是一个由Adobe Systems开发和发行的图像处理软件。
多数人对于Photoshop的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用,实际上,Photoshop的应用领域很广泛的,在图像、图形、文字、视频、出版等各方面都有涉及。
Photoshop掌握绘画的基础理论,学习色彩原理和选取颜色、范围选取、工具与绘图、图像编辑、控制图像色彩和色调、使用图层、路径、通道和蒙板的应用、滤镜等。
Photoshop的平面设计Photoshop在平面设计中扮演着极其重要的角色,它广泛应用于我们日常生活和学习工作的各个方面,首先浅谈一下Photoshop平面设计软件具有特点和常用的设计原则。
设计特点:根据Photoshop的功能和作用,总结其明显的特点。
如何使用Photoshop创建完美的网页设计
如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
ps制作网页详细的教程
ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
电商运营后台管理界面ps
电商运营后台管理界面ps简介随着电子商务的发展,电商运营后台管理界面成为了电商企业不可或缺的一部分。
它是电商运营人员的工作核心,帮助他们管理商品、订单、用户等各类信息,以便更好地进行业务运营和决策。
本文介绍了如何使用Photoshop(简称ps)软件设计和制作电商运营后台管理界面。
通过使用ps的强大功能和丰富的设计工具,可以创建一个直观、易用、美观的界面,提供给运营人员进行管理和操作。
设计原则在设计电商运营后台管理界面时,需要遵循以下几个原则:1.界面简洁明了:重要的功能和信息应该一目了然,不应该有太多干扰和冗余的内容。
2.色彩搭配和谐:选择合适的色彩搭配,使界面看起来舒适、和谐,并符合品牌形象。
3.图标和按钮设计规范:设计简洁明了的图标和按钮,以便用户能够快速理解其功能和操作方式。
4.响应式布局:考虑到用户可能使用不同尺寸的设备访问后台管理界面,应该使用响应式布局,确保在不同屏幕上都有良好的使用体验。
5.使用良好的可视化数据展示:通过合理的数据图表、可视化图像等方式,直观地展示各类数据,帮助运营人员迅速了解业务状况。
设计流程以下是设计电商运营后台管理界面的一般流程:1.确定功能需求:通过与运营人员沟通和分析业务需求,明确需要在后台管理界面中提供的功能和信息。
2.制定界面结构:根据功能需求,设计并绘制页面的整体布局和结构,包括侧边栏、主内容区、顶部导航等。
3.设计界面元素:结合界面结构,设计各个功能模块的界面元素,包括表格、按钮、表单等,确保它们符合设计原则和用户交互习惯。
4.进行界面设计:使用ps软件进行具体的界面设计,根据界面结构和元素设计,绘制页面布局、背景、文本样式、图标等。
5.着色和样式设计:为界面各个元素添加合适的色彩和样式,以提高界面的美观程度和易用性。
6.数据展示设计:如有需要,使用合适的数据可视化方式展示相关数据,如饼图、柱状图等。
7.完成设计:对设计的界面进行审查和修改,确保与需求一致,并导出最终的设计文件,准备进行开发。
基于电商美工岗位的PS图像处理项目课程设计
基于电商美工岗位的PS图像处理项目课程设计全文共四篇示例,供读者参考第一篇示例:课程名称:基于电商美工岗位的PS图像处理项目一、课程背景随着电子商务行业的迅速发展,各类电商平台上的商品图片处理需求日益增加。
而PS图像处理软件作为行业内最为常用的工具之一,对于电商美工岗位来说,熟练掌握PS 图像处理技能是至关重要的。
本课程旨在通过项目案例的方式,帮助学员学习和掌握PS 图像处理的技能,并结合电商业务的特点,让学员能够在实际情境中灵活运用所学知识。
二、课程目标1. 掌握PS图像处理软件的基本操作技能。
2. 学习并理解电商领域中商品图片处理的特殊需求。
3. 通过实际项目案例,锻炼学员的图像处理能力和审美素养。
4. 培养学员的团队合作和沟通能力,提高工作效率。
三、教学内容1. PS软件基础操作- PS软件界面和功能介绍- 图层、蒙版、选区等基本工具的使用- 调色、调光、调对比度等基本操作技巧2. 电商图片处理技巧- 商品图片背景处理技巧- 商品细节修饰与突出- 图片尺寸和格式调整- 图片风格与风格统一性3. 项目案例实践- 实际电商平台的商品图片处理项目案例- 规定时间内完成项目任务- 结合实际业务需求,完成图片处理任务4. 团队协作和沟通- 分工合作,提高工作效率- 与其他岗位合作,了解整个业务流程- 沟通技巧和解决问题的能力四、教学方法1. 理论讲授- 进行PS软件基础操作的理论讲解- 电商图片处理技巧的理论讲解2. 实践操作- 学员操作PS软件进行实际的图片处理练习- 通过项目案例,在实际情境中进行项目实践3. 案例讲解- 分析电商平台中的常见项目案例,进行案例讲解和展示- 指导学员如何应对不同类型的项目任务4. 团队合作- 小组协作完成项目任务- 模拟实际工作团队,培养团队合作和沟通技巧五、教学评估与考核1. 课堂作业- 每章课程结束后布置相应的PS软件操作练习作业- 打分评定学员的掌握情况2. 项目实践评估- 完成项目案例的实践任务,由老师进行评定- 通过对项目成果的评估,检验学员的实际操作能力3. 学员自评- 学员自评阶段,对课程中所学内容进行总结和自我评定- 通过学员的自我评价,了解对所学知识的掌握情况六、教材和参考书目1. 《PS图像处理技巧详解》2. 《电商商品图片处理实务》3. 《PS图像处理案例分析与实操》4. 《电商设计与实战》七、教学任务安排本课程为期3个月,每周2次课,每次2小时。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[1]张俪乡,SHOTOSHOP教程[M].北京:清华大学出版社,2006.
[2]王珂,新世纪PhotoshopCS2中文版应用教程.北京:电子工业出版社,2006.
[3]郭万军,李明《photoshop中文版处理实战训练》.北京:人民邮电出版社,2006
五、指导教师评语
签名:
年月日
课程设计成绩(五级分制)
在导航链接下添加网站标题和标语,字体选择的是”quicksand”,使用”矩形工具”,拖出一般按钮大小的矩形作为导航链接,按ctrl+n新建一个文件,选择合适大小,创建一个新层,选择合适的字体和类型,键入标题
用矩形选框工具,在下方创建内容选区,添加一张图片,然后添加想要添加的内容
在画布剩下的的空间里创建一个矩形选区,在地步区域添加你想添加的内容
Photoshop CS3是可以将设计者的想法表现为图像的一种工具,Photoshop CS3提升了编辑图像的速度,改善了图像的画质效果,使用户在处理图像时更为轻松便捷。现在,不论是公司还是学校或家庭都会用Photoshop CS3来制作或处理图像
成品展示:
在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。添加效果渐变叠加。
PS指Photoshop,photoshop是Adobe公司旗下最为出名的图像处理软件之一。多数人对于 PHOTOSHOP的了解仅限于“一个很好的图像编辑软件”,并不知道它的诸多应用方面,实际上,PHOTOSHOP的应用领域很广泛,在图像、图形、文字、视频、出版各方面都有涉及。
网页设计是伴随着网络的快速发展而快速兴起,由于人们使用网络的频繁而网页作为上网的主要依托就变得非常的重要。网页将就的是排版布局,起功能主要是提供一种形式给每个上网者,让他们能够了解网站提供的信息。网页设计直接面对的是大量用户,随时都会反馈回来对网页的批评建议等,可以根据时机情况就行修改,这样做可以使使用者用起来更加的方便。
图形编辑是纠正数据采集错误的重要手段,起基本功能要求是:具有友好的人机界面,即操作灵活、易于理解、响应迅速等;具有对几何数据和属性编码的修改功能;具有分层显示和窗口功能,便于用户的使用。图形编辑的关键是点、线、面的捕捉,即如何根据光标的文职找到需要编辑的要素以及图形编辑的数据组织。
本次设计所采用工具:Photoshop CS3
最终效果图
三、结论(应当准确、完整、明确精练;也可以在结论或讨论中提出建议、设想、尚待解决问题等。)
通过这次实习,在设计方面我感觉自己有了一定的收获。这次实习主要是为了我们今后在工作及业务上能力的提高起到了促进的作用,增强了我们今后的竞争力,为我们能在以后立足增添了一块基石。实习单位的老师也给了我很多机会参与他们的设计是我懂得了很多以前难以解决的问题,将来从事设计工作所要面对的问题,如:前期的策划和后期的制作等等。这次实习丰富了我在这方面的知识,使我向更深的层次迈进,对我在今后的社会当中立足有一定的促进作用,但我也认识到,要想做好这方面的工作单靠这这几天的实习是不行的,还需要我在平时的学习和工作中一点一点的积累,不断丰富自己的经验才行。我面前的路还是很漫长的,需要不断的努力和奋斗才能真正地走好。
Photoshop课程设计的设计思想旨在强调学生的实际设计制作能力的培养与作品艺术创意灵感的发挥。为此,本课程结合学科特点,除了让学生掌握大量的特效文字、经典范例的设计制作以外,还设计了大量的项目化作业让学生完成,并鼓励学生的设计作品与广告公司等设计市场的实际项目相结合或向艺术设计刊物投稿。
题目要求:用PS设计网页——公司、商务类
北京化工大学北方学院
课程设计报告
课程名称应用软件实践
设计题目公司、商务类网页
专业、班级计科0803
学号*********
姓名张明山
指导教师段雪丽
设计时间2011.9.12——2011.9.30
1年9月30日
一、引言(简要说明设计题目的目的、意义、内容、主要任务等)
Photoshop是Adobe公司推出的图像处理软件。具有界面友好、易学易用、图像处理功能强大等优点,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域,深受广大用户的青睐。Photoshop自推出之后,就在图像界中图像处理的标准工具,同时也是网页制作的一个必备工具。
注意以上网页界面设计:用PS完全设计制作界面,要求包含网站Logo设计、网站广告设计制作、网站导航设计制作、网站页面设计。
二、正文(课程设计的主要内容,包括实验与观测方法和结果、仪器设备、计算方法、编程原理、数据处理、设计说明与依据、加工整理和图表、形成的论点和导出的结论等。正文内容必须实事求是、客观真切、准确完备、合乎逻辑、层次分明、语言流畅、结构严谨,符合各学科、专业的有关要求。)
