PS制作网页详细教程
使用Adobe Photoshop软件创建网页设计的步骤

使用Adobe Photoshop软件创建网页设计的步骤Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计领域。
它提供了丰富的工具和功能,使得设计师可以轻松创建出令人惊艳的网页。
本文将介绍使用Adobe Photoshop软件创建网页设计的步骤和技巧。
1. 确定设计风格在开始设计之前,首先需要确定网页的整体风格和主题。
这可以根据网页的需求和目标受众来确定。
例如,如果是一个艺术品展示网站,可以选择一种独特的、具有艺术气息的设计风格。
而如果是一个企业官网,可能更适合选择简洁、专业的设计风格。
2. 设计网页布局接下来,需要设计网页的整体布局。
可以利用Adobe Photoshop的画布功能来创建一个适合网页的大小,并将画布分割成不同的区域。
这样可以更好地组织和安排网页的内容。
比如,可以将头部、导航栏、主要内容区域和底部等部分分开,并为每个区域设计合适的样式和排版。
3. 创建导航栏和标志导航栏是网页中非常重要的一部分,需要设计一个易于导航和视觉上吸引人的导航栏。
可以使用Adobe Photoshop的形状和文本工具来创建导航栏的按钮和标签,并为它们添加相应的样式和效果。
同时,还可以设计一个与网页主题相关的标志,用于展示网站的品牌和身份。
4. 添加图片和图形图片和图形是网页设计中不可或缺的元素。
可以使用Adobe Photoshop的选择、剪切和调整工具来处理和编辑图片,使其适应网页的需求。
还可以添加一些图形元素,如图标、背景纹理等,以增加网页的视觉吸引力。
同时,要注意图片和图形的大小和加载速度,避免影响网页的加载性能。
5. 设计主要内容区域主要内容区域通常是网页的核心部分,需要设计一个清晰、易于阅读和浏览的布局。
可以使用Adobe Photoshop的文本和段落样式工具来设计网页的标题、段落和列表等内容。
还可以添加一些视觉效果,如颜色、字体、阴影等,以增强内容的可读性和吸引力。
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
使用Photoshop进行网页UI设计和切图的技巧

使用Photoshop进行网页UI设计和切图的技巧第一章:准备工作在开始进行网页UI设计和切图之前,首先需要准备一些必要的工作。
首先,了解网页设计的基础知识和原则,包括色彩搭配、平衡和对比等。
其次,确定网页设计的尺寸和页面布局,以及主题和风格。
最后,准备好所需要的素材,包括图标、背景图片等。
第二章:UI设计UI设计是网页设计的核心环节,它决定了网页的外观和用户体验。
在进行UI设计时,可以先使用草图或线框图搭建网页的框架和布局。
然后,使用Photoshop的绘画工具,如画笔、橡皮擦等,进行具体的设计。
可以设计网页的背景、导航栏、按钮、表单等元素,并运用各种图层样式、滤镜和渐变效果,增加网页的美感和层次感。
第三章:图层管理在进行UI设计时,图层管理是非常重要的一步。
在Photoshop 中,可以通过图层面板对各个元素进行组织和调整。
可以使用图层文件夹功能,将相同类型的图层放置在同一个文件夹下,便于管理和操作。
还可以使用图层样式和图层组,对图层进行样式和效果的统一。
此外,可以使用锁定和隐藏图层的功能,避免不必要的操作和干扰。
第四章:切图技巧切图是将UI设计转化为实际网页的关键步骤。
在进行切图之前,可以使用Photoshop的标尺和参考线功能,确定准确的切割尺寸和位置。
然后,可以使用选框工具或裁剪工具,进行切割和裁剪。
可以根据需要选择JPEG、PNG或GIF等不同的图片格式,并调整图片的压缩比例和质量。
最后,可以使用切片工具将整个网页切割成多个小的图片,以便在网页中进行加载和显示。
第五章:导出和优化切割完成后,需要对切割的图片进行导出和优化,以提高网页的加载速度和性能。
在导出过程中,可以选择以Web格式保存图片,以减小图片文件的大小。
可以设置透明度、压缩比例和颜色表等参数,优化图片的质量和大小。
此外,可以使用Photoshop的“保存为Web所用格式”功能,预览和比较不同设置下的图片效果,并选择最佳的导出选项。
如何运用Adobe Photoshop软件实现PSD到网页的设计

如何运用Adobe Photoshop软件实现PSD到网页的设计网页设计是现代互联网时代不可或缺的一项技能。
而Adobe Photoshop软件作为行业内最受欢迎和实用的设计工具之一,为网页设计师提供了无限的创作空间。
本文将探讨如何运用Adobe Photoshop软件实现PSD到网页的设计,帮助读者更好地理解和运用这一工具。
一、选择合适的工作环境在开始设计PSD到网页的转化过程之前,首先需要选择合适的工作环境。
Adobe Photoshop软件提供了多种工作环境供用户选择,如Web、Mobile、Print等。
针对网页设计,选择"Web"工作环境是最为合适的。
它会自动设置像素为单位,并预设一些网页设计中常用的尺寸,如常见的1024x768像素等。
二、尺寸和布局规划在进行网页设计之前,我们需要为网页规划尺寸和布局。
通常,网页设计以固定宽度为主,而响应式设计则是越来越流行的选择。
在Photoshop中,你可以选择"新建",输入合适的网页尺寸,然后选择预设的布局网格。
这会帮助你更好地安排和定位元素,确保整体设计的平衡和流畅。
三、有效利用Photoshop的图层功能Adobe Photoshop的图层功能是其最重要的特点之一。
在网页设计中,图层功能可以帮助我们更好地组织和管理设计元素。
通过将不同的元素放置于不同的图层中,我们可以轻松控制元素的可见性、位置和样式。
此外,利用图层样式(如阴影、渐变等),可以为元素增添丰富的效果和层次感。
四、切片和导出图像在将设计转化为实际的网页之前,我们需要进行切片和导出图像的操作。
在Photoshop中,选择"切片工具",根据设计需求,将网页切分为多个部分(如导航栏、轮播图等)。
然后,使用"文件"-"导出"将切片导出为不同的图像文件。
这样,我们便能将切片后的图像直接应用于网页代码中,实现网页的动态展示和交互效果。
网页ps设计教学

网页PS设计教学介绍随着互联网的快速发展,网页设计成为了一个非常热门的职业。
在网页设计中,PS(Photoshop)是一个极其重要的工具,它被广泛用于网页元素的设计与处理。
本文将为您介绍如何利用PS进行网页设计。
第一部分:PS基础知识在进行网页设计之前,我们首先需要掌握一些PS的基础知识。
下面是一些基本的PS操作技巧:1. 工具栏:了解各种常用工具的功能和用途,如画笔工具、橡皮擦工具、剪切工具等。
2. 图层面板:学习如何创建、管理和操作图层,掌握图层的不透明度调节、图层样式设置等功能。
3. 选择工具:了解如何选择特定区域或对象,如矩形选框工具、套索工具、魔术棒工具等。
4. 色彩和调整:学会运用调整图像色彩和亮度的功能,如曲线调整、色阶调整、色彩平衡等。
5. 滤镜:掌握PS中各种滤镜的使用方法,如模糊、锐化、扭曲等。
这些基础知识将为您更好地进行网页设计提供基础。
第二部分:网页元素设计在进行网页设计时,我们常常需要设计各种各样的网页元素,如Logo、导航栏、按钮等。
下面是一些常见的网页元素设计技巧:1. Logo设计:Logo是网页的重要标识,设计一个简洁、易识别的Logo对于网页的整体感十分重要。
使用PS来设计Logo时,可以运用各种形状、字体和效果来实现独特的设计。
2. 导航栏设计:导航栏是网页中的核心组成部分之一,设计一个易于导航、美观大气的导航栏至关重要。
使用PS可以制作矢量图形、添加渐变效果、应用阴影等来增强导航栏的可视效果。
3. 按钮设计:网页上的按钮通常用于触发各种操作,如提交表单、跳转页面等。
设计一个醒目、易于点击的按钮可以提高用户的体验。
在PS中,我们可以运用形状工具和图层样式来制作漂亮的按钮效果。
第三部分:网页布局设计网页布局是网页设计中重要的一环。
良好的网页布局可以让用户更好地浏览网页内容。
下面是一些网页布局设计的技巧:1. 栅格系统:栅格系统是网页布局中常用的一种设计方法,通过将网页分割为多个网格,可以更好地组织和调整网页内容。
PS网页设计流程及操作指导

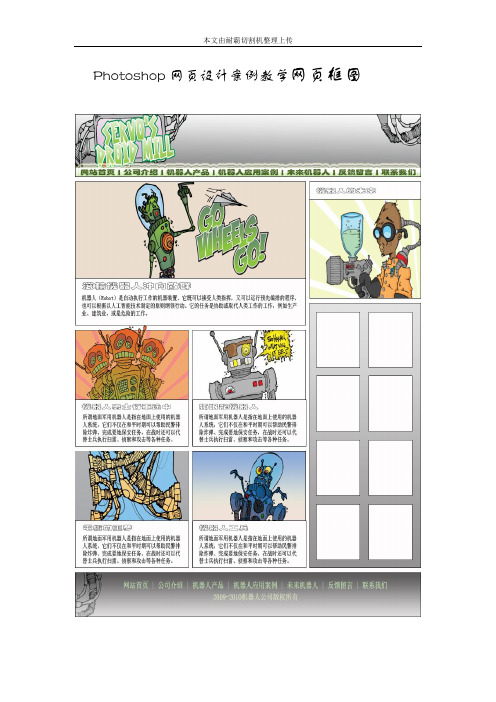
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
使用Adobe Photoshop软件进行网页设计的流程指南

使用Adobe Photoshop软件进行网页设计的流程指南在当今数字化时代,网页设计的重要性已经不容忽视。
一个令人满意的网页设计可以吸引用户,并提升网站的可用性。
而Adobe Photoshop作为一款强大的图像编辑软件,被广泛应用于网页设计中。
本文将为您提供使用Adobe Photoshop软件进行网页设计的流程指南。
第一步:需求分析在开始任何设计工作之前,需求分析是至关重要的。
与客户或团队共同讨论,明确网页设计的目标和要求。
了解目标用户群体,确定网站的定位和风格。
第二步:构思和草图一旦需求明确,我们可以开始构思和制作草图。
这一阶段的重点是将想法和概念转化为具体的设计方案。
使用纸和铅笔或工具软件,快速绘制草图,探索不同的布局和排版方式。
第三步:界面设计在进入Photoshop软件之前,我们需要预先规划网页的界面设计。
根据需求和草图,决定页面布局、色彩搭配和字体选择。
通过合理组合元素,实现整体的和谐统一。
第四步:图像处理Adobe Photoshop软件的核心功能是图像处理。
在网页设计中,我们通常需要对图片进行裁剪、调整尺寸和优化,以确保页面加载速度和视觉效果。
使用Photoshop的选择工具,轻松选择和处理图像。
第五步:界面元素设计网页设计中,各种交互元素如按钮、图标和导航栏是不可或缺的。
在Photoshop中,我们可以通过绘制形状、使用样式和插入矢量图形等方式设计这些元素。
利用软件提供的各种工具和功能,创造出独特、吸引人的界面元素。
第六步:文本编辑文本在网页中扮演着重要的角色。
通过选择适当的字体、调整大小和颜色,我们可以使文本信息更加醒目和易读。
Photoshop提供了强大的文本编辑工具,可以轻松编辑和排版文本。
第七步:图层管理在复杂的网页设计中,合理的图层管理至关重要。
通过使用Photoshop的图层功能,我们可以轻松管理不同元素的叠加关系、修改样式和调整位置。
将不同元素分别放置在不同图层上,方便后续的编辑和调整。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作一个好的网页,需要花费大量的时间,包含的内容也是非常多的,其中有按钮、横幅、图标及其它素材等。
制作的时候先规划好大致的框架,然后由上至下慢慢细化各部分的内容,注意好整体搭配。
最终效果1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。
2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开“图像>画布大小” . 把画布的宽度设置为1200px 高度设置为1700px .把背景色设置为#ffffff 既白色。
3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色:#dddddd 填充它。
4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。
通过这个技巧你画出了一个微妙的照亮效果。
你现在可以把这两层联合起来了。
5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。
6、在距离上端长方形500px处开始画一个宽100% 高575px 的长方形. 设置其由#d2d2d0到#ffffff 的渐变色角度为-90,缩放为100%。
7、现在我们如第五步那样添加照亮效果。
这个技巧我们将很频繁地使用,因此下次用到的时候我只提示是第五步的效果。
在当前层之上简历一个新层。
Ctrl+鼠标点击这个大的长方形。
选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下。
8、创建一个新层画一个400px高的长方形。
这是用作我们网页页头的。
给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。
以下展示颜色的微妙变化。
9、在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果。
阴影参数: 正底叠加, 透明度: 65%, 方向: -90, 距离: 1px ,宽度: 6px。
之后再建一个新层,在灰蓝色线下面画一条1px的白线。
通过这种方式,我们就可以创建一个轮廓鲜明的边缘。
可以说在你的设计中,你可以把这个技巧用于其他色块。
10、创建一个新层,在画布顶端用”长方形”工具化一个50px高的长方形,就如图所示,这个长方形是用作导航的。
11、为其添加阴影效果.参数如图所示。
12、开始话导航啦.使用”圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色#f6a836 填充它, 之后给他添加以下效果:内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px;内发光–混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置;描边–大小: 1px, 位置: 内部, 颜色: #ce7e01。
13、Ctrl+鼠标点击层产生如图选区. 选择:选择-> 修改> 收缩然后在弹出框中输入1px,确定。
14、在上面再建一层, 把混合模式设置成叠加,然后好像第五步那样加照亮效果,不过这次用的是小笔刷。
然后就是增加导航文字了。
我用Arial 字体作为导航的连接字体, 所有效果设置为“无”。
15、现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式:内阴影–颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px;描边–大小: 1px, 位置:内部, 颜色: #dfdfdf。
16、给它添加”search”的文本和一个亮底暗色的”GO”按钮.如下图所示。
17、到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫”search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去. 迟点,我们都会这样处理,可以让我们的创作更合理。
18、新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半). 把这个组合放在搜索框下方条纹竖直方向中间。
19、再一次如第五步那样创建亮光效果。
20、使用更小的软笔刷.这次的笔触大小为45px。
22、现在我们回到层结构那里提早做一些工作。
创建一个空的层文件夹并命名为”top_bar” 。
移动所有的图层到这个文件夹里面(包括logo,条纹,搜索框,注册按钮,导航和背景)。
23、创建另外一个空层文件夹并命名为”header”。
这里用于放置头部图层。
如上图所示。
24、头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果。
选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为“叠加”。
25、选一个大点的600px软笔刷,颜色为#ffffff白色。
然后再导航下方点击几次。
假如想更有层次感,你还可以把颜色调为黑色,然后在头部区底部重复同样操作。
26、在这一步我介绍一下我是怎么实现头部图片的反光效果的。
选择两张图片,我用了我自己另外做的两个网页模板图片,缩放其中一个然后把他放在比较大的那个的下方。
复制这两层,用自由变换工具按住shift键等比例缩放一下,用长方形工具在上层的图片下端外部画一个选区,到选择->修改->羽化,填入30px或者大点羽化一下选框。
(这里原教程说得不大清楚,我实现的方法是这样的:羽化之后选择反选,然后选取画笔工具,选白色,再在图片的左边角和右下角点击数下,然后用长方形选框和delete键修整边缘)。
27、为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第四步的效果添加的操作。
28、条纹之后,头部区域就是像上面那样子的。
不要方剂把图层都放在’header’层文件夹里面。
29、最终效果图里面你会看到在内容区域里面有很漂亮的切换页。
为了创建这种切换页我们需要实现额外的一些操作,这是很有必要的。
首先用圆角长方形工具创建一个高70px圆角半径为10px的图形(注意要画路径图),现在我们不要底部圆角的部分而为它郑家一个更好的角效果。
用直接选取工具单击这个图形的路径,单击垂直点然后按住shift键往下拉直到如图所示状态.现在看起来不错了,但是还是比较简陋。
30、如图创建了一个比较好的角。
31、选择直线工具,设置大小为1px。
32、按住shift键画灰色的分割线。
33、为每个切换标题添加小图标。
通常一个切换标题激活了其他的就处于非激活状态了。
为了清楚表达这一点我们需要想个办法完成它。
我降低其他图标的饱和度并且降低标题字眼和描述文字的透明度一保证激活的标题于高亮状态。
34、为了使激活的按钮更加明显,我们将给它添加一个时尚的背景。
为了达到这样的效果我们把整个对象选中后裁切选区(按住alt画选区即可把不要的选区去掉)最终使选中的范围只有第一个按钮。
35、如上图所示即为所要达到的选区。
36、用一个更小的软笔刷,画出一个白色背景。
37、增加一个阴影:在切换菜单的后面如上图所示画一个深灰色的长方形。
38、点击图层区底部的小图标给该层增加一个蒙版。
39、把前景色设置为黑色,选一个大的软笔刷,在蒙版层上面点击(如图所示,蒙板上面出了白色之外的颜色会遮挡图层)使部分黑色去掉。
结果,我们创建了一个比较好看的阴影效果。
40、最后我们加点细节。
在切换菜单下方画一个1px的灰线。
然后如上一步一样用蒙版的方式使左右两端渐变现在我们就得到一条比较时尚好看的线了。
41、现在切换菜单就像这样。
42、现在开始设计第一个切换按钮的内容。
我们需要一个精准设计的图像(有好看的标题和一些文字内容)。
先我们得创建这个精准的图片。
这里我认为我们最好打破这个图片尖锐的棱角设计,从而创造一个多彩的效果因此我现在画一个白色有1像素灰色边框的长方形,再给它加上细微的阴影效果。
43、复制这一层并用变形工具稍微旋转。
重复这个操作几次。
44、把你选好的图片导进来,放在白色长方形上面。
不用担心图片会溢出,我们会修整它。
选中最上层的长方形按选择->修改->收缩,输入5px,确认,然后在图层管理区下方点击添加图层蒙版,这样图片就只显示选区范围45、这就是你现在图层的状态。
46、不要忘记整理图层,这里新建图层夹把图层归类。
47、增加一个漂亮的标题、一些文本和列表,我们的设计工作又完成一部分。
现在继续下一步吧。
48、再组织一下图层。
49、我认为这一个部分要比较大的,因此我把范围限定在主区域上的一个大的盒子里面。
首先创建一个大的淡色的大概高220像素的长方形。
设置其有1像素的灰色边。
50、然后再画一个上下左右都比它小10像素的另一个长方形。
同样设置其1像素的淡灰色边框。
51、最后写上文本就可以了。
52、终于要做页脚啦。
画一个400像素高的、深黑色的长方形。
53、如第四步一样给它加亮光效果。
54、下来,如图所示,在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节理。
55、创建低端部分用于放置重复的导航。
你可以拷贝顶端放置导航的长方形,移动并变形使其40像素高。
把放到你画布的最低端。
你要注意你可能要扩张你的画布使所有东西都有适合的位置。
制约扩张画布的操作你可这样:图像->画布大小设置即可。
56、再次强化细节。
给页脚的导航区顶端加一条白色边,这样有比较好的边框效果。
57、给页脚增加内容,你可以依据网格合理安置它们。
58、然后就是把页脚相关的图层整合起来。
最终效果:。
