【原创】教你怎么做闪闪动感的GIF(图片细节~简单易学哦)
闪动图片制作教程

闪动图片制作教程[Photoshop&Imageready]版本应玩友的要求发布一下内容,篇幅比较大,希望保持耐心。
图片可能在浏览器中显示不完全或者显示不清晰,请务必保存下来看。
谢谢。
老样子同时发布一下声明。
如果有朋友将愿意此文转载,那将是对我们莫大的支持,但出于我站的服务器使用效率,请转载的朋友使用自己的空间上传文件。
如果出现文件链接在非天空发布区域使用,我们将不得不站在自己的利益角度上重新定位立场。
望合作,再谢。
格式介绍——GIF的特点:1.具有“多元化”的结构,能够存储多张图像——这是制作动画的基础。
2.调色板数据有“通用调色板”和“局部调色板”之分。
3.采用改进版的“LZW”压缩法,该压缩法优于“RLE”压缩法。
4.图像数据用一个字节存储一个像素点,GIF图像文件在压缩图像数据之前,必须先将图像数据处理成一个字节只存储一个像素点的值。
5.根据标识符寻找数据区。
GIF这种图像文件内的各种图像数据区和补充区,多数没有固定的长度和存放位置,为方便程序寻找数据区,就以数据区的第一个字节作为标识符,让程序能够判断所读的是哪种数据区。
6.图像的数据排列分为“顺序排列”和“交*排列”两种方式。
7.图像文件最多支持256色存储,适合色块平涂或者简单的(注意区别简单的和不鲜艳的之间的区别)图像。
基础程序要求以及介绍:要求有附带imageready[IR]的photoshop[PS]版本。
以及知道图像文件从PS转到IR的转换编辑方式的使用。
下图说明。
发送图片到手机文中我使用了PS7.0完整版做例子来说明。
由于程序的兼容性,PS CS 8和PS CS2 9的操作方法大同小异,也同时并不是说PS 5.0或者PS6.0就不能做,我想强调的一点就是只要有IR就可以做了,只不过我手头上最老的PS软件就是7.0而已。
而流传中的所谓的迷你版,发布者在精简的过程中,把他们自己认为的不重要的内容(IR、WEB功能等都多多少少有所精简),所以迷你版一般不再附带IR。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
怎样制作闪图

怎样制作闪图如何制作闪图简介闪图是一种由多张图片连续播放而形成的动画效果,能够给人带来视觉上的冲击和新鲜感。
本文将介绍如何利用现有的工具和软件,制作出精美的闪图效果。
步骤一:选择合适的工具和软件首先,选择一款适合制作闪图的工具或软件是必不可少的。
以下是一些常用的工具和软件推荐:1. Adobe Animate:专业且功能强大的动画软件,适合制作高质量的闪图效果。
2. PowerPoint:虽然主要用于制作幻灯片,但是也可以用来制作简单的闪图效果。
3. GIF动画制作软件:例如Photoscape、PhotoScape X、GIMP 等。
步骤二:收集素材要制作一张流畅的闪图,首先需要准备合适的素材。
可以在网上寻找图片库,或者使用自己拍摄或设计的图片。
确保素材的质量和分辨率,以获得最佳的制作效果。
步骤三:确定动画效果和顺序在制作闪图之前,需要确定闪图的动画效果和图片的播放顺序。
可以根据主题或故事情节的需要,选择一种合适的动画效果。
例如,渐变、淡入淡出、放大缩小等。
然后,根据选择的效果,确定每张图片的播放顺序。
步骤四:使用工具和软件制作闪图根据选择的工具和软件,开始制作闪图。
1. Adobe Animate:根据工具的教程或使用手册,按照确定的顺序将素材导入软件中,并设置相应的动画效果。
2. PowerPoint:打开PowerPoint软件,在每页中插入一张图片,并设置相应的切换效果和播放顺序。
最后,将幻灯片保存为GIF格式即可。
3. GIF动画制作软件:根据选择的软件,按照软件界面的提示将图片导入软件中,并设置动画效果和播放顺序。
步骤五:微调和优化制作出闪图后,可以进行微调和优化,以获得更好的视觉效果。
1. 调整图片的时间间隔和播放速度,使每张图片能够流畅过渡。
2. 添加适当的过渡效果,使图像之间的切换更加自然。
3. 调整图像的尺寸和位置,使其在闪图中的显示效果更佳。
步骤六:保存和分享完成闪图后,可以将其保存为GIF格式或其他常见的图像格式,以便在各种平台上分享和使用。
怎么完成GIF动态图片的制作

GIF动态图片的制作对于大多数人来说是一个不小的难题,很多没有学过这方面知识的人都不知道该怎么制作GIF动态图片。
很多人制作这种图片都是为了做表情包,也有些人是因为感觉很有趣。
如果想要制作一个有趣的GIF图片的话可以借助一些软件的帮助。
在电脑上有很多这样的工具。
但是如何利用这些工具来完成GIF动态图片的制作呢。
这里我来为大家演示一下。
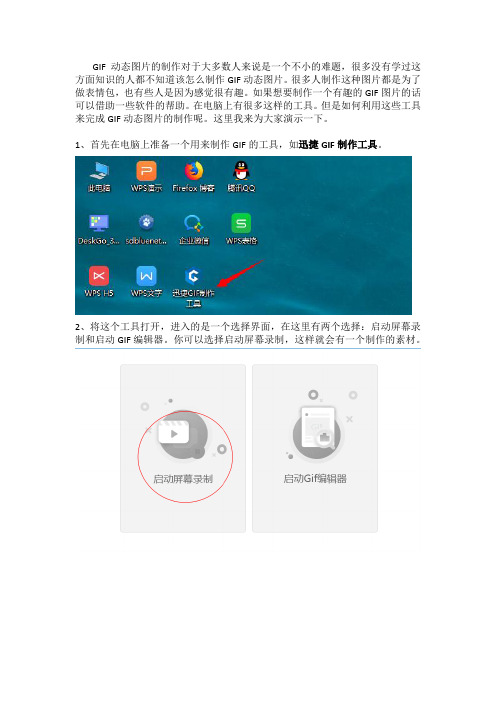
1、首先在电脑上准备一个用来制作GIF的工具,如迅捷GIF制作工具。
2、将这个工具打开,进入的是一个选择界面,在这里有两个选择:启动屏幕录制和启动GIF编辑器。
你可以选择启动屏幕录制,这样就会有一个制作的素材。
3、启动屏幕录制之后电脑桌面上会出现一个录制屏幕的工具,先在电脑上播放要录制的视频,然后将这个工具移动要视频画面上,点击开始录制按钮,录制完成后再点击停止。
4、这样一个制作GIF的素材就录制完成了,在进入GIF编辑页面之后,这个刚刚录制的素材会直接转换为GIF格式,下面有它的帧数,如果想要预览的话可以点击一下播放按钮。
5、而预览过后就要对GIF图片进行一些编辑操作了,在页面的上方会有许多编辑小工具,如添加文字、图片的工具,缩放、延时的工具、删除、减少帧数的工具等等。
6、编辑完成后一个简单的GIF动态图片就制作完成了,如果要保存这个GIF的话可以点击右上角的“另存为”按钮来选择保存的文件夹。
以上就是一个怎么完成GIF动态图片的制作的方法了,是不是感觉非常简单呢,如果是的话就赶紧用这个方法试一下吧。
手把手教你使用PS制作动态GIF

手把手教你使用PS制作动态GIF PS(Photoshop)是一款功能强大的图片编辑软件,不仅可以处理静态图片,还可以制作动态GIF图像。
本文将为你提供详细的步骤和方法,手把手教你使用PS来制作动态GIF。
第一步:打开PS软件并导入素材首先,打开PS软件并创建一个新的文档。
点击“文件”菜单,选择“打开”,然后找到你要使用的图像素材,将其导入到PS中。
第二步:准备图层在制作动态GIF之前,我们需要将图片分解成一系列的图层。
在PS中,可以使用“图层”面板进行操作。
点击窗口顶部的“窗口”菜单,选择“图层”,以打开图层面板。
第三步:创建动画帧在图层面板中,可以看到你导入的图片以及它们对应的图层。
使用鼠标右键点击其中一层,然后选择“新建图层”。
第四步:制作移动效果在图层面板中,点击选中的新建图层,在画布上进行编辑。
你可以在画布上移动、旋转或改变图像的属性,以制作动态效果。
在每次编辑后,创建一个新的图层。
第五步:设置帧速率在图层面板中,点击窗口右上角的“时间”图标,以切换到时间面板。
在时间面板中,可以调整每一帧的显示时间,以控制动画的速度。
你可以在每一帧上设置不同的帧速率,以实现不同的效果。
第六步:预览动画在完成动画制作后,你可以点击时间面板中的“播放”按钮,来预览你的动画效果。
如果需要调整动画的细节,可以返回图层面板进行编辑。
第七步:保存动态GIF当你对动画效果满意后,可以保存为GIF格式。
点击“文件”菜单,选择“存储为Web所用格式”,在弹出的窗口中选择GIF格式,并设置相应的参数,如画质、颜色表等。
最后,点击“存储”按钮,选择保存的路径和文件名,完成保存。
通过以上的步骤,你可以轻松地使用PS制作出精美的动态GIF。
记住,不断尝试和实践,掌握更多技巧,并运用到实际操作中去,你将能够制作出更加生动有趣的动画效果。
希望本文对你有所帮助!。
手把手教你做GIF动态图片

手把手教你做GIF动态图片用photoshop制作gif动画图片指导只要是photoshop6.0以上的就用自带ImageReady ,先找到你要做的原图,然后第一步:启动photoshop,并打开需要的两幅图!第二步:会弹出修改框,修改宽度和高度的像素。
注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!第三步很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。
但注意在phot oshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)第四步选择左边工具条上面左边的工具!然后点住一幅图片将它拖至另一副图片里!这时在图层里应该是有两个图层!将两个图片根据画面的大小对对好~按保存!第五步:这时启动ImageReady,打开你刚保存的图片!第六步:在动画工具条里点击“复制当前帧”,复制后,在动画里会显示有两个帧!第七步:点击动画工具里的“过度...”按扭!点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好”这时动画栏里会显示有7个帧!第八步这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!)选择好当前图层后,点击动画栏里第二个帧!点中后第二帧应该是兰色的!然后在图层栏那边改透明度!将其从100%改为80%第九步接着选择第三个帧将其不透明值改为60%第十步:同样的方法点击第4帧!将其不透明值改成40%。
点击第5帧,将其不透明值改成20%第十一步:点击第1帧,点击“选择帧延迟时间”点击后会弹出个菜单!选择0.2秒延迟后,第1帧下面会变为0.2秒。
当然可以根据你的喜好改变。
第十二步:点击第7帧,和上面一样延迟0。
2秒第十三步:点击“播放”按扭。
就可以看到效果了第十四步:准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为 GIF 128 仿色然后选择文件菜单里的“将优化结果存储为”选择文件名后,按好!就OK了!简单说说如何用ps做gif动态图片很多人都想学做动态的图片,为了共同研究就做个教程,欢迎大家批评指出1准备好你要变化的图片的所有帧,如图,我的是九张图片2运行ps附带的ImageReady.exe程序3选择文件——打开,选上所有要用的图片,点击打开(会出现一片的图片)4选择一个图片最大话,用选筐工具选上整个图片ctrl+c复制一下5文件——新建一个新任务6用移动工具按照顺序全对齐的拖到新建的那个任务7点击窗口,钩上动画选项8按住动画筐里的图片拖到复制当前桢按纽,你有几张图片拖几次(我是9次)9分别点击所有桢,设置你需要的桢保留时间,分别设置各个桢要显示的图层(保持最上的那个显示的是你的当前桢要显示的图片就可以,不用所有下面的都钩上)10都弄好后选择文件,储存优化结果保存好就可以了注意:8、9两步是一起弄的,注意从左到右的顺序改大概就是这样了,这个有点长,表达的不是很清楚,大家原谅了,图片越多效果越好,我实在懒得弄得多了,反正是一样的,下面是我做的大概效果:[学习] ☆如何做GIF动态图片☆今天,说不上教课,只是希望大家发挥自己的想象,做一个属于自己的独一无二的动态图标。
动态图片怎么制作

动态图片怎么制作在当今数字时代,动态图片已成为我们日常生活中不可或缺的一部分。
无论是社交媒体上的动态表情,还是网站页面上的动画效果,都可以通过制作动态图片来增添趣味性和视觉吸引力。
本文将介绍一些简单且常见的方法,帮助您制作动态图片。
1. 使用动画制作软件最简单的一种方法是使用专业的动画制作软件。
这些软件通常具有直观的用户界面和丰富的功能,可以让您通过图像序列或关键帧动画创建动态图片。
例如,Adobe Animate和Toon Boom Animation Studio是市场上最受欢迎的动画制作软件之一。
它们提供了丰富的工具和效果,供您自由创作动态图片。
2. 使用在线动态图片制作工具除了专业软件,还有很多在线工具可以帮助您制作动态图片,无需任何设计或编程经验。
例如,Ezgif和Make a GIF是两个常用的在线动态图片制作工具。
它们提供了简单易用的界面,您只需上传图像文件,设置动画参数,即可生成您所需的动态图片。
3. 利用图像处理软件中的动画功能大多数图像处理软件,如Adobe Photoshop和GIMP,都具有一些基本的动画功能。
这些功能通常被称为“时间轴”或“动画帧”,可以让您在同一图像上创建多个帧,然后设置帧之间的过渡效果。
通过调整每个帧的属性,您可以制作出动态图片。
4. 使用CSS和HTML5实现动画效果对于网页设计,您可以使用CSS和HTML5来制作动态图片。
CSS (层叠样式表)是一种用于定义网页外观和布局的标记语言,而HTML5(超文本标记语言第五版)是最新的HTML版本,支持更多的动画效果。
通过在网页中嵌入CSS和HTML5代码,您可以创建各种动态效果,如旋转、缩放和淡入淡出等。
无论您选择哪种方法,制作动态图片的关键是创造力和耐心。
尝试不同的工具和技术,学习基本的动画原理和技巧,不断改进和加强您的作品。
同时,记住动态图片的大小和加载速度对于用户体验非常重要,所以尽量保持文件尺寸较小,并优化动画效果的性能。
电脑上怎么制作GIF动态图片

GIF动态图片一直是图片中比较流行的一种格式,我们经常用它来斗图、聊天等。
而且有些GIF图非常地搞笑,看着一个滑稽的动作无限播放,更加让人觉得有趣。
但是这些我们经常看到的或者用到的动态图片都是怎么做出来的呢。
其实呢这个问题很简单,只需要借助一些工具就可以完成了,下面我就为大家演示一下:
1、首先在电脑上找到这个迅捷GIF制作工具。
2、找到之后打开,进入一个选择页面。
里面有两个选择,一个是启动屏幕录制,一个是启动GIF编辑器。
如果需要录制一个视频素材的话,就选择第一个启动屏幕录制。
3、启动之后会有一个录制工具出现在界面中,先在电脑上打开播放要用到的视频,将这个录制工具对准要录制的画面或者片段,然后点击“开始录制”,录完之后点击停止。
4、这时界面会自动跳转到GIF编辑的界面,并且刚刚录制完成的视频也已经被转换成了GIF格式图片。
在页面的下方可以看到它的帧数,如果点击播放按钮还可以进行预览。
5、预览过后如果觉得图片需要更改编辑一下,那么可以用页面上方的编辑工具来进行编辑操作。
像插入图片、文字,旋转、裁剪图片,缩放、演示等都不是问题。
6、编辑完成后就可以保存GIF了。
点击右上角的“另存为”或者“导出GIF”即可选择保存路径并导出GIF了。
以上就是用迅捷GIF制作工具在电脑上制作GIF动态图片的操作方法了,希望这个方法能够帮助到你。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【原创】教你怎么做闪闪动感的GIF(图片细节~简单易学哦)
作者:zz
网上直接做GIF的模板很多,可是要想有自己的图片,想做些自己想要的效果,怎么办呢?这里就给大家一个简单好学的方法啦。
先看最终效果图:
一、首先呢,我们打开一个我们想要的图片做为主图,做广告的话,肯定是选广告的主角当主图咯
二、然后我们要把图抠出来(抠图也有专门的软件,让你简单抠图,zz知道有些亲们不喜欢用PS
抠图,可以去网上找专门的抠图工具哦,这一步就可以不看啦)。
1、选择套索工具,羽化度改成0.
2、把我们想要的那部分图片用套索工具勾出来
3、然后选择反向:
4、然后按下delete键,效果如下图:
5、这时感觉图片好大啊,真不方便,我们可以选裁剪工具:
6、在图上拖动工具到理想的大小,双击或者按回车:
7、图变小啦~~
8、但是人物图背后是白色的,白色的背景很不方便哦,所以,这里我们要改一下设置,方法如下图:
9、现在开始把这图图边上多余东西去掉了,这里还是用套索工具,把羽化改成5左右,在人物图
的边缘细细地勾,勾好后点菜单选择—>反向,然后按下delete键:
10、有些地方多余的图没完全去掉,我们可以用套索选择了改改,多余的delete 掉就行了。
到这里呢,我们的抠图就完成了。
三、接下来建一个新的图像:
注意,这里要设置图像的大小,如果是放主页的话,一般750的宽度比较合适吧。
高度可以自定。
接下来,我们就要把刚刚抠的图拖到新建的图像上:
四、现在就开始做我们想要的GIF图的关键步骤了。
1、先建一个新图层,方法如图:
上图点图层1再新建图层,新建的图层就会在你选择的那个图层的上面。
PS里图层的排列方法,就是从上到下,排在第一个的呢,当然就是最上面那一层图咯!比如你还弄了一个很大的图片进来,放在最上面一层,眼睛也点开,那么,我们刚刚抠的人物图就会看不见咯!
2、背景是透明的,当然我们得做一个背景,怎么做呢,这里我们就用渐变工具来做,方法如下面几张图所示:
这里注意的是,zz选择的是双色渐层,如果你选的多种颜色的话,选色器就会出现多个。
颜色选好了就点确定。
拉渐层的方向可以自己定,你可以多试试不同方向的效果哦~
3、背景做出来了,这样空荡荡的啊,当然,我们就得做一些装饰啦,这里就要用到矩形工具了:
做矩形当然要先选颜色,然后再拉形状:
4、这样还是很单调呢,怎么办呢?这时我们的画笔工具就闪亮登场了!
再选一个画笔形状做主题语的背景,这里zz选的蝴蝶形状,华丽丽地,然后还选了一个画笔做主题语的背景:
(关于画笔,PS软件本身只有些基本的画笔形状,想要更多的画笔形状的,亲们可以去网上搜哦,
百度:PS画笔,就可以出现很多啦,搜到了选择自己喜欢的下载,然后加载到PS软件里就行啦,加载的方法,下载的地方一般都会有说明滴)
5、该上文字咯!把自己的广告语打到画面上,排好位置。
文字的形状可以用变换工具来改动。
6、然后就是做文字的效果了,如下图,仔细看图上的说明哦:
这里呢我选的渐变效果,亲们也可以尝试其它效果,找到自己喜欢的。
另外呢。
如果想给其它字或者图做一下效果,也可以像上面做主题语一样的方法来做哦~
五、基本的效果都出来了,但是呢,现在只是一个平面的设计,要做GIF的动态效果还是不够的。
1、首先呢,我们要把主题语图层复制一层出来:
2、复制的图层有刚刚做的文字效果,我们再双击图层尾部打开选项,调整一下效果的方向。
3、接下来呢,记得我们刚刚用画笔弄出来的蝴蝶不?我们选择这个图层,同上面一样地复制图层,然后用套索工具来把上面的小蝴蝶勾出来,按ctrl+J复制;并且把刚刚复制的蝴蝶图层上的小蝴蝶delete掉:
然后我们来看看刚刚改过的蝴蝶图层:
4、然后做小蝴蝶的效果,让它在GIF中能动起来,这里我们要用到变换工具,菜单编辑—>自由变换,把鼠标放上去点右键,有很多选项,可以把鼠标放到选择的框上面,点选“扭曲”把蝴蝶变形:
5、GIF要的动态效果图片都做好了,我们就要开始做动画了,菜单窗口—>动画,把动画窗口选项打开,并且在下面复制一个帧:
6、选中第一帧,如下图进行操作:
7、选中第二帧,如下图进行操作:
另外提一点呢,如果你还做了些图层出来,想做更多的动态效果,你可以多复制几帧出来,尝试不同的帧页,亲们可以多试试哦~多试试才更熟悉,做出更好的效果呢。
这里呢zz就简化了,只做了2帧。
8、到这里,我们的动画就已经差不多了,调整一下细节,就可以输出成GIF格式的图片了:
9、选择存储为web所用格式后,出现对话框,设置选项如下图:
到这里,我们做GIF的全过程就完成啦!!
最后说一下,这些都是很简单的,想做出来闪闪动感的效果,其实就是变换一个颜色与图片大小,设置(就是那个眼睛,选眼睛图就出现,不选眼睛图就不出现哦)在不同的帧上,播放出来就成动态的效果了,相信亲们自己摸索,还能出一些与众不同的效果呢!
P.S.边做图边截图,还真怕弄乱了步骤~~亲们如果还有不明白的地方,尽管旺zz 哦~~~
本文原创,转载请注明作者zz哦~同时欢迎大家去zz'room~。
