cognos报表开发技巧
Cognos制作报表--基本范例

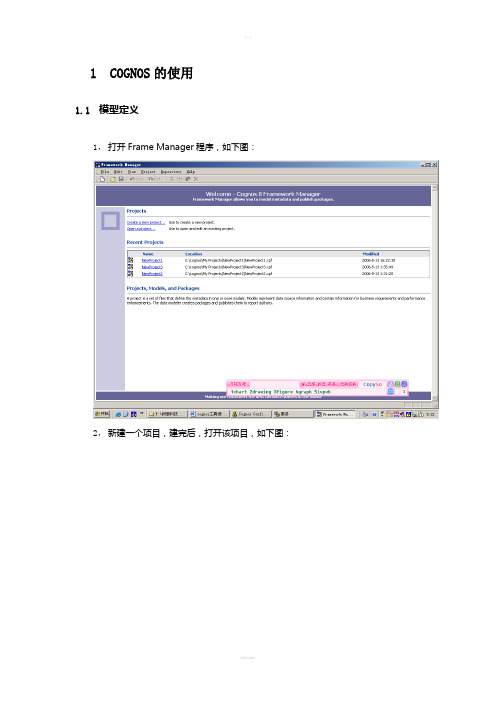
1COGNOS的使用1.1模型定义1,打开Frame Manager程序,如下图:2,新建一个项目,建完后,打开该项目,如下图:3,在界面左边中选择“Packages”,然后单击右键新建一个包。
按照提示一步步做,其中有一步是从数据库的表选所要用到的表,打勾为选用。
4,点击”Diagram”显示表,但表之间还没有建立联接关系,通过建立各表关系后如下图5,然后将该包发布,点击右键该包选择“Publish Package”将其发布。
1.2模型的物理和逻辑定义1,模型定义的规范:将模型分为2个部分,分别为物理层和逻辑层,物理层为从数据源引入表的物理定义和连接关系,逻辑层为业务视角下的逻辑定义。
2,物理层的建立:根据数据分析,设计模型中需创建的物理表,以便尽可能的提高查询语句的运行效率(比较理想的结构是星形结构,一个中间表和多个物理维表)。
在根名字空间(和数据源同名)下,建立一个名为物理层的目录,在物理层文件夹下执行Run Metedate Wizard将数据源中相关的物理表引入这个目录,然后将这些表建立连接关系,建议不要有Orphan表。
如下图:3,逻辑层的定义:在根名字空间下,建立一个名为逻辑层的目录,在逻辑层文件夹下生成Query Subject,Query Subject的字段都是根据业务逻辑从物理层从引入,建议字段名都为中文。
逻辑层中的表为事实表和维表的结构,在事实表中包含维度的编码值和指标的值,维表中包括每个维度上编码值和其名称的对应关系。
也可以根据需要建立Regular Dimension(3.4说明),在逻辑层中不要建立逻辑表之间的关系。
如下图:4,物理层和逻辑层的建立是灵活的,上面说的只是简单的结构,可以根据需要建立多层次的名字空间,不同的名字空间定义不同的物理层和逻辑层。
1.3模型设计的一些技术要点1,首先要了解数据库表的定义和业务需求,以便将报表设计所关联的物理表引入到物理层中。
2,在物理层建立关系要清楚了解表中KEY值的定义和维表与中间表之间的关系,关系中的对应(1对多、多对多)要设置清楚,可以通过察看Determinants来决定,最好咨询数据库设计人员。
Cognos报表开发

谢谢!
+ 由于mdc文件中的数据需要和数据库同步,
所以需要对mdc文件做定期更新,就需要编 写Cognos脚本来完成更新任务,再使用 Cognos自带的任务调度工具 Scheduler 来完 成定期更新。 + 脚本文件代码如下:
+ + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + + +
PowerPlay Enterprise Server 作为一个多 平台企业级的应用程序服务器,其功能是将 多维立方体进行统一的部署,以达到企业级 OLAP分析的目的,PowerPlay Enterprise Server 具有强大的部署能力和可扩展性,可以部署 在多台服务器上以达到负载均衡的目的。
– PowerPlay Transformation Server
+ Impromptu 模块 – Impromptu Administrator + 安全管理工具(LDAP) – Microsoft Active Direcotry Server – Netscape Directory Server
+ 一、Cognos 产品介绍 + 二、Impromptu 平面数据制作 + 三、Powerplay 多维数据体制作 + 四、Powerplay 数据立方体发布
Cognos报表开发技巧整理

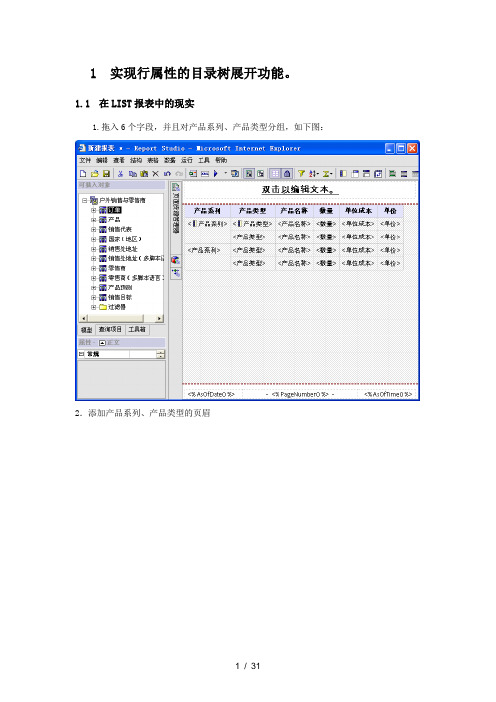
1实现行属性的目录树展开功能。
1.1在LIST报表中的现实1.拖入6个字段,并且对产品系列、产品类型分组,如下图:2.添加产品系列、产品类型的页眉3.拆分产品系列、产品类型的单元格4.将产品系列、和产品类型的汇总拖到产品名称处5.删除产品系列,产品类型6.打开列表的锁7.按住CTRL,拖动数量、单位成本、单价到产品类型,产品系列的页眉处8.在report page中插入HTML控件,然后拷贝如下代码进去,下面代码主要是定义了两个函数,一个用于目录树的展开与缩进,另一个用于页面初始化时隐藏一些数据,下面代码只支持到2层目录,更详细的含义可参考的在交叉表中实现目录树功能的注释。
代码如下:<script>function ExpandCollapse( el ){var tr = el.parentElement.parentElement;var tbl = tr.parentElement.parentElement;var sDisplay = ( el.src.indexOf( "minus" ) == -1 ) ? "" : "none";var sDisplayReverse = ( el.src.indexOf( "minus" ) == -1 ) ? "none" : "";el.src = "../pat/images/PropertyGroup_" + ( el.src.indexOf( "minus" ) == -1 ? "minus" : "plus" ) + ".gif";for ( var i = tr.rowIndex + 1; i < tbl.rows.length; i++ ){var trCurrent = tbl.rows( i );if ( trCurrent.cells( 0 ).firstChild && trCurrent.cells( 0 ).getElementsByTagName( "IMG" ).length ){if ( tr.cells(0).style.paddingLeft =="" && trCurrent.cells(0).style.paddingLeft =="20px" ){if (el.src.indexOf( "minus" ) == -1 ){trCurrent.cells(0).getElementsByTagName("IMG").item(0).src = "../pat/images/PropertyGroup_plus.gif";}}else {break;}}if ( tr.cells(0).style.paddingLeft =="" && trCurrent.cells(0).style.paddingLeft =="40px" && el.src.indexOf( "minus" ) >0 ){trCurrent.style.display = sDisplayReverse;}else {trCurrent.style.display = sDisplay;}}}function StartHidden(el){var tbl=el.parentElement.parentElement.parentElement.parentElement;for (var i = 0; i < tbl.rows.length; i++){var trCurrent = tbl.rows(i);if (trCurrent.cells(0).style.paddingLeft.indexOf("px") > -1){trCurrent.style.display = "none";}}}</script>9.拖入两个HTML项目插入到产品系列与产品类型单元格前面,修改成查询项目,并修改表达式产品系列中HTML控件代码如下:'<img onclick=''ExpandCollapse(this)'' src=''../pat/images/PropertyGroup_plus.gif'' style=''cursor:hand; vertical-align:middle; margin-right:2px''/><span onclick=''ExpandCollapse(this.previousSibling)'' style=''cursor:hand''>'+ [gosales_goretailers].[产品].[产品系列] + '</span>'产品类型中HTML控件代码如下:'<img onclick=''ExpandCollapse(this)'' src=''../pat/images/PropertyGroup_plus.gif'' style=''cursor:hand; vertical-align:middle; margin-right:2px''/><span onclick=''ExpandCollapse(this.previousSibling)'' style=''cursor:hand''>'+ [gosales_goretailers].[产品].[产品类型] + '</span>'10.删除掉产品系列和产品类型11.设置产品类型的填充为左侧20,设置产品名称的填充为左侧4012.增加列表页脚(注意,这里的HTML控件一定要放入表页脚里面,否则不能实现隐藏数据的功能),并拷贝HTML代码,删除掉列表页脚几个字代码如下:<img onload='StartHidden(this)' src='../pat/images/blank.gif'/>13.选择列表,并设置列表每页行数为9999(这样就不用再翻页了)14.这样一个树状报表就做好了,剩下就是调整颜色,样式的工作了1.2交叉表实现在交叉表中现实目录树有两种方法,第一种主要技术是通过UNION等方法首先实现类似分组的功能,然后再利用HTML代码实现,第二种的主要技术是建立在一定的前提下,前提是:在制作报表前已对数据模型进行了特殊的设计。
Cognos自学系列3-AS报表开发简单步骤

Cognos自学系列3-AS报表开发简单步骤1、创建IQD:利用FM创建或自己按格式写;格式:COGNOS QUERYSTRUCTURE,1,1DA TABASE,PP-db 【此处的PP-db为Cognos配置的数据源的逻辑名,与第3步中cognos.ini 中Databases需一致。
】DATASOURCENAME,C:\CogExamples\PPpractice\Source\Outdoors 示例.imrTITLE,Outdoors示例.imrBEGIN SQLselect T1."ORDER_DT" as c1,T2."PROD_LINE" as c2from "C_ORDER" T1,"C_PRODUCT" T2where (T1."ORDER_NO" = T2."ORDER_NO") and (T1."PROD_NO" = T2."PROD_NO")END SQLCOLUMN,0,订购日期COLUMN,1,产品系列2、发布IQD到本地;3、修改cognos.ini,配置数据源:登录Cognos,启动—IBM Congnos Connection—配置—数据库连接,找到需要连接的数据源,查看数据源连接得到连接字符串。
进入cognos\c84_tr\CS7Gateways\bin,修改cs7g.ini.将安装路径下../cognos/ cognos.ini文件用文本编辑器打开,将连接字符串粘贴其中,并将数据源的逻辑名加在连接字符串的最前面,且加入一个“=”4、打开Transformer,New Model-Data source type选择Impromptu Query Definition,导入IQD文件地址,下一步至完成。
Cognos制作报表--基本范例5

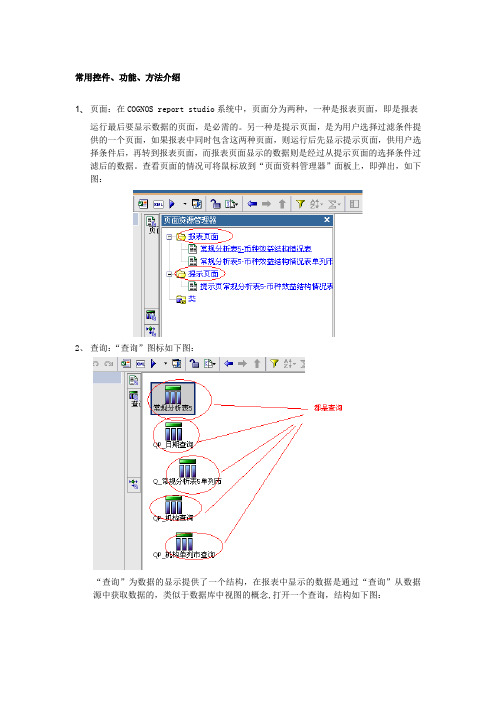
常用控件、功能、方法介绍1、页面:在COGNOS report studio系统中,页面分为两种,一种是报表页面,即是报表运行最后要显示数据的页面,是必需的。
另一种是提示页面,是为用户选择过滤条件提供的一个页面,如果报表中同时包含这两种页面,则运行后先显示提示页面,供用户选择条件后,再转到报表页面,而报表页面显示的数据则是经过从提示页面的选择条件过滤后的数据。
查看页面的情况可将鼠标放到“页面资料管理器”面板上,即弹出,如下图:2、查询:“查询”图标如下图:“查询”为数据的显示提供了一个结构,在报表中显示的数据是通过“查询”从数据源中获取数据的,类似于数据库中视图的概念,打开一个查询,结构如下图:左边红圈中是该查询中的数据结构,或理解为一个表中的字段,而右边红圈中是一些过滤的条件,类似于查询语句中的where句中的条件。
3、变量:分为三种变量,第一种是布尔变量,只有两种取值,第二种是字符串变量,可有多个取值,第三种是语言种类变量。
一般来说,前面两种用得比较多。
其实,这里“变量”的概念与提示页面中传给报表页面的“参数变量”是完全不同的,也和程序设计中的变量有所不同。
如下图:通常变量中有一个表达式,变量的取值就是根据表达式的结果等到的,如上图选中的是布尔变量,有“是”与“否”两个值。
例如表达式为“帐面收入“度量值>2000元,那么当结果为真是取值“是”,反之取“否”。
同理,在字符串变量中,各个取值是事先由用户输入的,这点与布尔变量不同,而表达式中的结果有可能与其中一个取值相同。
总的来说,通过“变量”可以控制控件、页面等的显示和隐藏,显示的样式等。
4、列表与交叉表:两者相同的地方就是都是用于显示数据,一般与“查询”联系起来,其实列表与交叉表只是提供一种显示的格式,而真正获取数据的还是“查询”。
两者不同的地方就是数据表达的形式不一样。
下面举个例,如下图:要显示的数据是:部门,产品,帐面收入。
分别用两种表显示,其实功能是一样的,只是表示的格式不同,交叉表交叉的单元格就是确定某一部门某一产品的帐面收入。
Cognos制作报表--基本范例7

提供用户选择条件的报表制作
1,新建一张报表,然后插入数据项(可自定义)。
如下图:
2,为显示期望的报表而制作条件,点击新建Prompt Page图标(位置大约在右上角),然后将会显示一张新页面,该页面即是Prompt Page页而不是原来的Page,例如通
过一个下拉列表框供用户选择后,报表的生成根据选择条件去显示出相应的信息。
3,在左边的工具箱中找到value prompt ,如下图:
双击或拖到右边,然后向导对话框会弹出,如下图:
框中”create a new parameter”意思是产生一个新的变量,由于显示条件选项与显示报表结果分别在不同页面,所以要用到参数变量来传递条件的值,单击下一步。
4,在”create a parameterized filter”项中的”Package item”一行中选择某个
表中的某个字段,其实该字段即为最后显示报表根据的条件。
例如字段为“姓名“,那么结果显示的报表将会显示与“姓名”某个人相匹配的记录,单击下一步,
5,在弹出的对话框中保持默认值,单击下一步。
6,在”create query”项中的”value to use”与”value to display”行中选择对应的字段,前者为报表显示所依据的条件字段,后者为控件中显示给用户看的字段,其实这两个字段是相对应的。
例如分别选择“姓名编号“与”姓名“,当然在报表页中也要相应有“姓名编号”这一项数据,相互对应。
单击完成。
7,运行查看结果。
当选择完后条件后,单击下方的完成按钮即可显示报表结果。
cognos8.3固定报表的开发

Cognos8固定报表1、Framework Manager 介绍Framework Manager 为ReportNet 提供元数据模型的开发环境Framework Manager 中的模型是来自一个或多个数据库的数据结构的业务展现。
在Framework Manager 中,开发模型的工作是在一个项目(Project)中进行,在项目的最上层包括:Framework Manager 是一个基于Windows 的应用程序。
在Framework Manager 项目中,将和以下对象进行交互:Framework Manager 的工作流程如下所示:模型 名字空间 数据源 参数映射 包模型–可以发布到ReportNetserver 的元数据集 名字空间–对象的容器,提供一个唯一名称 查询主题–映射到数据源(如:表)中相应对象并使用描述如何检索数据(如:列)的SQL 语句 查询项–包含在一个查询主题中,映射到数据源中的一个列关系–说明一个查询主题中的数据与另一个查询主题中数据的之间的关系参数映射–在报表运行时,用参数创建允许替换的条件查询主题包–包含查询主题的一个子集(或一个完整集)和项目中定义的其它对象;可将其发布,作为一个模型供报表作者使用2、固定报表的制作2.1、导入数据表打开Framework Manager选择“Create a new project…”创建一个新的项目输入保存的项目名称和路径,单击“OK”选择语言选择“Data Sources”单击“Next”出现我们之前所配好的数据源选择所需要的数据表下面只要选择默认的“Next”即可以导入所有需要的数据表2.2、发布数据包导入表之后呈现如下界面,可以在此界面中添加表之间的关联、编辑表的select语句、添加需要的字段,过滤值等等,编辑完成后可以发布一个数据包。
选择创建表之间的关系、编辑数据源查询主题的SQL等等。
对地域表tb_b_dim_area表进行处理,只要本地网的相关字段。
Cognos图表报表制作参考手册教学文案

Cognos报表制作参考手册1.打开浏览器,在地址栏输入http://localhost:9300/p2pd/servlet/dispatch后回车进入Cognos Portal:可以在界面上看到,在“公共文件夹”里出现了我们刚才发布的立方体“cube_ETL_DEMO”。
2.点击右上角的“启动”,然后在下拉菜单中选择“Report Studio”:一般情况下,“Business Insight”及“Business Insight Advanced”都是专门用来制作图表报表的;而“Query Studio”则是用来进行简单的数据查询并显示报表;“Analysis Studio”则会被用来查看数据立方体内的数据内容;“Report Studio”则是一个功能强大的报表制作工具,本示例就是利用它来制作一个离线的报表;“Event Studio”则是用来设计报表的调用及监控报表运行完成情况。
3.在弹出窗口中选择我们刚才发布的数据立方体作为该报表的数据源:4.点击“新建”:5.选择“空白”然后点击“确定”:6.系统会读取数据立方体的数据,读取完成数据后,在窗口的左上解可以看到所有立方体内的维度及度量数据都显示出来了:7.为了方便报表界面布局,先在报表上放置一个3X3的表格组件:8.将一个“文本”对象拖放到表格中:并在弹出的窗口中输入以下文字后点击“确定”:再点击按钮将文件居中显示。
9.将一图表对象拖放到表格中:在弹出的窗口中选择“折线图”后点击“确定”:再点击按钮将图表居中显示。
10.按下图进行图表X轴数据设置:11.按下图进行系列的设置:12.按下图进行图表Y轴的设置:13.利用鼠标单击选中该对象,然后修改该对象的“自定义标签”属性值为“显示”:14.双击,在弹出的对话框中输入“水位(cm)”:15.利用相同方法,将图表中X轴及系列中的标签修改如下图所示:16.修改报表标题字体:17.选中该图表,然后修改其“标题”属性为“显示”:18.将该标题文字修改如下:19.利用相同方法,将另一图表拖放到报表中,并将“默认度量”值设置为“RAINFALL”度量值,标题修改为“各监测站降雨量趋势”,最终结果如下图所示:20.接下来设置图表的钻取,如下图所示:21.报表完成,最终效果如下图所示:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.针对list多表头开发的技巧。
多表头的正确的做法是表的结构要合理,用交叉表来实现,但对于list数据的实现的方法是用css层也可以。
本例的方法是手工制作表头,然后在解锁页面的情况下,用文本来实现表头的做法。
2.如何通过本地文件系统导入导出报表1 首先,注册1fa.dllCd “G:\cognos\c8\bin”Regsvr32 1fa.dll2 打开IE,点击菜单栏工具->Internet选项,在弹出的对话框中点击安全选项卡。
选中受信任的站点,点击站点按钮将BI服务器的地址添加到受信任站点中,同时将安全级别设置为低3 进入ResportStudio工具,点击工具->选项,在弹出的选项对话框中点击“高级选项”选项卡。
选中允许访问本地文件,点击确定3.隐藏报表右上角上图标的css1.,进入目录cognos\c8\templates\ps\portal2.,找到system.xml文件,然后打开在<system> 里添加如下内容,重启cognos<param name="ui_hide"><RV_HEADER/><RV_HEADER_TITLE/><RV_HEADER_MENU/><RV_TOOLBAR_BUTTONS_KEEP_THIS_VERSION/><RV_TOOLBAR_BUTTONS_HISTORY/><RV_TOOLBAR_BUTTONS_RUN/><RV_TOOLBAR_BUTTONS_DRILLDOWN/><RV_TOOLBAR_BUTTONS_DRILLUP/><RV_TOOLBAR_BUTTONS_GOTO/><RV_TOOLBAR_BUTTONS_ADD_THIS_REPORT/><RV_TOOLBAR_BUTTONS_WATCH_NEW_VERSIONS/><CRN_HEADER_OPTIONS_rs/><CRN_HEADER_OPTIONS_ps/><CRN_HEADER_OPTIONS_qs/></param>备注:目前发现效果出现,但是没有reportstudio的菜单。
4.列表隔行、列显示不同颜色1、首先右键点击列表-->【应用表格样式】,如下图2、选择风格"行1",在下方右键弹出颜色设置,如下图3、效果如下:4、隔列显示不同颜色,【应用表格样式】-->请选择【列1】,效果如下--------------------------------------------------------------同样,交叉表也可以这样操作,选择样式和自己设置颜色。
5.加序号running_count()6.导出excel pdf 代码图片在我的文档文件夹下。
<script language="javascript">function getObjectName(){return "oCV" + document. getElementById("cv.id").value;}function expExcel(){var objName = getObjectName();eval(objName + ".getRV().viewReport(\'XLWA\');");}</script><img src="/cognos8/samples/images/导出excel.gif" onclick="expExcel()"><script language="javascript">function getObjectName(){return "oCV" + document. getElementById("cv.id").value;}function expPDF(){var objName = getObjectName();eval(objName + ".getRV().viewReport(\'PDF\');");}</script><img src="/cognos8/samples/images/导出pdf.gif" onclick="expPDF()">7.报表分页8.关于报表提示页面的提示多选的问题一定要在报表页面对这个变量用in来表示否则不能多选9.报表中的级联提示突然想起来,昨晚有人发帖问级联提示的问题,说了演示个小例子在日志里,start now!~~~级联提示,就是多个提示联合使用,而提示之间又具有关联性。
为方面理解,还是以时间维度为例:加入用户在提示1中选择2010年这个成员,则提示2中自动展示出2010年下面的所有子成员;用户再在提示2中选择某个子成员后,提示3中会展示出该子成员的所有子成员……此乃级联提示~操作过程:1.拖入可插入对象-> 工具箱-> 值提示;2.在弹出提示向导中,创建新参数-> 输入参数值(year)-> 下一步-> 创建参数化过滤器-> 数据包项目->选择时间维度中的year 层-> 完成;3.为方便展示,修改值提示的属性如下:4.重复1-3步,输入参数为month,数据包项目-> 选择时间维度中的month 层,并修改属性值,如下图:5.再设一级,重复1-3步,输入参数为day,数据包项目-> 选择时间维度中的day 层,并修改属性值:来吧,我们看看运行结果:1.初始结果2.选择2010年后的结果3.再选择2010年05月后的结果当然,我这里使用的都是值提示,根据需要还可以其他的提示框~~!10.利用js重写右键菜单昨天我写了一个利用JS禁用Cognos右键菜单,下面的JS可以实现重写Cognos的右键菜单。
只要将下面的代码拷到一个HTML项里即可<!--菜单样式--><STYLE type=text/css>.cMenu {BORDER-RIGHT: #000000 1px solid;BORDER-TOP: #000000 1px solid;FONT-WEIGHT: normal;FONT-SIZE: 14px;VISIBILITY: hidden;BORDER-LEFT: #000000 1px solid;WIDTH: 150px;CURSOR: default;COLOR: #000000;LINE-HEIGHT: 20px;BORDER-BOTTOM: #000000 1px solid;FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif;POSITION: absolute;BACKGROUND-COLOR: #eeeeff}.menuitems {PADDING-RIGHT: 5px;PADDING-LEFT: 5px}</STYLE><DIV class=cMenu id="contextMenu" onmouseover=highLightMenu() onmouseout=lowLightMenu()><DIV class=menuitems clickcall="alert('查看历史执行情况');">查看历史执行情况</DIV><DIV class=menuitems clickcall="alert('查看批注');">查看批注</DIV><DIV class=menuitems clickcall="alert('插入/修改批注');">插入/修改批注</DIV><HR color=#aaaaaa size="0"><DIV class=menuitems clickcall="alert('关于');">关于</DIV></DIV><SCRIPT type="text/javascript">var contextMenu = document.getElementById("contextMenu");function getObjectName(){return document.getElementById("cv.id").value;}function getRVContent(){var objName = getObjectName();return eval("document.getElementById('RVContent" + objName + "');");}function overWriteRightClick()//重写弹出菜单{var objName = getObjectName();eval("oCV" + objName + ".rvMainWnd.displayContextMenu = displayContextMenu;");}function disableRightClick(){var objName = getObjectName();eval("oCV" + objName + ".bCanUseCognosViewerContextMenu = false;");}/*菜单相关函数start*/function displayContextMenu(evt) {evt = (evt) ? evt : ((event) ? event : null);hideContextMenu();var rightedge = getRVContent().clientWidth - evt.clientX;var bottomedge = getRVContent().clientHeight - evt.clientY;if (rightedge < contextMenu.offsetWidth)contextMenu.style.left = getRVContent().scrollLeft + evt.clientX - contextMenu.offsetWidth - getRVContent().offsetLeft;elsecontextMenu.style.left = getRVContent().scrollLeft + evt.clientX - getRVContent().offsetLeft;if (bottomedge < contextMenu.offsetHeight)contextMenu.style.top = getRVContent().scrollTop + evt.clientY - contextMenu.offsetHeight - getRVContent().offsetT op;elsecontextMenu.style.top = getRVContent().scrollTop + evt.clientY - getRVContent().offsetTop;contextMenu.style.visibility = "visible";return false;}function hideContextMenu() {var object = event.srcElement;contextMenu.style.visibility = "hidden";if (object.className == "menuitems") {eval(object.clickcall);}}function highLightMenu() {var object = event.srcElement;if (object.className == "menuitems") {object.style.backgroundColor = "highlight";object.style.color = "white";}}function lowLightMenu() {var object = event.srcElement;if (object.className == "menuitems") {object.style.backgroundColor = "";object.style.color = "black";}}/*菜单相关函数end*/overWriteRightClick();document.body.onclick = hideContextMenu;</SCRIPT>下面我来着介绍一下这段代码,前面的style和div主要是定义菜单的现实样式,其中引用样式为menuitems 的div中有个clickcall属性,这个属性就是当点击此菜单项时调用的JS函数,可以将其改为自己的函数,我这里只是简单的调用了个alert。
