案例一 简单个人网站的制作
1.认识Dreamwaver 开发环境;
2.掌握站点、网页的创建、保存、运行; 2.掌握运用表格进行页面布局;
4.熟练进行图片、文字、链接等网页元素的添加和属性设置。
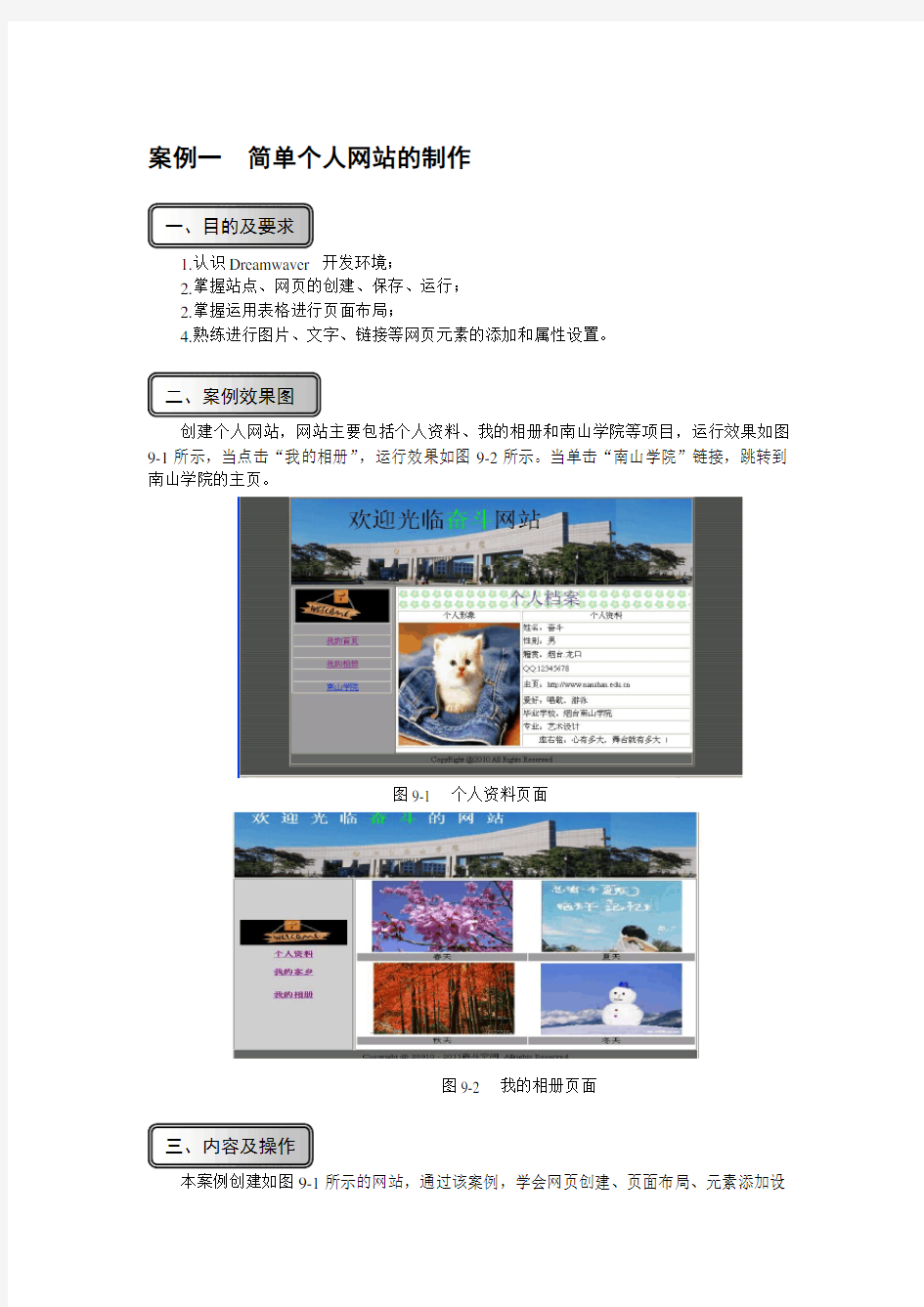
创建个人网站,网站主要包括个人资料、我的相册和南山学院等项目,运行效果如图9-1所示,当点击“我的相册”,运行效果如图9-2所示。当单击“南山学院”链接,跳转到南山学院的主页。
图9-1 个人资料页面
图9-2 我的相册页面
本案例创建如图9-1所示的网站,通过该案例,学会网页创建、页面布局、元素添加设
二、案例效果图
三、内容及操作
一、目的及要求
置、浏览页面等基本操作。
操作步骤:
注:准备一个image文件夹,包括需要的图片文件。
1.启动Dreamweaver
打开“开始|程序|Dreamweaver”后,弹出如图9-3所示的欢迎界面。
图9-3所示的欢迎界面图9-4 站点定义界面一
图9-5 站点定义界面二
2.创建站点
选择菜单中“站点|新建”,弹出“站点定义为”对话框,如图9-4所示的站点定义界面一,在文本框中输入站点名称“first”,选择“下一步”,选取默认信息至“共享文件”选项,在“如何连接到远程服务器”下拉列表中选择“无”如图9-5 站点定义界面二,最终选择“完成”按钮。
3.添加文件
右键单击文件面板的站点,弹出快捷菜单如图9-6所示。选择“新建文件”,修改默认文件名为“index.html”,相同操作添加页面“photo.html”。
图9-6 新建文件图9-7 站点结构图
4.添加文件夹
将准备好的image文件夹复制到e:\first 文件夹下,在文件属性中,点击“刷新”按钮。Image文件夹会显示到文件站点中。如图9-7站点结构图。
5.页面属性设置
左键双击“index.html”页面文件,在“文档”窗口会显示“index.html”页面,如图9-8所示。点击“属性”栏中的“页面属性”按钮,弹出页面属性对口话框,如图9-9所示。在页面属性对话框中,单击背景图像对应的“浏览”按钮,弹出“选择图片文件源”对话框如图9-10所示,选择“bg.gif ”图片;上边距和下边距设置成“0像素”;在标题/编码分类中,标题文本框输入“我的主页”如图9-11所示。选择“确定”按钮完成页面属性的设置,界面效果如图9-12所示。
图9-8 index文件界面
图9-9 页面属性对话框一
图9-10 “选择图片文件源”对话框图9-11 页面属性二
图9-12 页面效果
6.表格布局
选择“插入|常用|表格”,图标为,在弹出的表格对话框中输入下列的属
性。行数:3 ,列数2,表格宽度:800 像素,边框1像素。单击“确定”按钮后,显示效果如图9-13表格对话框所示。
图 9-13 表格对话框
7.表格属性设置
(1)表格居中显示。将“属性”栏中对齐方式设置为“居中对齐”。
(2)合并单元格。左键选中表格第1行,右键单击|表格|合并表格,第3行操作相同。 (3)设置单元格属性。
1)单击表格第1行,在“属性”栏中设置单元格属性。如表9-1-1所以。
2)分别单击第2行第1个单元格,设置属性及属性值如下表。单击第2行第2个单元格,设置属性及属性值如下表。
4)单击第3
图9-13 表格布局效果图
8.插入表格
单击第2行第1个单元格,选择“插入|常用|表格”,选择4行,1列,宽度100%,在第2行,第2个单元格选择“插入|常用|表格”,选择8行,2列。并将第1列,第3行
道第8行合并单元格,对表格的操作后如图9-14所示。
图9-14在页面中插入表格效果图
9.插入图片
在左侧表格的相应位置选择“插入|常用|图片”,选择图片“welcome.gif”,调整至合
适大小;在右侧表格的第3行,第1个单元格选择“插入|常用|图片”,选择“cat.jpg”,
设置图片属性,宽200px,高260px。效果图如9-15所示。
图9-15 插入图片效果图
10.设置链接
在左侧表格“插入|常用|链接”,制作“我的首页”超链接,在对话康中输入相应信息
如图9-16所示。同样,制作“我的相册”超链接,及“我的母校”超链接。并设置中对齐。
图9-16 我的首页的超链接图9-17南山学院超链接
11.输入文字并设置字体
①在相应的位置输入应的文字。
②“个人档案”设置为字号为36px,颜色为#663399,居中。设置其所在单元格背景
图片为“image/li.gif”。
③左键第1行,“插入|布局|绘制AP Div”,当出现十字架后,拖拽合适宽度,输入
“欢迎光临奋斗网站”。在属性栏中设置文字的属性,如图9-18。设置字号为48号,
“奋斗”两字为绿色。
图9-18 文字属性设置
12.保存页面。选择“文件|保存”。
13.复制页面
复制整个index.html页面。粘贴至photo.html页面。
14.删除表格
选择“个人档案”表格,按Delete键删除表格。
按照样张,及以上操作,实现对phot o.html 页面的制作。插入4行两列表格,“插入|图片”,设置图片合适大小。
15.保存页面。选择“文件|保存”。
16.运行页面 .运行键盘中F12键.按提示保存页面。运行结果如样张所示。
网页制作常用代码
Dreamweaver代码div+css Dreamweaver代码 基本结构标签: ,表示该文件为HTML文件
,包含文件的标题,使用的脚本,样式定义等
---,包含文件的标题,标题出现在浏览器标题栏中 ,的结束标志 ,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. ,的结束标志 ,的结束标志 其它主要标签,以下所有标志用在中:
,链接标志,"…"为链接的文件地址 ,显示图片标志,"…"为图片的地址
,换行标志 ,分段标志 ,采用黑体字 ,采用斜体字
,水平画线 ,定义表格,HTML中重要的标志 |
,定义表格的行,用在中 | ,定义表格的单元格,用在|
中 ,字体样式标志属性是用来修饰标志的,属性放在开始标志内. 例:属性bgcolor="BLACK"表示背景色为黑色. 引用属性的例子: 表示页面背景色为黑色; 表示表格背景色为黑色. 常用属性: 对齐属性,范围属性: ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度. ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度. ALIGN=RIGHT,右对齐. 色彩属性: COLOR=#RRGGBB,前景色,参考色彩对照表. BGCOLOR=#RRGGBB,背景色. 表示绝对居中. 表格标识的开始和结束. 属性: cellpadding=数值单位是像素,定义表元内距 cellspacing=数值单位是像素,定义表元间距 border=数值单位是像素,定义表格边框宽度 width=数值单位是像素或窗口百分比,定义表格宽度 background=图片链接地址,定义表格背景图 |
表格中一个表格行的开始和结束; | 表格中行内一个单元格的开始和结束 属性:
dw网页制作基础代码
Dreamweaver 8 基础代码 HTML基本结构(每个网页都是在基本结构的基础上添加内容的) ---------网页文件开始标签
--------头部元素开始标签 ----------网页标题开始标签 … 头部元素 ---------网页标题结束标签 -------头部元素结束标签 ---------网页内容开始标签 ... 网页具体内容 --------网页内容结束标签 ---------网页文件结束标签 Dreamweaver的代码里打“<”会出现可选择代码,或在“< >”里打空格也会出现,方便输入。标签书写方式(不同标签书写方式不同) 1. <标签>对象 如:title、head等。 2. <标签> 如:br 3. <标签该标签的属性1=“参数1” 该标签的属性2=“参数2” ...>对象 如:font 注意: 1.第三种类型的标签也可以使用第一种的格式,即标签的属性不一定要写。 2.可以嵌套,但要注意顺序。 两个代码之间至少要用一个空格隔开。 几个常用标签介绍 文字:... face:字体,引号中输入字体名。如:face=“黑体”。默认是宋体。 size:字号。可以是-7--------+7之间整数。默认是3。 color:颜色。可使用“red”之类的颜色名称或16进制编码指定。默认黑色。 换行:
加粗:... 倾斜:... 滚动字幕: 滚动标签:marquee 最简表达: 滚动的属性: Direction--表示滚动的方向,值可以是left,right,up,down,默认为left Behavior--表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)网页设计试题及html代码
2.2.3 字型设置标记 功能:设置文字的风格,如黑体、斜体、带下划线等,这是一组标记,它们可以单独使用,也可以混合使用产生复合修饰效果。常用的标记有以下一些: … :文字以粗体显示。 … :文字显示为斜体。 … :显示下划线。 … :删除线。 … :使文字大小相对于前面的文字增大一级。 … :使文字大小相对于前面的文字减小一级。 … :使文字成为前一个字符的上标。 …:使文字成为前一个字符的下标。 :使文字显示为闪烁效果。 …:以等宽体显示西文字符。 …:输出引用方式的字体,通常是斜体。 …:强调文字,通常用斜体加黑体。 …:特别强调的文字,通常也是斜体加黑体。 注:有些标记的效果必须在动态环境下才能显示,例如
网页制作-常用JS代码汇集
把如下代码加入
区域中: 后退前进 返回 查看源码 禁止查看源码 刷新按钮一 刷新按钮二 回首页按钮 弹出警告框 状态栏信息 背景色变换 打开新窗口 窗口最小化