GDI GDI+从入门到精通-第三讲GDI+编程的基本概念
GDI基础

预备知识
GDI(Graphics Device Interface) DC(Device Context)
本章授课内容
GDI概述 设备环境(Device Context) 内存设备(Memory Device Context)
GDI概述
GDI概述
GDI是图形设备接口(Graphics Device Interface或Graphical Device Interface)的 简称,它是微软公司的视窗操作系统(Microsoft Windows)的三大内核部件(也称“子系统”)之一。 GDI主要任务是负责系统与绘图程序之间的信息交换, 处理所有Windows程序的图形输出。 利用GDI所提供的众多函数就可以方便的在屏幕、打印 机及其它输出设备上输出图形,文本等操作。 GDI的出现使程序员无需要关心硬件设备及设备驱动, 就可以将应用程序的输出转化为硬件设备上的输出,实 现了程序开发者与硬件设备的隔离,大大方便了开发工 作。
设备环境是windows内部使用的数据结构,它定义了 GDI函数在显示设备特定区域的工作方式。对视频显示 器来说,设备环境代表屏幕上的一块区域。 要想向某个区域输出文字或者绘制图形,必须先取得 代表此区域的设备环境句柄,以此句柄为参数调用的 GDI函数都是对该区域的操作。
case WM_PAINT: { char szText[] = “hello world!”; PAINTSTRUCT ps; hdc = ::BeginPaint(hwnd, &ps); ::TextOut(hdc,10,10,szText, strlen(szText)); ::EndPaint(hwnd,&ps); return 0; }
GDI使用介绍

每个像素4个BYTE,分别存储RGBA,A值就是Alpha,也就是透明度,可以用像素混合算法实现多种效果
,后面你就会看到。
Windows下的基本动画系统
动画驱动方式
先略说一下动画的基本原理,程序播放动画一般过程都是: 绘制―擦除―绘制,这样的重复过程,只要
你重复的够快,至少每秒16次(被称作16FPS,Frame per Second),我们可怜的眼睛就分辨不出单帧的图
file://假设hwnd是要绘制的窗口的HANDLE
HDC hwnddc=::GetDC(hwnd);
HDC memdc=::CreateCompatibleDC(hwnddc);
HBITMAP oldbmp=::SelectObject(memdc,hbmp);
解,现在就去翻一翻Windows编程的书吧。
首先我们要Load一个Bitmap对象,使用Win32 API可以写成这样:
file://从资源Load一个位图,如果从文件load的话,可以使用::LoadImage()
HBITMAP hbmp=::LoadBitmap(hInstance,MAKEINTRESOURCE(IDB_MYBMP));
如果使用MFC可以这样写:
CBitmap bmp;
Bmp.LoadBitmap(IDB_MYBMP);
想把这个位图对象绘制到窗口上就要先得到窗口的DC,然后对这个DC操作。请留意创建MemoryDC的代码,
后面会用到。
Win32 API的版本:
file://假设位图大小为100*100像素
前言 2
GDI基础 3
绘制一个位图(BITMAP)对象 3
GDI编程小结-ChinaUnix博客-专业IT技术博客

GDI编程小结分类:C/C++技术资料2010-10-18 20:20 1500人阅读评论(1) 收藏举报图形设备接口(GDI)是一个可执行程序,它接受Windows应用程序的绘图请求(表现为GDI函数调用),并将它们传给相应的设备驱动程序,完成特定于硬件的输出,象打印机输出和屏幕输出。
GDI负责Windows的所有图形输出,包括屏幕上输出像素、在打印机上输出硬拷贝以及绘制Windows用户界面。
也就是Windows的图形编程。
一、GDI体系结构1、GDI32.DLL导出的函数GDI提供几百个Windows程序中可以调用的函数。
这些函数大多数是从Win32的子系统DLL GDI32.DLL中导出的。
窗口管理模块UER32.DLL是使用GDI函数的大用户,它用GDI函数来绘制菜单、图标、滚动条、标题栏和每个窗口的框架等细节内容。
有一些绘图函数从USER32.DLL导出,提供给应用程序。
仅Windows2000 GDI32.DLL就导出了543个入口点。
与DevStudio一起发行的dumpbin工具是一个简单的工具,能列出模块导出的函数。
下面就是由dumpbin gdi32.dll /export 产生的部分内容:AbortDocAbortPathAddFontMemResourceExAddFontResourceAAddFontResourceE xAAddFontResourceExWAddFontResourceTrackingAddFontResourceWAngleArcAn imatePaletteAnyLinkedFontsArcArcTo具体查看:/del/archive/2008/03/11/1101291.html2、GDI函数分类GDI的功能太多了,所以我们需要一种办法对Win32 GDI API的函数分类,以便理解GDI的结构,MSDN库将GDI API分成17个领域,清楚地描述了GDI的功能。
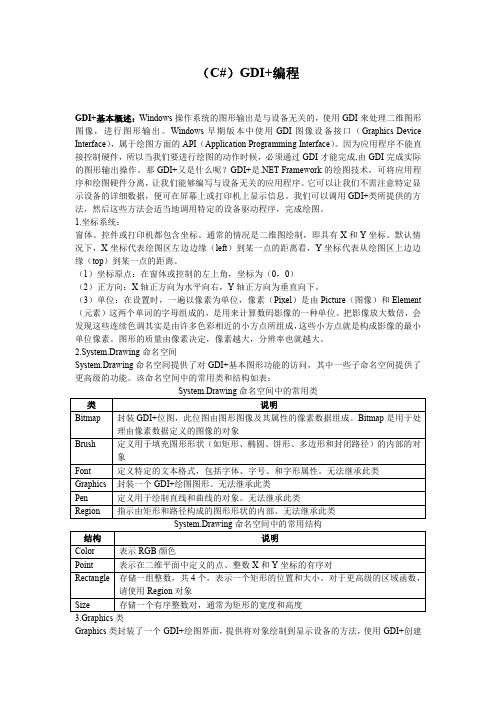
(C#)GDI+编程

Graphics g = this.CreateGraphics(); g.Clear(Color.White); Font f = new Font("隶书",20,FontStyle.Italic); Pen p = new Pen(Color.Green); g.DrawString("我叫徐守威!",f,p.Brush,50,50); g.Dispose(); p.Dispose(); } 截图:
Pen
定义用于绘制直线和曲线的对象。无法继承此类
Region 指示由矩形和.Drawing 命名空间中的常用结构
结构
说明
Color
表示 RGB 颜色
Point
表示在二维平面中定义的点、整数 X 和 Y 坐标的有序对
Rectangle 存储一组整数,共 4 个,表示一个矩形的位置和大小。对于更高级的区域函数,
截图:
2.Brush 类
Brush 类(画刷),用于填充图形。该类是一个抽象基类,不能直接实例化,可以通过派生类设置笔刷的
样式、颜色及线条的粗细。这里所谓的区域即在什么范围内使用画刷。Brush 类的派生类如表:
名称
说明
ImageBrush
图像绘制区域
LinearGradientBrush
C# GDI+编程之基础篇

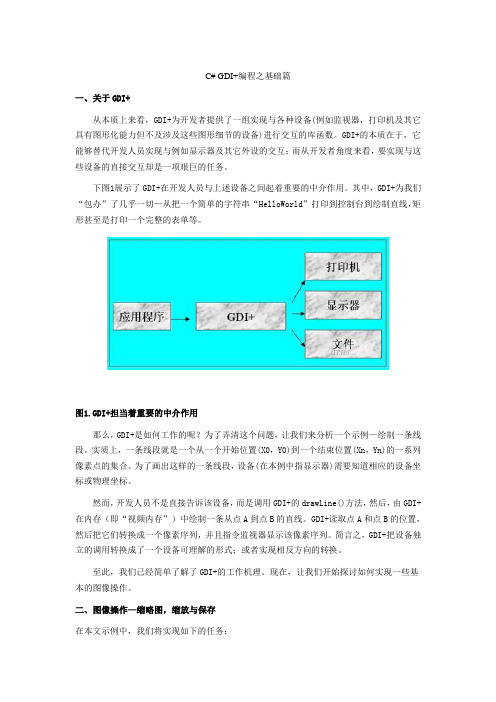
C# GDI+编程之基础篇一、关于GDI+从本质上来看,GDI+为开发者提供了一组实现与各种设备(例如监视器,打印机及其它具有图形化能力但不及涉及这些图形细节的设备)进行交互的库函数。
GDI+的本质在于,它能够替代开发人员实现与例如显示器及其它外设的交互;而从开发者角度来看,要实现与这些设备的直接交互却是一项艰巨的任务。
下图1展示了GDI+在开发人员与上述设备之间起着重要的中介作用。
其中,GDI+为我们“包办”了几乎一切—从把一个简单的字符串“HelloWorld”打印到控制台到绘制直线,矩形甚至是打印一个完整的表单等。
图1.GDI+担当着重要的中介作用那么,GDI+是如何工作的呢?为了弄清这个问题,让我们来分析一个示例—绘制一条线段。
实质上,一条线段就是一个从一个开始位置(X0,Y0)到一个结束位置(Xn,Yn)的一系列像素点的集合。
为了画出这样的一条线段,设备(在本例中指显示器)需要知道相应的设备坐标或物理坐标。
然而,开发人员不是直接告诉该设备,而是调用GDI+的drawLine()方法,然后,由GDI+在内存(即“视频内存”)中绘制一条从点A到点B的直线。
GDI+读取点A和点B的位置,然后把它们转换成一个像素序列,并且指令监视器显示该像素序列。
简言之,GDI+把设备独立的调用转换成了一个设备可理解的形式;或者实现相反方向的转换。
至此,我们已经简单了解了GDI+的工作机理。
现在,让我们开始探讨如何实现一些基本的图像操作。
二、图像操作—缩略图,缩放与保存在本文示例中,我们将实现如下的任务:1. 创建缩略图。
2. 缩放一个加载的图像。
3. 保存一个操作中的图像。
a) 创建缩略图缩略图是图像的浓缩版本。
典型情况下,一幅缩略图图像的尺寸为80×200像素。
在GDI+中,一个图像的缩略图可以通过使用Image类的GetThumbnailImage()方法来创建。
其函数原型如下:public Image GetThumbnailImage(int thumbWidth,int thumbHeight,GetThumbnailImageAbortcallback,IntPtr callbackData)第一个参数相应于缩略图的宽度;第二个参数相应于生成的缩略图的高度;第三个参数是一个Image.GetThumbnailImageAbort委托。
C# GDI

4、画扇形图 使用Graphics类的DrawPie方法,格式与DrawArc基本相同 例6.8 画两个扇形 Graphics g=this.CreateGraphics();//生成图形对象 Pen Mypen=new Pen(Color.Blue ,5);//生成画笔,蓝色,5个 像素 g.DrawPie(Mypen,1,1,80,40,90,270);//画扇形 Rectangle rect=new Rectangle(85,1,165,40);//生成矩形 g.DrawPie (Mypen,rect,0,90);//画扇形
6.6 常用图形的绘制方法
1、画直线 使用Graphics类的DrawLine方法,格式为: DrawLine(画笔,x1,y1,x2,y2) 功能:在点(x1,y1),(x2,y2)之间画一条直线。 例6.5 画两条直线 Graphics g=this.CreateGraphics();//生成图形对象 Pen Mypen=new Pen(Color.Blue ,5);//生成画笔,蓝色,5个 像素 g.DrawLine(Mypen,1,1,30,30);//画线 Point pt1=new Point(1,30);//生成起点 Point pt2=new Point(30,1);//生成终点 g.DrawLine(Mypen,pt1,pt2);//画线
6.5 Font对象
Font对象建立之后不能修改,如果需要不同的字体,只有 建立新的 Font对象。 Font对象的常用属性如下:Bold、Italic、Regular、 Strikeout、Underline等等。 例6.4 在窗体上显示文字 Graphics g=this.CreateGraphics(); Font fi=new Font("Tahoma",20,FontStyle.Bold|FontStyle.Italic); g.DrawString("GDI+编程世界",fi,new SolidBrush(Color.Blue),14,10);
GDI GDI 从入门到精通-第一讲资料

} PAINTSTRUCT;
7
通过CreateCompatibleDC 创建兼容内存DC 通过调用CreateCompatibleDC函数来创建与目标DC兼容的内 存DC。一般用于解决界面的闪烁问题。 代码片段: { HDC hMemDC = ::CreateCompatibleDC(hDest); //其他的绘图操作代码 … ::BitBlt(hDest,x,y,w,h,hMemDC,0,0,SRCCOPY); … ::DeleteDC(hMemDC); }
23
Bitmap的结构
BMP文件总体上由4部分组成,分别是位图文件头、位图信息 头、调色板和图像数据。
24
Bitmap的结构
位图文件头包含了图像类型、图像大小、图据存放地址和两个保 留未使用的字段。 typedef struct tagBITMAPFILEHEADER { WORD bfType; //图像类型 DWORD bfSize; //图像大小 WORD bfReserved1; //保留未使用的字断 WORD bfReserved2; //保留未使用的字断 DWORD bfOffBits; //图像数据存放地址 } BITMAPFILEHEADER
4
通过GetDC函数 来获得相应窗口的HDC
GetDC函数适合在窗口现有图形的基础上进行绘制。 代码段: { HDC hDC = ::GetDC(hWnd); //其他的绘图操作代码 …… ::ReleaseDC(hWnd,hDC); } GetDC中传入的参数hWnd是窗口的句柄,它返回和这个窗口相关的DC
//亮灰色画刷
//灰色画刷 //暗灰色画刷 //黑色画刷 //空画刷
#define HOLLOW_BRUSH
GDI编程 c#

1、SolidBrush(单色画刷) 、 (单色画刷) 使用格式:SolidBrush ff=new SolidBrush(Color.Red); 例14.1 在窗体上绘制红色的椭圆 Graphics g=this.CreateGraphics(); SolidBrush ff=new SolidBrush(Color.Red); g.FillEllipse(ff,ClientRectangle);
2、画椭圆 使用Graphics类的DrawEllipse方法,格式为: A、DrawEllipse (画笔,矩形结构数据) 功能:绘制一个边界由矩形结构数据定义的椭圆。 B、DrawEllipse (画笔,x,y,width,height) 功能:绘制一个由边框定义的椭圆。 例14.6 画一个椭圆 Graphics g=this.CreateGraphics();//生成图形对象 Pen Mypen=new Pen(Color.Blue ,5);//生成画笔,蓝色,5个 像素 g.DrawEllipse(Mypen,1,1,80,40);//画椭圆 Rectangle rect=new Rectangle(85,1,165,40);//生成矩形 g.DrawEllipse (Mypen,rect);//画椭圆
14.6 常用图形的绘制方法
1、画直线 使用Graphics类的DrawLine方法,格式为: DrawLine(画笔,x1,y1,x2,y2) 功能:在点(x1,y1),(x2,y2)之间画一条直线。 例14.5 画两条直线 Graphics g=this.CreateGraphics();//生成图形对象 Pen Mypen=new Pen(Color.Blue ,5);//生成画笔,蓝色,5个 像素 g.DrawLine(Mypen,1,1,30,30);//画线 Point pt1=new Point(1,30);//生成起点 Point pt2=new Point(30,1);//生成终点 g.DrawLine(Mypen,pt1,pt2);//画线
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
14
HatchBrush创建影线画刷
创建代码如下: Color black(255,0,0,0); Color white(255,255,255,255);
HatchBrush brushA(HatchStyleHorizontal, black, white); //水平 横线
HatchBrush brushB(HatchStyleVertical, black, white); //垂直坚线
HatchBrush brushC(HatchStyleCross, black, white); //十字网格线
15
HatchBrush创建影线画刷
• 前景色与背景色的关系,就像 国际象棋盘,第一块为背景色 ,第二块为前景色,第三块为 背景色,如图:
21
Graphics绘制图片
把图片的指定区域绘制在指定位置的方法如下:
DrawImage(Image* image, INT x, INT y, INT srcx, INT srcy, INT srcwidth, INT srcheight, Unit srcUnit); DrawImage(Image* image, REAL x, REAL y, REAL srcx, REAL srcy, REAL srcwidth, REAL srcheight, Unit srcUnit);
23
Graphics绘制图片
把图片的指定区域绘制在指定目标区域的方法如下:
DrawImage(Image* image, const Rect& destRect, INT srcx, INT srcy, INT srcwidth, INT srcheight, Unit srcUnit); DrawImage(Image* image, const RectF& destRect, REAL srcx, REAL srcy, REAL srcwidth, REAL srcheight, Unit srcUnit);
format的默认值是PixelFormat32bppARGB,代表32位的颜色信息,颜色组成是A、 R、G、B。像素格式还有很多种,比如PixelFormat24bppRGB代表24位的颜色信息 ,颜色组成为R、G、B;比如PixelFormat16bppRGB,代表16位的颜色信息,颜色 组成为R、G、B,其中R占5位,G占6位,B占5位。等等。
2
GDI+的使用方法
在使用GDI+的cpp文件中包含GdiPlus.h文件,并引用命名空间 using namespace Gdiplus; 代码如下:
#include <GdiPlus.h> using namespace Gdiplus;
3
GDI+的使用方法
需要在项目属性中作如下设置,以支持GDI+的静态库编译:
DrawImage(Image* image,const Point& point); DrawImage(Image* image,INT x,INT y); DrawImage(Image* image, const PointF& point) DrawImage(Image* image, REAL x, REAL y);
Graphics(HDC hdc); //以HDC构造Graphics,对Graphics的绘制操作,就绘制在hdc指定的位图中。
Graphics(HWND hwnd); //以HWND构造Graphics,对Graphics的绘制操作,就绘制在hwnd窗口上。
Graphics(Image *image); //Image *是GDI+中的图像指针,对Graphics的绘制操作,就绘制在image所指的图 像对象中。
其中x,y为要绘制的位置,可为INT类型,也可为REAL类型。 point为要绘制的位置的结构体变量,可为Point类型(内部成员为INT类型),也可为PointF类型( 内部成员为REAL类型)。
20
Graphics绘制图片
把图片绘制在指定区域的方法如下:
DrawImage(Image* image, const Rect& rect); DrawImage(Image* image, INT x, INT y, INT width, INT height); DrawImage(Image* image, const RectF& rect); DrawImage(Image* image, REAL x, REAL y, REAL width, REAL height); 其中x,y为指定矩形区域的坐上角坐标,可为INT类型,也可为REAL类型。 width,height为指定矩形区域的宽度与高度,可为INT类型,也可为REAL类 型。 rect为指定的矩形区域,可为Rect类型(内部成员为INT类型),也可为 RectF类型(内部成员为REAL类型)。
//以上四个方法为Bitmap的拷贝方法,从源位图的指定区域拷贝出新的位图 对象出来,并用format像素格式应用在新的Bitmap对象中。
10
Bitmap类的常用方法
UINT GetWidth(); //获取位图的宽度
UINT GetHeight(); //获取位图的高度
GetPixel(INT x, INT y, Color *color); //获取位图指定位置的颜色4Βιβλιοθήκη GDI+的使用方法
GDI+进行初始化:
//GDI+资源初始化 ULONG_PTR uToken = 0; GdiplusStartupInput gdiplusStartupInput; GdiplusStartup(&uToKen, &gdiplusStartupInput, NULL);
5
GDI+的使用方法
反初始化代码: //销毁GDI+资源 GdiplusShutdown(uToKen);
6
透明度合成运算
透明度是像素之间的一种合成运算。它的计算公式是:
输出颜色=前景色*Alpha/255+背景色*(255-Alpha)/255
举个例子来说,假设有一个点,其颜色值为RGB(0,0,0),背景色值为 RGB(255,255,255),在进行输出时将透明度设置为100,输出的颜色为:
9
Bitmap类的常用方法
Bitmap* Clone(const Rect& rect, PixelFormat format); Bitmap* Clone(INT x, INT y, INT width, INT height, PixelFormat format); Bitmap* Clone(const RectF &rect, PixelFormat format); Bitmap* Clone(REAL x, REAL y, REAL width, REAL height, PixelFormat format);
8
Bitmap类的构造
Bitmap(const WCHAR *filename); //通过图片的文件名来构造一个Bitmap对象。
Bitmap(INT width, INT height, PixelFormat format = PixelFormat32bppARGB); //通过位图的宽度,位图的高度,像素格式来构造一个空的Bitmap对象,其中
Pen(const Brush *brush, REAL width = 1.0f ); //brush为画刷的指针,width为画笔的宽度。通过画刷来构造
一个画笔,这种画笔绘制出来的线条,边框就犹如在一张带图案的纸 张上,剪出的指定宽度的线条,边框的效果。
19
Graphics绘制图片
把图片绘制在指定位置的方法如下:
第三讲:GDI+编程的基本概念
GDI+的介绍
GDI+是Windows XP中的一个子系统,它主要负责在显示屏幕 和打印设备输出有关信息,它是一组通过C++类实现的应用程序编程 接口。
GDI+对以前的Windows版本中GDI进行了优化,并添加了许多 新的功能。作为图形设备接口的GDI+使得应用程序开发人员在输出 屏幕和打印机信息的时候无需考虑具体显示设备的细节,他们只需调用 GDI+库输出的类的一些方法即可完成图形操作。
LinearGradientBrush(Point &point1, Point &point2, Color &color1, Color &color2);
point1为渐变的起点坐标。 point2为渐变的终点坐标。 color1为起点的颜色。 color2为终点的颜色。
18
Pen创建画笔
Pen(const Color &color, REAL width = 1.0f ); //color为画笔的颜色,width为画笔的宽度。
25
Graphics绘制文字
DrawString(const WCHAR *string, INT length, const Font *font, const PointF &origin, const Brush *brush); DrawString(const WCHAR *string, INT length, const Font *font, const RectF &layoutRect, const StringFormat *stringFormat, const Brush *brush); DrawString(const WCHAR *string, INT length, const Font *font, const PointF &origin, const StringFormat *stringFormat, const Brush *brush);
