HTML控件和验证控件
.net期末考试 复习题(答)

一、选择题 1、下列标记不属于HTML 文档的基本结构的是:( D ) A <html> B <body> C <head> D <form> 2、请问下面程序段执行完毕,页面上显示内容是什么:( C ) Response.Write (“<a href=''>新浪</a>”) A 新浪 B <a href=''>新浪</a> C 新浪 D 该句有错,无法正常输出 3、Session 对象的默认有效期为多少分钟:( C ) A 10 B 15 C 20 D 应用程序从启动到结束 4、下面哪一个对象用于与数据源建立连接:( B ) A Command B Connection C DataReader D DataAdapter 5、Global.asax 文件中Session_Start 事件何时激发( B ) A 在每个请求开始时激发 B 尝试对使用进行身份验证时激发 C 启动会话时激发 D 在应用程序启动时激发 6、下面哪一个文件是全局配置文件( B ) A Global.asax B Web.config C Styles.css D AssemblyInfo.vb 7、需要写入与HTML 标记相同的文本时,应利用以下何种方法进行编码:(D ) A Response.Server.(HtmlEncod e (“<B>”)) B Response.Write(“Server.HtmlEncode (“<B>”)”) C Response.Write(Server.HtmlEncode (“<B>”)) D Server.Server(Write.HtmlEncode (“<B>”)) 8、下列说法正确的是(B ) A 页面上有动态的东西就是动态网页 B 静态网页内容固定,交互性能比动态网页差 C ASP 、JSP 和 技术都是把脚本语言嵌入到HTML 文档中 D 程序和ASP 程序一样都是解释执行 9、下面关于HTML 的描述错误的是( D ) A 超文本标记语言,一种为Internet 文档设计的标记语言 B 与操作系统平台的选择无关,只要有浏览器就可以运行HTML 文档 C 所有的标记都是成对出现 D 由浏览器解释HTML 标记符号并以它们指定的格式把相应的内容显示在屏幕上 10、下列关于 的验证控件描述错误的是( A ) A 在客户端和服务器端都能进行验证 B 其客户端验证和服务器端验证对所有浏览器都适用 C 如果页面调用了多个验证控件,当有其中的一个验证未通过时,整个页面不会被通过验证 D 一个服务器控件可同时被多个验证控件验证 11、在 应用程序中访问Access 数据库时,需要导入的命名空间为(B ) A System.Data.Oracle B System.Data. SqlClient C System.Data. ODBC D System.Data.OleDB 12、如果需要确保用户输入大于30的值,应该使用( C )验证控件 A RequiredFieldValidator B CompareValidator C RangeValidator D RegularExpressionValidator 13、下面哪一个不是网页文件的后缀名 ( D ) A htm B aspx C asp D txt 14、在Visual Studio 中新增Web 页面,应该右击解决方案资源管理器,然后点击(A )。
asp程序设计第二版课后习题答案

第1章基础1.什么是静态网页?什么是动态网页?静态网页就是用纯HTML代码编写的网页。
这些网页的代码是用一些编辑器输入的,或者是用一些网页设计程序生成的,保存为.html或.htm文件的形式。
设计完成之后,无论是哪个用户访问这个网页,在什么时候访问这个网页,以何种方式进入这个网页,它的显示都不会发生任何变化。
要对用户请求做出动态响应,就要使用动态网页,动态网页可以为不同的用户提供个性化的服务,而为了实现这种动态性,就需要进行程序设计。
2.简述你对的事件驱动机制的理解。
使用一个事件驱动编程模型。
该模型定义了一个事件序列,这些事件在页面的生命周期中被依次引发,顺序为Init →Load →控件事件→Unload对每个引发的事件,你可能需要完成一些任务。
可以在称为事件处理过程中编写代码。
例如,可以在Web页面的Init或Load事件中编写页面初始化代码。
Page_Init是页面的Init 事件的事件处理器,而page_Load是页面的Load事件的事件处理器。
3.简述页面的事件序列,事件触发时机及顺序。
4.IsPostBack的作用是什么?在page_Load的过程中,你可以读取或者重置页面的属性和控件的属性,根据IsPostBack属性判定页面是否为第一次被请求,执行数据绑定等等。
IsPostBack属性为false 表明页面是被第一次显示,为true表明页面被请求后返回(PostBack)的结果值。
5.怎样配置运行环境?(略)第2章C#语言基础1.怎样在程序中加入注释文本?可以使用服务器端注释在页面中包括注释,服务器端注释说明文档,也可防止服务器代码和静态内容执行或呈现。
服务器端注释以<%一开始,以一%>结束。
如下所示:<%-- 这是一个注释--%>在代码中用//做单行注释;用/* */作多行注释2.C#语言中有哪几种控制语句?●条件控制if else switch case●循环控制while do for foreach●跳转语句break continue3.在构造表达式时,怎样明确指定运算次序?见表2-8 运算符从高到低的优先级顺序4.指出下列语句中的语法错误int i;for (i = 1; i <= 10; i++){if ((i % 2) = 0)continue;Response.Write(i);}答:if ((i % 2) = 0)中要用==5.下列语句有哪些语法错误?string[] arr = new string[5]string[5] = 5th string.答:string[] arr = new string[5]string[5] = “hello”.语句缺少分号;字符串要用双引号””6.写一个程序,把字符串“Hello Word”以相反顺序输出<%@ Page Language="C#" %><%String s="Hello World";for (int i = s.Length-1;i>=0;i--){Response.Write(s[i]);}%>7.下面函数有什么错误?bool Write(){Response.Write("Text output from function.");}答:缺少reture语句。
8.1网页中的控件类型

第 8 章 网页标准控件控件是一种类,绝大多数控件都具有可视的界面,能够在程序运行中显示出其外观。
利 用控件进行可视化设计既直观又方便,可以实现“所见即所得”(What You See Is What You Get, 简称为 WYSIWYG)的效果。
程序设计的主要内容是选择和设置控件以及对控件的事件 编写处理代码。
本章将介绍网页中最常用的几个标准网页控件。
目的在于学会这些常用控件的使用方 法。
其他控件在后续的章节中介绍。
8.1 网页中的控件类型 的类库中包括大量的控件,根据功能可以将它们分成以下几种类型。
标准控件:这些控件属于服务器控件。
除窗体页中常用的按钮、文本框等控件以外,还 有一些特殊用途的控件,例如,显示日历的控件等。
网页标准控件与 HTML 元素标记之间 不存在一对一的对应关系。
验证控件:用于检验用户的输入。
例如,验证是否缺少必须填入的字段;输入的数据格 式是否符合要求;输入的数据是否在指定的范围内等。
用户控件及自定义控件: 这些控件都是由程序设计者自行定义的控件, 是对系统控件的 扩展。
用户控件可以在项目内不同网页中重复使用,从而提高了程序设计的效率,同时还能 使各网页的显示风格一致。
HTML 控件:默认情况下它属于客户端(浏览器端)控件,但也可以将其转换成服务器端 控件。
每个控件对应于一个 HTML 元素的标记。
数据源控件 这类控件可以针对各种数据源实现数据绑定功能, 这包括微软的 SQL Server 和 Access, 以及其他关系型数据库、XML 文件和代码中实现的类。
数据视图控件 这类控件呈现为各种列表和表格,它们可以绑定到数据源以显示和编辑数据。
个性化控件 这类控件允许用户个性化地展示自己的站点, 包括重新调整网页本身等。
用户信息会被 自动地、透明地保存,并从一个会话持续到下一个会话。
登录控件和安全控件 这类控件实现站点中的普通登录功能,并维护用户的密码。
实验2:服务器控件的使用

onclick="Button1_Click" Text="Button" />
标准服务器控件
标签控件:Label 文本框控件:TextBox 按钮控件: Button(标准命令按钮) LinkButton(超级链接按钮) ImageButton(图像按钮) 选择控件:RadioButton(单选按钮) RadioButtonList(单选按钮组) CheckBox(复选按钮) CheckBoxList(复选按钮组) 列表控件:DropDownList (下拉列表) ListBox (列表框) BulletedList (项目列表) 图像控件:Image、ImageMap 容器控件:Panel
正则表达式验证控件 RegularExpressionValidator
自定义验证控件CustomValidator 验证组控件ValidationSummary
创建验证控件
验证控件的工作是监视另一个控件并验证其内容的有效 性,如文本框控件、单选按钮控件等。因此,首先要有一 个需要验证的对象,然后在其旁边拖入一个验证控件。验 证控件与一般的Web服务器控件的不同之处在于,一般情 况下,验证控件在页面运行时是不显示的,即这种控件对 于用户来说是不可见的。除非输入了未通过验证的信息, 在页面中才显示未通过验证的提示信息。当Web页面使用 验证控件进行验证时,可以通过Page对象的IsValid属性 判断验证是否通过,如果IsvVlid属性的返回值“True”, 表 示页面所有控件都已通过验证,否则表示至少有一个控件 没有通过验证。
实验1ASPNET服务器控件和验证控件

实验1 服务器控件和验证控件
一、实验目的
1、熟练掌握服务器控件的使用。
2、熟练掌握验证控件的使用。
二、实验内容
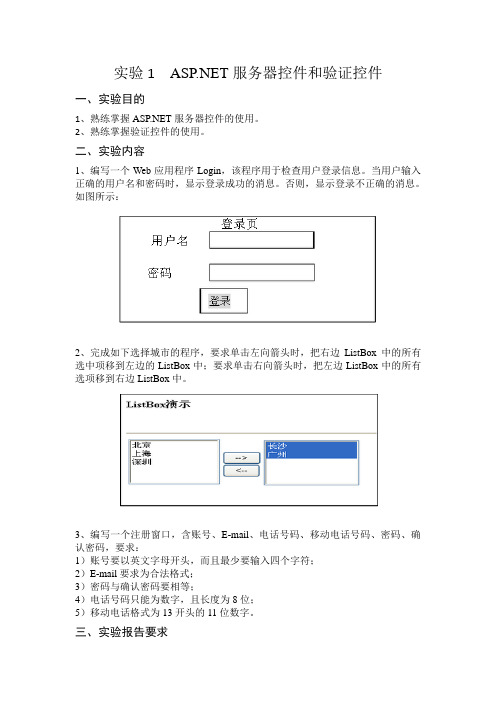
1、编写一个Web应用程序Login,该程序用于检查用户登录信息。
当用户输入正确的用户名和密码时,显示登录成功的消息。
否则,显示登录不正确的消息。
如图所示:
2、完成如下选择城市的程序,要求单击左向箭头时,把右边ListBox中的所有选中项移到左边的ListBox中;要求单击右向箭头时,把左边ListBox中的所有选项移到右边ListBox中。
3、编写一个注册窗口,含账号、E-mail、电话号码、移动电话号码、密码、确认密码,要求:
1)账号要以英文字母开头,而且最少要输入四个字符;
2)E-mail要求为合法格式;
3)密码与确认密码要相等;
4)电话号码只能为数字,且长度为8位;
5)移动电话格式为13开头的11位数字。
三、实验报告要求
1、源程序清单。
2、程序运行结果。
3、调试过程中遇到的问题和解决的方法。
第四章 Web服务器控件

BorderColor属性
BorderWidth属性
BorderStyle属性
4.4 基本控件-Button控件
使用Button控件可为用户提供向服务器发送网页
的能力。该控件会在服务器代码中触发一个事件,
可以处理该事件来响应回发。
包括三种按钮控件,每种按钮控件在网 页上显示的方式都不同,如下表4-1所列:
网站部署在Web服务器上,人们可以通过浏览 器来访问这个站点。客户端请求一个静态的HTML 页面时,服务器找到对应的文件直接将其发送给用 户端浏览器;
请求页面时,服务器将在文件系统中找 到并读取对应的页面,然后将页面中的服务器控件 转换成浏览器可以读取的HTML标记和一些脚本代 码,再将转换后的结果页面发送给用户。
Label控件
提供一种以编程方式设置Web窗体页中文本的方法。希望 在运行时更改页面中的文本时就可以使用Label控件。 当希望显示的内容不可以被用户编辑时,可以使用Label 控件。如果只是希望显示静态文字,并且文字内容不需要 改变,建议使用HTML显示。 示例代码: <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
使用服务器控件,可以大幅减少开发
Web应用程序所需编写的代码量,提高开发效率 和Web应用程序的性能。
三种超链接方法
(1)<a href=“”>新浪</a> (2)<a id=“anchor1” runat=“server” ></a> (3)<asp:HyperLink ID=" anchor2" runat="server" >HyperLink</asp:HyperLink>
ASP.NET控件(一)

使用控制权转移控件
Button 控件
16
ImageButton 控件
Hyperlink 控件
选择控件
有四种类型的选择控件: CheckBox –为用户提供一种方法在 true/false、yes/no
或 on/off 选项之间切换 RadioButton - 用于只从选项列表中选择一个选项 DropdownList - 允许用户从预定义列表中选择一项 ListBox - 允许用户从预定义列表中选择一项或多项
28
有效性验证
用户注册时,输入了不合标准的信息,怎么办?
后台手写验证代码 页面回传,用户体验不好
使用javascript脚本进行验证 不安全,与浏览器相关
提供了验证控件
轻松实现用户输入的验证,且与用户浏览器无关 由在客户端或服务器中运行的验证代码执行 多种验证控件,验证数据更加简单方便
验证控件的使用方式
验证控件可以和在Web窗体页中处理的任意控件一起使用, 比如,HTML服务器控件或 Web服务器控件等。 添加——编程人员像添加其他服务器控件那样向窗体 添加验证控件。 关联——每个验证控件都会关联到一个或多个页面上 其他地方的输入控件(服务器控件)。 设置验证条件——验证控件便根据验证条件的要求测 试用户的输入值是否通过测试的属性。编程人员可以 使用自己的代码来测试页和单个控件的状态。如果检 测到状态无效,就略过更新。 显示错误——检测到错误的验证控件随后将生成显示 在页面上的错误信息。
HTML 标签
runat="server"
HTML 服务器控件
WEB服务器端控件是一个抽象对象模板,不仅 有一般表单类控件,还有ASP .NET的专用控件, 如日历控件等。
C3-Html控件

密码:<input type="password" runat="server" id="pwd"/><br />
<input type="button" runat="server" id="btnOk" value="login"
onserverclick="btnOk_ServerClick"/>
Border=“0”
注H意e:ig给h图t片=加“2链0接”的时候图片周围经常有边框很不美观,怎么去除边 框W呢i?dth=“50”
<%@ Page Language="C#" AutoEventWireup="true"
CSordceF=ile“=B"HgtCmlIomlaogre..japspgx”.cs" Inherits="HtmlImage" %>
有的网站中显示在线人数,请说出自己的 算法
HandsOn
熟练掌握常用的Html控件 ➢ Form ➢ Image ➢ File ➢ Button ➢ Text ➢ Checkbox ➢ Radio ➢ Texrarea ➢ Select
熟练掌握常用的验证控件
➢ RequiredFiledValidator ➢ RangeValidator ➢ CompareValidator ➢ CustomValidator
<html xmlns="htptupb:/l/osrgs /字19符9加9/密xht:mSyl"t>em.Web.UI.Page{
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
周次:第四周课时:4课时课题:HTML控件和验证控件教学目标及要求:●使用各种HTML控件●理解HTML控件和Web控件的区别●使用各种验证控件●使用HTML控件、验证控件重点:●理解HTML控件和Web控件的区别●使用各种验证控件难点:●使用各种验证控件●使用HTML控件、验证控件教学方法:采用3W1H方法讲授教学内容及步骤:一、引入新课:●在中,控件分成HTML服务控件和Web服务控件两种●所有的 Web服务器控件都派生自 System.Web.UI.WebControls 命名空间●使用Web服务器控件需要注意AutoPostBack的使用●Web 服务器控件可以分为:●文本输入控件●控制权转移控件●选择控件●容器控件●其它专用控件二、新课:(一) HTML 控件简介1、HTML 服务器控件是由 更新的标准 HTML 标签,通过添加runat=“server” 属性将其用作服务器控件2、HTML 服务器控件属于 System.Web.UI.HTMLControls 命名空间,派生自HTMLControl 基类(二)HTML 控件与 Web 控件的区别1、功能比较:HTML 控件:(1)、比较灵活(2)、功能较少(3)、在客户端运行窗体且不需用户结合多种功能时使用(4)、可用来将ASP应用程序导入Web 控件:(1)、具备多种控件编程功能(2)、包含大量控件(3)、在服务器端运行窗体时使用(4)、具备更加完善的功能来处理存储在数据库中的数据(5)、可在可视化设计环境中使用2、往返过程浏览器向用户显示一个窗体,用户与该窗体进行交互,这导致该窗体回发到服务器。
但是,因为与服务器组件进行交互的所有处理必须在服务器上发生,这意味着对于要求处理的每一操作而言,必须将该窗体发送到服务器、进行处理、然后返回到浏览器3、无状态性:客户端向服务器发送一个请求(譬如你在IE栏输入网址,回车),服务器接到请求,响应请求(处理事件),服务器完成处理后将生成的web页发送回浏览器,然后就清除该页的信息,释放服务器资源。
服务再等待下一次请求,即使下一次是请求同一页,服务器重新开始创建和处理该页。
服务器就是这样不停的重复这一过程。
服务器不记录页面的状态或信息的特性我们就称之为“无状态性”。
(三)HTML 服务器控件的类型HtmlAnchor、HtmlButton、HtmlForm、HtmlImage、HtmlInputButton、HtmlInputFile、HtmlInputImage、HtmlInputRadioButton、HtmlInputText、HtmlTable1、HtmlForm 控件1)此控件是一种服务器控件,用于表示可作为容器容纳 Web页面中各种元素的窗体2)所有 HTML 控件和 Web 控件均置于 HTMLForm 控件内3)HtmlForm 控件由以下标签表示:<form id=“id 名称" method=POST/GET action=“目的页面的URL" runat="server"</form>2、HtmlImage 控件1)此控件是用于显示图像的一种服务器端控件2)它可以动态设置并获取来源、宽度、高度、边框宽度、备用文本和对齐方式等各种图像属性3)HtmlImage 控件由以下标签表示:<img id="id 名称" alt="替代文本"runat="server"align="left/right/top/middle/bottom"border="边框宽度"height="图像高度"src="图像 URL"width="图像宽度">3、HtmlInputFile 控件1)、此控件用于将文件从 页面上载到服务器中2)此控件将显示一个文本框和一个浏览按钮,以便上载文件3)HtmlInputFile 控件由以下标签表示:<input type=file id="ID 名称"postedfile="将要上载的文件" runat="server" >(四)验证控件1、为使用户更正输入错误或无效的数据,始终需要对用户输入的数据进行检查并显示错误消息2、验证将由在客户端或服务器中运行的验证代码执行3、 提供了许多验证控件,用以检查输入并使验证数据更加简单方便4、与其他服务器控件一样,验证控件也被添加在 页面中5、可以自动验证客户输入的内容是否符合要求6、RequiredFieldValidator控件(必填验证)1)、此控件用于检查任何窗体控件中是否包含值2)、如果控件中不含任何值,则会生成错误消息•<asp:RequiredFieldValidator id="控件名称"•ControlToValidate="被验证的控件的名称"•ErrorMessage="错误发生时提示信息,可以包含HTML标记"•Display="Dynamic | Static | None"•runat="server" />CompareValidator 控件(比较验证)将一个窗体字段中输入的值与一个固定值或另一个控件中输入的值进行比较,并检查值的类型•<asp:CompareValidator id="控件名称"•ControlToValidate="第一个被验证的控件的名称"•ControlToCompare="第二个被验证的控件的名称"•ValueToCompare="指定的数据值"•Type="String | Integer | Date |…,表示按哪一种数据类型比较"•Operator="Equal | NotEqual | GreaterThan |GreaterThanEqual | LessThan | LessThanEqual,分别表示=、<>、>、>=、<、<="•ErrorMessage="错误发生时提示信息,可以包含HTML标记"•Display="Dynamic | Static | None"•runat="server" />RangeValidator 控件(范围验证)1)、检查窗体字段的值是否介于最小值与最大值之间2)、最小值和最大值可以为日期、号码、币值或字符串•<asp:Range Validator id="控件名称"•ControlToValidate="被验证的控件的名称"•MinimumValue="最小值"•MaximumValue="最大值"•Type="String | Integer | Date |…,表示按哪一种数据类型比较"•ErrorMessage="错误发生时提示信息,可以包含HTML标记"•Display="Dynamic | Static | None"•runat="server" />RegularExpressionValidator控件(正则验证)1)、用于将在窗体字段中输入的值与正则表达式进行匹配2)、此控件通常与文本框控件一起使用,以检查电话号码、信用卡号码、电子邮件 ID、用户名和密码等是否有效•<asp:RegularExpressionValidator id="控件名称"•ControlToValidate="被验证的控件的名称"•ValidationExpression="正则表达式"•ErrorMessage="错误发生时提示信息,可以包含HTML标记"•Display="Dynamic | Static | None"•runat="server" />CustomValidator 控件(自定义验证)1)、按照用户指定的标准进行验证2)、可在特定情况下无法使用任何标准验证控件时使用3)、通常用来验证存储在特定数据库中的数据ValidationSummary 控件1)、显示窗体中生成的所有错误的摘要2)、摘要可以按多种模式显示:列表、项目列表或单独一段•<a s p:V a l i d a t i o n S u m m a r y id="控件名称"•HeaderText="标题文字"•DisplayMode="List | ButtetList | SingleParagraph,List表示分行显示;ButteList表示分项显示;SingleParagraph表示显示为一行。
"•runat="server" />Page.IsValid 属性1)、该属性为 Web 窗体页中的一个属性,用于检查页面中的所有验证控件是否均已成功进行验证2)、如果页面验证成功,则将具有值 True,否则将具有值 False三、小结1、HTML服务控件和Web服务控件的区别2、RequiredFieldvalidator 检查必填字段中是否含有值3、CompareValidator 控件将在一个窗体字段中输入的值与一个固定的值或任何其他窗体字段中的值进行比较4、RangeValidator 控件用于检查在字段中输入的值是否介于最大值与最小值之间5、RegularExpressionValidator 控件用于检查字段值是否与给定的正则表达式相符6、CustomValidator 控件用来为窗体创建自定义验证标准7、ValidationSummary 控件概括窗体中生成的所有错误8、Page.IsValid 属性检查页面中的所有验证控件是否均已成功进行验证四、作业五、学生反馈1.要充当HTML服务器控件,HTML控件需要具有()属性。
A.Runat,Value B.runat,Id C.Id,Value D.Runat,Method2.HtmlForm控件不具备()属性。
