表单常用属性
html表格表单列表的相关属性和区别

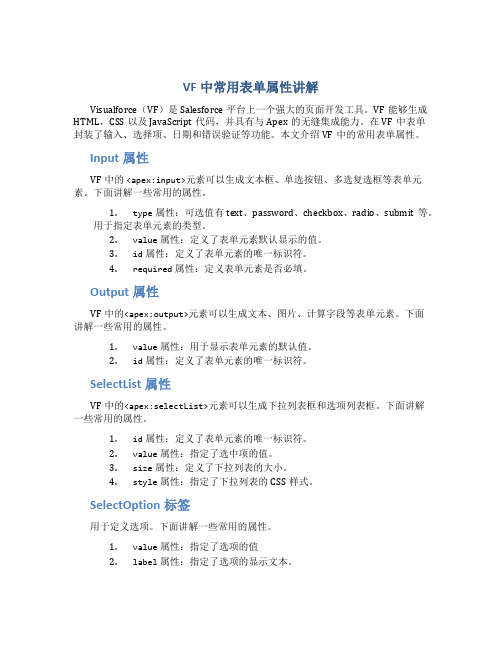
html表格表单列表的相关属性和区别在html中,必不可少的就是table,form,li,那么他们究竟有哪些属性和不同呢,下⾯简单的列举:三者作⽤:1. table :展⽰数据2. form :收集⽤户信息3.ul li /ol li : 页⾯布局规范,当作⼀个容器,装载结构,样式⼀致的⽂字或图表。
(⾃由组合度更⾼)常见属性:table:拥有常见的属性,width,height,font等,同时还有只属于table的属性,请看实例。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {width: 800px;margin: 100px auto; //表格整体在界⾯居中text-align: center; //⽂字居中border-collapse: collapse; //取消单元格与边框之间的边距font-size: 14px;}thead tr {height: 30px;background-color: skyblue;}tbody tr {height: 30px;border-bottom:1px solid #cccccc;}tbody td {border-bottom: 1px solid #d7d7d7;font-size: 12px;color: blue;}.bg {background-color: red;}</style></head><body><table><caption>表格属性介绍</caption>//表格标题<thead>//表格头<tr ><td>代码</td><td>名称</td><td>最新公布净值</td><td>累计净值</td><td>前单位净值</td><td>净值增长率</td></tr></thead><tr><td>123456</td><td> 3各余⼈的撒看出别⼈才能看出你</td><td>1,709</td><td>1,709</td><td>1,709</td><td>+0.1123%</td></tr><tr><td>123456</td><td> 3各余⼈的撒看出别⼈才能看出你</td><td>1,709</td><td>1,709</td><td>1,709</td><td>+0.1123%</td></tr></table>上述代码的表格展⽰如下:当然表格还有⼀个很常见的属性:合并单元格跨⾏:rowspan跨列: colspan遵循的原则是:先上后下,先左后右,要注意⽂字的覆盖。
vf中常用表单属性讲解

VF中常用表单属性讲解Visualforce(VF)是Salesforce平台上一个强大的页面开发工具。
VF能够生成HTML,CSS以及JavaScript代码,并具有与Apex的无缝集成能力。
在VF中表单封装了输入、选择项、日期和错误验证等功能。
本文介绍VF中的常用表单属性。
Input属性VF中的<apex:input>元素可以生成文本框、单选按钮、多选复选框等表单元素。
下面讲解一些常用的属性。
1.type属性:可选值有text、password、checkbox、radio、submit等。
用于指定表单元素的类型。
2.value属性:定义了表单元素默认显示的值。
3.id属性:定义了表单元素的唯一标识符。
4.required属性:定义表单元素是否必填。
Output属性VF中的<apex:output>元素可以生成文本、图片、计算字段等表单元素。
下面讲解一些常用的属性。
1.value属性:用于显示表单元素的默认值。
2.id属性:定义了表单元素的唯一标识符。
SelectList属性VF中的<apex:selectList>元素可以生成下拉列表框和选项列表框。
下面讲解一些常用的属性。
1.id属性:定义了表单元素的唯一标识符。
2.value属性:指定了选中项的值。
3.size属性:定义了下拉列表的大小。
4.style属性:指定了下拉列表的CSS样式。
SelectOption标签用于定义选项。
下面讲解一些常用的属性。
1.value属性:指定了选项的值bel属性:指定了选项的显示文本。
CommandButton属性VF中的apex:commandButton元素用于定义提交表单的按钮。
下面讲解一些常用的属性。
1.action属性:指定了当用户单击按钮时要执行的Apex方法。
2.value属性:指定了按钮上的文本。
3.style属性:指定了按钮的CSS样式。
CommandLink属性VF中的<apex:commandLink>元素用于在单击链接时执行Apex类或方法。
HTML5表单属性

HTML5表单属性1.autocomplete 属性autocomplete 属性规定 form 或 input 域应该拥有⾃动完成功能。
<form action="demo.asp" method="GET" autocomplete="on">⾃动完成输⼊:<input type="text"><br />⾃动完成输⼊:<input type="text" autocomplete="off"><br /><input type="submit"/></form>email默认启⽤⾃动完成功能2.autofocus 属性autofocus 属性规定在页⾯加载时,域⾃动地获得焦点。
姓名:<input type="text" name="username" autofocus="autofocus" />3.form 属性适⽤于所有 <input> 标签的类型<form action="" method="GET" id="form1">姓名:<input type="text" name="username" autofocus="autofocus"/><input type="submit"/></form>年龄:<input type="text" form="form1"/>form="form1"指明第⼆个输⼊框也属于表单form1,尽管它在表单外。
vf中常用表单属性讲解

指定文本框的数据源,数据源 可为字段或内存变量。文本框 的值修改,变量的值也会修 改。
passwordchar
指定文本框的定位符,即当向 文本框输入数据时不显示真实 的数据而显示定位符。
In putmask
决定在文本框中值的显示方 式,用来指定数据的输入格式 和显示方式.
指定或返回选定内容的起始位置
selle ngth
指定或返回选定内容的长度
复选框
Checkbox
Style
0标准样式,1图形按钮
Value
复选框的值。当0或.F.表示未选 中,1表示被选中,2或null表示不确定
con trolsource
数据流
选项按钮 组
(有生成
器)
Butt oncount
指定选项组按钮中按钮数目,默认 包含2个。
visiable
按钮是否可见,.T.可见,.F.不
可见
Default
是否为默认按钮,.T.是,.F.不
是
tooltiptext
提示文本(表单的showtips应
为.T.)
命令按钮
comma ndgroup
组
Butt on Cou nt
设置命令按钮组命令按钮的数
目,默认值2
Butt on
用于存取命令按钮组中各按钮
的数目默认值0
Value
指定命令按钮组当前的状态, 当属性值为数值型时,若为N
表示,第N个按钮被选中。当 属性值为字符型时,若为字符 型值C,表示命令按钮组中Caption值为C的命令按钮组被 选中。默认值为1
编辑框
Value
编辑框的值
scollbar
Form表单、四种常见的POST请求提交数据方式

Form表单、四种常见的POST请求提交数据⽅式⼩⼩笔记本浏览器⾏为:Form表单提交1、form表单常⽤属性1 2 3 4action:url 地址,服务器接收表单数据的地址method:提交服务器的http⽅法,⼀般为post和getname:最好好吃name属性的唯⼀性enctype: 表单数据提交时使⽤的编码类型,默认使⽤"pplication/x-www-form-urlencoded",如果是使⽤POST请求,则请求头中的content-type指定值就是该值。
如果表单中有上传⽂件,编码类型需要使⽤"multipart/form-data",类型,才能完成传递⽂件数据。
enctype为form表单数据的编码格式,Content-type为Http传输的数据的编码格式。
分清两者2、浏览器提交表单时,会执⾏如下步骤1 2 3 41、识别出表单中表单元素的有效项,作为提交项2、构建⼀个表单数据集3、根据form表单中的enctype属性的值作为content-type对数据进⾏编码4、根据form表单中的action属性和method属性向指定的地址发送数据3、提交⽅式1 21、get:表单数据会被encodeURIComponent后以参数的形式:name1=value1&name2=value2 附带在url?后⾯,再发送给服务器,并在url中显⽰出来。
2、post:enctype 默认"application/x-www-form-urlencoded"对表单数据进⾏编码,数据以键值对在http请求体重发送给服务器;如果enctype 属性为"multipart/form-data",则以消息的形式发送给服务器。
Http协议⾏为:Http1.1协议我们知道,HTTP 协议是以 ASCII 码传输,建⽴在 TCP/IP 协议之上的应⽤层规范。
form(表单)标签常用标签及属性

form(表单)标签常⽤标签及属性1.表单标签语法:<form method="传送⽅式" action="服务器⽂件"></form>(1)<form>标签成对出现,(2)两种数据传送⽅式(get/post)2.⽂本框,密码框:语法:<form><input type="text/password" name="名称" value="⽂本"></form>(1)type="text"时,输⼊框为⽂本框(2)type="password"时,输⼊框为密码框(3)name,命名⽂本框(4)value,⽂本框输⼊的默认值例:<form>姓名:<input type="text">密码:<input type="password"></form>3.多⾏⽂本:语法:<form><textarea rows="⾏数" cols="列数"></textarea></form>例:<form><textarea rows="10" cols="10"></textarea></form>4.单选框,多选框语法:<form><input type="radio/checkbox" value="值" name="名称"> </form>type=“radio”时,输⼊框为单选框type=“checkbox”时,输⼊框为多选框例:<form><input type="radio" value="' name="">是<input type="radio" value="" name="">否</form><form><input type="checkbox" value="" name="">1<input type="checkbox" value="" name="">2<input type="checkbox" value="" name="">3</form>5.下拉列表框:语法:<form><select><option value="值"></option><option value="值"></option><option value="值"></option></select></form>6.下拉列表多选框:语法:<form><select multiple><option></option><option></option><select></form>7.普通,提交,重置按钮:语法:<form><input type="button" value="普通按钮"> <input type="submit" value="提交按钮"> <input type="reset" value="重置按钮"></form>。
Form表单属性说明

Form表单属性说明我们可以⽤<form>...</form>来创建⼀个表单向服务器提交数据,当然,仅仅是使⽤form标签是不⾏的,单纯的form标签没有任何作⽤。
我们通过设置form标签的属性值以及为它添加⼦元素,从⽽达到上传数据以及和服务器进⾏通讯交互的⽬的。
<form>标签的属性规定了当前⽹页上传数据的地址和⽅式。
1.action属性form标签的action属性的指规定了处理上传数据的页⾯,也可以理解为“上传数据并且跳转到该页⾯”,该页⾯需要对上传的数据进⾏查询或者保存,所以经常由php/jsp/aspx来担当。
如:<form action="message.php">如果action的值为空或者#,则数据交由本页⾯处理。
2.accept-charsetaccept-charset属性的值规定了服务器使⽤哪⼀种字符集编码来处理本页⾯所上传的数据。
常⽤的有“UTF-8”、“ISO-8859-1"、"gb2312"等。
3.methodmethod即⽅法,规定了浏览器上传数据的⽅式。
method只有两个值可以选择,分别是get和post,默认值是get。
以下分别介绍这两种⽅法的特性。
(1)method="get"时:1>采⽤ GET ⽅法发送数据时,浏览器会与表单处理服务器建⽴连接,然后直接在⼀个传输步骤中发送所有的表单数据:浏览器会将数据直接附在表单的 action 的 URL 之后,这两者之间⽤问号进⾏分隔。
这种⽅式并不安全,因为上传的数据可以直接在URL中反映出来。
2>GET⽅法提交数据后的URL链接是可以添加书签的,每次打开该书签都相当于向服务器提交了相同的数据。
3>URL的长度是有限的(约3000字符),所以get⽅式经常⽤来提交较⼩的数据。
4>结合以上特性,⼀般使⽤get⽅式来提交⾮敏感内容,⽐如说搜索查询。
Access表单设计和控件属性

Access表单设计和控件属性在Microsoft Access中,表单是用于显示和收集数据的重要工具。
通过灵活的表单设计和控件属性设置,可以使表单更加美观、功能更加强大。
本文将介绍Access表单设计的基本原则和常用的控件属性。
一、表单设计基本原则1. 明确表单的目的:在设计表单之前,我们需要明确表单的目的和使用场景。
是用于数据输入、数据展示还是数据修改?不同的目的需要对表单进行不同的设计和布局。
2. 简洁而美观:避免在表单中过多地显示无关信息,只展示用户关心的数据。
同时,注意表单的美观性,选择合适的字体、颜色和背景,使表单整体风格一致。
3. 布局合理:将表单分为不同的区域,比如头部、主体和底部,以便用户更容易地理解表单的结构和功能。
合理安排各个控件的位置和大小,避免过于拥挤或者太过分散。
二、控件属性设置1. 控件类型选择:Access提供了多种常见的控件类型,如文本框、复选框、下拉框等。
根据需要选择合适的控件类型,并进行相应的属性设置。
2. 控件名称:为每个控件命名,尽量使用有意义的名称。
这样便于后续的逻辑处理和编程操作。
3. 控件属性设置:每个控件都有一系列的属性可以设置,根据需要进行调整。
常见的属性有:- 标签文字:设置控件旁边显示的标签文字,以便用户更好地理解控件的用途。
- 默认值:设置控件的默认值,在用户不进行任何输入的情况下,表单将显示默认值。
- 输入提示:当用户将鼠标指针移动到控件上方时,显示有关该控件的提示信息,方便用户操作。
- 必填字段:如果某个字段是必填的,可以设置相应的属性,以便在用户没有填写必填字段时给予提示。
- 可用状态:根据需要设置控件的可用状态,可以禁用某些控件,防止用户对其进行修改。
4. 控件格式设置:对于文本框等需要输入特定格式的控件,可以设置相应的格式。
比如日期控件的格式设置为yyyy-mm-dd,数字控件的小数位数等。
5. 控件事件设置:Access支持控件事件,比如点击按钮、选择下拉框等操作后执行相应的VBA代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表10.4 表单常用属性
属性默认值功能
Caption Form1 指定表单标题栏的显示文本
Name Form1 指定表单对象名,在程序设计中可以通过引用表单对象名来引用表单BorderStyle 3 决定表单边框0-边框、1-单线边框、2-固定对话框、3-可调边框MaxButton .T. 控制表单是否具有最大化按钮
MinBuRon .T. 控制表单是否具有最小化按钮
WindowState 普通控制表单是普通(0)、最小化(1)、最大化(2)
AutoCenter .F. 表单是否在Visual FoxPro主窗口中居中
Movable .T. 控制表单是否能移动到屏幕的新位置上
Visible .T. 指定表单等对象是否可见
Closable .T. 控制是否允许通过双击“关闭”框来关闭表单
ScaleMode 像素控制表单的尺寸和位置的度量单位
WindowType 无模式控制表单是无模式表单还是模式表单
0-无模式:用户不必关闭表单就可访问其他界面;
1-模式:用户必须关闭表单方可访问其他界面
CurrentX CurrentY 当前绘图x,y方向坐标。
其值随下列方法而改变:
CIs-O,O、Box-终点坐标、Line-终点坐标、Circle.圆心下一个打印位置
DataSession 1 控制表单(集)能否在自己的数据工作期中运行。
1-数据工作期、2-私有数据工作期,每个表单(集)都有独立的数据环
境。
