计算机辅助设计1


《计算机辅助设计(平面)》实验指导书
实验一、二:小巧精致的音乐播放器设计
一、实验目的及要求
播放器制作是Photoshop进行基本工具创建的一个较典型例子。主要是利用创建面板中工具的原始形体的基本形体,再通过色彩渐变和文字等最终实现音乐播放器设计。
通过本实验使学生在熟悉Photoshop界面的同时掌握创建面版的基本操作,为后续建模奠定基础。
二、实验内容和步骤
今天我们用PHotoshop制作一个小巧精致的音乐播放器。
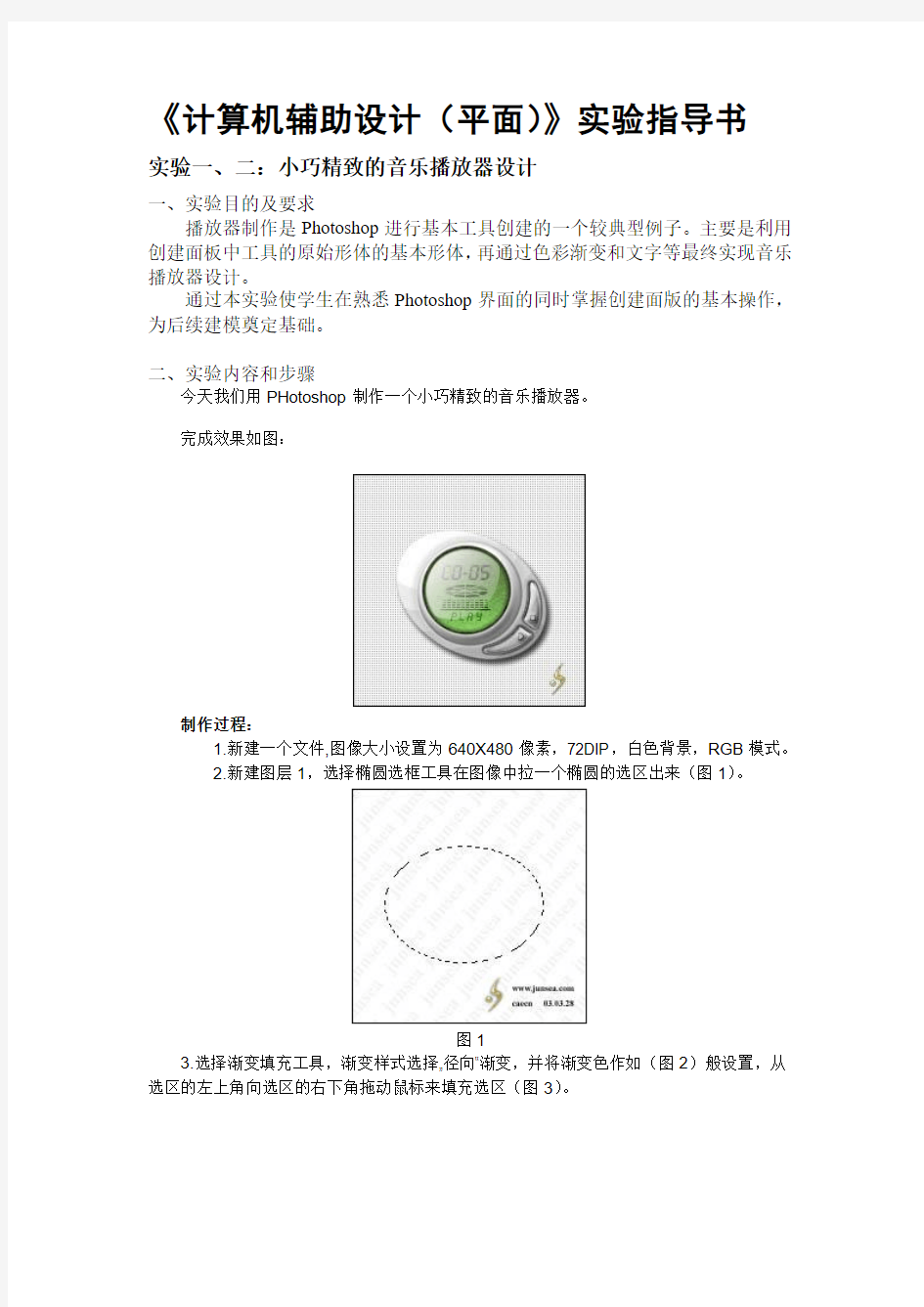
完成效果如图:
制作过程:
1.新建一个文件,图像大小设置为640X480像素,72DIP,白色背景,RGB模式。
2.新建图层1,选择椭圆选框工具在图像中拉一个椭圆的选区出来(图1)。
图1
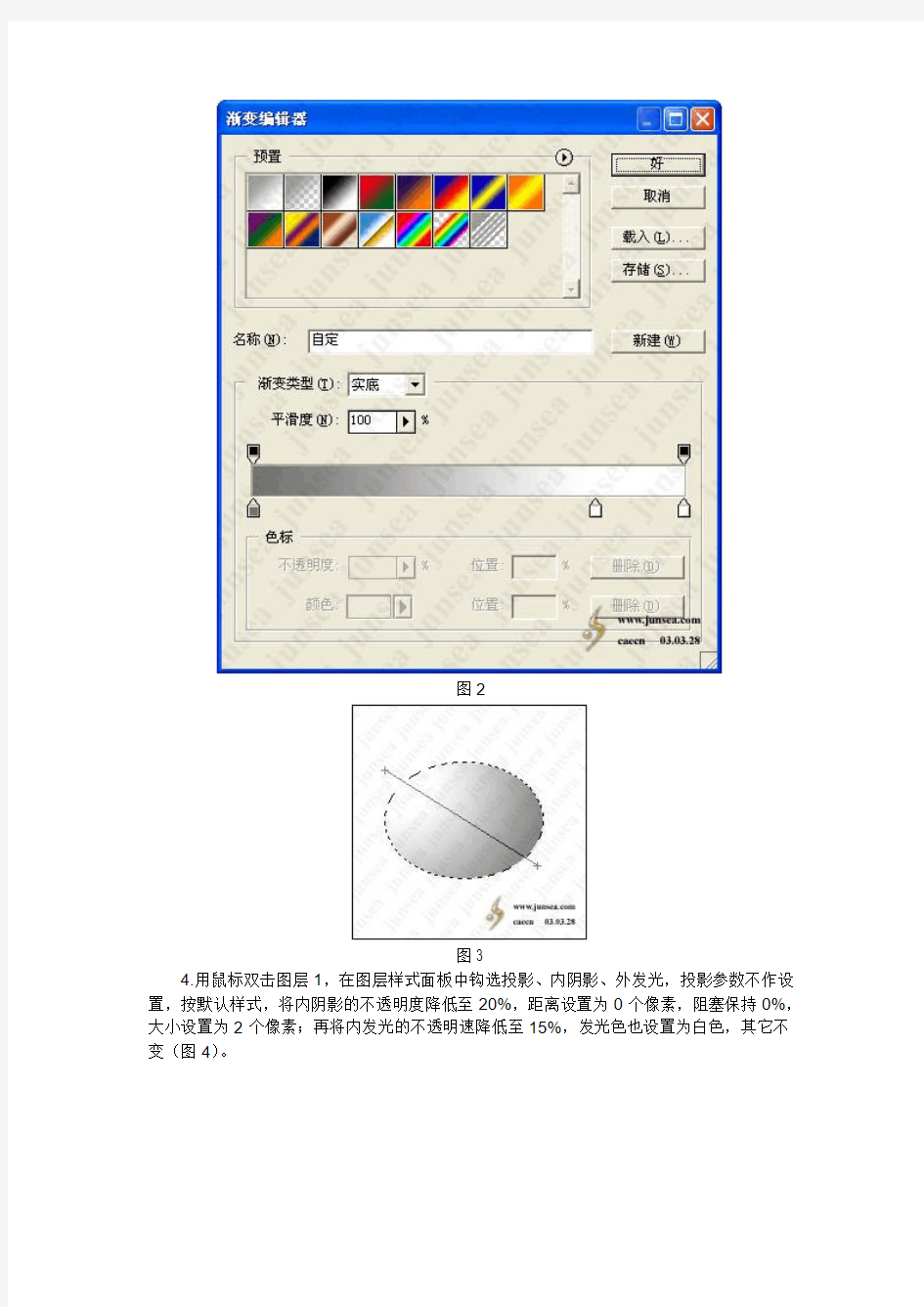
3.选择渐变填充工具,渐变样式选择…径向?渐变,并将渐变色作如(图2)般设置,从选区的左上角向选区的右下角拖动鼠标来填充选区(图3)。
图2
图3
4.用鼠标双击图层1,在图层样式面板中钩选投影、内阴影、外发光,投影参数不作设置,按默认样式,将内阴影的不透明度降低至20%,距离设置为0个像素,阻塞保持0%,大小设置为2个像素;再将内发光的不透明速降低至15%,发光色也设置为白色,其它不变(图4)。
图4
5.新建图层2,选择椭圆渐变工具,按住SHIFT在前一个椭圆的范围内拉一个正圆的选区,再选择渐变填充工具,依然是前一次用的渐变色,简便样式也同样是…径向?渐变,从正圆选区的左上角(圆形以外)到有右下角(圆形以内)拖动鼠标来填充渐变色(图5)。
图5
6.用鼠标双击图层2,在图层样式面板中钩选投影、内阴影、外发光效果,将投影的距离设置为0个像素,扩展为0%,大小设置为8个像素,其它不变;将内阴影的距离设置为0个像素,阻塞为0%,大小为5个像素,其它不变;再将外发光的发光色更改为白色,扩展为0%,大小设置为8个像素,其它不变。完成后再执行菜单-图像-调整-亮度对比度,将亮度设置为10,对比度设置为50(图6)。
图6
7.新建图层3,选择椭圆选框工具,按住SHIFT在前一个制作的圆形的中间靠左的位置拉一个正圆的选区,将前景色设置为R:145、G:165、B:125,填充选区(图7)。
图7
8.用鼠标双击图层3,在图层样式面板中钩选投影、内阴影、内发光效果,将投影的距离跟大小都设置为6个像素,其它不变;再将内阴影的不透明度设置为100%,距离设置为0个像素,阻塞设置为16%,大小设置为5个像素,等高线选择第二排第五种样式;再将内发光的发光色更改为白色,然后将扩展的数值更改为18%,大小更改为8个像素,其它不变(图8)。
图8
下面我们将液晶屏内的有机层面表现出来。
9.当前图层定在图层3,执行菜单-滤镜-杂色-添加杂色,将数量设置为1%,选择平均分布,并钩选…单色?选项。完成后再执行菜单-滤镜-渲染-光照效果,将光照参数作如(图9)般设置。完成后效果如(图10)。
图9
图10
好了,屏幕差不多就这样完成了,下面要做的是液晶屏幕上的图案及文字。
10.将前景色设置为黑色,用文字输入工具在在图层3的上面输入文字88-88,并可用自由变换命令将文字缩放到适当大小,完成后用鼠标双击此图层,将图层的混合模式更改为柔光,再在图层样式面板中钩选斜面和浮雕效果,将浮雕的深度设置为1%,大小跟软化都设置为0个像素,其它不变,并将此图层的不透明度更改为50%(图11)。
图11
11.将文字图层复制一个置于图层的最顶层,将图层的混合模式改为叠加,并取消斜面和浮雕效果的设置,并将图层的不透明度更改为100%,再用文字输入工具,将此行文字修改为别的数字或字母(图12)。
图12
文字完成了,下面再来为液晶屏加一些小图标。
12.在两个文字图层的上面新建图层4,用矩形选矿工具在画面上框一个横向的宽度为1个像素的矩形选区,填充为黑色,将此黑线条垂直等距离的复制几份,再将所有黑线条的图层合并,再用矩形选框工具框选不要的部分,将其删除(图13)。
图13
13.将图层4的混合模式更改为柔光,再将图层4复制一份为图层4副本,用矩形选框工具,将一些黑色线条的块框选后删除,来表达出音乐播放时节奏灯的跳动状(图14)。
图14
14.如想再做点别的图案或文字上去的话,方法相同,自己想象发挥。(图15)。
图15
15.将图层1、2、3连接,执行菜单-编辑-自由变换,将连接的播放器的3个底层图案旋转个角度,这样看上去的播放器就不那么死板了(图16)。
图16
16.在图层面板的最顶层新建一个图层,按住CTRL点击液晶显示屏的图层,使其选区浮起,执行菜单-选择-修改-收缩,将选区收缩3个像素,再选择椭圆选框工具,按住SHIFT+ALT后框选圆形选区的左上部分,这样选能将不需要的右下部分的选区直接去除,(图17)。
图17
17.再选择渐变填充工具,渐变样式选择线性样式,再将渐变色的左右端的颜色都设置为白色,并将右端颜色的不透明度设置为0,在选区中从右下角至左上角拉动鼠标来填充选区(图18)。
图18
接下来为播放器加两个简单的按钮。
18.在图层面板的最顶端新建一个图层,用钢笔工具,沿着图层1中播放器底层椭圆的右下部分的弧度勾画出一个回旋标式的轮廓(图19)。,将路径转换为选区,到图层1中将选区中的部分复制,并粘贴到新建的图层中。
图19
19.双击此图层,在图层样式面板中钩选投影、内发光及斜面和浮雕效果,将投影的距离设置为0个像素,大小设置为4个像素,再将投影的等高线更改为第二排第四种样式,其它不变;再将内发光的发光色设置为白色,其它不变;将斜面和浮雕中的大小设置为2个像素,软化设置为3个像素,并将等高线样式更改为第二排第三种样式,其它按默认设置,不做更改。完成后将图层的混合模式更改为正片叠底(图20)。
图20
20。执行菜单-图像-调整-亮度/对比度,将亮度的数值调节至最高,再用多边形套索工具框选出按钮的中间分割部分,并将选中部分删除(图21)。
图21
21.完成后再在图层面板的最上层新建一个图层,选择铅笔工具,将画笔大小设置为1个像素,前景色设置为黑色,在按钮上画两个小图标(图22)。
图22
22.用鼠标双击小图标的图层,钩选投影、内发光、斜面和浮雕效果。将投影的距离跟扩展都设置为0,大小设置为2个像素,并将等高线样式更改为第一排第三种样式,其它不变;再将内发光的发光色更改为白色,其它不作设置;将斜面和浮雕中的样式更改为外斜面,其它不变(图23)。
图23
23。好了,按钮也完成了,这个简单的微型播放器也就可以告一段落了,对颜色不满的话可以通过调节菜单-图像中的色彩平衡(CTRL+B)和色相/饱和度(CTRL+U),或者曲线命令(CTRL+M),也可以用渐变映射命令(ALT-I-M)来调整(图24)。
图24
三、实验作业及思考题
⑴通过的例子,练习部分工具的操作。
⑵改变尺寸和色彩,用其方法制作其他的形态。
实验三、四:陶瓷杯子设计
一、实验目的及要求
杯子的制作是Photoshop进行基本工具创建的一个较典型例子。主要是利用创建面板中路径、蒙版、渐变等工具的原始形体的基本形体,再通过色彩渐变和文字等最终陶瓷材质杯子设计。
通过本实验使学生在熟悉Photoshop界面的同时掌握创建面版的基本操作,为后续建模奠定基础,实现产品陶瓷材质设计。
二、实验内容和步骤
最终效果:
(一)杯子轮廓
1、我们先用钢笔工具画出一个杯子的轮廓。然后再把它分割成几个部件。比如杯子,把手,盘子等等,再把轮廓储存成通道(图1)。
图1
2、通道里的几个“部件”。把它们编上名字,以后找起来方便(图2)。
图2
3、先制作杯子,对杯子进行“渐变填充”。至于杯子渐变颜色的设置你可以参考其他类似的素材,比如我电脑旁边就有这么一个陶瓷盘子。另外我喜欢把那张线描图放在最顶端来做参考(图3)。
图3
4、在通道里制作杯子的高光部分,把所有的选框都羽化了1个像素(图4)。
图4
5、新建一图层,用吸管选取杯子右边比较亮的颜色填充,加蒙版,处理一下高光形状。怎么象就怎么处理(图5)。
图5
6、继续使用蒙版给杯子上面的部分加上高光。我经常这样使用蒙版(图6)。
图6
7、杯子的高光效果调整得差不多了,建议合并众多的蒙版层。陶瓷的材质具有玻璃的性质,属于半透明的情况。它的边缘颜色会比较深,我把杯子的选框收缩了两个像素,还羽化了一个像素。我准备把把它的边缘颜色加深一点,所以得反选选框。再用曲线工具调整了一下(图7)。
图7
8、杯子大致就这样了,下面继续制作把手。
由于把手的形状奇特,我想不出什么渐变填充能比较方便地表现,只好给它填上基本颜色,其他的光效再慢慢制作(图8)。
图8
9、在通道里制作了一个高光位置。用曲线先把光线直射的部分调整了一下(图9)。
图9
10、不停地就这样使用蒙版来制造高光效果(图10)。
图10
11、下一步是做盘子的底部,我把盘子分成三个部分是因为杯子盖住了盘子的一些地方。所以分开比较好一点。新建一层,用渐变填充整个画面。再自由变换一下,取出盘子底部的选框把不要的部分裁掉。
图11
12、新建一层,用深一点的颜色大致涂抹在盘子底部暗的地方(图12)。
图12
13、然后加蒙版,非常小心的擦去不需要的地方。建议大家使用这个办法时一定要把画笔的压力减小一点,这样比较好把握(图13)。
图13
14、这次来做盘子上面部分。新建一层,不知道盘子这一部分怎么称呼,就叫“盘子口”吧!用渐变填充,颜色不用设置,用的就是杯子的颜色(图14)。
图14
15、用刚才制作盘子底部灰暗部分的办法一样。在边缘涂上深灰色。反选选框删掉外围部分。接下来同样给它加蒙版(图15)。
图15
16、小心加耐心,多改变画笔大小和压力(图16)。
图16
17、加上高光(图17)。
图17
18、看上去好象都差不多了,不过还有一个地方需要修整,那就是摆子和盘子重叠的地方让人觉得很怪异(图18)。
20用矩形选框复制重叠的部分,用通道里“盘子中心”选框删掉多余部分,现在衔接就非常好了。加上热气。大功告成(图20)。
