网页交互设计中头像外框形状的识读性研究——以圆形、方形、圆角矩形为例
网页设计-网页板块结构之几何图形的运用2

圆形对价格的标注,让用户对这诱惑的价格更加的感兴趣,很好的营造了商品的气氛。
圆形元素和其它几何图形比较圆形具有圆滑的特点,让人感觉轻松,愉悦,合理的运用会提高页面的层次,让焦点更加突出,增强视觉感的同时也能够营造活跃的氛围。
我们都在不断尝试如何让页面变的美观而生动,创造富有活力的页面,让网站给人的视觉感受富有好感,把握好设计中的焦点,使页面信息有效传达的前提下,运用有趣的圆形来设计页面是设计中很有效的方法。
产品经理和交互设计师在页面设计中的应用罗里罗嗦谈了这么多,那么我们产品经理及交互设计师在原型图中如何来设计更好满足用户体验呢?在做新产品原型时,需要考虑设计风格问题:符合目标客户的审美习惯,并具有一定的引导性。
网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。
在页面布局方面要重点突出,主次分明,图文并茂。
与你负责产品线目标相结合,将目标客户最感兴趣的,最重要的信息放置在焦点位置。
你在和你的下一工序(有的公司是美工、有的公司是用户体验师、有的是交互设计师)时,需要将你的执导思想告诉给他们,不然他们不了解的话,会让你的产品偏差非常大,以至在产品开发之处你对产品的把握就已经失去了方向。
1.对比图像,文字更具吸引力在浏览一个网站的时候,能够直接吸引用户目光的并不是图像。
调查发现:大多数通过偶然点击进入网站的用户,他们是来寻觅的是信息而不是图像。
因此,保证网站设计凸现出最重要的信息板块,这才是设计的首要原则。
2.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力大多数情况下,简洁更具力量。
多栏内容容易被用户忽视,我们需要消除这些干扰,在砍掉板块影响不大的情况下,尽量去掉这些冗余信息。
例如资讯搜索列表页。
3.简短的段落相对于长段落来说有更好的表现力网页信息是为大多数强调快速浏览的互联网用户提供的。
除非上下文的衔接要求,保持信息由简短的段落和句式组成。
例如网站的产品介绍。
以用户思维为设计导向的生鲜电商UI界面设计研究——以食来优APP为例

2021年6月第18卷第6期Jun.2021Vol.18No.6湖北经济学院学报(人文社会科学版)Journal of Hubei University of Economics(Humanities and Social Sciences)以用户思维为设计导向的生鲜电商UI界面设计研究——以食来优APP为例汪鸿,陈锦渝(湖北经济学院法商学院,湖北武汉430205)摘要:随着智能手机的普及,消费者对用户交互体验需求不断升级,故在虚拟UI设计以及UI设计思维的发展与转变以及用户应用过程当中也不断地得到发展,而本文主要的针对了生鲜App用交交体体验以及其UI页面设计思维及方向之间的联系进行了详细的阐述,并且以虚拟生鲜购物App食来优UI界面设计进行分析,进一步阐释了在UI页面设计当中引用以用交思维为导向普设计思维方式普重要意义,同时还预测了在UI交体体验设计当中应用该设计思维普作用。
关键词:生鲜电子商务;UI设计;用交思维随着我国智能手机普及,手机App不断创新开发,各式软件更新升级换代速率不断上升《而在UI设计当中应用视觉思维能够使得设计出来的软件页面更为丰富,更易被人类的大脑所接受|1],同时还能够满足人们对于软件所要求的个性化的要求,故在个性化研究以及UI设计用户交互体验正在不断被要求深入与升级,这对UI界面设计更是提出了更高的要求,以保障用户良好的视觉以及使用体验,此时,想要在众多App中脱颖而出、受到关注并提升下载使用率,UI界面设计的定制化及“秘书式、保姆式”服务化成为重要吸引用户的因素,尤其是生活类App,如购物App遥而此背景下界面设计者的设计思路应该由'设计者'首先转为'使用者’,以用户思维为导向的设计思维在当代UI界面设计中显得尤为重要。
—、研究背景(一)国内外生鲜电商UI界面设计研究现状截至2019年,国内以“电子商务+界面设计”以及“电子商务+视觉”等相关关键词检索出的文献资料相对较少,且主要以博硕论文为主。
网页界面设计中的图形语义特征

网页界面设计中的图形语义特征网页作为一种传播媒体,自诞生伊始就存在两种属性,“技术性”与“艺术性”,这双重属性也使其成为了备受视觉设计师青睐的创作媒介。
视觉设计师们以所处时代所能获取的技术和艺术经验为基础,依照设计思维和传播目的对网页的构成元素进行创造性地艺术规划,赋予网页以形式美感。
创意新颖、设计精美和布局合理的界面设计,是网页吸引浏览者、提高用户视觉体验的关键所在。
而作为网页设计的一个重要视觉元素,图形的应用则使信息的传播变得更为直观和有效,表达出了较强的诉求效果。
应用极富现代感和艺术感的图形元素,能使网页变得亮丽迷人、更具有视觉冲击感,在彰显网页独特个性的同时,还能给予访客兴趣盎然的浏览体验。
从设计符号学的角度分析,图形也是一种概括的诠释性语言,通过视觉形态、色彩的创造来诠释艺术思维,表述活动及其意义。
基于符号学概念的网页界面图形设计,是将人们感官体验和心理感知到的视觉对象进行拟造、组合、转换与再生的思维表达过程。
一、网页界面设计中图形符号语义的构建“读图时代”,是当今视觉传达设计领域数字化发展的一个显著特征。
特别是在互联网络这种新兴媒体中,文字信息在网页中的某些特定视域中所起的作用逐渐被消解,代之以更为形象、更简明、更具有亲和力的图形。
图形语言在网页界面的设计中起到强调设计主题、丰富视觉体验的作用。
图形作为一种能够与设计概念相契合的形式符号,不仅延续了网页界面传递内容的信息量,还通过精炼形象的视觉语言表达出了视觉设计的内涵。
图形作为一种符号传播形式语言,其视觉语义的构建基于“形”的再造与确立,再以“形”的诉述形式来表现主体。
网页界面中,图形符号通常会以一定的排列组合作为信息表达的形式存在,其视觉语义同样也由特定的排列组合来得以完善。
在网页界面实现信息传播的过程中,图形还承担了作为信息媒介的作用。
二、图形符号语义表述的属性皮尔斯将符号学中媒介关联物间的关系划分为三大类:图像符号、指示符号和象征符号。
网站设计知识:网页UI设计中的形状和空间处理策略

网站设计知识:网页UI设计中的形状和空间处理策略随着互联网的不断发展,网页设计也越来越受到人们的关注和重视。
在网页UI设计中,形状和空间处理策略是非常重要的设计要素。
这不仅关系到网页的美观程度,还关系到用户对网页的感受和使用体验。
因此,在进行网页UI设计时,需要充分了解形状和空间处理策略的原理和技巧。
一、形状处理策略形状是用于表达网页元素外部轮廓和内部结构的基本要素。
在网页UI设计中,形状处理策略的选择和运用直接影响到网页的美观程度和视觉效果。
下面是几种常见的形状处理策略:1.圆形处理策略圆形是一种优美、温和、充满生气的形状,可以给人一种柔和、和谐、温馨的感觉。
在网页UI设计中,圆形常用于显示头像、按钮、导航标志等元素,可以增强网页的友善、亲和力。
2.矩形处理策略矩形是一种直线和直角构成的形状,通常给人一种稳重、端庄、严谨的感觉,在网页UI设计中应用非常广泛。
矩形常被用于显示内容区块、导航栏、图片轮播等元素,可以让网页看起来更加整洁、有序、规范。
3.三角形处理策略三角形是一种简单、灵动、充满动感的形状。
在网页UI设计中,三角形常用于显示箭头、图标、提示信息等元素,可以增强网页的引导、提示、跳转功能。
此外,三角形还可以通过倾斜、组合等方式,创造出印象深刻、独特的形态,从而吸引用户的眼球。
4.曲线处理策略曲线是一种流畅、柔美、充满张力的形状。
在网页UI设计中,曲线常用于显示插图、图标、品牌标志等元素,可以增强网页的艺术感、创意感、设计感。
曲线的处理需要注意尺度、比例、配色、样式等细节,以免影响整体视觉效果。
二、空间处理策略空间是用于表达网页元素在三维空间中的位置和关系的基本要素。
在网页UI设计中,空间处理策略的选择和运用不仅关系到网页的美观程度,还关系到用户对网页信息的理解和使用体验。
下面是几种常见的空间处理策略:1.层次处理策略层次是用于表现不同元素在三维空间中的高低、交错、叠加关系的基本手段。
在网页UI设计中,通过合理的层次处理可以使网页元素看起来更加立体、层次感明显。
环形元素在界面(UI)设计中的运用详解

环形元素在界⾯(UI)设计中的运⽤详解环形元素在界⾯设计中被⼴泛运⽤,从常见的环形图标到环形的头像,⼜或是环形的轮廓形状。
环形是⼀种特殊的形状,它能够在众多⼏何形状中被我们快速地注意到。
也正因为如此,在使⽤环形元素设计界⾯时会有⼀些注意事项。
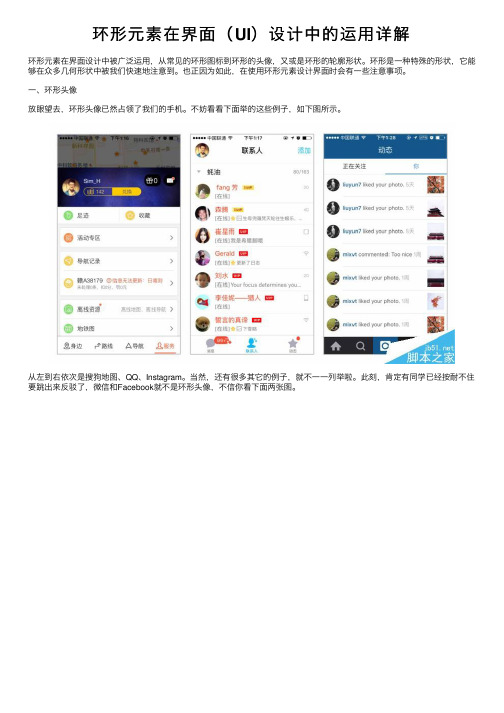
⼀、环形头像放眼望去,环形头像已然占领了我们的⼿机。
不妨看看下⾯举的这些例⼦,如下图所⽰。
从左到右依次是搜狗地图、QQ、Instagram。
当然,还有很多其它的例⼦,就不⼀⼀列举啦。
此刻,肯定有同学已经按耐不住要跳出来反驳了,微信和Facebook就不是环形头像,不信你看下⾯两张图。
⽅与圆之间,孰对孰错,请继续看下⽂分解。
1.⽤户使⽤头像的⽬的不管是环形头像,还是⽅形头像,其归根结底都是头像。
⽤户使⽤头像的⽬的,主要是作为个⼈⾝份的象征。
区别于其他⽤户的特征有很多,例如⽤户名、⽤户ID、⽤户头像。
在这些备选项中,头像最便于快速识别和记忆,尤其是帅哥美⼥。
除此之外,还有⼀部分通过头像来彰显⾃⼰的个性,例如美⼥通常会使⽤⾃⼰的性感⾃拍作为头像来表现⾃⼰的魅⼒,⼜或是使⽤卡通⼈物或形象作为头像来表现⾃⼰的艺术⽓息,再或是使⽤萌宠作为头像来表现⾃⼰的爱⼼或是呆萌。
2.⽤户使⽤什么照⽚作为头像随着智能⼿机的越来越普及,⼈们拍摄照⽚的门槛也变得越来越低,越来越多的⽤户使⽤⾃拍的照⽚作为头像。
照⽚的内容五花⼋门,例如⼈物、风景、花草、宠物。
即使是正常的⼈物照⽚,背景中也会掺杂着很多其它的元素,例如下图所⽰。
第⼀张照⽚中⼈物背景虽然虚化了,但背景仍然很凌乱,⼀些微弱的对⽐⾊很容易就抢夺了⽤户的视线。
第⼆张照⽚中⼈物是配⾓,豪车才是真正的主⾓,这类型的⾃拍照不再少数。
第三张照⽚⼈物拍摄的光线阴影错乱,故意露出⼀线背景内容,其⽤意如何昭然若揭。
此外,⽤户⼿机的好坏、拍照⽔平也不⼀致,拍摄出的照⽚质量也参差不齐。
使⽤这些照⽚作为头像时,⼈物不但不被突出,反⽽被弱化了。
虽然智能⼿机屏幕越来越⼤,但是当头像集体在界⾯中展⽰的的时候,每个头像依然较⼩。
前端设计中的形状和标运用技巧

前端设计中的形状和标运用技巧在前端设计中,形状和标志的运用是非常重要的,它们能够给网站或者应用程序增添更多的美感和吸引力。
本文将讨论前端设计中形状和标志的运用技巧,以帮助设计师创造出更出色的界面。
一、形状的运用技巧形状在前端设计中是非常重要的元素,它可以用来传达信息、引导用户、创造层次感等等。
下面是一些形状运用的技巧:1.1 几何形状的运用几何形状是前端设计中常见的一种形状,它的简洁性和规整性适合于很多应用。
例如,矩形和正方形通常用来呈现内容块、按钮等元素,而圆形则常用来表示进度、图标等等。
1.2 形状的排列和组合形状的排列和组合也是应用广泛的一种技巧。
通过将多个形状排列或组合起来,可以创造出新的形象和符号。
例如,在设计一个导航菜单时,可以使用一组带有不同形状的图标来表示不同的菜单项。
1.3 运用形状的颜色和大小形状的颜色和大小也是其运用的重要方面。
通过选用不同的颜色和大小,可以强调某些重要元素,增强信息的传达效果。
例如,在一个商品列表中,通过将某个商品的形状放大或者使用醒目的颜色来突出显示。
二、标志的运用技巧标志在前端设计中扮演着重要的角色,它可以帮助用户快速识别品牌、区分功能等。
下面是一些标志运用的技巧:2.1 设计简洁清晰的标志在前端设计中,标志的简洁性是非常重要的。
一个简洁清晰的标志可以更容易让用户辨认和记住,并且不会给用户造成困惑。
因此,在设计标志时,应尽量保持简洁,避免使用过多的图形和文字。
2.2 突出品牌特点标志通常用来代表一个品牌,因此,它应该能够准确地传达品牌的特点和个性。
在设计标志时,应注意突出品牌的独特之处,例如,通过选用特定的颜色、字体、形状等来体现品牌的风格。
2.3 适应不同设备和尺寸在现代的前端设计中,响应式设计是非常重要的。
标志也应该能够适应不同的设备和尺寸,保持清晰可见。
因此,在设计标志时,应考虑不同屏幕分辨率和尺寸的适配,以确保标志在各种设备上都能够正常显示。
三、形状和标志的融合运用技巧形状和标志在前端设计中并不是相互独立的,它们可以相互融合运用,创造出更多的创意和效果。
图形辨别(角度判别轮廓跟踪)图像识别论文

摘要随着计算机软硬件技术的高速发展,计算机数字图像处理技术在各个领域得到了广泛的应用,如计算机图像识别、图像检索、图像工业化应用等。
尤其是计算机识别技术,通过数字图像处理中的模式识别技术,可以将人眼无法识别的图像进行分类处理,可以快速准确的检索、匹配和识别出各种东西。
虽然某些处理也可以用光学方法或模拟技术实现,但它们远不及数字图像处理那样灵活和方便,因而数字图像处理成为图像处理的主要方面。
图形辨别是图像识别技术的一个重要分支,图形辨别指通过对图形的图像采用特定算法,从而辨别该图形,例如,辨别三角形、矩形、圆形、六边形等。
本系统使用摄像头对图像进行采集图像,摄像头距采集图像在0.2~0.3m范围内为最佳,对采集图像进行图像分割,得到二值化图像,然后通过轮廓跟踪获得图形轮廓信息,最后使用基于轮廓跟踪的图像辨别算法在空域上辨别三角形、矩形、圆形,并在特定的区域上显示相应信息。
关键词:图形辨别角度判别轮廓跟踪ABSTRACTWith the rapid development of computer hardware and software technology, computer digital image processing technology have been widely applied in many fields,Such as image recognition,image retrieval,and image industrial applications.Especially computers recognition technology, by the pattern of recognition techniques,it can recognize the image classification what human eye can not recognize, it can be fast and accurate search, match and identify all sorts of things.Although some treatment methods can also use optical or analog technology, but they are nowhere near as flexible digital image processing and convenience, digital image processing, and thus digital image processing become the main aspects of image processing.Graphic distinguish is an important branch of image recognition,graphic distinguish means graphic images by using a specific algorithm,to identify the graphics,for example, identify the triangle, rectangle, round, hexagon and so on. The system uses the image capture camera images from the cameras capture images, and the camerra to the in the image in range of the 0.2 ~ 0.3m is best.Then Process the collected image, get the binary image, and then contour tracking access to graphics, the outlines of the final image-based contour tracking algorithm to identify the airspace on the identification triangle, rectangle, circle, and in particular to display the corresponding region information.Key words:graphic distinguish angle judgement contour tracking第一章绪论1.1研究内容图形辨别是图像识别技术中一个重要分支,图形辨别指通过对图形的图像采用特定算法,从而辨别该图形,例如,辨别三角形、矩形、圆形、六边形等。
《网页设计》课件——第四章 盒子模型

边框成脊形
dashed 虚线
inset
使整个方框凹陷,即在外框内嵌入一个立体边框
solid
实线
outset 使整个方框凸起,即在外框内嵌外一个立体边框
double 双实线
➢ border-style属性为综合属性设置四边样式,必须按上右下左的顺时针顺序,省略时同样采用值复制的 原则,即1个值为4边,2个值为上下/左右,3个值为上/左右/下。
在复合属性中,边框属性border能同时设置4种边框。若果只需要给出一组边框的宽度、样式与颜色,可以通 过border-top、border-right、border-bottom、border-left分别设置。
举例 演示
【实例6-2】border边框属性的设置。
2 边距属性
边距属性分为:内边距padding和外边距marign两种。
比,使用百分比时,内边距的宽度值随着父元素宽度width的变化而变化而变化,与height无关。 ➢ padding也遵循值复制的原则,与border属性类似。 ➢ 当只对某个方向的内边距进行设置时,可以通过padding-top(上内边距)、padding-right
(右内边距)、padding-bottom(下内边距)、padding-left(左内边距)分别设置。
表示4个边框的宽度都为3像素。 表示上下边框的宽度都为3像素,左右边框的宽度都为6像素。 表示上边框的宽度都为3像素,左右边框的宽度都为6像素 下边框的宽度都为9像素。
也可以按照border-top-width:宽度值、border-right-width:宽度值、border-bottomwidth:宽度值、border-left-width:宽度值逐个定义。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页交互设计中头像外框形状的识读性研究——以圆形、方形、圆角矩形为例
本文从网络收集而来,上传到平台为了帮到更多的人,如果您需要使用本文档,请点击下载按钮下载本文档(有偿下载),另外祝您生活愉快,工作顺利,万事如意!
我们处在一个图像生成、流通和消耗急速膨胀的时代.相较于文字人们更爱看图片.文字是逻辑的理性的,需要集中注意力,而图片是直觉的情感的,识读接受的反应会更快. 大多数互联网社交场景中,图片在信息及情感传达速度上优于文字.头像作为互联网交互界面中用于身份信息识别的普遍方式,用户在进行身份识别时,脸部特征识别明显优于身体其他部位;在图像信息和文字信息混杂的情况下人脑率先甄别出图像信息,所以图像识别凭借最便于快速识别和记忆的优势从用户名、账号、邮箱等文字识别方式中突出重围.
1 圆形、矩形、圆角矩形外框在互联网界面设计中的应用及特点
随着人们审美意识的提高,用户界面的设计成为隐形的竞争力受到互联网公司的重视.头像作为交互界面中最重要的构成部分,牵一发而动全身.因此头像形状的选择,并不能为所欲为.它最先要考虑的是技术
上是否能够满足设计的需求,再进行对不同形状之于界面的用户识读体验、信息可达、审美需求等多要素之间关系的综合考量,作出适合于各界面内容和形式的头像外框形状的选择.随着Html5 和Css3 技术的越趋成熟,圆形、圆角图形的处理变得较为容易.圆形、圆角矩形头像在Path、新浪微博、、知乎等界面陆续出现,一时成为一种潮流,同矩形头像一起分别占据着各大交互界面中的重要位置. 截止目前,网页版头像是圆角矩形、手机界面则为圆形.微博网页和手机界面都是圆形.微信移动端朋友圈界面头像为方形,搜索界面则是圆角矩形….....这样看来:不同的软件;相同软件不同版本;甚至相同软件同个版本中的不同分页都还没有对头像轮廓形状进行统一,由此可见头像外框轮廓形状的选择是复杂的,多变的,不确定的.圆形、矩形、圆角矩形头像的外框是目前互联网主流界面中最主要、最普遍的头像形状.圆形是现实世界中最具美感的绝对对称图形.就圆形的表象特点而言,圆周由一条没有起讫的闭合曲线构成,周边没有节点和棱角,给人以灵动、匀称、平和、优美的直观感受.圆形头像除了带给人感性的外貌认识,在形式上向那些设计感十足的APP 靠拢,从而获得形式上较为统一的观感.
与圆形不同的是,由四条直线构成的矩形棱角分
明,相邻两边互相垂直,对角线互相平分,既轴对称又互相对称.与圆形相比矩形给人以沉静、理性、稳重、规则、甚至一板一眼的外貌认识.圆角矩形头像的出现基于苹果公司以创新为主,实用为辅的图标设计的延伸,现在主流浏览器对css3 的图片圆角属性border-radius支持加大.圆角的弧度几乎都严格按照程式美的法则进行设计.在大体形式上与矩形差别不大,但圆角的设计刚好弱化了矩形给人带来的硬朗气息,同时又继承了矩形稳重、理性的特质,交织圆角散发的柔和之美成为一些互联网界面中头像外框形状的选择.在这些差别之外不难发现一条规律,圆形、矩形以及圆角矩形都符合对称与均衡的形式美法则.形状作为视觉式样的一种并不能单单是为它自身而存在的,总是要再现某种超出它自身存在之外的某种东西.也就是说,所有的形状都应该是某种内容的形式.不同国家和民族的语境不同,内容并不约定俗成.放到中国的语境下:古代有一成语叫外圆内方,比喻人表面随和,内心严正.当我们把同一张头像照片分别裁切成圆形头像、矩形头像、圆角矩形头像.精神气质会在头像轮廓形状的故有属性烘托下产生微妙的变化,圆形头像更随和,而矩形则更正气凛然.圆角矩形既不过于严正又不过于灵动趋于中和. 这些都是个人审美取向的问
题,不能量化.
不同的形状有着不同的视觉凝聚力.圆形的视觉焦点在圆心位置.用户界面中的圆形外框轮廓的镜头聚焦感能够更好的暗示用户这是头像,并让用户倾向于选择能够真实反映人脸的照片,圆形头像作为一个醒目的视觉焦点让识别用户的效率变得更高,聚焦内容的效果更好.矩形、圆角矩形的视觉焦点主要处于九宫格相交的四个点上,矩形的聚焦点位置多,更易识别需要细分的图片信息.圆形、矩形、圆角矩形的头像轮廓对非人像头像照片使用影响差别不大.
2 头像外框轮廓的形状识读与界面布局的关系
在我们使用的电子产品如电脑、手机里的屏幕、浏览器的窗口以及网页上划分出来的各个区域的外框,多采用边缘为矩形的轮廓.自然头像所应用的显示区对应得边缘外框即为矩形的,各个内容的组织方式一般也为条条框框得列表样式,因此用户在一个界面中常见各种显性或者隐性的矩形式样,矩形的头像外框放置其中观感自是和谐舒适但也不定会产生乏味的感知倾向.现在有些网站的设计如知乎,是将网页划分出来的区域轮廓设计成圆角矩形的外缘,配合圆角矩形的头像,整体效果透气灵动不呆板.考虑到排版的问题,界面轮廓的程式在很长一段时间是固定在矩形的
外缘形状之下了.
从设计心理学的角度出发,交互界面中出现的大量的形,激发着用户的心理观感.一方面来自形状要素本身的特性,更为重要的还是来自形状要素组合时的构成、尺度、比例,即结构内附的情感.用户对于界面中“结构”内附的情感的变化主要来自两股相互作用的应力,一种应力促使形体趋于“良好”,如简洁率、整体律等;另一种应力趋向于打破这种“良好”.这互相作用的两种力,一起作用于用户对界面形状的“结构”内附情感的体验.完全符合界面矩形形则的矩形头像轮廓,用户会本能地产生平静和愉悦的情绪,但同时也会让人觉得平淡和乏味. 圆角矩形从一定意义上缓解了这种平淡和乏味,界面变得较为灵动,具体审美效果总还是没有波澜的平静中.圆形头像轮廓的出现打破了界面惯有的方形结构,较以往方形套方形,方形挨着方形的交互界面多了动感和张力,能够增强的阅读乐趣和吸引用户关注头像信息.
3 头像外框轮廓形状的信息传递和识读性
不管是圆形头像,还是矩形(圆角矩形)头像,归根结底都是作为头像而产生的.用户使用头像功能的意义和目的主要有两点:第一,希望图片内容作为一种信息能够传达出该账号主人的身份;第二,通过头像
彰显自己的个性.那么从用户制作头像,到用户接收界面的头像信息存在两个信息识读的过程.第一,呈现的图像照片能够传递并满足用户的心理预期.第二,用户接受自己及他人头像信息的识读过程.
用户对上传的头像能够表达个人喜好,彰显个人魅力有着心理预期.从选择照片做成图像的过程就是用户内心将自己要表达的内容诉之于物的信息传递过程.不同头像轮廓形状有着不同的信息传递能力.在分析图形基本特征中,提到的圆形与矩形内部结构存在不同数量的视觉焦点.而这些视觉焦点在界面头像的裁切和制作过程中影响着内容信息的识读. 歌德曾说过:“显现与分离是同义词”.就目前所用的网络头像,图片尺寸已很小,那么分离掉图片一些可能烦恼地背景,又不破坏整体,又能够形成视觉聚焦,使用正圆形的头像轮廓更合理也能更好的显现有用信息. 当头像缩小得比较小时,如群列表的小头像,圆形头像的辨识度和效果会更好一点.非人像的照片或其他传统图标都是基于矩形的,从用户制作头像的角度来说,矩形头像更易制作,所见即是所得.同一张照片裁成圆形,图片信息损失较大,头像信息识读的准确性便会降低,与一些用户的预期产生偏离.
界面中当圆形为头像,方形为图片,用形状区分
人和物,能够促使用户形成习惯并快速区分,这也是交互设计的原则之一,即培养用户使用情景的思维方式做设计.当矩形为头像,矩形为图片,界面没有形状的区别,用户在搜集图像信息的过程就会有所干扰,不利于头像信息的快速识读.
4 头像外框形状在界面设计中存在的问题与不足
矩形、圆角矩形头像最大的问题就是界面中大量矩形显示区造成的审美的疲劳,因为我们生活中拍摄的照片都是矩形,所以矩形的图片不能让人马上想到头像.圆形头像是一张残缺的图片,几乎没有构图可言,圆形也要比方形损失更多信息和细节,因为我们平时拍摄和使用的照片多为矩形,将矩形照片进行裁切,必然要损失掉头像以外的信息.而且会存在有很多排版和对齐的问题.特别是当界面出现两个以上的圆形头像,圆形不可能与传统的方形结构平行,界面会出现多个焦点,一旦界面内容较多,界面观感杂乱,识读效果变差.圆形头像设计首要的对界面的要求就是足够简洁,以减弱整体突兀感,这也是极简趋势的影响之一.在用户截取头像的过程中,看到的是矩形图片,但是最终的头像却需要在一个黑盒子中处理成一个未知的图形,所见并非所得.一般情况下,用这种方式制作的圆形头像都有点偏离中心,实在谈不上什么
构图可言.当用户头像中有较大的矩形元素时,以圆形显示时会产生比较明显的显示问题.这意味着这些用户不得不更改自己的头像.这实在是很糟糕的体验.尤其是当你需要更改的头像是一个既定企业或组织的LOGO 时.随着智能手机的越来越普及,人们拍摄照片的门槛越来越低,越来越多的用户使用自拍照片作为头像,拍摄质量和水平参差不齐,这时候用这些照片制作方形头像,人物不但不被突出,反而弱化了.虽然智能手机屏幕越来越大,但是当头像集体在界面中展示的时候,每个头像依然较小.移动端的屏幕小,批量显示用户时,如果用圆形头像的话,就要考虑弱化方形外轮廓,避免视觉冲突.
结语
圆形的头像能够配合界面的设计提升页面的优雅和亲和,但以个人审美喜好为主导是无法量化的.矩形的组织方式相对传统也最节省控件,圆角矩形以创新作为支点在圆形与矩形中进行了折中.从人类自身的感知角度出发,人类对于完美形状的追求和认知并不永恒.破坏完美形状的需要时时刻刻出现并起作用,人类需要这种突破和刺激.所以人类设计文明总是伴随著:“方久必圆,圆久必方”的态势.上世纪70 年代,可口可乐将原来的圆形的商标标志换成了方形,在当
时一反潮流的举动,引起了全世界的轰动和模仿.圆形标志瞬间成为保守视觉形象的代表.再看今天,一时之间圆形头像成为一种潮流,又一时圆角矩形成为一种风尚,在未来技术条件成熟的情况下,只要处理好与排版的关系,正多边形也不失为一种选择.无论未来界面头像被设计成哪一种形状,基本程式不会变.比如头像形状本身的形式语言大多会遵循对称均衡的形式美法则,搭配界面布局追求舒适、和谐与整洁,能对头像信息做出快速识读.
本文从网络收集而来,上传到平台为了帮到更多的人,如果您需要使用本文档,请点击下载按钮下载本文档(有偿下载),另外祝您生活愉快,工作顺利,万事如意!。
