框架使用说明(shuo)
BootStrap框架的使用介绍

BootStrap框架的使⽤介绍bootstrap框架的使⽤介绍⼀.什么是 Bootstrap 框架?Bootstrap 框架是最受欢迎的 HTML、CSS 和 JS 框架,⽤于开发响应式布局、移动设备优先的 WEB 项⽬。
⼆.怎么使⽤先下载库并安装到环境中注意:为了防⽌在后⾯引⽤导⼊的时候出错,可以将⼀些不必要的⽂件删除,不影响使⽤注意:bootstrap框架动态效果是基于jQuery的也就意味着你在使⽤bootstrap的时候要提前先导⼊jquery,可以提前在seetings中设置好默认注意:导⼊bootstrap⽂件夹后要导⼊两个模块这是第⼀种将⽂件下载到本地中的⽅式,第⼆种可以直接从bootcdn中获取链接这样就可以调⽤bootstrap⾥⾯的框架了1、全局CSS样式1、布局容器1、左右留⽩的页⾯框架 container<div class="container">......</div>2、全部占满浏览器窗⼝的容器框架 container-fluid<div class="container-fluid">......</div>2、栅格系统在布局容器内创建页⾯布局1、先⽤row来划分⾏,⼀⾏默认是12份2、再⽤col-**-数字,来划定份数3、可以通过栅格系统控制在多种不同尺⼨屏幕展⽰效果相同⼿机:col-xs-数字平板:col-sm-数字电脑:col-md-数字超⼤屏幕:col-lg-数字各种类参数可以叠加使⽤4、可以控制划分的份数左右移动⽤,col-md-offset-数字,从左往右移⼏份<div class="container"><div class="row"><div class="col-md-6 col-md-offset-3">这是占了6个栅格,在中间</div><div class="col-md-6 ">这是占了6个栅格,在左边</div><div class="col-md-4 col-sm-4 col-xs-4">占了4个栅格</div><div class="col-md-4 col-xs-4 col-md-offset-8 col-xs-offset-8">这是占了4个栅格,在右边</div></div></div>3、排版设置副标题:small<h1>h1. Bootstrap heading <small>Secondary text</small></h1><h2>h2. Bootstrap heading <small>Secondary text</small></h2>4、对齐左对齐:text-left居中对齐:text-center右对齐:text-right<p class="text-left">Left aligned text.</p><p class="text-center">Center aligned text.</p><p class="text-right">Right aligned text.</p><p class="text-justify">Justified text.</p><p class="text-nowrap">No wrap text.</p>5、改变⼤⼩写全部⼤写:text-lowercase全部⼩写:text-uppercase⾸字母⼤写:text-capitalize<p class="text-lowercase">Lowercased text.</p><p class="text-uppercase">Uppercased text.</p><p class="text-capitalize">Capitalized text.</p>6、列表⽆样式列表 (⼤列表⽆样式,⼩列表下有点序号):list-style<ul class="list-unstyled"><li>...</li></ul>内联列表(将所有元素放在⼀⾏):list-inline<ul class="list-inline"><li>...</li></ul>7、⽤户输⼊⽤<kbd>标签标⽰⽤户输⼊的内容<kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>8、表格基本带边框:table条纹带表格:table-striped带边框表格:table-bordered⿏标悬停:table-hover设置颜⾊:active(悬停在单元格上的颜⾊)、success(淡绿⾊)、danger(淡红⾊)、warning(淡黄⾊)、info(淡蓝⾊)、primary(⽆⾊) 9、表单所有的表单标签⼀般设置设置form-control类10、按钮可以为a、button、input标签添加button类,btn btn-default按钮颜⾊:btn-default(默认样式样式)、btn-danger(红⾊)、btn-primary(蓝⾊)、btn-success(绿⾊)、btn-info(淡蓝⾊)按钮尺⼨:btn-lg(⼤按钮)、btn-sm(⼩按钮)、btn-xs(超⼩按钮)禁⽤按钮:disabled='disabled'<p><button type="button" class="btn btn-danger btn-lg">(⼤按钮)Large button</button></p><p><button type="button" class="btn btn-default btn-sm">(⼩按钮)Small button</button></p><p><button type="button" class="btn btn-primary btn-xs">(超⼩尺⼨)Extra small button</button><button type="button" class="btn btn-primary btn-xs" disabled>禁⽤(超⼩尺⼨)Extra small button</button></p>11、图⽚响应式图⽚(让图⽚更好的缩放):img-responsive图⽚形状:img-rounded(⽅形)、img-circle(圆形)、img-thumbnail(四边留⽩⽅形)<img src="..." alt="..." class="img-responsive img-rounded"><img src="..." alt="..." class="img-responsive img-circle"><img src="..." alt="..." class="img-responsive img-thumbnail">12、颜⾊给⽂本加颜⾊<p class="text-muted">...</p><p class="text-primary">...</p><p class="text-success">...</p><p class="text-info">...</p><p class="text-warning">...</p><p class="text-danger">...</p>给背景加颜⾊<p class="bg-primary">...</p><p class="bg-success">...</p><p class="bg-info">...</p><p class="bg-warning">...</p><p class="bg-danger">...</p>13、浮动向左浮动:pull-left向右浮动:pull-right14、让内容居中center-block2、组件组件中包括图标、下拉框、导航条、警告框、弹出框、分页、进度条等等图标可在图标库中找到对应的图标使⽤其代码前需要先下载该库到本地后导⼊,之后直接找到相应的图标复制代码就好,3、JavaScript插件JavaScript插件中包括js代码样式有:模态框、下拉菜单、滚动监听、标签页、弹出框、警告框、按钮等等其中警告框、弹出框可以⽤中的样式更加好看,使⽤其代码前需要先下载该库到本地后导⼊具体使⽤⽅式可以在中查看三.Font Awesome的使⽤介绍font awesome是⼀套字体和图表的扩建,当我们在⽤bootstrap发现图表不够⽤时可以使⽤这个具体使⽤⽅法可以在查看四.SweetAlert的使⽤介绍SweetAlert可以美化bootstrap的弹框,具有更多的风格并且与bootstrap完美兼容导⼊到⽂件中即可具体使⽤请查看。
框架的使用

Top Frame
Left Frame
Main Frame
Top Frame
Left Frame
Main Frame
框架式网页
Top Frame
Target = “Main Frame”
Left Frame
Main Frame
Target = “Left Frame”
9
练习:制作架式网页
❖ 新建网页,并打开该网页
❖ 应用导航条链接时,一般将目标网页放在另 一个框架中显示(页面较小时)或全屏幕显 示(页面较大时)。
7
7.为链接目标指定显示窗口
❖Target选项:
_blank 放在新窗口中。 _parent 放到父框架集或包含该链接的框架窗口。 _self 放在相同窗口中(默认窗口无须指定)。 _top 放到整个浏览器窗口并删除所有框架。 _mainFrame 放到名为mainFrame的框架中。 _leftFrame 放到名为leftFrame的框架中。
❖保存框架文件:先选择框架, 然后选择文件>框架页。
5
5.设置框架属性
选中框架,在属性面板上设置框架属性: 框架名称 源文件 空白边距 滚动条 是否有边框...
6.在框架中使用链接
❖ 在框架中建立超级链接时,一定要设置链接 的Target属性,为链接的目标文档指定显示 窗口。
❖ 链接目标较远(其他网站)时,一般放在新 窗口。
❖ 选择框架样式
❖ 保存框架网页
❖ 编辑网页
❖ 建立超级链接
今天就到 这里吧!
四、框架式网页
❖ 框架与框架集 ❖ 创建框架 ❖ 保存框架式网页 ❖ 设置框架属性 ❖ 框架中的链接
1
1ห้องสมุดไป่ตู้框架与框架集
基础框架使用说明

基础框架使用说明一、基础框架技术结构图 (2)二、基础框架目录结构分析 (3)●后台JAVA代码目录结构(以下为举例) (3)●后台资源文件目录结构 (4)●前台目录结构 (6)三、开发环境搭建及运行 (7)前台展示(表现层)Ext js4Jquery-EasyUiExcel 、Pdf...用户浏览器ChromeFireFoxIE 6、7、8、9数据库ORACLESQL SERVERMYSQLStruts2 Action (表示层)Service(实现业务逻辑)DAO目前使用MyBatis文件WebService注:目前前台展示用Jquery-easyui后台JAVA代码目录结构(以下为举例)包名说明com.gdsn.master 模块的Action类和Service接口com.gdsn.master.dao 模块的DAO接口com.gdsn.master.dao.impl 模块的DAO实现com.gdsn.master.impl 模块的Service实现com.gdsn.master.model 模块的实体类●后台资源文件目录结构包名/文件名说明com.gdsn.dao.sql.door 该包名为固定模式模块的sqlMapper映射文件com.powere2e.dao 该包名为固定写法包下面的application.xml和sqlMapper.xml文件名为固定写法,不能更改。
eric.xml是按程序员名称命名的DAO层配置文件,多个程序员需要配置多个,并且需要在application.xml中引用。
sqlMapper.xml中是用来引用sqlMapper映射文件com.powere2e.i18n 该包名为固定写法国际化文件,以程序员名称为前缀,需要在struts.xml中<constant name="struts.custom.i18n.resources"value="。
第8讲 框架的使用

目的要求
□ 掌握利用框架创网站 □ 掌握利用内嵌框架创建网站
主要内容
□ 框架的使用 □ 内嵌框架的使用
任务一、框架
一、框架概述 1、框架作用 将浏览器窗口划分成几个部分,每个部分可以各 自独立地显示在窗口中,每个部分的页面也可以相 互控制。 2、框架文件和框架集 □ 框架文件:各框架内的文件。 □ 框架集文件:是一组框架的集合,所要打开的 文件为框架集文件。
任务二、创建内嵌式框架
〈iframe name="框架名" src="页面" width="" height="" frameborder=0 scrolling=“auto”〉 〈/iframe〉 (“auto”为自动,“yes”为显示,“no”为不显 示)
小结
通过本讲的学习,掌握创建框架结构网 站以及内嵌框架结构网站。
二、创建网页框架 1、创建框架集 ① 在插入面板中,选frame(框架) ② 菜单命令“插入/HTML/ 框架” ③ 通过新建文档来创建框架页面 2 、保存框架和框架集文件 ①保存框架文件 ②保存框架集文件 选择“文件/保存框架页”
三、编辑框架 1、选定框架和框架集 □ 按住Alt键,单击框架 □ 单击文档窗口中的框架边界 □ 在框架面板中单击框架 “窗口/框架”(Shift+F2) 2 、相关属性设置 四、使用链接控制框架内容 在目标下拉列表框中选择打开链接内容 目标框架的名称。
上机作业
1、制作框架网站“漫画”。 2、制作内嵌框架网站“曾经走过”。
预习内容
1、动态网页制作基础。 2、哪些语言可以编写动态网页? 3、常用表单对象及标记。
3.5框架的使用

框架属性面板设置,如框架的名称、页 面空白、源文件……
框架与超级链接的关系
_blank _parent _self _top bottomFrame mainFrame topFrame
学生上机练习
学生分组上机操作完成老师演示的实例 “余姚四职班级课程表”。
由分组引起的合作与竟争,有助于练习 加快进度框架的基本操作:建立、保存、
编辑、框架属性设置 注意:
– 框架页与框架的关系 – 框架页与框架保存的区别
框架与超级链接的关系
作业
书:完成本章习题 2.预习下一章节内容
–(1)请学生指出每个页面的布局主体是什么? –(2)针对表格可以有哪些操作、针对框架…… –(3)老师在示范框架页面中框架与网页文件之间
的关系后请学生总结框架的概念,框架页与框架的 关系。
演示创建框架页面
建立一页新的空白页面 通过“插入”面板或菜单,选择恰当的框架类
型生成框架页
– 此过程由学生来演示有助于提高学生的注意力
第3章 网页的布局与定位
3.5 框架的使用
复习并导入新课
分别用Dreamweaver打开 “教学案例\yyszxxkcb_c\index.htm” “教学案例\yyszxxkcb_kj\index.htm” “教学案例\yyszxxkcb_ymbj\index.htm”这三张网 页后,提问:
保存框架及框架页
选择框架(让框架在各个框架中出现或 按住ALT键不放,单击需要保存的框架 区域)
执行菜单“文件”|“保存”命令 框架所在的网页正确命名后保存 重复操作保存其他框架 在任何框架的边框上单击鼠标左键,选
框架使用说明(1)

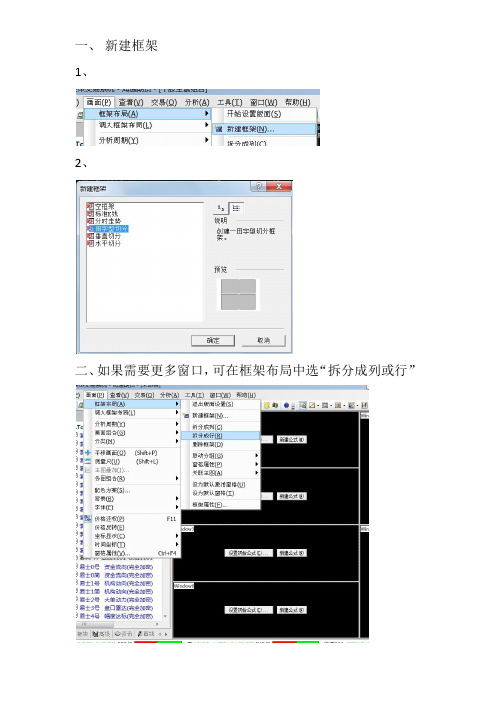
一、新建框架
1、
2、
二、如果需要更多窗口,可在框架布局中选“拆分成列或行”
三、点后出现下图选项,在此应先进行主图、副图的界定。
一般副图进行指标设置。
同时记好框架左上角的WINDOW1、WINDOW2、WINDOW3等窗口的位置。
1、如果选错或重新设置,如
上图WINDOW2框设置错误,
需要调整修改:
2、则先用鼠标左键点中该框,
再按CTRL+F4,点“窗口属
性”,点公式项,点BARGAIN,
再点删除,则回到初始设置
窗口。
3、副图指标设置同上。
4、CTRL+F4功能介绍:(1)常规:
A、窗口名称
B、窗口性质:主图、副图或固定
C、数据类型及周期设定
二、纵坐标及横坐标,适应特殊需求进行设置。
三、参数、公式。
如为主图,关联项不能选择,
如为副图,可关联主图。
同时与各WINDOW1等进行联动分组。
adminnet框架使用说明

adminnet框架使用说明Adminnet框架使用超详细指南。
今天来给大家唠唠Adminnet框架的使用呀。
一、什么是Adminnet框架。
Adminnet框架呢,就像是一个超级工具包。
它能帮助我们在很多的项目管理、网络管理之类的事情上变得超级轻松。
想象一下,你有好多好多小零件(各种任务、数据之类的),Adminnet框架就像是一个大盒子,把这些小零件整整齐齐地放好,还能让它们按照你想要的方式动起来呢。
二、安装Adminnet框架。
1. 准备工作。
这就像我们要出门旅行得先收拾行李一样。
你得先看看你的系统环境是不是符合要求哦。
比如说,你得看看你的操作系统版本是不是能够支持Adminnet框架。
如果不支持的话,那就像你穿着拖鞋去爬山,肯定是不行的呀。
一般来说,官方文档会很清楚地告诉你需要什么样的系统环境,可一定要仔细看呢。
2. 下载安装包。
找到官方的下载渠道,千万不要随便从那些奇奇怪怪的小网站下东西,就像我们不会随便吃路边来源不明的小吃一样,不安全呀。
下好安装包之后,就可以开始安装啦。
安装的过程就像是搭积木,按照提示一步一步来就好啦。
要是中间出了啥问题,也别慌,看看错误提示,很多时候就像解小谜题一样,很容易就能解决的。
三、Adminnet框架的基础设置。
1. 配置文件。
配置文件就像是框架的小脑袋,告诉框架应该怎么工作。
这里面可以设置很多东西,比如说数据库的连接信息呀,一些权限的设置之类的。
刚开始接触的时候可能会觉得有点晕,但是没关系呀,就像我们学骑自行车,一开始摇摇晃晃,多试几次就好啦。
你可以先按照默认的设置来,等熟悉了之后再根据自己的需求去调整。
2. 用户权限管理。
这可是很重要的一部分哦。
就像一个房子,不同的人有不同的钥匙,能进不同的房间一样。
在Adminnet框架里,你可以设置不同用户的权限。
比如说,有些用户只能看看数据,有些用户可以修改数据,而管理员呢,就像房子的主人,可以做各种各样的操作。
06框架的使用

框架可以将文档窗口划分为若干个区域, 框架可以将文档窗口划分为若干个区域,每个区 域显示不同的网页。 域显示不同的网页。下面我们将学习框架的建立与 保存,框架属性的修改以及框架网页的超级链接。 保存,框架属性的修改以及框架网页的超级链接。
学习要点
1 2 3 4 5 创建框架集 编辑框架结构 父框架与子框架 设置框架网页的属性 在框架中使用超链接
《网页设计与制作》 网页设计与制作》
一、创建框架结构
新建” (1)使用菜单“文件”-“新建”打开新建 使用菜单“文件” 新建 文档对话框;在该对话框左边选择“ 文档对话框;在该对话框左边选择“示例中 的页” 框架页 框架页” 右边是Dreamweaver 的页”-“框架页”,右边是Dreamweaver 预 设好的一些框架网页的格式, 设好的一些框架网页的格式,在其中选择想 要的样式 (2)新建一个文件,将“插入”面板设为 新建一个文件, 插入” “布局”模式,单击右部的框架按钮组,打 布局”模式,单击右部的框架按钮组, 开菜单在其中选择需要的框架网页结构, 开菜单在其中选择需要的框架网页结构,即 可插入一个框架网页。 可插入一个框架网页。
《网页设计与制作》 网页设计与制作》
学习要点
1 2 3 4 5 创建框架集 编辑框架结构 父框架与子框架 设置框架网页的属性 在框架中使用超链接
《网页设计与制作》 网页设计与制作》
二、编辑框架结构
(1)单击窗口中间的框架边框线,选中框架,边框线上出现虚线, (1)单击窗口中间的框架边框线,选中框架,边框线上出现虚线, 单击窗口中间的框架边框线 拖动边框可以改变框架的大小。 拖动边框可以改变框架的大小。 (2)单击窗口边缘的边框线 选中框架。从边缘拖动边框线, 单击窗口边缘的边框线, (2)单击窗口边缘的边框线,选中框架。从边缘拖动边框线,可 产生一个新的边框线。 产生一个新的边框线。 (3)鼠标移到编辑窗口的四角 光标变成十字箭头时拖动鼠标, 鼠标移到编辑窗口的四角, (3)鼠标移到编辑窗口的四角,光标变成十字箭头时拖动鼠标, 可产生纵横各一条新的框架边框线。 可产生纵横各一条新的框架边框线。 (4)按住[Alt]键拖动任一条框架边框 按住[Alt]键拖动任一条框架边框, (4)按住[Alt]键拖动任一条框架边框,可以垂直或水平分割文 或已有的框架);按住[Alt]键从一个角上拖动框架边框, );按住[Alt]键从一个角上拖动框架边框 档(或已有的框架);按住[Alt]键从一个角上拖动框架边框, 可以把文档(或已有的框架)划分为四个框架。 可以把文档(或已有的框架)划分为四个框架。 (5)拖动框架边框到父框架的边框上 可删除框架。 拖动框架边框到父框架的边框上, (5)拖动框架边框到父框架的边框上,可删除框架。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
( 编)
一.概要
说明
以MVC(Model-View-Controller)模式为基础, 以action 触发Controller改变Model或View,或者同时改变两者。
读者对象
架构师、系统分析员
框架结构
框架结构
主要分为五部分,frameini(初始化),frameaction (action实例,action调用机制)、actionfrom(上下 文)、framedao(数据库处理),taglib(标签处理)
DATAFORM
DATAFORM
DataForm是数据库表bean。数据库查询映射、数据库操作上下文。里面 包括了: 1、values,tablename,keyfield,cmd 四个变量 2、包含setValues,getListDF,changeKeyTypeValue这三个主要方法
四个变量
方法二.getListDF 方法二.getListDF
getListDF,将request中多条记录放入DataForm数组中
例如: 例如:
public class Test extends ActionInstance { @Override public int execute(ActionForm af) throws Exception { DataForm df= new DataForm("TEST"); DataForm dfarr[]=df.getListDF(af.getHttpRequest()); for(int for int i=0;i<dfarr.length;i++ ){ if(dfarr[i].getCmd() ==null null||"A".equals(dfarr[i].getCmd())){ if null dfarr[i].set("ID", GUIDKeyGen.getGUIDKey(af.getConnection())); } } DaoUtil.DFOperate(af.getConnection(), dfarr); return 1; } }
Data模块 Data模块
包含初始化的变量,和变量周期。 例如: 例如: <Data> <Param name="goto">JSP/success.jsp</Param> </Data> //<Data> // <Param name="变量名">变量名对应的值</Param> //</Data>
对变量的赋值和取值调用DataForm的相关set和get函数, 一般不能直接操作各个级别的set和get方法。 values 为Map型,保存相应数据表的数据 tablename 为表名 keyfield 为表的主键 cmd 为表的操作动作 A代表添加,U代表修改,D代表删除 例如: 例如: DataForm df=new DataForm("表名"," 表的主键"); new df.setCmd("表的操作动作");
方法一.setValues 方法一.setValues
setValues,直接将request内容放入DataForm中, 支持多表。
例如: 例如: 注意:表单中元素的name要和数据库中的字段名相同。 public class Test extends ActionInstance { @Override public int execute(ActionForm af) throws Exception { DataForm df = new DataForm("STUDENT","ID"); df.setValues(af.getHttpRequest()); DaoUtil.insert(af.getConnection(), df); return 1; } }
调度机制, 调度机制,变量周期处理
将request中数据元素放入框架数据上下文中,优化内存使 用,并发性能。 对每一个action视为一个事件,成功则提交,失败则回滚。 对全局变量生存周期进行管理
三.框架核心流程控制(ACTION) 框架核心流程控制(ACTION)
ACTION类
Action是一个完整的功能项表述,由4个部分组成。 例如: 例如: <Action name="SYS_LOGON"> <Description>系统登陆</Description> <Error>com.stframe.action.example.ErrorAction</Error> <Data> <Param name="goto">JSP/success.jsp</Param> </Data> <Model> <Step id="1">com.stframe.action.example.StartAction</Step> <Step id="2">com.stframe.action.example.EndAction</Step> </Model> <View> <To method="forward" code="0">JSP/frame/logon.jsp</To> </View> </Action>
TAGLIB
FRAMEINI
FRAMEACTI ON
FRAMEFOR M
FRAMEDAO
CLASS1
ACTIOM1 DAO JSP、HTIML SERVLET ACTIOM2 CLASS3 CLASS2
JDBC
HIBERNATE
二.框架初始化(FRAMEINI) 框架初始化(FRAMEINI)
action加载
ActionModel 模块
包含要处理的模块类,和执行顺序。 ActionModel中类按顺序执行,如果返回值是非0,则往下执行。 ActionModel中类如果返回值是0,或出现异常,则标记为错误,根据这个类的等 级判断是否继续执行。 例如: 例如: <Model> <Step id="1" errorDo="next">com.stframe.action.example.StartAction</Step> <Step id="2" errorDo="next">com.stframe.action.example.EndAction</Step> </Model> //<Model> // <Step id="执行顺序1">要处理的action路径</Step> // <Step id="执行顺序2">要处理的action路径</Step> //</Model> 执行完id=“执行顺序1”的类,如果返回值时非0,就接着执行id=“执行顺序2”的 类,否则根据这个类的等级判断是否继续执行。
四.框架上下文(FRAMEFORM) 框架上下文(FRAMEFORM)
ACTIONFROM类
ActionFrom是框架中执行业务逻辑进行上下文数据传递的容器。里面包括了: 1、Application、Channel、Session、Request四个级别的变量。 对变量的赋值和取值调用ActionFrom的相关set和get函数,一般不能直接操作各个级 别的set和get方法。 系统赋值和取值的顺序是Application、Channel、Session、Request。 例如: 例如: public class T extends ActionInstance { public int execute(ActionForm af) throws Exception { af.getHttpRequest().setAttribute("参数", "值"); af.getHttpRequest().getAttribute("参数"); af.getHttpSession().setAttribute("参数", "值"); af.getHttpSession().getAttribute("参数"); return 1; } } 2、外部变量:request、response、HttpSession、Connnection 3、Hibernate的Session变量,在使用Hibernate时操作使用()
ACTION实例 ACTION实例
ActionInstance定义好execute(ActionForm af)方法,其它 的class需要继承ActionInstance这个类。 例如: 例如:
public class Test extends ActionInstance { public int execute(ActionForm af) throws Exception { return 0; } }
所有action由xml配置出来,框架读取xml,通过 com.stframe.ini.actionini这个类加载action, 并将action放入内存中。 数据库配置加载,生成全局静态数据库连接配置。 对全局变量输出,及初始值进行配置
框架全局处理类
通过客户端发送action名,比对框架加载的action,相同则调用该action。 客户端: 在action=后面加上要访问的action名,提交表单时就会在对应的xml配置中找 要访问的action。 <form name="form1" action="<%=path%>/HttpService?action=TEST_ACTION "> 服务端xml配置: 当服务端收到从客户端发送的action名时,就会在xml配置中寻找对应的 action,相同则调用该路径中的action ,<Step>要访问的action路径</Step>。 <Action name="TEST_ACTION"> <Description>测试</Description> <Model> <Step id="1">com.boyang.TestAction</Step> </Model> <View> <To method="forward" code="1">/JSP/success.jsp</To> </View> </Action>
