flash动态按钮的制作 (1)


第10讲动态按钮的制作
一、教学目标:
1、理解交互式动画的含义
2、掌握按钮的制作方法
二、教学内容:
1、概述
按钮是一种特殊的元件,当我们用鼠标单击按钮进行交互时,它能够执行某种特定的工作,而且对应不同的状态,其显示的外观都可以不同。其状态有如下四种:
1、弹起:鼠标不在按钮上时的一种状态
2、指针经过:鼠标移动到按钮上方,但没有按下左键
3、按下:鼠标在按钮上按下左键时的状态
4、单击:定义相应鼠标事件的区域范围,但这个区域不会在动画中显示出来。
2、制作方法
(1)选择菜单“插入”——“新建元件”命令,或者使用快捷键Ctrl+ F8
(2)在“元件属性”对话框中输入其名称,并选择该元件为“按钮”类型,确定后Flash 会自动切换到元件编辑模式,时间轴的第一行显示4个连续的帧,分别对应按钮的四种状态。
(3)在时间轴窗口单击第一帧,然后使用绘图工具绘制按钮的外观,或者直接导入其他已经制作好的图片、元件作为其外观。
注意:其外观不能使用已经制作好的按钮,但可以使用图片或影片剪辑元件作为外观,如果是动画按钮就使用影片剪辑元件。
(4)单击第二帧,并选择“插入”——“关键帧”命令。
(5)修改图形或重新制作一个图形,作为鼠标经过按钮时显示的外观。
(6)重复第4、5步操作,制作其他2种状态下的按钮外观。
三、实验内容:
打开“按钮的制作素材.fla “文件,然后按照下列步骤完成试验
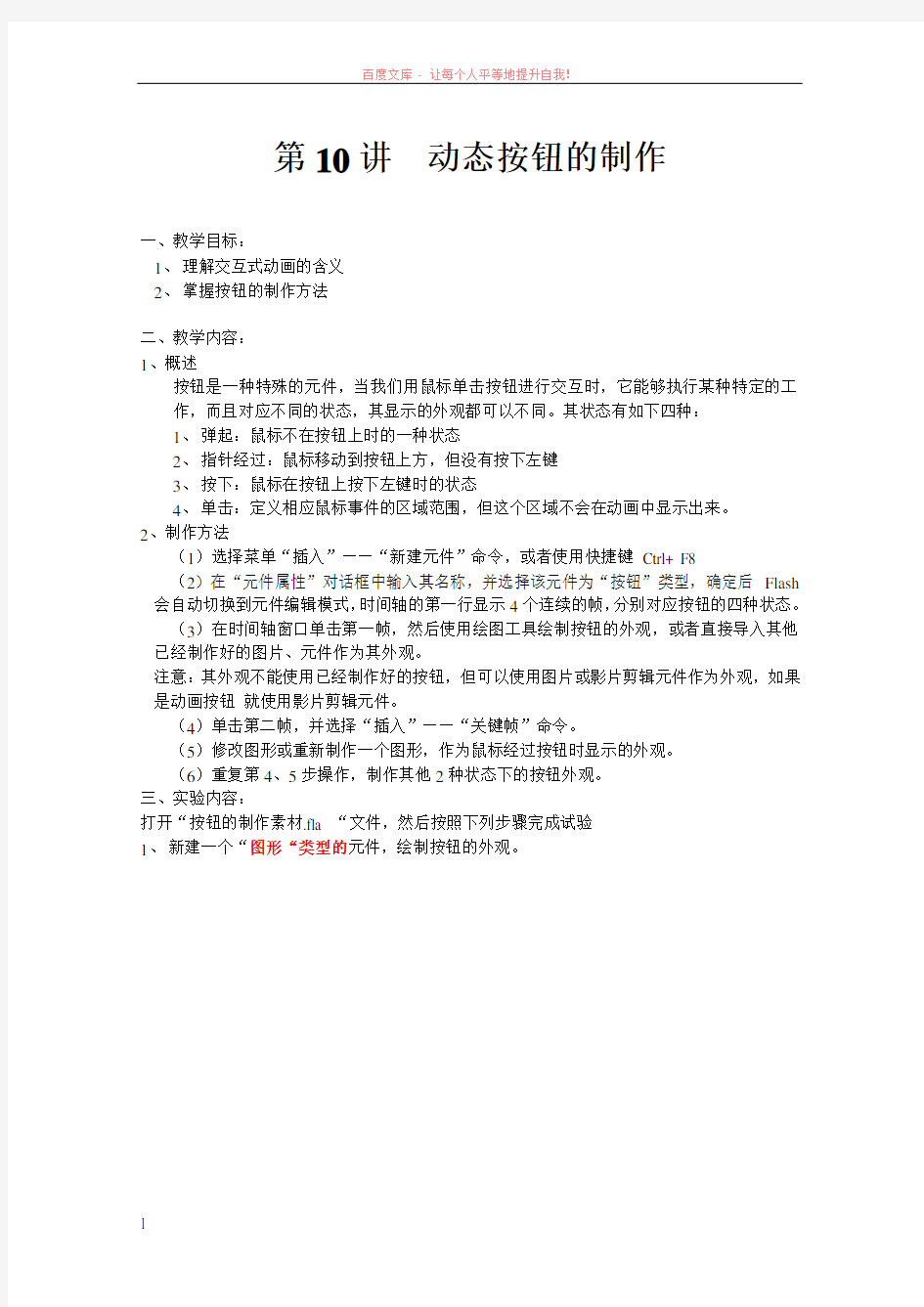
1、新建一个“图形“类型的元件,绘制按钮的外观。
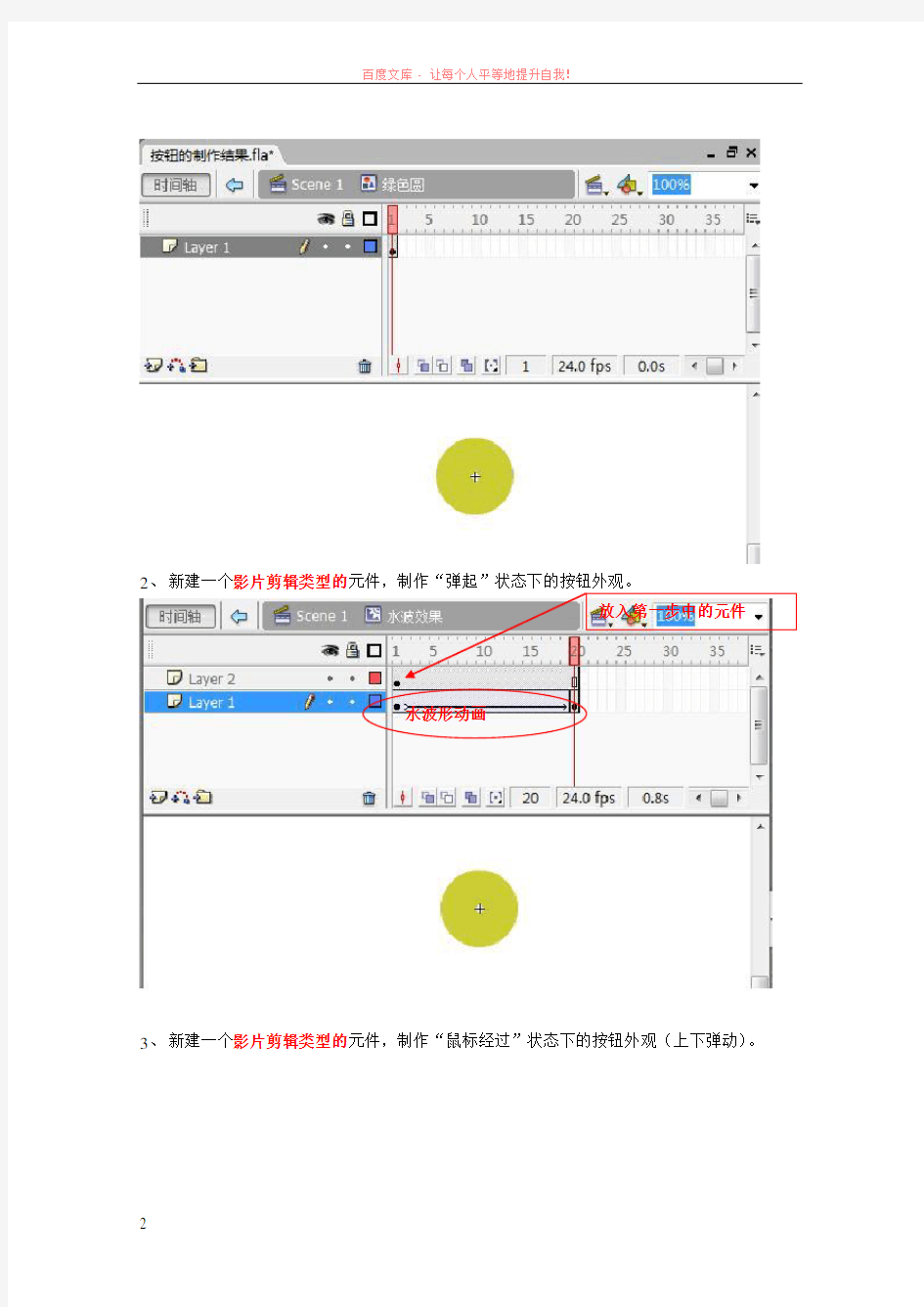
2、新建一个影片剪辑类型的
放入第一步中的元件
水波形动画
3、新建一个影片剪辑类型的元件,制作“鼠标经过”状态下的按钮外观(上下弹动)。
4、在第15帧添加脚本:stop()
5、新建一个按钮元件,制作“按下”状态下的按钮外观,即为第1步制作的按钮图形元件
6、制作“单击”作用的范围。
7、新建图层2,并输入按钮上的文字
8、执行“文件“菜单——导入——导入到库,选择要导入的铃声文件:bell.wav
9、新建图层3,在四个状态的分别插入关键帧,将库中的铃声拖入到第2和第4帧中。
10、将制作好的按钮元件放到Flash作品中
11、将文件另存到Flash文件夹中,保存为姓名
12、发布
