课题_12个有趣的HTML5实例
有趣的h5案例

有趣的h5案例
随着移动互联网的发展,H5技术在互动娱乐方面的应用越来越广泛。
下面是一些有趣的H5案例,可以带给用户不同的娱乐体验。
1. 环球旅行:这是一个基于地理位置的H5小游戏,用户可以选择不同的城市进行旅行,了解各个城市的特色和文化。
通过收集游戏中的明信片,用户可以解锁更多城市和故事。
2. 人脸识别趣味测试:这个H5应用使用人脸识别技术,通过用户上传的照片来进行有趣的测试,例如测试你的颜值、年龄、性别等。
用户可以与朋友分享测试结果,增加互动和娱乐性。
3. 音乐节奏大师:这个H5游戏要求用户按照音乐的节奏点击屏幕上的方块,类似于传统的音乐游戏。
用户可以选择不同的音乐风格和难度等级,挑战自己的反应速度和节奏感。
4. AR交互体验:利用增强现实技术,这种H5案例可以在用户的手机或平板上创建虚拟的现实世界。
例如,用户可以通过相机在家里的桌子上放置虚拟的宠物,和它互动、喂食等。
5. 互动抽奖游戏:这个H5应用可以用于线上活动或商家促销,用户可以通过参与游戏赢取奖品。
例如,用户可以选择不同的宝箱或转盘
来抽奖,增加了趣味性和悬念感。
总之,H5技术为用户提供了更多丰富多样的娱乐体验。
这些有趣的H5案例不仅可以提升用户的参与度和互动性,还可以增加用户与品牌或企业的互动和认知。
简单h5案例

简单h5案例H5(HTML5)是一种用于构建网页和应用程序的技术标准,它不仅拥有强大的功能,还具备良好的兼容性和跨平台特性。
在实际应用中,H5广泛运用于移动端网页、游戏、广告、营销活动和互动体验等领域。
下面将介绍一些简单的H5案例,以及相关参考内容。
H5案例一:问卷调查问卷调查是一种常用的数据收集方式。
通过H5技术,我们可以制作出一个简洁美观的问卷调查页面,提供给用户进行填写。
这个H5页面可以包含单选题、多选题、文本题等多种题型,同时还可以添加一些动画效果以增加用户的参与度。
相关参考内容包括H5页面的搭建方法、调查问卷的设计原则和问卷调查结果的收集与分析方法等。
H5案例二:抽奖活动抽奖活动是一种常见的营销手段,可以用于吸引用户参与和增加用户粘性。
通过H5技术,我们可以制作出一个丰富多样的抽奖页面,包括大转盘、刮刮乐、翻牌等形式的抽奖方式。
这个H5页面可以结合用户的个人信息进行互动,例如用户需要输入手机号码或微信号码参与抽奖。
相关参考内容包括H5页面的交互设计、抽奖算法的设计原则以及中奖结果的处理方法等。
H5案例三:故事演讲故事演讲是一种生动有趣的表达形式,通过讲述一个有趣的故事来传达信息和观点。
通过H5技术,我们可以制作出一个支持音频、视频和动画效果的故事演讲页面,为用户打造一个沉浸式的观看体验。
这个H5页面可以根据故事情节来设计交互动画,使用户能够与故事中的角色进行互动。
相关参考内容包括H5页面的视觉设计、脚本编写和动画效果制作方法等。
H5案例四:产品展示产品展示是商家向用户展示产品信息和特点的重要手段。
通过H5技术,我们可以制作出一个生动有趣的产品展示页面,包括产品图片、文字描述和特点介绍等内容。
这个H5页面可以采用全屏滚动、图片轮播和视频展示等形式,使用户能够更加直观地了解产品。
相关参考内容包括H5页面的布局设计、图片和视频处理方法以及响应式设计原则等。
除了上述介绍的案例,H5还可以应用于视频播放、地图导航、计时器、常见游戏等各种场景。
基于html5的毕业设计题目

基于html5的毕业设计题目1. 基于HTML5的在线学习平台:设计并开发一个支持多种学科的在线学习平台,学生可以通过该平台访问课程内容、参与在线讨论、提交作业等。
2. 基于HTML5的电子商务网站:设计并开发一个多功能的电子商务网站,包括商品展示、购物车、支付功能等,同时使用HTML5的图像和视频处理能力提升用户体验。
3. 基于HTML5的医疗健康应用:设计并开发一个医疗健康应用,通过HTML5的地理定位和图像处理功能,实现用户健康数据的收集、跟踪和分析,并提供个性化的健康建议。
4. 基于HTML5的智能家居控制系统:设计并开发一个可以通过手机或电脑远程控制家居设备的系统,使用HTML5的WebSockets技术实现实时通信和数据传输。
5. 基于HTML5的视频编辑器:设计并开发一个基于HTML5的视频编辑器,用户可以上传视频、剪辑、添加字幕和特效等,并支持实时预览和导出编辑后的视频。
6. 基于HTML5的实时多人游戏:设计并开发一个基于HTML5的实时多人游戏,使用HTML5的Canvas和WebSockets技术实现实时游戏画面和玩家间的通信。
7. 基于HTML5的数字艺术展示平台:设计并开发一个数字艺术展示平台,使用HTML5的Canvas和动画效果展示艺术作品,并提供互动功能,如点赞、评论等。
8. 基于HTML5的移动应用开发工具:设计并开发一个基于HTML5的移动应用开发工具,提供可视化界面和代码编辑功能,方便开发人员快速搭建移动应用。
9. 基于HTML5的在线音乐播放器:设计并开发一个基于HTML5的在线音乐播放器,支持上传音乐文件、创建播放列表、歌词显示等功能,并提供跨设备的音乐同步功能。
10. 基于HTML5的虚拟现实体验:设计并开发一个基于HTML5的虚拟现实体验,用户可以通过浏览器访问虚拟现实环境,并与虚拟物体进行互动,实现身临其境的体验。
优秀的h5案例

优秀的h5案例以下是几个优秀的H5案例:1. 某汽车品牌推出的互动试驾H5。
该H5通过动态的页面设计和交互效果,生动地展示该品牌的新车型。
用户可以在H5上选择试驾时间、地点,还可以了解到具体的试驾路线和车辆特点。
这个H5设计独特,吸引力强,让用户能够更好地了解并体验该品牌的汽车。
2. 某电子产品公司发布的产品宣传H5。
该H5以鲜明的色彩和简洁的排版设计,展示了该公司最新推出的产品系列。
通过H5的互动效果,用户可以了解到产品的功能特点、技术参数等详细信息。
这个H5设计精美,内容简明扼要,能够吸引用户并提升产品的曝光度。
3. 某旅游机构推出的旅行攻略H5。
该H5以故事化的设计形式,通过插图和文字的结合,为用户提供了一份独特的旅行攻略。
每个景点都有详细的介绍和相关的推荐行程,让用户能够更好地规划自己的旅行。
这个H5内容充实,设计精美,为用户提供了有用的旅游参考。
4. 某奢侈品牌发布的新品发布H5。
该H5通过高清的产品图片和简洁的文字描述,展示了该品牌最新推出的时尚产品。
用户可以在H5上了解到产品的材质、工艺和价格等信息,并了解到该品牌的历史和品牌故事。
这个H5设计时尚大方,内容丰富,让用户感受到奢华品牌的独特魅力。
5. 某公益组织的募捐H5。
该H5通过温馨的图片和真实的故事,呼吁用户参与并捐赠给该公益组织。
用户可以选择不同的捐款金额,并了解到捐款将用于什么具体的公益项目。
这个H5设计感人至深,能够唤起用户的爱心,促进公益事业的发展。
这些优秀的H5案例通过巧妙的设计和丰富的内容,成功地吸引了用户的注意力,并达到了相应的宣传、推广或感召效果。
HTML5实例与案例

paint.clearRect(0,
0,
paint.canvas.width,
paint.canvas.height);
}
// Player objects
7
function Player(x, y, w, h, image) { this.x = x; this.y = y; this.w = w; this.h = h; this.image = image; this.bDrag = false;
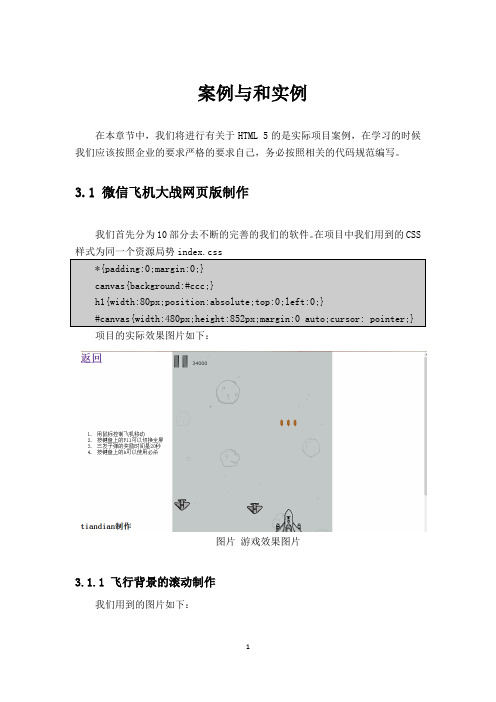
3.1.2 玩家飞机随鼠标移动
Html 02 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
// 加载背景图片 bgImg = new Image(); bgImg.src = 'img/bg.png'; bgImg.onload = function() { } bgImg.onerror = function() {
console.log('加载背景图片出错!'); }
var playeImg = new Image(); playeImg.src = 'img/player.png'; playeImg.onload = function() { } play = new Player(400, 300, playerW, playerH, playeImg);
国外的h5案例

国外的h5案例
以下是一些国外的H5案例:
1. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
2. "Nike Better World" by Nike:这个案例是一个基于HTML5技术的互动网站,展示了Nike的可持续发展和环保倡议。
用户可以在网站上探索各种环保项目和倡议。
3. "The Boat" by The Guardian:这个案例是一个基于HTML5技术的互动故事,讲述了一艘难民船上的人们的故事。
用户可以通过滚动和点击来探索故事的不同部分。
4. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
5. "Space Needle 360" by Space Needle:这个案例是一个基于HTML5技术的全景虚拟现实体验,用户可以在网站上探索西雅图的Space Needle塔楼的360度全景图像。
这些案例展示了HTML5技术的创新和互动性,同时也展示了各个行业如何利用HTML5来提供更好的用户体验。
有趣的h5案例

有趣的h5案例近年来,随着移动互联网的普及,H5(HTML5)成为了一种热门的网络技术。
H5技术可以实现丰富多彩且有趣的网页效果,许多创意公司和设计师纷纷将其应用于各种项目中。
下面就是一些有趣的H5案例,让我们一起来看看吧!1. 'Google阅读器':这是一个基于H5技术的在线阅读器,它可以模拟真实的书本翻页效果,让用户感受到阅读纸质书籍的乐趣。
用户可以通过H5页面来浏览和阅读电子书,同时还可以添加书签、标注和高亮等功能。
2. 'H5游戏':许多游戏开发者利用H5技术开发了各种有趣的小游戏。
这些游戏可以直接在浏览器中运行,无需下载和安装。
例如,有些H5游戏模拟了经典的街机游戏,如《超级玛丽》和《俄罗斯方块》,让用户重温童年的回忆。
3. 'H5动画':H5技术可以用于创建各种各样的动画效果。
比如,有些设计师利用H5技术制作了交互式的音乐视频,用户可以通过点击屏幕来改变音乐的旋律和节奏。
还有一些H5动画是为了宣传和广告目的而制作的,它们通常具有强烈的视觉冲击力和互动性,吸引了许多用户的关注。
4. 'H5互动体验':H5技术还可以用于创建各种互动体验,增强用户参与感。
例如,“新产品发布会”可以通过H5页面来举办,用户可以通过点击屏幕来了解产品的特点和功能,并提供即时的反馈和评论。
另外,一些H5互动体验也可以与现实世界进行连接,如通过扫描二维码参与抽奖活动等。
总之,H5技术为创意公司和设计师提供了广阔的创作空间,让他们能够创造出丰富多样且有趣的网页效果。
无论是模拟阅读纸质书籍、开发小游戏、制作音乐视频还是创建互动体验,H5都能够为用户带来全新的网络体验。
我们可以期待未来更多有趣的H5案例的出现。
HTML5篇-案例篇

说明
当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间,调用 preventDefault()事件可以阻止滚动。 当手指从屏幕上离开的时候触发
当系统停止跟踪触摸的时候触发
经典案例-小鲜手机(第1天)
这个方法接受4个参数 x, y, time, relative x 为移动的x轴坐标,y为移动的y 轴坐标, time为移动时间,relative表示是否相对当前位置。
三个参数(pageX,pageY,time) 当滚动内容的高宽大于滚动范围时,iscroll 会自动分页,使用scrollToPage方法滚动到页面。当hscroll 为false 的时候, 不能左右滚动。pageX这个参数就失去效果
• 技术要点:touches表示当前跟踪的触摸操作的touch对象的数 组,每个Touch对象包含的属性如下。
属性名称 说明
clientX 触摸目标在视口中的x坐标
clientY 触摸目标在视口中的y坐标
identifier 标识触摸的唯一ID
target
触目的DOM节点目标
属性名称 pageX pageY screenX screenY
参数名称
说明
参数值
hScrollbar vScrollbar
是否显示水平滚动条 false 否 true 是 是否显示垂直滚动条 false 否 true 是
zoom
是否放大
false 否 true 是
doubleTapZoom 双击放大倍数
数字值
默认值 true true false 2
经典案例-宏基暑促(第2天)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
12个有趣的HTML5实例
十天前,W3C发布了HTML5的Logo,不过WHATWG随后宣布取消HTML5的版本号,取而代之的是一个活的HTML标准,这个标准会随着新技术的发展而不断更新。
其实大家叫HTML5都叫习惯了,我们还是继续叫HTML5好了,只是这个名称的含义仅是用来指最新的HTML技术而已。
下面的例子充分展现了HTML5的优越性,希望你能喜欢,更多更精彩的应用正等着大家去实现:)
The Wilderness Downtown
这个是结合了谷歌地图的应用,用到了HTML5的video和Audio标签,鼠标移动的时候,那些鸟会“智能”的躲开,挺好玩的。
Jolicloud
Jolicloud可以帮助你把喜欢的Web应用组织到一起,也可以连接本地的图片、音频、视频等文件,有点像一个Web OS。
Wordmark.it
可以非常方便的查看电脑上安装了哪些字体,并且可以输入文字预览效果。
Z-Type
这是一个打字游戏,用到了HTML5中的Canvas和Audio标签。
Nike Better World
这效果太帅了,千万别误认为是Flash做的,实际上是HTML5实现的。
Klowdz
这是一个绘图应用,发挥你的想象,实在不行,画个神马也可以啊,都是浮云嘛,哈哈。
Canvas Cycle
一个很酷的例子,非常有立体感的画面,可以控制循环的类型,速度,声音,大小等等,赶紧试试。
GraphyCalc
使用HTML5开发的三维模型,通过鼠标旋转来实现一个三维效果。
Google Maps + Dynamic Canvas
谷歌地图提供了API可以让你使用HTML5的Canvas来定制一个遮盖层,这个例子激动人心,因为它是我想到的最有用的应用,这个例子显示了所有的伦敦自行车出租点
Darkroom
这个Web应用程序允许你从Flickr等网络服务提取图片,然后使用一些基础但强大的比编辑工具进行编辑并保存。
20 Things
这是一个使用HTML5实现的电子书应用,非常简洁清爽,效果非常流通。
Agent 8-Ball
这是一个使用HTML5技术开发的桌球游戏,设计非常漂亮,帅:)
Bonus!
苹果也推出了其网站的HTML5版本,苹果相关产品的粉丝估计得有个billion吧。
