平面设计中十三种基本版面类型。
13种平面板式设计,轻松学会设计排版

13种平面板式设计,轻松学会设计排版虽然绝大多数的极简风格的页面会采用黑白色调的文字,但是有色彩的文字更有张力,这是不争的事实。
彩色的字体在绝大多数地方都显得足够醒目,在许多设计项目当中,彩色字体被作为最重要的视觉元素来呈现。
现在,自带可编辑色彩属性的多彩字体开始逐渐多起来了,明亮的色彩和多样的色彩是非常吸引人的,这也使得信息的传递更加有效,足以建立富有标志性的标识,并且吸引用户参与到设计当中来。
今天就来分享一些平面设计的排版技巧。
01.简约大胆的非衬线字体:想要给人留下深刻的印象,字体并不一定非得那么华丽。
笔触较粗的非衬线字体在这两年比较流行,在各种网站和APP 当中出现的机率非常之高。
它们之所以会被选取,很大程度上是因为它们足够易读,并且能同背景和其他的文本元素构成良好的对比。
02.高亮的字体:被高亮显示的字体,是目前所看到的最令人惊讶的趋势之一,这种设计手法可以强调文本,让它成为视觉焦点。
从简单的通过高饱和度色彩高亮文本,到使用下划线的方式来高亮文本,设计师们所采用的方法都不尽相同。
不过不论是怎么设计,都是希望用户能够优先看到重要的文本内容,这种设计适合使用更短的文本块,以便突出显示,又不会造成信息过载。
03.剪切和叠加效果:通过剪切和叠加实现的设计效果可以创造出足够有趣、令人印象深刻的效果。
无论是叠加还是剪切,基本上都是通过分层来实现的,它让设计看起来不那么扁平化,而在字体上实现这样的效果,会是个不错的的选择。
剪切和叠加效果指的是文本字体当中不填充色彩,而是在背景上叠加一层,剪切出文本部分,透过剪切部分可以看到底层背景的图片。
就像上图的案例当中,透过文字可以看到底层的动态图片。
这种设计通常需要使用较粗的大写字母,并且控制文本内容的量。
只有这样能够确保前景剪切的文本内容清楚的传递给访客,也能让底层的图形内容呈现出来。
底层的内容无论是图片、纹理还是视频,都可以不错地呈现给用户,而且因为文本的尺寸,总体的信息量不会太大,也不会过载。
12个终极平面设计排版版型,这篇文章让你不再为排版发愁!

12个终极平⾯设计排版版型,这篇⽂章让你不再为排版发愁!往期回顾:⼀篇⽂章帮你搞定,如何提⾼版式设计⽔平景观设计&建筑设计,傻傻分不清?这篇⽂章帮你搞定!1分钟帮你梳理室内设计与室内建筑的区别!作为⼀枚设计师,你应该知道的图标⼩知识!▼1.⾻骼型—规范、理性的分割法常见的⾻格有:竖向通栏、双栏、三栏和四栏等等。
⼀般以竖向分栏居多。
图⽚和⽂字的编排上,按照⾻骼⽐例进⾏编排配置。
给⼈以严谨,和谐,理性的美,⾻格经过相互混合后的版式,既理性有条理,有活泼⽽具有弹性常交互设计、⼯业设计的同学们可以参考这种版式设计▼▼2.满版型—版⾯以图像充满整版主要以图像为诉⽰,视觉传达直观⽽强烈。
⽂字配置压制在上下,左右或中部(边部和中⼼)的图像上。
满版型,给⼈⼤⽅舒适的感觉。
这也是商品⼴告常⽤的形式学视传,平⾯的同学们,你们可以抢着⽤这种设计哦▼▼3.上下分割型整个版⾯分成上下两部分,在上班部或下半部配置图⽚(可以是单幅或多幅)。
另⼀部分则配⽂字。
图⽚部分感性⽽有活⼒,⽽⽂字则是理性精致的分析。
▼4.左右分割型整个版⾯分割为左右两部分,分别配置⽂字和图⽚。
左右两部分形成强弱对⽐时,造成视觉⼼理的不平衡。
这仅仅是视觉习惯(左右对称)上的问题,不如让上下分割型的视觉流程⾃然。
如果将分割线虚化处理,或⽤⽂字左右重复穿插,左右图与⽂会变得⾃然和谐。
▼5.中轴型将图形作⽔平⽅向或垂直⽅向的排列,⽂字配置在上下或左右。
⽔平排列的版⾯,给⼈稳定、安静、平和与含蓄之感。
垂直排列的版⾯,给⼈强烈的动感▼6.曲线型图⽚和⽂字,按照曲线的形态排列,这种排版⽅式具有极强的韵律感和节奏感▼7.倾斜型版⾯主体形象或多幅图像作倾斜编排,造成版⾯强烈的动感和不稳定因素,⾮常引⼈注⽬。
▼8对称型对称的版型给⼈理性、稳定的感受。
对称分为绝对对称和相对对称。
⼀般多采⽤相对对称的⼿法,以避免过于严谨带来的死板感觉。
对称多以左右对称居多。
▼9.重⼼型版⾯产⽣视觉焦点,使其更加突出1. 直接以独⽴⽽轮廓分明的形象占据版⾯中⼼2. 向⼼:视觉元素向版⾯中⼼聚拢的运动3. 离⼼:犹如⽯⼦投⼊⽔中,产⽣⼀圈⼀圈向外扩散的弧线的运动▼10.并置型将相同或不同的图⽚作⼤⼩相同⽽位置不同的重复排列。
版式设计常见形式

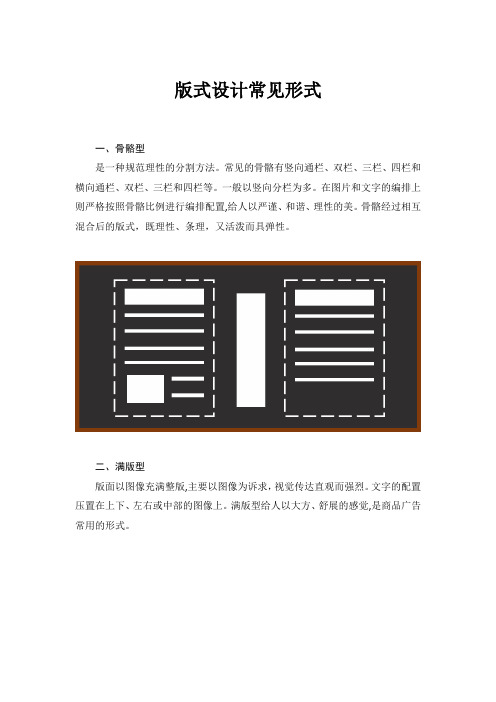
版式设计常见形式一、骨骼型是一种规范理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型版面以图像充满整版,主要以图像为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图像上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感垂直排列的版面给人强烈的动感。
六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型对称的版式给人稳定、庄重理性的感觉。
分为有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严对称一般以左右对称居多。
九、重心型重心型版式产生视觉焦点,使主题强烈而突出。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
十、三角形在圆形、矩形、三角形等基本形态中,正三角形是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。
十一、并置形将相同或不同的图片做大小相同而位置不同的重复排列。
平面设计师要掌握的版式基础大全

平面设计师要掌握的版式基础大全1.格栅系统:格栅是指将页面分割成不同的区域,用于容纳文字、图片等元素的一种布局方式。
格栅系统可以帮助设计师更好地组织内容,并使页面看起来更加整洁和有序。
2.对齐方式:对齐是指将元素沿着页面的垂直或水平方向排列。
常见的对齐方式有居中对齐、左对齐、右对齐等。
正确的对齐方式可以使页面看起来更加统一和专业。
3.行间距与字间距:行间距指的是在文字行之间的间距,而字间距指的是在字母之间的间距。
适当的行间距和字间距可以提高文字的可读性,并提升整个设计的美感。
4.字体选择与排版:字体选择是设计师要考虑的重要因素之一、不同的字体有不同的风格和表现力,选择合适的字体可以给设计带来不同的效果。
同时,合理的排版也是版面设计的重要一环,例如合理设置标题、段落和引用的样式。
5.色彩运用:色彩是设计中非常重要的一个要素。
设计师需要了解基本的色彩搭配原则,如色彩的对比、互补和三角色彩搭配等。
合理运用色彩可以使设计更加丰富和有吸引力。
7.空白间隙的利用:空白间隙是指页面中没有元素的区域。
合理利用空白间隙可以使设计更加简洁和舒适,并突出重要的元素。
设计师需要充分考虑页面的整体结构,避免过多或过少的空白间隙。
8.图形的运用:平面设计中经常使用各种图形,如线条、形状和图标等。
图形的运用可以增加设计的视觉效果和吸引力。
设计师需要了解基本的图形设计原则,并能够合理选择和运用图形。
9.一致性和重复性:在设计中保持一致性和重复性对于整个设计的统一性非常重要。
设计师需要保持元素之间的视觉关联,并确保使用相似的颜色、字体和布局等。
10.响应式设计:随着移动设备的普及,响应式设计变得越来越重要。
响应式设计是指能够自动适应不同屏幕尺寸和设备的设计,保证用户在不同平台上有良好的浏览体验。
版式设计基本类型

版式设计基本类型(总4页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--基本类型综述骨格型、满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型和四角型等13种。
骨格型规范的、理性的分割方法。
版式设计常见的骨格有-竖向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
满版型版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。
文字满版型配置压置在上下、左右或中部(边部和中心)的图像上。
满版型,给人大方、舒展的感觉。
是商品广告常用的形式。
上下分割型上下分割型整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。
图片部分感性而有活力,而文字则理性而静止。
左右分割型整个版面分割为左右两部分,分别配置左右分割型文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
中轴型中轴型将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感。
曲线型图片和文字,排列成曲线,产生韵律与节奏的感觉。
曲线型倾斜型版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
对称型对称的版式,给人稳定、理性、理性的感受。
倾斜型对称分为-绝对对称和相对对称。
一般多采用相对对称手法,以避免过于严谨。
对称一般以左右对称居多。
重心型重心型版式产生视觉焦点,使其更加突出。
重心型有三种类型直接以独立而轮廓分明的形象占据版面中心。
向心-视觉元素向版面中心聚拢的运动。
版式设计 基本类型

一、版式设计的基本类型
5.中轴型
• 将图形作水平方向或垂直 方向排列,文字配置在上 下或左右。
• 水平排列的版面,给人稳 定、安静、平和与含蓄之 感。
• 垂直排列的版面,给人强 烈的动感。
一一、、版版式式设设计计的的基基本本类类型型
一、版式设计的基本类型
一、版式设计的基本类型
6.曲线型
10.三角型
• 在圆形、矩形、三角 形等基本图形中,正 三角形(金字塔形) 最具有安全稳定因素。
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
11.并置型
• 将相同或不同的图片 作大小相同而位置不 同的重复排列。
• 并置构成的版面有比 较、解说的意味,给 予原本复杂喧闹的版 面以秩序、安静、调 和与节奏感。
4.左右分割型
• 整个版面分割为左右两部 分,分别配置文字和图片。 左右两部分形成强弱对比 时,造成视觉心理的不平 衡。这仅是视觉习惯(左 右对称)上的问题,不如 上下分割型的视觉流程自 然。
• 如果将分割线虚化处理, 或用文字左右重复穿插, 左右图与文会变得自然和 谐。
一、版式设计的基本类型
一、版式设计的基本类型
8.对称型
• 对称的版式,给人稳定、 理性、理性的感受。
• 对称分为-绝对对称和相 对对称。一般多采用相对 对称手法,以避免过于严 谨。
• 对称一般以左右对称居多。
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
一、版式设计的基本类型
9.重心型(又称焦点 型)一、版式设计的基本类型一、版式设计的基本类型
3.上下分割型
• 整个版面分成上下两 部分,在上半部或下 半部配置图片(可以 是单幅或多幅),另 一部分则配置文字。
平面方案排版中常用形式

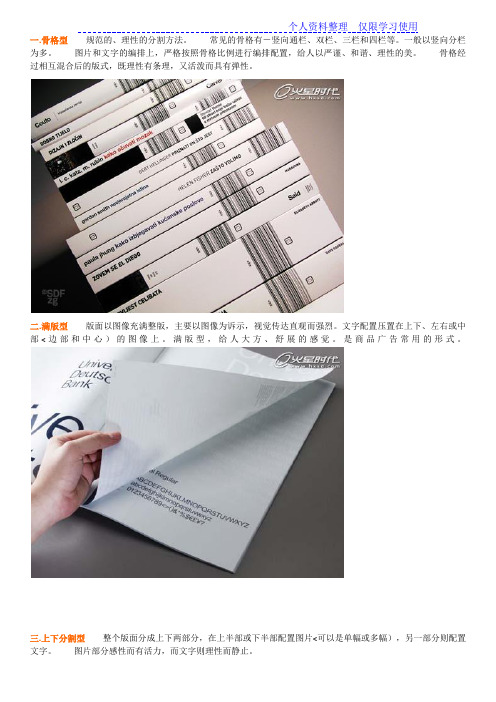
一.骨格型规范的、理性的分割方法。
常见的骨格有-竖向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。
骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。
二.满版型版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。
文字配置压置在上下、左右或中部<边部和中心)的图像上。
满版型,给人大方、舒展的感觉。
是商品广告常用的形式。
三.上下分割型整个版面分成上下两部分,在上半部或下半部配置图片<可以是单幅或多幅),另一部分则配置文字。
图片部分感性而有活力,而文字则理性而静止。
四.左右分割型整个版面分割为左右两部分,分别配置文字和图片。
左右两部分形成强弱对比时,造成视觉心理的不平衡。
这仅是视觉习惯<左右对称)上的问题,不如上下分割型的视觉流程自然。
如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。
五.中轴型将图形作水平方向或垂直方向排列,文字配置在上下或左右。
水平排列的版面,给人稳定、安静、平和与含蓄之感。
垂直排列的版面,给人强烈的动感。
六.曲线型图片和文字,排列成曲线,产生韵律与节奏的感觉。
七.倾斜型版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八.对称型对称的版式,给人稳定、理性、理性的感受。
对称分为-绝对对称和相对对称。
一般多采用相对对称手法,以避免过于严谨。
对称一般以左右对称居多。
九.重心型重心型版式产生视觉焦点,使其更加突出。
有3种类型: 1.直接以独立而轮廓分明的形象占据版面中心;2.向心:视觉元素向版面中心聚拢的运动;3.离心:犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。
十.三角型在圆形、矩形、三角形等基本图形中,正三角形<金字塔形)最具有安全稳定因素。
十一.并置型将相同或不同的图片作大小相同而位置不同的重复排列。
并置构成的版面有比较、解说的意味,给予原本复杂喧闹的版面以秩序、安静、调和与节奏感。
视觉传达设计中的十三种基本版式设计(视觉符号)

视觉传达设计中的⼗三种基本版式设计(视觉符号)版式设计的⼗三种基本版⾯类型⼀、⾻骼型⾻骼型是⼀种标准的理性的分割办法。
常见的⾻骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
普通以竖向分栏为多。
在图⽚和⽂字的编排上则严厉依照⾻骼⽐例停⽌编排配置,给⼈以严谨、调和、理性的美。
⾻骼经过互相混合后的版式,既理性、条理,⼜⽣动⽽具弹性。
⼆、满版型版⾯以图象充溢整版,主要以图象为诉求,视觉传达直观⽽激烈。
⽂字的配置压置在上下、左右或中部的图象上。
满版型给⼈以⼤⽅、伸展的觉得,是商品⼴告常⽤的⽅式。
三、上下分割型把整个版⾯分为上下两个局部,在上半部或下半部配置图⽚,另⼀局部则配置⽂案。
配置有图⽚的局部理性⽽有⽣机,⽽⽂案局部则理性⽽静⽌。
上下局部配置的图⽚能够是⼀幅或多幅。
四、左右分割型把整个版⾯分割为左右两个局部,分别在左或右配置⽂案。
当左右两局部构成强弱⽐照时,则形成视觉⼼理的不均衡。
这仅仅是视觉习⽓上的问题,也⾃然不如上下分割的视觉流程⾃然。
不过,假使将分割线虚化处置,或⽤⽂字停⽌左右反复或交叉,左右图⽂则变得⾃然调和。
五、中轴型将图形做程度或垂直⽅向的排列,⽂案以上下或左右配置。
程度排列的版⾯给⼈稳定、安静、战争与委婉之感。
垂直排列的版⾯给⼈激烈的动感。
六、曲线型图⽚或⽂字在版⾯构造上作曲线的编排构成,产⽣节拍和韵律。
七、倾斜型版⾯主体形象或多幅图版做倾斜编排,形成版⾯激烈的动感和不稳定要素,引⼈瞩⽬。
⼋、对称型对称的版式给⼈稳定、严肃理性的觉得。
对称有绝对对称和相对对称。
普通多采⽤相对对称。
以防⽌过于严谨。
对称普通以左右对称居多。
九、中⼼型重⼼有三种楷念。
1、直接以独⽴⽽轮廓清楚的形象占领版⾯中⼼。
2、向⼼:视觉元素向版⾯中⼼靠拢的运动。
3、离⼼:犹如将⽯⼦投⼊⽔中,产⽣⼀圈圈向外扩散的弧线运动。
重⼼型版式产⽣视觉焦点,使激烈⽽突出。
⼗、三⾓形在圆形、四⽅形、三⾓形等根本形态中,正三⾓形(⾦字塔形)是最具平安稳定要素的形态,⽽圆形和倒三⾓形则给⼈以动感和不稳定感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
平面设计中十三种基本版面类型。
一、骨骼型
骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型
版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型
把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型
把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
五、中轴型
将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
六、曲线型
图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型
版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型
对称的版式给人稳定、庄重理性的感觉。
对称有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严谨。
对称一般以相对对称居多。
九、中心型
重心有三种概念。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
重心型版式产生视觉焦点,使强烈而突出。
十、三角形
在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。
十一、并置形
将相同或不同的图片作大小相同而位置不同的重复排列。
并置构成的版面有比较、说解的意味,给予原本复杂喧嚣的版面以次序、安静、调和与节奏感。
十二、自由型
自由行结构是无规律的、随意的编排构成,有活泼、轻快之感。
书籍装帧中的文字版式
一、字体造型元素的特性
书籍离不开文字,而字体、字形、笔划、间距等为文字的基本元素。
文字要素的协调组合可以有效地向读者传达书籍的各种信息。
如果文字字体之间缺乏协调性,则在在某种程度上产生视觉的混乱与无序,从而形成阅读的障碍。
如何取得文字设计要素的和谐统一呢?
关键在于要寻找出不同字体之间的内在联系。
在对立的元素中利用之间的内在联系予以组合,形成整体的协调与局部的对比,统一中蕴含变化。
设计的形式与内容统一,增强书籍版式的整体视觉诉求效果。
合适的字体造型可以成为设计师的“灵感触角”,有利于创造出更符合书籍形式及内容的独特版式语言。
二、文字字体间的内在联系
文字的版式设计与书籍风格特征保持统一,选择何种字体以及哪几种字体,要多作比较与尝试,运用精心处理的文字字体,可以制作出富有较强表现力的版面。
【1】文字的版式设计更多注重的是文字的传达性,关注文字的大小、曲直、粗细、笔画的组合关系,认真推敲它的字形结构,寻找字体间的内在联系。
【2】而宋黑体是宋体的衍生造型,兼有黑体的稳重和宋体的纤细典雅,较为典型地呈现出两者在造型上的内在联系。
从画面的层次上来看,黑体膨胀感较强,在设计中我们可视为画面中的“面”,而宋黑体作为“点”出现,对其采用群组编排手法时也可避免版面字体元素较多而造成的凌乱现象,与作为标题的黑体产生呼应。
文字版式设计应具有一个总的设计基调,除了我们对文字特性进行统一外,也可以从空间关系上达到统一基调的效果,即注意字体组合产生的黑、白、灰,明度上的版面视觉空间,它是视觉上的拓展,而不仅仅是视觉刺激的变化。
三、版式设计的字体空间运用
-
在安排文字的位置、结构变化与字体组合时,应充分考虑负形的位置与大小。
如:方形字体空间占有率相对较大,比较适合横向编排,长字体适合作竖向的编排。
同时由于字体本身笔画的多少、结构的不同、方向的不同也会制造出多样的视觉效果。
巧妙地留白。
讲究空白之美,是为了更好的衬托主题,集中视线和拓展版面的视觉空间层次。
字体笔画之间巧妙地留有空白,有利于更加有效地烘托画面的主题、集中读者视线,使版面布局清晰,疏密有致。
四、文字版式设计与设计师创新思维
文字是版式设计中的重要构成部分,书籍不但要达到精神沟通的目的,更需要在两者精神认同的基础上引导,创造新的视觉理念。
随着时代经济的发展,装帧设计的应用形式、传播媒介、使用价值、服务对象、创作方法等有了更多层次的拓展,文字版式设计在其中也将呈现更为广阔的发展空间。
可编辑。
