信息可视化
信息可视化设计-课件---第四章-信息可视化的步骤和方法

信息图表设计实际就是通过数据+图形的形式 向用户讲故事。 如何将这个故事讲的引人入胜、浅显易懂、老 少皆宜是此阶段的重要议题。
例如,在2019年支付宝推出的《山海瑞兽图》 推广长图中,结合了中国古代著名神话故事 《山海经》中的中国十大神兽的特点,来对应 支付宝的各个据是否有异常 值,然后判断它们的时效性、全面性、准 确性。 第二步就是筛选掉不符合条件、错误的数 据。 最后就是将数据按照一定的规律排列。
图4-5 数据处理流程
1.数据分析的类型
(1)描述性数据分析: 定性数据在统计学上包括分类数据和顺序数据, 是一组表示事物性质、规定事物类别的文字表 述型数据。 (2)验证性数据分析: 验证性数据分析是对社会调查数据进行的一种 统计分析。 (3)探索性数据分析: 探索性数据分析是为了寻找和揭示隐含在数据 中的事物发展规律而对数据进行分析的一种方 法。
信息发布后,我们就要收集用户体验和市场反馈。 主动适时检视现有信息是否足够适用,要使其具 备“自我扩充”的功能。例如2018年淘宝上线了 针对老年人使用的亲情账号“淘宝亲情版”。
图4-17淘宝的亲情账号开通流程
数据收集的方式
(1)社会调查:
社会调查是针对社会生活中的某一情况、 某一事件、某一问题,进行深入细致地 调查研究,然后把调查研究得来的情况 真实地表述出来,以反映问题,揭露矛 盾,揭示事物发展的规律。
图4-3 社会调查的类型和方法
数据收集的方式
(2)实验获取:
实验获取是指通过实验来探索社会及自 然现象,并记录最终获得的能够开展研 究的数据信息。
实验室实验
现场实验
计算机模拟实验
人机结合实验
数据收集的方式
(3)桌面研究:
有些数据我们需要通过第三方得到,比 如报告、文献等。利用第三方数据机构 采集和分析后得到的信息和数据,可以 称为二手数据。采集二手数据的方法被 称之为桌面研究(desk research)。
探析信息可视化的设计要素及设计方法

探析信息可视化的设计要素及设计方法信息可视化是指将大量的复杂数据以图形、图表或其他视觉形式展示出来,使用户能够更容易地理解和分析数据。
在设计信息可视化时,需要考虑多个要素和使用合适的设计方法,以下将对其中的要素和方法进行探析。
一、设计要素1. 数据准备与分析:在设计信息可视化前,首先需要对数据进行准备和分析。
这包括收集、整理、清理和加工数据,以及对数据进行统计和分析,以获取对数据的全面理解。
2. 目标和受众:在设计信息可视化时,需要明确设计的目标和受众。
不同的目标和受众需要不同的呈现方式和详细程度。
如果目标是提供决策支持,需要着重呈现关键指标和趋势;如果受众是普通公众,需要使用简单明了的图表和图形进行展示。
3. 可视化形式:选择合适的可视化形式是设计信息可视化的关键要素之一。
常见的可视化形式包括折线图、柱状图、饼图、散点图、地图等。
选择合适的形式需要考虑数据的类型、变量间的关系以及展示的目的。
4. 布局和排列:设计信息可视化时,需要考虑布局和排列的方式。
有效的布局可以提高可视化的可读性和交互性。
将关联的数据放在一起,采用适当的间距和比例,避免数据的重叠和拥挤等。
5. 颜色和视觉效果:颜色和视觉效果在信息可视化中起到重要的作用。
合理使用颜色可以帮助用户区分不同的数据和模式,传达信息的重要性和关联性。
还可以使用视觉效果如阴影、渐变等来增强数据的表达力。
6. 交互设计:信息可视化的交互性对用户使用体验的影响很大。
通过交互设计,用户可以主动选择和探索数据,进行数据的筛选、比较、分析等操作。
常见的交互设计包括点击、滑动、放大缩小、拖拽等,需要根据目标和受众的不同灵活运用。
二、设计方法1. 简化和归纳:在设计信息可视化时,需要对数据进行简化和归纳。
这意味着从数据中筛选出关键的信息和变量,去除冗余和无关的数据,以确保可视化的简洁和易读。
也需要将数据进行归纳和分类,以便用户能够更好地理解和分析数据。
2. 层次化和分级:通过层次化和分级的设计方式,可以更好地展示复杂数据的结构和关系。
信息可视化的认知研究

1.随着技术的发展,动态可视化将会越来越普及,交互和实时 更新将更加流畅和自然。 2.静态可视化将会更加注重设计和美学,提高视觉效果和用户 体验。 3.动态可视化和静态可视化将会相互融合,互相借鉴优点,提 供更加全面、多样化的数据可视化方式。
信息可视化的认知研究
交互性在可视化中的作用
▪ 数据驱动的可视化认知实验
1.数据是可视化认知实验的基础,需要通过科学的方法收集和 处理数据。 2.可视化认知实验需要借助计算机技术和数据分析方法,以便 更精确地测量和分析实验结果。 3.数据驱动的可视化认知实验可以帮助研究人员更深入地了解 人类大脑在处理视觉信息方面的机制和特点。
▪ 可视化认知的神经机制研究
1.眼动追踪技术是一种有效的可视化认知实验手段,可以帮助研究人员实时监测和 分析被试者的视觉注意力和认知加工过程。 2.基于眼动追踪的可视化认知实验可以用来评估可视化设计的有效性和优化方向。 3.眼动追踪技术可以与其他实验手段相结合,提高可视化认知实验的精度和可靠性 。
▪ 可视化认知的跨文化研究
1.可视化认知存在跨文化差异,不同文化背景和认知习惯的人对可视化信息的理解 和接受程度可能不同。 2.跨文化研究可以帮助研究人员更好地了解不同人群在可视化认知方面的特点和需 求,为可视化设计提供更加普适的指导。 3.跨文化研究需要充分考虑文化因素和人类认知的共性,以便得出更加全面和准确 的结论。
信息可视化的认知研究
颜色、形状与认知效果
颜色、形状与认知效果
▪ 颜色与认知效果
1.颜色可以显著影响人的认知效果,不同的颜色可以引发不同 的心理感受和反应。 2.研究表明,暖色调(如红色、橙色)可以激发人的热情和活 力,提高注意力和警觉性;而冷色调(如蓝色、绿色)则使人 感到平静、放松,有助于降低焦虑和压力。 3.在信息可视化中,合理利用颜色对比和搭配,可以帮助用户 更快地获取信息,提高认知效率。
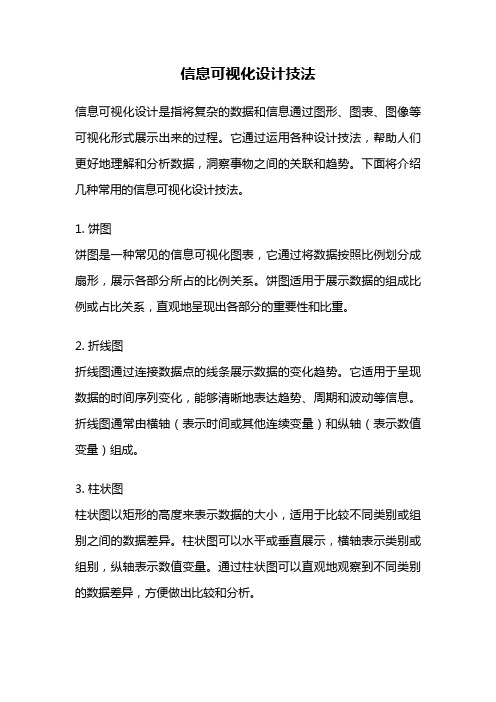
信息可视化设计技法

信息可视化设计技法信息可视化设计是指将复杂的数据和信息通过图形、图表、图像等可视化形式展示出来的过程。
它通过运用各种设计技法,帮助人们更好地理解和分析数据,洞察事物之间的关联和趋势。
下面将介绍几种常用的信息可视化设计技法。
1. 饼图饼图是一种常见的信息可视化图表,它通过将数据按照比例划分成扇形,展示各部分所占的比例关系。
饼图适用于展示数据的组成比例或占比关系,直观地呈现出各部分的重要性和比重。
2. 折线图折线图通过连接数据点的线条展示数据的变化趋势。
它适用于呈现数据的时间序列变化,能够清晰地表达趋势、周期和波动等信息。
折线图通常由横轴(表示时间或其他连续变量)和纵轴(表示数值变量)组成。
3. 柱状图柱状图以矩形的高度来表示数据的大小,适用于比较不同类别或组别之间的数据差异。
柱状图可以水平或垂直展示,横轴表示类别或组别,纵轴表示数值变量。
通过柱状图可以直观地观察到不同类别的数据差异,方便做出比较和分析。
4. 散点图散点图以坐标平面上的点来表示两个变量之间的关系。
它适用于研究两个连续变量之间的相关性、分布规律和异常值等。
散点图的横轴和纵轴分别表示两个变量,每个点的位置表示两个变量的取值。
5. 热力图热力图以颜色深浅来表示数据的大小,适用于展示数据的分布和密度情况。
热力图常用于地理信息、气象数据等领域,通过色彩的变化展示数据的强度和变化趋势。
6. 树状图树状图是一种层次结构的可视化图表,它适用于展示数据的分层关系和组织结构。
树状图通常由根节点、分支和叶子节点组成,通过节点之间的连接关系来表示数据的层次结构。
7. 网络图网络图用节点和边表示数据之间的关系和连接。
它适用于展示复杂的关系网络、社交网络、知识图谱等。
网络图可以清晰地呈现数据之间的关联性和拓扑结构,帮助人们理解和分析复杂的关系网络。
信息可视化设计技法的选择取决于要呈现的数据类型、目标和需求。
在设计过程中,需要考虑数据的特点、观众的需求和使用场景,合理选择和运用不同的可视化技法。
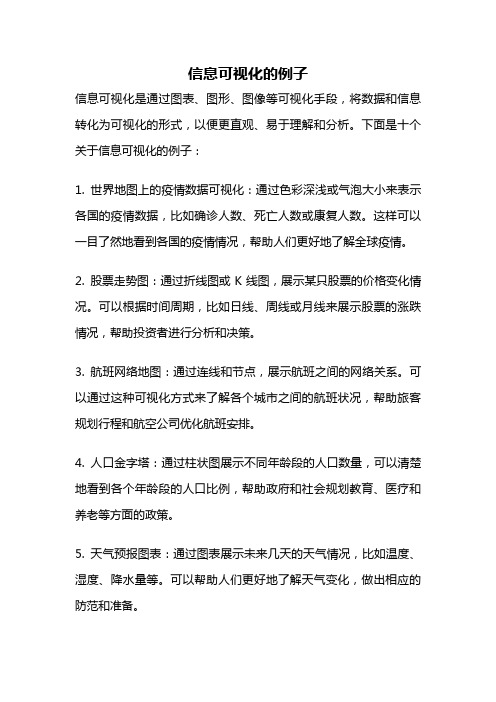
信息可视化的例子

信息可视化的例子信息可视化是通过图表、图形、图像等可视化手段,将数据和信息转化为可视化的形式,以便更直观、易于理解和分析。
下面是十个关于信息可视化的例子:1. 世界地图上的疫情数据可视化:通过色彩深浅或气泡大小来表示各国的疫情数据,比如确诊人数、死亡人数或康复人数。
这样可以一目了然地看到各国的疫情情况,帮助人们更好地了解全球疫情。
2. 股票走势图:通过折线图或K线图,展示某只股票的价格变化情况。
可以根据时间周期,比如日线、周线或月线来展示股票的涨跌情况,帮助投资者进行分析和决策。
3. 航班网络地图:通过连线和节点,展示航班之间的网络关系。
可以通过这种可视化方式来了解各个城市之间的航班状况,帮助旅客规划行程和航空公司优化航班安排。
4. 人口金字塔:通过柱状图展示不同年龄段的人口数量,可以清楚地看到各个年龄段的人口比例,帮助政府和社会规划教育、医疗和养老等方面的政策。
5. 天气预报图表:通过图表展示未来几天的天气情况,比如温度、湿度、降水量等。
可以帮助人们更好地了解天气变化,做出相应的防范和准备。
6. 电商销售数据可视化:通过柱状图或饼图展示不同产品的销售情况,可以直观地看到各个产品的销售比例,帮助企业制定销售策略和优化产品组合。
7. 交通拥堵热力图:通过色彩深浅来表示交通拥堵程度,可以清楚地看到各个路段的拥堵情况,帮助司机选择通行路线和避开拥堵路段。
8. 社交媒体情感分析图:通过词云或折线图展示社交媒体上用户的情感倾向,比如正面、负面或中性。
可以帮助企业了解用户对产品或服务的态度,进行品牌管理和市场营销。
9. 网络攻击可视化:通过地图或图表展示全球网络攻击的来源和目标,可以帮助网络安全专家了解网络攻击的趋势和模式,加强网络防御和保护。
10. 气候变化数据可视化:通过地球温度变化图或极地冰盖面积图展示气候变化的趋势和影响。
可以帮助人们更好地了解气候变化的严重性,促进环境保护和可持续发展。
以上是关于信息可视化的十个例子,通过不同的图表和图形形式,将数据和信息转化为可视化的形式,帮助人们更直观、易于理解和分析。
信息可视化的设计与实现

信息可视化的设计与实现信息可视化是一种将复杂的数据和信息转化为可视化图形表示的技术。
通过图表、图形、地图、仪表盘等形式展示数据,可以帮助人们更好地理解和分析信息。
本文将探讨信息可视化的设计与实现,以及其中的挑战和应用。
一、设计思路信息可视化的设计考虑因素很多,包括数据类型、目标受众、平台等。
在设计过程中需要明确以下几个方面:1. 数据选择:确定要展示的数据类型,如数值、文字、时间序列等。
同时需要考虑数据的完整性和准确性,避免对读者产生误导。
2. 可视化形式:根据数据的特点选择合适的可视化形式,如柱状图、折线图、饼图等。
不同形式对数据的表达方式和重点强调有所不同,因此需要根据具体情况谨慎选择。
3. 色彩和图形:在设计中要注意色彩的选择和平衡,避免颜色过多或过于鲜艳,影响可读性。
同时,图形的选择也要符合信息表达的需要,避免过度装饰导致信息被混淆。
4. 交互设计:用户对于可视化信息的交互需求不同,因此要考虑添加交互元素,如悬停效果、点击事件等,提升用户体验。
二、实现方法信息可视化的实现有多种方式,根据需求和技术条件的不同可以选择以下几种方法:1. 编程语言:利用编程语言如Python、R等进行数据处理和可视化。
这种方式具有灵活性,可以满足各种定制需求,但对于非专业人士可能较为困难。
2. 可视化工具:市面上有多种可视化工具可以使用,如Tableau、Power BI等。
这些工具提供了可视化模板和交互功能,使得非专业人员也能够轻松实现信息可视化。
3. Web技术:利用Web技术如HTML、CSS和JavaScript来实现信息可视化。
通过使用图形库和可视化框架,可以创建交互性强的可视化界面。
4. 数据仪表盘:数据仪表盘是一种特殊的信息可视化形式,通过集成多个图表和指标,实时反映数据的整体情况。
可以使用专门的仪表盘工具或自定义开发来实现。
三、挑战与应用信息可视化具有广泛的应用前景,但也面临一些挑战:1. 数据质量:不准确、不完整的数据会导致可视化结果不准确,因此数据清洗和处理工作至关重要。
信息可视化分工步骤

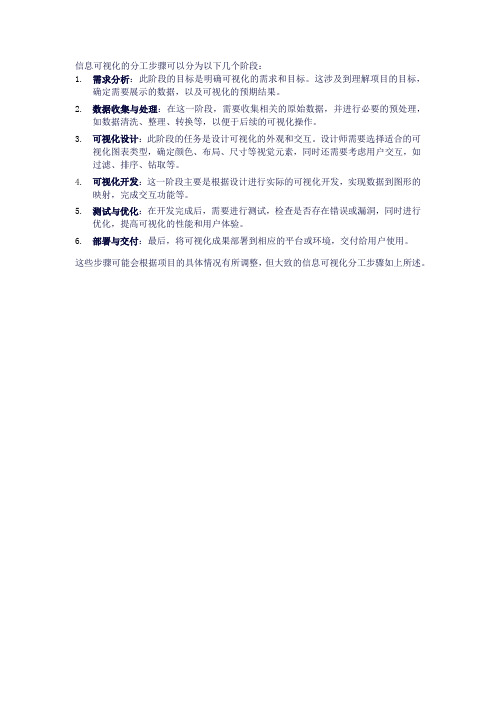
信息可视化的分工步骤可以分为以下几个阶段:
1.需求分析:此阶段的目标是明确可视化的需求和目标。
这涉及到理解项目的目标,
确定需要展示的数据,以及可视化的预期结果。
2.数据收集与处理:在这一阶段,需要收集相关的原始数据,并进行必要的预处理,
如数据清洗、整理、转换等,以便于后续的可视化操作。
3.可视化设计:此阶段的任务是设计可视化的外观和交互。
设计师需要选择适合的可
视化图表类型,确定颜色、布局、尺寸等视觉元素,同时还需要考虑用户交互,如过滤、排序、钻取等。
4.可视化开发:这一阶段主要是根据设计进行实际的可视化开发,实现数据到图形的
映射,完成交互功能等。
5.测试与优化:在开发完成后,需要进行测试,检查是否存在错误或漏洞,同时进行
优化,提高可视化的性能和用户体验。
6.部署与交付:最后,将可视化成果部署到相应的平台或环境,交付给用户使用。
这些步骤可能会根据项目的具体情况有所调整,但大致的信息可视化分工步骤如上所述。
信息可视化技术

信息可视化技术随着大数据时代的到来,人们对于数据的处理能力要求越来越高。
信息可视化技术应运而生,它不仅可以将庞大的数据转化为直观、易懂的可视化图形,还能够帮助人们从中发现隐藏在数据背后的规律和趋势。
本文将从信息可视化技术的定义、应用场景以及未来发展方向等方面进行论述。
1. 信息可视化技术的定义信息可视化技术是指利用图形、图表、动画等形式将复杂的数据进行可视化展示的技术。
通过对数据的可视化,人们可以更直观地理解和分析数据,从而更好地进行决策和交互。
信息可视化技术的核心是将大量的数据转化为图形化的表达,使得用户可以一目了然地从中获取信息。
2. 信息可视化技术的应用场景信息可视化技术在各个领域都有广泛的应用。
以下是几个常见的应用场景:2.1 商业决策分析信息可视化技术能够将商业数据转化为易于理解的图表,帮助企业管理者更好地了解市场趋势、竞争对手情况以及客户需求等关键信息。
通过对这些信息的分析,企业可以制定更科学合理的决策,提高运营效率和竞争力。
2.2 医疗数据分析医疗行业的数据庞大且复杂,通过信息可视化技术可以更好地展示医疗数据,帮助医生和研究人员发现潜在的疾病模式和趋势。
这对于提高医疗服务的质量和效率具有重要意义。
2.3 交通监控与规划交通管理部门可以利用信息可视化技术对交通数据进行可视化展示,以便更好地掌握城市的交通状况和拥堵情况。
这有助于做出更好的道路规划和交通管理决策,提高交通运输的效率和便利性。
2.4 社交媒体分析社交媒体上产生的数据庞大且复杂,通过信息可视化技术可以更好地了解用户的兴趣和行为习惯,从而对用户进行个性化的推荐和定制。
同时,信息可视化技术还可以帮助企业从海量的社交媒体数据中挖掘出有价值的信息,为企业的市场营销决策提供依据。
3. 信息可视化技术未来的发展方向随着人们对数据处理需求的不断增加,信息可视化技术的发展也呈现出一些新的趋势。
3.1 多模态可视化传统的信息可视化技术主要以图表、动画等二维形式进行数据展示,未来的发展方向是结合虚拟现实、增强现实等技术,实现更丰富多样的数据可视化效果,提升用户的沉浸式体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息可视化冯艺东汪国平董士海(北京大学计算机科学技术系,北京100871)摘 要 我们处在一个信息爆炸的时代。
对繁杂的抽象信息之间的复杂关系进行探索的努力,促使了信息可视化这一崭新科学领域的出现,它结合了科学可视化、人机交互、数据挖掘、图像技术、图形学、认知科学等诸多学科的理论和方法。
信息可视化与科学可视化的区别在于,科学可视化的研究对象主要是具有几何属性的科学数据,而信息可视化则主要应用于没有几何属性的抽象信息,揭示信息之间的关系和信息中隐藏的特征。
本文对信息可视化的概念、意义、主要问题和技术、研究现状作了综述,并简单介绍了我们正在进行的相关研究工作。
关键词 信息可视化可视化结构科学可视化人机交互知识挖掘1 什么是信息可视化可视化是这样一个过程,它将数据信息和知识转化为一种视觉形式,充分利用人们对可视模式快速识别的自然能力[1]。
可视化将人脑和现代计算机这两个最强大的信息处理系统联系在一起。
有效的可视界面使得我们能够观察、操纵、研究、浏览、探索、过滤、发现、理解大规模数据,并与之方便交互,从而可以极其有效地发现隐藏在信息内部的特征和规律。
在我们这个信息日益丰富的社会,可视化技术研究和应用开发已经从根本上改变了我们表示和理解大型复杂数据的方式。
可视化的影响广泛而深入,引导我们获得新的洞察和有效的决策。
可视化作为一个有组织的科学分支起源于美国国家科学基金会(NSF)的报告《科学计算中的可视化》[2]。
在那篇报告里,可视化被设想为这样一种工具,它能够处理大型科学数据,并且能够提高科学家观察数据中现象的能力。
虽然最初的概念不见得是这样,但是今天我们讨论科学可视化总是基于物理数据,例如人体、地球、分子等等。
计算机用来绘制它们某些可观察的属性。
虽然这些可视化也可能源于对这些物理空间的抽象,但是这些信息在本质上仍然是几何的,都是基于物理空间的。
近几年来,随着INTERNET的飞速发展,商业数据的大量计算,电子商务的全面展开,以及数据仓库的大规模应用,产生了一个广泛的需求:可视化技术不仅要用于科学数据,而且要作为一个基本工具,应用于抽象信息,揭示信息之间的关系和信息中隐藏的特征。
所有上述这些非物理信息,可以通过映射为一种可视化形式来方便观察,而这些信息都没有明显的空间特征。
除了如何绘制关心的对象的可视化属性的问题以外,更重要的问题是如何把非空间抽象信息映射为有效的可视化形式[3]。
这就是信息可视化的研究范畴。
信息可视化结合了科学可视化、人机交互、数据挖掘、图像技术、图形学、认知科学等诸多学科的理论和方法,逐步发展起来。
信息可视化实际上是人和信息之间的一种可视化界面,因此交互技术在这里显得尤为重要,传统的人机交互技术几乎都可以得到应用。
人机交互是研究人、计算机以及它们相互影响的技术[4]。
可以说,信息可视化是研究人、计算机表示的信息以及它们相互影响的技术。
“信息可视化”这个术语第一次出现在Robertson,Card和Mackinlay在1989年发表的文章《用于交互性用户界面的认知协处理器》[5]中。
该文认为,硬件系统的图形性能和速度已经使得在用户界面中探索3D和动画成为可能。
为了充分利用这些性能,新的软件结构必须支持复杂的异步交互智能体(多智能体问题),并且,还应支持流畅的交互动画(动画问题)。
该文认为“信息可视化”是对上述两个问题的解决要求最迫切的领域,因此将该项研究在该领域中进行试验,利用2D和3D动画对象来表示信息和信息的结构。
此后,信息可视化方面的研究和文献陆续出现,信息可视化作为一个学科逐渐成长起来。
在这个领域,人们更加关心的是认知能力提高的方式,而不是图形的质量。
交互性和动画成了这些系统更为重要的特征。
Jim Foley在最近发表的关于计算机图形学的“十大尚未解决的关键问题”[6]一文中,将信息可视化列为第三位。
Foley认为,随着存储成本的急剧下降,和随之而来的数据仓库技术的日益普遍,信息可视化将会越来越重要。
因为计算机能够处理的信息中,只有很少一小部分是具有几何属性的,而剩下的绝大部分都是没有几何属性的抽象信息。
我们可以利用数据挖掘技术获取数据之间的复杂关系,而新的信息可视化技术将帮助我们探究这些关系。
因此,对创造性信息可视化方式的探索之路,将永无止境。
2 信息可视化的主要科学问题及相关技术2.1 信息可视化参考模型图2-1 信息可视化参考模型[3]我们可以把可视化认为是从数据到可视化形式再到人的感知系统的可调节的映射。
如图2-1所示是这些映射的一个图示,它是信息可视化的一个简单参考模型。
在该模型中,从原始数据到人,中间要经历一系列数据变换。
图中从左到右的每个箭头表示的都可能是一连串的变换。
从人到每个变换(从右到左)的箭头,表明用户操作的控制对这些变换的调整。
数据变换把原始数据映射为数据表(数据的相关性描述);可视化映射把数据表转换为可视化结构(结合了空间基、标记和图形属性的结构);视图变换通过定义位置、缩放比例、裁减等图形参数创建可视化结构的视图;用户的交互动作则用来控制这些变换的参数,例如把视图约束到特定的数据范围,或者改变变换的属性等。
可视化和它们的控制最终服务于任务。
信息可视化要解决的主要问题就是上述参考模型中的映射、变换及交互控制。
2.2 可视化结构在信息可视化的参考模型中,其核心是数据表到可视化结构的映射。
数据表基于数学关系,可视化结构则基于能够被人的视觉有效处理的图形属性。
科学可视化主要集中在物理数据上,与之不同的是,信息可视化的研究主要集中在抽象信息上。
在很多情况下,信息本身并不能自动映射到几何物理空间。
这个不同意味着许多信息类型没有自然或明显的物理表示形式。
因此,一个关键的问题就是发现新的可视化隐喻(可视化结构)来表示信息,并且理解这些隐喻所支持的分析任务。
可视化结构有三个基本的组成部分:空间基,标记,标记的图形属性。
在可视化过程中,数据表被映射为可视化结构,可视化结构在一个空间基中用标记和图形属性对信息进行编码。
为了得到一个好的可视化结构,这个映射必须能够保持数据的原有信息,并且只有数据表中的数据才能在可视化结构中被表示。
要获得一个好的映射并不是一件很容易的事,因为在可视化结构中很容易出现不必要的数据。
映射又必须是能够很容易被人感知的。
如果一个映射比其他的映射能够更快地被理解,能够表达更多的差别,或者能够更不容易导致错误,那么这个映射比其他的映射就更有表现力。
如何寻求一个好的可视化结构,是信息可视化的一个关键问题。
2.3 视图变换视图变换交互地改变和增强可视化结构,通过建立图形属性来建立可视化结构的视图,使静态表示变成可视化。
可视化存在于时空关系中。
视图变换通过利用时间属性能够从可视化中获得比静态情况下更多的信息。
有三种常见的视图变换:1.位置探查位置探查是这样一种视图变换,它利用一个可视化结构中的位置揭示附加的数据信息。
2.视点控制视点控制是利用仿射变换移动(zoom)、摇动(pan)和裁减(clip)视点来进行视图变换。
这类变换非常普遍,通过放大可视化结构或改变视点,使得细节可见。
另一种视点控制技术叫作overview + detail,同时使用overview和detail两个窗口,overview 窗口提供detail视图的context,并且充当改变detail视图的控制部件,detail窗口用于选定区域的放大或聚焦。
3.变形变形是一种改变可视化结构来生成focus + context视图的可视化变换。
在这里,overview和detail被合成了一个可视化结构。
可视化空间的物理范围是非常有限的计算机屏幕,相对于可视化空间而言,信息空间几乎是无限的。
为了弥补可视化空间和信息空间之间的失衡,增大可视化空间的逻辑范围,就需要用到对可视化空间的变形技术。
如果变形能够让用户通过变形感知到更大的未变形的可视化结构,那么这样的变形就是有效的。
2.4 交互和可视化控制在信息可视化中,交互与从数据映射到可视化形式的变换有关。
在信息可视化参考模型中,用户通过操作可视化控制来改变变换过程中的参数,以达到交互的目的。
这些控制可以以单独的用户界面的形式实现(如各种控制按钮或滚动条等),也可以和可视化结构合在一起(如overview + detail)。
很多信息可视化的交互技术在本质上是某种形式的选择方法,通过选择数据表中对象的子集获得当前的可视化结构。
这些交互技术可以用来定位数据,揭示数据中的模式,选择变换的参数等,如Details-on-demand技术,Brushing技术等。
这些交互技术不仅可以提高用户与信息交互的速度,同时可以避免用户走错方向,解决信息迷途问题。
Furnas在1986年的发表的《通用化鱼眼视图》[7]一文中首次研究了鱼眼视图,这种技术是一种放大某一显示画面中的某块小的局部区域的透镜技术,放大区域的周围退到背景显示,但仍然是可见的。
后来有很多人在这项技术的基础上作了很多发展,创造了一系列技术,允许用户观察一个小的中心焦点区域的同时,保持一个较大周围区域的可见性,这就是focus + context技术的含义所在。
这种技术可以将一个信息集合的特定部分的细节视图,通过某种方式和该信息集合的总体结构视图混合在一起;也可以认为是在显示一个大的信息空间(context)的同时,其中的一部分以更细节的方式显示(focus)。
3 信息可视化发展现状和研究热点信息可视化作为一个新的科学领域,目前绝大多数研究工作都还处在发展新技术和构建一些有意思的新系统方面。
同时,已经开始出现一些信息可视化方面的实用工具。
下面介绍几个信息可视化领域当前研究的热点问题:1.层次信息的可视化抽象信息之间的关系最普遍的一种就是层次关系,如磁盘目录结构,文档管理,图书分类等。
层次关系几乎无处不在,并且,在某些情况下,任意的图都可以转化为层次关系[8]。
层次信息的可视化结构最直观的方式就是树型结构。
但是传统的树型结构有一个很大的缺点:当结构的层次增多或者节点增多时,该结构需要占据大量的可视化空间。
而计算机屏幕所能够提供的可视化空间非常有限,因此必须通过滚动浏览的方式把握整个层次结构,这对于查找某个节点或者获得整个结构的信息非常困难。
图3-1 Cone tree 图3-2 Hyperbolic treeGeorge G. Robertson等人提出了一种称作cone tree(图3-1)的方法[8]。
Cone tree将层次结构在三维空间中均衡排列。
层次结构的顶部放置在可视化空间的顶端,每个cone的顶点表示该层结构的顶点,其子节点(三维)均匀排列在该cone的底部。
Cone的底的直径随着层次结构的深入逐渐减小,以保证最底层的结构也能在可视化空间中有效表示。
