动态Flash图片制作


动态Flash图片制作
一、制作步骤:
(一)、此次制作的动态物料分为三组动态,每一组动态中都有各自图片和文字元素的单独变化。
(二)、打开电脑上的Photoshop软件(简称PS)和Flash软件:
在Flash中新建一个文档:
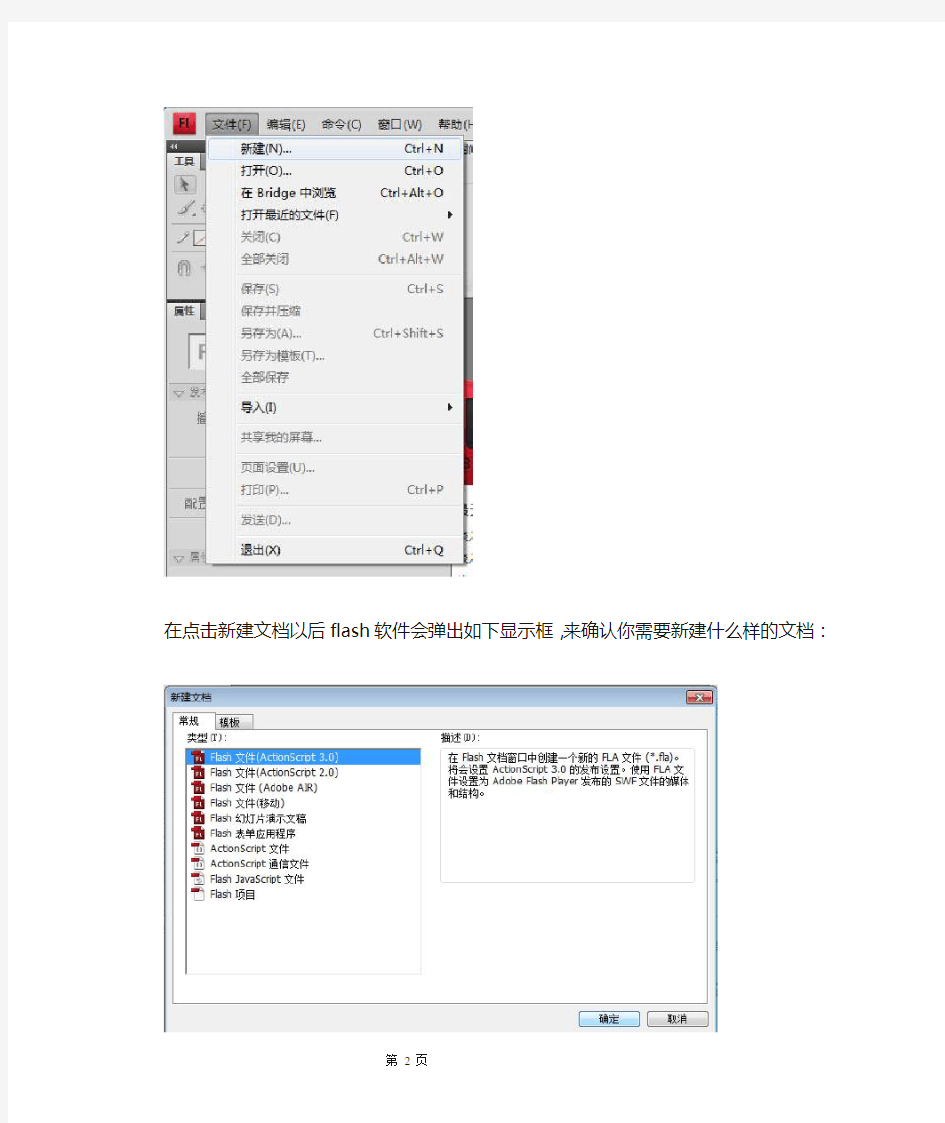
在点击新建文档以后flash软件会弹出如下显示框,来确认你需要新建什么样的文档:
一般使用默认格式,点击“确定”就可以了。
一个标准flash文档就新建完成了。
我们要做的物料尺寸为960-90,因此,我们要调整文件的尺寸。在软件右侧的“属性”窗
口中点击修改文件尺寸:
现在我们可以导入物料中需要使用的图片了,点击“文件”——“导入”——“导入到库”
图片导入后在软件右侧工具栏中可以看到
此时我们将图片拖至文件舞台中,选中库中的文件,直接拖入舞台,使用缩放工具调整图片需要展现的大小和位置,
根据图片来设置物料的背景底色,在这个物料中预先设想的就是以黑色为背景,再辅以图片展示,所以这里选用了一张黑色背景图的素材,如果想要做其它颜色氛围的物料,则需要找其它颜色的图片,或者在ps中处理成近似色使用。此时,我们开始设置物料背景色,点击右侧“属性”栏下的“舞台”
这个时候会出现一个吸管的标识,在图片和舞台接近的地方吸取颜色,让图片和舞台色融为一体,
吸取后,背景会变成黑色,
这样背景色就设置好了。
在背景色设置好了以后我们就可以开始制作动画效果了。动画的基本原理就像手翻书,在一个笔记本的每一页,画上一个略有不同的一个物体,翻动书页,你就会看见书页上的物体动了起来,flash动画的原理也是这样。软件中时间轴上的每一格被称为“一帧”
这就像手翻书的每一页一样,每一个不一样的帧,连起来播放就是运动的动画了。现在我们开始做图片的动画效果:
选择一个空白帧,点击鼠标右键,点击“插入关键帧”
点击第一个关键帧的后一帧,按住shift连选到刚刚插入的关键帧前一帧,再点击鼠标右键,选择“创建传统补间”
创建传统补间之后的效果是下面这样的
点击回到第一帧,注意时间轴上的红色标识
选中第一帧以后,再点击选中图片,点右键,选择“转化为元件”
点击有侧栏目框“色彩效果”中的Alpha,设置第一帧图片的透明度,设置为0%
这样图片的渐隐效果就做好了。
在flash中任何一个需要做动画的图片或文字都需要单独建一个图层来制作,这样才能互不干扰。我们命名这个图层,同时新建一个图层,在这个图层上我们要做文字的动画效果了。
选择“字体”工具,设置用什么样的字体,和字体颜色
使用缩放工具调整字体大小和位置
放置好位置后,开始制作文字的动画,在文字图层的时间轴上,设置文字开始做动画的时间位置,我们在时间轴上设置动画开始的时间,和背景动画时间分开,避免重合。“插入关键帧”
回到第一关键帧,选中帧,按Delete删掉,让前面变成空白帧,
同上,开始制作文字渐隐效果,复制关键帧,在两关键帧之间建立补间,设置文字透明度,制作渐隐的动画效果
延长插入背景图层帧和“艺星整形”图层帧,在第一组的动画中,此后背景和“艺星整形”会一直展现,所以需要一直延续到整组动画的结束。
这一段文字制作完成后,我们进入第二段文字的动画。
新建图层,给图层命名,在时间轴上插入关键帧,设置文字出现的时间位置,
选择文字工具,字体,大小,文字颜色,插入文字,
这里我们如果想在一段整体文字动画效果的基础上再给个别文字做动画,这样我们就需要把个别文字和整体的文字分别建图层,分开做动画,在这里我先预留出要单独做动画的文字位置。这里我们先做整段文字的动画。这里做渐隐滑动的效果:复制关键帧,在两关键帧中间创建补间动画,选中文字,设置关键帧透明度,制作渐隐效果。
渐隐效果做好后,就可以做滑动效果,选中后面的关键帧,再选中文字,按住Shift向右平行移动
滑动效果做好后,新建图层,插入文字,为单独变化的文字做动画,注意这一层的时间,设置和整体的文字动画的时间同步,
这里文字整体的效果做好了,接下来开始做单个文字的动画,根据运动规律,文字先做预备动作,缩小,复制关键帧,在两帧之间建立补间动画,选中后面帧,做缩小的动画,
使用缩放工具,对文字进行缩小,
预备动作缩小之后,开始放大: 复制帧,在两帧之间创建补间动画,选中后面一帧,使用缩放工具,进行放大,
最后做缓冲动作,放大以后,像预备动作一样,进行缩小,插入关键帧,在关键帧中间插入补间,选择后面的关键帧,使用缩放工具进行缩小,
重复放大动作和缓冲动作,制作节奏感放大效果,插入关键帧,制作补间,选择后面帧,放大,
和上面一样做缓冲动作,
这样第一组动态效果就做完了。当然,关键帧和关键帧之间的过度时间长短,时间轴上每个关键帧之间补间帧的多少,凭个人预期效果自行决定。
(三)、现在,我们开始制作第二组动态图,原理和上一组是一样的:新建图层,在各个图层上分别放入图片和文字,设置关键帧,在关键帧中间插入补间。
第二组动画第一步:新建图层,并命名;在第一组动态完成后时间轴上对应的位置点鼠标右键选择“插入关键帧”
导入图片到库
PPT动态图片制作方法
PPT动态图片制作方法 打开“幻灯片放映”菜单下的“自定义动画”选项,就可以在屏幕右侧出现“自定义动画”任务窗口。动画的整个设置过程就可以在这个窗口中完成,如果选中窗口底部的“自动预览”选项,那么所添加的任何动画效果都能在编辑区内得到实时的预览。 PowerPoint 2003增加了“强调”、“退出”、“动作路径(包括绘制自定义路径)”的效果。特别是“绘制自定义路径”效果可以使对象沿着自定义的路径运动,为老师们制作课件带来了很大的方便,解决了97/2000版中实现这种效果既繁琐又不理想的问题。 PowerPoint 2003的“进入(对象进入画面过程中的动画效果)”、“强调(对象进入画面后的动画效果)”、“退出(对象退出画面过程中的动画效果)”效果都提供了“基本型”、“细微型”、“温和型”和“华丽型”多种动画。“动作路径”和“绘制自定义路径”设有“基本”、“直线和曲线”、“特殊”、“任意多边形”、“自由曲线”等动画路径,动画效果可谓名目繁多。并且对于同一对象可以设置多种不同的动画效果,如果再适当地设置各动画的起始时间和过程时间,其最终效果有如Flash,令人叫绝。 笔者曾用“绘制自定义路径”效果和退出中的“缩放”、“渐变”效果三者结合,在同一张幻灯片中让热气球慢慢升起→飘向远方→越来越小→越来越朦胧。整个动画一气呵成,过程流畅,决不拖泥带水。 动画控制方式 对于动画方式,PowerPoint 2003除了提供“单击鼠标”和“之后(从上一项之后开始)”控制功能外,还增加了“之前(从上一项开始)”和“触发器动画”两项控制动画的新功能。利用“之前”动画方式,在一张幻灯片中就可以设置多个对象同时运行动画的效果,并且不同对象动画的开始时间可以自行设定。 “触发器动画”可以将画面中的任一对象设置为触发器。单击它,该触发器下的所有对象就能根据预先设定的动画效果开始运动,并且设定好的触发器可以多次重复使用。利用这种动画方式,可以制作出类似在Authorware、Flash等软件中用按钮控制动画的效果(将“动作按钮”作为触发器即可)。 动画时间(速度)控制 在PowerPoint 97/2000版中,对象动画过程的时间或速度是默认的,无法预先设定,而2003版的此项功能却是无可挑剔的,完全可以与Authorware的动画时间控制相媲美。它设有“非常慢(5秒)”、“慢速(3秒)”、“中速(2秒)”、“快速(1秒)”和“非常快(0.5秒)”(如图3所示)等各种选择。如果还觉得不够的话,还可直接在“速度”栏中输入所需的时间,多的可以是几小时,最少为0.01秒。 另外,用2003版制作的滚动字幕动画可以让你从容地将一大段文字一一读完,动画与音乐(声音)的同步播放也不再是一件难事了。 如果你需要重复播放某一段动画,除了用触发器控制外,还可以在“重复”框中选择重复的次数或停止该动画的条件(“直到下一次单击”或“直到幻灯片末尾”)。 设定动画的起始时间和过程时间还可以通过以下简捷的方法进行:选择图1中的“显示高级日程表”项,则动画列表中每个动画的右侧将显示蓝色的动画时间矩形块,通过移动或缩放矩形块,可以方便地改变动画的起始时间和过程时间。 当然,PowerPoint 2003不但在动画功能方面有了很大的改进,其他方面也有了长足的“进步”,如在增大剪贴画容量的同时增加了自动搜索整个硬盘图片、声音、视频的功能;允许每一张幻灯片采用不同的模板;扩充了幻灯片切换效果并且切换时间间隔最小可以是0.1秒等等。
用PS制作下雨飘雪的动态图片举例
用PS制作下雨飘雪的动态图片举例. 例1.Photoshop制作下雨的动画效果 方法1:通过像素化→点状设置来实现下雨的效果 ①. 打开一张图片. ②. 按D键(默认前景色). ③. 窗口→动作→创建新动作,名称→下雨 . ④.复制图层,在新图层上:滤镜→像素化→点状化单元格大小→ 3;点状化越大雨就越大,点状化越小雨就越小. ⑤. 图像→调整→阈值 255(小词条:阈yù值又称阈强度,是指释放一个行为反应所需要的最小刺激强度,低于阈值的刺激不能导致行为释放;阈值根据情况而定). ⑥.将图层模式改为滤色:右键→混合选项→混合模式→下拉菜单中选→…或通过图层→图层样式→混合选项→…或通过图层样式的按钮调出的对话框中选→…(图层改为“滤色”这一点很重要!) . ⑦. 滤镜→模糊→动感模糊, 角度76,距离22,确定;距离越大雨夜就越大,距离越小雨就越小 . ⑧. 滤镜→锐化→锐化(可以进行两次锐化或进一步锐化). ⑧.点窗口→动作→点停止播放;然后点播放选定动作(实际是复制了图层,也可以手动复制)3次(这样就有了4个下雨图层) (图层交替进行“自由变换”的水平翻转和垂直翻转或按方向作一定的平移,方向可稍作偏移,因为下雨方向并不是完全固定的,这样效果更好;变换可以添加杂色和动感模糊之间). ⑨. 打开动画,复制动画帧3个(此时共4个);在第一帧上关闭上面3个层的眼睛,只留背景和图层1的眼睛;第2帧关闭图层1的眼睛,打开图层1副本的眼睛;第3帧关闭图层1副本的眼睛,打开图层1副本2的眼睛;第4帧关闭图层1副本2的眼睛,打开图层1副本3的眼睛.在选择全部帧,设时间为0.2秒. ⑩.最后在存储为web所用格式里存储为gif文件. 方法2:通过添加“杂色”制作下雨效果 ①.打开素材,比如我选用的是一副荷花图. ②.打开动作面板,如果ps里面没有动作窗口的,在最上面的工具栏里点击窗口→勾选动作→这样动作面板就有了. ③.在动作面板里新建动作,创建新动作,命名为"下雨". ④.回到图层面板,新建图层,填充为黑色. ⑤.然后对新建的图层1进行以下操作:滤镜→杂色→添加杂色(数量25%,高斯分布,单色). ⑥.图层1继续执行滤镜→模糊→动感模糊(-55,25). ⑦.将图层1的混合模式(点图层1按右健,点混合选项),改为滤色(图层改为滤色这一点很重要!). ⑧.找到动作面板-停止动作,执行动作播放三次(三角形的是播放),图层面板中会自动新建图层2,图层3,图层4(也可以通过复制或新建的方法来得到图层,但每个图层都要注意进行⑤⑥的设置;图层交替进行“自由变换”的水平翻转和垂直翻转或按方向移动,效果更好,翻转插在⑤⑥之间进行,即添加杂色和动感模糊之间). ⑨.打开动画窗口,复制5帧. ⑩.回到图层面板,先隐藏所有图层(就是关掉图层前面的眼睛)。 点击帧1同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);点击帧2同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);
如何使用photoshop制作GIF动态动画
如何使用PHOTOSHOP制作gif动画 步骤 photoshop是图像处理软件,不是动画专业制作工具,但其提供的动画组件用来制作GIF这类片断动画还是非常简单快速的。这里做一例子说明吧。 工具/原料 ?photoshop ?图片 方法/步骤 1.打开photoshop后,将需要成为动画的部分分图层制作出来。如图中所示,图层2 是绿色小汽车,也是我们要制作成动画的唯一一个活动的组件,所以我们根据需要直接复制多个该图层: 2.然后,再根据动画场景需要将各个动画组件放置在相应位置,并根据需要适当修改。 如图中头尾的小汽车相应的剪切过,中间转变处小汽车也有适当旋转:
3.好了,我们再单击“窗口”菜单,选择“动画”命令: 4.可以看到窗口底部打开了“动画”面板:
5.动画是以帧为单位来显示的,可能通俗理解为一个帧也就是PS的一个图层。所以每 个帧只需要显示相应的图层上的图片即可。这里是先制作第一帧,只要动画最开头的只显示半辆汽车的图层,其它所有图层都隐藏掉。注意不会变的底层(图层1)在所有的帧上都不要隐藏掉: 6.第一帧制作完毕后,单击“动画”面板下面工具栏上的“复制所选帧”按钮新建帧 (也就是动画片断):
7.和第一帧一样,在新建的帧上仅保留需要的显示的图层及不变的底层即可: 8.重复前一步操作,分别新建多个帧,并分别设置要显示和隐藏的图层即可:
9.帧制作完成后,我们再对各帧设置合适的播放时间: 10.制作完成后,单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:
11.在弹出的“存储为Web和设备所用的格式”窗口中选择格式为“Gif”: 12.最后再单击“存储”按钮保存动画:
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
如何用ps制作动态图片精品
【关键字】情况、方法、文件、认识、透明、建立、发现、位置、关键、需要、速度、调整首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。 之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你
自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,就选中哪一帧,这时要注意的就是不能将上图中的“眼睛”全部点开(也就是说只能有一张或几张图的你能看见,其他的是看不见的),也就是
卷轴动态图片PS制作教程[1]1
先来看有轴、底纹背景动画的效果: 制作方法: 一. 复制主景 1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。按“Ctrl+A”全选,“Ctrl+C”复制。 1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。再回到刚编辑的图片,按 “Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。 全选、复制再粘贴到新建文件中,重命名为“主景-右”。移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。 二. 绘制轴 2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。 2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。选择“圆角矩形工具”并设置选项参数。在主轴上下两端画出路径,然后建立选区并进行渐变。
用PS制作飘雪的动态图片举例.
用PS制作飘雪的动态图片举例 方法1:通过像素化→点状设置来实现雪花飘的效果 ①.首先打开一幅图,“ctrl+J”复制(或右键复制)一个副本. ②.下面就来制作雪花效果,在菜单栏对副本层 执行滤镜:像素化→点状化(点状化决定“雪 花”的大小),如图设置参数: ④. 接下来,我们来调整副本的阈值,在菜单栏中 执行图像→调整→阈值→调整参数(比如255),观 察图像,直到点状分布均匀即可,如图: ⑤.将图层模式改为滤色:右键→混合选项→ 混合模式→下拉菜单中选→…或通过图层→图 层样式→混合选项→…或通过图层样式的按钮 调出的对话框中选→…(图层改为“滤色”这一 点很重要!注意透明度等项目的设置.) ⑥. 感觉还不像雪,没关系,继续往下做,对副本 层执行滤镜:模糊→动感模糊,根据图片调整参 数,距离越“雪花密度”也就越大,距离越小“雪 花密度”就越小 . (注意:角度决定雪花下落的方向,角度是飘向 方向与水平线的夹角,要有雪花飘的感觉,角度 可以小些;取距离决定雪花的大小,如果距离很 大,就成了下雨效果了). ⑦.将图像最大化显示,按“ctrl+T”键,显示变化框,按住“shift”键可等比例放大图像(可向任意方向拉伸,假如是向左飘雪,我觉得可向右下45°等比例拉伸,其动画效果更明显,拉伸的大小也决定着“雪花”的大小,要制作大雪可以“尽量”拉大些.). ⑧.在菜单栏中执行窗口:动画,弹出动画面板,动画就是要在这个面板制作完成的;处于动画面板,点击复制当前帧. ⑨.确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐(因为是向左下方向飘雪,因此这一点比较重要,直接涉及到飘雪的方向是否符合逻辑),可以借助方向键精确调整. ⑩.点击过渡帧,设置过渡帧数目(帧数多,动画过渡平滑,反则反之; 过渡帧数目数目设置为10-15帧较合适,时间设置为0.15-0.25之间更符合“飘雪”的慢动感.)
360度动态全景图制作
https://www.360docs.net/doc/8213359873.html, 360度动态全景图制作 拍摄全景图:注意保持水平 在专业摄影中,拍摄全景图会使用专业且价格昂贵的设备,如:摇头机、360度转机。随着数码技术的日益平民化,我们只需要一台普通的数码相机,就能拍摄制作全景图所需要的图片、再通过图像处理软件就能完美地拼接成全景图片。在全景图的制作中,拍摄的单张照片十分重要,它直接决定到全景图的合成效果。 全景图英文名为Panorama,是指大于双眼正常有效视角(大约水平90度,垂直70度)或双眼余光视角(大约水平180度,垂直90度),乃至360度完整场景范围的照片。传统的光学摄影全景照片是把90度至360度的场景全部展现在一个二维平面上,把一个场景的前后左右一览无余地推到观者的眼前。简单地说是将多幅相连图片依次拼接组成的图片链,如同站在某个固定的点转了一圈,四周的景色连起来就是一幅全景图。狭义上的全景图一定是360度,广义上的全景图就是超越了视野极限的图片。 第一步:准备好相机,选择好景点,然后在景点的中心位置确定一个中心点,再将相机放置在中心点处。如果有三脚架,最好将三角架,然后将相机固定在三脚架上,这样通过旋转三脚架上的云台,相机在不改变位置的情况下就可以拍摄不同方位的图片。即使没有三脚架,也要想法设法将相机固定在一个零时平台上,让相机平行转动且不能改变位置。如果一定要手持相机进行拍摄,脚一定要在同一圆心上旋转,身体保持平衡。 摄影专用三脚架 第二步:在开始拍摄前,最好关闭相机的自动曝光功能,所以尽量使用手动曝光模式,这样可以保证每张照片的曝光参数相同,拍摄出来的图片色调会比较统一,便于使用软件进行无缝拼接。拍摄焦距设定后,直到照片全部拍完才能更改,焦距越大,视角就会越小,拍摄的单个图片也会增加,这样在拼接时拼接的缝隙会增多,所以焦距一般设置成50毫米比较合适,这个焦距的变形也比较小。 第三步:在拍摄的过程中,第一张照片拍摄完成后,用一只手扶住三角架,确保其稳定,另一只手轻轻转动云台,转动一定的角度,继续拍摄,直至转完一周。拍摄每张照片的左右要留出一定的重叠部分,便于后面使用软件进行自动拼接。一般情况下,空出的重叠部分约占照片的20%-30%。照片的上下部分也要多空出一些,这样便于后面拼接完成后进行裁减。 用来拼接全景图的单张图片
如何用Photoshop制作动画图片
如何用Photoshop制作动画图片 只要是photoshop6.0以上的就自带ImageReady 应该很多朋友还没有运用到这个,今天介绍的就是2个结合一起用的 也许这样的图片很多软件都可以,但是下了PS当然就要多用拉 先找到你要做的原图 第一步: 启动photoshop,并打开需要的两幅图! 第二步: 点击图象大小 会弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致! 第三步 很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下) 第四步 选择左边工具条上面左边的工具! 然后点住一幅图片将它拖至另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据画面的大小对对好~按保存! 第五步: 这时启动ImageReady,打开你刚保存的图片,这时应该显示两个图层! 第六步: 在动画工具条里点击“复制当前帧”。复制后,在动画里会显示有两个帧! 第七步: 点击动画工具里的“过度...”按扭! 点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们选择4,然后点击“好” 这时下面动画栏里会显示有6个帧! 第八步 这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!) 选择好当前图层后,点击动画栏里第二个帧! 点中后第二帧应该是兰色的! 然后在图层栏那边改透明度!将其从100%改为80% 第九步 接着选择第三个帧 将其不透明值改为60% 第十步: 同样的方法点击第4帧!将其不透明值改成40%。
《制作GIF动画》教学设计.doc
《制作GIF动画》教学设计 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点 1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动 学生活动
说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然后轮流播放每一帧而成为动画。它常用于网页之中,也可以作为手机的屏幕保护动画。 学生观看视频,听讲解; 学生回忆gif格式的特征。 从防火知识小动画视频导入,既能密切知识联系生活实际,创 设学习情境,又 能激发学生的学习兴趣。 二、讲授新课 1、介绍gif动画制作软件ulead gif animator。 ulead gif animator动画制作软件,是目前功能最强、操作最简易、使用也最广泛的gif动画制作软件。该动画制作软件还可以连结到绘图软件,来作图片的编辑修改,使用它来制作动画可说是相当的便利。 2、创设情境 (1)欣赏gif动画 提问:这几幅小动画有哪些特点?猜猜由几帧组成? (2)gif小动画分解(分析动画的组成,理解动画原理。)
教你简单制作动画图片的小方法
有朋友问我,如何做作有个性化的动画图?做动画的方法有很多种,我们就从简单学起,介绍如何用Photoshop和Imageready制作动画。 效果图 1)新建文件 点击“文件”—“新建”—“FUPING111”,设定宽度、高度、名称,“背景内容”选透明”,新建一个300(宽)×150(高)象素即可,具体尺寸可以按自己需要设定。 2)制作所需的图片或素材 在photoshop里打开所需的图片,这里只需要一张背景图,再输入您所要显示的文字如图1。鼠标左键点击背景图片,按“ Ctrl+A”,图四周出现流动的虚线框,再 Ctrl+C拷贝该图片。鼠标左键点击刚才新建的“FUPING111”文件,按“Ctrl+V”,就将图片粘贴进“FUPING111”中了。(如果图片不是300×150象素,那么还需要把图片制作成300×150象素) 图1 3)进入动画软件
点击photoshop的工具条最下方的图标。进入Imageready软件,如图2。 图2 如果这个步骤无法完成,表示您安装的是 photoshop迷你版本,请重新下载完整版的 photoshop。正常情况下, Imageready在左下角有个“动画窗口”,右下角有“图层窗口”。如果找不到这 2个窗口,请在软件菜单“窗口”菜单中勾选显示出来。 图3 4)动画制作
进入 Imagereadym,在“动画”对话框内默认为一帧。我们初步的设计为文字从左侧进入图片中央,停顿5秒,再从右侧滚出。所以先将第一桢的文字使用移动工具,将文字拖到左侧图框外。点“复制桢”按钮,复制第二桢,在第二桢把文字拖到图框中央,见图4 图4 按住“SHIFT”键,选取1、2桢,点“过渡”按钮,出现“过渡”对话框,在“要添加的桢”狂内,填入“10”,增加10桢的过渡。添加的过渡桢数越多,动画过渡的越自然,但动画文件越大。见图5
如何制作GIF动态图片
如何制作GIF动态图片 GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。 以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。 第一步制作GIF所用的软件 制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。大家先下载这个软件。 软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站。这个软件不需要安装,下载下来是个压缩文件。解压缩到一个文件夹就可以直接使用嘀。 第二步制作步骤 1、设置初始图片 下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件
夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。 2、设置第一张图片 点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。 3、设置图片大小 填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。这样整张图片就被缩放到100*100像素大小了,第一张图片制作完毕。备注:如果大家熟悉photoshop的话,可以事先把要放入GIFf中的图片处理成100*100像素大小,这里就不用这一步了。 4、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边的"添加帧"这个按钮,即可新建一个空白的图片。图片大小设置按照第一张那样来操作
制作清晰的gif动态图片绝招
制作清晰的gif动态图片绝招 作者:杨函祥 QQ:297254454 第一步:安装好两个必须的软件KMPlayer和Macromedia Fireworks 8。KMPlayer软件用来扑捉视频所需要部分的图片帧;Macromedia Fireworks 8软件用来编辑整合图片帧、输入文字等,然后导出gif动态图片。如图1: (1) 第二步:选定一段自己用手机或摄像机拍摄的视频。启动KMPlayer软件,点击(2)导入需要编辑的视频进入播放状态。点击鼠标右键找到菜单栏里面的“捕获(C)”—“画面:高级捕获”,点击弹出帧模式。如图片3:
(3) 第三步:在图片三内勾选“连续”,然后一边播放视频,一边点击“开始”进行视频捕获。然后到指定文件夹(D:\The KMPlayer\Capture)里面找到被捕获到的图片帧。如图4:
(4) 第四步:启动Macromedia Fireworks 8软件,找到工具栏上的“文件”点击,找到“打开”,弹出打开对话框。如 图5:
(5) 第五步:点击“我的电脑”—D盘—The KMPlayer—Capture文件夹(备注:因为我的KMPlayer软件是安装在D 盘,所以路径位置默认为D盘。),然后找到捕获到的图片帧。 如图6:
(6) 第六步:这一步很关键,注意一定要勾选“以动画打开 (A)”(7),然后选中所有的图片帧, 点击“打开”进行图片导入。如图8:
(8) 第七步:这时候可以点击(9)进行播放预览。因为 图片看上去太大,还可以点击(10)进行长和宽 相应的设置。如图11:
人教版-信息技术-四年级下册-第11课《制作动态图像教案》课程教案
《制作动态图像》教学设计 人教版四年级下册 教学目标: 知识与技能: 1)了解动态图像的特点, 2)学会动态图像添加文字。 3)掌握设置过滤效果。 过程与方法: 通丰富的素材库,创设操作任务的最佳情境,充分发挥学生的想象力,使学生体验到“Gif Animator”神奇的魅力和学习信息技术课的乐趣。 情感态度与价值感: 自己动手操作过程中体验制作动动态图像的的快乐。 学情分析: 教学对象是小学四年级学生,小学四年级学生对动画是很感兴趣的,但制作动画却是第一次,对动画的设计原理也只有初浅的认识,本部分内容是学生容易上手掌握的,也是制作动画的基础,更多的是需要学生产生制作动画想法,开拓自己的思维,对以后制作动画增加兴趣。 教学重点、难点: 重点:学会利用导入图片制作逐帧动画的方法。 难点:掌握添加文字和设置过滤效果。 教学方法: 讲解,演示相结合法 教学准备: 学生机子安装 Ulead GIF Animator,还准备静态图片和动态图片,ppt课件 教学过程: 学习目标 1.新建图像文件 2.添加画面
3.添加文字 4.设置过滤效果 新授: 一、情景导课 同学们你们看过“熊出没”吗?今天,老师给大家带来了动态图像“熊大”。先看一下这图片(给学生们看一下提前准备好动态图片) 同学们想不想学习制作这样的动态图像呢? (想) 1、下面我们就来探究学习怎么样新建图像文件? 1)请同学们把书打开,按照步骤,自己一步一步来操作。 2)学生阅读并操作(师巡视指导) 3)谁愿意当小老师把你的操作步骤演示给大家? (请一位学生进行演示。)
谁能比他操作的更好? (请一位学生进行演示。) 刚才,我们通过自学学习了新建图像文件,我发现有些学生学习的非常认真,在这个步骤里同学们重要明白的是调整图像文件的画布的大小和保存这个建立的空白文件。 2、下面我们就来探究学习怎么样添加画面? 1)请同学们自己仔细看一下菜单栏,看看,你发现什么了? 2)按组进行讨论(师巡视指导) 3)哪个组员愿意当小老师把你的操作步骤演示给大家? (请一位学生进行演示。) 谁能比他操作的更好? (请一位学生进行演示。然后老师自己演示给大家看,巩固知识) 刚才,我们通过自学学习了添加画面,我发现有些学生学习的非常认真,在这个步骤里重要知识是帧是怎么添加的,然后添加完帧以后每个帧上如何添加图像。 3、熊大想说话,但是我们听不到,你们能不能帮他,他想说的话写到图片上面来吗?
网页制作动态图片效果源代码
