阳江办公OA_浏览器兼容性视图设置


浏览器兼容性视图设置
(窗口蓝色不能接收公文)
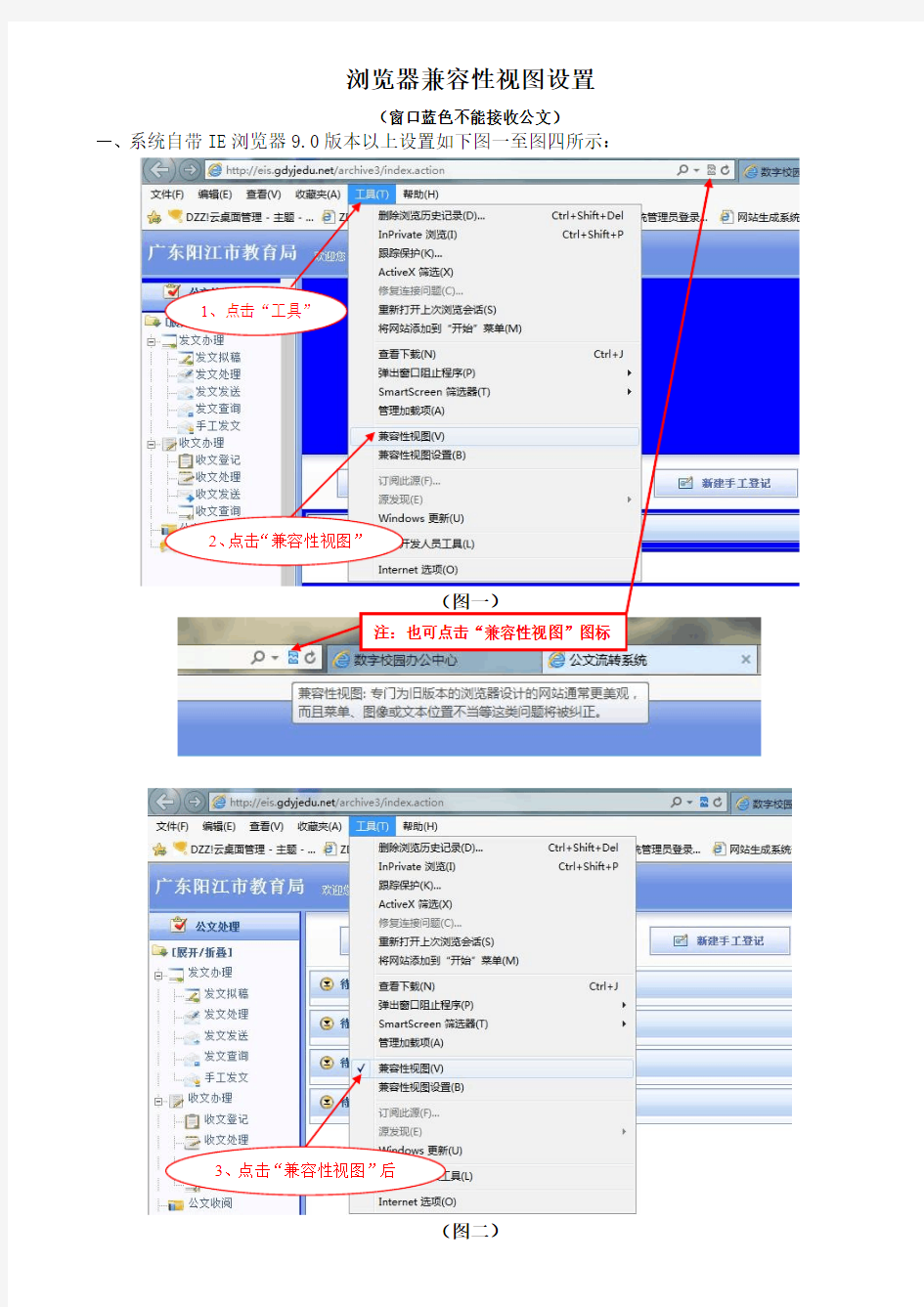
一、系统自带IE浏览器9.0版本以上设置如下图一至图四所示:
3、点击“兼容性视图”后
(图二)
4、点击“兼容性视图设置”
(图三)
5、添加“https://www.360docs.net/doc/8b17214798.html,”网站
6、钩上“在兼容性视图中
显示所有网站”
(图四)
二、“360安全浏览器6” 设置如下图一至图三所示:
(图二)
(图三)
三、搜狗高速浏览器设置如下图所示:
2、选择“兼容模式”
3、选择“兼容模式”后
oa办公系统功能介绍
企业OA办公系统-功能介绍 (一)个人办公 此系列模块主要起辅助工作的作用,是全体员工工作的好助手。 待办事宜:待办事宜模块集中了用户当前需办理的工作和需处理的事务。包括系统大部分模块,如邮件、消息、日程安排、办文、阅文等;用户登录系统后,各类待办事宜分类列出,点击相应链接即可进入相应页面办理,起到引导用户完成工作的作用。 日程安排:方便个人安排每天日程,方便领导安排监督下属工作任务,主要包括如下功能: 设置各种类型的个人日程,并以日历方式按天和按周两种方式查看;授权用户也可给他人安排日程;可显示农历。 工作日志:基于网络的工作日志系统,可设为私有,限制,公共三类级别分别供自己,部门领导,全部人员查看。便于个人总结,便于上级检查工作,便于和同事分享工作经验,是知识管理挖掘隐性知识的一种手段;用户可随意添加,删除,修改多个日志,通过翻阅日历查看任一天的日志也可通过日期,关键字等检索日志。 个人设置:设置个人信息;查看设置用户个人密码;修改用户的姓名、联系方式等基本信息;出差、休假用户可设定相应状态,便于系统管理。 (二)网络通讯 此系列模块功能提供一系列通讯模块,包括电子邮件和即时通讯,为协同办公提供方便: 电子邮件:基于WEB的邮件系统,可用于单位内部外部,每个帐号自动带一个电子信箱,可以接收、发送、回复电子邮件及超文本邮件;用户可建立树状的邮箱目录;可结合通讯录来选择邮件地址,实现单发或者群发邮件;提供邮件搜索功能;可以把其他的邮件账号集成到本系统中。即时通讯:以WEB方式向在线用户和非在线用户发送消息。在线用户会在瞬间收到提示,不在线用户在登录时会得到提示。 即时通讯:以WEB方式向在线用户和非在线用户发送消息。在线用户会在瞬间收到提示,不在线用户在登录时会得到提示。 通讯录:此通讯录集成了个人通讯录,公共通讯录,单位内部通讯录三部分。既可独立使用,又可被电子邮件,工作流等模块调用。普通用户可在个人通讯录添加通讯信息;授权用户可在公共通讯录添加人员通讯信息。内部通讯录则保存使用本系统的所有用户通讯信息。在相应的通讯录中均可实现对联系组和联系人的分类和管理。 (三)公共信息 公共信息系列模块提供了一个信息发布和共享平台,满足了个人之间,上下级之间,集体间交换信息的需求。 公告栏:用于发布单位的公共信息如新闻、领导讲话等。公告栏内可设置多个栏目,供某个部门使用或者全体人员使用。授权人员可在相应栏目发布管理文章。
浏览器兼容性案例分析
浏览器兼容性案例分析: 1.不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。 碰到频率:100% 解决方案:CSS里 *{margin:0;padding:0;} 备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。 2.IE6下不支持png图片 问题症状:IE6下不显示png图片。 碰到频率:100% 解决方案: 3.IE6下不支持:hover 问题症状:IE6下不支持:hover。 碰到频率:100% 解决方案:改成js方法 4.相同名称的样式被定义了多次,但不知道在定义在哪里 问题症状:相同名称的样式被定义了多次,但不知道定义在哪里,导致样式冲突。 碰到频率:100% 解决方案:最简单的办法是在样式后面添加!important,这样可以保持这个样式一直被调用。 .bHidden { display:none !important; }
5.单行双列自适应宽度,IE6中出现错行现象解决办法 问题症状: 调整单行双列自适应宽度布局,随着浏览器窗口大小自动改变left和right层的宽度。代码如下:
系统浏览器设置
国家公派出国留学管理信息平台 浏览器设置 国家留学基金管理委员会制 2017年4月
为保证数据准确性,请使用Internet Explorer(以下简称“IE”)浏览器进行评审。开始评审前请对IE浏览器进行以下设置。 一、启用“兼容性视图” 1)打开IE浏览器,点击菜单栏“工具”-->“兼容性视图设置”。 2)打开“兼容性视图设置”窗口,点击“添加”按钮,将https://www.360docs.net/doc/8b17214798.html,添 加至兼容性视图网站。 3)确认https://www.360docs.net/doc/8b17214798.html,已添加至兼容性视图网站,点击“关闭”按钮,完成
兼容性设置。 二、关闭“弹出窗口阻止程序” 1)打开IE浏览器,点击菜单栏“工具”-->“Internet选项”。 2)点击“隐私”按钮,进入IE浏览器安全性设置选项卡中。
3)去除“启用弹出窗口阻止程序”前面的勾,点击“确定”按钮,完成 设置。 三、安装“PDF文件阅读器” 建议安装AdobeReader10.0或以上版本PDF阅读器,安装完成后确认IE浏
览器“管理加载项”已启用。 1)打开IE浏览器,点击菜单栏“工具”-->“管理加载项”。 2)切换显示“未经许可运行”,确认加载项列表中有Adobe PDF Reader。 按照如上设置,如果申报人材料无法在IE浏览器中预览,可使用以下几种办法进行解决。 (1)关闭迅雷--浏览器下载响应 如果您安装了“迅雷”,请从设置中心中关闭“IE浏览器下载响应”。
(2)使用系统自带软件解决 如果您是“Windows10”操作系统,卸载Adobe Reader,使用系统自 带Microsoft Edge浏览器预览材料。 (3)安装其他PDF阅读器解决 安装“福昕PDF阅读器”,使用福昕阅读器预览材料。 (4)如果您是“Windows 64位”操作系统,请使用“C:\Program Files (x86)\Internet Explorer\iexplore.exe”32位版本IE浏览器进行 评审。 (5)以上方法都不能问题,请重置“IE浏览器” a)关掉ie浏览器(必须关闭)。 b)运行inetcpl.cpl命令,打开ie浏览器首选项。 c)切换至“高级”选项卡,删除个人设置,还原ie浏览器初始值。
关于在公司部分单位实施oa智能办公系统的通知
关于在公司部分单位实施oa智能办公系统的通知 各分公司、部门、办事处: 为了实现公司无纸化办公、高效率的公文运转、信息交流和资源共享,建立开放的沟通文化氛围,改善单位与外部的信息交流方式,进一步提高办公效率,推动企业管理工作,使之逐步实现信息化、科学化、规范化。公司决定从即日起部分单位实施智能办公自动化系统。 按照上述精神,听取了各部门及分公司的需求和意见,通过调研和项目论证,现将在公司办公自动化项目试运行的有关工作通知如下: 一、项目的主要内容: 办公自动化项目的内容是以公司内部公文运转为主,同时考虑日常工作的计算机管理,其中主要包括:呈批件管理、日程安排、通知发布、工资查询、考核成绩查询、工作计划管理、工作日志、论坛会议等。 二、第一批参与单位: 综合事物部,业务管理部,人力资源部,信息化建设部。 四、各部门实施重点: 综合事务部: 会议室管理,车辆管理,办公用品请购、发文等工作流人力资源部: 工作日志,工作计划,工作流
业务管理部: 文件发送,工作日志,工作计划,工作流 业务分公司: 工作流,工作日志,通讯录,工作计划,内部短信,邮件。 五、实施日程: 1. 人员培训 时间: 2005年10月26日下午3:30~5:30 内容: 概念及操作演示、工作流 2. 跟踪实施: 时间: 2005年10月27日-2005年10月29日 3. 问题反馈: 时间: 2005年10月30日 六、欢迎其它部门、个人参加相关培训。 欢迎大家提出宝贵意见。 特此通知。 总经办
1.问题的提出 随着计算机及网络技术的飞速发展,Internet/Intranet应用在全球范围内日益普及,当今社会正快速向信息化社会前进,信息系统的作用也越来越大。各级政府、大公司和大企业凭着雄厚的资金和人才优势,加快了信息化的步伐,建立了高质量、高效率的办公自动化信息系统,从而提高了效率,增强了竞争力。与此同时,越来越多的中小企业为了适应信息革命的要求,提高自身的竞争力,正打算或正在建立符合企业特色的办公自动化信息系统。但是,这些中小企业由于自身信息化基础比较薄弱,计算机软、硬件配置较差,而且员工的素质也参差不齐,同时,其经济实力并不雄厚,不可能像政府或大公司、大企业那样进行大量投资建设信息系统。那么,中小企业应如何建设办公自动化信息系统?本文以采用一种结合C/S和Web的方式开发的中小企业办公自动化系统为例讨论办公自动化系统的设计与实现。 2.用户需求分析 办公自动化系统的建立,需要进行用户需求调查与分析,以确定系统目标,这是系统建设的重要环节。 中小企业需要规模相对较小,但其在功能上对系统的需求却是全面的。大体可分为:一方面是通过收发电子邮件为主的方式,与其它员工交流各种信息,基于工作流的方式实现诸如请假申请、物品申领审批过程;员工管理个人日程安排,各种图书资料的查阅等日常办公功能。另一方面则是面向公司办公业务方面的业务管理功能。即完全采用计算机技术处理办公业务,使企业内部人员能够方便快捷地共享信息、交流信息,高效地协同工作,既兼顾个人办公效率的提高,又可以实现群体协同工作。 在软、硬件方面对系统的需求,由于中小企业信息化水平比较低,软硬件配置较差;而且资金实力并不雄厚。所以其对硬件的配置要求是尽可能的低,对软件配置的要求则是系统最好是基于日常办公软件如OFFICE系列上的应用系统,这样既不用花大量资金添置软件,员工又较容易学会使用应用系统。 在开发方式上对系统的需求,由于中小企业的经济实力有限,应着重考虑投入/产出比问题。一般商业软件是无法满足上面的要求,而从基础语言开始开发成本高、周期长,更不现实;因此利用现有软件进行改进,即二次开发,通过对几个商业化软件功能进行修改、增删和开发来实现中小企业建立具有自身个性的办公自动化系统。即通过系统集成的方法来将各个功能集成为一个整体发挥作用。即通过两次开发的方式来实现降低成本、节约开支、提高效率。
OA智能化的协同办公与管理系统需求文档
智能化的OA协同办公管理系统 1.智能化的OA协同办公管理系统简介 ?办公自动化信息中心,是高效率、低成本、跨区域管理的办公自动化解决方案,是以知识管理为核心的第三代办公自动化系统软件,集中了成熟的数据技术与管理思想,能有效提高企业的内部管理和工作效率,降低经营成本。 ?方案基于Internet技术,完全采用B/S体系结构的办公系统。系统使得信息在部门内部和部门之间传递效率极大提高,信息传递过程中耗费降到最低。办公人员得以从繁杂的日常办公事务处理中解放出来,参与更多的富于思考性和创造性的工作。 ?方案开发费用低廉,易于实施,员工可以在任何地方利用任何一台可上网的电脑参与公司工作,突破区域限制,真正实现移动办公;可根据企业的行业特点、管理模式进行定制。 2.OA实现目标 ?提高办公效率 办公系统充分利用互联网通信技术,改变了传统的办公方式,将办公系统建立在互联网上,使办公系统实现移动化、实时化、高效化、无纸化,用计算机网络技术来推动现代办公效率的提高。 ?文件管理自动化 通过系统,将公司所有文件发布到系统中,一方面实现了文件的存档,另一方面方便了公司员工查询,可建立各种不同目录和数量的文件柜。文件管理自动化将为贵公司节省大量纸张、复印、文件柜等办公费用。 ?规范工作流程 可将公司工作流程文件放入系统,便于各级部门的审批、查阅,规范公司各岗位的工作规范。个人信息和日程管理,协助员工工作更出色 ?节省企业的办公费用 节省支出,尤其是长途电话、传真、复印、打印和办公用纸费用,真正实现无纸化办公,是企业实现管理现代化的标志; ?新的信息交流方式,全面的资源和信息共享 单位各级部门之间及员工通过电子邮件,BBS、即时信息、手机短信息发送等方式互相交流,改善了单位的通讯环境。单位内部各部门、员工之间信息和资源的全面共享,消除信息孤岛。 ?良好的协同工作环境 在网上各部门之间实现科学、高效、透明、规范的数字化协同工作环境,让工作组的所有人员都能掌握工作进度,发挥群体工作的威力,让企业更具活力。 ?实现基于电脑网络的知识管理和网络培训 通过办公系统提升企业员工的素质;利用公共信息库,共享信息和知识,将所有员工的智慧积累和发扬。
浏览器间不兼容的原因及解决办法
网页设计遇到最大的麻烦之一莫过于网页对不同浏览器的兼容性问题了,因为IE 6.0 / IE 7.0 / firefox 2 / Opera 9等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,所以用什么方法可以有效解决不同浏览器不同页面效果的问题呢?广泛被使用的方法就是CSS Hack,即使用特别的CSS定义显示网页在不同浏览器的设计风格,针对不同的浏览器去写不同的CSS,最大化兼容浏览器。 一般情况下,我都会兼顾IE 6.0 / IE 7.0 / firefox 2.0浏览器,下面是用的较频繁的CSS Hack技巧: 用的最广莫过于!important了,它可以针对IE(IE 7.0能正确理 解!important)和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important,就可以针对其优先了。所以为了兼顾IE 6.0与火狐之间的差异,我都会使用!important。 1、仅IE7与IE5.0可以识别 *+html select {…} 当面临需要只针对IE7与IE5.0做样式的时候就可以采用这个HACK。 2、仅IE7可以识别 *+html s elect {…!important;} 当面临需要只针对IE7做样式的时候就可以采用这个HACK。 3、IE6及IE6以下识别 * html select {…} 这个地方要特别注意很多博客都写成了是IE6的HACK其实IE5.x同样可以识别这个HACK。其它浏览器不识别。 4、html/**/ >body select {…}
这句与上一句的作用相同。 5、仅IE6不识别,屏蔽IE6 select { display /*屏蔽IE6*/:none;} 这里主要是通过CSS注释分开一个属性与值,注释在冒号前。 6、仅IE6与IE5不识别,屏蔽IE6与IE5 select/**/ { display /*IE6,IE5不识别*/:none;} 这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。不屏蔽IE5.5 7、仅IE5不识别,屏蔽IE5 select/*IE5不识别*/ {…} 这一句是在上一句中去掉了属性区的注释。只有IE5不识别,IE5.5可以识别。 8、盒模型解决方法 selct {width:IE5.x宽度; voice-family :”/”}/”"; voice-family:inherit; width:正确宽度;} 盒模型的清除方法不是通过!important来处理的。这点要明确。 9、只有Opera识别 @media all and (min-width: 0px){ select {……} } 针对Opera浏览器做单独的设定。 以上都是写CSS中的一些HACK,这些都是用来解决局部的兼容性问题,如果希望把兼容性的内容也分离出来,不妨试一下下面的几种过滤器。这些过滤器有的是写在CSS中通过过滤器导入特别的样式,也有
智能OA办公自动化系统
智能OA办公自动化系统 (OA)是面向组织的日常运作和管理,员工及管理者使用频率最高的应用系统,自1985年国内召开第一次办公自动化规划会议以来,OA在应用内容的深度与广度、IT技 术运用等方面都有了新的变化和发展,并成为组织不可缺的核心应用系统。主要推行一种无纸化办公模式。 平台化能力 OA的通用功能相对成熟的情况下,随着客户管理应用的深入,更多的OA和ERP的 边缘需求,开始旺盛出来,因此如何持续的满足客户的功能需求,成为拉长产品生命周期的重要因素。如何通过无码开发实现快捷的功能定制成为平台化产品的发展方向。 系统集成 对于信息化起步阶段的用户来讲,单系统应用就足够了,但对于已经有相当信息化基础的高端OA用户来讲,如何与ERP系统进行数据集成、信息集成、门户集成,如何与HR系统进行组织集成、用户集成,如何与即时消息进行消息集成,甚至如何进行数据拆 分和重建等成为思考的因素之一。 但集成是把双刃剑,缺少标准接口而完全定制开发的集成,又可能给升级、系统性能、项目周期等带来风险和隐患。因此考察OA系统时,重点研讨标准接口能力和产品化机制 成为要点。基于数据持久层和SOA标准服务接口的集成方案,成为国内大部分用户和产 品首选技术方案。 移动应用 随着手机和CPU的持续升级、随着wifi无线的普及和手机带宽的持续扩容,通过手机、平板电脑实现随时随地的办公,已经成为可能,尤其是高层管理者,通过移动应用实现对时间碎片的高效应用成为关注点。 移动OA系统,不仅能够在手机上操作办公OA的功能,而且能够处理ERP、CRM等业务数据,成为国内最具竞争力的办公、业务一体化移动OA软件。 流程互访 OA系统在实际的应用中,尤其是中大型单位,用户最需要的,就是将业务流程和审 批流程打通。甚至是企业的审批流程可以调用业务流程。这将是一个中大型企业实现信息化的高级基础。
浏览器兼容性问题及解决方案
浏览器兼容新问题 W3C对标准的推进,Firefox,Chrome,Safari,Opera的出现,结束了IE雄霸天下的日子。 然而,这对开发者来说,是好事,也是坏事。 说它是好事,是因为浏览器厂商为了取得更多的市场份额,会促使各浏览器更符合W3C标准,而得到更好的兼容性,并且,不同浏览器的扩展功能(例如-moz,-webkit开头的样式),对W3C标准也是个推进;说它是坏事,因为,多个浏览器同时存在,这些浏览器在处理一个相同的页面时,表现有时会有差异。这种差异可能很小,甚至不会被注意到;也可能很大,甚至造成在某个浏览器下无法正常浏览。我们把引起这些差异的问题统称为“浏览器兼容性问题”。而正是这些“浏览器兼容性问题”,无形中给我们的开发增加了不少难度。 从浏览器内核的角度来看,浏览器兼容性问题可分为以下三类: 1. 渲染相关:和样式相关的问题,即体现在布局效果上的问题。 2. 脚本相关:和脚本相关的问题,包括JavaScript和DOM、BOM方面的问题。对于某些浏览器的功能方面的特性,也属于这一类。 3. 其他类别:除以上两类问题外的功能性问题,一般是浏览器自身提供的功能,在内核层之上的。 例如下面的页面,是一个渲染相关的问题: 在各个浏览器中都表现的不同,这就属于兼容性问题。 造成浏览器兼容性问题的根本原因就是浏览器各浏览器使用了不同的内核,并且它们处理同一件事情的时候思路不同。 现今常见的浏览器及其排版引擎(又称渲染引擎)及脚本引擎,如下:
而造成浏览器兼容性问题的常见原因则是设计师写出了不规范的代码,不规范的代码会使不兼容现象更加突出。 例如: 不规则的嵌套: DIV 中直接嵌套LI 元素是不合标准的,LI 应该处于UL 内。此类问题常见的还有P 中嵌套DIV,TABLE等元素。 不规范的DOM接口和属性设置: 总之,人为的原因也占很大一部分。而人为造成兼容性问题的原因,除了粗心之外,大都源于浏览器bug 的存在,和开发者对标准的不了解。 比如,如果要做一个功能,功能是想让鼠标悬停在IMG 元素上方时,可以出现提示信息,经常针对IE 做开发的人,可能会使用IMG 元素的“alt” 属性,但其他浏览器中就是不给…alt? 属性面子。因为W3C 标准中规定要去做这件事的属性是”title“,大多浏览器符合标准,IE 不符合,这是IE 浏览器内核的问题;开发者不知道”title“ 才是正解,不遵循标准去写代码,是开发者的问题。所以,一个问题分两半,浏览器和开发者都有责任。 既然都有责任,就都有义务去解决兼容性问题。那么,从浏览器的角度来讲,它的厂商应该修复浏览器的bug和不合标准的地方,当某一天IE 的”alt“ 不能用于提示了,还有人用这个错误的属性去显示提示么?从开发者角度来讲,多了解标准,了解浏览器兼容性问题,就可以在开发的过程中,有效的避开兼容性问题,让你的页面在所有浏览器中畅通无阻。 废话少说,下面就讲讲如何有效的避免一些兼容性问题。 J AVA S CRIPT (4)
智能OA办公系统整体解决方案
电子政务智能OA办公系统 整体解决方案
一、背景分析 我国各级政府机构正在利用计算机和网络等高新技术,将其办公环境、管理和服务职能迁移到网络上去完成,从而超越时间、空间和部门分隔等的限制,向全社会提供高效、优质、规范、透明和全方位的服务,全面实现政府职能从管理型向服务型的转变。在这种转变过程中,电子政务智能OA办公系统将在政府机构内部,为政府工作人员提供将管理理念与业务处理实践相结合的高效、便捷的电子政务应用,为政府机构改革提供有力的支撑。 电子政务智能OA办公系统,可充分适应我国各级政府的组织机构设置,使其成为一个有机的统一体。电子政务智能OA办公系统除了能提供基础的政务办公功能外,还为政府机构提供了门户平台、领导工作平台、公文交换系统、单点登录系统、指挥协同系统,并预留了与政务CA系统间的接口,可以充分满足我国各级政府机构的政务协同办公要求。 二、总体架构 根据国家《电子政务标准化指南》提供的电子政务模型,结合我国各级政府的实际情况以及我们在众多电子政务系统建设中积累的经验,我们从集成的角度来规划电子政务智能OA办公系统的层次架构。电子政务智能OA办公系统的功能结构从上到下可分为以下四个层次:公众服务层、应用层、数据交换层和网络基础设施层,而信息安全,管理以及标准、规范体系贯穿于各个层面。
三、解决方案及核心应用 3.1 门户平台 统一信息门户平台就是基于Portal技术,建立各类应用系统和资源的集成软件支撑平台,将原来彼此孤立、分散的信息资源和应用系统进行全面整合,提供给用户统一的信息访问入口,在保护原有投资的基础上,实现系统的平滑升级和扩充。 3.2 公文交换系统 在电子政务协同办公平台中,我们将在数据交换平台产品的基础上,实现与办公自动化系统无缝集成的公文交换系统,数据交换中心作为公文交换的枢纽,将需要交换的公文自动分发到正确的位置,并提供分发过程中的加密功能,以保证公文交换过程的保密性。 政务机关办公自动化的核心内容是公文处理,要求软件必须具备优异的公文处理能力,
浏览器兼容性常见问题
1.注释标签常用语法 1.1注释的注意事项
1.2出错条件 1.3注释中多个地方出错时
1.4两个出错的注释标签,其间的内容被视为注释的一部分 1.5解决方案 2.浏览器的字符编码 2.1问题描述 各浏览器对于字符编码别名支持的宽泛程度有差异,当指定了浏览器无法识别的字 符编码别名时,浏览器会以确定编码的优先级顺序采用设置的更低优先级的字符编码, 以此类推。而 Chrome Safari Opera 中对字符编码别名有着比其他浏览器更宽泛的支持。
2.2文档的字符编码顺序 针对如何确定一个文档的字符编码,用户代码必须遵守下面的优先级顺序(优先级由高至低): (1)HTTP "Content-Type" 字段中的 "charset" 参数。 (2)META 声明中 "http-equiv" 为 "Content-Type" 对应的值中的 "charset" 的值。(3)元素的 charset 属性。 2.3实例1 上面是一段 PHP 代码,HTTP "Content-Type" 头字段设置了字符编码为 BIG5,页面中的 META 元素设置了字符编码为 UTF-8,页面本身的编码类型为 GB2312。页面执行时,通过脚本输出了当前浏览器所采用的字符编码类型。 这个动态页面在各浏览器中运行时均显示出了 BIG5,可见此时所有浏览器均遵照HTML4.01 规范所述,以更高优先级的 HTTP "Content-Type" 头字段的 "charset" 参数的值作为字符编码类型。
2.4各浏览器默认编码格式 上面页面中没有设定任何的字符编码信息,则各浏览器对于这个页面将使用各自的默认编码。页面自身的编码为 GB2312。 各浏览器中运行效果如下: 2.5实例2 上面的动态页面自身的编码为 BIG5,HTTP "Content-Type" 头字段设置了字符编码为 maccyrillic,页面中的 META 元素设置了字符编码为 b.i.g+5。 各浏览器中运行效果如下:
UC推广参考(转)仅供参考解析
欢迎阅读 UC 浏览器整合营销传播方案 目 录 一、环境分析: 1、经济环境分析 (2) 2、技术环境分析 (3) 3、政治,产业政策与法律环境分析 (3) 4、人口环境分析 (4) 5、文化环境分析 (4) 6、自然环境分析 (4) 二、产品分析: 1、产品特性分析 (5) 2、产品生命周期分析 (5) 3、产品组合分析 (6) 4、产品与消费者的融合 (7) 三、竞争分析: 1、市场概况分析 (8) 2、竞争对手分析 (9) 3、企业竞争力分析 (11) 4、广告传播竞争分析 (11) 5、SWOT 分析 (12) 四、消费者分析与价值评估 (12) 五、广告整合传播的战略决策 1、定位 (14) 2、品牌价值主张 (14) 六、广告整合传播的执行策略 1、诉求策略 (14) 2、媒介策略 (15) 3、活动策略……………………………………… (18) UC 浏览器2010年整合营销传播方案 xxxxxxxxxxxxxxxxxxxxxxx
欢迎阅读 七、广告整合传播投资回报的评估 (19) UC浏览合营销传播方案 一、环境分析 1、经济环境分析: 随着3G时代到来,移动互联网俨然已经成为尚待开发的一座金山,作为接入移动互联网这座金山入口的手机浏览器,无疑成为通向这座金山的最重要通道。在IT行业里,无论是个人电脑还是手机,浏览器都是兵家必争之地。 目前手机浏览器也是汇集了各方的力量,一类是手机厂商自己推出的浏览器,比如诺基亚,苹果iphone手机的浏览器,第二类是个人电脑浏览器的平移与扩展,比如微软和谷歌的手机浏览器等,第三类就是只专注于手机浏览器的厂商,国内的UC,美国的skyftp,三股力量汇合于小小的手机屏幕,目标只有一个,抢站移动互联网的入口,手机浏览器。 作为国内第一家在手机浏览器领域拥有核心技术的企业,在移动互联网领域潜行五年之后,优视科技已经拿到中国市场第一的地位,目前,优视科技在我国移动互联网市场已经占据超过30%的市场份额,浏览器在全球范围内下载量已经超过了两亿次,用户达到八千万,活跃用户近四千万,在移动互联网时代,国产品牌一改国际品牌独霸市场的局面,形成了先发优势,给国人带来了自信心,中国品牌是否能打造成移动互联网的代表企业,进而在国际市场能否站立潮头,新的期待引人注目。 2、技术环境分析: 平台化趋势明显,第三方浏览器想获得用户青睐的话,首先就在于创新技术的率先采用上。例如手机Flash10。业内知道,Flash10技术是当下传统互联网上最富有表现力的基础技术之一,它全面提高了各种网络应用的表现力,并推动了YouTube、Facebook、Gree、DeNA等巨头的诞生。更为重要的是,全新的手机Flash 10技术完全实现了对开心网、人人网(农场、阳光牧场、荣光医院等)、QQ农场、Hi百度等十余项 主流社区游戏的支持,让这些社区游戏在手机上即可真实还原PC互联网上的农场游戏效果,大大超越了其他手机浏览器上的“文字农场”形式,全面提高了手机SNS游戏的体验。而SNS 是当今移动互联网最广泛的应用。而作为全球使用量最大的手机浏览器的优视科技(UC)近日就发布了支持Flash10的UC浏览器7.2正式版。与之相比,目前在iPhone、GPhone、诺基亚Symbain等全球主流手机平台上都没有支持Flash 10技术。这无疑是第三方手机浏览器厂商在率先采用创新成果上的速度优势的典型事例。
OA办公自动化系统解决方案
OA办公自动化系统概述 整合企业资源,加快信息流通,规范办公流程,提高办事效率。 依托当前最流行的管理思想,即对工作流、信息流和知识管理的规范管理和增值利用,为用户提供了一个先进、高效的信息化工作平台。对管理层而言降低管理成本,提高管理力度;对员工而言,降低工作内耗,提高工作效率。 一套优秀的OA系统将人从繁琐、无序、低端的工作中解放出来处理更有价值、更重要的事务,整体提高了企业办事效率和对信息的可控性,使企业管理趋于完善,提高执行力,最终实现单位市场竞争力全面提升的目标。 一.整合企业资源 1、通过网络技术将企业的人力资源、客户资源、知识资源、经验资源、硬件资源、制度资源、 文化资源等集成在一个平台上进行管理使用。 2、资源整合,实现各种资源的互相促进和增值,创造企业发展的最优环境,促进企业发展。 3、对人力资源、客户资源实现更加有效地控制和管理,保持稳定的工作团队和客户关系。 4、有效积累公司优秀员工的知识、技能、经验、心得并向所有员工开放,使员工互相学习, 快速提高业务水平,达到事半功倍的效果。 5、将企业的产品、各种办公用品等硬件资源进行分类管理,更加方便、可靠、透明,发挥他 们最大的功效。 6、建立正规、科学、开放的企业的制度和文化,保持企业旺盛的生命力,保证企业健康持续 发展。 二.加快信息流通 7、下达的文件、通知、任务可以在几秒钟内同时传达到相关人员,无任何中间环节。 8、员工的意见和建议都可以畅通无阻的直接反馈到最高领导层,便于及时发现问题、改进过 程和发现人才。 9、即使是外地的员工或分支机构也可以时时保持和公司的沟通,保持紧密的联系。 10、所有员工都可以在第一时间知道公司的最新动态和政策,更加关注公司发展。 11、所有员工都能及时了解公司产品的库存、价格、销量等信息,及时调整工作。 12、下属可以在第一时间将工作进度和市场信息反映给上级领导,使企业以快制胜。 13、工们能够在网上轻松、直接、公平的发言、交流,建立融洽的团队关系和企业文化 三.规范办公流程 14、建立起一个紧密、协调、可靠、简单的管理机制,让企业充满活力,促进企业持续发 展 15、使员工责任明确,权限分明,具体事务落实到人,查有所依,杜绝推脱、扯皮现象。 16、公司的办公流程变得规范、有序,效率大大提高,执行力大大提高。
关于浏览器兼容性问题
关于浏览器兼容性问题 制作网页时总会遇到各种浏览器的兼容性问题,工作也有一段时间了,做了一点小总结希望分享给大家,共同进步。 1、float定位。 Float定位是css排版中的非常重要的手段,属性float值:left、right、none(默认值),当设定了元素向左或者向右浮动时,元素会向其父元素的左侧或右侧靠紧。 在用float的同时我们要注意到 (1)float元素的父元素不能指定clear属性。 这是因为MaeIE下如果对float的元素父元素使用clear属性,周围的float元素布局就会混乱。 (2)float元素无比知道那个width属性 很多浏览器在显示未指定width的float元素时会有bug,所以不管float元素的内容如何,一定要为其制定width属性。(注意:制定元素时尽量使用em而不是px)(3)float元素不能指定margin和padding的属性 ie在显示指定了margin和padding的float元素时有bug。你可以再float元素内部嵌套一个div来势之margin和padding,也可以使用hack方法为ie指定特定的值。 (4)float元素之核的宽度要小于100% 如果float元素的宽度和正好等于100%,为保证大多浏览器显示正常,要是宽度之和小于100 2、margin加倍的问题。 设置为float的div在ie下设置的margin会加倍。这是一个ie6都存在的bug。 解决方案是在这个div里面加上display:inline; margin:5px;/*IE下理解为10px*/ display:inline;/*IE下再理解为5px*/ 3、ie6中莫名出现多余的字符 我遇到的现象是:ie6下有些问题,重复出现在第二行,就是某些段落或某些文字的末尾N个字符,他另起一行重复出现,在选选着重复出现的文字时,原有的文字也被选中 解决方法:很简单,在重复出现文字的末尾补N个 ;就可以。 4、ie7中正常,但ie8中不正常,div的位置position:absolute在ie8中不起作用 解决方法:设置html兼容ie7,在head下加 5、针对ie 6、ie 7、火狐浏览器 (1)Ie6 、FF对!important;测试正常 Ie7对!important;可以正确解释。 为了使他们都正常: #style1{color:#333;} FF正常显示#333; *html #style1{color:#666;} ie6显示#666 *+html #style1{color:#999;} ie7显示#999 *+html与*html是ie特有的标签,firefox暂不支持,而*+html又为ie7特有的标签。 注意:顺序不能错了。 (2)FF: 链接加边框和背景色,需设置display: block, 同时设置float: left 保证不换行。 参照menubar, 给 a 和menubar 设置高度是为了避免底边显示错位, 若不设height,
UC浏览器UC浏览器简单介绍UC浏览器功能特色.
UC浏览器简单介绍 UC浏览器UC浏览器功能特色 uc浏览器 UC浏览器(原名UCWEB,已于2009年5月正式更名为UC浏览器)是一款把“互联网装入口袋”的主流手机浏览器,由优视科技(原名优视动景)公司研制开发。兼备cmnet、cmwap等联网方式,速度快而稳定,具有视频播放、网站导航、搜索、下载、个人数据管理等功能,助您畅游网络世界。●UC浏览器介绍 UC浏览器是UC 优视科技开发的一款手机浏览器,支持WEB、WAP页面浏览,速度快而稳定,有网站导航、搜索、下载、个人数据管理等功能,操作方便,您能随时随地通过UC浏览器进行无线冲浪,将互联网装进口袋,享受高质移动生活!UC浏览器7.4版终于和大家见面了,新版增加了flash支持、全新服务器排版,使您的手机互联网生活更加丰富多彩;还等什么,赶快下载体验吧!UC浏览器官方合作分流下载站点https://www.360docs.net/doc/8b17214798.html, 。●UC浏览器功能特色安全功能对网址、下载链接、软件安装包进行三位一体的检测,对有风险的网址和软件会给出明确提示。防恶意扣费、防木马、防假冒网站!快捷上网业界首创先进技术应用,使流量数据压缩率高达90%,用户上网速度更快流量更省。 WWW浏览按照终端屏幕特性对WWW网页进行缩放浏览,优化排版渲染完美呈现PC浏览效果。创新应用业界首度创新应用FLASH10技术,用户随时随地无缝享受农场、餐厅等PC社区游戏乐趣。个性主题多款皮肤更换随意自主,色彩缤纷主题使用随心所欲,打造个性化浏览新时代。全景导航多达上千热门站点一键导航,抛开输入网址的繁琐操作,轻松点击即可直达海量丰富内容。个人数据邮件即时收发、RSS自主订阅、超大网盘存储、流行社区登录、书签个性管理。手机下载音乐/视频/游戏/小说……海量丰富资源,采用断点续传/多任务同步进行高速下载。本地生活南北名菜、精品折扣、时尚物语、旅游出行、生活常识,丰富信息尽在生活百事通。论坛模式首创全新论坛浏览模式,针对WWW论坛进行优化处理,化繁为简,体验更佳更直接。在线视频汇聚优酷、酷6、土豆等热门视频焦点,领先流媒体文件压缩技术,画面更清晰更流畅。在线支付连通淘宝支付宝平台,购物支付随时随地安全进行,迎接移动在线购物全新时代更多UC浏览器详细指南请访问UC浏览器下载官方合作站点https://www.360docs.net/doc/8b17214798.html, 。
浏览器兼容性bug
常见浏览器兼容性问题与解决方案 标签:前端开发浏览器兼容问题 所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。 在学习浏览器兼容性之前,我想把前端开发人员划分为两类: 第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。 第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。稍有改动就乱七八糟。代码为什么这么写还不知所以然。这类开发人员往往经常为兼容性问题所困。修改好了这个浏览器又乱了另一个浏览器。改来改去也毫无头绪。其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。 文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。(相关文章推荐:主流浏览器CSS 3和HTML 5兼容清单) 浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。 碰到频率:100% 解决方案:CSS里 *{margin:0;padding:0;} 备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设置各个标签的内外补丁是0。
360浏览器崩溃的几种原因与解决方法
360浏览器崩溃的几种原因与解决方法 篇一:360浏览器终极解决办法 打开浏览器—工具—360安全浏览器选项—收藏夹—最底下—导出收藏夹(还有自定义收藏夹路径) 你要保存到电脑上可以依照这个:把360本地收藏夹导入到自定义收藏夹 第一步: 工具--à360安全浏览器选项---à选择收藏夹--à自定义收藏夹路径(即目录),这里假定为D:\My Favorites,并将该路径作为我们自己使用的目录。 注意,在进行下一步前,要保证自定义收藏夹路径是选中状态第二步: 工具--à360安全浏览器选项---à选择收藏夹--à导入收藏夹--à选择“从360安全浏览器导入”--à开始导入 第三步:结束。 打开D:\My Favorites,就可以看到自己保存的所有网页,且均为独立文件格式。 篇二:360浏览器常见问题解答 360浏览器现在对于一般网民来说还是非常给力的,但是没有认识事情是万能,或多或少都会存在一些问题,这里和大家分享一下如果360浏览器出现问题了应该怎么办,原文地址:/201110/
为什么会产生多个进程 360se采用了全新的架构,采用此架构的目的就是为了降低浏览器对系统资源的占用,保证浏览网页时的稳定性。 当你开启混合模式或多进程模式时,会有多个进程。开启混合模式后,当浏览网页时,会有一个浏览器主进程,以及数量不等的标签进程,每10个标签页使用一个子进程,所以进程的数量会随着标签页的增多而增多。 所以请大家不要担心,这并不是你的360se出了问题,而是产品架构设计。 为什么360se会显示页面崩溃? 由于使用新架构的360se会有多个进程,所以当您手动结束了某个子进程时,会导致在这个进程中的标签页面崩溃。所以请不要强制性结束进程。 当然有时候也是因为您正在浏览的页面发生了异常导致页面崩溃,这种情况请不要担心,版本的新架构下,一个子进程的崩溃不会导致整个浏览器的崩溃,大大增强了程序的稳定性,您只需要将崩溃的页面关闭即可。 怎么样才能显示上次未关闭页面列表? 您可以到“360安全浏览器选项”的主页设置里点击“使用起始页”,并在启动时“显示主页”,这样就可以在每次打开浏览器时显示您的未关闭页面列表了。 为什么我的360se每次总是打开莫名的网页?
OA办公系统需求分析
OA办公系统需求分析说明书
目录 1概述 ............................................................................................................................................................................ 1.1目的................................................................................................................................................................... 1.2背景................................................................................................................................................................... 2任务概述 .......................................................................................................................................................... 2.1目标.......................................................................................................................................................... 2.2用户的特点 ............................................................................................................................................ 2.3假定和约束 ............................................................................................................................................ 3运行环境 .......................................................................................................................................................... 3.1软件环境................................................................................................................................................. 3.2硬件环境................................................................................................................................................. 3.3接口.......................................................................................................................................................... 4功能模块 .......................................................................................................................................................... 4.1系统功能模块图.................................................................................................................................... 4.2个人办公................................................................................................................................................. 4.3工作流程................................................................................................................................................. 4.4公共信息................................................................................................................................................. 4.5辅助办公................................................................................................................................................. 4.6网络通讯................................................................................................................................................. 4.7客户管理................................................................................................................................................. 4.8合同订单................................................................................................................................................. 4.9资料管理................................................................................................................................................. 4.10采购管理................................................................................................................................................. 4.11库存管理................................................................................................................................................. 4..12销售管理................................................................................................................................................. 4.13售后管理................................................................................................................................................. 4.14财务管理................................................................................................................................................. 4.14.1应付款管理 ............................................................................................................................................ 4.14.2应收款管理 ............................................................................................................................................ 4.14.3账务管理................................................................................................................................................. 4...15统计分析................................................................................................................................................. 4.16系统管理.................................................................................................................................................
