组件化在应用界面设计中的优势和表现
组件化模块化优势和效能案例

组件化模块化优势和效能案例组件化和模块化是现代软件开发中非常重要的概念,它们能够提升开发效率、改善代码质量,并缩短开发周期。
本文将深入探讨组件化和模块化的优势和效能,并提供一些实际案例作为说明。
组件化是将软件系统拆分为多个独立的、可重用的部分,这些部分被称为组件。
每个组件都有自己的功能,通过封装和接口暴露给其他组件使用。
组件化的优势如下:1.可重用性:组件化能够提高代码的可重用性。
当一个组件被创建后,可以在多个项目中使用,从而避免了重复开发相同的功能。
这不仅减少了开发工作量,还可以提高代码的稳定性和可靠性。
2.易于维护:由于组件被分割成小而独立的部分,因此维护一个组件相对容易。
当需要对系统进行更新或修复时,只需修改该组件,而不会影响到其他组件。
这样可以减少风险,并提高开发者在维护期间的效率。
3.并行开发:组件化可以允许多个开发人员并行工作。
每个开发人员可以专注于开发一个或多个组件,而不会对其他开发人员产生太多干扰。
这样可以加快开发速度,并降低项目的风险。
4.系统的灵活性:组件化使得系统更加灵活。
系统可以根据需求组合和配置各个组件,以实现不同的功能和特性。
这样可以使得系统更具可扩展性,并适应不同的业务需求。
模块化是另一个重要的开发概念,它将软件系统分解成相互独立的模块,每个模块实现一个特定的功能。
模块化的优势如下:1.可维护性:模块化使得代码更易于维护。
每个模块只关注自己的功能,通过接口与其他模块进行通信。
当需要对一些功能进行修改时,只需修改对应的模块,而不会对其他模块产生影响。
这样可以减少代码的耦合性,提高系统的可维护性。
2.可测试性:模块化使得代码更易于测试。
每个模块可以被独立地测试,而不需要依赖其他模块。
这样可以更容易地发现和修复错误,提高代码的质量。
3.可重用性:模块化可以提高代码的可重用性。
当一个模块被创建后,可以在其他项目中重用该模块,而不需要重新开发相同的功能。
这样可以降低开发成本,并加快开发速度。
组件化开发的好处

组件化开发的好处1. 简化开发过程组件化开发在架构设计上将复杂的系统分割成较小的模块,每个模块都负责实现特定的功能。
这样拆分的好处在于,不同的模块可以由不同的开发人员编写,每个模块都可以被独立测试和部署。
这使得整个系统的开发过程更加简单,方便,快捷。
2. 提供了代码复用的机会组件化开发的另一个主要优点是代码复用。
开发人员可以使用先前编写的组件,而不是重新为不同的项目编写相似的代码。
通过这种方式,开发者可以节省时间和精力,从而更专注于他们的主要任务。
3. 更高的可维护性和可扩展性组件化开发还提高了整个系统的可维护性和可扩展性。
由于每个组件都是独立开发的,因此如果组件之间有任何问题,开发人员很容易找到问题的来源。
此外,组件化架构还使得添加新组件更加容易,并且不会对现有的组件产生任何影响。
4. 更迭更加方便随着技术不断变化和进步,各种工具和框架得到了更新,如果使用了组件化开发,更新只涉及特定的组件,而不是整个项目。
这种架构带来了灵活性和可维护性,随着时间的推移,使得更改和更新变得更加方便。
5. 更好的团队协作和沟通组件化开发可以使团队成员更容易理解整体架构,而且可以减轻相互之间的依赖关系。
每个模块都由不同的人员开发,相互之间的沟通减少了,并且不同的模块可以在不同的时间内开发和测试。
这种分工有助于团队成员更快地完成任务,并在项目完成后进行更好的协作和修改。
总结综上所述,组件化开发的优势在于简化了开发过程,提高了代码复用性,使得整个系统的可维护性和可扩展性得到了提高,更迭更加方便,同时更好的团队协作和沟通也变得更加容易。
因此,组件化开发被广泛应用于大规模和复杂的系统开发和维护。
组件技术最终版

组件技术最终版组件技术,也称为组件化开发,是一种软件开发方法论,将软件拆分为独立、可重复使用、可组合的模块,以便在不同的应用程序中重复使用。
组件技术可以提高开发效率、降低维护成本,同时也可以增加系统的可扩展性和灵活性。
在本文中,我将详细介绍组件技术的概念、优势、实践方法以及常见的组件框架。
一、概念组件是软件系统的独立部分或模块,可以独立开发、测试、部署和维护。
它们具有清晰的接口,可以通过接口和其他组件进行通信。
组件可以包含数据、逻辑和用户界面等多个方面。
组件在开发过程中可以通过组装和配置来实现定制化。
组件技术的核心思想是将系统拆分为独立的组件,通过组件之间的协作实现系统功能。
二、优势1.提高开发效率:组件可以重复使用,减少重复工作,同时也可以降低测试和维护的成本。
2.增加系统的可扩展性:系统可以根据需求进行灵活的扩展和定制化,通过组装和配置不同的组件,可以创建符合需求的系统。
3.提高系统的可靠性:组件之间通过明确的接口进行通信,各个组件之间的耦合度较低,可以降低系统出错的概率。
4.促进团队协作:组件可以独立开发和测试,不同团队可以并行工作,减少相互依赖,提高项目进展的效率。
三、实践方法1.组件设计:在设计组件时,需要考虑功能的单一性、接口的清晰性和可扩展性。
一个好的组件应该有清晰的职责和接口,同时也需要考虑将来可能的变化和扩展。
2.组件开发:组件可以使用任何编程语言和工具进行开发。
在开发过程中,需要遵循一致的命名规范和代码风格,以便于不同开发者的理解和维护。
3.组件测试:组件需要进行单元测试和集成测试,以确保其功能和性能的正确性。
可以使用自动化测试工具来提高测试效率。
4.组件部署和维护:组件可以独立部署和维护,可以通过自动化部署工具实现快速部署。
同时,可以通过监控和日志等手段对组件进行实时监控和维护。
四、组件框架常见的组件框架有以下几种:1. Java的Spring框架:Spring框架是一个全面的企业级Java应用开发框架,提供了多种组件,如IoC容器、AOP、事务管理等,可以实现应用程序的模块化开发和管理。
软件工程中的软件模块化与组件化设计

组件易于维护和修改
软件模块化与组件化设计关系
软件模块化强调内部模块间的完整性,而 软件组件化更注重外部组件间的交互。两 者实际上并不是相互排斥的,模块化是实 现组件化的基础。通过适当划分模块和组 件,软件系统可以更好地实现模块化与组
件化设计。
如何在软件设计中实现模块化与组件化
模块化
定义清晰的接口 保持模块的独立性 遵循模块化设计原则
性和可扩展性。
软件模块化设计原则
高内聚低耦合
模块内部的元素高 度相关,模块之间
的依赖性低
接口隔离原则
不应该强迫客户端 依赖它们不使用的
方法
单一职责原则
一个模块应该只有 一个引起变化的原
因
开放封闭原则
对扩展开放,对修 改封闭
软件组件化设计特点
可重用性
组件可以被多个系统或模块重复使用
可替换性
组件可以被其他具有相同接口的组件替换
定义模块之间的接 口,降低耦合度, 增强模块间的通信
组件化设计
将模块封装成可重 用的组件,提高系 统的灵活性和可维
护性
数据抽象
使用抽象数据类型 和接口来隐藏实现 细节,提高系统的 可靠性和安全性
优势与挑战
优势
提高代码的重用性和可维护性,降低系统的复杂度
挑战
需求变更对模块或组件的影响,跨团队协作的复杂性
接口规范化
定义清晰规范的接口以便模块间通信
模块间通信机制
设计可靠的通信机制确保模块间数据交换正确
模块化设计的重要性
软件模块化设计是软件工程领域中的重要 实践之一,通过模块化设计可以提高软件 的可维护性、可扩展性和重用性,同时也 有助于团队合作和降低开发成本。模块化 设计是软件工程师必须掌握的重要技能之
移动应用开发中的组件化技术解析

移动应用开发中的组件化技术解析随着移动互联网的蓬勃发展,移动应用的开发也成为越来越多开发者关注的话题。
为了提高开发效率和代码重用性,组件化技术逐渐成为移动应用开发的热门话题。
本文将从组件化技术的基本概念、组件化技术的优势和实现方法三个方面进行详细解析。
一、组件化技术的基本概念组件化技术是一种将应用程序拆解成可重用的独立模块,以便于开发者进行独立开发和部署的技术。
在移动应用开发中,组件化技术可以将应用程序的功能划分为独立的组件,并通过接口进行组合,从而提高开发效率和代码重用性,减少开发者的重复劳动。
组件化技术的核心思想是“解耦”,将应用程序模块化,每个模块都有自己的独立功能和界面,模块与模块之间通过接口进行交互,从而实现逻辑解耦,降低模块之间的耦合度,让应用程序更加易于维护和扩展。
二、组件化技术的优势1、提高开发效率组件化技术可以将应用程序拆分成多个独立的组件,每个组件都有自己的开发团队和开发计划。
这样可以实现并行开发,缩短开发周期,提高开发效率。
2、增强代码重用性通过组件化技术,开发者可以将常用的功能和界面封装成可重用的组件,减少代码重复,避免重复开发。
这不仅可以增强代码重用性,也可以减少开发者的工作量,提高开发效率。
3、降低应用程序的维护成本组件化技术可以将应用程序逻辑解耦,降低模块之间的耦合度,使得程序的变更成为可能。
如果需要修改某个功能,只需要修改对应的组件,而不需要修改整个应用程序,大大降低了程序的维护成本。
三、组件化技术的实现方法在移动应用开发中,组件化技术的实现方法主要有以下几种:1、框架级的组件化框架级的组件化是基于框架实现的组件化,开发者需要使用特定的框架支持组件化。
在Android开发中,ARouter、Eventbus、Fragment、Content Provider等都可以作为框架级的组件化方案。
2、插件级的组件化插件级的组件化是将一项功能通过插件的方式打包,实现与应用程序的解耦合。
组件化开发

组件化开发组件化开发是一种现代软件开发的方法论,它将整个软件系统拆分成多个独立、可重用的组件,并通过定义清晰的接口和约束规范来实现组件间的通信和协作。
通过组件化开发,可以极大地提高软件开发的效率和可维护性,同时降低了软件系统的复杂度和耦合度。
一、组件化开发的概念和背景随着软件系统的不断发展和壮大,传统的单体应用架构面临着越来越多的挑战。
随之而来的是巨大的代码量、复杂的开发流程以及繁琐的维护工作。
为了解决这些问题,组件化开发应运而生。
组件化开发将软件系统拆分成多个互相独立的模块,每个模块都具有清晰的职责和接口。
这些模块可以独立地开发、部署和维护,并且可以在不同的项目中复用。
通过定义良好的接口和规范,各个模块之间可以进行高效的通信和协作,从而构建出复杂而又可维护的软件系统。
二、组件化开发的优势和特点1. 提高开发效率:组件化开发可以将复杂的软件系统拆分成多个独立的组件,每个组件只关注自己的职责,开发人员可以并行地开发不同的组件,从而显著提高开发效率。
2. 提高代码质量:组件化开发强制隔离和解耦各个模块,模块之间的依赖关系明确可见,这样可以更容易地进行单元测试和功能测试,保证代码的质量。
3. 提高复用性:通过组件化开发,可以将独立的组件抽取出来并进行统一的管理,进而在不同的项目中复用,从而减少重复开发的工作量。
4. 方便维护和升级:由于组件化开发强调模块之间的解耦和独立性,因此在维护和升级时可以只针对某个组件进行操作,而不会影响其他组件的正常运行。
5. 便于团队协作:组件化开发使得团队成员可以独立工作在不同的模块上,通过约定的接口进行交互,提高了团队的协作效率。
三、组件化开发的实践在实践中,组件化开发有多种实现方式,常见的有插件化和服务化两种方式。
1. 插件化:插件化是一种将软件系统拆分成多个独立的插件,并在运行时动态加载的开发方式。
每个插件具有独立的生命周期和运行环境,插件之间通过定义清晰的接口和协议进行通信和协作。
使用React和Chakra UI构建现代化的用户界面设计

使用React和Chakra UI构建现代化的用户界面设计在当今技术迅速发展的时代,用户界面设计扮演着至关重要的角色。
随着移动设备和互联网的普及,人们对于优雅、高效、易于使用的应用程序和网站的期望也越来越高。
为了满足这一需求,许多开发者开始使用React和Chakra UI来构建现代化的用户界面设计。
React是一个流行的JavaScript库,它使得构建用户界面变得更加简单和灵活。
Chakra UI是一个基于React的组件库,提供了一系列美观、可定制的UI组件,使设计师和开发者能够轻松创建令人印象深刻的用户界面。
首先,React的组件化开发方式为用户界面设计带来了很多优势。
通过将用户界面划分为多个可重用的组件,开发者可以更加高效地管理和维护代码。
这样的模块化设计使得团队合作更加顺畅,同时也提高了代码的可读性和可维护性。
另外,React的虚拟DOM机制使得用户界面的更新更加高效。
React会将整个用户界面渲染成虚拟DOM树,并通过比对前后两次渲染的差异来更新实际的DOM。
这种优化方式可以大大减少不必要的DOM操作,提升应用程序的性能和响应速度。
Chakra UI作为一个强大的React组件库,进一步简化了用户界面设计的过程。
它提供了丰富的UI组件,如按钮、输入框、导航栏等,这些组件在外观和功能上都经过精心设计和实现。
同时,Chakra UI还提供了丰富的主题和颜色方案,开发者可以根据自己的需求进行定制,以便为应用程序创建独一无二的外观。
一个好的用户界面设计不仅仅在于外观的美观,还需要考虑用户体验。
React 和Chakra UI提供了丰富的交互组件和动画效果,使得开发者可以轻松地为用户界面增加交互性和动感。
例如,通过使用React的生命周期方法和Chakra UI的动画组件,开发者可以实现平滑的页面过渡和动态的用户交互效果,从而提升用户体验。
此外,React的强大生态系统和活跃的社区也是使用React和Chakra UI构建现代化用户界面设计的优势之一。
软件工程中的软件复用与组件化

软件工程中的软件复用与组件化在软件工程领域中,软件复用和组件化是两个重要的概念。
它们旨在提高开发效率、减少重复工作,并增强软件的可维护性和可扩展性。
本文将深入探讨软件复用和组件化的概念、优势以及在软件开发中的应用。
一、软件复用软件复用是指在不同的项目中反复使用已有的软件资产,例如代码、模块、库等,以减少开发时间和资源成本。
它可以通过以下方式实现:1. 函数和类的复用:在软件开发过程中,我们可以将常用的功能封装成函数或类,并在其他项目中重复使用。
这样一来,我们不需要重复编写相同的代码,提高了开发效率。
2. 组件的复用:组件是一种可独立运行和替换的软件模块,具有明确定义的接口和功能。
在软件开发中,我们可以将常用的组件开发成独立的软件,然后在不同的项目中引用和复用。
这样不仅减少了重复开发的工作量,还提高了软件的可维护性和可扩展性。
二、组件化组件化是一种以组件为中心的软件开发方法,通过将软件拆分为独立的、可重用的组件来构建系统。
组件化的核心思想是将软件划分为功能独立的模块,并通过定义清晰的接口和通信机制来实现彼此之间的交互。
1. 组件的定义:组件是具有特定功能和接口的独立软件模块,它可以被独立开发、测试和部署。
每个组件都封装了一部分特定的功能,并提供了清晰的API供其他组件使用。
2. 组件的特点:组件具有高内聚性和低耦合性的特点。
高内聚性意味着组件内部的元素紧密相关且协同工作,而低耦合性表示组件之间的依赖关系较弱,可以独立修改和替换。
3. 组件间的通信:组件之间通过明确定义的接口和消息传递机制进行通信。
通过定义接口,组件可以揭示自己的功能和约定,其他组件可以通过接口调用其功能。
消息传递可以通过事件、消息队列等方式实现。
三、软件复用与组件化的优势软件复用和组件化在软件开发中具有诸多优势,包括:1. 提高开发效率:通过复用已有的软件资产,开发人员可以减少编码工作,专注于解决当前项目的特定需求,提高开发效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2018年第3期 信息通信2018(总第 183 期)INFORMATION & COMMUNICATIONS(Sum . N o 183)组件化在应用界面设计中的优势和表现胡超(江南大学设计学院,江苏无锡214122)摘要:组件化是应用编程开发中早有的概念,随着移动应用的发展,逐渐在界面设计中起到重要作用。
文章以近年来移动应用U I 的升级发展为研究对象,以满足用户需求为目标,从心理学、视觉解构、色彩构成等角度进行思考,为组件化的 设计方式提供一些新思路,同时更多的关注应用界面与人的互动关系,从而使个性化服务得以更好的传达。
关键词:组件化;应用界面;个性化服务中图分类号:TP 311.52文献标识码:A文章编号:1673-1131(2018)03-0284-03随着大量手机应用软件及关联业务冲击市场,在极大丰 富用户需求的同时,对于应用界面设计提出了新的挑战。
为 了满足庞大的开发需求,同时更好的关联每一个业务线并保 证优质的用户体验,互联网企业开始转向组件化架构。
由于 组件化使得开发人员、用户、应用组件和信息资源能够互相转化,因此应用程序不再是单一而独立的个体,信息开始在不同 的节点间汇聚交流。
近年来许多企业如阿里巴巴、滴滴等都 对其开发设计进行了组件化的运用,原有的架构不再能够满 足业务需求。
例如,在14年阿里就将手机淘宝进行组件化架 构升级,这都反映了组件化设计的重要性。
1组件化设计的概述与发展模式(1)组件化的概述。
组件化设计信奉独立、完整、自由组合——即尽可能把设计与开发中的元素独立化,使它具备完整的局部功能,并通过自由组合来构成整个产品[1]。
虽然组件化将设计迭代业务而言,用户对语音业务的敏感性更高,随着用户的大量增加,网络用户投诉会越来越多目前投诉处理主要面临的困难如下:(1) 信令不完善:无线侧没有用户IM S I 信息,从无线日志中无法获取问题用户的日志信息;(2) 场景描述不清楚:需要向用户详细了解投诉的信息,容 易引发用户的不满,同时,用户反映的情况不一定准确;需要 到达现场进行问题复现,消耗大量的人力物力,即便如此,问题不一定能够完全复现;(3) 处理速度慢:需要对设备告警、无线环境等逐一排查, 处理速度慢;技能要求高:需要分析前后台信令,需要专家做技术支撑。
3.2 V O L T E 端到端分析方法的研究利用信令平台可以迅速的提取用户话单和信令流进行初 步定界,再结合空口 MR /CHR 测量技术,可以实现快速准确定 位。
经过大量的投诉问题分析总结,形成了一套基于SEQ + MR /C H R 联合分析V O LTE 投诉问题的方法。
3_2_1关键技术SEQ 信令平台与无线侧话单通过M M E UE S 1A P ID 、站点名称、和时间进行关联;在SEQ 信令平台和无线侧话单中均 记录了用户话单的M M E U E S 1A P ID 、站点名称、和时间信息, 通过这三个信息可以将SEQ 信令中的用户投诉单据和无线侧 话单关联起来,进行联合问题定界定位。
关联到无线侧话单之后,进行无线侧问题的定界和定位;用 户无线侧话单中,记录了呼叫过程中的详细空口信息,包括异常发生时的空口的RSRP \RSRQ \ULSINR \BLER 和最后30条L 3信落实到每个人,但各组件之间其实又有一定联系=因此,它 的视觉上能够相互延伸与影响,并做到各业务之间即有区 分又相互关联,同时打通了职能壁垒,对于公司来说则更为 系统。
(2)组件化设计的发展模式。
在组件化的发展模式中,最初强调整合统一,所有业务按 照标准输出,这样也方便业务用现有组件立刻完成目标。
其 缺点为效率低下、感知混乱、成本浪费等。
在之后的发展中各 业务形态趋于稳定,改为以业务发展为先,转变势能,建立影 响力。
通过将“业务前台、设计中台、开发后台”整合为一个完 整闭环,做到真正以用户需求推动产品开发,从而实现更为个 性化的视觉界面。
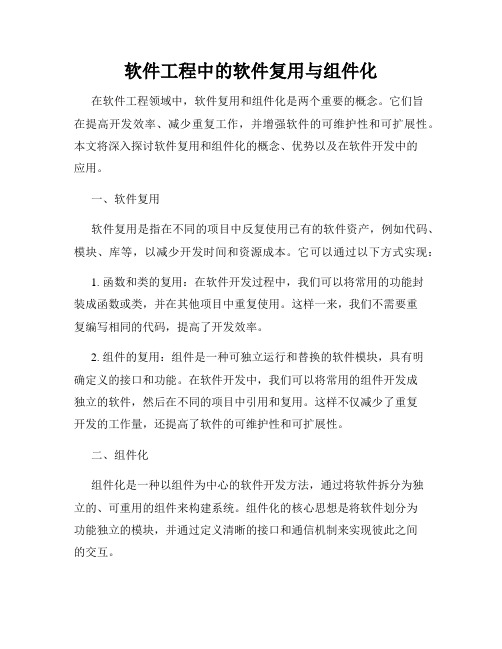
例如滴滴组件化构架——它们将视觉界面拆分,通过轻量化的模式,与不同业务板块做配适。
同时,对 “首页、搜索、交易、消息、收藏”等单位元素进行分类标注,统 一调整优化,从而做到优质的用户体验。
(图1)令消息,基于这些消息行投诉用户的无线侧问题详细根因定位。
3.2.2操作流程在SEQ 信令平台上获取投诉用户的信令流程之后,查询投诉用户的M M E UE S 1A P ID 、异常发生的站点信息、以及大 概投诉时间范围;采集到对应站点的配置、内部用户呼叫日志、M R 数据; 使用工具直接浏览空口的RSRP \RSRQ \ULSINR \BLER 和最后30条L 3信令消息,分析异常信令,以及与覆盖无线小区的关系; 基于工具算法,直接给出详细根因定位;使用小区级分析功能,分析全网小区级专题,判断是否为 小区共性问题。
4总结与建议V O LT E 相对于2G 语音透视明显,未来必将取代2G 语音,成为语音业务的主流承载方式。
但V O LTE 投诉处理需要 更多的平台支撑,投诉处理人员需要深厚的通信技术能力,在未来V O LT E 的发展中不断发现问题,解决问题,降低用户的 投诉量,提升用户感知。
参考文献:[1] 刘建华,陈俊,刘磊.v o l t e 无线关键技术研究m .移动通信,2014,40(4):36-42.[2]陈宇,王月珍.电信级Q oS 保障下V o l t e 的优势分析[J ].移动通信,2014,(5):46-51.[3] 党宾.研究V O LTE 业务性能及优化措施[J ].通讯世界,2016,(1):13-14,284信息通信图1滴滴地图查看界面的组件化设计(G TM C大会石浩言.滴滴出行的组件化思维)再进一步,由于业务拓展,应用内部结构复杂庞大,企业 必须对各组件进行轻量化提升整合。
支付宝就提供了新的可 调整模式,解决了业务与用户关联度分离的问题。
它将应用 内部因业务不同而分离的模块,通过类似手机桌面整理的方 式,将选择权交还给用户,满足用户自身需求。
当然,这样的 调整必须建立在可控范围内,需要有选择的搭建规范。
由于用户需求多种多样,单纯通过一个或多个组件化架 构来解决问题是徒劳的,最终呈现给用户的应用界面需要提 供大量基础模块。
人工智能技术提供了实现可能性:通过人 工数据标注,对界面设计的源文件图层做分类,对色彩造型结 构做标注,提炼出设计手法和风格,且通过深度序列学习的算 法模型,用数据告诉机器这些元素为什么可以放在一起,最终 通过人工控制图像质量及后续上线气这样在现有组件化结构 中加入人工智能的辅助,便可以减轻庞大基础工作的复杂性。
2组件化在应用界面中的设计原则(1) 组件版式严谨。
为了能够方便用户在众多业务中更迅速找到目标,操作 更舒适,组件化必须信息层次清晰、风格统一。
在搭建一个组 件化架构的时候,需要运用格式塔原理(如接近性原理、连续 性原理),充分考量每个组件在页面的关系,从而进行合理的 分组。
作为一个反例:“在内容上,虾米音乐A PP独占优势,但 是在各种模块的堆积下,用户很难找到相适应的功能,甚至某 些需求被淹没在众多推荐当中。
这就说明软件的功能模块并 没有按照用户需求,调适到最符合用户个体的视觉位置,从而 产生了混乱感。
”(2) 保持操作惯性、培养用户习惯。
企业各类业务的产品形式有所不同,在设计上会有相应 变化。
为了降低用户识别难度,组件化设计必须保持用户操 作惯性,重要操作和获取信息的位置需要聚焦在固定的点。
比如在微博的发现和主界面上,各组件样式是统一的交互方式, 在整个产品中视觉的中心点没有发生偏移,并只有一种存在 形式,这就是组件的操作惯性。
如果出现好几个不同的选择 形式,或者所处位置不断变化,不在视觉焦点处,这样的设计 是绝对不能上线的。
同时,为了做到每一款软件对于用户来 说更为友好,切合实际需求,组件化设计需在拆分服务流程后,有针对性的进行修改调整。
根据消费者偏好——用户模型、行程中评价内容、产品需求等,进行个性化投放,培养用户习 惯。
(3) 降低设计劳损。
以企业为主导的业务上新,是建立在“需求调查——整理 分析上线提供”的基础上,但这会导致边际成本不断累积,使设计与需求的调适产生劳损。
组件化设计的新业务框架是“独立的用户需求——匹配相关业务内容一对应惯性组件”,这样就只需在原有框架上统一转换,并且智能匹配到各个用 户。
阿里的鲁班系统在基于模块化的多协作体系下,将大型 项目进行分解,在固定模块里进行自动化处理。
比如针对banner模块的设计,通过图像切割算法,自动处理海量的商品抠 图,大大减少了设计的耗时。
同时将无法自动完成的模块通 过合理的人员项目配比,形成高效的设计成长体系。
3组件化在界面设计中的应用与表现(1)组件化设计应具有良好的适应性与独特性。
对于提升应用界面的体验而言,组件化可以快速响应业 务需求,规范交互方式,规模化的提升视觉效果。
同时组件化 需要适应各种极端情况、不同机型尺寸和附带的交互效果,要 与整体界面形成良好的交互组合模式。
成功的组件化不仅要 考虑好界面布局,还要为接下来的开发做好铺垫,以便开发部 门能够有框架的去搭建开发组件。
不同的A P P和业务会有不同的组件化架构,其中阿里的 组件化设计思维是基于复用为目的,使其具备独立的完整解 决方案,通过标准的规范组合方式来构建整个设计方案,从而 提升设计效能[3]。
不同的是,滴滴的组件化思维是搭建有序的 交互框架,交错对比业务内容来提升体验,探索出深层的视觉 表现。
因此,组件化设计在不同的企业中需要根据业务需求 进行调整框架,多种业务组合时要考虑到相互的联系与独特 性,使受众用较少的时间成本完成对A P P的使用。
微信作为 社交产品的核心是熟人聊天,企业为了支撑并强化这一主要 特色,针对聊天组件打造了轻量化的交互体验。
类似于扫一 扫、搜索、设置、个人资料这样的功能,则建立一个个公共的小 组件,便于交叉使用和搭建流畅的视觉架构。
____________胡超:组件化在应用界面设计中的优势和表现JM...^W•000•+图2微信公共小组件基础样式库(2)组件化设计的智能转化。
“优秀的语言(比如Go)、方便的工具服务(比如GitHub),帮助我们成为更好的程序员。
接下来,人工智能会进一步提 高开发效率,解放我们的生产力”[4]。
随着智能化和数据化时 代的到来,组件化设计趋于智能,首先是设计的庞大重复劳动 将被人工智能逐步取代,比如各类购物banner的设计等。
其 次对于设计的最终效果,可以通过服务数据的及时反馈进行 调整,快速有效的回应需求。
谷歌M aterialD esignU I是CSS? 框架和一组实现设计规范的?React?组件,它首先打散流程,再 利用了分层系统,将空间、尺度、色彩、图像、排版等组件组成 多层次架构,并且进行合理的留白和层次排版(图3)。
