淘宝新手自定义店招制作(新手帖)
《网店开设》项目3-4测试一2

《网店开设》项目3-4测试一2班级:姓名:一、单选题1. 店铺页头,默认有店铺招牌和()两个模块。
A、店铺标志B、店铺海报C、宝贝推荐D、导航2. 自定义模块在设计上也要注意与整体风格统一,可放一些()。
A、宝贝推荐B、消费者保障信息C、宝贝排行D、友情链接3. ()是首页的主体部分。
A、店铺页头B、店铺页中C、商品分类D、店铺页尾4. 网页设计中用的最广泛的一种布局方式是()A、“T”结构布局B、“口”型布局C、“三”型布局D、对称对比布局5. POP布局的优点是()。
A、信息量大B、视觉冲击力强C、主次分明D、漂亮吸引人6. 页中部分最多可以添加()通栏或者左右两栏的布局单元。
A、3个B、4个C、5个D、6个7. ()可以通过编辑器输入文字、图片等信息,也可以单击工具栏上的“源代码按钮”,通过输入HTML代码的形式编辑内容。
A、店铺招牌B、宝贝推荐C、自定义区D、宝贝排行8. 对店铺装修模块描述不正确的一项是()A、具有不同功能的页面展示模板B、设置结构要合理C、视觉设计要吸引人D、以上都不正确9. 下列关于页头的说法不正确的是()A、页头在网店装修中可有可无B、页头会在详情页中显示C、页头是淘宝店铺中暴光度最高的部分D、页头的好坏也会影响店铺转化率10. 店招模块的宽度为()A、750像素B、950像素C、920像素D、720像素11. 店招支持上传()以内的图片。
A、50KB、80KC、100KD、150K12. 运费的计价方式不包括()A、件数B、价格C、重量D、体积13. 新旺铺专业版通栏图片轮播模块的宽度为()A、720像素B、750像素C、920像素D、950像素14. 图片轮播“模块高度”设置的范围为()A、100-500像素B、100-600像素C、100-700像素D、100-800像素15. 宝贝推荐模块的展示方式不包括()A、一行展示3个宝贝B、一行展示4个宝贝C、一行展示5个宝贝D、一行展示6个宝贝16. 下列关于图片轮播正确的是()A、图片轮播一般位于详情页中B、图片轮播最多可以设计10张图片C、新旺铺专业版图片轮播的宽度为950像素D、轮播的图片越大越好17. 关于选择宝贝分类页的描述哪一项是不正确的? ()A.选择“推广新页面”后,选择“店内宝贝集合页面”,可在“选择分类”中选择想要推广的分类页B.推广分类页面后,当买家点击推广信息进入店铺后,即可看到该店铺的所有宝贝C.推广分类页面后,当买家点击推广信息进入店铺后,即可看到该分类页面下的所有宝贝D.选择“推广新页面”后,选择“自定义页面”,填入想要推广的店内分类页的URL18. 淘宝宝贝的运送方式不包括()A.快递B.EMSC.平邮D.包邮19. 宝贝分类是开店的掌柜们什么时候的一项重要操作项目()A.前期布置B.中期布置C.后期布置D.临时布置20. 淘宝装修中的宝贝分类,与发布产品时选择的()毫无关系。
淘宝天猫店铺设计与装修一本通

6.1.1 页面 说明
6.1.3 布局 说明
6.1.2 页面 配色分析
6.1.4 制作 流程
06 店铺 首页设计 分析与制 作
6.2 首页分析与制作——饰品 箱包类
6.2.1 页面 说明
6.2.3 布局 说明
6.2.2 页面 配色分析
本书精彩案例展示
本书精彩案例展 示
01 淘宝天猫店铺 基础
01 淘宝天猫店铺基础
1.1 淘宝网 开店
1.2 淘宝店 铺的组成结
构
1.3 淘宝与 天猫店铺各
模块规格
01 淘宝 天猫店铺 基础
1.1 淘宝网开店
1.1.1 注册账号和 开户认证
A
1.1.2 商品类目确 定以及装修上线
信息
5.1.5 实 战:家纺 店招设计
5.1.6 店 招的装修
5.1 店招的设计与装修
5.2.1 什么是导航条
5.2.2 导航条的尺寸 规格
5.2.3 导航条设计的 两种类型
5.2.4 导航条设计分 析
5.2.5 实战:自定义 导航设计
05 店铺基础模块的设计与装修
5.2 导航条的设计与装修
5.2.6 导航条的装修
制作——食品类
类
类
B
D
F
07 店铺详情页设计分析与制 作
7.7 详情页分析与制作—— 数码办公类
07 店铺详情页设计分析与制作
7.1.1 包包详情 页
7.1.3 运动鞋详 情页
7.1.2 现代风服 饰详情页
7.1.4 商务男袜 详情页
7.1 详情页分析与制作——服 饰鞋包类
07 店铺详情页设计分析与制作
淘宝店铺装修教程(代码制作)

淘宝店铺装修教程(代码制作)对于新开的淘宝店铺来说,对自定义区进行装修是整个店铺装修的重点。
因为我们可以对自定义区进行添加文字、图片、表格等内容,而其他板块是不能实现这样的功能的。
所以,这个教程主要教大家如何进行自定义区的装修。
而想要把自定义区装修好,不可避免地会接触到网页编程这方面的内容。
可能有的朋友会担心这方面的知识比较难掌握,但我告诉大家,我们大可不必很专业,只要大家抓住几个重要的点,这方面的内容还是比较容易掌握的。
首先给大家介绍一个软件:dreamweaver。
这是一个网页编程软件,这个软件给了我们不必完全看懂源代码就可以把网页编辑好的可能。
图1我们先来认识一下文档工具栏。
在文档工具栏中设有按钮,使用这些按钮可以在文档的不同视图间快速切换,这些视图包括“代码”视图、“设计”视图、同时显示“代码”视图和“设计”视图的拆分视图。
一般情况下,我们在设计视图里可以直接插入相关的文字、图片、表格等,在代码视图里就直接显示相关的代码。
所以,应用这个软件,就算我们不太懂代码,我们也可以插入相关内容,达到比较好的效果。
1、插入图片、表格,如图2所示通过插入菜单,我们可以插入图片、表格和超链接等。
图2我们插入一些图片和表格,如图3所示.图32、代码选择面3图中显示,我们可以直接插入图片,也可以先插入表格,再对表格添加内容。
我们在显示视图中直接选择所有内容,相应的代码视图中的代码就被自动选中。
如图4所示。
图4对于那些没有被选中的内容,我们是不需要选择的,我们只要把被选中的代码复制到自定义区。
从图4中我们可以看出,图片的地址是电脑上的电脑,所以我们需要把图片先传到淘宝的图片空间里去,然后复制图片的地址,对电脑上图片的地址进行替换。
3、代码修改我们再来看图5中关于文字的代码。
图5Color代表颜色,#ff0000代表颜色代码,每种颜色对应一个代码,只要改成你想要的颜色的代码就可以改变颜色。
Size代表字体大小,只要对24pt进行修改,就可以改变字体的大小。
淘宝网旺铺装修代码分析制作大全

淘宝网旺铺装修代码分析制作大全--由陌上花开精品馆掌柜提供旺:malong29职场生活技巧2010-07-10 13:17:37 阅读1143 评论3 字号:大中小订阅淘宝网旺铺装修代码如何学会自己制作是本文的要点,分析旺铺装修模板代码如何安装使用,通过淘宝网旺铺装修代码认识,学会运用自己所定的旺铺装修模板代码,呈现一个美观界面。
淘宝网旺铺装修代码如何学会自己制作是本文的要点,分析旺铺装修模板代码如何安装使用,通过淘宝网旺铺装修代码认识,学会运用自己所定的旺铺装修模板代码,呈现一个美观界面。
一:背景音乐代码<bgsound loop="infinite" src="这里插入你想要的歌曲的链接"></bgsound> 或<bgsound loop="-1" src="这里插入你想要的歌曲的链接"></bgsound>操作方法:第一步选择本帖提供的背景音乐,复制红色部分内容;第二步在“我的淘宝”—>“管理我的店铺”—>“基本设置”—>“公告”的窗口内,点击“编辑源文件”后粘贴即可;第三步按一下“确定”按钮,顺利完成背景音乐的添加。
附部分背景音乐:1. 命运浪漫满屋主题曲韩剧 <bgsound loop="-1"src="/zhuangxiu/0/717/luchuanzhi1/sound/200641605345500.wma" ></bgsound>2. Akia California 英文歌曲<bgsound loop="-1"src="/zhuangxiu/edm/baojie/California.mp3"></bgsound>3. 莫斯科郊外的晚上黑鸭子<bgsound loop="-1" src="/zhuangxiu/music/H/黑鸭子/难忘的苏联时代/黑鸭子%20-%2005-莫斯科郊外的晚上.wma"></bgsound>4. 春江花月夜<bgsound loop="-1"src="/zhuangxiu/images/gaozh/chunj.wma"></bgsound>说明:1.如要关闭背景音乐,按ESC键即可.2.如要在帖子里添加背景音乐,粘贴音乐代码在帖子的第一句话后面即可.注意:“音乐地址”可以在百度里搜索,百度音乐/搜索你想要的歌曲,记得要选连接速度快的。
淘宝店铺公告栏尺寸

淘宝店铺公告栏尺寸篇一:淘宝店铺装修中常见的模板尺寸淘宝店铺装修中常见的模板尺寸淘宝店铺装修中需要用到店标、店招、宝贝分类、促销区公告、宝贝描述等,这些模板一般都有一定的尺寸限制或者大小限制,清楚这些限制,是我们制作这些模板的基础。
接下来让我们一起了解一下淘宝店铺装修中常见模板的尺寸以及常见装修代码:1、普通店铺店标大小:100px*100px 代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120px*120px 代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500px*500px 代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950px*150px 代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)淘宝网店装修着重注意的七个部位淘宝网店装修着重注意的七个部位,抓住重点装修网店,能给大幅度的提高网店装修的质量,让你的网店变漂亮,有吸引力。
为了达到这个目的,下面七点是我们需要着重做好的:一、宝贝描述模版:宝贝描述模版是用在商品描述页面的,就是打开一个具体的商品看到的页面,很多新手以为是用在店铺首页的,请不要搞错!宝贝描述模版的作用就是让你的商品描述页面更漂亮更规范。
快速掌握PS 打造独具特色的店铺招牌

快速掌握PS 打造独具特色的店铺招牌店铺装修其实没有我们想象中的那么困难,只要静下心去做,每个人都可以把自己的店铺装修的很漂亮。
很多新手朋友对有些设计软件不是很了解,那今天就跟大家简单分享一下怎么用photshop制作简单的店铺招牌。
首先咱们一定要准备的工具就需要一个去下载一个phootshop软件,有需要的朋友留言免费提供哦旺铺的装修主要分两部分:店铺招牌(俗称店招)的装修和店铺促销区的装修,现在咱们讲如何制作静态店招。
店招的制作思路:店招以宣传店铺为主,除了能体现本店的经营项目之外,还要做到尽量美观大方,能吸引买家的视线。
店招包含内容(可以根据当时的情况来制作):一般是店标、店铺名称、店铺主营项目等等,如果最近店铺再做促销,也可以做点促销的图片或加些文字在上边,如果没有店标,也可以选用几张能体现本店宝贝特色的图片及文字来装点店招。
此图可用店铺本身的宝贝图,也可在网上搜索一些合适的图片。
这样做的目的主要是让买家一进你的店,看到店标就知道你是卖什么的,一目了然。
选图时注意事项:一、要尽量选象素大点的图(baidu图片时点选大图,这样的图片非常清晰),因为等会要把图缩小,如果象素太低则图片看不清楚。
二、要尽量选背景简单,最好为纯色的图,对于新手来说,白色背景的图最合适不过了,这样我们就不用去抠背景,节约了时间哦。
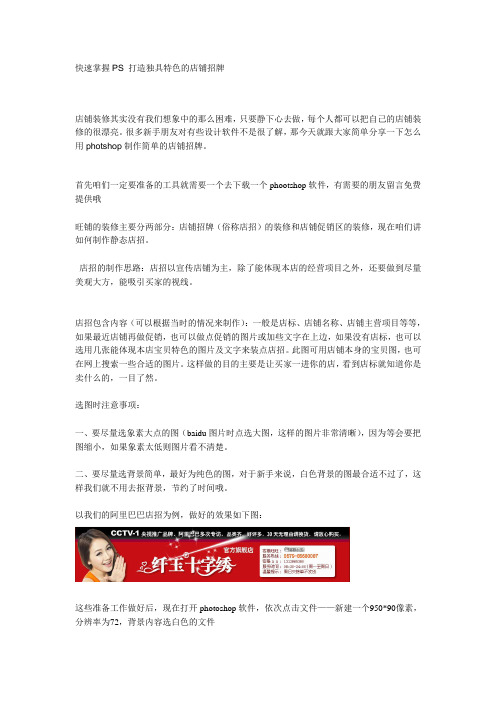
以我们的阿里巴巴店招为例,做好的效果如下图:这些准备工作做好后,现在打开photoshop软件,依次点击文件——新建一个950*90像素,分辨率为72,背景内容选白色的文件接下来开始我们重要的工作啦:首先选择工具栏中的矩形选框新建一个图层,在工作区域中拉出一个矩形:按shift+f5填充选区,我们的店招上面做的是黑色的,所以我们在这里选择填充颜色,选择黑色。
进行填充。
我这边黑色是前景色,所以直接就可以填充,不需要再经行颜色的选择了。
大家在操作的时候可以根据自己的需要来进行选择的填充之后为了让图片整体的衔接效果更好一些,我们可以选择添加图层的混合选项,然后再新建一个图层,选中剩下的部分,填充颜色,步骤跟上面的是一样的,这里就不重复了,最后的效果是:然后把我们事先做好的几个图片放上来,稍微做一些调整:图片做好之后保存点击,菜单栏“文件”-“存储为”,文件格式选“*.PSD”,这样方便以后修改,然后再保存为*jpg文件,保存为jpg文件时一定要注意店招图片的尺寸大小控制在80k以内,然后上传到淘宝旺铺店招处如图上传方法:打开“管理我的店铺”,进入到店铺装修界面,上传新招牌,OK,大功告成了。
淘宝店铺开店流程
ZIPPO淘宝店准备流程:1. 用户注册2. 身份认证3. 进货、拍图4. 发布宝贝要在淘宝开上店铺,除了要符合认证的会员条件之外,还需要发布1 0件以上宝贝。
于是,在整理好商品资料、图片后,您要开始发布第一个宝贝。
提示:如果没有通过个人实名认证和支付宝认证,可以发布宝贝,但是宝贝只能发布到“仓库里的宝贝”中,买家是看不到的。
只有通过认证,才可以上架销售。
发布宝贝的步骤:第一步,登录淘宝网,在页面上方点击“我要卖”。
在打开的页面中,可以选择“一口价”或“拍卖”两种发布方式,这里选择单击“一口价”。
原因:“一口价"有固定价格,买家可以立即购买;“拍卖”无底价起拍,让买家竞价购买。
第二步,选择类目,根据自己的商品选择合适的类目。
比如我选择了女鞋的宝贝详情。
单击“选好了,继续”按钮继续下一步。
第三步,填写宝贝信息,这一步非常重要。
首先,在“宝贝信息"区域取一个好的标题,单击“浏览”按钮来上传宝贝图片,输入宝贝描述信息、宝贝数量、开始时间、有效期等;接着,在“交易条件”区域输入宝贝的售价、所在地、运费、付款方式等内容;其他信息保持默认设置即可,比如默认使用支付宝支付等。
最后,单击“确认无误,提交”按钮来发布该宝贝。
如果发布成功,下面会出现一个成功页面。
点击“这里”可以查看发布的宝贝页面,点击“继续发布宝贝”可以继续发布宝贝。
提示:在买家没有出价时,如果要修改发布的宝贝信息,可以到“我的淘宝一我是卖家。
出售中的宝贝"中进行编辑、修改。
提示:宝贝在发布完成之后,最好进行定期更新、添加,以免店铺被系统删除。
5.店铺装修在免费开店之后,买家可以获得一个属于自己的空间。
和传统店铺一样,为了能正常营业、吸引顾客,需要对店铺进行相应的“装修”,主要包括店标设计、宝贝分类、推荐宝贝、店铺风格等。
第一步:基本设置登录淘宝,打开“我的淘宝---我是卖家---管理我的店铺”。
在左侧“店铺管理”中点击“基本设置",在打开的页面中可以修改店铺名、店铺类目、店铺介绍;主营项目要手动输入;在“店标”区域单击“浏览”按钮选择已经设计好的店标图片:在“公告"区域输入店铺公告内容,比如“欢迎光临本店!”,单击“预览"按钮可以查看到效果。
各个版本淘宝店铺功能介绍
各个版本淘宝店铺功能介绍淘宝店铺一般分为旺铺和普通店铺,在这里面还有细分,淘宝店铺有很多中版本,比如扶植版、标准版、旺铺拓展版等等,很多淘宝新手对于这些店铺版本已经各自的功能都不是很了解,今天就为大家具体介绍一下各个版本淘宝店铺功能。
1、扶植版:现在5心以内的卖家,可以使用免费的旺铺,那叫扶植版,只能添加一个自定义促销区的,但可以使用店招,可以拥有一个像旺铺标准版一样的版面,会比较好看,但如果你升级到1个钻石的时候,免费的自动回到最原始的普通店样式,想要回到旺铺版面,就要订购标准版啦!2、标准版:任何卖家都可以订购,零信用的卖家也行的,也就是大家正在使用的旺铺,订购费用是50元/月(如果你加入了消保,是30元/月的),这种版本,功能还是算强大的,基本上一个大卖家也能满足需要!具体功能点击这里查看>>3、旗舰店:这个我没有使用,但了解了一下这个功能,这个版本很贵,要2400元/年,哎,准确的来说,就是把它相关产品打包一起卖出来了,你订这个版本,就包含了其它底一点的版本所有功能,而且还“送”了很多附加性能一起。
这个我不太建议使用,除非你是大公司,要做大形像,不差钱,那就试试看吧!4、旺铺拓展版,也是最近推出来的版本,它价格是98元/月,淘宝商城店家免费用。
它比淘宝旺铺标准版的功能,多很多了。
(注明:订购拓展版=1个外店+一个内店)内店就是你现在的淘宝店铺,还是不变的哦,只不过功能多了,变成内店了。
那么,使用拓展版是怎么回事呢?有什么好处?1、重点:如果订购拓展版,你的淘宝店铺就变成内店了(内店与标准版的区别:就是订购拓展版之后,你的标准版自动升到内店版,其功能相对增加,新增功能是拓展版拥有的,内店基本上也有,但限于淘宝掌柜档案不能动,所以与外店有些区别!但标准版就标准版,没有拓展版的相关功能!还是跟原来一样!)2、而店铺的商品,不需要再次上架,直接显示淘宝店的商品,但它的销售与淘宝网不直接联系在一起,而是分开的!3、支持在线支付宝付款,共享淘宝商品数据,不需要再次上架!4、装修更活跃,只要跟旺铺网店装修一样,去操作保存、发布就行了,比请人做网站更方便,自己管理也方便,就算买模板,也会比请人做网站便宜很多,完全可以做成形像网站的效果,相当于快速建立一个网站!/物流与卖家息息相关,想要选择即好又快的网站,选择很关键,关系到网店的收益和生死存亡。
淘宝运营手册
新手→合格,会操作基本后台;合格→骨干,1、流量优化,2、单品打爆,3、活动策划;骨干→主管,1、选品策划,2、运营节奏,3、活动计划,4、执行计划;主管→项目经理,基本接项目做根据运营的职业发展轨迹,分成几个阶段:新手→合格(会操作),称谓运营助理,或者是初级推广,会操作基本后台;合格→骨干(会推广),称谓推广专员,1、流量优化,2、单品打爆,3、活动策划;骨干→主管(会运营),称谓运营/店长,1、选品策划,2、运营节奏,3、活动计划,4、执行计划;主管→项目经理(接项目),称谓运营总监,基本接项目做,不会一线实操了,实操下面有人了;这4个阶段,都需要学什么?典型的工作有哪些?每天的工作内容都是哪些?考核晋升的机制又是什么?老6给出以下建议。
一、新手合格(会操作)岗位:运营助理/店长助理时间:1个月关键词:会操作后台。
阶段: 新手合格(会操作)【学习内容】淘宝规则天猫规则搜索入口——自然搜索(默认、人气、销量)付费入口:直通车、钻展、淘客(辨别淘客链接)活动入口:官方活动入口,第三方活动入口找词方法——数据魔方,下拉词,优化标题明星款知识——你店铺的明星款(俗称爆款)知识xmind软件使用ps软件入门使用量子恒道——(思路网微信回复“量子恒道”即可找到)生意参谋——(天猫店铺会自动跳转到/)数据魔方——,行业分析,竞争对手流量来源分析,淘宝关键词查询(思路网微信回复“数据魔方”即可找到)淘宝指数——,关键词趋势,朝阳产品学习,直通车投放区域选择等等看店宝——,竞争对手数据分析,查询排名,信誉查询生e经——,搜生e经(思路网微信回复“生e经”即可找到)店铺装修:自定义装修【典型工作】基础推广——修改标题,优化上下架基础装修——自定义装修丶发布关联产品丶店招修改(美工不是随时等着你来用的,基础要会)基础客服——售前咨询丶售后处理竞争对手分析——竞争对手流量数据丶销量数据丶推广数据跟踪后台操作与管理——发布宝贝丶上下架宝贝等等数据软件使用——量子丶生意参谋丶江湖策丶数据魔方丶看店宝丶生e经。
淘宝卖家注意-做分销需谨慎,小心有骗局
淘宝卖家注意:做分销需谨慎,小心有骗局篇一:在淘宝自己开店好还是做分销好?在淘宝自己开店好还是做分销好?如果是一名刚新手,做分销商比自己直接开店好:1、分销商产品有优势选择合适的淘宝供应商提供的产品,货源价格和质量都有优势,尤其是一名新手,要想拿到和供应商那么好的价格和质量的产品是很难的2、没有投资风险分销商不用自己备货,不用投资库存,可进可退,无风险3、无需自己发货,亦可兼职分销商不需要自己具体发货,只要有时间上网,上班也可以兼职,在线时间自由,相比之下自己开店,每天至少要十几个小时固定不能离开的在电脑前面,还要发货,与物流打交道等等一些列问题。
4、纯利润空间,不比直接开小店少自己开店看起来利润点会高一些,但仔细算下来,未必比分销的利润高,目前分销的利润一般在15%-50%之间,与客户承购过程中,及时做一些优惠至少10%的纯利润空间还是可以保证的;相比之下,自己开店的利润,如果把员工工资等等一切费用都去除,也未必能剩余这个点的纯利润。
网络分销已逐渐成为一种趋势,今后的电子商务也势必会朝此方向发展,要想在互联网上快速的抢占市场份额,早日占得先机。
对此,威博集团整合内部优势资源,借力第三方合作平台,打造基于系统+服务的新产品线,为企业搭建网络分销体系,提供专业的渠道招商服务,实施专业分销软件系统——v5快分销。
V5快分销以系统+服务的新形势获得广大客户的一直好评,即v5快分销=分销系统+个性建店+100家商户+8个爆款打造,意在助力企业快速进入网络分销业务。
专业建店,个性店铺一站式打造分销的店铺是电子商务的门面,专业的分销平台的界面才能吸引优质的网络分销商。
v5快分销拥有专业的设计团队,其中专属6维的栏目划分可以帮助客户快速打造专业的品牌分销平台。
分销商招募,100家优质店铺免费提供渠道为王,得分销商者得市场,优质分销商是开拓线上市场的保障,分销商的多少决定着企业实力的强弱。
在做分销初期,分销商的招募是虽有企业的一大难题,v5快分销将为客户精准的招募百家分销商,让客户快速的建立分销渠道解决前期招商难的问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝新手店招制作(新手帖)
淘宝的店铺装修,说白了就是在选定模板的基础上添加模块,所有模块的效果就是在图片上打链接。
默认模块都是不能修改的,除了自定义模块,所以为了得到自己想要的装修效果,我们需要用到自定义模块。
对于自定义模块,我们所要做的就是添加图片,然后在图片上加链接。
我相信这么一说,淘宝新手们就可以自己动手去装修自己的店铺了。
那么要做出自己想要的装修效果,那就是要在图片上花功夫了。
下面以一个店铺的店招做个简单的实例。
相信通过这个简单的例子,在了解制作流程后,新手们就可以举一反三的去设计自己店铺所有模块的自定义效果了。
本例是淘宝旺铺为基础,先来看一下最终效果。
首先选一张符合自己店铺类别的图片,宽度(旺铺)为950,普通的扶植版宽度要求为750,高度不超过120。
要准备的就是如上的一张图片。
需要准备的工具 Photoshop(前期设计图片),ImageReady(中期图片切片),Dreamweaver(后期图片链接和生成代码)。
所有工具只需要简单的操作即可。
1.准备图片(Photoshop)
使用Photoshop 制作自己的店招,这里主要是导航条的文字,根据自己的需要打上想要的文字。
文字工具,
保存好图片,最后就准备好如下一张图片了
2.图片切片(ImageReady)
打开工具ImageReady,同时打开刚刚保存好的图片。
接下来要做的工作就是切片,所谓切片就是把一张图片切成几张小张的图片,那么我们切片的根据是什么呢,就是根据自己的需求去进行切。
也就是把图片上血药打链接的地方切出来,切片工具。
接着就是要保存文件,这里需要注意一下,选择文件-》将优化结果存储为-》。
这样就会生成如下文件和一个存放图片
的文件夹,
文件夹里存放的就是刚刚切好的所有图片。
3.将图片添加链接(Dreamweaver)
这里首先要做的就是把刚刚保存下来的图片文件夹中图片文件全部上传到淘宝的图片空间。
用法后面会讲述。
接着使用软件Dreamweaver打开 .html 文件。
在上面我们可以看到这样一栏点设计,我们可以看到完整的图片,选中
每块图片添加链接,在软件下面我们可以看到
我们分别给每块需要加链接的图片在链接一栏加上相应的淘宝链接地址。
在点上面代码,我们可以看到如下代码:
每张图片复制链接改到相应的代码位置。
点链接,就会复制链接,然后粘贴到相应代码段
4.淘宝装修自定义模块
到了最后一步了,
装修店铺-》编辑店招模块-》自定义招牌-》点源码
把刚刚整理好的代码复制过来,保存就ok了。
最终效果见
向会员专区等我还没加上链接,后面还可以修改的。
经过以上的讲述,淘宝新手们是不是觉得很简单了呢,赶紧给自己的店铺
的宝贝推荐做个自定义模块吧,你只要准备好一张图片,其他所有操作都类
似。
