ps大理石材质效果制作


大理石材质效果制作
1|、新建一个大小为800*600像素,分辨率为72像素/英寸的RGB模式文件。单击“通道”面板中的按钮,新建Alpha1通道,如图所示:
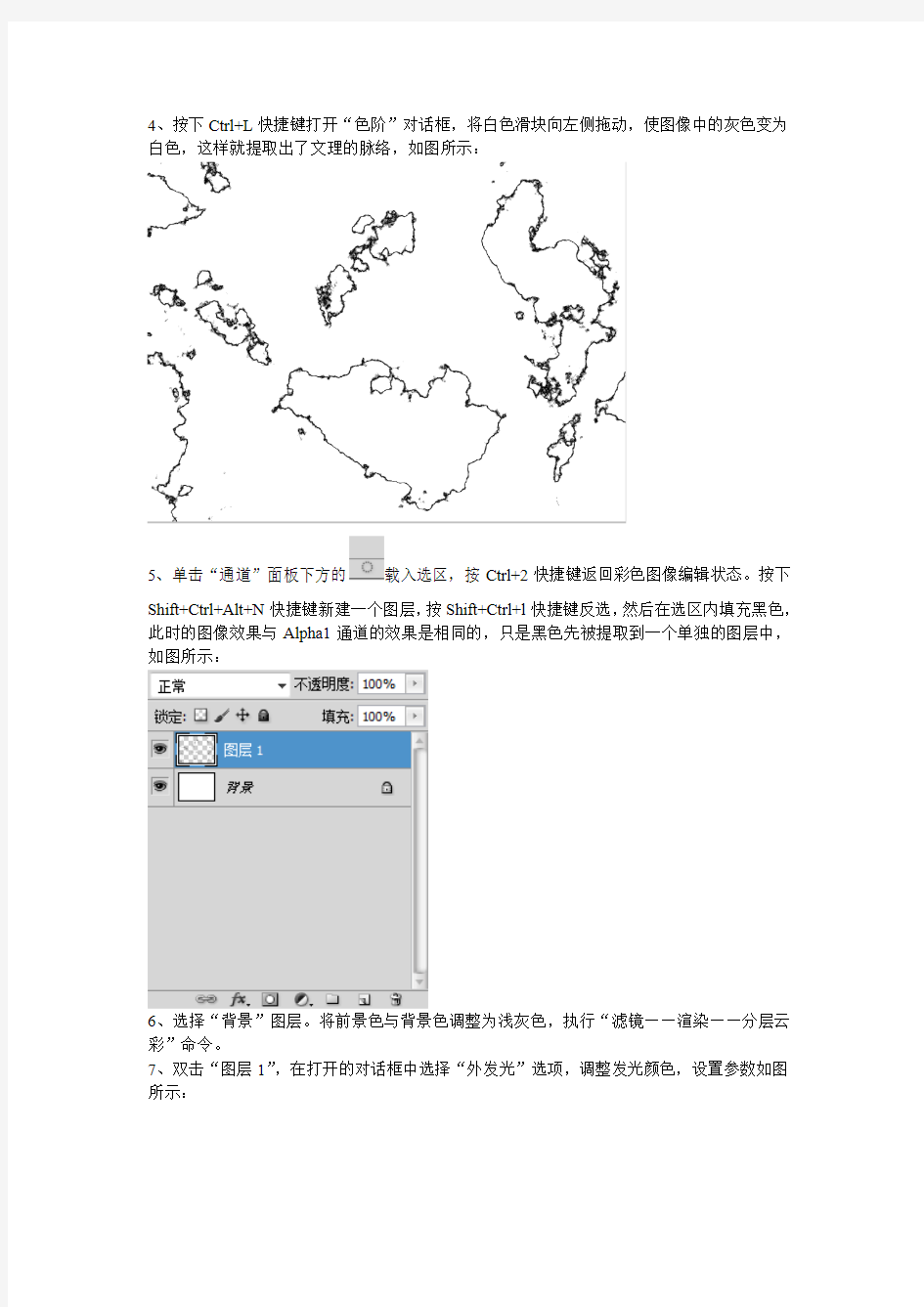
2、执行“滤镜——渲染——分层云彩”命令,效果如图所示:
3、按下Ctrl+F快捷键再次应用该滤镜,使纹理脉络更加清晰,如图所示:
4、按下Ctrl+L快捷键打开“色阶”对话框,将白色滑块向左侧拖动,使图像中的灰色变为白色,这样就提取出了文理的脉络,如图所示:
5、单击“通道”面板下方的载入选区,按Ctrl+2快捷键返回彩色图像编辑状态。按下
Shift+Ctrl+Alt+N快捷键新建一个图层,按Shift+Ctrl+l快捷键反选,然后在选区内填充黑色,此时的图像效果与Alpha1通道的效果是相同的,只是黑色先被提取到一个单独的图层中,如图所示:
6、选择“背景”图层。将前景色与背景色调整为浅灰色,执行“滤镜——渲染——分层云彩”命令。
7、双击“图层1”,在打开的对话框中选择“外发光”选项,调整发光颜色,设置参数如图所示:
8、选择减淡工具,在工具选项中设置“范围”为“阴影”,“曝光度”为30%,在黑色的脉络线上涂抹,进行减淡处理,再按下Shift+Ctrl+Alt+E快捷键盖印图层,再按下Cttl+A快捷键全选图层,按下Ctrl+C快捷键复制。(下面的操作中将会用到)
9、打开魔方素材,选择魔棒工具,单击“添加到选区按钮”,设置容差为40,选区魔方的那几个面,再执行“编辑——贴入”命令,将复制的大理石图像粘贴道当前文件中,并基于选区生成蒙板遮盖图像的其它部分,如图所示:
看起来不像是来自同一张图片,如图所示:
如何用ps制作动态图片精品
【关键字】情况、方法、文件、认识、透明、建立、发现、位置、关键、需要、速度、调整首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。 之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你
自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,就选中哪一帧,这时要注意的就是不能将上图中的“眼睛”全部点开(也就是说只能有一张或几张图的你能看见,其他的是看不见的),也就是
怎样利用自己的照片用PS制作电脑桌面
怎样利用自己的照片用PS制作电脑桌面 软件: photoshop、美图秀秀、AI…… 图片素材: 自己的生活或艺术照、渲染背景的图片或纹饰…… 其它辅材: 色谱(专业熟手可以略过)…… 方法步骤(以photoshop为例,版本不限原理相同): 1、调校显示屏: 打开photoshop,单击拾色器(点选,前景色),然后在右方CMYK色值里参照色谱输入,观察显示屏的色彩饱和度,显示的色彩(明暗、对比、饱和度)和色谱差不多就可以了; 2、定制画布: 根据自己显示屏常用的分辨率(例如:1440*900、1024*768……单位是:dpi)定制壁纸画布; 3、修饰主题照(即有自己的那张,或几张都可以): 首先校准偏色:不同的相机采用的偏光滤镜也不同,打开要修饰的照片,Ctrl+U调出“色相/饱和度”菜单,调试下方滑动条直至满意; 再校正镜头透视:普通相机拍摄近距作品时,都会出现近大远小甚至扭曲变形的情况,Ctrl+A 全选,Ctrl+T变形,按住Ctrl键拖掇四个角点直至满意。 抠图:方法很多,推荐使用“钢笔”工具,选择左上方“路径”小心抠出需要的图像区域,到新建的图层。 4、加入背景、渲染主题: 背景的色彩不宜过花,色调宜与主题人物相互响应、或互补色,细节上以模糊为宜——这样可以突出人物主体。 (PS:调整背景图层时,可以暂时不显示主体图层像素,这样便于灵活微小的调整主体与背景的位置、比例……等关系。) 5、将调整好的图层文件保存为.PSD格式文件,再另存一个拷贝为.jpg标注好文件名,以便区分,至此一张属于自己原创的人物艺术风格的电脑壁纸就完工了。 关于护眼的说明: 通常长时间观看的色彩不宜为:红色、桔黄、品青,纯黄……等纯度过高、令人精神紧张的色彩,因为看长了会引起视觉疲劳,精神焦虑等不适;以保护眼睛出发的选择有:各类粉色调(饱和度较低,亮度稍亮,色温中性的即可)。 推荐:浅绿黄色,或豆绿。 那1.新建一个1024*768大小的背景图层1 2.用PS 打开你自己的相片,然后直接拉到图层1 3.自己可以加些景色点缀你的相片,让你的相片变得更加漂亮 4.ctrl+s 保存为jpg 格式 最后桌面属性--桌面---浏览找到你保存的相片OK
ps怎样制作立体艺术字
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
PS制作简要步骤
图片1的制作步骤: (1)打开Ps软件,【文件】【打开】导入素材1(背景)、素材2 素材1 素材2 (2)用【图像】【调整】【色相/饱和度】命令,对背景颜色稍作调整。(3)在素材2中,用【魔棒】工具选取蓝天,再用【选择】【反选】命令,选取雄鹰。 (4)用【工具栏】【移动工具】将所选雄鹰拖入背景图中,拖入两次,即两只鹰,分别作为图层1和图层2 (5)用【编辑】【自由变换】命令,对两只鹰做适当调整,用【移动工具】将一只鹰放在天空,另一只放在水中 (6)对水中雄鹰进行【滤镜】【模糊】【进一步模糊】处理,使其成为水中倒影 (7)【工具栏】【竖排文字工具】插入文字,调整文字的大小、样式、颜色和位置 (8)保存图片
图片2的制作步骤: (1)打开Ps软件,【文件】【打开】导入素材1(背景)、素材2素材3 素材1 素材2 素材3 (2)对素材1进行【滤镜】【扭曲】【挤压】处理 (3)在素材2中,用【工具栏】【Shift+魔棒】选取图片背景,然后【选择】【反选】选取车 (4)用【工具栏】【移动工具】将所选小轿车拖入背景图中,作为图层1
(5)选图层1,【编辑】【自由变换】,调整好大小,用【移动工具】调整好位置 (6)对图层1进行【图层】【添加图层样式】【外发光】处理 (7)在素材3中,用【工具栏】【椭圆选框工具+Shift】选取图中球形部分 (8)用【工具栏】【移动工具】将所选图片拖入背景图中,作为图层2 (9)选图层2,【编辑】【自由变换】,调整好大小,用【移动工具】将其放在车的正前方 (10)调整图层2的不透明度,对图层1进行图层】【添加图层样式】【投影】处理,适当调整背景颜色,使其成如图效果(11)保存图片
如何学习制作PS图片
如何学习制作图片:应用技巧全攻略(整理版) 技巧 工具面板技巧 . 快速打开文件 双击的背景空白处(默认为灰色显示区域)即可打开选择文件的浏览窗口。 . 随意更换画布颜色 选择油漆桶工具并按住点击画布边缘,即可设置画布底色为当前选择的前景色。如果要还原到默认的颜色,设置前景色为 灰度(,,)再次按住点击画布边缘。 . 选择工具的快捷键 可以通过按快捷键来快速选择工具箱中的某一工具,各个工具的字母快捷键如下: 选框移动套索魔棒 喷枪画笔铅笔橡皮图章 历史记录画笔橡皮擦模糊减淡 钢笔文字度量渐变 油漆桶吸管抓手缩放 默认前景和背景色切换前景和背景色 编辑模式切换显示模式切换 另外,如果我们按住键后再单击显示的工具图标,或者按住键并重复按字母快捷键则可以循环选择隐藏的工具。 . 获得精确光标 按键可以使画笔和磁性工具的光标显示为精确十字线,再按一次可恢复原状。 . 显示隐藏控制板 按键可切换显示或隐藏所有的控制板(包括工具箱),如果按则工具箱不受影响,只显示或隐藏其他的控制。 . 快速恢复默认值 有些不擅长的朋友为了调整出满意的效果真是几经周折,结果发现还是原来的默认效果最
好,这下傻了眼,后悔不该当初呀!怎么恢复到默认值呀?试着轻轻点按选项栏上的工具图标,然后从上下文菜单中选取“复位工具”或者“复位所有工具”。 . 自由控制大小 缩放工具的快捷键为“”,此外“+空格键”为放大工具,“+空格键”为缩小工具,但是要配合鼠标点击才可以缩放;相同按“”键以及“-”键分别也可为放大和缩小图像;“”和“-” 可以自动调整窗口以满屏缩放显示,使用此工具你就可以无论图片以多少百份比来显示的情况下都能全屏浏览!如果想要在使用缩放工具时按图片的大小自动调整窗口,可以在缩放工具的属性条中点击“满画布显示”选项。 . 使用非(手形工具)时,按住空格键后可转换成手形工具,即可移动视窗内图像的可见范围。在手形工具上双击鼠标可以使图像以最适合的窗口大小显示,在缩放工具上双击鼠标可使图像以的比例显示。 . 在使用(橡皮擦工具)时,按住键即可将橡皮擦功能切换成恢复到指定的步骤记录状态。. 使用(指尖工具)时,按住键可由纯粹涂抹变成用前景色涂抹。 . 要移动使用(文字蒙版工具)打出的字形选取范围时,可先切换成快速蒙版模式(用快捷键切换),然后再进行移动,完成后只要再切换回标准模式即可。 . 按住键后,使用(橡皮图章工具)在任意打开的图像视窗内单击鼠标,即可在该视窗内设定取样位置,但不会改变作用视窗。 . 在使用(移动工具)时,可按键盘上的方向键直接以的距离移动图层上的图像,如果先按住键后再按方向键则以每次的距离移动图像。而按键拖动选区将会移动选区的拷贝。” 键可以实时增加或减少采样宽度(选项调板中)。 . 度量工具在测量距离上十分便利(特别是在斜线上),你同样可以用它来量角度(就像一只量角器)。在信息面板可视的前提下,选择度量工具点击并拖出一条直线,按住键从第一条线的节点上再拖出第二条直线,这样两条线间的夹角和线的长度都显示在信息面板上。用测量工具拖动可以移动测量线(也可以只单独移动测量线的一个节点),把测量线拖到画布以外就可以把它删除。 . 使用绘画工具如(如画笔,向笔等),按住键单击鼠标,可将两次单击点以直线连接。 . 按住键用吸管工具选取颜色即可定义当前背景色。通过结合颜色取样器工具()和信息面板监视当前图片的颜色变化。变化前后的颜色值显示在信息面板上其取样点编号的旁边。通过信息面板上的弹出菜单可以定义取样点的色彩模式。要增加新取样点只需在画布上用颜
PS总平面图 彩平制作过程 园林景观
总平面图是投标中的第一张表现图,作用与性质不用说了吧,应该认真点画。 一. 在ps中打开文件! 从cad中导入的是位图文件,但是一般情况下这只是一幅彩色稿。 无论是bmp还是tif文件,我一般习惯用转换格式的方式改变为黑白格式,这样转换可以保持精度,其他的转换方式多多少少都会有点损失。:) 1.先转换为gray模式。 2.在gray模式中调整对比度,调到最大。 3.再转换回RGB模式。 好了,一幅黑白稿出现了! 二. 分离图线。有些人可能喜欢不分。我习惯分离图线层,因为这样好处有如下: 1.所有的物体可以在图线下面来做,一些没有必要做的物体可以少做或不做。节省了很多时间。 2.物体之间的互相遮档可以产生一些独特的效果! 3.图线可以遮挡一些物体因选取不准而产生的错位和模糊,使边缘看起来很整齐,使图看起来很美。 具体步骤是以colour range 选取方式选中白色,删除。现在图线是单独的一层了。把这层命名为图线层。
三. 分离成功。为了观察方便可以在图线后增加一层填充为白色,当然也可直接填充绿色变草地层,白色的好处是画超级大平面图的时候会比较容易了解自己的进度 从现在开始,我每个新增加的图层都会命名。原因: 1.个人习惯。 2. 可以有效防止产生大量无用的废层和无物体层(即空层)。 3. 方便别人,将来别人修改你的图能够很轻松地找到每个物体。
四. 种树。现在开始栽树。 需要说明的是,通常我都习惯最后种树,因为树木通常是位图导入,大量的复制会占用机器的内存。这幅图例外,先种树,是因为这张图既要表现建筑又要表现绿化和景观。先种树可以定下整个图的整体颜色倾向,基调。 先种树,大小植物,再调他们的色彩倾向,你认为应该调什么色调完全凭个人的感觉啦。 这张图定的基调是偏黄绿色调的暖灰。
PhotoShop制作三维立体透视文字教程
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
PS制作透明立体轮廓字技巧
https://www.360docs.net/doc/e54467213.html, PS制作透明立体轮廓字技巧 教程介绍用Photoshop绘制漂亮的透明立体轮廓字的方法和技巧,效果很精致,特别是对文字立体面的光感和透明效果渲染得比较真实。 最终效果如下。 1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。 2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。设置当前图层的填充为0%。 4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。
添加图层样式后的效果: 5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。 6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,https://www.360docs.net/doc/e54467213.html,,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。 图层蒙版中的状态:
7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。 8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter 键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。 9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。 10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。 11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。
PS做规划总平图及效果图的方法及步骤
Ps在规划总平图(建筑总平图)、透视图中的运用 在电脑制作的建筑以及规划表现效果图的后期,ps在图片的合成和局部的处理上是个必不可少的工具。学习前大家要先找本基本ps的书籍,熟悉各个键的使用方法,再进行如下学习。 1.首先讲解的是规划总平图(建筑总平图)的ps制作技法: 1.如图1所示,该小区的总平图在cad中完成了后就应该导入ps进行上色方面 的处理了。要说明的是,在cad中导出exp格式文件是比较好在ps进行上色的。图1 2.种树。现在开始栽树。需要说明的是,通常最后种树比较好,因为树木通常 是位图导入,大量的复制会占用机器的存。这幅图例外,先种树,是因为这图既要表现建筑又要表现绿化和景观。先种树可以定下整个图的整体颜色倾
向,基调。先种树,大小植物,再调他们的色彩倾向,你认为应该调什么色调完全凭个人的感觉。这图定的基调是偏黄绿色调的暖灰。 3.接着做道路和铺装。 选取区域(蚂蚁线)的时候可以用各种选择工具(魔法棒、钢笔、滤镜),不要拘泥于一种工具。填色后调颜色,要和树木色彩协调。注意道路的颜色一定不要用纯灰色的,尽量做成冷灰或暖灰,这里做成偏黄绿色色调。
4接着做基础设施和地面小装饰,如停车场,沟,支架,彩色钢板等,然后调色,和整体色彩要协调。
5.接着做主体建筑和山包。主体建筑的色彩一很重要,调的时候一定要谨慎,不要和主体色彩有强烈的对比。通常小的地形起伏叫山包,大的地形起伏叫地形.目前无论是建筑设计与规划还是景观规划都似乎注重地形的表现,它已经越来越引人重视了。而在渲染表现公司,更习惯称它为山包。
6.将绿地植物等用模糊(加深)工具进行一下明暗的处理。大功告成!这样基本上就算成功了。大家可以再根据自己的喜好进行细节的调整,小区规划的总平图就这样完成了。建筑总平图的做法类似。 2.接着讲解的是效果图后期如何运用ps进行处理:(以本人小区入口处透视为 列子介绍) 1.首先是在stechup建好要表达的部分的模型,选好人视点角度后将模型在文 件/导出中导成3ds格式文件,一边之后在3d max中贴材质、布光以及渲染的使用。(偷懒小技巧:模型中我制作了一栋建筑,最后可以利用ps的crtl t 技术进行透视上的复制变换以节约画图时间)(如下图所示)
PS制作详细步骤
个人主页制作 (一)制作背景 1.新建文档,,25厘米*22厘米,RGB模式: ,: 2.选择渐变工具,颜色属性依次为#70606,#090567,#A00AAE,设置如下: 3,然后从上到下拉出线性渐变,效果如下:
3.新建一个图层,命名为背景光1,,填充50% #BIB2B2,执行滤镜---渲染----光照效果,设置属 性如下: 4.复制背景光图层1,自动生成图层1副本,,分别设置两个图层透明度和叠加方式如下: 5新建一个图层,命名为斜线光,填充黑色,执行滤镜>渲染>云彩,确定后再执行滤镜>模糊>动感模糊,参数设置如下:
6.新建一图层,命名为背景光点,选择画笔工具笔刷为170,调处画笔属性面板,设置形状动态和散步,属性如下: 7.在画布上随意画,设置不同的透明度.效果如下: 8.新建一个图层命名泡泡,用椭圆工具画一个圆,填充白色,为圆圈添加图层样式,设置投影和内发光,参数设置如下图:
9.把泡泡图层填充为0,得到效果如下: 10.选择移动工具,按ALT键点击泡泡图像连续拖动两次,复制泡泡图像.得到泡泡副本1,2,调整大小,得到完整背景如下:
(二).制作电影胶片效果 (1)定义画笔 1.新建一个文档.在新文档里用矩形选框工具画一个矩形选框,填充黑色,执行选 择>修改>平滑,半径为5,执行选择>反选>DELETE,效果如图: 2.选择编辑>画笔预设.名字自定义,确定,如图: 4.用同样的方法定义画笔2. (2)绘制底片 1.回到第一张画板,新建图层命名为“胶片”选择矩形选框工具,绘制矩形选框并 填充黑色,如图:
2.选择画笔工具,找到自定义的画笔按F5,调整间距,属性如下, 3.再次选择子定义画笔2,属性设置如下:
PS制作可爱的卡通风格小女孩儿桌面壁纸素材图片
https://www.360docs.net/doc/e54467213.html, PS制作可爱的卡通风格小女孩儿桌面壁纸素材图片 PS壁纸制作教程,PS制作可爱的卡通风格小女孩儿桌面壁纸素材图片,这篇教程有点超乎人的想象,画面除了人物以外基本上所有的装饰物体都是手工打造。元素的精细程度让人赞叹不已。不得不佩服作者的耐心和创意。创意的桌面壁纸设计,桌面背景图片设计实例教程学习,喜欢的朋友和我们一起学一下这个制作过程吧!!!!!!最终效果 1、首先打开女孩图象,然后用钢笔工具(P)开始提取。当你制作路径时单击鼠标右键,选择―做 出选择‖。然后使用命令+ C复制选定的区域。 提取时看看箭头显示的阴影。确保你没有把女孩也选进去。我们投下的阴影依赖于背景的颜 色。简单来说就是把女孩扣出来。唉真费劲。
https://www.360docs.net/doc/e54467213.html, 2、创建一个1200×950像素, 300 像素/英寸的新文件。新建一个图层,命名为―背景‖。改变你的前景色为# f0ce46,背景色为# f78414。用渐变工具(G)在移动条上设置渐变为射线。现在从左上角拖动渐变。使用命令+ V粘贴我们提取的女孩。命名这层为―女孩‖,去图像>调整>选择颜色,试试红色和黄色的测试值。我试着给那个女孩增加一些颜色校正让她更好的融合 在这个橙色的环境里。 要点:你的背景颜色依据个人的喜好。(最好先按照教程来做),但是如果你选择一些其他的颜色(例如蓝色调),那么你应该正确改变女孩的颜色为冷色调而不是暖色调。
https://www.360docs.net/doc/e54467213.html,
https://www.360docs.net/doc/e54467213.html, 3、现在用加深工具(O),设置范围为中间色调,曝光设置在30%左右。确保―女孩‖图层被选择,渲染一些反差在她的头发上。如果其它地方的侧影看起来有点暗淡,您就可以使用这个过 程。 4、好了,我们做了一些漂亮的颜色和对比更正。但这还不够。现在重要的是我们需要使她看起来更生动,因此我在她的身体上投下了一些阴影。我在下图中做了一个三步快速指引。让我们看一看,我们要如何处理女孩的形象以及她的效果。 我们要做的第一件事是投射阴影。那么看看下图1。这是我们正在使用的原始图像。在女孩身后扩大阴影,我们都很容易完成。这幅画已经告诉我们阴影最初是如何放置的。现在你要做的是复制相同的阴影效果(如下图3所示)。以图1为这个过程的指引。然而,在你做之前, 让我们看看下一个步骤吧。
PS制作方法大全
PS抠图方法 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。
方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径 (1)用“索套”工具粗略圈出图形的外框;
PSCS4制作动态图片详细步骤
A . C trl+N Ctr ∣÷ S Bridge B 浏览⑹”. A?+Ctrl+O 打幵为??? AIUShift+CtrkO 打开沟智肓勢象,” ??mτ文件E ? 共享珈卿■“ Device Cenltral Ctrll+W 关 Alt÷CtrtτW 黄PS 并转到Bridge... Shift+Ctri*W MS ⑸ CtrkS CU^l i-‰-l ? t PS CS4制作动态图片 注意:因上传文档不能是?mht 格式,所以在Word 中看不到效果图的动态效果,请下载后自 行另存为“单个网页”后用浏览器打开就可以看到效果图了。 e Fr F 效果图 制作步骤: 1、打开你想要用来制作动态效果的图片 ■ I 文件{F) I 裝辑旧 图像⑴ 图层(LJ 选挥⑸ 辭 E 分忻阿 3D(C PS CS4制作幼态囹片用比 τ, Wofd 97-2003 Dotument Γ,doc) T Word DOCUment (?docx) Wafd MaErD^EnabIfrd DXJCU ment (*udocm) WOTd 97-2003 DOCIJment (*.doc} WOrd TernPIate UdertX) Word MaCro-Enabled TEfTlPiatE [*,dotrπ) WOfd 97-2003 TelnPIate [B .dotj PDF (*pdθ XP l ζ Dftg b ∣ i me: /P*: Iors >: Single FiIe Web Page(B r nnht A -mhtml) ?tfe□ Kage V -∏ PS制作金属立体字效果 先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母) 给文字填充个浅灰色。然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。 然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。 然后调整曲线,调成如图效果就好。。。(一定要合并了图层样式之后调曲线,否则没效果) 这样金属质感就出来了。 把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。。 然后全选除顶层外下面所有的复制出来的文字层。。。合并掉 适当的调整顶层的颜色对比。。。和下面的颜色对比。。 炫彩光效教程 1.新建文档(RGB模式),置入图形ohmygod,居中. 2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层. 3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模 糊-高斯模糊,调整为上图状态. 4.填充背景色为黑色. 5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡. 6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不 理想可以继续使用滤镜-渲染-云彩,来调整效果. 7.用小星星的笔刷画一些小星星,调整图层位置如图所示. 8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。 这个壁纸教程说简单简单,说复杂复杂。 对新手来说,如果有几个地方不懂原理的话就会想不通。 当然,你只跟着做不想的话也能做得很不错。 基础好看到里面几点关键的技巧就能很快搞定这个教程 在ps中有许多种方式建立水彩的效果,许多很简单的水彩效果你可以用滤镜就能简单的实现。在这个教程中,使用层的遮罩效果来实现。在你的设计中使用遮罩是让你的作品更加的迷人和强大的方式。 我们先看下最终效果: 好了,看到效果图了,别急着做,要先分析图片,先自己大脑里想一下该怎么做。 很明显,这张效果分两个关键部分: 一人物跟背景的融合,改变图层混合模式就能做到这效果 二关键部分,人物头发使用水彩色块代替。 (这步有两个思路,1把人物脸部选取出来,再使用水彩色块画头发; 2,把头发的选区做出来,使用水彩色块填充就可以了。) 作者主要使用第二种思路,那就是把头发的选区做出来,填充水彩色块代替头发。 最关键的技巧就在这个头发选区的制作了。 作者把照片调成黑白,加强下黑白的对比,结果是头发是黑的,人物脸部其他是白色的 然后反相一下,人物头发变白色,其他部分变成黑色了 再联系到蒙版,在蒙版里面,黑色是隐藏,白色才显示出来。 (做选区的时候,白色表示被选中,黑色表示没选中,最简单的列子是在通道里,随便按住ALT再单击任意通道就 能载入选区,这里,就是白色被选出来的。) 所以,方法是:把反相好的人物复制,粘贴到水彩色块的蒙版里就OK了。 其他关键地方:素材的选用很好(所以以后自己做东西的时候找到好素材能事半功倍,高手都会花大半时间去找素材,因为效果他们自己脑海里有了,也知道怎么做了。) 呵呵,这样说的也许比较复杂,我建议你先跟着做完,然后再倒回来看这个分析 相信你能明白很多。 首先,在RGB模式下建立一个1920 X1200px的画布,然后我找到一张吉姆莫里森的图片(你可以选择用你喜欢的照片或者是你自己的照片)。复制、粘贴图片到你所建立的画布中,使用变换工具按住shift对图片进行缩放,使它大小和画布相协调。这样使图片变换后的分辨率保持不变,并且不会有拉伸变形的效果。 本PS教程立体字制作比较独特,金属字表面质感是用Photoshop滤镜及样式来制作,操作也比较简单,用镜头光晕做出质感,然后用简单的图层样式加强质感。立体部分作者用到了动作,这样做出的效果更逼真。 最终效果图 转播到腾讯微博 图00 1、在Photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。 转播到腾讯微博 图01 2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用Photoshop自带的镜头光晕滤镜,在菜单:滤镜> 渲染> 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。 转播到腾讯微博 图02 3、Phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。 阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。 高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高 首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图: 这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件 首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。 之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你 自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,就选中哪一帧,这时要注意的就是不能将上图中的“眼睛”全部点开(也就是说只能有一张或几张图的你能看见,其他的是看不见的),也就是 PS一招鲜丨简单几步做出照片放桌面的立体效果 讲太多人像后期相信大家需要一点点时间去消化,今天我们放松放松给大家带来一点有趣的小技巧,学会这个小技巧把自己喜欢的照片设为桌面也会更生动好看哦。先来看看效果:是不是照片的立体效果体现出来了?用这种方法把自己喜欢的照片保存下来在配上一段美美的文字瞬间有了文艺范儿。那么进入正题,先找一张合适的照片作为背景,这里我找的木质墙壁作为背景让人觉得照片是贴在墙上的,把背景导入Photoshop,再把照片也放进来。(背景一定要比照片大哦)按住Ctrl鼠标点击照片层会出现和照片一样大小的选框,新建图层把图层填充(Alt Delete)为白色,在放置到照片图层下面。最后“Ctrl D”取消选框。将填充的白色图层用“Ctrl T”四边往外拉,下边多拉点方便后面在照片下面加文字。确定后再次重复之前的动作新建一个图层,按住Ctrl鼠标点击白色图层出现选框后把新的图层填充成黑色放置白色图层的下面。取消选区。“Ctrl T”把黑色图层的左边拉出4个像素,再将黑色图层下面也拉出4个像素,同时给黑色图层添加“高斯模糊”3-5个像素。做出类似阴影的效果感觉。把黑色图层添加“变形效果”变形如下(ctrl T 然后右键选择“变形”)。确定后,在给自己喜欢的照片添加描述文字就搞定了。还可以在一张背景下添加多张照片哦,这 样拿来当桌面会看到更多充满回忆的照片。PS一招鲜的放松栏目你们还喜欢吗?PS一招鲜移动对象很简单| 让雪景更有质感怎么把图片扳直| 如何快速地抠图你学会裁剪了吗| 动漫电影的效果磨皮是一种技能| 证件照排版技巧 去痘这样最简单| Portraiture磨皮狼族公开课 狼族公开课1~16集合集(精品收藏贴)B门长曝光| 书店小清新全家福一定要| 圣诞节创意照美食特辑吃货必备| 水滴皇冠拍摄大法条纹系摄影你也能拍| 春天人像光线最重要玩转多重曝光的诀窍| 拍摄秋冬人像的技巧手机如何拍好微距?| 画质能达到单反效果吗 《多媒体技术》 公共课程期末设计 设计题目:伊犁风情 学号:******* 姓名:**** 班级:********** 指导老师:***老师 作品题目 一、设计思想 新疆的伊犁:有个美丽的名字:"塞外江南"。奔流不息河水,绿油油的庄稼,挺拔高大的白杨,野果花和各种不知名的山花竞相盛开,几里之外,也闻得见浓郁的芬芳,这些艳丽的色彩撞击着你的视线,更撞击着你跃动的心。湿润的天气,白皑皑的天山积雪,是美丽的植物、动物深深的依恋,蓝蓝的天空中那大朵大朵飘浮着温湿的云——它们随时准备摇身变为水,去亲近绿色的大地。走进伊犁,浪漫悄悄爬上心头······ 伊犁概况--伊犁哈萨克自治州位于新疆的西北部,与哈萨克斯坦接壤,州首府为伊宁市。伊犁生活着13个主要民族,其中维吾尔族和哈萨克族占了大部分。这里雨水相对充沛、天气温润,被称为“瀚海湿岛”,因而伊犁河谷的物产十分丰富,土地肥沃,草原辽阔,瓜果飘香。古代伊犁曾是丝绸之路北线上的重要通道,现在它又是中国西部对外贸易的重镇,并已发展成为著名的边塞旅游地区,主要景点分布在伊宁市、霍城和察布查尔锡伯自治县。旅游的黄金时间为七、八、九月份,此时牧区原野碧绿,百花织锦,而各种瓜果也已成熟上市。 伊犁风情画冶艳惹人醉 本作品以描述伊犁风情为主题,主要通过图层的叠加和处理,充分利用所学Adobe PhotoShop知识及运用技术来做宣传伊犁风情的海报;以达到表现伊犁风景及特色的最终效果。 二、设计方法 本作品在设计过程中,主要分为两个部分,第一部分主要运用了套索工具、吸管工具、 橡皮擦工具、选框工具、移动工具;第二部分主要运用了文字工具、文字样式工具。 三、具体设计步骤 (一)新建一个文件 1.启动Adobe PhotoShop软件 2. 打开文件,选取素材1;再选取素材2; 图 1(素材1)图 2(素材2) 3.对图片进行加工处理,利用套索工具将素材2中的桥选中拖出,置于素材1适当位置,利用吸管工具选取原图颜色,将前景背景颜 色调换,再利用橡皮擦工具将素材2多余部分擦除,使其与原图相符。 https://www.360docs.net/doc/e54467213.html, photoshop绘制墨绿色的竹林壁纸图片素材 PS壁纸制作教程,photoshop绘制墨绿色的竹林壁纸图片素材,竹林壁纸图片,竹子电脑桌面背景,效果图看上去有点类似鼠绘,不过不是用鼠绘的方法来完成。过程相对来说要简单一点。大致过程:先用滤镜做出一些特殊的纹理,截取部分纹理,用变形工具做出竹节或竹叶的形状,上色后再用加深,减淡工具调整明暗和细节,做出竹子的效果。过程不多,重点是细节及光感部分的处理。最终效果 1、新建一个文档大小为:800*600px,分辨率为:300px。背景为透明的。 https://www.360docs.net/doc/e54467213.html, 2、新建一个图层命名为:texture,在工具箱选择"矩形选区工具"绘出一个矩形出来,并填充黑 色。然后添加"滤镜>杂色>添加杂色"设置如下图: https://www.360docs.net/doc/e54467213.html, 3、继续给这个图层添加滤镜"滤镜>模糊>动感模糊"设置如图。接下来按键盘组合键"ctrl+T" 更改形状。看起来像竹节似的。 https://www.360docs.net/doc/e54467213.html, 4、按住ctrl键,在图层面板上点击"texture"图层,这样子就得到一个选区。接下来把"texture"图层隐藏起来,把"背景图层"激活,给它填充黑色。按"ctrl+U"打开"色相/饱和度"对话框,调成绿色。(记得要把"着色"选框勾起来,现在我们把"texture"图层的混合选项更改为"强光",然后合并图层"ctrl+E",按"ctrl+T"自由变形工具,在右击的菜单中选择"warp"选项,做出一 个竹节。最终效果如下图: https://www.360docs.net/doc/e54467213.html, https://www.360docs.net/doc/e54467213.html, 5、选择"加深工具"并设置属性(如图所示),在图层的两边进行加深。 Photoshop制作浮雕立体效果的艺术字 特殊文字效果的应用是PS应用的一个重要分支,有些功能操作虽然简单,但应用很广泛,本次实例以一个简单的浮雕刻字的制作为例进行讲述,主要涉及到修补工具、文字工具、投影及斜面和浮雕样式的使用,有兴趣的朋友可以一试! 效果图 原图 1、本例教程同样采用photoshop cs5制作,其它各版本基本适用,先打开本例的石碑刻字原图,如下图所示: 2、因为原图中的石碑有刻字,所以我们要先把刻字擦除掉,这种情况一般可以通过仿制图章工具进行操作,本例我们采用另一种方式,用修补工具进行操作,先选中修补工具,如下图所示: 3、修补工具的使用比较简单,而且可控性比仿制图章好,默认情况下是修补源,即先用鼠标圈中要修补的区域,然后拖动区域到用于仿制的位置即可,我们先做第一步,按住鼠标左键,然后拖动鼠标圈出一小块有文字的区域,如下图所示: 4、松开鼠标,就会发现圈中的区域以选区的形式出现,如下图所示: 5、将鼠标移动到选区中,这时会发现鼠标的指针发现改变,具体如下图所示: 6、按住左键,将选区拖动到用于修补仿制的区域,这里主要是寻找没有刻字的空白区域,在还没有松开鼠标时即可预览到效果,如下图所示: 7、松开鼠标,这时就会发现原有刻字的选中区域已经没有了,功能和效果基本上和仿制图章差不多,如下图所示: 8、接下来要做的就是重复前面的步骤,将三个刻字全部擦除掉,这里要注意的就是不能心急,尽量一小块一小块的区域进行修补,而且用于修补的仿制位置要多变,不要固定在某一区域,这样最终修补的效果才会自然逼真,如下图所示: 9、一个字可以拆分成好几块小区域进行修补,逐步求精,如下图所示:PS制作金属立体字效果
PS教程–打造水彩效果的壁纸
本PS教程立体字制作比较独特
ps制作动态图片详细步骤
PS一招鲜丨简单几步做出照片放桌面的立体效果
Photoshop制作过程
photoshop绘制墨绿色的竹林壁纸图片素材
Photoshop制作浮雕立体效果的艺术字
