微信小程序开发说明

相关主题
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微信小程序开发说明
1、开发工具
1.1 前端微信开发工具
1.2 后端eclipse
1.3 数据库oracle
1.4 域名映射工具
1.4.1下载windows版本的客户端,解压到你喜欢的目录
1.4. 2在命令行下进入到path/to/windows_386/下
1.4. 3执行ngrok -config=ngrok.cfg -subdomain xxx 80 //(xxx 是你自定义的域名前
缀)
1.4. 4如果开启成功你就可以使用 来访问你本机的
127.0.0.1:80 的服务啦
2、数据交互
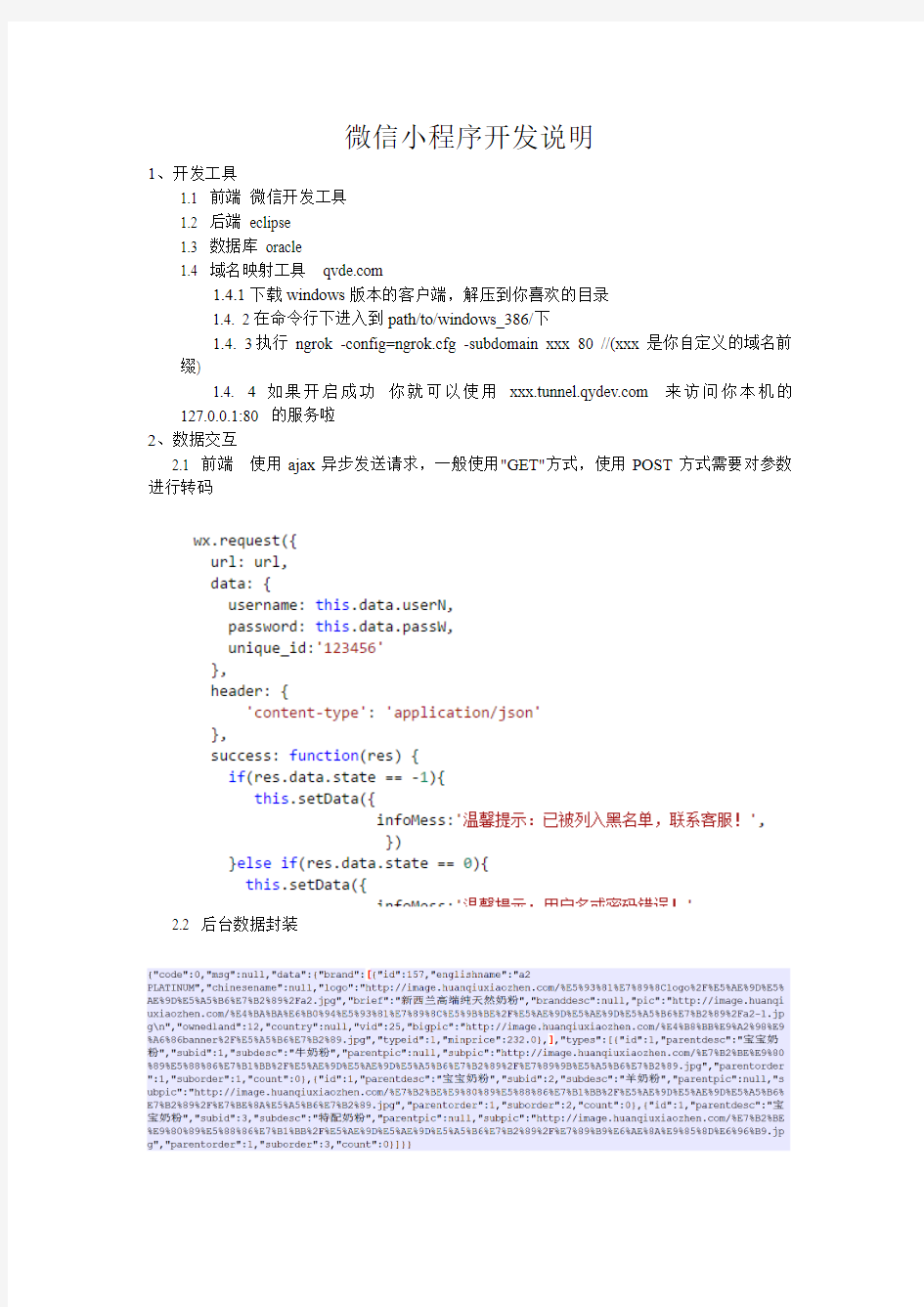
2.1 前端使用ajax异步发送请求,一般使用"GET"方式,使用POST方式需要对参数进行转码
2.2 后台数据封装
3、页面跳转注意项
3.1 “应用内的页面” 和“tabBar页面”区别
4、控件
4.1.1 登录
Input控件
获取input控件值方式:
(1)Bindinput事件
(2)监听
4.1.2 bindtap:在组件中绑定一个事件处理函数
4.2首页控件说明
4.2.1 swiper banner轮播图
4.2.2 block wx:for 执行for循环抽取数据
4.2.3 navigator 页面跳转
4.3 支付清单页面控件
4.3.1 scroll-view 滚动视图
事件:bindDownLoad:滚动到当前页面底部事件
Scroll:页面滚动事件
Refresh:下拉刷新事件
