FLASH课件模板制作
用Flash制作课件的三个步骤

用Flash制作课件的三个步骤一、脚本设计。
它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。
其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。
结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。
版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。
二、课件素材的收集。
我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。
如图片、文字说明、声音、动画及影片等。
如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。
三、编写课件程序。
在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下:1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。
2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。
3、将课件发布为.swf格式文件或.exe可执行文件。
首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。
要想学会它,必须先知道时间轴的构成。
时间轴包括:场景、图层、帧和播放头。
我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。
这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。
(一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。
(二)将收集到的有关三峡的秋天图片及其他素材导入库中。
(三)按照教学过程编写课件程序。
打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。
flash课件_第1课flash制作教程

网页制作:网页制作是Flash的一个重要领域,如果 您想将自己的个性展示在众人面前,用Flash制作一 个个人主页是一个不错的主意;如果您想让更多的 人了解你的公司,为公司制作自己的网站或网页也 是一个好方法。如图1-15所示就是利用Flash制作的 一个名为“西部先锋”的网站。
图1-15
片头动画 :利用Flash还可以为一些游戏或宣传片 做片头动画,如图1-16所示就是一个游戏片头动画 的场景之一。 其他 :Flash的应用领域极为广泛,除了以上所讲 的领域外,在网络广播、教学课件、多媒体制作等 领域无处不闪烁着Flash的身影。
广告动画 :打开任何一个网站可能都会弹出一些动感时尚 的小广告条,使得整个网站显得富有生气,如图1-10所示就 是一个网站的广告动画。 电子贺卡 :在新春佳节、五一节、国庆节、三八妇女节…… 做一张电子贺卡发给亲朋好友,送去一片温暖。如图1-11所 示就是一张用Flash制作的新年贺卡。
图1-10
一个简单的实例——从方形到 圆形 剖析Flash动画“内幕” “闪客”的世界——Flash推荐 网站
1.1 Flash MX 2004概述
1.Flash与动画 2.Flash MX 2004的新增功能 3.Flash MX 2004的应用领域
Flash是美国Macromedia公司推出的一款动画制作软件, 它是目前使用最广泛、最受广大用户青睐的平面动画制作 软件。用它制作的动画不但流畅生动、画面精美,而且对 制作者的要求不是很高,简单易学,因此在动画制作领域 受到广大用户的青睐,Flash占据了动画制作的主流地位。 在学习之前,首先应对Flash MX 2004有一个完整的认 识,以方便以后的学习。本课中介绍的内容读者不一定立 即全部掌握和理解,只要能对Flash MX 2004有一个感性的 认识,就达到学习目的了。
用flash制作漂亮的数学课件

用flash制作漂亮的数学课件Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。
如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢?这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。
一、基本模板制作:这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。
新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。
以方便日后做别的课件时也看得懂。
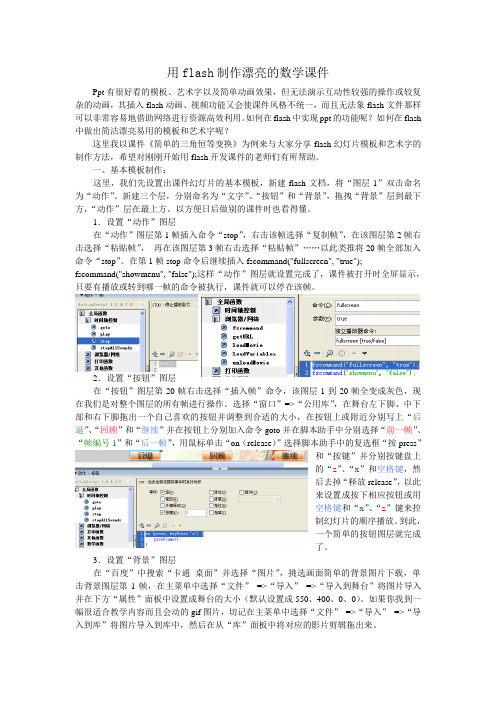
1.设置“动作”图层在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。
在第1帧stop命令后继续插入fscommand("fullscreen", "true");fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。
2.设置“按钮”图层在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。
选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press”和“按键”并分别按键盘上的“z”、“x”和空格键,然后去掉“释放release”,以此来设置成按下相应按钮或用空格键和“x”、“z”键来控制幻灯片的顺序播放。
Flash动画制作之—制作遮罩层动画ppt课件

图8-29 图层效果
图8-30 导入图片
4、选中“背景”图层的第1帧,按下Ctrl+Alt+C 快捷键复制该帧, 选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴 帧操作 。
19
5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B 快捷键将 图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示 。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所 示的效果 。
图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画
观看动画发现,整个动画只有水流效果,画面动画不够 丰富有趣,下面针对此问题为动画场景添加两只飞翔的 海鸥 。
15
3、导入海鸥 。 (1)设置图层如图8-24所示 。
遮罩层中的对象必须是色块、文字、符号、影片剪辑元件 (MovieClip)、按钮或群组对象,而被遮层不受限制
4
8.1.2 范例解析(一)──创建遮罩层动画练习
请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法 和原理,并按要求完成以下操作 。
1、绘制镜片图形。 (1)打开教学资源中的“素材\第8讲\眼镜反光特效\制作模板.fla”,
如图8-6所示。 (2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。 (3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼
镜的两个镜片形状,如图8-7所示 。
图8-6 打开制作模板
图8-7 绘制镜片图形
5
2、制作反光效果。 (1)在“眼镜”图层之上新建图层并重命名为“光效”层。 (2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为
第5帧场景效果
小学flash动画课件制作方法

小学flash动画课件制作方法小学flash动画课件制作方法flash动画可以制作多种多样的课件,而且简单又方便,下面是小编为大家推荐小学flash动画课件的内容,希望能够帮助到你,欢迎大家的阅读参考。
方法/步骤1上网搜索并下载Flash CS3 PRO,安装过程很简单,直接点击下一步即可完成。
完成后按照提示重新启动计算机,即可正常使用。
2打开Flash,点击“文件”-“新建”,在弹出的窗口中选择“Flash幻灯片演示文档”,然后点击“确定”正式进入编辑界面。
3点击“插入”-“新建元件”,新建一个名为“背景”的图形元件,点击“确定”后进入“背景编辑”界面。
选择“文件”-“导入”-“导入文件到库”,选择一个背景图片导入库中。
4双击库中的'图形元件“背景”,进入“背景”元件编辑状态,然后将导入到库中的背景图片拖入到当前窗口中,就完成了“背景”元件的修改操作。
5点击窗口左侧的“幻灯片1”进入幻灯片编辑状态,将库中的“背景”元件拖放到当前窗口中。
然后选择工具栏中的文字工具,为当前幻灯片添加文件“百度经验 --经验来源于生活”。
6在“幻灯片1”上右击,从弹出的菜单中选择“插入屏幕类型”-“幻灯片”,新建一个新的“幻灯片2”。
选择工具栏中的“选择”工具,点击幻灯片1的窗口,然后选择一种背景色进行填充,然后选择“文字”工具。
在幻灯片2上输入文本“欢迎交流”文本字样,并设置字体的大小和颜色。
7选择“幻灯片1”,然后点击“窗口”→“行为”,打开“行为”面板。
8点击“行为“面板中的”+“号,从弹出的的下拉列表中选择”屏幕“→”转到下一幻灯片“。
9最后发布制作的幻灯片文档。
选择“文件”-“发布设置”,打开“发布设置”对话框,勾选“Flash(*.,swf)”,输入要发布的文件名,最后点击“发布”按钮发布即可。
10找到生成的文件”MYDISP.swf“文件,然后右击,选择”Adobe Flash Player 9.0“打开,然后就可以测试一下效果啦。
FLASH制作入门PPT课件

2021/3/7
60
CHENLI
1. 选取铅笔工具
2. 在选项区中选择铅笔工具的绘图模式
3. 分别选取3种模式,在舞台上拖动鼠 标绘图
2021/3/7
3种绘图模式的比较
61
绘图模式
使用钢笔工具
CHENLI
使用钢笔工具能够绘制多节点曲线,并能够增加和删除曲线上的节点。通过 锚点的控制可以准确地绘制直线和平滑曲线
2021/3/7
51
CHENLI
❖ 8、移动辅助线,将笔触设为#669900,按 下Alt+Shift同时画一个正圆
2021/3/7
52
❖ 9、将多余的边删除。
CHENLI
2021/3/7
53
CHENLI
❖ 10、选择选择工具,选中工作区的对象,将 笔触设置为#330000,此时玩偶的头像将会 变成一种颜色。
•了解Flash 的发展过程 •了解Flash 的基本概念 •熟悉Flash 8的操作环境
2021/3/7
3
CHENLI
Flash的起源与发展
CHENLI
• Flash的前身是Jonathan Gay在学生时代编写的绘图程序 SuperPaintII
•1993 Gay成立了自己的公司FutureWave
CHENLI
2021/3/7
16
CHENLI
❖ 4、在第15帧处加入一个关键帧,处画一个正方 形
2021/3/7
17
CHENLI
❖ 5、在第30帧处加入一个关键帧,处画一个正方 形
2021/3/7
18
❖ 6、创建形状补间动画
CHENLI
2021/3/7
如何用FLASH制作课件模板

如何用FLASH制作课件模板?FLASH课件模板如何制作随着多媒体课件在教学上的运用,越来越多的教师开始学习设计自己的课件并用之于课堂教学实际。
但是却面临着一个问题:用什么来制作呢?Powerpoint档次太低,Authorware 又不会… …所以特地向苦于以上问题的教师们介绍一下如何用FLASH打造出精美的多功能课件。
功能简介:首先,要简单介绍一下flash:它是一个Macromedia公司出品的动画制作软件,带有丰富的交互功能,配以适当的Action script脚本,能做出功能丰富,画面精美的动画课件。
能让我们当教师的也来“闪”一把!注:本文中代码后面的“//”表示接下来是代码解释文字一、先设计出一个漂亮的界面来打开flash MX 2004,按Ctrl+F8新建一个影片剪辑,取名叫“窗口”。
然后在主舞台中画一个窗口界面。
(如下图1,大小为550*400,怎么画?你自己想要什么样的就画什么样的吧!)说明:界面设计不能太花了,但要有主色调。
我这里用的是淡绿色。
不建议使用晃眼的色调,因为整个课件要协调好。
太黑了使人感到郁闷,太亮了眼睛痛,适中最好。
风格看个人的喜好了,比如我喜欢窗口风格的。
也有好多人喜欢无窗口的,全由你自己爱好啦。
我这个版面上面是标题栏,右边是按钮控制区,下方是显示一些说明信息。
初步做好后,将它拖放到场景中,刚好与舞台重合。
并在“属性”栏中,实例名称中输入:window二、界面做好后,就要来制作交互用的按钮了一般我们需要制作3-4种按钮:1、控制课件的屏幕大小及关闭按钮(名为close_btn、fullscree_btn、small_btn):2、响应课件内容及相关操作的通用按钮(因为只要在上面加个名字,就能变成“播放”,“停止”,“音乐”等按钮了);3、临时按钮:主要在课件中进行临时交互用的。
详细制作方法:1、点插入--新建元件, 或按crtl+F8, 取名为“按钮”,类型选“按钮”,确定。
《flash课件制作课程设计报告模板》

《flash课件制作》课程设计报告
设计题目:
专业:计算机教育
班级:09级计算机教育班
姓名:
指导教师:孙宗凌
二〇一零年十二月三十一日
一、教材分析
……
二、教学目标
1、
2、
3、
4、
三、课件创意
提示:此处写为何要制作本课件,本课件在辅助教学方面起到了哪些作用,或者解决了传统教学方式所不能解决的哪些问题等。
四、课件流程
提示:此处用流程图的方式展示课件在整体结构,例如:
五、制作步骤(提示:此处写明主要元件以及主要动画效果的制作步骤)
(一)
(二)
(三)
(四)
……
六、核心代码及页面截图
例如:
七、总结。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH课件模板制作-FLASH的课件主框架一、先设计出一个漂亮的界面来打开flash ,按F8新建一个影片剪辑,取名叫“窗口”。
然后在主舞台中画一个窗口界面。
(大小自定,我个人比较喜欢大点的界面,一般用800X600,新建的flash文档一般是550X400。
怎么画?你自己想要什么样的就画什么样的吧!)说明:界面设计不能太花了,但要有主色调。
不建议使用晃眼的色调,因为整个课件要协调好。
太黑了使人感到郁闷,太亮了眼睛痛,适中最好。
风格看个人的喜好了,比如我喜欢窗口风格的。
也有好多人喜欢无窗口的,全由你自己爱好啦。
初步做好后,将它拖放到场景中,刚好与舞台重合。
并在“属性”栏中,实例名称中输入:window二、界面做好后,就要来制作交互用的按钮了一般我们需要制作3-4种按钮:1、控制课件的屏幕大小及关闭按钮(名为close_btn、fullscree_btn、small_btn):2、响应课件内容及相关操作的通用按钮(因为只要在上面加个名字,就能变成“播放”,“停止”,“音乐”等按钮了);3、临时按钮:主要在课件中进行临时交互用的。
详细制作方法(不要嫌我啰嗦啊):1、点插入--新建元件, 或按crtl+F8, 取名为“按钮”,类型选“按钮”,确定。
按钮都有四个帧“向上”(即平常状态)、“经过”(鼠标移上去的样子)、“向下”(鼠标点下去的样子)、“点击”(这里什么色无所谓,它只限定鼠标起作用的范围)。
另外还可以为这个按钮加点声音,按下时响一下。
方法是,点“文件”-“导入”一个声音来。
声音就存在于库中了,在按钮图上新建一层,在“按下”帧插入一个关键帧,将声音从库中拖入编辑窗口中即可。
(其实声音还可有好多种设置,这里不必要作过多设置,就不详说了)2、按自己的想法,分别做好四个不同的帧,这样你的多彩的按钮就做出来了,建议多用渐变色(包括线性和径向)。
3、将做好的按钮拖放到界面中去,命名并输入文字在库中双击“界面”元件,进入影片剪辑“界面”的编辑状态,新建一层,取名为“按钮”,从库中把做好的按钮拖入到适当的位置,摆放整齐。
分别在“属性”栏中的“实例名称”中输入:(不包括后面的汉字)fullscreen_btn全屏close_btn 关闭play_btn 播放stop_btn 暂停back_btn 返回music_btn 音乐practice_btn 练习score_btn 计分help_btn 帮助quit_btn 退出。
再新建一层,取名为“按钮文字”,用文本工具在按钮的上面输入各按钮的名称(如下图):4、为各个按钮输入脚本控制语句:新建一层,取名为“脚本”。
按F9调出动作面板(如果是FLASH MX,请选“专家模式”),然后在空白处输入以下代码:fullcreen_btn.onRelease=function(){ //onRlease表示点击并松开运行(function)fscommand(“fullscree”,true) //fscommand是一个命令语句fullscreen是全屏}close_btn.onRelease=function(){fscommand(“quit”,true) //quit表示退出}play_btn.onRelease=function(){_root.play() //播放_root.表示主场景,加上这个前缀来控制主时间轴,下同}stop_btn.onRelease=function(){_root.stop() //停止}back_btn.onRelease=function(){_root.gotoAndStop(“mulu”) //返回到目录帧(你在课件中有目录的帧的属性面板中找到“标签”栏,在其中输入:mulu 这时在时间轴会有一面小红旗和mulu字样)}music_btn.onRelease=function(){musiccontrol.play() //这里要涉及一个音乐控制影片剪辑,在后面介绍}practice_btn.onRelease=function(){_root.gotoAndStop(“practice”) //跳到练习内容(帧标签为practice)}score_btn.onRelease=function(){score_mc._visible=true //设置计分板为可见,计分板制作将在后面介绍}help_btn.onRelease=function(){helpcontrol.play() //设置帮助信息的可见与隐藏控制,后面有相关介绍}输入完成后,点一下上部分的小勾,检查脚本有无错误,如果出现错误提示,认真检查,并正确输入。
直到提示“此脚本无错误”。
三、制作实现背景音乐控制、计分板、帮助信息面板的影片剪辑在这里顺便提一下:建议在库中建立几个文件夹,便于管理众多的影片剪辑单击库面板中左下角的文件夹图标,就会在库中建立文件夹,可以将各种影片剪辑归类存放:如建立“声音”、“按钮”、“面板部件”三个文件夹,再把相应的元件拖入其中。
要使用里面的元件时,只要双击文件夹图标即可。
1、制作背景音乐控制元件导入一个mp3/wav格式的音乐文件,不要太大,以1-4M为佳。
导入后,在库面板中会出现一个喇叭形状的图标,将它拖到“声音”文件夹中。
新建一个影片剪辑,取名为“音乐”。
将刚才导入的音乐拖入到编辑窗口中,单击第一帧,在“属性”面板中,将“同步”下拉选单中选“数据流”(如下图,为的是让音乐随帧播放,便于控制),然后在700帧左右插入帧(不是关键帧呀!!),如果音乐大概是1分钟就要720帧,自己算算。
直到你的最后一帧中无蓝色波形,说明音乐刚好放到那里就完成了。
再新建一个影片剪辑,取名为“音乐控制”。
在第一帧的帧动作中输入:stop()music_mc.play() //让音乐放在第二帧插入一个关键帧,在帧动作中输入:stop()music_mc.stop() //让音乐停在库中双击“界面”元件进入它的编辑状态,新建一层,取名为“音乐”,将刚才做好的影片剪辑“音乐”和“音乐控制”拖到工作区任意位置,并分别命名为:music_mc和musiccontrol。
到此,背景音乐的控制元件就做好了。
能在界面中单击“音乐”按钮进行控制了。
按Ctrl+Enter键测试一下吧!2、制作计分板元件这个里面将要用到“动态文本”,这是一个可以按要求随时改变字符的文本,用来动态显示分数。
新建一个影片剪辑,取名为“计分板”。
先画好板面,要注意与主界面相配。
并在适当的位置用文本输入各组组号。
新建一层,取名为“分数”,点T文本工具,并在属性栏中,设为“动态文本”,在面板组名下框出六个文本区,并分别取“变量”为s1-s6,如图:再做一个加分按钮和一个减分按钮(不细说步骤了),将它们拖放六次到计分板的适当位置,实例名为:jia1_btn,jian1_btn,jia2_btn,jian2_btn ……如图:新建一层,打开帧动作面板,输入六段下面类似代码:a1 = 0;jia1_btn.onRelease = function() {a1++; //每次单击递加1s1 = a1;};Jian1_btn.onRelease = function() {a1--; //每次单击递减1s1 = a1;}……(以上是1组的加减分按钮,你就另外加5个的进去吧!只要将1改成2、3、4、5、6即可,注意要认真一点,输完后要检查无误。
)最后还要拖入一个可以将计分板关闭的按钮来,放在右上角,实例名称为:close_btn ,在帧动作面板中还要加入条:close_btn.onRelease=function(){_parent._visible=false //表示上一级(即计分板)不可见}这时,计分板己做好。
在库面板中,双击“界面”,打开它的编辑状态。
新建一层,取名为“计分”,将做好的“计分板”元件拖入到场景中适当位置,并在“实例名称”输入:score_mc 。
你再测试一下你的计分板吧!呵呵!3、制作帮助信息元件这个很简单,新建一个影片剪辑,命名为“帮助信息”,画个450*20的矩形,再向里面添加一个动态文本。
变量取为 helptxt就行了。
再新建一个只有两帧的类似于音乐控制的影片剪辑:帮助控制第一帧动作:stop()help_mc._visible=true //帮助为可见第二帧动作:stop()help_mc._visible=false //帮助为不可见两个做好了,再在库中双击“界面”进入编辑状态,新建一层,取名为“帮助”,将刚做的“帮助信息”拖到界面的下文横条上。
在实例名中输入:help_mc,再将“帮助控制”也拖入,实例名:helpcontrol 。
要实现实时显示帮助信息,还得要加入一些代码,单击“界面”的第一帧,在动作面板中输入:close_btn.onRollover=function(){ // onRollOver表示在鼠标移到按钮上时触发事件 help_mc.helptxt=”提示:单击关闭本课件”//给动态文本的变量helptxt赋值,下同}fullscreen_btn.onRollover=function(){help_mc.helptxt=”提示:单击全屏显示课件”}small_btn.onRollover=function(){help_mc.helptxt=”提示:单击小屏显示本课件”}play_btn.onRollOver=function(){help_mc.helptxt="提示:单击播放课件。
"}stop_btn.onRollOver=function(){help_mc.helptxt="提示:单击暂停播放课件。
"}back_btn.onRollOver=function(){help_mc.helptxt="提示:单击返回课件目录。
"}music_btn.onRollOver=function(){help_mc.helptxt="提示:单击播放或停止背景音乐。
"}score_btn.onRollOver=function(){help_mc.helptxt="提示:单击进入小组计分系统。
"}practice_btn.onRollOver=function(){help_mc.helptxt="提示:单击进入练习题。
"}quit_btn.onRollOver=function){help_mc.helptxt=”提示:单击将退出课件”}另外,有时想在课件上显示时间,可以加一个动态文本,变量为:mytime。
