用Flash制作的三个步骤
flash小游戏制作教程

flash小游戏制作教程Flash小游戏制作教程Flash是一种常用的游戏开发平台,可以制作出各种有趣的小游戏。
下面是一个简单的Flash小游戏制作教程,帮助你快速入门。
步骤1:安装Flash软件。
首先,你需要安装Adobe Flash软件。
你可以在Adobe的官方网站上免费下载并安装。
步骤2:了解Flash界面。
打开Flash软件后,你会看到一个分为菜单栏、工具栏、时间轴、舞台等界面的工作区。
花一些时间熟悉这些界面组成部分。
步骤3:创建新文件。
点击菜单栏的“文件”,选择“新建”来创建一个新文件。
在弹出的对话框中,输入游戏的宽度和高度,选择帧速率,然后点击“确定”。
步骤4:绘制游戏场景。
在舞台上使用各种绘图工具,如画笔、橡皮擦等,来绘制游戏的场景。
可以画一些简单的图形或复杂的背景图片。
步骤5:添加角色。
点击菜单栏的“文件”,选择“导入”来导入游戏角色的图片或动画。
然后,在舞台上使用选择工具将角色拖拽到合适的位置。
步骤6:编写脚本。
点击舞台上的角色,按下F9键打开动作面板。
在动作面板中,编写脚本来控制角色的移动、碰撞等动作。
可以使用ActionScript编程语言来编写脚本。
步骤7:设计游戏规则。
使用时间轴来设计游戏的规则。
可以在不同的帧上设置不同的游戏状态,如开始界面、游戏进行中、结束界面等。
步骤8:制作游戏音效和音乐。
点击菜单栏的“文件”,选择“导入”来导入游戏音效和音乐的文件。
然后,可以在时间轴中使用“声音”图层来添加音效和音乐。
步骤9:测试游戏。
点击菜单栏的“控制”或按下Ctrl+Enter键来测试你的游戏。
在浏览器中打开,看看游戏是否正常运行。
步骤10:发布游戏。
如果你满意你的游戏,点击菜单栏的“文件”,选择“发布设置”来设置游戏的发布选项。
然后,选择“发布”来发布你的游戏。
以上就是一个简单的Flash小游戏制作教程,希望对你有所帮助。
掌握了这些基本的技巧和知识,你可以尝试制作更复杂、更有趣的Flash小游戏。
简述flash动画的制作流程

简述flash动画的制作流程Flash动画是一种基于矢量图形的动画制作软件,它可以制作出各种生动、有趣的动画效果,广泛应用于网站、游戏、广告等领域。
下面将简述Flash动画的制作流程。
一、确定动画的主题和风格在制作Flash动画之前,首先需要确定动画的主题和风格。
根据动画的用途和受众群体,选择合适的主题和风格,例如,如果是为儿童制作的动画,可以选择色彩鲜艳、形象可爱的风格。
二、制作动画素材制作动画素材是制作Flash动画的重要步骤。
动画素材可以是图片、音频、视频等,也可以是手绘的矢量图形。
在制作动画素材时,需要注意素材的大小、格式和清晰度,以确保最终的动画效果清晰流畅。
三、制作动画场景动画场景是指动画中的背景和环境,它可以是静态的图片,也可以是动态的视频。
在制作动画场景时,需要考虑场景的布局、色彩和细节,以营造出逼真的场景效果。
四、制作动画帧动画帧是指动画中的每一帧,它们组成了整个动画的流畅效果。
在制作动画帧时,需要根据动画的需求,逐帧绘制或调整动画素材的位置、大小和颜色等属性,以达到预期的动画效果。
五、添加动画效果添加动画效果是制作Flash动画的关键步骤之一。
通过添加动画效果,可以让动画更加生动、有趣。
常见的动画效果包括缩放、旋转、移动、淡入淡出等。
在添加动画效果时,需要注意效果的时序和速度,以确保动画效果的流畅性和自然性。
六、添加声音和音效添加声音和音效可以让动画更加生动、有趣。
在添加声音和音效时,需要根据动画的需求,选择合适的音频素材,并调整音频的音量和时序,以达到最佳的效果。
七、导出动画导出动画是将制作好的Flash动画保存为可播放的文件格式,例如SWF或FLV。
在导出动画时,需要选择合适的导出设置,以确保动画的质量和兼容性。
总结:以上就是Flash动画的制作流程。
在制作Flash动画时,需要注意素材的质量、动画效果的流畅性和自然性,以及声音和音效的合理运用。
只有在这些方面做好了工作,才能制作出生动、有趣的Flash动画。
用Flash制作课件的三个步骤

用Flash制作课件的三个步骤一、脚本设计。
它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。
其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。
结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。
版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。
二、课件素材的收集。
我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。
如图片、文字说明、声音、动画及影片等。
如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。
三、编写课件程序。
在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下:1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。
2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。
3、将课件发布为.swf格式文件或.exe可执行文件。
首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。
要想学会它,必须先知道时间轴的构成。
时间轴包括:场景、图层、帧和播放头。
我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。
这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。
(一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。
(二)将收集到的有关三峡的秋天图片及其他素材导入库中。
(三)按照教学过程编写课件程序。
打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。
flas制作教程

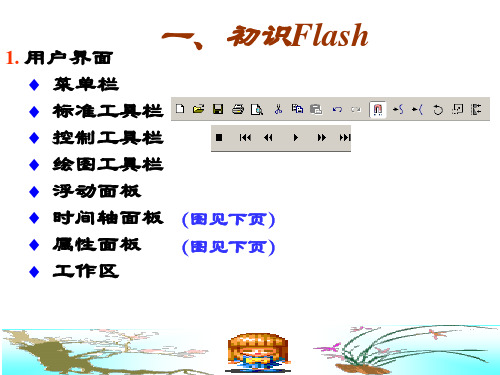
一、初识Flash
⑷ 椭圆工具(Oval Tools)和矩形工具 (Rectangle Tools)。
绘制椭圆或矩形。配合Shift键,可绘制圆 或正方形。
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。
按钮或Insert/Scene;
删除
按钮或 Ctrl+按钮(无确认框);
复制
按钮,新场景名后有一copy;
改名 双击场景名;
查看 单击场景名或View/Goto/…。
2.4 场景(Scene)应用
2. 调整场景的显示
放大或缩小
单击工具箱View区中的 按钮;
选择工具箱Options区中的 或 按钮 Alt+单击反相操作。
3. 符号和实例
新建一个符号 Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素 →Insert/Convert to Symbol→输入名称→选择 类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→ 单击OK →进入符号编辑模式。
渐变动画区分为“移动渐变”(motion tween) 和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景; 形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧
(frame) 。
它与铅笔工具不同,笔刷工具画出的是填 充区,而铅笔工具则是线条。
flash动画古诗30秒制作教程

flash动画古诗30秒制作教程【标题】:30秒Flash动画古诗制作教程【引言】:Flash动画以其独特的视觉表现力和动态效果,为古诗词的呈现提供了新的可能。
下面将以30秒Flash动画古诗制作教程为主题,引导大家快速入门,用动画形式生动展现古诗的魅力。
【步骤一:确定古诗内容与场景设计】首先,选取一首意境深远、适合视觉化的古诗作为创作主题,如《静夜思》、《江雪》等。
根据古诗的内容设计相应的背景场景和角色元素,比如月光下的床前,或是孤舟蓑笠翁在寒江独钓。
【步骤二:创建Flash文档并绘制基本元素】1. 打开Adobe Flash软件,新建一个Flash文档,设定画布大小以及帧频(一般为24fps)。
2. 使用绘图工具,如线条工具、矩形工具、椭圆工具等,绘制出古诗描绘的背景、人物及物体元素。
【步骤三:添加关键帧并制作动画】1. 在时间线上插入关键帧,依据古诗情节设置每一帧的内容变化,例如人物的动作、景物的移动或变换。
2. 利用补间动画功能,实现平滑的动态过渡效果。
例如,可以制作月亮逐渐升起、人物动作变化的过程。
【步骤四:添加文字与音效】1. 选择合适的字体和颜色,将古诗的文字以逐行出现或者滚动的形式添加到动画中,增强视觉节奏感。
2. 导入与古诗意境相符的背景音乐,甚至加入一些环境音效,如风声、水声等,使动画更加生动立体。
【步骤五:预览与导出】完成所有动画制作后,点击预览查看整体效果,进行必要的细节调整。
确认无误后,选择“文件”-“导出”-“导出影片”,将动画输出为SWF或其他格式文件。
【结语】:通过以上五个步骤,您已成功掌握了制作30秒Flash动画古诗的基本方法。
当然,实际操作中需要不断尝试和创新,才能让古诗在现代科技手段下焕发新的生命力。
期待您的作品能淋漓尽致地展现出中国古典诗词之美。
二维flash路径动画的制作步骤

二维flash路径动画的制作步骤步骤一:准备工作在制作路径动画之前,需要准备一些素材和资源,比如背景图片、角色或物体的图片、音乐等。
步骤二:创建新文档打开flash软件,点击菜单栏中的“文件”->“新建”,创建一个新的flash文档。
步骤三:导入素材点击菜单栏中的“文件”->“导入”->“导入到舞台”,选择你准备好的图片素材,导入到舞台上。
步骤四:设计路径在flash软件的工具栏中,选择曲线工具或者钢笔工具,设计出路径。
可以使用直线、曲线、闭合曲线等多种形状来设计路径。
也可以通过调整路径的控制点来调整路径的形状。
步骤五:创建运动对象在舞台上选择你想要运动的对象,比如一个角色或者物体。
然后右键点击该对象,在弹出的菜单中选择“转换为运动对象”。
步骤六:设置动画属性选择舞台上的路径对象,点击菜单栏中的“窗口”->“属性”,在属性面板中选择“运动路径”,勾选“按路径运动”。
然后选择刚刚创建的运动对象,在属性面板中选择“运动”,设置运动的速度、运动的方向等属性。
步骤七:设置运动的初始位置在舞台上拖动你的运动对象到路径的起点位置。
步骤八:创建帧动画点击舞台上的第一帧,然后按F5键,在时间轴上创建多个关键帧。
在每个关键帧上,拖动你的运动对象到路径上的相应位置。
步骤九:播放动画点击舞台上的“播放”按钮,来预览你制作的路径动画。
步骤十:添加其他效果你可以在路径动画中添加其他的效果,比如声音效果、特效等。
可以使用flash软件的其他工具和函数,来添加相应的效果。
步骤十一:保存动画点击菜单栏中的“文件”->“存储为”,选择保存的位置和文件名,保存你的路径动画。
flash 工艺流程
flash 工艺流程flash工艺流程是一种常用的半导体制造工艺,它可以用于生产芯片和存储设备。
以下是一篇关于flash工艺流程的700字的文章。
Flash工艺流程是一种半导体制造工艺,用于生产芯片和存储设备。
它是一种非挥发性存储器技术,能够在断电后保持数据。
Flash工艺流程主要包括五个主要的步骤:光刻、沉积、腐蚀、离子注入和封装。
首先,在Flash工艺流程的光刻步骤中,通过使用光刻机将电路图案转移到硅片上的感光胶上。
这一步骤是整个工艺流程的核心,决定了芯片的结构和功能。
光刻机使用紫外线光源和投影镜头,可以将微小的图案精确地转移到感光胶上。
接下来,在沉积步骤中,使用化学气相沉积法将层层电介质材料沉积在硅片上。
沉积的材料有助于隔离电路层,并保护电路免受外部环境的干扰。
常用的沉积材料包括二氧化硅和多晶硅。
然后,在腐蚀步骤中,使用化学腐蚀法去除不需要的硅片材料。
腐蚀的目的是形成所需的电路结构,例如通道和栅极。
腐蚀可以使用干法或湿法进行,具体方法取决于所用的材料和工艺要求。
接着,在离子注入步骤中,使用离子注入装置将杂质离子注入硅片,以改变硅片的导电性质。
这一步骤是制造杂质型半导体的关键。
通过控制注入的杂质类型和浓度,可以使芯片具有不同的电性能。
最后,在封装步骤中,将芯片封装到外部包装中,以保护芯片免受机械和环境的损坏。
封装通常使用陶瓷或塑料材料,通过焊接引脚将芯片连接到外部电路。
除了以上的五个主要步骤,Flash工艺流程还包括其他辅助步骤,如清洗、烘烤和测试。
清洗步骤用于去除工艺中产生的杂质和残留物,以保证芯片的质量。
烘烤步骤用于去除水分和其他挥发性物质,以防止电路损坏。
测试步骤用于验证芯片的性能和可靠性,以确保芯片符合规格要求。
总的来说,Flash工艺流程是一种复杂而关键的制造工艺,用于生产芯片和存储设备。
通过光刻、沉积、腐蚀、离子注入和封装等步骤,可以制造出功能强大、性能稳定的Flash存储器。
不断的工艺创新和提升,使得Flash存储器的容量和速度不断提高,为人们的生活和工作带来了更多的便利。
FLASH芯片制作过程
FLASH芯片制作过程1.硅片加工:首先,从硅石中提炼出高纯度的硅,然后使用化学气相沉积(CVD)或物理气相沉积(PVD)技术,在硅片上形成硅层。
接着,使用光刻和蚀刻技术,在硅片上形成源和漏极。
2.电介质层制作:使用CVD或PVD技术,在硅片上形成电介质层,该层用于隔离不同的电极。
3.金属电极制作:使用光刻和蚀刻技术,在电介质层上形成金属电极,以连接源和漏极。
4.控制门电极制作:通过光刻和蚀刻技术,在硅片上形成控制门电极,这是用于控制FLASH芯片的数据存储和读取的关键电极。
5.氧化物形成:在硅片的表面形成一层氧化物薄膜(SiO2),以提供一种保护层并启用浮栅结构的构成。
6.浮栅层形成:使用PVD技术,将浮栅层的材料沉积在氧化物层上,然后使用光刻和蚀刻技术,将浮栅层形状定义为准格子结构。
7.隔离层制作:使用CVD技术,在浮栅层上形成隔离层,以隔离不同的存储单元。
8.接触层制作:使用光刻和蚀刻技术,将接触层的材料定义为与源/漏极和控制门电极之间的连接。
9.陷阱层形成:使用CVD技术,在隔离层上形成陷阱层,用于增加FLASH芯片的容纳能力。
10.上层隔电层形成:使用CVD技术,在陷阱层上形成上层隔电层,以增加FLASH芯片的稳定性和耐久性。
11.顶层电极制作:使用光刻和蚀刻技术,在上层隔电层上形成顶层电极,以连接FLASH芯片的上下电极。
12.金属包封:最后一步是将金属封装到芯片上,以保护芯片免受外界环境的影响。
以上是FLASH芯片制作过程的主要步骤,每个步骤都需要高度的精确性和耐心。
制作过程并不仅仅限于上述步骤,因为每个制造商可能会有自己的工艺和技术变化。
但总体上,这些步骤涵盖了一个典型的FLASH芯片的制作过程。
flash如何做出书写动画
flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
44.FLASH动画制作的操作步骤包括
44.FLASH动画制作的操作步骤包括flash动画影片制作的过程可分作六步:1、由编导(可以是你自己)确定动画剧本及分镜头脚本;2、美术动画设计人员设计出动画人物形象;3、美术动画设计人员绘制、编排出分镜头画面脚本;4、动画绘制人员进行绘制;5、导入到flash进行制作;6、剪辑配音。
在分镜头画面脚本绘制过程中,应养成填表的好习惯,在表格中注明画面的景别,画面景别使用的专业术语有:大特写、特写、近景、中景、全景、远景、全远景、纵深景等。
画面镜头号景别秒数内容摘要对白效果音乐具体用例——音乐作品制作过程1.选歌个人原创作品,歌曲自选。
或客户提供。
2.听歌一遍一遍的听。
把歌词收录在文档里。
确定音乐的风格,表达的主题。
定位FLASH作品的风格。
3.构思剧本这个阶段很重要。
不要急于去做动画,一定要构思一个自己足够满意的剧情。
结合歌曲的意境和你所擅长的表现方式综合考虑。
可以把你的个人经历和对人生的感悟也考虑进去。
这样你才会感同身受,写出饱含情感的东西,不至于过于空洞、牵强。
一个成功的音乐动画,它传达的精神是最重要的,要让你的观众有共鸣,画功,表现手法其次。
最后,剧情熟于脑中,如果你比较勤快,最好把它写下来。
结合自己当前的制作水准,反复推敲。
忌讳好高骛远,剧本要符合实际,量力而行。
4.确定主要的人设风格及画面风格。
剧本有了,我想作品的画面已经浮现在你的脑海里了。
这时就要确定剧中的主要人物,和大体的作品风格了。
你是要走写实路线,还是卡通路线,取决于你擅长的`风格和歌曲的风格。
人物造型构思得差不多了。
就要开始动笔了。
先画出人物的正面造型。
反复修改。
直到你满意为止,当然,也要听听你身边人的意见。
一定要结合自己实际的水平,人物力求线条简单流畅,不要作太多细节的修饰,毕竟这是做动画,不是画插画。
过于复杂的人物造型看上去当然很精致很美,但工作量太大可求次为之。
另外,人物的设定,还要结合考虑你动画的表现方式,是逐帧动画还是组件动画,或者是逐帧组件组合的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Flash制作课件的三个步骤
一、脚本设计。
它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。
其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。
结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。
版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。
二、课件素材的收集。
我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。
如图片、文字说明、声音、动画及影片等。
如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。
三、编写课件程序。
在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下:
1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。
2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。
3、将课件发布为.swf格式文件或.exe可执行文件。
首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。
要想学会它,必须先知道时间轴的构成。
时间轴包括:场景、图层、帧和播放头。
我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。
这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。
(一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。
(二)将收集到的有关三峡的秋天图片及其他素材导入库中。
(三)按照教学过程编写课件程序。
打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。
接着编辑场景。
1、编辑场景“封面”。
(1)单击“封面”进入编辑窗口,双击图层1输入图层名称“背景”。
(2)在第1帧导入一张图片作为封面背景,并写上帧标签p1。
按F5增加帧数到20帧。
(3)插入图层2,改名称为“课题”,在第1帧拉一个文本框,输入“小学语文课件”,在第20帧插入关键帧,给帧加上动作“stop”。
在两帧之间点右键,选“创建补间动画”,出现实线箭头线为创建成功。
在第1帧把“小学语文课件”移到舞台上方用“任意变形工具”使其变小。
(4)插入图层3,在第1帧输入“三峡之秋”,在第20帧插入关键帧,并创建补间动画,动作为由小变大。
加上帧动作“stop”。
2、编辑场景“图片欣赏”。
(1)在库中新建影片剪辑元件“瞿塘峡”、“巫峡”、“西岭峡”三峡的秋天景色图片,做成卷轴动画。
(2)把三个元件分别拖放在“图片欣赏”的第1、20、40帧处,在第1帧给帧写上帧标签p2。
(3)把图层1的名称改为“图片欣赏”,在第19、39、60帧处加上帧动作“stop”。
3、编辑场景“思考”。
(1)在库中新增影片剪辑元件“问题1”、“问题2”、“问题3”,动作分别设置为从上滑入、中间渐大、底部旋转飞入。
(2)把三个元件分别拖放在图层1的第1、20、40帧,在舞台中调整好大小位置。
在第1帧写上帧标签p3。
(3)把图层1的名称改为“思考”,在第19、39、60帧处加上帧动作“stop”。
4、编辑场景“学习生字”。
(1)在库中新增影片剪辑元件“橘”、“驳”。
(2)把元件“橘”和“驳”放在图层1的第1、20帧,在第1帧写上帧标签p4。
(3)把图层1的名称改为“学习生字”,在第19、39帧加上帧动作“stop”。
5、编辑场景“练习”。
(1)进入场景“练习”,把图层1的名称改为“练习”。
(2)在第1帧用铅笔工具画一个表格,填上表头、项目,并标上帧标签p5,给帧加上动作“stop”。
(3)插入图层2,逐帧填上表格的内容,并给每帧加上动作“stop”。
6、添加影片控制按钮。
(1)制作按钮。
在库中新增按钮元件,在第1帧用方形工具画一个大小为80×40的长方形,颜色为黄色;再在上面画一个大小为70×30的长方形,颜色为紫色,居中对齐。
在第2、3帧按鼠标右键插入关键帧,第2帧把紫色长方形改为蓝色,第3帧改为绿色。
意思是当按钮弹起时为黄色,鼠标指针经过按钮时变为蓝色,按下时为绿色。
并在第1帧输入“返回”。
(2)为了整齐美观。
我们可以拷贝8个大小一样的按钮,分别改名称为“图片欣赏”“思
考”“学习生字”“练习”“瞿塘峡”“巫峡”“西陵峡”“上一步”“下一步”。
(3)单击进入场景“封面”中,新增加一个图层,把“图片欣赏”“思考”“学习生字”“练习”四个按钮拖放在第1帧中,调整好位置。
给按钮添加动作命令,选中“图片欣赏”按钮,单击“动作-按钮”—动作—影片控制(选择标准模式)—双击“on”,选择“按下”—双击“goto”,再选择“转到并播放”,按顺序填入场景:图片欣赏;类型:帧标签;帧:p2。
意思是当单击此按钮时播放头转到场景“图片欣赏”(p2)并开始播放。
依次给其他按钮添加动作,“思考”:“on”—“goto”(思考、p3);“学习生字”:“on”—“goto”(学习生字、p4);“练习”:“on”—“goto”(练习、p5)。
(4)单击进入场景“图片欣赏”,新增加一个图层,把“上一步”“下一步”“返回”三个按钮放在第1帧中,调整好位置。
给按钮添加动作,选中按钮“上一步”:“on”—“goto”选择“转到并停止”,场景:当前场景,类型:上一帧。
选中按钮“下一步”:“on”—“goto”选择“转到并停止”,场景:当前场景,类型:下一帧。
选中按钮“返回”:“on”—“goto”选择“转到并播放”,场景:“封面”,类型:帧标签,帧:p1。
用此方法,分别向场景“思考”“学习生字”“练习”添加按钮和动作。
(5)给“图片欣赏”配上音乐。
向库中导入音乐,格式mav或mp3。
在库中新建声音影片剪辑元件“yinyue”,把导入的音乐拖放在第1帧中,在第20帧插入关键帧,并给帧加上动作“stop”。
在场景“图片欣赏”中新增一个图层,命名为“音乐”,然后把元件“yinyue”拖放在第1帧中,按F5增加帧。
7、保存课件。
打开“文件菜单”,选择“导出影片”或“发布”,把文件保存为.swf或.exe格式。
有人说,用flash制作课件难,但它较用powerpoint制作的幻灯片更具有生动性、趣味性和动画的连贯性。
其实“世上无难事,只怕有心人”,只要你刻苦努力钻研,也能制作出很好的flash课件。
(注:文档可能无法思考全面,请浏览后下载,供参考。
可复制、编制,期待你的好评与关注)。
