多种导航菜单样式制作漂亮的网站导航菜单
(1,2)制作简单的一级导航菜单(网页特效)

讲授课题简单的一级导航菜单课型新授教案序号(1,2)教学目标知识与技能目标1、熟练掌握制作简单一级导航菜单的方法2、会通过鼠标事件实现菜单背景的切换过程与方法目标通过教师引导学生,学生自主学习,使学生会使用本课内容情感态度与价值观目标使学生体验使用本软件处理问题的便捷与好处,使学生能以积极态度学习本软件,激发学生的学习兴趣教学重点难点及解决办法教学重点制作简单一级导航菜单的方法教学难点如何添加鼠标事件解决办法极域或多媒体演示,上机练习教学手段运用极域或多媒体学法指导教师教法讲解、演示、引导学生学法发现问题解决问题教师活动学生活动课题导入[课前五分钟]使用爱的鼓励使学生更加喜欢课前五分钟,并通过课前五分钟让学生明白一个道理或明白一些知识。
[复习]一、页面布局在设计网页时,首先需要根据页面的内容进行网页布局。
一般来说,网页布局可以采用两种方式。
1、表格布局表格是网页设计中用得最多的元素之一,利用表格组织网页内容,可以设计出布局合理,结构协调、美观匀称的网页。
在网页制作中表格主要有两个用途:(1)在页面上显示表格数据。
可以在网页中直接显示表格数据,当遇到网页中有大量数据文字信息时,使用表格形式显示要清晰得多。
例如:成绩单、新闻列表、通讯录等。
(2)使用表格布局。
这是当前网页布局使用比较多的技术之一,通过设置表格的高度、宽度、比例等属性对页面元素进行控制,精确布局网页上的元素。
2、CSS+DIV层布局CSS+DIV布局是利用CSS控制DIV标签的位置来实现的。
CSS控制DIV搭建网页,可以生成简洁的网页源代码,提高页面的浏览速度,同时CSS也可以自如地控制网页外观,如边框、背景、链接等,利用这种布局方法不仅可以制作出精美的网页,也可以提供良好的用户浏览体验。
二、JavaScript事件简单地理解,事件就是某一个动作发生时产生的一种信号。
在用户浏览页面时,随时都会引发不同类型的事件。
例如:鼠标单击了页面上的按钮、在文本框中输入内容等。
【精选】50个美丽且对用户友好的导航菜单设计

50个美丽且对用户友好的导航菜单设计∙基于CSS的导航菜单:时髦的解决方案 - 列举了一些很时髦的CSS菜单∙导航菜单:趋势和例子 - 收集了一些很能激发灵感的导航菜单。
1. 基于CSS的导航菜单Loodo一个色彩斑斓、给网站增加了触摸感的菜单。
设计者Steven Wittens采用了一种独特的透视角度来呈现导航菜单。
Web Design Ledger该网站有一个很棒的菜单,大尺寸的按钮非常舒适且没有和网站内容搅在一块。
在导航栏下面使用了一个漂亮的辅助文本区域来说明当前的菜单项。
Nopokographics垂直文字的导航菜单非常罕见,因为他们用起来不是那么舒服。
但一些设计师总会迎着风头去做些突破。
Nopoko Grphics就使用了箭头指示和鼠标悬浮(Hover)效果在他们的垂直导航菜单上。
Icon Designer这个网站在首页上使用了超大的图片菜单,用户的注意力马上就被这个贼大的菜单拽了过去,看起来对用户非常方便。
这个大大的菜单十分醒目,并且使用了轻微的Hover效果来为菜单增色。
Designsensory十分符合用户认知的二级菜单导航,使用2种颜色区分,有效的告诉用户当前激活的菜单项目和未激活的项目。
SmallstoneSmallstone, 美国的唱片公司,采用了一种独特的导航菜单,厄。
这东东叫做“空间回音Rloand SE-201型号”.TNVacation这年头很难找到一个看起来很棒的下拉菜单,不过这里就有一个例外。
ClearleftClearleft网站使用了几张纸片来作为它们的导航。
45royale一个简单、干净、美丽的菜单,还有着不错的Hover效果。
Design Intellection一个非常棒的分块式导航菜单,它告诉了我们在一个简洁的导航菜单中如何精彩高效的使用Hover效果.Ronnypries.de导航菜单并不是一定要设计得像一个传统的导航菜单。
Ronny Pries使用了一个类似房屋户型图的设计来引导访客在网站中穿梭。
一款纯css实现的漂亮导航菜单(也适用于个人中心)

⼀款纯css实现的漂亮导航菜单(也适⽤于个⼈中⼼) 今天给⼤家分享⼀款纯css实现的漂亮导航。
之前为⼤家分享过jquery实现的个⼈中⼼导航菜单,今天这款也是适合放在个⼈中⼼。
还带来图标,效果不错。
⼀起看下效果图: 实现的代码。
html代码:XML/HTML Code复制内容到剪贴板1. <div class="l-main">2. <div class="menu">3. <header class="menu__header">4. <h1 class="menu__header-title">5. Incoming Messages</h1>6. </header>7. <div class="menu__body">8. <ul class="nav">9. <li class="nav__item"><a href="https://" class="nav__item-link is-active">10. <i class="fa fa-envelope nav__item-icon"></i><span class="nav__item-text">News</span>11. <span class="badge badge--warning">32</span> </a></li>12. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-flag nav__item-icon">13. </i><span class="nav__item-text">Priority</span> <span class="badge">8</span> </a>14. </li>15. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon">16. </i><span class="nav__item-text">Assigned</span> <span class="badge">0/17</span> </a>17. </li>18. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-archive nav__item-icon">19. </i><span class="nav__item-text">Archived</span> <span class="badge">3</span> </a>20. </li>21. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-trash nav__item-icon">22. </i><span class="nav__item-text">Deleted</span> <span class="badge">9</span> </a>23. </li>24. <li class="nav__item"><a href="https://" class="nav__item-link"><span class="nav__item-text">25. Show all</span> </a></li>26. </ul>27. </div>28. </div>29. <div class="menu menu--small">30. <header class="menu__header">31. <h1 class="menu__header-title">32. Incoming</h1>33. </header>34. <div class="menu__body">35. <ul class="nav">36. <li class="nav__item"><a href="https://" class="nav__item-link is-active"><i class="fa fa-envelope nav__item-icon">37. </i><span class="badge badge--warning">32</span> </a></li>38. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-flag nav__item-icon">39. </i><span class="badge">8</span> </a></li>40. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon">41. </i><span class="badge">0/17</span> </a></li>42. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-archive nav__item-icon">43. </i><span class="badge">3</span> </a></li>44. <li class="nav__item"><a href="https://" class="nav__item-link"><i class="fa fa-trash nav__item-icon">45. </i><span class="badge">9</span> </a></li>46. <li class="nav__item"><a href="https://" class="nav__item-link"><span class="nav__item-text">47. Show all</span> </a></li>48. </ul>49. </div>50. </div>51. </div> css代码:CSS Code复制内容到剪贴板1. body2. {3. background: #F4F4F4;4. font-family: Arial, sans-serif;5. font-size: 14px;6. font-weight: lighter;7. }8.9. .l-main10. {11. width: 530px;12. margin: 0 auto;13. }14.15. .menu16. {17. width: 250px;18. margin: 40px;19. background: #fff;20. box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);21. border-radius: 5px;22. float: left;23. }24.25. .menu__header26. {27. background: #4B4F55;28. border-bottom: 1px solid #353A40;29. border-radius: 5px 5px 0 0;30. }31.32. .menu__header-title33. {34. color: #fff;35. padding: 15px;36. text-shadow: 0 1px 0 rgba(0, 0, 0, 0.4);37. }38.39. .menu__body40. {41. border-radius: 0 0 5px 5px;42. }43.44. .menu--small45. {46. width: 110px;48.49. .nav50. {51. list-style: none;52. }53.54. .nav__item55. {56. position: relative;57. }58.59. .nav__item-link60. {61. padding: 10px 15px;62. text-decoration: none;63. color: #8B8E93;64. display: block;65. border-bottom: 1px solid #F0F0F0;66. }67. .nav__item-link:hover68. {69. background: #f0f0f0;70. }71. .nav__item-link.is-active72. {73. background: #6E757F;74. color: #fff;75. border-bottom-color: #4B4F55;76. box-shadow: 0 1px 0 #7A828D inset;77. }78. .nav__item-link.is-active:after79. {80. content: '';81. display: block;82. position: absolute;83. top: 50%;84. rightright: -6px;85. margin-top: -6px;86. border-top: 6px solid transparent;87. border-bottom: 6px solid transparent;88. border-left: 6px solid #6E757F;89. }90. .nav__item-link.is-active .nav__item-icon91. {92. color: #fff;93. }94. .nav__item:last-child .nav__item-link95. {96. border-bottom: none;97. }98.99. .nav__item-icon100. {101. color: #D2D5DA;102. width: 20px;103. text-align: center;104. font-size: 18px;105. margin-right: 10px;106. }107.108. .badge110. font-size: 12px;111. padding: 2px 8px;112. border: 1px solid #D1D1D1;113. border-radius: 10px;114. position: absolute;115. top: 10px;116. rightright: 15px;117. }118.119. .badge--warning120. {121. background: #ED373F;122. border-color: #ED373F;123. } 以上就是今天分享的⼀款纯css实现的漂亮导航。
实验六用CSS+DIV制作导航菜单

3
实验步骤及内容
Step5:选中某一行项目列表(<li>),新建CSS规则,类型为:复合内容 (基于选择的内容),名称为:#menu ul li。 类型:line-height:30px 背景:background-color:白灰色#eee 方框:height:30 边框:style:solid(仅为bottom),1px,#ccc 下面为这些菜单加上链接,并制作交互效果,定义鼠标划过的状态。 Step6:选中要链接的文字,输入链接,可先设虚拟链接# Step7:新建CSS规则,类型为:标签(重新定义HTML元素),名称为: a 类型:color:黑色#000,text-decoration:none Step8:现在要为链接做交互效果。选中链接文字,新建CSS规则,类型: 复合内容(基于选择的内容),名称为:a:hover 类型:color:红色#foo, underline(下划线)
4
2、超链接样式 超链接有四种样式:
A:link (未访问的连接) A:visited(已访问的连接) A:hover(鼠标移动到连接上时的效果) A:active(选定的连接)
插入的链接默认是蓝色的带下划线的样式,我们可以通过 CSS样式来修改 新建CSS规则,类型为:复合内容(基于选择的内容), 名称从下拉列表中选择
最终效果
8
实验六:使用css+div制作导航菜单 实验目的
掌握列表导航菜单的制作方法 熟悉超链接的四种样式 学会用CSS制作按钮 掌握横向表导航菜单
纵向列表或称为纵向导 航,在网站的产品列表 中应用比较广泛,如淘 宝网左侧的淘宝服务
jquery仿京东导航仿淘宝商城左侧分类导航下拉菜单效果

jquery仿京东导航仿淘宝商城左侧分类导航下拉菜单效果在⽹站建设中,特别是做商城和产品⽹站,通常会⽤到导航弹出菜单,像是jquery写的仿京东导航菜单,⼀个经典的左侧多级导航菜单,学会了可以任意改变布局。
京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁⽹络重新与⼤家分享⼀款仿京东商城的商品多级分类菜单,精简版代码先看下jquery仿京东导航效果:前端html代码如下:复制代码代码如下:<ul><li><a href="#">baidu</a></li><div class="tips"><p><a href="">baidu</a></p></div><li>goolge</li><div class="tips"><p><a href="">google</a></p></div><li>yahoo</li><div class="tips"><p><a href="">yahoo</a></p></div><li>microsoft</li><div class="tips"><p><a href="">microsoft</a></p></div></ul><style type="text/css">html{color:#666;background:#FFF;}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,i,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;} body{font:12px/1.3 arial,helvetica,clean,sans-serif,\5b8b\4f53;}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}table{border-collapse:collapse;border-spacing:0;}img{border:none;}a{text-decoration:none; color:#666;}a:hover{text-decoration:underline; color:#FF6600;}ul,li{list-style-type:none;}q:before,q:after{content:'';}sup{vertical-align:text-top;}sub{vertical-align:text-bottom;}/* All reset */body{ margin:100px;}ul li{line-height:30px; border:1px solid #E5D1A1; text-align:center; margin-top:-1px; width:200px; background:#FFFDD2; position:relative; z-index:1;}.tips{position:absolute; width:150px; height:150px; border:1px solid #E5D1A1; background:#fff; z-index:2; display:none;}</style>js代码:复制代码代码如下:<script type="text/javascript">$(function(){$("ul li").each(function(index){$(this).mouseover(function(){var obj=$(this).offset();var xobj=obj.left+190+"px";var yobj=obj.top-50+"px";$(this).css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"});$("ul > div:eq("+index+")").css({"left":xobj,"top":yobj}).show();}).mouseout(function(){$("ul > .tips").hide();$(this).css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"})})})$("div").each(function(){$(this).mouseover(function(){$(this).prev("li").css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"})$(this).show();}).mouseout(function(){$(this).hide();$(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"});})})})</script>效果图如下,jQuery仿京东左侧菜单效果,适合商城产品导航,这⾥没有做的那么细,只是使⽤CSS结合jQuery完成了菜单的简单效果,如果需要美化,请您在实际应⽤中⾃⼰搞⼀下吧,兼容性⾮常不错的,欢迎⼤家使⽤。
Bootstrap4导航菜单及下拉菜单制作

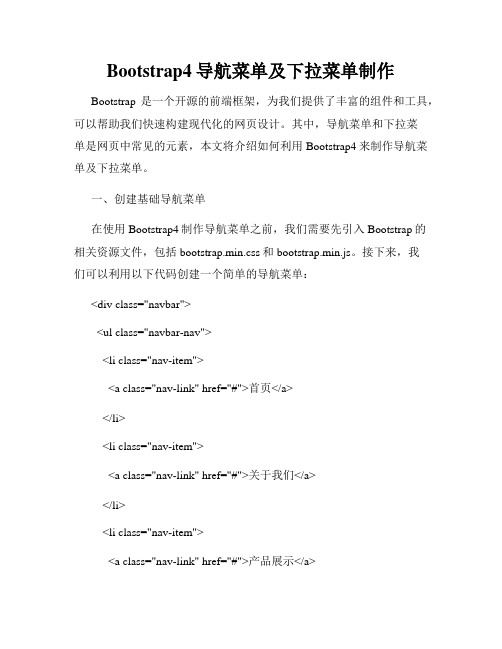
Bootstrap4导航菜单及下拉菜单制作Bootstrap是一个开源的前端框架,为我们提供了丰富的组件和工具,可以帮助我们快速构建现代化的网页设计。
其中,导航菜单和下拉菜单是网页中常见的元素,本文将介绍如何利用Bootstrap4来制作导航菜单及下拉菜单。
一、创建基础导航菜单在使用Bootstrap4制作导航菜单之前,我们需要先引入Bootstrap的相关资源文件,包括bootstrap.min.css和bootstrap.min.js。
接下来,我们可以利用以下代码创建一个简单的导航菜单:<div class="navbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">关于我们</a></li><li class="nav-item"><a class="nav-link" href="#">产品展示</a></li><li class="nav-item"><a class="nav-link" href="#">联系我们</a></li></ul></div>以上代码中,我们使用了Bootstrap提供的.navbar和.navbar-nav类来设置导航菜单的基本样式,每个菜单项使用.nav-item类,链接文字使用.nav-link类。
第5章 制作导航栏

设置超链接在hover状态下的效果。在步骤3输入的代码下方添加如下代码。 /*设置超链接在hover状态下的背景色*/ /*设置超链接在hover状态下的文字颜色*/
#topmenu a:hover { background:#f00; color: #fff; }
— 23 —
案例二 制作简单横向导航栏
— 3—
案例一 制作简单纵向导航栏
案例步骤
在HTML 5中,导航栏是由<nav>标签定义的。导航栏一般分为横向和纵向,针对 使用<nav>制作的导航栏,横向菜单无须改变结构,只需设置样式的变化即可;此处 制作的纵向菜单,需要使用“display: block;”属性改变超链接列表的结构。
1.
构建HTML结构
contentspage目录页制作导航栏案例一制作简单纵向导航栏案例二制作简单横向导航栏案例三制作带图像效果的横向导航栏案例四制作带下拉菜单的横向导航栏案例一制作简单纵向导航栏案例说明案例说明导航栏的主要功能是通过超链接实现从本页面跳转到浏览者想要查看的其他页面其中鼠标移动到导航栏上的某个菜单项时一般会有变色效果
/*将超链接块设置为向左浮动*/ /*设置超链接的宽度为100像素*/ /*设置超链接的文字颜色*/ /*去掉超链接的下划线*/ /*设置超链接块的文字对齐方式为居中*/ /*设置超链接块的行高为27像素*/
— 22 —
案例二 制作简单横向导航栏
案例步骤
当设置行内元素的属性为float:left以后,就不需要再设置display:block属性,除非这 个元素有显示和隐藏状态的切换,即display:hidden属性和display:block属性的切换。
— 18 —
实验八制作网页导航条

实验八制作网页导航条实验八制作网页导航条使用实验八给的实验素材建立站点文件夹,然后制作如下的导航条。
一、利用列表制作垂直方向的导航栏步骤:1.在站点中新建nav01.html,页面设置如下。
2.在“插入”菜单中选择“Div”命令,在弹出的对话框中设置如下:3.在插入的Div标签中输入如下段落文字,给文字设置空链接并应用项目列表,如下图所示效果:4.打开【CSS样式】面板,新建以下CSS规则,保存在当前文档,具体设置如下:1)新建“ID”的样式#navigation,属性设置如下:2)新建“复合内容“样式#navigationul,属性设置如下:3)新建“复合内容”样式#navigation li ,属性设置如下4)新建“复合内容”样式#navigation li a ,属性设置如下5)新建“复合内容”样式#navigation li a:hover ,属性设置如下6)保存并预览该页面,最终效果图如下:7)可修改其中相应样式的属性,将导航菜单变为水平排列的菜单,操作参考如下:选择【CSS样式】面板中的#navigation样式,将【方框】分类中的“width”属性改为600px。
选择【CSS样式】面板中#navigationli样式,将【方框】分类中的“width”属性设置为100px。
“float(浮动)”属性设为:left(左对齐),单击【应用】按钮查看效果。
继续将“margin”的右right、左left属性分别设为5px,单击【应用】按钮查看效果。
最后单击【确定】按钮,则可看到垂直导航菜单变为水平导航菜单。
二、制作垂直方向的导航栏在Dreamweaver CC打开实验素材文件夹中的nav02文件夹中的nav02.html 文件,将图1左侧竖排的导航栏制作成如2的效果:图1 初始竖排导航栏图2 导航栏最终效果提示:(1)将左侧导航栏的ul项目列表标签设置一个id值是nav。
(2)设置如下CSS样式:#nav li {行高: 54px;列表项目符号: none;文本对齐方式:居中;背景图像: url(images/sec_menu_bg_b.jpg);背景图像不重复;}#nav li a {字体颜色黑色;去掉超链接下划线(文本修饰设置为无);}将#nav的第一个列表项li的class值设置为first,再继续设置如下CSS样式:#nav .first a {字体颜色: 白色;}#nav .first {背景图像: url(images/sec_menu_bg_a.jpg);背景图像不重复;}思考题:你能继续完善这个导航栏,使得当鼠标经过导航栏的超链接时,当前列表项变为蓝色背景图白色文字吗?三、按钮式的超链接在Dreamweaver CC打开实验素材文件夹中的nav03.html文件,设置CSS样式,实现如下图的按钮式超链接效果:(1)a {字体: #000000、12px、粗体;下划线: 无;显示(display): 块(block);左边界(margin-right): 20px;填充(padding):25px浮动(float): left;文本对齐: 居中;背景颜色:#d4d0c8上、左边框:1px #EEEEEE(浅灰色)实线右、下边框:1px #808080(深灰色)实线}(2)a:hover{背景颜色: #eee9e0;}(3)a:active{背景颜色:#d4d0c8上、左边框:1px #808080(深灰色)实线右、下边框: 1px #EEEEEE(浅灰色)实线}思考:网页中共有4个超链接,如果只希望其中两个呈现按钮的效果,其余两个仍保持超链接的普通样式,应该如何设计CSS样式?四、为超链接设置背景图片利用文件夹“nav04”中的素材,完成如下网页:banner1_bg.jpgbutton1_bg.jpg Button2.jpg button1.jpg五、打开文件夹“nav05”中的页面,按照以下步骤完成,效果如下:1.设置背景颜色:#666666;2.为列表UL添加ID样式:#list(1)高度26px;(完成全部样式设置后,尝试把此行代码删除,观察导航的变化,并思考原因;(2)项目列表符号:无;(3)底部边框:2px solid #0F3BA;3.把li设置为左浮动;4.为超链接a设置样式:样式内容自己思考;5.为超链接设置鼠标经过状态的样式a:hover鼠标经过超链接背景图片为hover.gif;6.第一个超链接“首页”表示当前页面,其背景图片与其他超链接不一样,请添加一个样式完成此效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
有硕思闪客菜单才能在特色和随意使用性方面 达到最好的平衡。
z9c8e 电机综合保护器
重命名给存在的样式重新命名 删除删除选中的样式
设置为了更清楚的查看样式,点击这个按 钮,设置样式展示的宽度和高度。
z9c8e 电机综合保护器
丰富多彩的菜单项样式为各位站长的网页 菜单制作带来了很多方便,轻松制作 flash 菜单, 硕思闪客菜单帮助你保质又保量地完成任务,只
式,它就能够被应用到当前的菜单项中;右键点 击任何样式,会有下面的这些设置:
应用样式到选中的项将选中的样式应用到 当前的菜单项
z9c8e 电机综合保护器
保存选中项的样式保存当前的菜单项的设 置为一个样式模板
替换将项样式库里面选中的样式换成选中 菜单项的样式
z9c8e 电机综合保护器 www.ddbe.coLeabharlann
多种导航菜单样式制作漂亮的网站导航 菜单
zdc0e 合肥爱行网络有限公司
多种导肮菜单样式的使用,使得在网站导航 制作的过程中,有多种样式可选
硕思闪客菜单拥有丰富多彩的菜单项样式, 给了用户很多选择的余地,以后来着重介绍此款 菜单制作工具的菜单模版。
z9c8e 电机综合保护器
从上图看,硕思闪客菜单提供了许多预设 Flash 菜单模板样式,当你进行网页菜单制作时, 可以尽情选择让你满意的一个菜单模版。你也可
以对任意一个菜单进行设置,可以将任何的菜单 项的属性保存,并将它应用到其他项,甚至是其 他菜单。在菜单按钮的属性面板中,双击某个样
z9c8e 电机综合保护器
