竖型导航栏的制作
项目5网页制作素材

项目五:汽车网页设计
一、制作公司 Logo
1.文件>新建:400*200px、分辨率:72、RGB模式、 2.选用文字工具,并设置文字的颜色为“C:100, M:98,Y:44,
K:0”;其中字母的大小为“60 点”,文字的大小为“48 点”、字体为“Rockwell Extra Bold”。
4.导航栏
• 导航栏是一 组超级链接, 用来方便地 浏览站点。 导航栏一般 由多个按钮 或者多个文 本超级链接 组成。
5.动画
• 动画是网页中最活跃的元素,创意出众、制作精致的动画 是吸引浏览者眼球的最有效方法之一。但是如果网页动画 太多,也会物极必反,使人眼花缭乱,进而产生视觉疲劳
6.表格
表格是HTML 语言中的一种 元素,主要用 于网页内容的 布局,组织整 个网页的外观, 通过表格可以 精确地控制各 网页元素在网 页中的位置。
网页布局基本元素
——网页由文本、图像、动画、超级链
接等基本元素构成
1.文本
• 一般情况下,网页中最多的内容是文本,可以根据需要对 其字体、大小、颜色、底纹、边框等属性进行设置。建议 用于网页正文的文字一般不要太大,也不要使用过多的字 体,中文文字一般可使用宋体,大小一般使用9磅或12像 素左右即可。
网页设计
网页又叫主页,是用一种 HTML的标志语言来表示 的,它将我们要表示的 信息用HTML语言表示出 来,这就形成了HTML代 码,浏览器的工作主要 是将这些标记语言“翻 译”过来,并照定义的 格式等显示出来,这就 是我们所真正看到的网 页。
网页设计
➢ 网页设计的建站包含:企业网站、集团网站、门户网站、 社区论坛、电子商务网站、网站优整版。主要以图像为诉求点,也可将部分 文字压置于图像之上。视觉传达效果直观而强烈。满版型 给人以舒展、大方的感觉。随着宽带的普及,这种版式在 网页设计中的运用越来越多。
FLASH CS4 制作网页导航条

FLASH CS4 制作网页导航条网页动画导航条通常是由各种带有动画效果的按钮组成的。
设计动画导航条时,应首先为动画导航条添加背景,然后再为导航条制作各种按钮,为按钮添加各种动画效果。
例如,使用Flash CS4的动画预设为按钮添加飞入效果等,如图8-36所示。
图8-36 网页导航条设计过程:(1)新建fla文件,执行【修改】|【文档】命令,设置【尺寸】为800px×300px。
然后执行【文件】|【导入】命令,导入素材图像,并作为导航条的背景如图8-37所示。
图8-37 导入背景图像(2)新建triangle图层,然后新建mov 元件,在元件中绘制一个等边三角形,如图8-38所示。
图8-38 绘制等边三角形(3)新建ball元件,将mov元件从【库】中面板中拖动到ball元件的中心点,然后执行【窗口】|【变形】命令,设置元件的【缩放宽度】和【缩放高度】均为4%,如图8-3 9所示。
图8-39 缩放元件(4)在【时间轴】面板中,将第100帧转换为关键帧。
右击第99帧执行【创建传统补间】命令,制作三角形向上旋转飞出的动画,并设置【色彩效果】中的Alpha样式的值从40%到0%(第1帧为40%),如图8-40所示。
图8-40 制作三角形飞出动画(5)在ball元件中,新建一个图层,将该图层第100帧转换为关键帧。
单击该帧,并按F9快捷键打开【动作】面板,输入“st op();”代码。
(6)在【库】面板中,右击ball元件,执行【属性】命令。
在弹出的【元件属性】对话框中,启用【为ActionScript导出】复选框,如图8-41所示。
图8-41 为ActionScript导出(7)新建triangle元件,将ball元件添加到triangle元件的原点。
然后使用ActionS cript3.0代码调用ball元件实现三角形的放射。
代码如下所示:var i:int=1;//声明计数器变量iaddEventListener(Event.ENTER_FRAME,shoot);//为影片添加帧的播放事件函数shootfunction shoot(event:Event){//自定义shoot()函数,其参数为事件this["ball"+i] = new Ball();//创建ball元件的动态实例this["ball"+i].rotation=Math.random()*360;//定义ball的动态实例随机旋转var num:int = Math.random()*10+10; //定义ball的动态实例随机缩放比率this["ball"+i].scaleX=num;//定义ball的动态实例水平缩放比率this["ball"+i].scaleY=num;//定义ball的动态实例垂直缩放比率this["ball"+i].x=400;//定义实例出现的横坐标this["ball"+i].y=125;//定义实例出现的纵坐标addChild(this["ball"+i]);//将实例显示于影片中i++;计数if(i>100){//判断,当计数器的数字大于100时(影片中出现ball的动态实例超过100个时)removeChild(this["ball"+(i-99)]);//删除最早出现的实例}}(8)在影片中,新建triangle图层。
在WPS演示中制作导航菜单

在WPS演示中制作导航菜单来源:WPS Office官网WPS演示相信大家都用过,是否想过制作导航菜单让你的演示文档更生动?让页面切换更随你意?下面我们就来探讨一下导航菜单之制作方法。
首先,大家要明确菜单的功能。
常规状态下播放演示时只能单击一次进入下页或者在指定时间后自动进入下一页,这无法满足所有用户的需求。
有时在给客户作产品功能演示时需要在第二页跳转至第8页,然后回到第二页等类似状况,这就需要菜单式组件来调节,让演示使用时更能随心所欲,也比一页页切换显得更专业。
下面是菜单设计过程。
步骤一:建立文件新建一个演示文件,然后存盘。
友情提示:工作中需要养成第一时间存盘的习惯,中途遇到停电/死机等突发状况时,重启电脑后可以找回文档内容,否则所有辛苦的成果将彻底丢失。
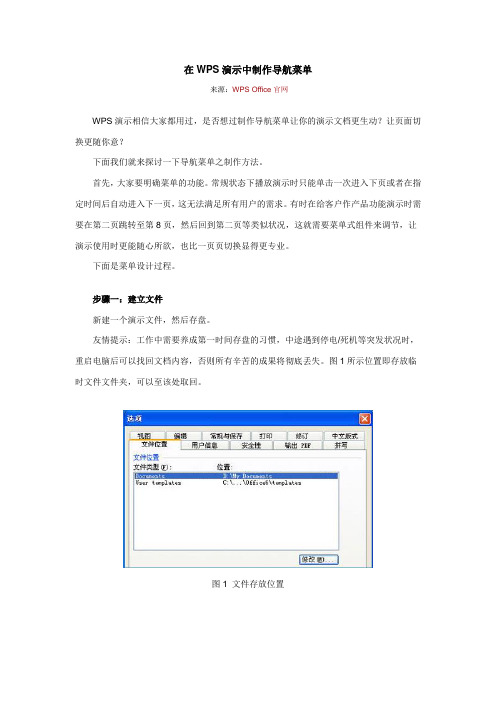
图1所示位置即存放临时文件文件夹,可以至该处取回。
图1 文件存放位置步骤二:编辑母版。
1.单击菜单【视图】【母版】【幻灯片母版】进入母版编辑状态;2.将标题和标题样式框和正文文本样式框向右移动,使左边有足够空间显示菜单;3.单击右键,选择【背景】菜单,在填充效果中选择一种自己喜欢的背景图,见图2;图2 修改模板背景4.选择左下角“日期区”文本框,单击【插入】【日期和时间】;5.选择中间“页脚区”文本框,单击【插入】【幻灯片编号】,并在编号#前后加上“第”和“页”字样;6.通过自选图形工具绘出一个园角方框,输入文字“菜单”,并选择一种图形填充色,见图3所示;图3 菜单图形7.重复前一步,制作7个菜单项,分别修改文字为“首页”、“公司简介”、“产品特色”、“产品功能”、“市场计划”、“历史成绩”、“结语”,并修改与菜单不同之背景色(将菜单置于母版中而不置于演示正文中的好处是制做快速且统一,新建的页面将自动生成相应的菜单项,且大小、位置完全一致)。
见图4所示。
图4 完整的菜单步骤三:插入新幻灯片1.单击【插入】【新幻灯片】分别插入6张幻灯片;2.对各页标题进行编辑,使之对菜单名对应。
制作首页导航条

活动1 实现网站导航条的布局
【小助手2】导航条设计原则 (1) 对商务网站的导航进行适当的组织与分类。 (2) 导航利于蜘蛛的识别,不用图片导航,优先选 取文字导航。 (3) 导航栏目设置不宜过多,依据围绕网站主题的 用户需求来制定,切忌放入相关性很低的栏目。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
项目3 制作网站导航系统
——任务3.1 制作首页导航条
任务3.1 制作首页导航条
目录
01 活动1 实现网站导航条的布局 02 活动2 制作鼠标经过效果
任务1 制作首页导航条
01 活动1 实现网站导航条的布局
活动3.1 实现网站导航条的布局
【网站航】
网站建设中,导航栏的设计是关键。一个好的导航栏设计不仅能 更好地提升用户体验,还有利于搜索引擎蜘蛛抓取。导航栏的设置是 为了更方便顾客在更短的时间里找到他们需要的产品。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
活动1 实现网站导航条的布局
【知识链接】如何让蜘蛛更容易抓取页面 (4)导入链接数量与质量 一个网站导入链接多,蜘蛛就会认为这个网站对人们有用,会 给予很高的权重,抓取更多更深入的页面。 (5)与首页点击距离 网站的首页有大量的外部链接,内部链接也有大量的锚文本指 向首页,并且更新的时候一般都注重首页的更新,所以一般情 况下首页的权重都比较高蜘蛛,抓取的频率比较高。
海澜之家首页导航
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
活动1 实现网站导航条的布局
【作业步骤】 (1)打开浏览器。 (2)点开链接。 (3)浏览网页。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
ppt制作导航栏的方法图解步骤

ppt制作导航栏的方法图解步骤对于初学者来说,可能不知道如何在ppt中制作导航栏,下面就让学习啦小编告诉你 ppt怎样制作导航栏的方法,希望对大家有所帮助。
ppt制作导航栏的方法舞台上右键——设置背景格式——填充——纯色填充——黑色。
ppt制作导航栏的步骤图1 2插入——形状——矩形,在舞台上拉出一个合适的矩形。
绘图工具——形状填充——无填充色。
形状轮廓——其他颜色轮廓,色码如图,透明度48%。
粗细——其他线条——线型——复合类型——由细到粗,宽度6磅。
ppt制作导航栏的步骤图2 3插入——图片,将背景图片导入,放置在顶部,右键——置于底层。
ppt制作导航栏的步骤图3 4边框左上方输入文字,开始——字体中设置好字体、字号、颜色(这些都依个人的设计而定)。
ppt制作导航栏的步骤图4 5边框右侧输入导航目录,分别选择好字体、字号、颜色。
图2为三个目录完成后的效果。
ppt制作导航栏的步骤图6 6插入三张小图,在绘图——格式——大小中,将宽度与高度更改为相同大小。
对齐工具栏中将其顶端对齐并横向分布(按最左与最右的图片构成的间距平均分配图片)。
ppt制作导航栏的步骤图7 7矩形工具如图拉出一个长方形,颜色依个人图片设定,右键将其置于底层。
ppt制作导航栏的步骤图8 8绘图工具——格式——形状效果——棱台,为矩形选择“十字形”棱台。
三张小图选择“松散嵌入”棱台。
ppt制作导航栏的步骤图10 9矩形上方输入标题,艺术字样式中选择一种效果,绘图工具——格式——文本效果中,为其选择一种映像。
ppt制作导航栏的步骤图11 看了ppt怎样制作导航栏的人还看:1.在ppt中怎样添加图片边框2.如何制作高大上的立体导航栏效果3.ppt怎样设计导航栏4.ppt如何制作导航菜单5.ppt如何制作下拉菜单效果6.在WPS演示中如何制作下拉式列表导航7.ppt怎样制作下拉菜单。
Web前端开发案例教程5制作学院网站导航条

5.2.3 元素的类型与转换
元素的转换
display 属性常用的属性值及含义如下。
➢ inline:行内元素,该值是行内元素的默认属性值。 ➢ block:块元素,该值是块元素的默认属性值。 ➢ inline-block:行内块元素,可以对其设置宽度、高度和对齐方式等属
list-style: 列表项目符号 列表项目符号的位置 列表项目图像;
5.2.1 无序列表样式设置
无序列表样式设置 example超链接默认的文字颜色为蓝色且带有下划线,这种单调的样 式并不好看。实际上,为了使超链接看起来更加美观,经常需 要为超链接指定不同的状态,使得超链接在单击前、单击后和 鼠标指针悬停时的样式不同。在 CSS 中,通过超链接伪类可以 实现不同的超链接状态。
超链接样式设置
example02. html
5.2.3 元素的类型与转换
HTML 提供了丰富的标记,用于组织页面结构。为了使页 面结构的组织更加清晰、合理,HTML 标记被定义成了不同的 类型,一般分为块标记和行内标记,也称块元素和行内元素。 块元素和行内元素还能根据实际需求进行类型转换。
5.2.3 元素的类型与转换
(3)list-style-image 属性:设置列表项的项目图像,使列表的样式更加美观, 其取值为图像的URL。
5.2.1 无序列表样式设置
无序列表样式设置
(4)list-style 属性:综合设置列表样式,可以代替上面 3 个属性。使用 liststyle 属性综合设置列表项的样式,格式如下。
任务小结
任务小结
本任务围绕学院网站导航条的实现,介绍了无序列表和超链接的样式设置方 法、元素的类型与类型转换等,最后综合利用所学知识实现了带有下拉菜单的 导航条。本任务介绍的主要知识点如下表所示。
第4章 导航栏设计与制作
“渐变编辑器”
“渐变叠加”样式
4.1 实例1:横向导航栏设计与制作
【Step11】选择“描边”样式, 描边大小设置为1像素,混合模式 设置为“叠加”,不透明度设置为 56%。填充类型选择渐变,单击渐 变色条,打开渐变编辑器对话框, 选中左端的色标,设置颜色为黑色 ,在色条上单击,添加一个色标, 设置颜色为(R:159,G:139,B :105),选中右端的色标,设置 颜色为(R:255,G:249,B:217 ),如图所示。选择“反向”复选框 ,如图所示,单击【确定】按钮, 完成按钮的制作。
输入文字 “外发光”样式设置参数
4.1 实例1:横向导航栏设计与制作
【Step3】选择“渐变叠加”样式,单击渐变色 条,打开渐变编辑器对话框,单击左侧的色标, 设置颜色为黑色,在中间位置处单击,加入一个 色标,设置一个颜色为(R:159,G:139,B: 105),单击右侧的色标,设置颜色为(R:255, G:251,B:229),单击【确定】按钮,返回到 图层样式对话框,设置其他参数,如图所示,单 击【确定】按钮,完成图层样式的设置。
创建选区
删除选区内容
4.1 实例1:横向导航栏设计与制作
【Step6】双击“导航底图”图层,打开图层样式对话框,选择“斜面和浮雕”样式,在“高 光模式”中设置颜色为(R:255,G:253,B:221),如图所示,设置其他参数如图所示。
高光颜色
斜面和浮雕”参数设置
4.1 实例1:横向导航栏设计与制作
横向企业பைடு நூலகம்航栏效果
4.2 实例2:纵向导航栏设计与制作
在现实生活中,除了常见的横向导航栏,纵向导航栏也非常常用,本小节将以一个案例来讲解纵向导 航栏的制作过程,完成效果如图所示。
按钮与导航条的制作
2、横向导航
横向导航条是网页中最常用的导航方式,横向导航 符合人们通常的浏览习惯,同时也便于页面内容的 排版。其缺点在于如果使用不合理,可能会给人以 呆板,单调的感觉。
8
9
10
3、纵向导航
纵向导航条也是网页中比较常用的导航形式。纵向 导航条也较易于被浏览者接受,但其缺点在于使页 面内容的排版变得相对困难。
}
25
#list h2 { font-size: 12px; margin: 0px; padding: 4px; background-color: #FFFF33;
}
注:h1和h2元素在不加任何样式的情况下,都拥有自己的一套默认样式,采用大边距、大字体 的形式这样不符合设计需要。因此在这里我们重新设计了margin及font-size元素,以消除 默认效果使其符合我们的设计目标。
19
(1)横向导航(<div>+<ul>实现)
<div id="list"> <ul> <li><a href="">首页</a></li> <li><a href="#">文章</a></li> <li><a href="#">参考</a></li> <li><a href="#">论坛</a></li> <li><a href="mailto://yongmei2003@">联系</a></li> </ul> </div> #list li {
利用dw制作漂亮的导航栏效果
利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
3.拖动子层,调整其位置到和导航条贴近并垂直位于导航文本的下方的位置。
层在编辑页面中的位置和在浏览器页面中的位置是有差异的,所以需要多次调整并在浏览器中预览效果,只到达到合适的位置。
自己制作动感的flash导航条
自己制作动感的flash导航条最近做网页美化的时候自己做了一个flash的导航条,由于看到目前网上的一些有关此类的教程太过复杂而且问题交待不是很清楚,因此在这里再跟大家分享一下一个基本的flash导航条的制作方法:所谓“导航条”就是指一般置于网页上方、可以链接到不同网页位置的按钮菜单。
所谓“动感效果”,是指可以响应鼠标在各个按钮图标上移动和点击时产生不同的画面显示效果,此外还可以添加音频等多媒体效果。
下手开始制作之前,首先需要筹划一下,导航条在原始状态、鼠标移动到按钮上方时、以及点击时究竟需要显示怎样的效果。
从简单的来说,我可以设置两种显示状态,一种就是上面图中所示的原始状态,另一种就是文字呈反白显示,按钮图标更突出显示(从原有的水晶覆盖层下显示改为到覆盖层上方显示)。
这就需要准备两套不同显示状态下的图片(如果你愿意,当然也可以只用一套图片,而用flash中编辑图片效果的方式来改变另一种状态下的显示效果)。
因为原有的静态导航条是我用Photoshop做的,因此准备两套图片不需要新找素材制作,现成就可以拿来使用。
打开flash mx,文件—导入—导入到库,把需要使用的图片都导入到当前的库中,其中一张底图如下:其他图片则是各个按钮的原始图标图片。
按<F11>可以显示库中的内容,如下图:接下来,从库中将那张长条形的底图拖入到场景中,并且设置背景文档的大小与底图大小相同:下面制作各个按钮,插入—新建元件,“行为”选择“按钮”,名字可命名为“首页”,单击确定按钮进入按钮的编辑界面,在上方选中第一帧“弹起”帧(即导航条的原始显示状态),然后将之前导入到库中的代表“首页”的按钮图标拖入到编辑区中,然后添加静态文字,设置字体样式,字体颜色为黑色,将文字和图片的相对位置设置整齐,如下图所示:然后在上方选中“弹起”帧,右键选择“复制帧”,再选中第二帧“指针经过”帧(即响应鼠标动作的显示状态),右键选择“粘贴帧”,然后在“指针经过”帧的编辑区内将文字颜色改为浅蓝色,如下图所示:再将这个“指针经过”帧复制一下,粘贴到“按下”和“点击”两个帧中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竖型导航栏的制作
1、新建html文件index.html,使用文本编辑器进行编辑。
如下图:
2、在<body>内开始编写导航栏的html代码。
使用ul标签建立一个无序列表<ul class="nav">
<li>Home</li>
<li>Hidden Cameras</li>
<li>CCTV Cameras</li>
<li>Employee</li>
<li>Helpful Hints</li>
<li>F.A.Q</li>
<li>About Us</li>
<li>Contact US</li>
</ul>
效果如下图:
此时的列表还不能点击进行导航,我们使用<a>标签进行超链接:
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">Hidden Cameras</a></li>
<li><a href="">CCTV Cameras</a></li>
<li><a href="">Employee</a></li>
<li><a href="">Helpful Hints</a></li>
<li><a href="">F.A.Q</a></li>
<li><a href="">About Us</a></li>
<li><a href="">Contact US</a></li>
</ul>
效果如下图:
3、为了使得导航栏更加美观我用CSS进行样式设计,此时应在<head>标签里进
行引用。
<head>
<link href="./style.css" rel="stylesheet" type="text/css" /> </head>
4、新建CSS文件使用文本编辑器进行编辑
A.应为html页面默认有内、外边距。
为方便我们进行样式设计,把所有标
签默认的内、外边距设为0px。
*{
margin:0px;
padding:0px;
}
B.为了使导航栏在页面中间我们通过设置列表所在的<div>标签的属性实现
#main
{
width:900px;
margin:50px auto;
position:relative
}
C.为了导航栏突出于页面我们对列表标签整体进行设计
.nav {
height:320px;
width:150px;
background:#90BADE;
border-right:1px solid #333;
margin:0 auto;
}
效果如下图:
C.为了去掉列表项中默认的项目标示我们对项目标签进行设置
.nav li {
list-style:none;
width:150px;
border-bottom: 1px solid #90bade;
}
效果如下图:
E.为了实现标签的块状显示我们对<a>进行设置.nav li a{
display:block;
height:36px;
color:#FFF;
width:120px;
*width:150px;
line-height:36px;
background-color:#2175BC;
border-right:10px solid #508FC4;
border-left:10px solid #1958B7;
padding-left:10px;
text-decoration:none;
font-size:13px;
border-bottom:1px solid #555555;
}
效果如下图:
F.为了使鼠标表在项目上滑过时有突出显示我对<a>标签的hover属性进行设置。
.nav li a:hover{
background-color:#508FC4;
border-right:10px solid #5AA1E1;
border-left:10px solid #1B65D2;
}
效果如下图:。
