第三课 美观大方重排版——页面排版
辽师大版信息技术七下《美观大方重排版》ppt课件

本讲要求
• 1、在上节课的基础上,能进一步对所 录入信息进行相应的排版,如左、右边 界,上、下边界,文档的分栏操作等。 • 2、掌握WORD对图片对象的几种处理 方式 ,能实现图文混版。 • 3、能对编辑、排版后的文件进行打印 操作。
7、图文混排实例
插入图片例:
插入剪贴画(组合|取消组合、环绕方式)
插入图像文件(图片裁剪、水印)
插入自绘图形(绘制带水印信封、图片层次)
插入艺术字(艺术字的修改、阴影与立体) 插入文本框(文本框边框、横竖排及填充色)
禁止吸烟!No Smoking!
本章思考题和作业题
• 作业:P153~P154关于WORD题;
技巧一:按shift+鼠标拖动,可以画直线、正方 形 和园;按Ctrl+鼠标拖动可画300、 450斜线。 技巧二:\绘图\绘图网格\在屏幕上显示网格线\设 置网格线的水平和垂直间隔大小\确定。
4、插入艺术字:点击\插入\图片\艺术字。
5、插入文本框:点击\插入\文本框。
6、图形编辑
1)、选择图片的方法 单击图形可选中一个 Shift+鼠标单击可选择多个
二、文档预览和文档打印
1.文档预览
(1)将文档视图切换到“页面视图”方式下, 调整显示比例,即可清楚地看到该页中文本的 排版; (2)在“常用”工具栏上有一个“打印预览” 按钮,选择此按钮就可进入打印预览状态。
2.文档打印
1)打印设置 点击\文件\打印 即可出现下图
2)打印整篇文档 要打印整篇文档,可以直接选择工具 栏上的“打印”按钮。 3)打印几页文档 4)打印多份文档
本章实习
Word排版技巧让文档看起来更美观

Word排版技巧让文档看起来更美观一、页面设置与格式在使用Word进行文档排版时,合理的页面设置与格式是使文档看起来美观的重要因素。
以下是一些建议:1. 页面尺寸与边距的设置:选择合适的页面尺寸,如A4。
调整页边距,使文字与版面的间距适当,不显得拥挤。
2. 字体与字号的选择:选择易读且专业的字体,如宋体、Calibri、Times New Roman等。
字号一般推荐12号,但可根据具体情况适当调整。
3. 行间距与段落间距的调整:通过调整行间距和段落间距,使得文档整体美观。
可根据需要选择单倍、1.5倍或2倍行间距。
二、标题与段落格式合理地设置文档的标题与段落格式,能使整个文档层次分明、清晰易读。
以下是一些技巧:1. 使用样式:利用Word提供的样式功能,设置标题1、标题2、正文等样式,在文档中应用不同的样式。
这样可以使得标题与正文区分明确,整个文档层次感更强。
2. 段落缩进与对齐:对于正文段落,应设置首行缩进,使文本整齐有序。
此外,通过对齐方式的选择,如左对齐或两端对齐,提升整体的美观程度。
3. 空行与空格的控制:在标题与段落之间适当添加空行,使版面看起来更加整洁。
同时,避免在文本中乱用空格,以免导致排版混乱。
三、插入图表与多媒体插入合适的图表和多媒体元素,能够增强文档的可读性和吸引力。
以下是一些建议:1. 图片的插入与调整:插入高质量、与内容相关的图片,并将其调整到合适的位置和大小。
可通过修改图片的样式或添加边框等方式,增加图片的美观程度。
2. 表格的使用:对于一些数据整理和对比方面的内容,利用Word的表格功能可以使信息更加清晰明了。
设置表格的边框、背景色等属性,增加表格的美观性。
3. 多媒体的嵌入:适当地在文档中嵌入视频、音频等多媒体元素,能够使文档更加生动有趣。
四、页眉页脚与页码页眉页脚和页码的设置,可以提供更全面的信息和更好的阅读体验。
以下是一些技巧:1. 页眉页脚的内容:在页眉或页脚中加入公司名称、文档标题、作者、日期等信息,提升文档的专业性。
word页面排版知识

3.1 显示方式Word 2002中文版提供了多种显示方式,称为视图,包括普通方式、页面方式、大纲方式、Web版式和文档结构图。
另外,还可以根据需要任意调整显示的比例,使用户能更方便地浏览文档的某些部分,更好地完成需要的操作。
提示:文档视图模式的改变不会对文档本身做任何修改。
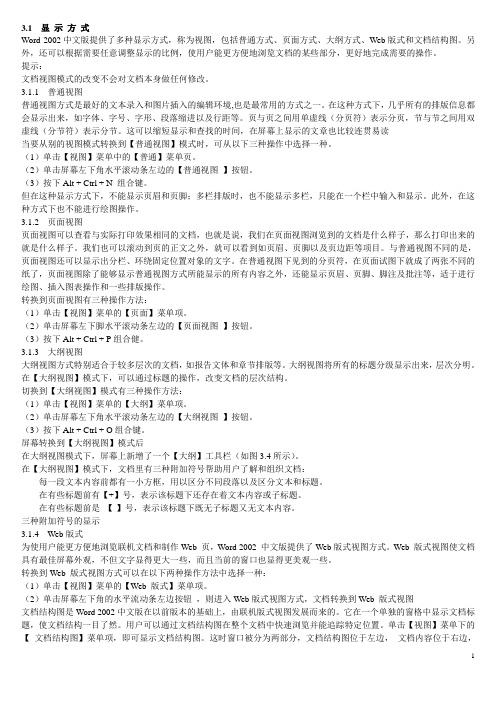
3.1.1 普通视图普通视图方式是最好的文本录入和图片插入的编辑环境,也是最常用的方式之一。
在这种方式下,几乎所有的排版信息都会显示出来,如字体、字号、字形、段落缩进以及行距等。
页与页之间用单虚线(分页符)表示分页,节与节之间用双虚线(分节符)表示分节。
这可以缩短显示和查找的时间,在屏幕上显示的文章也比较连贯易读当要从别的视图模式转换到【普通视图】模式时,可从以下三种操作中选择一种。
(1)单击【视图】菜单中的【普通】菜单页。
(2)单击屏幕左下角水平滚动条左边的【普通视图】按钮。
(3)按下Alt + Ctrl + N 组合键。
但在这种显示方式下,不能显示页眉和页脚;多栏排版时,也不能显示多栏,只能在一个栏中输入和显示。
此外,在这种方式下也不能进行绘图操作。
3.1.2 页面视图页面视图可以查看与实际打印效果相同的文档,也就是说,我们在页面视图浏览到的文档是什么样子,那么打印出来的就是什么样子。
我们也可以滚动到页的正文之外,就可以看到如页眉、页脚以及页边距等项目。
与普通视图不同的是,页面视图还可以显示出分栏、环绕固定位置对象的文字。
在普通视图下见到的分页符,在页面试图下就成了两张不同的纸了,页面视图除了能够显示普通视图方式所能显示的所有内容之外,还能显示页眉、页脚、脚注及批注等,适于进行绘图、插入图表操作和一些排版操作。
转换到页面视图有三种操作方法:(1)单击【视图】菜单的【页面】菜单项。
(2)单击屏幕左下脚水平滚动条左边的【页面视图】按钮。
(3)按下Alt + Ctrl + P组合健。
3.1.3 大纲视图大纲视图方式特别适合于较多层次的文档,如报告文体和章节排版等。
页面的排版教学设计

页面的排版教学设计页面的排版指的是对网页中各个元素进行布局和样式调整的过程。
良好的页面排版设计能够提升网页的可读性、美观度和用户体验。
下面以一个简单的网页为例,介绍如何进行页面的排版设计。
1. 选择合适的字体和字号:字体的选择要考虑到网页的风格和内容。
一般来说,正文文字可以选择宋体、微软雅黑等,标题可以选择雅黑、楷体等。
字号选择要保证在不同分辨率下都能够清晰可读,一般正文可以使用14px左右的字号,标题可以适量加大。
2. 调整行间距和字间距:合适的行间距和字间距有助于提升文字的可读性。
一般来说,正文的行间距可以设置为字号的1.5倍左右,字间距设置为正常的1倍。
3. 设置合适的段落格式:段落的格式设计也对页面排版起到了重要作用。
可以通过设置合适的首行缩进、段前段后间距来使段落更加整齐。
一般来说,段前可以设置为正文字号的1倍,段后可以设置为字号的0.5倍,首行缩进可以设置为2个字符。
4. 调整图片的大小和位置:图片在网页中也是重要的元素之一。
为了使页面更加美观,图片可以进行适当的调整。
可以通过设置图片的宽度和高度来控制图片的大小,同时也要注意保持图片的比例。
另外,可以通过设置图片的浮动属性来控制其在页面中的位置,比如设置为居中、左对齐或右对齐等。
5. 调整页面的布局:页面的布局设计是页面排版的关键。
一般来说,可以采用三栏布局或者单栏布局进行设计。
三栏布局主要分为头部、主体和底部三个部分,其中主体部分又可以分为左栏、中栏和右栏。
头部主要放置网页的Logo、导航菜单等;左栏可以用来放置网页的辅助信息,右栏可以用来放置广告或者其他相关信息,中栏主要承载网页的主要内容。
单栏布局则将整个页面的内容集中在一栏内,适用于内容较少的网页。
6. 调整颜色和背景:颜色和背景设计也是重要的页面排版内容之一。
可以选择和谐搭配的颜色来设置文字和背景的颜色,保证页面的整体风格一致。
另外,背景图片的选择也能够增加页面的美观度,但要避免选择过于花哨或者干扰文字内容的图片。
课程设计页面布局格式

课程设计页面布局格式一、教学目标本课程旨在让学生掌握页面布局的基本格式和技巧,培养他们的审美观和设计能力。
具体目标如下:知识目标:使学生了解页面布局的基本概念、原则和常见格式;掌握文本、图片、颜色等元素在页面中的排列和搭配技巧。
技能目标:培养学生运用页面布局软件(如Word、InDesign等)进行实际操作的能力,能独立完成一份美观、实用的页面设计。
情感态度价值观目标:培养学生对页面布局设计的兴趣,提高审美素养,培养创新精神和团队协作意识。
二、教学内容本课程主要内容包括页面布局的基本概念、设计原则、常见格式以及相关软件操作。
具体安排如下:1.页面布局的基本概念和设计原则:介绍页面布局的定义、作用和基本设计原则,如对称、对比、重复等。
2.常见页面格式:讲解文本排列、图片搭配、颜色搭配等常见页面格式,以及如何在实际设计中运用。
3.相关软件操作:教授Word、InDesign等页面布局软件的基本操作,让学生学会如何运用软件进行页面设计。
4.实战演练:安排适量实践任务,让学生动手实践,巩固所学知识,培养实际操作能力。
三、教学方法本课程采用讲授法、讨论法、案例分析法和实验法等多种教学方法,以激发学生的学习兴趣和主动性。
1.讲授法:讲解页面布局的基本概念、设计原则和软件操作方法。
2.讨论法:学生就典型案例进行讨论,培养团队协作和沟通能力。
3.案例分析法:分析优秀页面设计案例,使学生了解实际应用,提高审美素养。
4.实验法:让学生动手实践,学会运用相关软件进行页面设计,培养实际操作能力。
四、教学资源为实现教学目标,我们将准备以下教学资源:1.教材:选用权威、实用的页面布局设计教材,为学生提供系统、科学的学习资料。
2.参考书:提供相关领域的参考书籍,丰富学生的知识体系。
3.多媒体资料:收集优秀页面设计案例,制作课件,为学生提供直观的学习体验。
4.实验设备:保障学生有足够的实践机会,提高实际操作能力。
五、教学评估为全面、客观地评估学生的学习成果,我们将采取以下评估方式:1.平时表现:关注学生在课堂上的参与程度、提问回答等情况,记录在案,作为评价依据。
页面排版教案

页面排版教案教案标题:页面排版教案教学目标:1. 了解页面排版的基本概念和原则。
2. 学习使用CSS样式来进行页面排版。
3. 能够应用页面排版技巧设计出美观、易读的网页。
教学准备:1. 计算机和网络连接。
2. HTML和CSS编辑器软件。
3. 示例网页和相关教学材料。
教学过程:1. 引入页面排版的概念(5分钟)- 向学生解释页面排版的重要性和目的,以及如何通过合理的页面排版提升用户体验。
- 引导学生思考在网页设计中,页面排版的作用和影响。
2. 页面排版的基本原则(10分钟)- 解释页面排版的基本原则,如对齐、间距、一致性、层次等。
- 通过示例网页展示不同排版风格的效果,让学生对页面排版的重要性有更直观的理解。
3. 使用CSS样式进行页面排版(15分钟)- 介绍CSS样式表的基本语法和使用方法。
- 演示如何使用CSS样式来设置页面的布局、对齐和间距等。
- 强调CSS样式对页面排版的灵活性和可定制性。
4. 页面排版技巧与实践(20分钟)- 分享一些常用的页面排版技巧,如网格系统、响应式设计、字体选择等。
- 指导学生通过实例操作,应用这些技巧来设计自己的网页排版。
- 鼓励学生在实践中发挥创造力,设计出个性化的页面排版效果。
5. 页面排版评价与反馈(10分钟)- 学生互相展示并评价自己设计的网页排版。
- 教师提供指导和反馈,帮助学生改进页面排版的问题和不足之处。
- 强调页面排版的重要性是一个不断学习和改进的过程。
6. 总结与延伸(5分钟)- 总结页面排版的基本概念和原则。
- 鼓励学生继续深入学习页面排版的相关知识和技巧。
- 提供相关参考资料和学习资源供学生进一步了解页面排版。
教学评估:1. 学生在课堂上的参与度和表现。
2. 学生设计的网页排版作品评价和反馈。
3. 学生对页面排版的理解和应用能力的考察。
拓展活动:1. 邀请专业网页设计师或相关行业人士来讲解页面排版的实际应用和案例分享。
2. 组织学生参与网页设计比赛,鼓励他们运用所学的页面排版技巧设计创意网页。
苏教小学美术五上《第3课版面设计》word教案

第3课版面设计
教学目标:
认知目标:感知版面设计在生活中的实用意义,初步了解版面设计的基本原理。
技能目标:通过欣赏、思考、分析、实践等系列化的学习,知晓版面设计的方法和步骤,并运用形式美等法则,使之设计的版面主题突出、个性鲜明、图文并茂。
情感目标:在版面设计过程中,培养学生积极参与集体活动的意识,锻炼动手实践的能力,提高个体的审美和创新能力。
教学过程:
一、合作布展、初浅体验
1、出示上一节课《学学构图》的学生作品,邀请6位学生分别把这些作品陈列在黑板上,
做一个简易的“学学构图习作展”的版面布置。
2、大家一起赏析,交流感受。
3、再次邀请其他学生,对版面设计进行细微调整和完善。
4、小结
5、揭示课题《版面设计》
二、欣赏讨论、渗入新知
1、浏览“剪纸作品展”,比较并感受有设计感的作品展带来的艺术美感。
2、说说自己以往参与的版面设计活动,交流制作心得。
3、利用多媒体,参观生活中的版面设计。
4、分析版面内容的组成部分。
5、分析版面设计的组织形式。
6、欣赏一组版面设计作品,巩固对版面设计中组织形式的理解。
三、尝试练习、内化知识
1、明确练习内容,以小组为单位进行“我型我秀”主题版面设计。
布置练习任务,明确设计主题,收集小组成员提供的素材。
2、思考版面的设计构想,并请一个小组师范,师生共同完成版面设计的雏形。
3、集思广益,补充、交流版面设计的完成步骤。
4、学生作业练习,小组分工合作,教师指导帮助。
四、作业展示、分享创意
五、课堂总结、拓展延伸。
网页设计排版技巧

网页设计排版技巧在当今互联网高速发展的时代,网页设计对于吸引用户的注意力和提供良好的用户体验至关重要。
而在网页设计中,排版技巧是至关重要的一环。
合理的排版可以提升网页的可读性、清晰度和整体美观程度。
本文将介绍一些网页设计排版技巧,帮助您在设计网页时取得更好的效果。
一、选择合适的字体和字号在网页设计中,正确选择字体和字号是非常重要的。
字体的选择应基于网页的类型和内容,确保与网页整体风格相符。
较为常见的字体有Arial, Verdana, Helvetica等。
此外,字号大小也需要根据不同的区块进行适配,以避免字体过小导致阅读困难或过大导致视觉冲击。
二、合理使用行间距和段间距适当的行间距可以增加文字之间的空间感,提升可读性。
行间距一般应该略大于字号的一半,通过调整行间距可以使文章更易阅读。
而段间距则是在不同段落之间增加一定的空白,使文章结构更加清晰,避免内容过于拥挤,给读者一种舒适的阅读感。
三、合理分割内容,使用标题和段落在长篇内容的网页设计中,合理地分割内容以便读者更好地理解和阅读是非常必要的。
使用标题可以将内容分割成不同的小段,以突出主题,吸引读者的眼球。
而对于每个小段,适当地使用短小精悍的段落可以使内容更加易读,方便读者快速理解。
四、对齐方式要一致在网页设计中,保持对齐方式一致可以使网页看起来更加整洁和专业。
文字和图片的对齐方式可以选择左对齐、居中对齐或右对齐,但在整个网页中应保持一致,以避免视觉上的混乱。
五、重要内容突出显示在网页设计中,重要的内容需要突出显示,以便读者更容易地获取关键信息。
可以通过使用粗体、斜体、不同颜色或不同大小的字体来实现。
然而,需要注意的是,过分使用这些效果可能会导致页面混乱,影响阅读体验,因此使用时要审慎把握。
六、合理利用空白区域在网页设计中,空白区域是十分重要的,它能使页面更加整洁、美观,并提供更好的阅读体验。
合理利用空白区域可以帮助突出网页上的重要元素,提升信息的可读性和可理解性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
作品展评
课堂小结
指导学生指法练习
编辑过的文稿在文字和段落的格式上,都可以加以修饰,在页面方面又有哪些工作可做呢?
教师展示几份事先准备好的经过页面处理的word文稿,引导学生对word的页面设计功能有所了解,并调动其深入学习,自己创作的欲望。
出示课题
出示学习目标
1、教师演示在文稿中插入分页符的基本方法。
2、培养高尚的审美情趣
3、培养全面考虑问题的思维习惯
教学
重点
难点
重点:
1.分页
2.添加页眉和页脚
难点:
添加页眉和页脚
教 学
方 法
任务驱动法 小组学习法 引导探究法
教 学
手 段
计算机 大屏幕投影仪 多媒体网络教学系统
教学过程设计
教学内容
教师活动
学生活动
备注
课前5分钟指法练习
一、引入新课
二、讲授新内容
采用小组合作学习、任务驱动和引导探究的学习方法充分调动学生的学习积极性。
教师组织学生以小组为单位向全班展示学习成果,并有意识地引导学生讲述本组对待他人编辑过的作品的态度,能够实事求是地提出自己的看法和建议。不一味拒绝,也不一味接受。
二、评出最佳创作小组,奖励小红旗。
教师补充。
认真练习指法
激发学生学习兴趣,调动学习的积极性,学习新知
2.都是演示在文稿中插入页眉和页脚的基本方法。
3.引导学生自学页眉和页脚的编辑方法。
4.小组合作探究学习页眉和页脚的特殊设置。
教师演示奇偶的不同设置,引导学生自学首页的不同设置。
学习的成果要及时反映到实际创作中去,都是要组织各小组在学习的基础上,对本组的作品进行进一步加工和编辑整理。
教师组织全班学生进行作品的展示
学生自行尝试探索。
充分挖掘集体的智慧,完成学习任务
学生形成合作与分享的意识,不保留经验也不无视他人的意见。
能够实事求是地提出自己的看法和建议。不一味拒绝,也不一味接受
总结本课所学内容
教 学
后 记
课题
第三课 美观大方重排版——页面排版
年级
七年级
课型
新授
课时安排:1课时
教学
目 标
一、知识目标:
1、掌握对文稿页面进行设计的方法和技巧。
2、学会正确对文稿进行分页
3、学会给文稿添加页眉和页脚
二、能力目标:
1、培养和提高学生加工信息与处理信息的能力。
三、情感目标:
1、通过处理信息,进一步提高学生的信息意识;
