设定Tab Control控件的颜色
_003_TabControl控件的使用教程

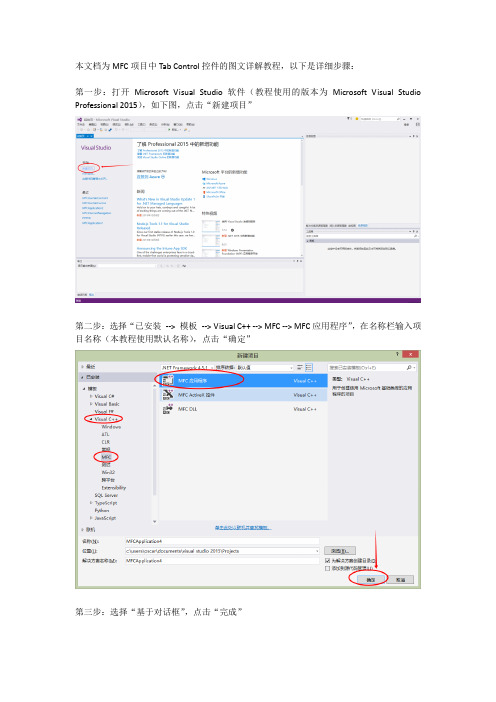
本文档为MFC项目中Tab Control控件的图文详解教程,以下是详细步骤:第一步:打开Microsoft Visual Studio软件(教程使用的版本为Microsoft Visual Studio Professional 2015),如下图,点击“新建项目”第二步:选择“已安装--> 模板--> Visual C++ --> MFC --> MFC应用程序”,在名称栏输入项目名称(本教程使用默认名称),点击“确定”第三步:选择“基于对话框”,点击“完成”第四步:将默认对话框中的标签删除,在右边的“工具箱”中找到“Tab Control”并鼠标左键选中控件拖到左边的对话框中,并手动调整好大小第五步:选中刚才添加好的Tab Control控件,右击选中“添加变量”或“类向导”为该控件设置变量名(为了操作步骤简单起见,这一步选择“添加变量”,读者也可以尝试选择“类向导”来进行设置)第六步:进入到添加成员变量向导,控件ID默认就可以(也可以选择该控件,在该控件的属性当中进行设置),在“变量名”栏中输入该控件的变量名,点击“完成”第七步:选择“xxxDlg.cpp”包含“resource.h”头文件(也可包含在”xxxDlg.h”中)第八步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加设置Tab Control的Item代码,Tab Control的Item的下标从0开始,从左至右依次递增。
(本教程共设置了4个Item,从左至右依次为“PPPOE拨号”、“在线客服”、“上网导航”、“网络测速”)编译代码并运行,结果如图所示第九步:添加Tab Control控件对应Item的对话框。
选中“资源视图--> Dialog”,右击选择“添加资源”第十步:选择IDD_DIALOGBAR,点击“新建”IDD_DIALOGBAR_ONLINE_SERVICE代表“在线客服”的对话框第十二步:选择代表在线客服的对话框,右击选择“添加类”点击“完成”第十四步:将代表在线客服的对话框的Caption值设置为“在线客服”第十五步:在”xxxDlg.h”文件中包含”OnlineService.h”头文件第十六步:声明一个COnlineService的成员对象第十七步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加在线客服对话框的实现代码,详细步骤见代码注释第十八步:在”xxxDlg.h”和”xxxDlg.cpp”中添加Tab Control控件的消息映射函数声明”OnTabChanged”右击,添加事件处理程序第十九步:在”xxxDlg.cpp ”文件中实现Tab Control 控件的消息映射函数”OnTabChanged ”第二十步:运行程序,鼠标点击“在线客服”的Item,结果如图所示第二十一步:选择代表在线客服的对话框,右击选择“插入ActiveX控件”第二十二步:选择Microsoft Web Browser,点击“确定”第二十三步:选择刚才添加的Microsoft Web Browser,右击选择“类向导”Microsoft Web Browser控件的ID),点击“添加变量”第二十五步:在“变量名”栏中输入控件IDD_EXPLORER1的变量名,点击“完成”第二十六步:在”xxxDlg.cpp”文件中的OnTabChanged函数中添加m_explorer1的处理第二十七步:运行程序,点击“在线客服”,结果如图所示。
vc中tab control的作用

vc中tab control的作用在VC++中,Tab Control控件的作用是在一个对话框或窗口中设置多个页面,每个页面代表一组控件。
当某个页面的标签被选中时,该页面内的控件就会被显示出来。
Control控件使得在有限的窗口空间内可以显示更多的信息,而且分类清晰。
同时,VC++提供了以文档/视图(Document/View)结构方式开发应用程序的简单方法,在文档中保存数据,在视图中显示数据。
无论是在SDI还是MDI的程序中,每个文档可以对应一个或多个是视图,但常常在显示数据时,需要将同一组数据用不同的视图显示,如列表视图、树型视图等,或者用一个视图显示一部分数据,用另一个视图显示另一部分数据,并且希望能在同一个显示区显示,在需要时进行切换。
将Tab Control控件运用到多视图的切换中,就形成了Tab View。
Tab View的实现方法有三种:1)利用CTabCtrl控件实现Tab View. CTabCtrl是MFC类库中定义的标准控件类,通过对消息TCN-SELCHANGE的处理以及运用函数GetCurSel()、SetCurSel()等,可以很好地完成响应、判断和设置标签控制的工作,因此利用CTabCtrl控件实现Tab View是较容易的方法。
2)利用CSheetCtrl标签选择窗口实现Tab View. 在使用CSheetCtrl时,需要将窗口的切换改为视图切换。
在标签窗口的消息处理函数中,处理切换标签页面的消息,根据不同的标签页面切换不同的视图对象。
3)利用静态分割窗口实现Tab View. 静态分割窗口是一种将窗口分割成多个部分的技术,每个部分可以显示不同的内容。
在实现Tab View时,可以使用静态分割窗口将窗口分割成多个标签页,每个标签页显示不同的内容。
element-plus中tab颜色

Element-plus是一个非常流行的Vue UI库,提供了丰富的组件和功能。
其中的tab组件是非常常用和重要的一个组件,它可以实现页面之间的切换和导航,同时也可以承载丰富的内容。
而对于tab组件的颜色定制,更是让人期待的一个功能。
从简单的层面来看,Element-plus中tab的颜色定制主要包括背景色、文字颜色、边框颜色等方面。
这些颜色的设计需要考虑到整体风格和品牌色彩的统一,同时也要保证视觉清晰和舒适。
需要提供灵活的接口和方式来满足不同项目的需求。
以更深入的层面来看,tab颜色的定制应该考虑到不同状态下的颜色变化,比如激活状态、禁用状态、鼠标悬停状态等。
这些状态下颜色的变化需要符合用户的直觉和习惯,同时也能够提供清晰的视觉信号,帮助用户更好地理解页面结构和交互逻辑。
Element-plus中tab颜色的定制是一个涉及到外观和交互设计的重要问题,需要综合考虑风格统一、视觉清晰和用户体验等因素。
只有在满足了这些要求的前提下,才能设计出令人满意的tab颜色方案。
个人观点和理解:作为一个UI库,Element-plus在tab颜色定制方面应该提供尽可能多的灵活性和定制性,让开发者能够根据自己的项目需求来定制合适的颜色方案。
还应该提供一些默认的颜色方案和推荐的配色方案,方便那些没有特别需求或者不擅长设计的开发者能够快速地使用。
总结回顾:在本文中,我们探讨了Element-plus中tab颜色的定制问题,从简单和深入两个层面分析了这一问题的重要性和复杂性。
我个人认为,Element-plus应该在tab颜色定制方面提供更多的灵活性和默认方案,以满足不同开发者的需求。
希望通过本文的介绍,能够对读者有所帮助和启发。
文章撰写完毕,希望对你有所帮助,如果需要进一步修改或完善,欢迎随时告诉我。
Element-plus作为一个非常流行的Vue UI库,以其丰富的组件和功能而闻名于业界。
在其中,tab组件是非常重要的一个组件,它能够实现页面之间的切换和导航,同时也能够承载丰富的内容。
[教学设计]用VB改变按钮的颜色
![[教学设计]用VB改变按钮的颜色](https://img.taocdn.com/s3/m/37b18900876fb84ae45c3b3567ec102de2bddf8a.png)
用VB改变按钮的颜色用VB改变按钮的颜色設置command1的style=1然後設置它的backcolor 為你想要的顏色不能直接通过属性框修改按钮中文本的颜色根本没有foreColor属性下边是一个参考方法首先请把要改的按钮的Style设置为1在工程中添加以下模块(Module):Module modExtButton.basOption Explicit'========================================================== ========' modExtButton.bas'' 本模块可让你改变命令按钮的文本颜色。
' 使用方法:'' - 在设计时将文本的Style设为Graphical.'' - 随意设定背景色和图象属性.'' - 在Form_Load中调用 SetButton :' SetButton Command1.hWnd, vbBlue' (你可以任意次的调用该过程甚至不必先调用 RemoveButton.)'' - 在Form_Unload中调用 RemoveButton :' RemoveButton Command1.hWnd''========================================================== ========Private Type RECTLeft As LongTop As LongRight As LongBottom As LongEnd TypePrivate Declare Function GetParent Lib "user32" _(ByVal hWnd As Long) As LongPrivate Declare Function GetWindowLong Lib "user32" Alias _"GetWindowLongA" (ByVal hWnd As Long, _ByVal nIndex As Long) As LongPrivate Declare Function SetWindowLong Lib "user32" Alias _"SetWindowLongA" (ByVal hWnd As Long, ByVal nIndex As Long, _ByVal dwNewLong As Long) As LongPrivate Const GWL_WNDPROC = (-4)Private Declare Function GetProp Lib "user32" Alias "GetPropA"_(ByVal hWnd As Long, ByVal lpString As String) As LongPrivate Declare Function SetProp Lib "user32" Alias "SetPropA" _(ByVal hWnd As Long, ByVal lpString As String, _ByVal hData As Long) As LongPrivate Declare Function RemoveProp Lib "user32" Alias _"RemovePropA" (ByVal hWnd As Long, _ByVal lpString As String) As LongPrivate Declare Function CallWindowProc Lib "user32" Alias _ "CallWindowProcA" (ByVal lpPrevWndFunc As Long, _ByVal hWnd As Long, ByVal Msg As Long, ByVal wParam As Long, _ByVal lParam As Long) As LongPrivate Declare Sub CopyMemory Lib "kernel32" Alias "RtlMoveMemory" _(Destination As Any, Source As Any, ByVal Length As Long)'Owner draw constantsPrivate Const ODT_BUTTON = 4Private Const ODS_SELECTED = &H1'Window messages we're usingPrivate Const WM_DESTROY = &H2Private Const WM_DRAWITEM = &H2BPrivate Type DRAWITEMSTRUCTCtlType As LongCtlID As LongitemID As LongitemAction As LongitemState As LonghwndItem As LonghDC As LongrcItem As RECTitemData As LongEnd TypePrivate Declare Function GetWindowText Lib "user32" Alias _"GetWindowTextA" (ByVal hWnd As Long, ByVal lpString As String, _ByVal cch As Long) As Long'Various GDI painting-related functionsPrivate Declare Function DrawText Lib "user32" Alias "DrawTextA" _(ByVal hDC As Long, ByVal lpStr As String, ByVal nCount As Long, _lpRect As RECT, ByVal wFormat As Long) As LongPrivate Declare Function SetTextColor Lib "gdi32" (ByVal hDC As Long, _ByVal crColor As Long) As LongPrivate Declare Function SetBkMode Lib "gdi32" (ByVal hDC As Long, _ByVal nBkMode As Long) As LongPrivate Const TRANSPARENT = 1Private Const DT_CENTER = &H1Public Enum TextVAlignsDT_VCENTER = &H4DT_BOTTOM = &H8End EnumPrivate Const DT_SINGLELINE = &H20Private Sub DrawButton(ByVal hWnd As Long, ByVal hDC As Long, _rct As RECT, ByVal nState As Long)Dim s As StringDim va As TextVAlignsva = GetProp(hWnd, "VBTVAlign")'Prepare DC for drawingSetBkMode hDC, TRANSPARENTSetTextColor hDC, GetProp(hWnd, "VBTForeColor")'Prepare a text buffers = String$(255, 0)'What should we print on the button?GetWindowText hWnd, s, 255'Trim off nullss = Left$(s, InStr(s, Chr$(0)) - 1)If va = DT_BOTTOM Then'Adjust specially for VB's CommandButton controlrct.Bottom = rct.Bottom - 4End IfIf (nState And ODS_SELECTED) = ODS_SELECTED Then'Button is in down state - offset'the textrct.Left = rct.Left + 1rct.Right = rct.Right + 1rct.Bottom = rct.Bottom + 1rct.Top = rct.Top + 1End IfDrawText hDC, s, Len(s), rct, DT_CENTER Or DT_SINGLELINE _ Or vaEnd SubPublic Function ExtButtonProc(ByVal hWnd As Long, _ByVal wMsg As Long, ByVal wParam As Long, _ByVal lParam As Long) As LongDim lOldProc As LongDim di As DRAWITEMSTRUCTlOldProc = GetProp(hWnd, "ExtBtnProc")ExtButtonProc = CallWindowProc(lOldProc, hWnd, wMsg, wParam, lParam)If wMsg = WM_DRAWITEM ThenCopyMemory di, ByVal lParam, Len(di)If di.CtlType = ODT_BUTTON ThenIf GetProp(di.hwndItem, "VBTCustom") = 1 ThenDrawButton di.hwndItem, di.hDC, di.rcItem, _di.itemStateEnd IfEnd IfElseIf wMsg = WM_DESTROY ThenExtButtonUnSubclass hWndEnd IfEnd FunctionPublic Sub ExtButtonSubclass(hWndForm As Long)Dim l As Longl = GetProp(hWndForm, "ExtBtnProc")If l <> 0 Then'Already subclassedExit SubEnd IfSetProp hWndForm, "ExtBtnProc", _GetWindowLong(hWndForm, GWL_WNDPROC)SetWindowLong hWndForm, GWL_WNDPROC, AddressOf ExtButtonProc End SubPublic Sub ExtButtonUnSubclass(hWndForm As Long)Dim l As Longl = GetProp(hWndForm, "ExtBtnProc")If l = 0 Then'Isn't subclassedExit SubEnd IfSetWindowLong hWndForm, GWL_WNDPROC, lRemoveProp hWndForm, "ExtBtnProc"End SubPublic Sub SetButton(ByVal hWnd As Long, _ByVal lForeColor As Long, _Optional ByVal VAlign As TextVAligns = DT_VCENTER)Dim hWndParent As LonghWndParent = GetParent(hWnd)If GetProp(hWndParent, "ExtBtnProc") = 0 ThenExtButtonSubclass hWndParentEnd IfSetProp hWnd, "VBTCustom", 1SetProp hWnd, "VBTForeColor", lForeColorSetProp hWnd, "VBTVAlign", VAlignEnd SubPublic Sub RemoveButton(ByVal hWnd As Long)RemoveProp hWnd, "VBTCustom"RemoveProp hWnd, "VBTForeColor"RemoveProp hWnd, "VBTVAlign"End Sub然后回到FORM中:添加CommandButton,不必更改它们的名称,将它们的Style设为Graphical,给第3个按钮设置一幅图片。
VC++TabControl控件的详细使用

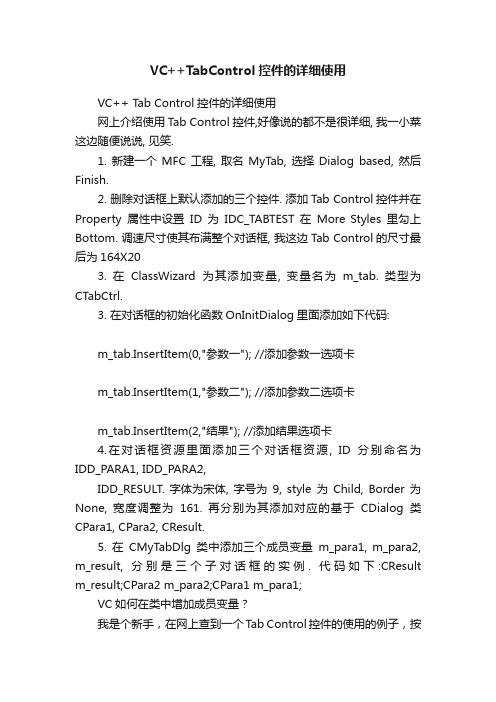
VC++TabControl控件的详细使用VC++ Tab Control控件的详细使用网上介绍使用Tab Control控件,好像说的都不是很详细, 我一小菜这边随便说说, 见笑.1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203. 在ClassWizard为其添加变量, 变量名为m_tab. 类型为CTabCtrl.3. 在对话框的初始化函数OnInitDialog里面添加如下代码:m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1, IDD_PARA2,IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:CResult m_result;CPara2 m_para2;CPara1 m_para1;VC如何在类中增加成员变量?我是个新手,在网上查到一个Tab Control控件的使用的例子,按照例子操作时,到第五步就看不懂了,第五步如下。
wpf tabcontrol控件用法

wpf tabcontrol控件用法一、WPF TabControl 控件简介WPF TabControl 控件是 WPF 中的一个常用控件,它可以将多个子控件以选项卡的形式展示出来,用户可以通过点击选项卡来切换显示的内容。
TabControl 可以方便地实现多页签功能,并且可以自定义选项卡的样式和布局。
二、TabControl 控件的基本用法1. 创建 TabControl 控件在 XAML 中创建一个 TabControl 控件非常简单,只需要在窗口或页面中添加以下代码即可:```xml<TabControl><!-- 子控件 --></TabControl>```2. 添加子控件在 TabControl 中添加子控件也很容易,只需要在 TabControl 标签内部添加其他控件即可,这些子控件将作为选项卡内容显示出来。
例如:```xml<TabControl><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码创建了两个选项卡,每个选项卡都包含一个 TextBlock 控件。
3. 设置默认选中的选项卡默认情况下,TabControl 的第一个子元素会被设置为默认显示的选项卡。
如果想要更改默认选择,则可以使用 SelectedIndex 属性或SelectedItem 属性。
例如:```xml<TabControl SelectedIndex="1"><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码将默认选择第二个选项卡。
C#自定义带关闭按钮的TabControl实例

C#自定义带关闭按钮的TabControl实例2020年12月8日整理作者:程序人生起波澜【功能需求】1.为TabControl控件加入关闭按钮关闭按钮可由用户设置颜色属性不需要加入关闭按钮时,可以让其不显示。
鼠标放在关闭按钮上时,显示关闭按钮区域2.标签颜色实现渐变设置,美化标签3.选中的Tab标签,显示不同的渐变色4.Tab标签,可显示图标及横向文本【效果图如下】【制作流程】一.打开Visual Studio 我用的是2019版,新建项目Windows窗体控件库(.net Framework)二.在项目上添加自定义控件,名字根据自己需求,这里我命名为MyTabControl.cs三.设置项目属性,输出类型选择DLL类库,目标框架根据自己需求,建议目标框架.net Framework 版本不要太高,4.0足够以后开发使用.四.下面开始写代码:删除原项目多余的UserControl1文件,编辑我们新建的自定义控件,切换到代码视图首先,我们的控件继承原T abControl,因为我们以后要放到工具箱使用,再工具箱中显示的图标也要换以下,这里我用原来的T abControl图标[ToolboxBitmap(typeof(T abControl))]也可以自定义图标如:[ToolboxBitmap(typeof(Label), "MyControl.bmp")]space MyControl2.{3. [ToolboxBitmap(typeof(TabControl))]4.public partial class MyTabControl : TabControl5.一.以下是使用的字段和属性,我会尽量把注释写清楚,方便大家理解ing System;ing System.Collections.Generic;ing ponentModel;ing System.Drawing;ing System.Drawing.Drawing2D;ing System.Data;ing System.Linq;ing System.Text;ing System.Threading.Tasks;ing System.Windows.Forms;11.space MyControl13.{14. [ToolboxBitmap(typeof(TabControl))]15.public partial class MyTabControl : TabControl16. {17.//关闭按钮的区域18. Rectangle rectClose;19.//鼠标是否在关闭按钮上20.bool above = false;21.//Tab标签索引22.int closeindex=1000;23.//显示关闭按钮24.private bool showclose_button = true;25.//背景颜色26.private Color _backColor = Color.Transparent;27.private Image _backgroundimage = null;28.//边线颜色29.private Color _lineColor = Color.FromArgb(157, 162, 168);30.//默认标签渐变 a31.private Color _ColorDefaultA = Color.FromArgb(231, 231, 231);32. //默认标签渐变 b33.private Color _ColorDefaultB = Color.FromArgb(255, 255, 255);34.//鼠标点击渐变色a35.private Color _ColorActivateA = Color.FromArgb(184, 203, 217);36.//鼠标点击渐变色b37. private Color _ColorActivateB = Color.FromArgb(255, 255, 255);38.private Color closebutton = Color.Black;//默认关闭按钮的颜色39.//默认关闭按钮获得焦点的颜色40. private Color closebutton_focuse = Color.White;41.//关闭铵钮填充色,鼠标放上时显示的颜色42. private Color closebutton_fill = SystemColors.ControlDark;43.44. #region ---------属性------------45.46. [Description("背景色"), Category("自定义属性")]47.public Color Backcolor48. {49.get { return this._backColor; }50.set51. {52.this._backColor = value;53.this.Invalidate();54. }55. }56. [Description("背景图片"), Category("自定义属性")]57.public Image Backgroundimage58. {59.get { return this._backgroundimage; }60.set61. {62.this._backgroundimage = value;63.this.Invalidate();64. }65. }66. [Description("是否显示关闭按钮"), Category("自定义属性")]67.public bool Showclose_button68. {69.get { return this.showclose_button; }70.set71. {72.this.showclose_button = value;73.this.Invalidate();74. }75. }76.77. [Description("设置边线的颜色"), Category("自定义属性")]78.public Color linecolor79. {80.get { return this._lineColor; }81.set82. {83.this._lineColor = value;84.this.Invalidate();85. }86. }87.88. [Description("设置标签的渐变色A"), Category("自定义属性")]89.public Color colordefaulta90. {91.get { return this._ColorDefaultA; }92.set93. {94.this._ColorDefaultA = value;95.this.Invalidate();96. }97. }98.99.100. [Description("设置标签的渐变色B"), Category("自定义属性")] 101.public Color colordefaultb102. {103.get { return this._ColorDefaultB; }104.set105. {106.this._ColorDefaultB = value;107.this.Invalidate();108. }109. }110.111. [Description("点击标签的渐变色A"), Category("自定义属性")] 112.public Color coloractivatea113. {114.get { return this._ColorActivateA; }115.set116. {117.this._ColorActivateA = value;118.this.Invalidate();119. }120. }121.122.123. [Description("点击标签的渐变色B"), Category("自定义属性")] 124.public Color coloractivateb125. {126.get { return this._ColorActivateB; }127.set128. {129.this._ColorActivateB = value;130.this.Invalidate();131. }132. }133.134. [Description("关闭按钮无操作的颜色"), Category("自定义属性")] 135.public Color closebuttonc136. {137.get { return this.closebutton; }138.set139. {140.this.closebutton = value;141.this.Invalidate();142. }143. }144.145. [Description("关闭按钮获昨焦点的颜色"), Category("自定义属性")] 146.public Color closebuttonfocuse147. {148.get { return this.closebutton_focuse; }149.set150. {151.this.closebutton_focuse = value;152.this.Invalidate();153. }154. }155.156. [Description("关闭按钮的填充色"), Category("自定义属性")] 157.public Color closebuttonfill158. {159.get { return this.closebutton_fill; }160.set161. {162.this.closebutton_fill = value;163.this.Invalidate();164. }165. }166. #endregion在属性上我们使用了[Description("关闭按钮的填充色"), Category("自定义属性")]这将在Visual Studio中控件的属性窗口中显示属性的描述信息,且该属性显示在“自定义属性”节点中。
wpftabcontrol控件用法

wpftabcontrol控件用法WPF TabControl控件是一个非常常见和实用的控件,用于在界面中创建具有多个选项卡的布局。
每个选项卡可以包含不同的内容,使用户能够快速切换和访问不同的页面或功能。
TabControl控件提供了许多功能和选项,通过这篇文章,我将向你介绍如何使用它和一些常见的用法。
一、基本用法:1. 首先,你需要在XAML文件中添加TabControl控件。
通常,你还会添加一些选项卡Item,在TabControl内部的Items集合中。
```XAML<TabControl><TabItem Header="Tab 1"><!-- Tab 1 Content --></TabItem><TabItem Header="Tab 2"><!-- Tab 2 Content --></TabItem><TabItem Header="Tab 3"><!-- Tab 3 Content --></TabItem></TabControl>```2. 在每个TabItem中,你可以添加相应的内容,如文本、图像、按钮、输入框等。
也可以使用布局面板来组织和排列控件。
```XAML<TabItem Header="Tab 1"><StackPanel><TextBlock Text="Hello, Tab 1!" /><Button Content="Click Me" /></StackPanel></TabItem>```二、选项卡样式和模板:1. 选项卡头样式:默认情况下,TabControl使用TabControl.TabItem样式来呈现选项卡头。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设定T ab Control控件的颜色
属性中,并没有直接设置控件的BackImage属性,没办法设置主控件的背景。
以下我给大家提供一个简单的方法(本人不是专业做美工的,并没有多少美化功底,具体的颜色搭配,自己看着办把!呵呵)
第一步:
设置T abControl控件(名称以tclDemo为例)的DrawMode属性为:OwnerDrawFixed;用于指定由用户来绘制标题
第二步:注册T abControl控件的DrawItem事件:
第三步:
private void tclDemo_DrawItem(object sender, DrawItemEventArgs e)
{
//获取TabControl主控件的工作区域
Rectangle rec = tclDemo.ClientRectangle;
//获取背景图片,我的背景图片在项目资源文件中。
Image backImage = Resources.枫叶;
//新建一个StringFormat对象,用于对标签文字的布局设置
StringFormat StrFormat = new StringFormat();
StrFormat.LineAlignment = StringAlignment.Center;// 设置文字垂直方向居中
StrFormat.Alignment = StringAlignment.Center;// 设置文字水平方向居中
// 标签背景填充颜色,也可以是图片
SolidBrush bru = new SolidBrush(Color.FromArgb(72, 181, 250));
SolidBrush bruFont = new SolidBrush(Color.FromArgb(217, 54, 26));// 标签字体颜色
Font font = new System.Drawing.Font("微软雅黑",12F);//设置标签字体样式
//绘制主控件的背景
e.Graphics.DrawImage(backImage, 0, 0, tclDemo.Width, tclDemo.Height);
//绘制标签样式
for (int i = 0; i < tclDemo.T abPages.Count; i++)
{
//获取标签头的工作区域
Rectangle recChild = tclDemo.GetTabRect(i);
//绘制标签头背景颜色
e.Graphics.FillRectangle(bru, recChild);
//绘制标签头的文字
e.Graphics.DrawString(tclDemo.T abPages[i].Text,font,bruFont,recC hild,StrFormat);
}
}。
