PS制作网页效果图—漂亮的绿色首页模板
如何在Photoshop中设计出色的电子商务界面

如何在Photoshop中设计出色的电子商务界面在Photoshop中设计出色的电子商务界面并不是一件难事,只需要掌握一些基本的技巧和方法,即可创作出令人印象深刻的界面。
以下是一些关于如何在Photoshop中设计出色的电子商务界面的技巧。
首先,选择合适的色彩方案是非常重要的。
色彩可以影响用户对界面的感知,因此需要选择适合产品类型和品牌风格的色彩。
可以使用色轮工具或者参考色彩搭配网站上的配色方案来选择合适的颜色。
另外,使用渐变和阴影效果可以增加界面的层次感和现代感。
其次,界面的布局也是关键因素。
在设计电子商务界面时,需要考虑到产品展示的重要性,确保产品的主要信息能够吸引用户的注意力。
可以使用网格系统或参考其他成功的电子商务网站的布局方式来设计。
同时,需要合理安排界面的各个元素,确保用户能够快速找到所需信息。
再次,选择合适的字体非常重要。
字体可以传达品牌的形象和风格,同时也影响用户对文字信息的阅读体验。
在选择字体时,需要注意字体的可读性和配合界面整体效果的情况。
可以使用不同字体风格的组合来突出不同的信息层次。
另外,图标和按钮也是界面设计中不可或缺的元素。
图标和按钮可以使用户更加方便地进行操作和导航。
在选择图标和按钮时,需要注意风格的一致性和显眼性。
可以利用Photoshop的形状工具和图层样式来创建各种图标和按钮。
此外,合理运用图片和照片可以增强界面的吸引力。
可以使用高质量的产品图片来展示商品,吸引用户的注意力。
同时,使用合适的照片可以增加界面的情感和美感。
需要注意的是,选择的图片和照片要与产品类型和品牌风格相符,并尽量控制图片大小,保证网页加载速度。
最后,要时刻关注用户体验。
在设计界面时,需要考虑到用户的使用习惯和需求,确保界面的易用性和功能性。
可以进行用户测试或参考其他成功的电子商务网站来改进界面设计。
此外,还可以使用一些互动效果来增加用户的参与感和满意度。
通过掌握以上的技巧和方法,我们可以在Photoshop中设计出色的电子商务界面。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
PS网页设计流程及操作指导

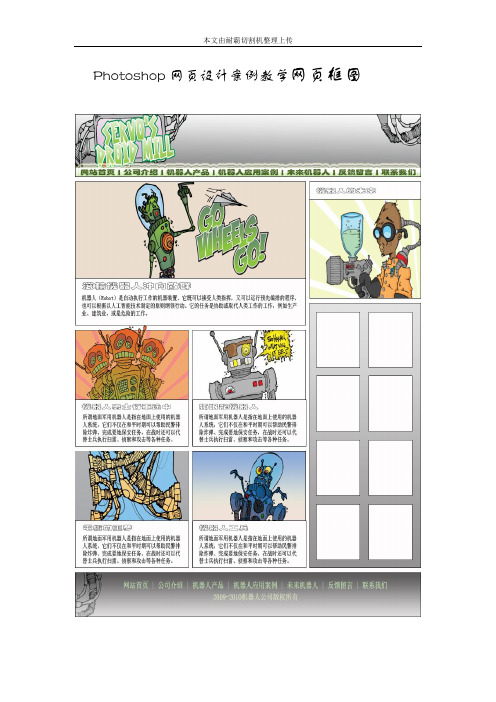
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
在Photoshop中添加绿屏效果教程

在Photoshop中添加绿屏效果教程绿屏效果(也称为抠图效果)是一种常见的图像处理技术,它允许我们在一个图像中抠出特定主体,然后将其放置在另一个背景中。
这种效果常见于电影特效和广告设计中,可以为图像增添更多的创意和丰富性。
在本教程中,我们将学习如何使用Photoshop来添加绿屏效果。
第一步:准备工作首先,确保你已经安装了最新版本的Photoshop软件。
然后,准备一张带有绿色背景的图像,以及一个你想要将其放置的背景图像。
第二步:打开图像在Photoshop中打开你选择的照片,点击“文件”-“打开”并选择你要编辑的图像。
这时,你的照片将显示在工作区中。
第三步:选择绿屏区域点击左侧工具栏上的“魔术棒工具”(快捷键“W”),然后用它点击照片中的绿色背景。
魔术棒工具会自动选择连续的相似色彩区域。
如果你的图像中有多个绿色区域,可以按住Shift键并重复点击工具栏中的魔术棒工具来逐渐选择所有绿色区域。
第四步:调整选区一旦选区被创建,你可以用Photoshop中的其他工具和菜单来调整它,以确保所选的区域符合你的需求。
你可以使用“增加选区”按钮(快捷键Shift +)或“减少选区”按钮(快捷键Shift -)来增加或减少选取的区域。
你还可以使用其他选择工具,如“多边形套索工具”或“钢笔工具”,来精确选择区域的边缘。
第五步:删除绿屏区域一旦选区满足你的要求,可以选择“编辑”菜单上的“清除”选项(快捷键Backspace或Delete)来删除绿屏区域。
这将把绿屏区域变为透明。
第六步:插入新背景现在,你可以插入你想要放置的新背景。
在“文件”菜单上选择“打开”,然后选择你想要添加的背景图像。
背景图像将打开并显示在一个新的标签页中。
第七步:合并图层回到绿屏图像的标签页上,选择“图层”菜单-“新建图层”(快捷键Ctrl + Shift + N),然后点击“确定”按钮。
这将创建一个新图层并保留绿屏图像。
接下来,左键单击新图层并拖动它,将其移动到背景图像的标签页上。
PhotoshopCC商业案例详细步骤 9 制作化妆品网页详细步骤

1.制作页眉效果(1)按Ctrl+O组合键,打开云盘中的“Ch09 > 素材> 制作化妆品网页> 01”文件,如图9-270所示。
(2)新建图层并将其命名为“导航条”。
将前景色设为深绿色(其R、G、B的值分别为8、102、0)。
选择“矩形选框”工具,在图像窗口中绘制矩形选区。
按Alt+Delete组合键,用前景色填充选区。
按Ctrl+D组合键,取消选区,效果如图9-271所示。
图9-270图9-271(3)新建图层并将其命名为“草绿色矩形”。
将前景色设为草绿色(其R、G、B的值分别为141、190、2)。
选择“矩形选框”工具,在图像窗口中绘制矩形选区。
按Alt+Delete组合键,用前景色填充选区。
按Ctrl+D 组合键,取消选区,效果如图9-272所示。
图9-272(4)将前景色设为白色。
选择“横排文字”工具,在适当的位置输入需要的文字并选取文字,在属性栏中选择合适的字体并设置大小,效果如图9-273所示,在“图层”控制面板中生成新的文字图层。
图9-273(5)新建图层并将其命名为“装饰图形”。
将前景色设为设为草绿色(其R、G、B的值分别为119、160、3)。
选择“钢笔”工具,在属性栏的“选择工具模式”选项中选择“路径”,在图像窗口中单击鼠标绘制路径,效果如图9-274所示。
按Ctrl+Enter组合键,将路径转换为选区。
按Alt+Delete组合键,用前景色填充选区。
按Ctrl+D组合键,取消选区,效果如图9-275所示。
图9-274 图9-275(6)单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中进行设置,如图9-276所示,单击“确定”按钮,效果如图9-277所示。
图9-276图9-277(7)新建图层并将其命名为“小三角”,用上述方法绘制并填充图形,效果如图9-278所示。
新建图层并将其命名为“描边”。
选择“钢笔”工具,在属性栏的“选择工具模式”选项中选择“形状”,将“填充”颜色设为无,“描边”颜色设为白色,在图像窗口中单击鼠标绘制形状,效果如图9-279所示。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
绿幕效果 替换背景为任意图片或视频

绿幕效果:替换背景为任意图片或视频在当今数码时代,我们常常看到各种电影、电视节目和广告中使用了绿幕效果,将演员放置在一个绿色或蓝色背景前,然后通过后期制作,将背景替换为任意图片或视频。
这种效果的制作,离不开我们熟知的Photoshop软件。
接下来,我将为大家介绍如何利用Photoshop来实现绿幕效果,给你的照片或视频添加惊艳的背景。
首先,请确保你已经安装了最新的Photoshop软件。
打开Photoshop 后,将你要处理的图片或视频导入到软件中。
然后,点击顶部菜单中的"文件",选择"打开"并选择需要处理的文件。
导入文件后,我们需要创建一个用于替换背景的图层。
先点击右侧的图层面板,然后点击底部的创建新图层按钮,或按下快捷键Shift+Ctrl+N(Windows)或Shift+Command+N(Mac)来新建图层。
在新建图层的对话框中,为图层命名并选择透明填充类型。
然后点击“OK”按钮创建透明图层。
现在,我们需要使用选区工具,将绿幕背景的部分选择出来。
你可以使用矩形选区工具或任意形状选区工具,具体使用哪种工具取决于你的需要。
只要确保选中的区域完全覆盖绿幕背景即可。
选择完绿幕背景后,点击右键,选择“蒙版”并点击“新建蒙版”选项。
这将在图层面板中创建一个蒙版,将选中的区域保留下来,其余部分变为透明。
现在,我们可以开始替换背景了。
在图像或视频文件夹中选择你喜欢的背景图片或视频,并将其导入到Photoshop软件中。
将背景图像或视频拖动到图层面板中位于绿幕图层下方的位置。
将背景文件放置在图层面板的正确位置后,我们需要调整其大小以适应绿幕图像的尺寸。
点击“编辑”菜单中的“自由变换”选项,或使用快捷键Ctrl+T(Windows)或Command+T(Mac)来调整背景图像或视频的大小。
可通过拖动图像的角点或侧边来调整其大小,以便与绿幕图像相匹配。
按下回车键或点击勾号按钮应用变换。
如何用photoshop输出html网页(psd网页模板)

如何用photoshop输出html网页(psd网页模板)本次教程就以/mb/200701/50.html中的一模板为例。
使用工具:photoshop 8.0.1点击下载下载后解压,打开PSD文件。
在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:①使用工具栏上的“切片工具”,然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他”就会弹出一个“输出设置”的窗口在第2个下拉列框处选择“切片”选择“生成CSS”单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:第一种方法最为不好,这样的代码根本不具维护性和可读性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop详解制作漂亮的绿色首页模板,第一,对于一些做网站的爱好者,下面真的是个好例子;第二,设计出来的效果也很不错;第三,内容齐全,很值的学习。
在这篇教程中,你将学会如何在photoshop中制作一个漂亮的绿色的干净的网页效果图。
你将学会一些很时髦的设计技巧,像是如何制作3D丝带,或者是如何设置看上去很专业的渐变色。
这是教程的第一部分。
最终效果图看一看我们最终的效果图吧,看上去还不错:>在photoshop中新建文档1在photoshop中新建一个文档,尺寸为980px × 830px.2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。
3 在画布的四个边,分别拖拽四条标尺线。
在这四条线中间,我们将绘制我们的页面。
创建页面背景4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。
设置这个图层名字为“bg“.5 好了,现在,我们将扩大我们的画布。
首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“.9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。
10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.11 保持该图层仍为选定状态,点击图层>图层蒙版>显示全部。
12 在工具栏中选择渐变工具(G) ,从你的画布底部向上拖拽一个从黑色到透明的渐变。
可以根据下面的截图进行拖拽。
13 右键单击图层“gradient” ,在弹出的菜单中,设定转换为智能元件。
14 点击滤镜>杂点>添加杂点。
根据下图设置参数。
15 新建一个图层,用画笔工具(B),选择白色的软笔刷,直径为300px,在你的画布顶端,画一条白线。
16 设置这个图层的透明度为50% ,并命名该图层为“highlight“.17 在bg图层上面,新建图层。
点击键盘上的D,设置成默认的前景背景色(前景白色,背景黑色),然后点击滤镜>渲染>云彩。
18 在图层面板上,右键单击该图层,在弹出的菜单中,设置该图层为智能元件。
命名该图层为“texture“.19 保持图层”texture”仍未选定状态。
点击滤镜>模糊>动感模糊,根据截图进行参数设定。
20 然后点击滤镜>锐化>锐化。
21 给图层”texture”添加蒙版,点击图层>图层蒙版>显示全部。
22 选择渐变工具(G) ,从画布底部到顶端,拖拽一个黑色到透明的渐变。
23设置图层渲染模式为叠加,设置图层透明度为40%。
设置主要内容的背景24 双击“bg” 图层,打开图层属性面板。
根据下图进行外发光的参数设定。
25 新建图层,设置前景色为#2A2009, 选择画笔工具(B) ,用一个比较硬的直径为25px的画笔,在你的圆角矩形的下边缘,画一个圆。
26 在图层面板中右键单击该图层,设置图层为智能对象。
27 然后点击编辑>自由变化(Ctrl + T) ,根据下图进行变形。
28 点击滤镜>模糊>高斯模糊,按照下图进行参数设定。
29 设置该图层的渲染模式为整片叠底,透明度为30%。
最后,给该图层命名为”shadow“, 把这个图层放在bg图层的上面。
创建导航条30 好了,接下来,我们来做导航条。
选择矩形工具(U) ,设置颜色为#D8D8A5.31 在你之前创建的那个大的圆角矩形中,创建一个高为60px的矩形,命名该图层为“navigation bar“. Note: 打开信息面板(F8), 这样你就会看到你所创建的矩形的高度。
32 双击图层“navigation bar” 打开图层属性面板,按照下图设置参数。
33 你可能注意到,我们刚刚创建的矩形并没有圆角。
为了纠正这个小的细节,我们应用剪辑蒙板(clipping mask)这个概念。
右键点击图层“navigation bar” layer, 选择创建剪切蒙版。
34 好了,我们接下来要做的是,创建当前页的按钮。
选择矩形工具(U), 设置颜色为#A6A43F, 创建一个高为60px的矩形。
35 设置透明度为15%,命名该图层为”current page button“.36 然后向下设置剪辑蒙板。
37 选择刚刚的四个图层,点中ctrl然后分别在图层面板中点击这四个图层,然后点击Ctrl + G群组。
设置这个群组名为“bg & navigation bar“.38 选择文字工具(T),给导航添加一些文字,用颜色#A6A43F. 在这次的设计中,我用的字体是Avenir LT 65 Medium 。
如果你没有这个字体,可以用你喜欢的字体代替。
给“特色项目”部分,自定义一个图案39 好了,我们要创建一个图案。
新建一个文档,文件>新建(Ctrl + N), 尺寸是5px * 5px, 透明背景。
40 设置前景色为#2A2009, 在工具栏中选择铅笔工具(B) ,在你的画布中间,画一个1px大小的方框。
41 点击编辑>定义图案。
命名这个图案,然后点击ok。
好了,你可以关闭这个文件了。
创建“特色项目”区域42 选择矩形工具(U) ,创建一个高为330px的任何颜色的矩形。
43 在图层面板上,双击该图层,打开图层属性面板。
按照下图进行参数设定。
44 命名这个图层为“pattern“.45 选择圆角矩形工具(U), 设置圆角半径8px, 颜色#A6A43F, 创建一个宽940px 高240px的圆角矩形。
46 设置图层透明度为50%,命名该图层为“featured project bg“.47 选择矩形工具(U), 设置颜色#A6A43F, 创建一个尺寸为610px * 220px 的矩形。
这个将会是“特色项目”的图片的位置。
,命名该图层为“image bg.”48 导入任何你喜欢的图片。
(我用的是网站Envato website 的截图).49 把图片放在你刚刚创建的矩形的上面,在图层面板上单击创建图层剪切蒙版。
命名这个图层为“image“.50 选择文字工具(T) ,在右边添加一些文字。
按照下图进行书写。
群组这些文字,命名该群组为“text“.创建按钮call-to-action51 好了,我们要在“特色项目”的底部创建两个按钮。
选择圆角矩形工具(U), 设置半径为8px,颜色为#A6A42F, 创建一个小矩形。
命名该图层为“button 1“.52我们希望按钮的上面不是圆角。
按照下面的操作进行:A.确定图层”button 1″的蒙版是选中的。
B.选择直接选择工具(A),在你看到的路径上单击。
好了,这时候你将看到在每个圆角上都有两个锚点。
C.选择转换点工具(默认图标是个小钢笔头,在这一组工具中可以找到) ,单击这四个锚点。
再次选择直接选择工具(A),按住shift键创建直角边。
53 设置该图层透明度为30%.54 然后用文字工具l (T)添加一些文字。
设置颜色为#EAEAB7.55 你也可以添加一些小图标。
如果你喜欢,可以去这里翻翻看。
56 群组所有的文字和图标图层,命名太群组为”button 1“.57 创建另一个按钮。
58 为了方便管理,群组所有关于”特色相聚”的图层和群组层,命名这个大的群组为”featured project“.创建3D丝带59 选择矩形(U) 创建一个高为130px的颜色为#A6A43F的矩形,如下图。
命名该图层为“ribbon background“.60 选择圆角矩形(U), 设置半径为10px ,在你刚刚创建的矩形的左边的位置,拖拽一个矩形。
在这一步,你可以拖拽一些标尺线作为辅助。
61 点击你之前创建的圆角矩形的矢量蒙版,让它被选中。
然后选择圆角矩形(U), 在属性栏中点击从形状减去区的按钮,创建一个圆角矩形。
按照下面的截图进行操作。
62 创建一个新的图层,右键点击设置为创建剪贴蒙版。
63 选择渐变工具(G),按照下面的截图拖拽一个白色到透明的渐变。
64 设置该图层渲染模式为叠加,透明度为30%,命名为“highlight“.65 选择矩形工具(U), 设置颜色为#878533 ,在图层”ribbon background”上创建一个矩形。
66 选择矩形工具(U), 在属性栏中点击从形状减去区按钮,然后创建一个矩形。
如图。
剪切掉我们不要的那部分。
67 双击图层,打开图层属性面板。
按照下面的截图进行参数设置。
68 重复以上步骤,不过这一次是在丝带的右边。
69 群组所有关于丝带的图层,命名该群组为”ribbon“.70 在图层”ribbon background”上创建一个新图层。
然后按照之前的操作,创建一个阴影。
71 选择圆角矩形工具(U), 设置半径为8px,颜色为#E1E0C1 ,创建四个圆角矩形,大小为220px * 110px.72 设置透明度为50%,然后群组他们。
命名该群组为”images“.73 在工具栏中选择文字工具(T) ,在你的布局下面添加一些文字。
也可以添加一些图标。
74 应用文字工具(T) ,颜色为#E0E0AC 。
在文档的顶端,写上整个站点的名字。
75 双击该图层,打开图层属性面板。
按照下图进行参数设定。
76 然后写标语。
77 为了让效果图更完整,你可以选择四个图片,导入到你的文档中。
放在你的丝带上。
好了,完成了!如果你按照该教程进行学习,你应该能得到下面的效果。
单击这里查看完整效果。
