图形交互技术资料
人机交互技术 第4章 ---交互技术资料

Adobe Photoshop 网格线
几何约束
方向约束
• 例如要绘的垂直或水平方向的线,当给定的起 点和终点连线和水平线的交角小于45°时,便 可绘出一条水平线,否则就绘垂直线。绘制印 刷线路板、管网图或地籍图时非常有用。
• 在Word绘图中,通过锁定纵横比,在拖动线 段一个端点时,线段只是沿原来方向放缩
• 键盘 Ctrl+A • 鼠标
选择
字符串
键盘是目前输入字符串最常用的方式,现 在用写字板输入字符也已经很流行。
4.3 图形交互技术
几何约束 引力场 拖动 橡皮筋技术 操作柄技术 三维交互技术
直接操作,三维Widgets,三视图输入
4.3.1 几何约束
几何约束可以用于对图形的方向、对齐方式 等进行规定和校准。
不同的是被拖动对象的形状和位置随着光 标位置的不同而变化。
• 不断地进行画图-擦除-画图的过程
4.3.4 橡皮筋技术
4.3.5 操作柄技术
操作柄技术可以用来对图形对象进行缩放、 旋转、错切等几何变换。
先选择要处理的图形对象,该图形对象的 周围会出现操作柄
移动或旋转操作柄就可以实现相应的变换。
4.1 人机交互输入模式
请求模式 • 在请求模式下,输入设备的启动是在应 用程序中设置的。 • 应用程序执行过程中需要输入数据时, 暂停程序的执行,直到从输入设备接受 到请求的输入数据后,才继续执行程序。
程序工作,输入设备等待程序请求 遇到请求指令
输入设备工作,程序等待接收数据 请求满足
图4-1 请求模式的工作过程
• 输入设备和程序并行工作。 • 输入设备把数据保存到一个输入队列,也称为
事件队列,所有的输入数据都保存起来,不会 遗失。 • 应用程序随时可以检查这个事件队列,处理队 列中的事件,或删除队列中的事件。
人机交互技术应用

人机交互技术应用随着科技的快速进步和智能设备的普及,人机交互技术在我们的日常生活中扮演着越来越重要的角色。
人机交互技术的应用范围广泛,涉及到各个领域,从个人使用到商业应用都能看到人机交互技术的影子。
本文将论述人机交互技术的应用领域以及对我们生活的影响。
一、图形用户界面图形用户界面(GUI)是人机交互技术最常见和广泛应用的领域之一。
通过GUI,用户可以通过鼠标、键盘或触控屏等输入设备与计算机进行交互。
我们常见的操作系统如Windows、macOS和iOS等都采用了GUI,使得用户可以通过直观的图形化界面来实现各种操作,极大地提高了用户的使用体验和效率。
二、语音识别与控制语音识别与控制技术是人机交互领域另一个应用十分广泛的技术。
通过语音识别技术,计算机能够理解和解析人类的语言,并且根据语音指令进行相应的操作。
语音助手如苹果的Siri、微软的Cortana以及亚马逊的Alexa等就是语音识别与控制技术的应用。
用户只需通过语音来操作设备,无需触碰屏幕或键盘,使得人机交互更加便捷和自然。
三、虚拟现实与增强现实虚拟现实(VR)和增强现实(AR)是人机交互技术在娱乐和教育领域的应用。
通过虚拟现实技术,用户可以身临其境地体验并参与到虚拟的三维环境中,提供了全新的沉浸式体验。
而增强现实技术则是将虚拟元素与现实世界相结合,通过智能设备的镜头显示虚拟图像,将虚拟物体与现实环境进行交互。
虚拟现实和增强现实的应用范围广泛,从游戏娱乐到教育培训都有着重要的意义。
四、智能家居与物联网智能家居与物联网的发展也离不开人机交互技术的支持。
通过智能设备的相互连接和数据交换,用户可以通过手机、平板电脑或电视遥控等设备来实现对家居设备的控制,如智能灯光、智能锁、智能家电等。
这种人机交互技术的应用,不仅提高了用户的生活质量和便利性,还带来了智能化和自动化的居住环境。
五、智能交通系统人机交互技术在智能交通系统中也发挥着重要的作用。
通过智能交通系统的建设和应用,交通管理变得更加高效和智能化。
新媒介中的动态图形交互设计

新媒介中的动态图形交互设计1. 引言1.1 动态图形交互设计的定义动态图形交互设计是指利用动态图形和交互技术,将信息以图形化的形式呈现并通过用户交互来实现信息传递和沟通的设计领域。
它结合了图形设计、交互设计和动画设计等多种设计元素,旨在提升用户体验和信息传达效果。
动态图形交互设计的特点是能够为用户提供更加直观、生动的信息展示方式,通过动态效果和交互设计,吸引用户的注意力,增强信息记忆和理解。
与传统静态设计相比,动态图形交互设计具有更高的视觉冲击力和吸引力。
在当今数字化时代,随着新媒体的兴起和发展,动态图形交互设计在网页设计、移动应用设计、可视化数据呈现等领域得到广泛应用。
它为用户提供了更加丰富、多元的信息体验,帮助用户更加便捷地获得所需信息。
动态图形交互设计是一种融合了艺术性和技术性的设计形式,通过动画、交互等方式实现信息传达,并提升用户体验。
它是新媒体时代不可或缺的设计手段之一。
1.2 动态图形交互设计的重要性动态图形交互设计在当前新媒介环境中具有极其重要的意义。
动态图形交互设计可以提升用户体验,让用户在与网站或应用程序交互时更加流畅和愉快。
通过动态效果和互动设计,用户可以更直观地理解信息,更容易找到所需的内容,从而提升用户满意度和忠诚度。
动态图形交互设计是吸引用户注意力的有效途径。
在信息爆炸的时代,用户只会停留在那些吸引他们眼球的页面上,而动态图形设计能够吸引用户的眼球,让用户更愿意停留在网站上,增加页面的黏性。
动态图形交互设计还可以帮助品牌塑造,增强企业形象。
通过独特创意的设计和动态效果的展示,可以让品牌更有个性和吸引力,提升品牌竞争力和知名度。
动态图形交互设计在新媒介中的重要性不言而喻,对于提升用户体验、吸引用户注意力、提升品牌形象等方面具有巨大的价值和意义。
1.3 动态图形交互设计的发展历程动态图形交互设计是随着科技的发展而逐渐成熟和普及的一种设计领域。
从最初简单的图形动画到今天复杂的交互设计,其发展历程可以追溯到上个世纪末。
人机交互技术资料汇总

人机交互技术资料汇总人机交互技术是指人与计算机之间进行信息交流和操作的过程。
随着科技的不断发展,人机交互技术在各个领域得到了广泛的应用。
本文将对人机交互技术的相关资料进行汇总,包括其定义、分类、应用领域以及未来发展趋势等方面的内容。
一、人机交互技术的定义人机交互技术是指通过各种交互方式,使人与计算机之间能够进行信息传递和操作的技术。
它不仅包括硬件设备,如键盘、鼠标、触摸屏等,还包括软件系统,如图形界面、语音识别、手势识别等。
人机交互技术的目标是提高用户与计算机之间的交互效率和用户体验。
二、人机交互技术的分类根据交互方式的不同,人机交互技术可以分为以下几类:1. 图形界面:图形界面是指通过图形化的方式展示信息,并通过鼠标、触摸屏等设备进行交互。
常见的图形界面包括Windows、Mac OS等操作系统的桌面界面。
2. 语音识别:语音识别是指通过计算机识别人类语言并将其转化为文字或命令的技术。
语音识别技术在智能助理、语音控制等领域有着广泛的应用。
3. 手势识别:手势识别是指通过摄像头或传感器等设备,识别人体的手势动作,并将其转化为命令或操作。
手势识别技术在虚拟现实、游戏等领域有着广泛的应用。
4. 虚拟现实:虚拟现实是指通过计算机生成的虚拟环境,使用户可以身临其境地进行交互和体验。
虚拟现实技术在游戏、教育、医疗等领域有着广泛的应用。
三、人机交互技术的应用领域人机交互技术在各个领域都有着广泛的应用,以下是其中几个主要领域的介绍:1. 智能手机:智能手机是人机交互技术的一个典型应用。
通过触摸屏、语音识别等技术,用户可以轻松地操作手机进行各种功能的使用,如拍照、浏览网页、发送短信等。
2. 智能家居:智能家居是指通过人机交互技术将家居设备连接到互联网,实现智能化的管理和控制。
用户可以通过手机、语音助手等设备对家居设备进行控制,如智能灯光、智能门锁等。
3. 虚拟现实游戏:虚拟现实游戏是一种结合虚拟现实技术和游戏的交互形式。
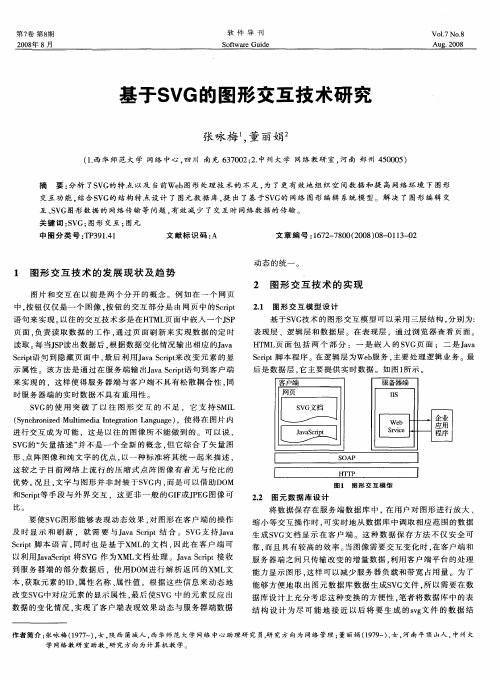
基于SVG的图形交互技术研究

要 使 S G图 形 能 够 表 现 动 态 效 果 , 图 形 在 客 户 端 的 操 作 V 对 及 时 显 示 和 刷 新 , 就 需 要 与 Jv c p a aS r t结 合 。 S G支 持 Jv i V aa Sr t 本 语 言 , 时 也 是 基 于 XML 文 档 . 此 在 客 户 端 可 ci 脚 p 同 的 因
图 片 和 交 互 在 以 前 是 两 个 分 开 的 概 念 。 例 如 在 一 个 网 页
中, 按钮 仅 仅是 一个 图像 , 钮 的交 互部 分 是 由 网页 中 的S r t 按 ci p 语句 来实 现 。 以往 的交互 技 术多是 在 H ML 面 中嵌入 ~ 个JP T 页 S 页面。 负责 读 取数 据 的工作 , 过 页 面刷 新 来实 现 数 据 的定 时 通
比。
l
图1 图形 交互 模 型
S AP o
l
22 图 元 数 据 库 设 计 .
将 数 据保 存 在 服务 端数 据 库 中 ,在用 户对 图形进 行 放 大 、
缩 小 等 交 互 操 作 时 , 实 时 地 从 数 据 库 中 调 取 相 应 范 围 的数 据 可 生 成 S G文 档 显 示 在 客 户 端 。 这 种 数 据 保 存 方 法 不 仅 安 全 可 V
S r t 本程 序 。在 逻辑 层 为We 服 务 , cp脚 i b 主要 处 理逻 辑业 务 。最
后 是数 据层 . 主要提 供 实时数 据 。如 图 1 示 。 它 所
来 实现 的 .这 样使 得 服务 器端 与客 户 端不具 有 松散 耦合 性 , 同
时服务 器端 的实 时数 据不 具有 重用 性 。
21 图形 交 互 模 型 模型 可 以采用 三 层结 构 , V 分别 为:
图形化用户界面的多模态交互

图形化用户界面的多模态交互一、图形化用户界面(GUI)概述图形化用户界面(GUI)是一种用户与计算机系统交互的界面形式,它以图形化元素如图标、窗口、菜单和工具栏等代替传统的文本命令行输入。
GUI的设计目标是提高用户的操作便利性和效率,使得用户能够通过直观的方式与计算机系统进行交互。
随着技术的发展,GUI已经广泛应用于个人电脑、移动设备、智能电视等多种设备上。
1.1 GUI的核心特性GUI的核心特性主要包括以下几个方面:- 直观性:用户可以通过图形化元素直观地理解操作对象和结果。
- 易用性:简化了用户的操作流程,降低了使用门槛。
- 交互性:支持用户与计算机系统之间的双向交互。
- 灵活性:用户可以根据需要调整界面布局和操作方式。
1.2 GUI的应用场景GUI的应用场景非常广泛,包括但不限于以下几个方面:- 个人电脑操作系统:提供用户与操作系统交互的界面。
- 移动设备:智能手机和平板电脑的用户界面。
- 专业软件:如图形设计、视频编辑等专业应用的界面。
- 企业应用:企业资源规划(ERP)系统、客户关系管理(CRM)系统等。
二、多模态交互技术概述多模态交互技术是指结合了视觉、听觉、触觉等多种感官通道的交互方式。
与传统的单一模态交互相比,多模态交互能够提供更加丰富和自然的交互体验。
随着和机器学习技术的发展,多模态交互技术在GUI中的应用越来越广泛。
2.1 多模态交互技术的核心特性多模态交互技术的核心特性主要包括以下几个方面:- 丰富性:结合多种感官通道,提供更加丰富的交互体验。
- 自然性:模仿人类的自然交互方式,如语音识别、手势识别等。
- 适应性:能够根据用户的使用习惯和偏好进行自适应调整。
- 智能化:利用技术,提高交互的智能化水平。
2.2 多模态交互技术的应用场景多模态交互技术的应用场景非常广泛,包括但不限于以下几个方面:- 智能家居:通过语音、手势等多模态方式控制家居设备。
- 虚拟现实(VR)和增强现实(AR):提供沉浸式的交互体验。
交互式图形系统的设计与实现

交互式图形系统的设计与实现Interact Design and Implementation of Graphic Systems引言随着计算机科学技术的发展,交互式图形系统的设计与实现逐渐成为了计算机科学领域中不可或缺的一部分。
交互式图形系统的设计与实现涉及到了图形学、计算机视觉、计算机图形学、图像处理等多个方面的知识,而如何将这些知识融合在一起,设计并实现交互式图形系统,是一个值得深入探讨的问题。
交互式图形系统的基本原理交互式图形系统的基本原理是通过计算机的硬件和软件技术,将人类的视觉感知和计算机的图形处理能力结合在一起。
具体而言,它包括以下几个方面:一、图形显示原理:交互式图形系统的设计与实现是建立在图形学的基础之上的。
图形学是研究如何将二维或三维物体的模型表示在计算机上的技术,包括点、线、面等基本元素的表示方法、坐标系的构建、变换等内容。
而图形显示原理是图形学的一项关键技术,其主要目的是将三维模型转化为二维平面上的图形进行显示。
二、图形处理算法:图形处理算法是实现交互式图形系统的另外一个重要组成部分。
它主要涉及到数学、物理及计算方法等多个领域的知识,如多项式曲线、Bezier曲线、深度缓存技术等等。
这些算法主要用于模拟物理世界中的光照、阴影、反射等等现象。
三、用户界面设计:交互式图形系统的设计与实现中,用户界面设计也是至关重要的一步。
用户界面设计需要遵循用户习惯,简单易用。
它还需要考虑用户的不同需求和背景,设计出适合不同用户的图形界面。
交互式图形系统的设计与实现设计和实现交互式图形系统是需要一定的技术和方法。
以下是实现交互式图形系统的主要步骤:一、选择合适的图形库:选择合适的图形库对于设计和实现交互式图形系统十分重要。
常用的图形库有OpenGL、DirectX等,我们可以根据实际需求选择合适的图形库。
二、数据结构设计:在设计交互式图形系统时,需要合适的数据结构对图形进行存储和处理。
常用的数据结构有线性表、树、图、堆栈等等。
第6章交互式技术与用户接口

用子程序库设计用户接口,使用方便、 便于扩充,便于在用户自己编写的程序代 码中加入子程序库中的函数,可以充分利 用高级程序设计语言本身具有的功能,实 现用户希望产生的图形和交互处理。但是, 这种方式实现用户界面需要不断地编写、 调试和修改源程序,不形象直观。子程序 库函数的调用格式要随所用主语言而定, 对子程序库的使用应遵循相应主语言对子 程序或函数的调用约定。
6.2.2 基本交互任务和交互技术
交互技术是用户用交互设备把信息输入进计算 机的不同方式,而交互任务是用户输入到计算机的 一个单元信息。最基本的交互任务有四种,即:定 位、字串、选择、取数。对于一个给定的交互任务, 可用多种不同的交互技术来实现,如一个选择任务 可通过鼠标在菜单中选一项,也可用键盘输入选择 项的名字,还可以通过按一个功能键实现选择。类 似的情况是一种交互设备可用于不同的交互任务, 如鼠标既可以用于定位,也可以用于选择。因此, 交互任务是图形系统所要完成的目标,而交互技术 则是完成交互任务的手段,并且交互技术的实现在 很大程度上依赖于交互设备及其支撑环境。
{polyline1,polyline2,polygon,cycle}
中,用户希望选择对象polygon。当输入p时,反馈 显示3个元素polyline1,polyline2,polygon。直到键 入polyg后,只显示唯一的元素polygon,这时用户 就无需再继续输入剩下的字符了,确认后就唯一地 选择了polygon对象。
定量输入任务是指在某个最小值和最大值之间 指定一个数值,例如温度、时间、透明度等数值量 的输入。典型的交互式定量技术有:① 键盘输入数 值;② 调节电位器的阻值产生相应的数值;③ 用 上下翻转数字的计数器选择数值;④ 用光标移动屏 幕上的标度盘或刻度尺上的指针来确定数值。图6.2 是三维交互设备现在还不成熟,从原理上 看,不少二维交互设备,如操纵杆在旋转的 同时允许其可以移动,则可以形成三维效果。 但真正实用的三维交互设备目前已有两种, 一是基于三维传感器的三维坐标测量仪,二 是数据手套。用数据手套可以记录手指的位 置和方向以及手指的运动轨迹,这为构造真 正的三维交互式图形系统及虚拟现实环境奠 定了基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
聊城大学环境与规划学院
18
解决方法: • 在图形对象生成时就对每一个对象确定其拾取
优先级
• 采用依次对拾取图形设立标志的办法。
• 找距离最近的对象优先拾取。
B
A C P
拾取距离最近的线段(CD)
图3-5
D
拾取距离最近的线段(CD)
2018/10/20
聊城大学环境与规划学院
19
对一条以点(x1,y1)和点(x2,y2)为端点的线段来说,从点
聊城大学环境与规划学院
2018/10/20
2
4.1.1 用户模型
用户模型( User Mode)是用户接口设计的基 础,它提供给用户有关他所处理的对象以及作 用于这些对象的处理过程的一个概念性模型。
2018/10/20
聊城大学环境与规划学院
3
4.1.2 显示屏幕的有效利用
考虑如下几个问题: 1. 信息显示的布局合理性。
GKS和PHIGS将各种图形输入设备从逻辑上分为六种:
教材p85:计算机图形核心系统和程序员层次交互式图形系统。
2018/10/20 聊城大学环境与规划学院 13
表1 图形输入设备的逻辑分类 名称
定位设备(Locator) 描画(笔划)设备 (Stroke) 定值(数值)设备 (Valuator) 字符串设备(String)
基本功能
指定一个点的坐标位置(x,y) 指定一系列点的坐标 输入一个整数或实数 输入一串字符
选择设备(Choice)
拾取设备(Pick)
2018/10/20
选择某个菜单项
选择显示着的图形的组成部分
聊城大学环境与规划学院 14
具体如下 ⒈ 定位设备 典型方法是定位屏幕光标。 定位设备有鼠标器、操纵杆、跟踪球、空间球、
P0(x0,y0)到该线段距离的平方由下式来计算:
( y1 y2 ) x0 ( x1 x2 ) y0 ( y1 y2 ) x1 ( x1 x2 ) y1 2 d ( x1 x2 ) 2 ( y1 y2 ) 2
A C B P
2
拾取距离最近的线段(CD)
图3-5
2018/10/20
聊城大学环境与规划学院
4
2. 充分而又正确地使用图符 一类应用图符(application icons) 一类控制图符(control icons)
25 % 50 % 25 %
?
2018/10/20
聊城大学环境与规划学院
5
?
STOP
Park
Skyscraper
Hospital
(4)直接键入结构名字
2018/10/20
设备演示
22
聊城大学环境与规划学院
4.2.2 输入模式
输入模式即如何管理、控制多种输入设备进行工作
常用的输入模式(或者控制方式)有请求(request)、
采样(sample)、事件(event)及其组合形式等几
⒋ 字符串设备
即进行字符串输入
⒌ 选择设备
选择设备用来选择菜单选项、属性选
项和用于构图的对象形状等。
2018/10/20
聊城大学环境与规划学院
17
⒍ 拾取设备
用拾取技术拾取一个图形对象:四种方式
(1)利用定位设备
冲突问题:
P B E A
C
D
图3-4 拾取的不确定情况 拾取的不确定情况
2018/10/20
8
4.1.5 减少记忆量
重要的是唤醒用户的识别而不是记忆。
2018/10/20
聊城大学环境与规划学院
9
4.1.6 回退和出错处理
回退(undo)机制
取消机制
确认机制
设计好的诊断程序
提供出错消息
对可能导致错误的一些动作进行预测
约束机制:动作与对象相一致
2018/10/20 聊城大学环境与规划学院 10
其次是红色和橙色;而黄色、绿色、蓝绿色和淡青
色等色调不容易引起视觉疲劳。
为减轻视觉疲劳,应在视野范围内保持均匀的色彩
的明亮度。
2018/10/20 聊城大学环境与规划学院 12
4.1.9 适应不同的用户
提供多种方法使软件能适应不同熟练程度的用户。
4.2 逻辑输入设备与输入处理
4.2.1 逻辑输入设备
第4章 交互式技术
提出问题 如何设计一个好的用户接口 为什么要定义逻辑输入设备 交互式绘图技术有哪些?
2018/10/20
聊城大学环境与规划学院
1
4.1 用户接口设计
用户接口确定用户与计算机如何进行信息交换。
包括用户通过什么途径与图形系统进行联系,通
过什么手段来操作系统的功能实现等。 最重要的就是高效率和对用户的友好性
Fire station
3. 恰当地使用各种表示方法进行选择性信息显示。
2018/10/20
聊城大学环境与规划学院
6
4.1.3 反馈
反馈:就是动态地显示系统运行中所发生的一些变化,
以便更有效地进行交互作用。
根据设计过程中的功能设计、顺序设计和联结设计的
三个步骤,可以给出三级反馈。
最低级的反馈 二级反馈 功能级反馈
聊城大学环境与规划学院 7
2018/10/20
4.1.4 一致性原则
一致性原则是指在设计系统的各个环节时,应遵从统 一的、简单的规则,保证不出现例外和特殊的情况。 按用户认为最正常、最合乎逻辑的方式去做
实现一致性的最好方法是自顶向下仔细地设计整个系统。
2018/10/20
聊城大学环境与规划学院
D
拾取距离最近的线段(CD)
2018/10/20
聊城大学环境与规划学院
20
(2)指定拾取窗口
拾取窗口是以光标位置为中心的一个矩形窗口
A C B P
D
拾取窗口只与线段 CD相交 图3-6 拾取窗口只与线段CD相交
2018/10/20 聊城大学环境与规划学院 21
(3)矩形包围
A
B
E
C
D
矩形包围拾取(拾取 ABE) 图3-7 矩形包围拾取(拾取ABE)
4.1.7 联机帮助
为用户提供联机帮助 (On-Line Help) 措施,能在
用户操作过程中的任何时刻提供请求帮助。
2018/10/20Fra bibliotek聊城大学环境与规划学院
11
4.1.8 视觉效果设计
这里强调的是色彩的使用。
选择色彩对比时以色调对比为主。
就色调而言,最容易引起视觉疲劳的是蓝色和紫色,
数字化仪的触笔或手动光标等。
2018/10/20
聊城大学环境与规划学院
15
⒉ 描画设备(笔划设备) 笔划设备的输入等于多次调用定位设备,产 生一系列的坐标值,根据产生的坐标值可产生多
边形和曲线等。
⒊ 定值设备(数值设备)
定值设备常用来输入各种参数和数据。
2018/10/20
聊城大学环境与规划学院
16
