PS设计导航:网页导航菜单
试谈PhotoShop制作简单的网站导航按钮(doc 7页)

试谈PhotoShop制作简单的网站导航按钮(doc 7页)
PhotoShop制作简单的网站导航按钮
设计工具为PS CS3,先看做好的效果图:
设计步骤如下:
第一步:用形状工具或者选框工具设计出菜单的背景来,如下图:
第二步:新建一个图层,用缩放工具放大到1000%,用画笔在这个新建图层上画出一条适当长度的1px竖线,
颜色为#ffffff;如下图:
第三步:给这个图层加"渐变叠加"这个混合选项,设置如下:
1处的颜色为白色竖线的下端附近的背景颜色值,2处的颜色为白色
竖线的上端附近的背景颜色值,
3处的颜色为#d7d7d7。
效果如下:
第四步:
复制这个图层,用箭头工具将复制的图层向左移动1px,修改渐变参
数,如下图:
效果如下:
100%比例下的效果如下:。
PS网页设计流程及操作指导

Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
如何使用Photoshop设计独特的网页导航栏

如何使用Photoshop设计独特的网页导航栏在当今数字时代,网页设计是至关重要的。
要吸引用户并让他们留在您的网站上,良好的导航栏设计是必不可少的。
今天我们将谈论如何使用Photoshop来设计独特的网页导航栏。
一、了解网页导航栏的重要性首先,让我们了解一下网页导航栏的重要性。
导航栏不仅仅是帮助用户在网站上导航的工具,它还是网站风格和品牌形象的重要组成部分。
一个独特而吸引人的导航栏可以提高用户体验和留存率。
因此,在设计导航栏时,应该考虑到用户需求、品牌特色以及整体网站风格。
二、了解Photoshop的基本工具和功能在设计网页导航栏之前,我们需要了解基本的Photoshop工具和功能。
Photoshop是一款功能强大的图像处理软件,它提供了许多工具和特效,可以大大提升设计效果。
熟悉并掌握这些工具对于设计出独特的网页导航栏来说至关重要。
三、确定导航栏的风格和颜色在设计导航栏之前,我们需要确切地确定导航栏的风格和颜色。
根据网站的主题和目标受众,可以选择不同的风格,例如扁平化设计、材料设计或立体设计。
颜色方面,应与品牌形象和整体网站风格保持一致,并考虑到可读性和吸引力。
四、创建导航栏的背景设计导航栏的第一步是创建背景。
使用Photoshop的矩形工具(或样式化的矩形工具)绘制一个与网页宽度匹配的矩形,作为导航栏的背景。
根据设计需求,可以选择渐变、纯色或背景图像作为背景。
五、添加导航链接接下来,我们需要为导航栏添加链接。
使用Photoshop的文本工具,在导航栏上添加相应的文本,例如“首页”、“关于我们”、“产品”等。
这些文本应该以易读、清晰的字体显示,并且要具有足够的对比度,以确保用户能够清楚地看到它们。
六、设计导航栏的悬停效果设计独特的网页导航栏需要考虑到用户的交互体验。
悬停效果是一种常见的交互效果,当用户将鼠标悬停在导航链接上时,链接变色或变形。
通过使用Photoshop的图层样式或形状工具,可以轻松地为导航链接添加悬停效果。
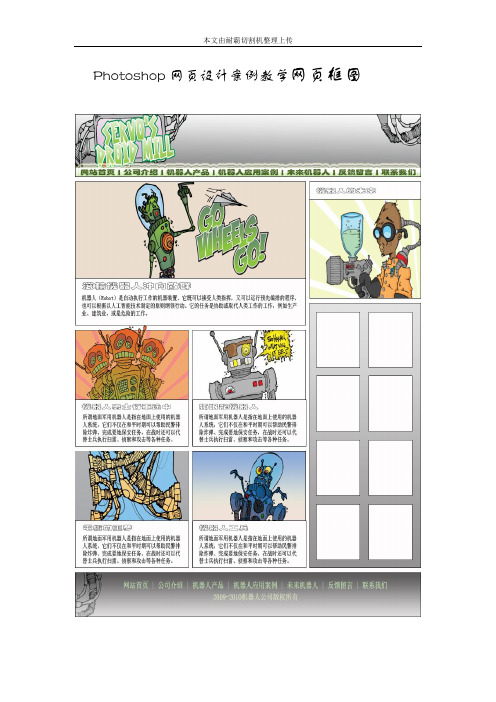
Photoshop制作丝带纹理风格网页导航

您喜欢这种效果吗?今天否本带大家一起来看看它究竟是如何制作出来的!首先在Photoshop中新建一个文档-约500 × 500大小,并填满#dac8aa 的颜色。
现在,我们找一个类似纸张纹理的素材。
您可以随意寻找自己喜欢的自然纹理,然后执行“去色”快捷键Ctrl+Shift+U :之后,改变图层模式为:叠加,改变不透明度为60%。
合并两个图层。
Ok,为了表现纸质的密度,我们再使用“锐化”来加强质感,可以适当多来几次。
现在我们开始创建彩带。
首先用矩形选框工具创建如图的选区,并填充为绿色(#95b900)记得要在新图层完成哦!。
以同样的方式创建黄色(#e9db03)和红色(#b94a00)两个颜色的彩带。
接下来我们要保证三种颜色的彩带是在同一图层的情况下按Ctrl+J复制出一个新的彩带!并旋转如图角度:原来的层同样要旋转,使他们之间产生交叉。
现在我们选择底层的彩带,按住CTRL点击图层面板中的此层,得到他的选区,新建一层,使用渐变工具创建出一个阴影。
渐变使用黑色——透明的方式!接下来我们合并除“纸层”以外的图层,也就是说让彩带变为一体。
接着使用多边形套索工具,选中如图所示的范围进行删除!我们使用文字工具为飘带添加一些文字装饰,记得是用“自由变换”命令对文字进行旋转调整!。
同样我们将文字层和彩带层合并,添加如图所示图层样式。
现在,效果应该是这样的,多了一些阴影:接下来我们给彩带增添一些布纹的真实感,选用滤镜“> 纹理”选择纹理化:我们可以看到彩带有了凸凹感:然后到下一个步骤。
为了使我们的彩带更具立体感我们使用颜色减淡工具(大小:125像素,范围:高光,曝光:20%),我们在需要的位置上进行涂抹,注意不要涂抹过量,我们会得到如下效果:同样我们相反的使用颜色加深工具(大小:80像素,范围:阴影,曝光:30%),将彩带旁边进行减暗,这样做的目的是增加亮度对比度,使之更具立体感。
我们需要添加一些网格,让它看起来更像织布。
ps网站导航简单制作

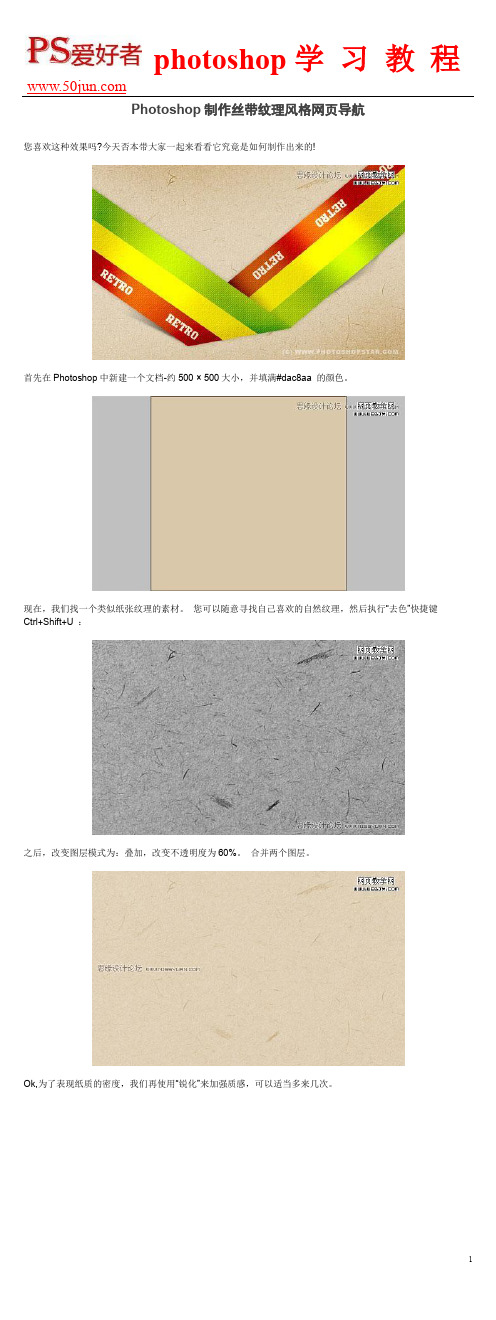
练习27-网站导航本练习通过图层样式和渐变制作外型,再通过蒙板扣出多余的部分,最后形成了一个凹陷的网站导航。
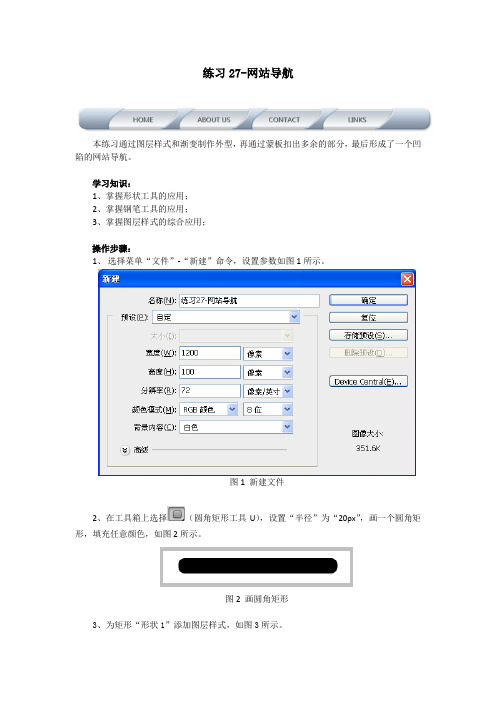
学习知识:1、掌握形状工具的应用;2、掌握钢笔工具的应用;3、掌握图层样式的综合应用;操作步骤:1、选择菜单“文件”-“新建”命令,设置参数如图1所示。
图1 新建文件2、在工具箱上选择(圆角矩形工具U),设置“半径”为“20px”,画一个圆角矩形,填充任意颜色,如图2所示。
图2 画圆角矩形3、为矩形“形状1”添加图层样式,如图3所示。
图3 为“形状1”添加图层样式4、在画面上画一个稍大些的圆角矩形“形状2”,如图4所示。
图4 画一个稍大的圆角矩形5、为“形状2”添加图层样式,如图5所示。
图5 为“形状2”添加图层样式6、鼠标右击“形状2”图层,选择“栅格化图层”命令,用(钢笔工具P)画一个椭圆图形如图6所示,点鼠标右键把路径转换为选区,如图7所示。
图6 钢笔工具创建椭圆路径图7 将路径转换为选区7、按住“Alt”键不放,并在图层面板上选择(添加矢量蒙版)按钮,为“形状2”图层添加图层蒙版,效果如图8所示。
图8 为“形状2”添加“蒙版”得到按钮形状8、按“Ctrl+鼠标左键”点击图层“形状2”的“蒙版”缩略图,可以得到“蒙版”白色区域的选区,按“Shift+Ctrl+I”组合键进行选区反选,得到“蒙版”黑色区域选区,然后将选区移动到如图9所示位置。
图9 移动选区9、在选中图层“形状2”的“蒙版”前提下,用前景色黑色填充选区,得到效果如图10所示。
图10 用黑色填充选区得到按钮形状10、用同样的方法制作其它按钮,并添加上文字,为文字添加“图层样式”,最终效果如图11所示。
图11 最终效果。
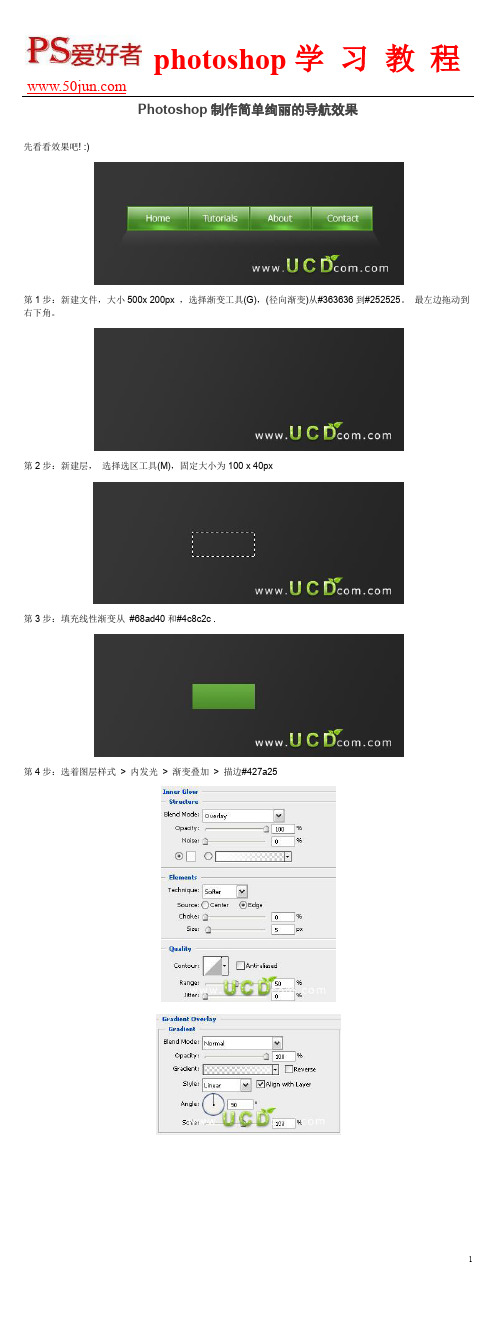
Photoshop制作简单绚丽的导航效果

先看看效果吧! :)
第1步:新建文件,大小500x 200px ,选择渐变工具(G),(径向渐变)从#363636到#252525。
最左边拖动到右下角。
第2步:新建层,选择选区工具(M),固定大小为100 x 40px
第3步:填充线性渐变从#68ad40和#4c8c2c .
第4步:选着图层样式> 内发光> 渐变叠加> 描边#427a25
现在您的按钮应该是这样的.
第5步:新建层,同时选种新层和按钮层合并(ctrl+E),现在做一些发光效果,加深工具(O),笔头大小为45px,不透明度为10%,围绕按钮四周加深。
第6步:现在,选择减淡工具(O),使用了一个14像素的软刷,不透明度为10%。
(小鱼提醒:选择高光)
第7步:复制按钮如图:
第8步:新建层,灰色到透明,选择编辑>变换>透视
第9步:降低透明度为10%。
第10步:最后,添加一些文字。
小鱼完成:)您呢(*^__^*) 嘻嘻……
小鱼完成:)您呢(*^__^*) 嘻嘻……。
Photoshop 网页设计 实例——导航图标制作

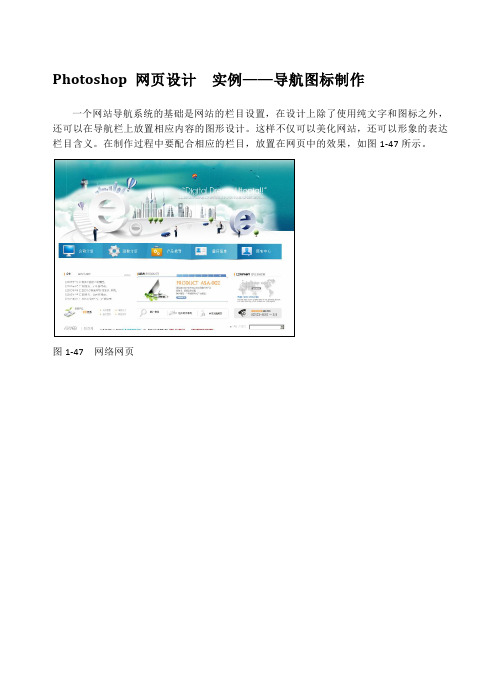
Photoshop 网页设计实例——导航图标制作一个网站导航系统的基础是网站的栏目设置,在设计上除了使用纯文字和图标之外,还可以在导航栏上放置相应内容的图形设计。
这样不仅可以美化网站,还可以形象的表达栏目含义。
在制作过程中要配合相应的栏目,放置在网页中的效果,如图1-47所示。
图1-47 网络网页操作步骤:(1)新建一个【宽度】和【高度】分别为1100和800像素,白色背景文档。
新建“图层1”,设置前景色为黑色。
使用【圆角矩形工具】,设置【圆角半径】为20像素。
创建固定大小圆角矩形,设置参数,如图1-48所示。
图1-48 绘制矩形(2)双击“图层1”,打开【图层样式】对话框。
启用【渐变叠加】选项,设置【角度】为21度。
添加渐变效果,设置参数,如图1-49所示。
图1-49 添加渐变效果(3)启用【斜面和浮雕】选项,设置【阴影强度】为144%;【斜面大小】为24像素,设置参数,如图1-50所示。
图1-50 添加立体效果(4)新建“图层2”,如同上例操作,使用【圆角矩形工具】,设置W为像素;H 为像素,绘制圆角矩形。
双击该图层,启用【渐变叠加】选项,设置参数,如图1-51所示。
图1-51 添加渐变效果(5)启用【斜面和浮雕】选项,设置【选区斜面位置】为“枕状浮雕”样式;【斜面大小】为9像素,设置参数,如图1-52所示。
图1-52 添加浮雕效果(6)新建“图层3”,使用【椭圆选框工具】。
按住Shift键,建立正圆选区,填充任意颜色。
取消选区,拷贝“图层2”的【图层样式】,如图1-53所示。
图1-53 绘制按钮(7)使用【钢笔工具】,建立路径。
新建“图层4”,按Ctrl+Enter快捷键,将路径转换为选区,填充白色。
取消选区,设置该图层【不透明度】为20%,如图1-54所示。
图1-54 绘制高光(8)新建“图层5”,使用【圆角矩形工具】,绘制圆角矩形。
拷贝“图层1”的【图层样式】,并将该图层放置到“图层1”下方,如图1-55所示。
掌握使用Photoshop设计网页UI的核心方法

掌握使用Photoshop设计网页UI的核心方法【第一章:Photoshop界面与工具】Photoshop是一款功能强大的图像处理软件,也是设计师们常用的工具之一。
如果想要掌握使用Photoshop进行网页UI设计的核心方法,首先需要了解软件的界面与工具。
1.1 界面布局Photoshop的界面布局由菜单栏、工具栏、选项栏、面板和画布等部分组成。
菜单栏位于软件的顶部,提供了各种功能选项。
工具栏位于左侧,默认显示了一些常用工具,可以根据需要进行自定义。
选项栏位于工具栏的下方,用于选择工具的不同选项和参数。
面板位于右侧,提供了各种功能面板,如图层、色彩、样式等面板。
画布就是我们进行设计的区域,位于中间。
1.2 常用工具Photoshop提供了丰富的工具,通过不同的工具可以实现不同的功能。
设计网页UI时常用的工具包括:矩形工具、椭圆工具、画笔工具、渐变工具、文本工具、取色器等。
矩形工具用于绘制矩形或正方形的形状;椭圆工具用于绘制圆形或椭圆形的形状;画笔工具可以自由绘制各种形状;渐变工具可以创建渐变效果;文本工具用于插入文字;取色器可以选择颜色。
1.3 快捷键掌握常用的快捷键可以提高工作效率。
在Photoshop中,一些常用的快捷键包括:Ctrl+S 保存文件、Ctrl+Z 撤销操作、Ctrl+J 复制图层、Ctrl+T 图层变换、Ctrl+G 图层分组、Ctrl+U 调整图像色彩等。
熟练掌握这些快捷键可以减少频繁的鼠标操作,提高设计速度。
【第二章:网页UI设计的基本要素】要想设计出吸引人的网页UI,需要掌握一些基本的设计要素,包括色彩搭配、布局规则、字体选择等。
2.1 色彩搭配色彩是网页设计中非常重要的因素之一。
合理的色彩搭配可以营造出不同的情绪和视觉效果。
在网页UI设计中,应根据网页主题和目标受众选择适合的色彩方案。
常用的色彩搭配方式包括:类似色搭配、互补色搭配、三角色搭配等。
通过调整调色板或使用色彩工具,可以轻松实现色彩搭配。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS设计导航:网页导航菜单
来源:直线新闻网 | 时间:2014-02-13 15:00:04 | 查看评论[0] | 我顶[0]
最终效果
下面是制作一张粗略的背景,为了体现质感,如果你不喜欢可以跳过,或者随你喜欢更换一个!
打开photoshop,新建一个400X400的文件,或者大一点也ok!找到下图两个颜色作为梯度背景色!
如下添加杂色数值不用很高0.5就好!
添加一些纹理,或者用笔刷,图层20%的透明就好!
然后如下图用纹理笔刷(复古笔刷,随机网状笔刷)添加一些效果!
然后如下找一张图片叠加上去
OK!这一步完成了!
下面开始按钮制作!用圆角路径工具勾出下面的形状!
复制几个
Ctrl+图层渐入选取,选择>修改>收缩2个像素
双击图层>渐变添加>添加如下颜色的渐变
用路径工具勾出下面的形状
删除选取能容
对图层添加蒙版用黑到白的渐变拉出下面的效果
反向建出图层样式
一样拉出形状
删除能容,然后加蒙版拉渐变
最后添加文字是不是很简单!
最后添加一层上面加一点光影渐变,减低透明度!
[完成]是不是很简单!。
