labview界面美化问题(自动保存的)
LabVIEW的面板设计和用户界面优化

LabVIEW的面板设计和用户界面优化LabVIEW是一种用于编写控制和测量系统的强大的图形化编程语言。
在设计和开发LabVIEW应用程序时,面板设计和用户界面优化是非常重要的,它不仅可以影响用户的体验,还可以提高程序的可维护性和可扩展性。
本文将探讨如何设计LabVIEW面板和优化用户界面。
一、面板设计原则1. 界面简洁明了:LabVIEW面板应该尽量避免过于复杂和拥挤的设计,只展示必要的控件和指示器。
合理的布局和空白区域可以增强界面的整洁度和可读性。
2. 控件选择与布局:选择适当的控件是关键,不仅要考虑功能需求,还要考虑用户的直观习惯。
应该将相关的控件放在一起,并且进行合理的布局,以提高用户的操作效率。
3. 颜色和样式的搭配:选择合适的颜色和样式可以增强界面的美观性和可视性。
应该避免过多的颜色和装饰,保持简洁和一致性。
4. 错误处理和状态指示:在面板设计中应该考虑到错误处理和状态指示,以便用户能够轻松地识别和解决问题。
可以通过合理的标识、颜色和图标来指示错误状态和程序的运行情况。
二、用户界面优化技巧1. 响应速度优化:用户界面应该尽可能地响应迅速,避免卡顿和延时。
可以通过减少计算量、优化算法和合理使用缓存等方式来提高程序的执行效率。
2. 输入验证和限制:在对用户输入进行处理时,应该进行验证和限制,以确保输入的准确性和合法性。
可以使用适当的控件属性进行输入检查,或者在程序中添加相应的逻辑来处理无效输入。
3. 异常处理和容错设计:优化用户界面还需要考虑到异常情况的处理和容错设计。
在程序出现异常时,应该提供相应的错误信息和解决方案,以便用户能够快速地解决问题。
4. 文档和帮助信息:为了方便用户使用和了解程序,应该提供相应的文档和帮助信息。
可以在界面中添加必要的说明文字、标签和帮助按钮,以引导用户正确地操作。
5. 用户反馈和改进:为了不断改进用户界面,应该收集用户的反馈意见和建议。
可以通过用户调查、反馈按钮等方式主动获取用户的意见,然后根据反馈做出相应的改进。
五彩生辉—— LabVIEW 界面配色秘诀

五彩生辉——LabVIEW界面配色秘诀NI资深应用工程师潘宇注:本文为LabVIEW网络讲坛系列短片的技术文档,第一部《界面风云》中将主要讲述在LabVIEW中创建用户界面的方法与技巧。
众所周知,在自然界中存在着各种各样的色彩,正是由于这些靓丽的色彩,才使得生活环境变得美好。
大家可以想象一下,如果这个世界上只有灰和白,那么世界会变成什么样子?然而,有很多出类拔萃的LabVIEW编程人员,他们在技术方面往往具有很强的判断力和出色的创造性,但是,在程序的界面配色上,却始终如图1所示的那样,全灰色的单调界面。
图1.单调的灰色界面相比之下,如果能够合理地搭配颜色,对于界面来说会有事半功倍的效果,真正做到五彩生辉,如图2。
要知道,当我们距离界面较远的时候,我们所看到的并不是排版,也不是控件,而是色彩。
那么,究竟该怎样来使用色彩呢?总体来讲,色彩是一个很主观的概念,可谓“仁者见仁、智者见智”,不同的人有着自己不同的配色标准。
但是,既便如此,对于色彩的设计还是有一些共同的标准和前人的经验可以借鉴的。
图2.色彩丰富的LabVIEW界面图3.“总体协调,局部对比”的配色方案首先,就是配色总体的应用原则,即“总体协调,局部对比”,也就是:整体色彩效果应该是和谐的,只在局部的、小范围的地方可以有一些强烈色彩的对比。
以图3的程序为例,首先我们确定了主基调为蓝色,那么整个应用程序的前面板对象都用深浅不同程度、不同饱和度的蓝来表示不同的对象。
但是,局部地方,可以使用一些明亮的红色、黄色、绿色等,与背景白色形成明显对比,突出需要强调的各个地方。
其次,在前面板中巧妙地使用透明色往往也会起到神奇的作用,在图4中,通过透明色,我们可以将一个基本的波形图控件(上图)转换为一个更为美观的显示方式(下图);而在图5中,则可以通过将按钮控件设为透明来实现自定义按钮外观的效果。
这两个应用的具体步骤请参考视频内容。
图4.使用透明色改观波形图控件最后,在这里还有一些技巧和经验分享给大家:一. 所有不用显示前面板的子VI 前面板可以让它保持LabVIEW 的默认灰色,以方便区分主VI 和子VI 。
自动优化LabVIEW框图

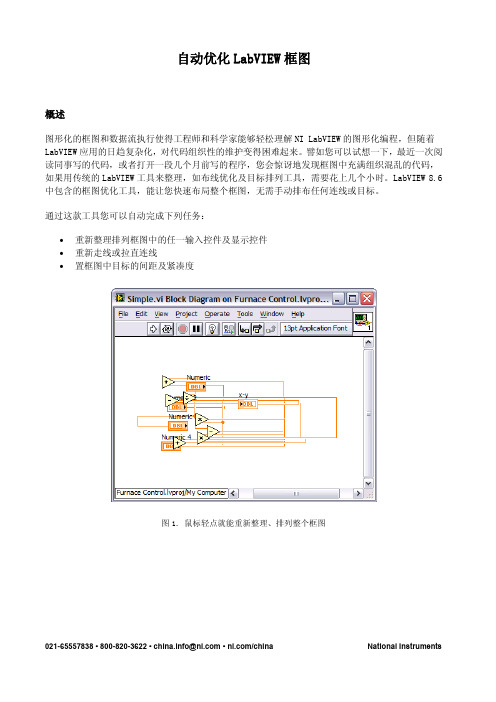
自动优化LabVIEW框图概述图形化的框图和数据流执行使得工程师和科学家能够轻松理解NI LabVIEW的图形化编程,但随着LabVIEW应用的日趋复杂化,对代码组织性的维护变得困难起来。
譬如您可以试想一下,最近一次阅读同事写的代码,或者打开一段几个月前写的程序,您会惊讶地发现框图中充满组织混乱的代码,如果用传统的LabVIEW工具来整理,如布线优化及目标排列工具,需要花上几个小时。
LabVIEW 8.6中包含的框图优化工具,能让您快速布局整个框图,无需手动排布任何连线或目标。
通过这款工具您可以自动完成下列任务:∙重新整理排列框图中的任一输入控件及显示控件∙重新走线或拉直连线∙置框图中目标的间距及紧凑度图1. 鼠标轻点就能重新整理、排列整个框图框图优化工具是如何工作的框图优化工具能够让您的LabVIEW代码更容易被理解,同时不改变代码的功能性,这一特点和布线优化及目标排列工具一致。
您可以通过以下三个方法来调用框图优化工具:1.在框图工具栏上点击框图优化键2.选择框图菜单中的“编辑>>框图优化”3.通过框图优化快捷键<CTRL+U>图2. 您可以通过点击框图工具栏的框图优化键来代替快捷键<CTRL+U> ∙框图优化工具包括几个配置选项,您可以在“工具>>选项”的列表中选择“框图:优化”。
其中值得注意的几个配置选项包括:∙水平及垂直框图间距–指定框图目标间的间距最小像素。
∙水平及垂直连线间距–指定连线间或连线与框图目标间的间距最小像素。
∙输入控件置于框图左侧–将所有输入控件移到框图的左侧。
如果输入控件在某个结构内部,LabVIEW将其移到结构的左侧边界。
∙显示控件置于框图右侧–将所有显示控件移到框图的右侧。
如果显示控件在某个结构内部,LabVIEW将其移到结构的右侧边界。
∙布局品质–决定LabVIEW 用于框图优化的时间。
布局品质越高,框图越紧凑。
图3. 自定义包括连线间距、框图间距、布局品质等优化设置框图优化工具使用中的提示与技巧值得注意的是,框图优化工具并不能让您的框图布局达到最完美,因为每个用户对目标间距、排列及密度等参数都有各自不同的设置。
LabVIEW编程中常见问题与解决方法

LabVIEW编程中常见问题与解决方法LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是一款广泛应用于科学与工程领域的视觉化编程环境。
它的独特之处在于,使用者可以通过拖拽和连接图形化编程元素来构建程序,而无需编写传统的文本代码。
然而,由于其特殊的编程方式和复杂的功能,LabVIEW编程过程中常常会遇到各种问题。
本文将介绍LabVIEW编程中常见问题,并提供相应的解决方法。
一、VI无法运行1. 问题描述:当尝试运行一个VI(Virtual Instrument)时,LabVIEW出现错误或者无响应。
解决方法:- 检查是否安装了适当的软件环境(如运行时引擎或特定模块)。
- 检查VI中使用的所有子VI或函数是否被正确地调用或配置。
- 检查是否有硬件设备连接问题或者相关设备驱动是否正确安装。
二、数据处理错误1. 问题描述:LabVIEW在执行数据处理操作时,产生了错误的结果或者没有得到期望的结果。
解决方法:- 检查数据的输入是否正确,并确保正确配置了对应的数据类型。
- 检查数据处理模块的参数设置,例如滤波器的截止频率或者函数的操作参数。
- 使用适当的数据结构和算法,以确保正确的数据处理过程。
- 进行调试,并通过添加数据显示或打印变量值等方式进行验证。
三、界面设计问题1. 问题描述:LabVIEW的用户界面显示效果不如期望的那样美观或者布局混乱。
解决方法:- 使用合适的面板布局工具和控件,确保界面的整洁美观。
- 使用适当的颜色和字体,以提高界面的可读性和用户体验。
- 充分利用丰富的LabVIEW组件库,添加图标、按钮和指示器等交互元素。
- 进行界面的测试和优化,以提高界面的响应速度和用户友好性。
四、性能问题1. 问题描述:LabVIEW程序在运行过程中出现了延迟、卡顿或者响应速度较慢的情况。
解决方法:- 尽量使用并行编程技术,以提高程序的性能和效率。
教你如何美化Labview界面

自我介绍
• 毕业于清华大学汽车工程系 • 6年LabVIEW使用经验 • 目前担任NI技术市场工程师
Email : bin.zhou@
究竟能做出怎样的界面?
实现iPhone功能的几个关键技巧
NI 技术市场工程师 周 斌
技巧一 : 巧用透明
透明色的使用
透明色的使用
技巧二 : 界面分层
Tab 控件分层
iVIEW 界面的分层
Button 透明层 图标显示层 子面板层 背景层 (作为iVIEW的背景图片) (用于动态调用各App) (用于响应鼠标的事件) (使用Picture控件)
技巧三 : 程序架构
生产者 / 消费者循环
改进生产者 / 消费者循环
• Cross platform
• ActiveX Controls
• .Net Controls
• 新版本
VS
Windows窗口样式
• 标准样式
• WS_*** • WS_VISIBLE,WS_POPUP,WS_CHILD …
• 扩展样式
• WS_EX_*** • WS_EX_WINDOWEDGE, WS_EX_CONTROLPARENT… • WS_EX_LAYERED (Windows XP+)
• Spy++: 窗口间谍 (Visual Studio Tools)
• 查看窗口样式 • 查看窗口消息 • 修改部分窗口属性
老版本实现
新版本构思
由C++创建的 WS_EX_LAYERED 窗口作为边框
新版本实现(LabVIEW)
新版本实现(C++)
• 载入指定的边框图片 • 创建DC(Device Context)并关联图片 • 创建WS_EX_LAYERED窗口,并设置其父窗口为传入的 LabVIEW窗口 • 用创建好的DC更新窗口
LabVIEW面板设计美观与实用并重

LabVIEW面板设计美观与实用并重LabVIEW(Laboratory Virtual Instrument Engineering Workbench)是一款强大的可视化编程软件,广泛应用于工程、科学和教育领域。
在使用LabVIEW进行软件开发时,面板的设计是非常重要的一环。
一个优秀的LabVIEW面板既要具有美观的外观,同时也要实用,能够提高用户的工作效率和操作体验。
第一节:美观设计的原则在进行LabVIEW面板设计时,下面几个原则是我们必须要遵循的:一、简洁明了:不要过于拥挤,尽量避免元素过多、视觉混乱的情况。
可以通过合理的布局和分组,使界面整洁有序。
二、配色搭配:选择合适的颜色搭配,使界面色彩和谐统一。
可以通过选用合适的调色板或者自定义配色方案来实现。
三、字体与图标:选择合适的字体和字号,确保文字的清晰可读。
对于需要标识的控件,可以使用合适的图标替代文字,提高界面的直观性。
四、对比度和亮度:控制好界面的对比度和亮度,确保用户可以清晰地看到界面上的各个元素。
第二节:实用设计的要点LabVIEW面板的设计不仅仅追求美观,还要注重实用性,提高用户的工作效率。
下面是一些实用设计的要点:一、合理的布局:将相关的控件和指示器进行分组,并根据任务的逻辑关系进行布局。
在设计布局时要注重用户的习惯和易用性,让用户能够快速找到需要的控件。
二、自定义控件:LabVIEW提供了丰富的控件库,我们可以根据实际需求自定义控件,使其更符合用户的操作习惯和使用需求。
三、合适的控件命名:给控件起一个能够清晰表达其功能的名称,不要使用过于晦涩的术语,保持简洁明了。
可以使用标签或者快捷键来辅助控件的识别和操作。
四、错误提示和帮助文档:当用户输入错误或者需要帮助时,给出明确的错误提示和帮助信息,帮助用户快速解决问题。
五、界面响应速度:优化界面的响应时间,减少用户等待的时间。
对于大数据量的操作,可以通过进度条或者其他方式提示用户正在进行处理。
精通LabVIEW虚拟仪器程序设计与案例实现--界面设计与美化 ppt课件

常用界面风格——测试平台界面
第13章 界面设计与美化
常用界面风格——Windows平台界面
第13章 界面设计与美化
菜单设计——菜单编辑器
打开菜单编辑器的方法为,在菜单栏里选择“编辑→运行时菜单”。
第13章 界面设计与美化
菜单设计——菜单操作函数
函数→编程→对话框与用户界面→菜单
思路一般为:先获取当前菜单,然后再对它进行编辑。
精通LabVIEW虚拟仪器程序设计与案 例实现
第13章 界面设计与美化
本章内容
界面设计的一般原则 菜单设计 子VI的调用与重载 界面美化常用技巧
第13章 界面设计与美化
界面设计的一般原则
第13章 界面设计与美化
界面设计的一般原则
推荐对控件进行归类,功能类似的放在界面的同一区域,比如说, 将命令、控制按钮放在一起,结果显示放在一起,状态显示放在 一起;
在界面上放置多个“子面板”作为仪器界面的“容器”,右击每 一个“子面板”并选择“创建→引用”选项,在程序框图中创建 它们的引用。
通过For循环来实现载入VI模板的多个复本。
第13章 界面设计与美化
实例——子界面重用
第13章 界面设计与美化
实例——子界面重用
第13章 界面设计与美化
界面美化——使用布局工具排列对象
这个子VI的功能是实现 对输入信号的滤波,输出滤 波后的波形,滤波器参数可 以设置。
第13章 界面设计与美化
Байду номын сангаас
实例——创建子VI
为子VI配置接线端口
第13章 界面设计与美化
实例——创建子VI
修饰子VI图标
第13章 界面设计与美化
子VI调用
LabVIEW界面设计打造简洁易用的用户界面

LabVIEW界面设计打造简洁易用的用户界面在当前信息化时代,软件界面设计变得越来越重要。
一个好的用户界面能够提升软件的易用性和用户体验,而一个繁复、混乱的界面则可能导致用户流失。
作为一个强大且灵活的控制与测量软件,LabVIEW(Laboratory Virtual Instrument Engineering Workbench)在界面设计方面也备受关注。
本文将介绍如何通过LabVIEW界面设计打造简洁易用的用户界面。
一、功能定位与界面设计在开始设计用户界面之前,我们需要先明确软件的功能定位。
通过明确软件的目标和用户需求,我们能够更好地选择合适的界面设计方案。
在选择界面设计方案时,我们可以考虑以下几个方面:1. 界面整体布局:合理的界面布局能够使用户能够快速找到需要的功能和信息。
我们可以采用经典的三栏式、主从式或者平铺式布局,根据实际需求决定。
2. 导航设计:导航设计关乎用户在软件中的行为流程,合理的导航设计能够提高用户的操作效率。
我们可以通过添加菜单、工具栏和导航面板等形式来实现良好的导航设计。
3. 控件选择:选择合适的控件能够直观地呈现数据或者功能,同时也能够提高用户的操作效率。
在LabVIEW中,我们可以使用按钮、滑动条、图表等控件来实现各种功能的展示和操作。
二、界面美化与风格设计除了功能定位和界面设计,界面美化和风格设计也是打造简洁易用的用户界面的关键。
以下是几个实用的界面美化和风格设计建议:1. 颜色搭配:合理的颜色搭配能够提高界面的美观度和可读性。
我们可以选择简洁明快的颜色,同时避免颜色过于杂乱,影响用户的视觉体验。
2. 图标设计:图标是用户界面中重要的组成部分之一,好的图标设计能够让用户更好地理解功能或者操作内容。
我们可以选择简洁明了的图标,或者自定义特定样式的图标。
3. 字体选择:合适的字体能够提高用户的阅读体验。
我们可以选择易读且符合软件风格的字体,同时避免字体过于花哨、难以辨认。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
分享到: 2018-11-06 14:13 网友采纳 仅仅是美化的话,在前面板中粘贴进来就行了; 网格嘛,你说的是图中的这个选项所指代的网格不?这个网格在运 行的时候是不显示的呀,你把圈出来的勾选去掉,编辑时也不显示 了 RTCrpUDGiT
labview 界面美化问题(自动保存的) 部门: xxx 时间: xxx
整理范文,仅供参考,可下载自行编辑
LABVIEW 前面板加工美化问题
2018-09-14 14:17xuanxi2005 | 分类:其他编程语言 | 浏览 5702 次 我设计了一个 LABVIEW 程序,生成 EXE 可执行文件后,觉得前面板 很难看,主要是因为操作页面也就是前面板和网页一样,虽然菜单 栏什么的都可以去掉,但界面上有很多没有控件的版面,我的所有 控件都集中在一个矩形框内,能否打开仅仅显示有用的部分呢? b5E2RGbCAP 忘了图。。
途。
分享到: 2018-09-15 15:30 提问者采纳 当然可以了!剔除矩形框以外的部分对吧!VI 属性》类别“窗口大 小”,设置为你矩形框的大小即可。运行后,只显示,你输入的大 小。试一下哈,可以的。p1面切换 ------解决方案-------------------1.可以使用选项卡 2.可以使用 sub 面板 3.适当加一些控件隐藏,显示功能 ytclimbsky | 二级 不是很明白你的问题,可否贴下图。如果只是要在程序面板中使用 不需要在前面板显示,那可以在前面板中右击不用的控件,高级--> 隐藏显示控件, 这样就不会在前面板出现了 DXDiTa9E3d
labview 怎么隐藏前面板的菜单栏和工具栏? 2018-08-26 16:53wlfry2009 | 分类:Windows | 浏览 748 次 分享到: 2018-08-27 21:08 提问者采纳
右击 VI 属性,下拉窗口外观,下图。。。
申明: 所有资料为本人收集整理,仅限个人学习使用,勿做商业用
