五彩生辉—— LabVIEW 界面配色秘诀
LabVIEW程序界面的布置

俗话说:“人靠衣装,佛靠金装”,应用程序的界面是提供给使用者的第一印象,直接影响到应用程序的用户体验。
因此,有效、合理的界面能够为程序增色不少。
LabVIEW提供了丰富的界面控件供开发者选择,有经验的程序员往往能够利用这些控件做出令人称赞的界面效果。
在《LabVIEW Development Guidelines》(下载)和《The LabVIEW Style book》(介绍)书中都有专门的章节来论述LabVIEW程序界面设计规范和方法。
本文主要从应用应用开发的角度描述一些通用的界面设计的方法。
1.1控件的分类和排列在LabVIEW中,控件通常被笼统地分为控制型控件(Control)和显示型控件(Indicator)。
而对某一个具体的应用而言,更需要把Control和Indicator进行细分,使得具有同样功能的控件排放在一起,甚至组成若干个Group组。
LabVIEW提供了一系列工具供程序员排列和分布控件的位置以及调整控件的大小,如图1所示。
图(a)是排列对齐工具,其中的图标可以很清楚地知道各个按钮的作用。
使用Ctrl+Shift+A可以重复上一次的排列方式。
图(b)是位置分布工具,可以快速地分布各个控件之间的位置。
图(c)是大小调整工具,可以快速地调整多个不同控件的大小(注意:部分控件的大小是不允许被调整的)。
图(d)是组合和叠放次序工具,Group表示把当前选择的控件组合起来形成一个整体;Ungroup与Group相反,表示分散已经整合起来的各个控件;Lock表示锁定当前选择的控件,此时控件将无法被编辑(包括移动控件的位置,调整控件的大小等);Unlock是解锁指令;Move Forward、Move Backward、Move to Front和Move to Back表示修改当前选择控件的排放次序。
1 控件排列和分布工具图2是某个测试界面的控件摆放实例,尽管这些控件都是Indicator控件,但是仍然根据显示功能和内容的不同将控件进行了分类。
LabVIEW的面板设计和用户界面优化

LabVIEW的面板设计和用户界面优化LabVIEW是一种用于编写控制和测量系统的强大的图形化编程语言。
在设计和开发LabVIEW应用程序时,面板设计和用户界面优化是非常重要的,它不仅可以影响用户的体验,还可以提高程序的可维护性和可扩展性。
本文将探讨如何设计LabVIEW面板和优化用户界面。
一、面板设计原则1. 界面简洁明了:LabVIEW面板应该尽量避免过于复杂和拥挤的设计,只展示必要的控件和指示器。
合理的布局和空白区域可以增强界面的整洁度和可读性。
2. 控件选择与布局:选择适当的控件是关键,不仅要考虑功能需求,还要考虑用户的直观习惯。
应该将相关的控件放在一起,并且进行合理的布局,以提高用户的操作效率。
3. 颜色和样式的搭配:选择合适的颜色和样式可以增强界面的美观性和可视性。
应该避免过多的颜色和装饰,保持简洁和一致性。
4. 错误处理和状态指示:在面板设计中应该考虑到错误处理和状态指示,以便用户能够轻松地识别和解决问题。
可以通过合理的标识、颜色和图标来指示错误状态和程序的运行情况。
二、用户界面优化技巧1. 响应速度优化:用户界面应该尽可能地响应迅速,避免卡顿和延时。
可以通过减少计算量、优化算法和合理使用缓存等方式来提高程序的执行效率。
2. 输入验证和限制:在对用户输入进行处理时,应该进行验证和限制,以确保输入的准确性和合法性。
可以使用适当的控件属性进行输入检查,或者在程序中添加相应的逻辑来处理无效输入。
3. 异常处理和容错设计:优化用户界面还需要考虑到异常情况的处理和容错设计。
在程序出现异常时,应该提供相应的错误信息和解决方案,以便用户能够快速地解决问题。
4. 文档和帮助信息:为了方便用户使用和了解程序,应该提供相应的文档和帮助信息。
可以在界面中添加必要的说明文字、标签和帮助按钮,以引导用户正确地操作。
5. 用户反馈和改进:为了不断改进用户界面,应该收集用户的反馈意见和建议。
可以通过用户调查、反馈按钮等方式主动获取用户的意见,然后根据反馈做出相应的改进。
配色方法,三种UI的选择配色方法

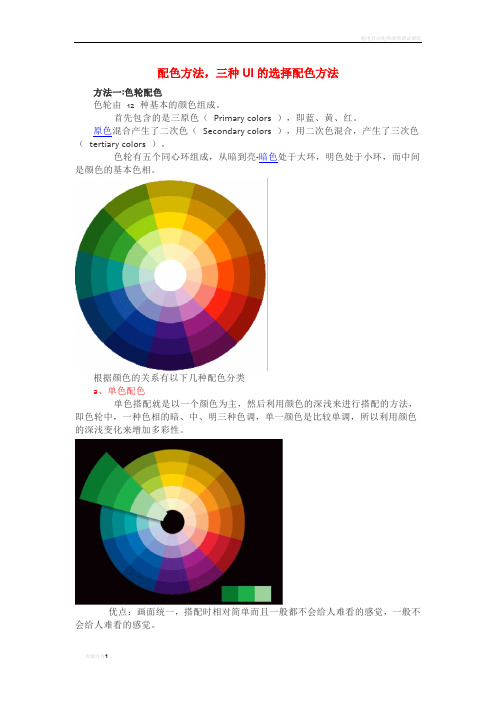
配色方法,三种UI的选择配色方法方法一:色轮配色色轮由12 种基本的颜色组成。
首先包含的是三原色(Primary colors ),即蓝、黄、红。
原色混合产生了二次色(Secondary colors ),用二次色混合,产生了三次色(tertiary colors )。
色轮有五个同心环组成,从暗到亮-暗色处于大环,明色处于小环,而中间是颜色的基本色相。
根据颜色的关系有以下几种配色分类a、单色配色单色搭配就是以一个颜色为主,然后利用颜色的深浅来进行搭配的方法,即色轮中,一种色相的暗、中、明三种色调,单一颜色是比较单调,所以利用颜色的深浅变化来增加多彩性。
优点:画面统一,搭配时相对简单而且一般都不会给人难看的感觉,一般不会给人难看的感觉。
b、邻近色配色在色相环上相邻的色彩互为邻近色优点: 色调统一,具有低对比度的和谐美感。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果。
c、互补色和对比色配色互补色是在色相环上180°相对的两个颜色,而对比色则是在色相环上150°到180°范围内相对的两个颜色。
优点:补色和对比色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点。
案例:d、分裂补色配色如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分裂补色。
优点:这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出。
案例:e、原色搭配配色除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广――从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
labview完整教程详细解答

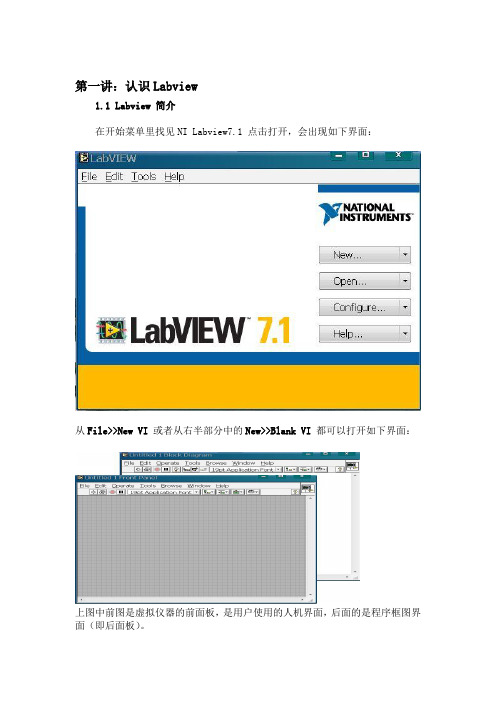
第一讲:认识Labview1.1 Labview 简介在开始菜单里找见NI Labview7.1 点击打开,会出现如下界面:从File>>New VI 或者从右半部分中的New>>Blank VI 都可以打开如下界面:上图中前图是虚拟仪器的前面板,是用户使用的人机界面,后面的是程序框图界面(即后面板)。
在LabVIEW的用户界面上,应特别注意它提供的操作模板,包括工具(Tools)模板、控制(Controls)模板和函数(Functions)模板。
这些模板集中反映了该软件的功能与特征。
下面我们来大致浏览一下。
工具模板(Tools Palette)该模板提供了各种用于创建、修改和调试VI程序的工具。
如果该模板没有出现,则可以在Windows菜单下选择Show ToolsPalette命令以显示该模板。
当从模板内选择了任一种工具后,鼠标箭头就会变成该工具相应的形状。
当从Windows菜单下选择了Show Help Window功能后,把工具模板内选定的任一种工具光标放在流程图程序的子程序(Sub VI)或图标上,就会显示相应的帮助信息。
工具图标有如下几种:图标名称功能1Operate Value(操作值)用于操作前面板的控制和显示。
使用它向数字或字符串控制中键入值时,工具会变成标签工具2Position/Size/Select (选择)用于选择、移动或改变对象的大小。
当它用于改变对象的连框大小时,会变成相应形状。
3Edit Text(编辑文本)用于输入标签文本或者创建自由标签。
当创建自由标签时它会变成相应形状。
4Connect Wire(连线)用于在流程图程序上连接对象。
如果联机帮助的窗口被打开时,把该工具放在任一条连线上,就会显示相应的数据类型。
5ObjectShortcut Menu(对象菜单)用鼠标左键可以弹出对象的弹出式菜单。
6ScrollWindows(窗口漫游)使用该工具就可以不需要使用滚动条而在窗口中漫游。
教你如何美化Labview界面

自我介绍
• 毕业于清华大学汽车工程系 • 6年LabVIEW使用经验 • 目前担任NI技术市场工程师
Email : bin.zhou@
究竟能做出怎样的界面?
实现iPhone功能的几个关键技巧
NI 技术市场工程师 周 斌
技巧一 : 巧用透明
透明色的使用
透明色的使用
技巧二 : 界面分层
Tab 控件分层
iVIEW 界面的分层
Button 透明层 图标显示层 子面板层 背景层 (作为iVIEW的背景图片) (用于动态调用各App) (用于响应鼠标的事件) (使用Picture控件)
技巧三 : 程序架构
生产者 / 消费者循环
改进生产者 / 消费者循环
• Cross platform
• ActiveX Controls
• .Net Controls
• 新版本
VS
Windows窗口样式
• 标准样式
• WS_*** • WS_VISIBLE,WS_POPUP,WS_CHILD …
• 扩展样式
• WS_EX_*** • WS_EX_WINDOWEDGE, WS_EX_CONTROLPARENT… • WS_EX_LAYERED (Windows XP+)
• Spy++: 窗口间谍 (Visual Studio Tools)
• 查看窗口样式 • 查看窗口消息 • 修改部分窗口属性
老版本实现
新版本构思
由C++创建的 WS_EX_LAYERED 窗口作为边框
新版本实现(LabVIEW)
新版本实现(C++)
• 载入指定的边框图片 • 创建DC(Device Context)并关联图片 • 创建WS_EX_LAYERED窗口,并设置其父窗口为传入的 LabVIEW窗口 • 用创建好的DC更新窗口
精通LabVIEW虚拟仪器程序设计与案例实现--界面设计与美化 ppt课件

常用界面风格——测试平台界面
第13章 界面设计与美化
常用界面风格——Windows平台界面
第13章 界面设计与美化
菜单设计——菜单编辑器
打开菜单编辑器的方法为,在菜单栏里选择“编辑→运行时菜单”。
第13章 界面设计与美化
菜单设计——菜单操作函数
函数→编程→对话框与用户界面→菜单
思路一般为:先获取当前菜单,然后再对它进行编辑。
精通LabVIEW虚拟仪器程序设计与案 例实现
第13章 界面设计与美化
本章内容
界面设计的一般原则 菜单设计 子VI的调用与重载 界面美化常用技巧
第13章 界面设计与美化
界面设计的一般原则
第13章 界面设计与美化
界面设计的一般原则
推荐对控件进行归类,功能类似的放在界面的同一区域,比如说, 将命令、控制按钮放在一起,结果显示放在一起,状态显示放在 一起;
在界面上放置多个“子面板”作为仪器界面的“容器”,右击每 一个“子面板”并选择“创建→引用”选项,在程序框图中创建 它们的引用。
通过For循环来实现载入VI模板的多个复本。
第13章 界面设计与美化
实例——子界面重用
第13章 界面设计与美化
实例——子界面重用
第13章 界面设计与美化
界面美化——使用布局工具排列对象
这个子VI的功能是实现 对输入信号的滤波,输出滤 波后的波形,滤波器参数可 以设置。
第13章 界面设计与美化
Байду номын сангаас
实例——创建子VI
为子VI配置接线端口
第13章 界面设计与美化
实例——创建子VI
修饰子VI图标
第13章 界面设计与美化
子VI调用
巧夺天工 —— LabVIEW 控件的妙用

注:本文为LabVIEW 网络讲坛系列短片的技术文档,第一部《界面风云》中将主要讲述在LabVIEW 中创建用户界面的方法与技巧。
创建一个美观易用的用户界面,和家居布置一样:控件就像是家具,具有各种款式供您灵活选择;实用的家具需要配以和谐的颜色,颜色没有美丑之分,搭配是关键;如何把这些美观实用的控件合理地摆放在用户界面上同样也是一种学问,合理的布局可以达到整洁方便、赏心悦目的作用。
本文旨在向大家介绍如何创建出美观实用的控件。
LabVIEW 作为图形化的操作系统,已经为开发者提供了大量方便实用的控件,使用这些资源,无需任何额外加工和修饰就能创建出如图1所示的直观、可读性强、便于操作的用户界面。
当然,有些时候,针对一些特殊应用,基本控件可能无法满足设计人员的要求,那么我们就可以在LabVIEW 中自定义各种控件,下面的演示中将向大家介绍如何使用自定义控件来丰富前面板内容的。
巧夺天工 —— LabVIEW 控件的妙用NI 资深应用工程师郑凯图bVIEW 示波器界面首先,我们来看第一个范例,一个钢琴的界面(图2)。
如果希望实现如图的效果,即使不了解太多的LabVIEW 编程技巧的工程师也可以实现,无非是把一个布尔类型的控件修改成琴键的形状,然后不断复制控件,并使之排列整齐即可。
但是,如果我们希望改变这些控件的颜色、长度和宽度的时候,就会遇到问题,我们需要手动地去调整和修改所有的控件,当控件的数量较多时,其工作量就会变得非常巨大。
因此,使用自定义控件的方式就能解决这个问题。
我们选择一个控件,右键单击,选择高级,再选择自定义后进入自定义控件编辑模式。
再修改控件至您所需要的样式,将控件保存为严格自定义类型,关闭并保存该控件(图3)。
图bVIEW 钢琴界面图3.设计自定义控件并保存为“严格自定义类型”我们可以再通过复制的方法在前面板添加该自定义控件,添加完毕之后,选择其中任意一个,选中高级的自定义选项,进行外形和颜色的调整,并保存关闭。
LabVIEW界面设计打造简洁易用的用户界面

LabVIEW界面设计打造简洁易用的用户界面在当前信息化时代,软件界面设计变得越来越重要。
一个好的用户界面能够提升软件的易用性和用户体验,而一个繁复、混乱的界面则可能导致用户流失。
作为一个强大且灵活的控制与测量软件,LabVIEW(Laboratory Virtual Instrument Engineering Workbench)在界面设计方面也备受关注。
本文将介绍如何通过LabVIEW界面设计打造简洁易用的用户界面。
一、功能定位与界面设计在开始设计用户界面之前,我们需要先明确软件的功能定位。
通过明确软件的目标和用户需求,我们能够更好地选择合适的界面设计方案。
在选择界面设计方案时,我们可以考虑以下几个方面:1. 界面整体布局:合理的界面布局能够使用户能够快速找到需要的功能和信息。
我们可以采用经典的三栏式、主从式或者平铺式布局,根据实际需求决定。
2. 导航设计:导航设计关乎用户在软件中的行为流程,合理的导航设计能够提高用户的操作效率。
我们可以通过添加菜单、工具栏和导航面板等形式来实现良好的导航设计。
3. 控件选择:选择合适的控件能够直观地呈现数据或者功能,同时也能够提高用户的操作效率。
在LabVIEW中,我们可以使用按钮、滑动条、图表等控件来实现各种功能的展示和操作。
二、界面美化与风格设计除了功能定位和界面设计,界面美化和风格设计也是打造简洁易用的用户界面的关键。
以下是几个实用的界面美化和风格设计建议:1. 颜色搭配:合理的颜色搭配能够提高界面的美观度和可读性。
我们可以选择简洁明快的颜色,同时避免颜色过于杂乱,影响用户的视觉体验。
2. 图标设计:图标是用户界面中重要的组成部分之一,好的图标设计能够让用户更好地理解功能或者操作内容。
我们可以选择简洁明了的图标,或者自定义特定样式的图标。
3. 字体选择:合适的字体能够提高用户的阅读体验。
我们可以选择易读且符合软件风格的字体,同时避免字体过于花哨、难以辨认。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
五彩生辉——LabVIEW界面配色秘诀
NI资深应用工程师潘宇
注:本文为LabVIEW网络讲坛系列短片的技术文档,第一部《界面风云》中将主要讲述在LabVIEW中创建用户界面的方法与技巧。
众所周知,在自然界中存在着各种各样的色彩,正是由于这些靓丽的色彩,才使得生活环境变得美好。
大家可以想象一下,如果这个世界上只有灰和白,那么世界会变成什么样子?
然而,有很多出类拔萃的LabVIEW编程人员,他们在技术方面往往具有很强的判断力和出色的创造性,但是,在程序的界面配色上,却始终如图1所示的那样,全灰色的单调界面。
图1.单调的灰色界面
相比之下,如果能够合理地搭配颜色,对于界面来说会有事半功倍的效果,真正做到五彩生辉,如图2。
要知道,当我们距离界面较远的时候,我们所看到的并不是排版,也不是控件,而是色彩。
那么,究竟该怎样来使用色彩呢?总体来讲,色彩是一个很主观的概念,可谓“仁者见仁、智者见智”,不同的人有着自己不同的配色标准。
但是,既便如此,对于色彩的设计还是有一些共同的标准和前人的经验可以借鉴的。
图2.色彩丰富的LabVIEW
界面
图3.“总体协调,局部对比”的配色方案
首先,就是配色总体的应用原则,即“总体协调,局部对比”,也就是:整体色彩效果应该是和谐的,只在局部的、小范围的地方可以有一些强烈色彩的对比。
以图3的程序为例,首先我们确定了主基调为蓝色,那么整个应用程序的前面板对象都用深浅不同程度、不同饱和度的蓝来表示不同的对象。
但是,局部地方,可以使用一些明亮的红色、黄色、绿色等,与背景白色形成明显对比,突出需要强调的各个地方。
其次,在前面板中巧妙地使用透明色往往也会起到神奇的作用,在图4中,通过透明色,我们可以将一个基本的波形图控件(上图)转换为一个更为美观的显示方式(下图);而在图5中,则可以通过将按钮控件设为透明来实现自定义按钮外观的效果。
这两个应用的具体步骤请参考视频内容。
图4.使用透明色改观波形图控件
最后,在这里还有一些技巧和经验分享给大家:
一. 所有不用显示前面板的子VI 前面板可以让它保持LabVIEW 的默认灰色,以方便区分主VI 和子VI 。
二. 对于红、黄、绿色,要遵循工业的通用习惯。
比如,红色一般用于指示紧急情况,拉响警报;黄色一般用于引起重视,作为警告;绿色则一般用于表示工作正常。
三. 黑与白永远是最经典的颜色,所以对您的背景进行美白或美黑,再结合小面积的亮色,您会有惊喜的发现。
图5.
使用透明色修改按钮外观。
