数据绑定和数据控件.
VB中数据控件绑定

VB中数据控件绑定什么是绑定控件?绑定控件指的是一个窗体上的”对象“,由于创建它的那个控件设置了显示数据库信息方面的功能,通过设置对象的datasource(数据源)属性和datafield(数据字段)属性,使这个对象“绑定”于一数据库。
数据对象DATA的几个重要属性:一,connect属性:数据库类型,缺省为ACCESS。
二,databasename属性:选定一个路径下数据库文件,可在属性窗口设置,代码中例如:Data1.DatabaseName = "d:\vb6\Nwind.mdb"三,recordsource属性:选定数据库中的一个表,如果不在属性窗口设置,代码中写也可以,例如:Data1.RecordSource = "个体户管理"与DATA对象绑定的对象的相关属性:四。
绑定对象的datasource属性:在属性窗口中设置,确定“绑定”到哪个数据对象,如设置为Data1五。
将绑定对象的datafield属性设置为该表中的某个字段名,如:Text1.DataField= "姓名"以上是几个最基本的属性。
DATA对象的readonly属性:选择是否以只读方式打开数据库。
Data对象的Exclusive属性:是否以独占方式打开数据库。
Data对象的UpdateRecord方法:在不触发Validate事件的情况下保存绑定控件中的值到数据库。
Data对象的UpdateControls方法:把数据库中的记录值写到绑定控件中。
即忽略当前绑定控件的值,相当于取消更改。
Validate事件:当数据被增删,修改,添加等操作前引发。
Reposition事件:当记录指针移动到新位置时引发。
ADO是以后发展的趋势,将替代DAO和RDO,ADO可访问本地数据库,也可访问远程数据库。
基于ADO对象的数据控件:Adodc(使用方法和DATA差不多,但DATA是DAO的),与Adodc绑定的控件:DataGrid控件显示记录集并可修改;DataList控件;DataCombo控件,DataRepeater控件可同时显示几个绑定控件数据。
.NET4.0 绑定控件与数据源控件

4.0 绑定控件与数据源控件微软定义了一系列的控件专门用于显示数据的格式,通过这些控件可以可视化的方式查看绑定数据之后的效果。
这些控件称之为数据绑定控件。
在中,所有的数据库绑定控件都是从BaseDataBoundControl这个抽象类派生的,这个抽象类定义了几个重要属性和一个重要方法:●DataSource属性指定数据绑定控件的数据来源,显示的时候程序将会从这个数据源中获取数据并显示。
●DataSourceID属性指定数据绑定控件的数据源控件的ID,显示的时候程序将会根据这个ID找到相应的数据源控件,并利用这个数据源控件中指定方法获取数据并显示。
●DataBind ()方法当指定了数据绑定控件的DataSource属性或者DataSourceID属性之后,再调用DataBind()方法显示绑定的数据。
在使用数据源时,先尝试使用DataSourceID属性标识的数据源,如果没有设置DataSourceID时才会用到DataSource属性标识的数据源。
也就是说DataSource和DataSourceID两个属性不能同时使用。
在中,主要包含5个数据源控件,如GridView、DataList、Repeator、DetailsView、FormView。
其中,前3个控件用于呈现多列数据,而后面2个控件用于呈现单列数据。
●GridView控件GridView 控件以表的形式显示数据,并提供对列进行排序、分页、翻阅数据以及编辑或删除单个记录的功能。
GridView 控件是 的早期版本中提供的DataGrid 控件的后继控件。
除了添加利用数据源控件功能的新功能,GridView 控件还实现了某些改进。
●DetailsView控件DetailsView控件一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。
DetailsView 控件通常用在主/详细信息方案中,在这种方案中,主控件(如GridView 控件)中的所选记录决定了DetailsView 控件显示的记录。
WPF中的数据绑定(使用XmlDataProvider作控件绑定)

WPF中的数据绑定(使用XmlDataProvider作控件绑定)WPF的数据绑定是一种非常强大和灵活的机制,它允许将控件的属性与数据源进行绑定,实现数据的自动更新和同步显示。
在WPF中,可以使用多种数据源进行绑定,包括对象、集合和XML等。
其中,使用XmlDataProvider作为数据源进行绑定可以使控件与XML数据进行交互,实现动态的数据显示和更新。
XmlDataProvider是WPF中用于与XML数据进行绑定的一个特殊数据源。
它能够加载XML文件,并将其内容转换为WPF中的数据对象,从而可以直接在XAML中使用这些数据。
使用XmlDataProvider进行数据绑定的步骤如下:1. 首先,在XAML中声明一个XmlDataProvider对象,并指定要绑定的XML文件路径或直接指定XML内容。
```xml<Window.Resources><XmlDataProvider x:Key="XmlData" Source="Data.xml"XPath="/Root/Item" /></Window.Resources>```2. 然后,在需要绑定的控件属性中,使用Binding表达式将控件与XmlDataProvider对象进行绑定。
```xml<TextBlock Text="{Binding Source={StaticResource XmlData}, XPath=Name}" />```在上面的例子中,TextBlock的Text属性通过Binding表达式与XmlDataProvider对象进行绑定。
通过指定Source为XmlDataProvider对象,XPath为XML节点路径,可以实现将XML中的Name节点的值显示在TextBlock中。
除了TextBlock,WPF中的其他控件也可以使用XmlDataProvider进行绑定,如ListBox、TreeView等。
GridView控件的说明和使用

GridView控件的学习和使用一.数据绑定简介数据绑定就是将数据源中的数据显示到数据服务控件中。
数据源可以是数据库表、数组、集合等。
数据服务控件是专门用于在页面上显示数据的一种控件。
我们将主要介绍GridView控件、DataList控件、Repeater控件。
所有的数据绑定都通过DataBind()函数来实现。
在实现数据绑定的时候,首先要指明数据源,然后再使用DataBind()函数。
GridView1.DataSource = dataset;GridView1.DataBind();二.GridView控件简介GridView控件是2003中DataGrid控件的升级版本,它提供了比DataGrid更强大的功能,同时比DataGrid更加易用。
GridView控件是一个功能强大的控件。
它可以使用数据绑定技术,在数据初始化的时候绑定一个数据源,从而显示数据。
除了能够显示数据外,还可以实现编辑、排序和分页等功能,而这些功能的实现有时可以不写代码或写很少的代码。
三.GridView控件的属性GridView控件的属性很多,总体上可以分为分页、数据、行为、样式等几类。
1)分页:主要是设置是否分页、分页标签的显示样式、页的大小等。
2)数据:设置控件的数据源。
3)行为:主要进行一些功能性的设置,如:是否排序、是否自动产生列、是否自动产生选择删除修改按钮等。
4)样式:设置GridView控件的外观,包括选择行的样式、用于交替的行的样式、编辑行的样式、分页界面样式、脚注样式、标头样式等。
具体属性的解释参见示例演示四. GridView控件的事件GridView控件的事件非常丰富。
当在GridView控件上操作时就会产生相应的事件。
要实现的功能代码就写在相应的事件中。
GridView控件的常用事件主要有:1)PageIndexChanging:当前索引正在改变时触发。
2)RowCancelingEdit:当放弃修改数据时触发。
vc datagrid控件使用总结

vc datagrid控件使用总结vc datagrid控件是一种常用的表格控件,用于在VC++开发中展示和编辑数据。
本文将对vc datagrid控件的使用进行总结,以帮助读者更好地掌握该控件的功能和使用方法。
一、控件介绍vc datagrid控件是一种用于显示和编辑数据的控件,它可以在一个表格中展示多行多列的数据,并提供了丰富的功能和样式设置。
通过vc datagrid控件,用户可以方便地进行数据的查看、编辑和操作。
二、控件的基本功能1. 数据绑定:vc datagrid控件支持数据绑定,可以将数据源与控件进行关联,实现数据的显示和同步更新。
2. 数据排序:vc datagrid控件提供了数据排序的功能,用户可以通过点击表头来对数据进行升序或降序排列。
3. 数据筛选:vc datagrid控件支持数据筛选功能,用户可以根据条件对数据进行筛选,以便更快地定位所需的数据。
4. 数据编辑:vc datagrid控件允许用户对表格中的数据进行编辑,包括修改、删除和添加数据等操作。
5. 数据格式化:vc datagrid控件支持对数据的格式化显示,用户可以根据需要对数据进行格式化处理,如日期格式、数字格式等。
6. 数据分页:vc datagrid控件可以支持数据的分页显示,当数据量较大时,可以将数据分页显示,提高用户的浏览效率。
7. 表格样式:vc datagrid控件提供了丰富的表格样式设置,用户可以对表格的字体、颜色、边框等进行自定义设置,以满足不同的显示需求。
三、控件的使用步骤1. 引入控件:在VC++项目中引入vc datagrid控件的头文件和库文件。
2. 创建控件:通过代码或可视化界面创建vc datagrid控件,并设置控件的属性。
3. 绑定数据:将数据源与vc datagrid控件进行关联,可以通过代码绑定或者使用数据绑定控件来实现。
4. 设置列属性:根据数据源的结构,设置vc datagrid控件的列属性,包括列名、数据类型、显示格式等。
数据绑定和datable

属性
说明
DataSetName
用于获取或设置当前数据集的名称
Tables
用于检索数据集中包含的表集合
方法
说明
Clear HasChanges
清除数据集中包含的所有表的所有行
返回一个布尔值,指示数据集是否更改 了
Ver. 1.0
第7章
幻灯片7(共23张)
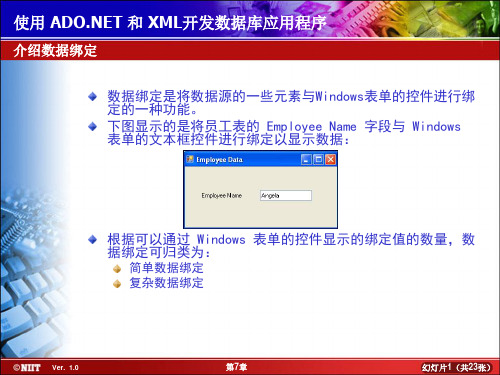
使用 和 XML开发数据库应用程序
Ver. 1.0
第7章
幻灯片10(共23张)
使用 和 XML开发数据库应用程序 使用数据集主要元素-- DataColumn
使用多个 DataColumn 对象创建 DataTable
DataTable objStudentTable = new DataTable("Students"); DataColumn objStudentNumber = objStudentTable.Columns.Add
使用数据集主要元素--数据表
• 数据集中的数据以 DataTable 对象的形式存储 • DataTable 类属于 System.Data 命名空间
创建 DataTable 对象的实例
DataTable objStudentTable = new DataTable("Students");
DataSet studentDS = new DataSet(); DataTable objStudentTable = studentDS.Tables.Add("Students");
表示特定 DataTable 的约束集合 表示作为 DataTable 主键的字段或
DataColumn 表示行的集合或 DataTable 包含的
MFC中显示数据控件手工编程绑定数据控件
2 01 年 8 月 2
电
脑 与
信
息
技 术
V l O N . o _ o4 2 Au . 0 2 g 2 1
Co ) tr n I fr t n e h oo y mt e a d n o ma i T c n lg u o
文 章 编 号 :0 5 1 2 (0 20 — 0 9 0 10 — 2 8 2 1 ) 0 4 - 3 4
Ad dN e w m e h wih t od t no a a ee .By he a o a p rm tr t w y f m nua p og a m i g f b n n d t t c ntos h e o t a t m tc l r rm n o i dig a o o r l,t ls u o a a i
b p h ai n wi3 d a d t e a o h r u i g rl td das sp o i e y M F l rr . c u e ma y ds l i g d t o t l y a p c t z r n n t e s eae se r v d d b o h n C i ay Be a n i a n aa c n o b s p y r
Obet( O) jcs A D ’
中 图分 类 号 :P 1.3 T 3 11 1
文 献 标 识 码 : A
Dipl y n t nt o nd n t n r lwih M a s a i g Da a Co r l Bi i g Da Co t o t nua o r m i M FC a l Pr g am ng i n
LI X i ng i U o -y ng
datagrid控件的用法
datagrid控件的用法datagrid控件是一种常用的图形用户界面(GUI)控件,它用于显示和编辑表格数据。
它可以在各种应用程序中使用,包括桌面程序、网页应用和移动应用。
本文将介绍datagrid控件的用法,包括绑定数据、编辑数据、排序和过滤等功能。
一、绑定数据1. 使用数据源:datagrid控件可以通过绑定数据源的方式来显示数据。
你可以使用各种数据源,包括数据库、XML文件、JSON数据等。
在绑定数据之前,你需要先定义datagrid的列,指定列的标题和数据绑定的字段。
2. 设置数据展示:一旦数据绑定完成,datagrid控件将自动根据数据源中的数据生成表格。
你可以设置表格的样式、颜色和字体等属性来适应你的应用程序的需求。
你还可以设置列的宽度、对齐方式和可见性等属性。
二、编辑数据1. 单元格编辑:datagrid控件允许用户在表格中直接编辑单元格的数据。
用户可以双击单元格进入编辑模式,然后修改数据并保存。
你可以通过事件处理函数来捕获用户的编辑操作,并对数据进行处理。
2. 行编辑:除了单元格编辑,datagrid控件还支持行编辑。
用户可以选择一行数据并进行编辑。
你可以设置行编辑的模式,比如是否只能编辑选中行、是否允许添加新行等。
三、排序和过滤1. 排序:datagrid控件提供了内置的排序功能,使用户可以轻松地对表格数据进行排序。
用户可以点击列标题来改变排序方式,比如升序或降序。
你可以设置排序规则,比如按照字母顺序或数字大小进行排序。
2. 过滤:datagrid控件还支持数据过滤功能,用户可以输入关键字来筛选数据。
你可以设置过滤条件,比如只显示满足某个条件的数据。
过滤功能可以帮助用户快速地找到需要的数据。
四、分页功能1. 分页显示:当数据量很大时,datagrid控件可以自动分页显示数据。
你可以设置每页显示的记录数,比如每页显示10条数据。
用户可以通过点击上一页和下一页按钮来切换页面,或者直接输入页码。
数据绑定
定义数据模板
<Grid.Resources> <DataTemplate x:Key="CBTemplate"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Image Grid.Column="0" Source="{Binding Photo}" Stretch="Fill"/> <TextBlock Grid.Column="1" Text="{Binding Title}" /> </Grid> </DataTemplate> </Grid.Resources>
27
MyThings = new List<Thing>();
创建对象集合
Thing flower = new Thing("Flower", "flower.jpg"); Thing snake = new Thing("Snake", "snake.jpg"); Thing sunset = new Thing("Sunset", "sunset.jpg"); MyThings.Add(flower); MyThings.Add(snake); MyThings.Add(sunset);
<Binding Source="{StaticResource customDataSourceObject}" .../>
ASP.NET(C#)实践教程(第2版)第十章数据显示和绑定
第 10 章
329
(C#)实践教程(第 2 版) 6.SqlDataSource SqlDataSource 控件是最常使用的一种数据源控件,它可以使用基于 SQL 关系的数 据库(如 SQL Server、Oracle、ODBC 以及 OLE DB 等)作为数据源,并从这些数据源 中检索数据。 SqlDataSource 控件可以将结果作为 DataReader 或 DataSet 对象返回。当结果作为 DataSet 返回时,该控件支持排序、筛选和缓存。使用 Micro点,那就是当数据库发生更改时,SqlCacheDependency 对象可使缓存结果 无效。 7.XmlDataSource XmlDataSource 控件常常用来访问 XML 文件或具有 XML 结构层次数据(如 XML 数据块) ,并向数据提供 XML 格式的层次数据。
数据显示和绑定 的数据源提供附加功能。 包含 7 种数据源控件,它们分别是 AccessDataSource、LinqDataSource、 ObjectDataSource、 EntityDataSource、 SiteMapDataSource、 SqlDataSource 和 XmlDataSource 控件。 1.AccessDataSource AccessDataSource 控件是 SqlDataSource 控件的专用版本, 专为使用 Microsoft Access mdb 文件而设计。与 SqlDataSource 控件一样,可以使用 SQL 语句来定义控件获取和检 索数据的方式。 2.LinqDataSource LinqDataSource 控件用于访问数据库实体类提供的数据。使用 LinqDataSource 控件 可以在 网页中使用 LINQ,从数据表或内存数据集合中检索数据。通过声明性 标记可以创建一个 LinqDataSource 控件,连接到数据库或内存中数据集合(如数组)中 的数据。 在声明的文本中可以编写对数据进行检索、 筛选、 排序和分组操作所需的所有条件。 从 SQL 数据库表检索数据时,也可以配置 LinqDataSource 控件来处理更新、插入和删除 操作。通过编写 SQL 命令执行这些任务,即可实现这种配置。与在其他数据源控件中执 行这些操作相比,使用 LinqDataSource 控件只编写较少代码就能执行相同的数据操作。 3.ObjectDataSource ObjectDataSource 控件能够将来自业务逻辑层的数据对象与表示层中的数据绑定, 实现数据的显示、编辑和删除等任务。它使用依赖业务层对象来管理数据的 Web 应用程 序 中 的 业 务 对 象 或 其 他 类 。 当 数 据 绑 定 控 件 ( 如 DropDownList 、 DataList ) 与 ObjectDataSource 控件交互以检索或修改数据时,ObjectDataSource 控件将值作为方法调 用中的参数,从绑定控件传递到源对象。 4.EntityDataSource EntityDataSource 控件允许绑定到基于实体数据模型(Entity Data Model,EDM)的 数据,支持自动生成更新、插入、删除和选择命令,还支持排序、筛选和分页的功能。 Entity Framework 在对象关系映射和其他方案(如 WCF 数据服务)中使用 EDM 。 EntityDataSource 控 件 支 持 将 Entity-SQL ( eSQL ) 作 为 查 询 语 言 , 并 且 支 持 由 ObjectQuery<T>类公开的查询规范。 5.SiteMapDataSource SiteMapDataSource 控件是站点地图数据的数据源, 这些数据存储在为网站配置的站 SiteMapDataSource 点地图提供程序中。使用 可以将那些并非专门作为站点导航控件的 Web 服务器控件(例如 TreeView 控件、Menu 控件和 DropDownList 控件)绑定到分层 的站点地图数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第9页
在上例中,我们首先用绑定表达式<%# SingleValueBindingStr + "1" %>直接嵌入到div标记中来设 置HTML标记中的显示值,然后通过绑定表达式和后台设置控件 属性两种方式绑定了TextBox控件的显示数据。
第10页
列表控件的数据绑定
列表控件有以下几种:DropDownList、ListBox、 CheckBoxList、RadioButtonList、BulletedList等等 可以通过编程的方式为控件对象增加多个数据项,也可以直接 在VWD2008环境提供的图形界面中编辑要显示的数据项列表。
第15页
在实际应用的时候,我们可以根据需要显示的数据类型,选择 要绑定的列类型并设置其映射到数据集的字段名称和呈现样式 (设置绑定列后GridView中将只显示映射列数据,否则系统将 默认以BoundField类型显示数据源表中的所有列) 见例题。
第16页
去除自动生成列的方法: 设置属性AutoGenerateColumns值为false
第17页
GridView控件中的其他类型的 绑定列
通过CommandField类型,并配合事件处理程序RowEditing、 RowUpdating、 RowDeleting、我们可以在GridView控件中完 成数据的编辑、修改、插入等操作。
<asp:GridView ID="GridView1" runat="server" Height="223px" Width="570px" AutoGenerateColumns="False"> <Columns> <asp:BoundField DataField="编号" HeaderText="编号" /> <asp:BoundField DataField="名称" HeaderText="名称" /> <asp:BoundField DataField="产地" HeaderText="产地" /> <asp:BoundField DataField="价格" HeaderText="价格" /> <asp:BoundField DataField="类型编号" HeaderText="类型编号" /> <asp:CommandField ShowEditButton="True" /> <asp:ButtonField ButtonType="Button" Text="删除" /> </Columns> </asp:GridView>
第9章 数据绑定和数据控件
知识点
数据绑定概述 单值和列表控件的数据绑定 GridView控件 DataList和FormView控件 Datapager和DetailsView的数据绑定和自定义样式的设置。
内置对象概述
提供了大量的内置对象,通过调用这些对象的方法 可以实现丰富的功能。 内置对象可以通过Web窗体页的相关属性访问,多数的内置 对象是通过具有HTTP前缀的框架类实现的。 常用内部对象
第12页
GridView的数据绑定
其基本的数据绑定方式与列表控件类似,首先设置数据源,后 调用DataBind()方法。
第13页
设定GridView绑定列和模板列
实上我们可以通过设置GridView控件的绑定列属性使其呈现不 同的列样式,实现数据的编辑和修改,或编辑模板列定制所需 的列样式和功能。
第11页
GridView控件
GridView是一个功能强大的数据绑定控件,主要用于以表格形 式呈现、编辑关系数据集。对应于关系数据集的结构, GridView控件以列为单位组织其所呈现的数据,除了普通的文 本列,还提供多种不同的内置列样式,例如按钮列、图像列、 复选框形式的数据列等等,可以通过设置GridView控件的绑定 列属性以不同的样式呈现数据,或通过模板列自定义列的显示 样式。
例: <div> <%# SingleValueBindingStr + "1" %> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:TextBox ID="TextBox2" runat="server" Text="<%# SingleValueBindingStr + 3 %>"></asp:TextBox> </div>
Page对象 Request对象 Response对象 Session对象 Cookie对象 Application对象 Server对象
数据绑定概述
什么是数据绑定 ? 数据绑定在web系统开发中的作用? 在中进行数据绑定的基本原理和过程? 在中提供了那些可以进行数据绑定的控件
第4页
什么是数据绑定 ?来自WEB系统的一个典型的特征是后台对数据的访问和处理与前台 数据的显示分离,而前台显示是通过HTML来实现的 。 数据绑定实际上就是讲后台数据按照要求,根据某种样式、布 局呈现到页面上的过程。
第5页
数据绑定的基本原理和过程?
一种将数据呈现的最直接的方式是将需要显示的数据和 HTML标记拼接成字符串并输出,但这种方案的缺点也是显 而易见的,不但复杂而且难以重用,尤其是有大宗数据需 要处理时。因此为了简化开发过程,环境中提供 了多种不同的服务器端控件来帮助程序员更快速高效地完 成数据的呈现。
第6页
在中提供了那些可以 进行数据绑定的控件?
单值绑定控件(如TextBox) 列表控件(如DropDownList) 复杂数据绑定控件(如GridView,FormView)
第7页
单值和列表控件的数据绑定
单值绑定 列表控件的数据绑定
2018年9月19日
第8页
单值绑定
第14页
GridView控件中的列及其类型
BoundField:以文字形式呈现数据的普通绑定列类型。 CheckBoxField:以复选框形式呈现数据,绑定到该类型的列 数据应该具有布尔值。 HyperLinkField:以链接形式呈现数据,绑定到该类型的列数 据应该是指向某个网站或网上资源的地址。 ImageField:以图片形式呈现数据。 ButtonField:按钮列,以按钮的形式呈现数据或进行数据的 操作。例如删除记录的按钮列。 CommandField:系统内置的一些操作按钮列,可以实现对记录 的编辑、修改、删除等操作。 TemplateField:模板列绑定到自定义的实现向模板,因而可 以实现自定义列样式。
