E-cology8.0新表单设计器操作指南设计
005泛微e-cology8.0新品介绍

可监控系统的各项运行环境参数, 保障了系统运行;
资源占用情况监控
可定为每一个功能请求 的资源占用情况;
系统升级向导
客户可按照步骤自行升级系统;
系统升级自动验证
升级时自动对比程序代码, 避免版本的兼容性;
20
e-cology 8 后台介绍
日志中心
监控操作动作
系统可监控使用过程中 每一个功能或者每一个用户
E-cology 8
后台功能
组织权限 中心
PC 建模引擎
移动 建模引擎
门户引擎
流程引擎
内容引擎 协同引擎 集成中心 运维中心 日志中心
11
e-cology 8 后台介绍
组织权限中心
多维组织架构
可脱离角色的限制, 自由设定组织与岗位、组织与人员
职责的对应关系, 可应用于流程操作者, 满足了企业矩阵式的管理要求;
模块导入导出
可快速复制成熟应用, 提升模块搭建效率;
13
e-cology 8 后台介绍
移动建模引擎
快速发布适合各类组织的APP应用
可视化的设计风格
真实还原手机界面,即见即所有;
可灵活定义皮肤UI
满足用户个性化的视觉体现;
提供了成熟的应用组件
拖拽式操作,免代码化设计;
图形化的表单设计
丰富了页面展现的样式;
IT管理
7
e-cology 8 前台介绍
执行力平台
成为整个协同软件的纲, 企业寻求高效协助的目的就是为了提升企 业目标任务的管理提升整个企业业绩运营
目标管理
将公司战略目标分解发布, 明晰岗位职责,
保证岗位职责与公司目标的对接;
计划报告
泛微协同平台E-cology8后台维护手册-门户引擎

在图2所示的登录前门户列表页面,点击【编辑】按钮显示如图3所示,
图3
门户名称:可以修改当前登录前门户的名称;
鼠标点击左上角的文字,此内容会在登录前页面的浏览器标题中体现,用户可以修改编辑,如图4所示;
图4
修改登录页的背景图片:点击中间的图片,会弹出图片素材库框,可以选择服务器中已有图片,也可以上传图片,如图5所示,管理员可以在【门户引擎】--【素材库】--【图片素材库】中维护这些图片。
第3章门户菜单
一
3.1.1
菜单是用户用来进入各个功能模块的地方,在E8的前端菜单分为了顶部和左侧菜单,其中左侧为顶部菜单的二级菜单。
图1
3.1.2
1、概述
前端菜单设置可以根据每个分部设置不同的菜单,如图2所示,左侧是组织结构树,右侧是菜单。
图2
2、顶部菜单
右侧第一层菜单在前端就显示在顶部,如图3所示,
窗口标题中填写的内容会在用户选择此模板后在浏览器窗口标题中体现;
所属机构可以指定一个机构或者设置为【所有机构公用】,这里的设置非常重要,如果指定分部的话,那么只有指定的分部才能使用这个门户。
1.2.3
1、概述
门户维护是用来维护当前门户所用主题、分部所属菜单、门户布局和元素等信息的,点击门户的列表菜单【门户维护】后显示如图4所示。
列表菜单【编辑】点击后显示如图3所示的页面,可以编辑门户的显示样式及内容;
列表菜单【另存为】是以当前门户为模板创建一个自定义的登录前首页,如图2所示,登录前页面是没有【新建】按钮的,只能通过这种方式进行创建。
2、创建登录前门户
登录前门户是不能直接创建的,在登录前门户的列表菜单中有【另存为】按钮,将现有的登录前门户另存为就可以保存一个自定义的登录前门户,可以选择登录前门户列表的任意模板另存为。
ecology关于流程表单设计器自定义开发及常见场景方案分享

关于流程表单设计器自定义开发及常见场景方案分享一、表单设计器模板如何自定义开发表单设计器可设置自定义属性以及插入代码块,二者相辅结合、灵活运用,可实现多样化客户需求自定义属性分为:行自定义属性(绑定在table布局tr行标签上)、单元格自定义属性(绑定在table布局td标签子元素div上)、列自定义属性(绑定在明细table此列所有td标签上);代码块可填写Script代码块、Style样式块及直接对JS/CSS文件的引用;二、常用开发场景实现场景1:控制日期字段选择范围,比如费用产生日期只能选择当前日期往前十天至今天,否则不允许流程提交实现方式: 代码块插入<script type="text/javascript">function checkCustomize(){//流程提交校验方法var isconform = cus_judgeDateRange("field11", -10, 0);//封装校验日期范围方法if(!isconform){window.top.Dialog.alert("费用产生日期超出范围");return false;}return true;}</script>封装方法:cus_judgeDateRange(fieldid, floorday, upperday)* @param {fieldid} 日期字段ID* @param {floorday} 下限天数(与当前日期比较),空值代表不限制* @param {upperday} 上限天数(与当前日期比较),空值代表不限制* @return 返回true表示在范围内,false表示超出限定范围或日期置为空场景2:实时计算两个日期时间字段组合相差小时数,并赋值给另一字段实现方式:代码块插入jQuery(document).ready(function(){var bindFun = function(){var diffhours = cus_CalTimeDiff("field31,field32", "field35,field36", 2);jQuery("[name=field39]").val(diffhours);}jQuery("#field31,#field32,#field35,#field36").bindPropertyChange(bindFun);bindFun();});封装方法:cus_CalTimeDiff(begfields, endfields, unit, digit)* @param {begfields} 开始时间* @param {endfields} 结束时间* @param {unit} 计量结果单位1(天)、2(小时)、3(分钟)、4(秒),默认为天* @param {digit} 计算结果保留小数位数,默认2位小数* @return 以endfields字段值减去beginfields字段值得到时间差值场景3:提交流程时校验结束时间必须大于开始时间,否则不允许流程提交实现方式:代码块插入function checkCustomize(){var state= cus_CompareTime("field31", "field32");if(!state){window.top.Dialog.alert("结束时间必须大于开始时间");return false;}return true;}封装方法:cus_CompareTime(timefield1, timefield2)* @param {timefield1} 字段1(开始时间)* @param {timefield2} 字段2(结束时间)* @return 返回true表示timefield2较大,false表示timefield1较大或相等* 注:timefield1/timefield2结构,可为单独日期字段、单独时间字段、日期+时间组合字段(以英文逗号隔开);日期字段空值默认取今天,时间字段空值默认为00:00场景4:E8表单字段中没有单选框(Radio样式),如何实现单选框?将选择框字段转换成单选框显示/编辑实现方式:代码块插入jQuery(document).ready(function(){cus_ConvertSelectToRadio("field41");});封装方法:cus_ConvertSelectToRadio(fieldids)* @param {fields}字段id集合,以逗号隔开* 注:转换后可能不支持联动功能,只是转换样式显示/编辑场景5:根据选择框值不同控制明细区域的显示及隐藏实现方式:步骤一:设计器明细所在单元格/行设置自定义属性name:_detailarea步骤二:代码块插入jQuery(document).ready(function(){var selectObj = jQuery("#field51");var controlDetailFun = function(vthis){if(jQuery(vthis).val() == "1")cus_HideAreaByName("_detailarea"); //封装的根据name属性隐藏区域方法elsecus_ShowAreaByName("_detailarea"); //封装的根据name属性显示区域方法}selectObj.bindPropertyChange(controlDetailFun);controlDetailFun(selectObj[0]);});场景6:根据选择框值不同控制明细列的隐藏/显示实现方式:步骤一:需要隐藏的列设置列自定义属性class:_detailcolumn步骤二:代码块插入jQuery(document).ready(function(){var trifieldid = "field10793"; //触发选择框字段IDvar dynEvent = function(){var fieldval = cus_getFieldValue(trifieldid);if(fieldval === "2")cus_ControlDetailColumnByClass("_detailcolumn", 1);elsecus_ControlDetailColumnByClass("_detailcolumn", 2);}jQuery("#"+trifieldid).bindPropertyChange(dynEvent);jQuery("input[name=indexnum0]").bindPropertyChange(dynEvent);//添加明细行时联动,0代表明细表1 dynEvent();//页面加载联动});封装接口:cus_ControlDetailColumnByClass(cusclassname, status)* @param {cusclassname} 列自定义class属性* @param {status} 1为显示,2为隐藏场景7:当满足某条件时,提交流程验证指定字段必填实现方式:代码块插入function checkCustomize(){if(jQuery("#field10793").val() == "1"){var state = cus_verifyExistNullField("field13031,field13032", "字段未填写"); //封装的校验是否存在空值字段方法 if(state) return false;}return true;}场景8:根据字段ID,直接获取字段对应值封装接口:cus_getFieldValue(fieldid)* @param {fieldid} 字段ID* @return 字段对应值* 注:支持文本、多行文本框、浏览框(ID值)、选择框、check框(选中为1未选中为0)场景9:给文本类型字段赋值封装接口:cus_setInputFieldValue(fieldid, fieldvalue)* 给文本字段赋值,支持只读/编辑/必填情况* @param {fieldid} 字段ID* @param {fieldvalue}字段应赋的值以上场景参考使用方法:一、下载附件文件customPublicFun_wev8.js文件放入应用服务器ecology/workflow/exceldesign/js目录下;二、模板代码块中增加引用<script type="text/javascript"src="/workflow/exceldesign/js/customPublicFun_wev8.js"></script>;三、参考样例,按照业务需要调整字段ID等参数;注:从E8+KB81001611版本后可免去步骤1及步骤2,标准产品涵盖引用;样例中所有以cus_开头的方法都封装在附件文件中,内含参数详细说明;后续我们会不断完善接口方法;三、CSS块分享场景1:主表占比为百分比时,默认为屏幕总宽95%,如何调整总占比宽度(模板根据屏幕自适应同时控制总宽度)代码块插入CSS样式<style>.excelMainTable{width:80% !important}</style>场景2:主表浏览按钮字段默认为210px,如何自定义控制浏览按钮宽度步骤一、在需要调整的浏览按钮字段所在单元格增加自定义属性class: cusbrowwidth步骤二、代码块style标签内增加CSS内容.cusbrowwidth .e8_os{min-width:130px !important;}场景3:明细按钮固定为单元格右侧显示,如何居左显示代码块style标签内增加CSS内容.detailButtonDiv{float:left !important; text-align:left !important;}场景4:单个模板上传Logo后到服务器成为独立图片,如何设置统一图片便于后续快速替换Logo 步骤一、在需要插入Logo的单元格增加自定义属性class:logocell步骤二、代码块style标签内增加CSS内容.logocell{background-image:url(/logoimage/logo.png) !important;background-repeat:no-repeat;height:100%;}根据上述图片路径,将图片拷贝至应用服务器目录中;后续切换Logo替换此图片即可四、联系方式您在使用表单设计器对表单进行二次开发遇到困难时可以直接联系我们;也欢迎大家能够将您在项目上遇到的场景反馈给我们,以便于我们完善接口方法库。
Ecology8数据展现及流程触发集成操作手册V1.0

流程展现及流程触发集成操作手册V1.01.WebService注册一、概述目前很多软件为了便于和其它软件进行集成,都开发了WebService接口,通过这些接口可以和第三方软件进行数据的交互功能,这里的WebService注册就是在E-cology中集中登记其它软件的WebService 接口及相关的参数,这样我们在后台管理的时候可以直接调用这些接口。
二、注册设置1、点击【WebService注册】菜单后显示如图1所示图1∙点击【新建】按钮可以注册WebService信息;∙选中已注册的WebService后点击【删除】按钮后可以删除选中的信息;∙列表菜单只有【编辑】和【删除】按钮,点击后可以编辑删除注册信息。
2、在图1中点击【新建】按钮后显示如图2所示,开始注册WebService信息图2∙自定义名称中填写WebService服务的名称,在后期调用的时候会看到这个名称,所以命名最后能够代表此WebService服务是干嘛用的;∙WebService地址:非常重要的内容,此地址是由第三方软件供应商提供的,如果没有提供就不能使用这个功能,配置完成后可以点击【解析WSDL】以确保接口地址正确,点击【检查更新】按钮可以可以确保接口内容有没有变化;∙点击图2中的添加按钮,会在下方增加一行,配置WebService接口中提供的方法和参数字段等信息,这些信息都是由第三方软件供应商所需要提供的,如图3所示图3∙配置完成后需要点击【保存】按钮进行保存;∙选中已有的方法,点击按钮可以删除选中的方法;∙方法列表字段功能显示如下表,先来看一下图3中红框所示的方法所对应的WebService接口文件,如图4所示,我们通过浏览器直接访问WebService地址后看到的内容图42.数据展现集成一、概述数据展现集成就是通过浏览按钮的方式展示外部数据源的数据,常被用作自定义浏览框的设置和自定义查询菜单的设置。
二、数据展现集成设置1、点击【数据展现集成】菜单后显示如图1所示图1∙点击【新建】按钮可以创建新的自定义浏览框;∙选中已有的自定义浏览按钮后点击【删除】可以批量删除选中的自定义浏览框;∙列表菜单只有【编辑】和【删除】两个按钮,点击后可以编辑和删除当前的自定义浏览框。
E-cology8.0新表单设计器操作指南设计

表单设计器1.概述表单设计器是系统提供的一种基于Html语言的表单设计模块,除了可以满足用户对表单样式的需求之外,还弥补了图形化表单中无法支持多浏览器、加载速度慢等问题。
在表单设计器中可以实现以下的功能∙用户可以象在Excel中一样自由绘制表格,这些绘制的表格可以在各个节点甚至不同的系统之间调用,而且可以为手机版设计独有的显示样式;∙可以在表格中插入图片、链接甚至是一段代码程序,以满足用户对表单功能的特殊要求;∙与其它表格模式不同除了设置字段的编辑属性之外,还可以给每个字段都添加属性,可以是一个简单的计算公式,也可以是复杂的逻辑运算,甚至可以与SAP等外部系统相结合;∙而且在绘制明细表的时候,不用象模板模式一样考虑明细表由多少列,主表有多少列,在表单设计器中主表的设计和明细表的设计是分开的,只是显示的时候才会放在一起显示,列数行数互不影响。
2.H tml模板设计2.1.表单格式我们选择创建Html模板之后显示如图1所示图1∙在模板编辑页面我们看到了Excel编辑器一样的设计页面,我们可以在上面直接绘制表格,注意表格中需要为字段的显示名和字段本身分别留出对应的单元格;∙在表格设计器中有按钮,点击后可以编辑单元格的属性,先选中单元格,在点击后显示如图2所示,我们可以和Excel表格一样设定单元格的属性,包括了单元格内容的显示方式、对齐方式、边框和底色等;图2∙在表格设计器中还有按钮,点击后可以选择让单元格内容是否折行显示;∙其它的一些功能都是画表格的功能,当鼠标移动到快捷按钮上的时候会显示按钮的名称。
2.2.添加主字段在表格的右侧显示了主字段的显示名和字段,∙先在绘制好的表格中选中某一个单元格,然后将右侧对应的显示名或字段双击后可以添加到指定的单元格中,如图3所示;∙已经添加过的显示名或字段会变为灰色;∙如果需要删除已经添加的字段,同样还是先选中单元格,再点击顶部的快捷按钮,就可以把这个字段清除了;∙添加了字段我们可以在快捷菜单中选择需要的字体样式,包括了字体、颜色、加粗等,如果需要重新设计字体样式只要点击按钮,就可以把我们设计的显示样式给清除了;∙点击按钮,除了会删除字段外,还会将单元格的设置属性,包括字体、颜色、加粗、表格线框、背景色等全部清除。
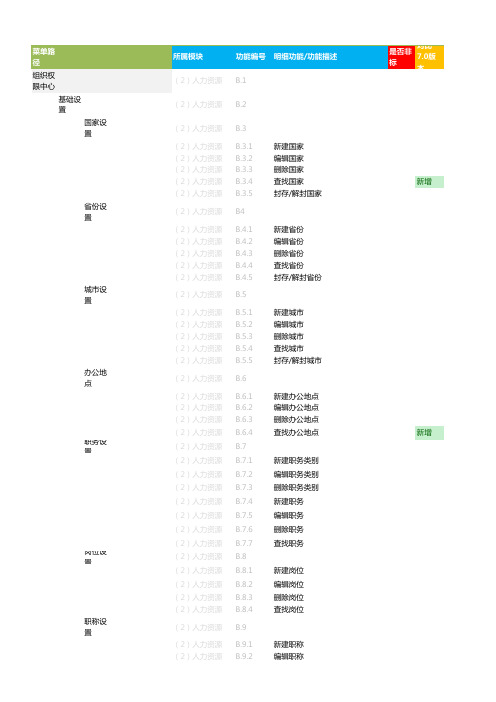
ecology8功能清单(2015-05-27)

删除职称 查找职称
新建专业 编辑专业 删除专业 查找专业
新建学历 编辑学历 删除学历 查找学历
新建用工性质 编辑用工性质 删除用工性质 查找用工性质
(2)人力资源
(2)人力资源 (2)人力资源 (2)人力资源 (2)人力资源
(2)人力资源
(2)人力资源
(2)人力资源 (2)人力资源 (2)人力资源 (2)人力资源
部门间的权限复制 部门的权限删除 分部间的权限转移 分部间的权限复制 分部的权限删除 角色间的权限转移 角色间的权限复制 角色的权限删除
人员权限查询 部门权限查询 分部权限查询 角色权限查询
新建角色 编辑角色 删除角色 查找角色 角色添加功能权限 角色删除功能权限 角色设置机构权限 添加角色成员 删除角色成员
B.9
B.9.1 B.9.2
新建国家 编辑国家 删除国家 查找国家 封存/解封国家
新建省份 编辑省份 删除省份 查找省份 封存/解封省份
新建城市 编辑城市 删除城市 查找城市 封存/解封城市
新建办公地点 编辑办公地点 删除办公地点 查找办公地点
新建职务类别 编辑职务类别 删除职务类别 新建职务 编辑职务 删除职务 查找职务
B.19
B.19.1 B.19.2 B.19.3 B.19.4 B.19.5 B.19.6 B.19.7 B.19.8 B.19.9 B.19.10 B.19.11
B.19.12
B.19.13
B.20
B.20.1 B.20.2 B.20.3
B.21
B.21.1 B.21.2 B.21.3 B.21.4 B.21.5 B.21.6
(2)人力资源 B.25
(2)人力资源 B.26
(2)人力资源
表单建模数据库设计文档 -- ecology80

树形基本信息 树形节点基本信息 自定义页面基本信息 自定义页面详细信息 提醒基本信息
表单建模 表单建模 表单建模 表单建模 表单建模
提醒数据信息表
表单建模
55 mode_reminddata_log 56 mode_customresource
提醒日志表
表单建模
资源面板基本信息
9
isdelete
除
decimal varchar
int
10 所属分部 subcompanyid
int
长度 640
允许空 值
N
640
1
6,2 1000
主键 Y
返回目录
默认值
自增
说明
Y
应用名称
上级应用的id,对应本表中的id字 段
所有上级应用的id,以英文逗号隔 开,对应本表中的id字段
应用级别,根应用对应级别0,下 一级对应1,以此类推
表单建模 表单建模 表单建模 表单建模 表单建模 表单建模 表单建模 表单建模 表单建模 表单建模 表单建模
40 mode_searchpageshareinfo
查询列表权限信息表
表单建模
41 mode_customsearchbutton
42 mode_batchset 43 mode_report 44 mode_reportdspfield 45 mode_reportshareinfo 46 mode_custombrowser 47 mode_custombrowserdspfield
5 表单
formid
附件上传1级
6
maincategory
目录
7 附件上传2级 subcategory 目录
致远OA协同办公系统A8表单功能培训

设置表单管理员的操作演示
ቤተ መጻሕፍቲ ባይዱ
课程大纲
表单管理员的角色设置 用inforpah制作表单 新建表单枚举 创建表单流水号 表单基础信息设置 表单录入定义设置 表单操作设置 表单流程模板绑定
A8-inforpath中制作表单
在inforpath中制作表单的步骤
使用Microsoft Office InfoPath 2007 制作A8的表单文件 1、设计并制作表单的主体框架。 2、插入logo图片。 3、添加表单控件(文本框或重复项表)。 4、修改表单控件域名称。 5、表单样式总调整。例如边框底纹、文字大小、居中方式等。 6、被删除的控件,在数据源中同样要做删除 7、保存成“xsn”文件。
A8功能培训---
远程客服中心 2010.4
课程大纲
表单管理员的角色设置 用inforpah制作表单 新建表单枚举 创建表单流水号 表单基础信息设置 表单录入定义设置 表单操作设置 表单流程模板绑定
适用版本:该课件适用于V310及以上版本
A8-表单管理员的角色设置
表单管理员
单位管理员账号,组织信息管理—单位角色设置中,设置表单管 理员。只有表单管理员能够制作绑定表单模板,并进行相关管理。
A8-表单流程模板绑定
新建表单流程模板的操作步骤
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单设计器1.概述表单设计器是系统提供的一种基于Html语言的表单设计模块,除了可以满足用户对表单样式的需求之外,还弥补了图形化表单中无法支持多浏览器、加载速度慢等问题。
在表单设计器中可以实现以下的功能∙用户可以象在Excel中一样自由绘制表格,这些绘制的表格可以在各个节点甚至不同的系统之间调用,而且可以为手机版设计独有的显示样式;∙可以在表格中插入图片、链接甚至是一段代码程序,以满足用户对表单功能的特殊要求;∙与其它表格模式不同除了设置字段的编辑属性之外,还可以给每个字段都添加属性,可以是一个简单的计算公式,也可以是复杂的逻辑运算,甚至可以与SAP等外部系统相结合;∙而且在绘制明细表的时候,不用象模板模式一样考虑明细表由多少列,主表有多少列,在表单设计器中主表的设计和明细表的设计是分开的,只是显示的时候才会放在一起显示,列数行数互不影响。
2.Html模板设计2.1.表单格式我们选择创建Html模板之后显示如图1所示图1∙在模板编辑页面我们看到了Excel编辑器一样的设计页面,我们可以在上面直接绘制表格,注意表格中需要为字段的显示名和字段本身分别留出对应的单元格;∙在表格设计器中有按钮,点击后可以编辑单元格的属性,先选中单元格,在点击后显示如图2所示,我们可以和Excel表格一样设定单元格的属性,包括了单元格内容的显示方式、对齐方式、边框和底色等;图2∙在表格设计器中还有按钮,点击后可以选择让单元格内容是否折行显示;∙其它的一些功能都是画表格的功能,当鼠标移动到快捷按钮上的时候会显示按钮的名称。
2.2.添加主字段在表格的右侧显示了主字段的显示名和字段,∙先在绘制好的表格中选中某一个单元格,然后将右侧对应的显示名或字段双击后可以添加到指定的单元格中,如图3所示;∙已经添加过的显示名或字段会变为灰色;∙如果需要删除已经添加的字段,同样还是先选中单元格,再点击顶部的快捷按钮,就可以把这个字段清除了;∙添加了字段我们可以在快捷菜单中选择需要的字体样式,包括了字体、颜色、加粗等,如果需要重新设计字体样式只要点击按钮,就可以把我们设计的显示样式给清除了;∙点击按钮,除了会删除字段外,还会将单元格的设置属性,包括字体、颜色、加粗、表格线框、背景色等全部清除。
图32.3.添加明细字段如果表单有明细字段的话,我们将Html设计器顶部菜单切换到明细表,显示如图4所示,先要在主表中选择将明细表放在哪一行,然后点击【明细表】,选择要添加的明细表,就可以将明细表添加到Html模板中了,添加明细表的时候注意,同一行中不能有其它字段了,包括主表显示名、字段、节点意见等。
图4双击刚刚添加的明细表,如图5所示,我们需要设置明细表的详细信息了,这里看到的表格行列与主字段页面看到的行列无关图5∙添加明细字段的时候注意,显示名和字段需要纵向排列,明细字段尽量放在同一行中显示,如图6所示,如果这里设计成折行的话,将来用户在前端使用的时候看到的也是折行显示的,非常不方便;图6∙明细字段需要表头表尾标识进行框定,只有这个标识内的行才可以在前台通过添加删除按钮增加明细行,所以如图6所示,需要先选中字段那一行,再点击上方的【表头标识】按钮,就会在显示名上方添加一个表头标识,再次选中字段那一行,添加【表尾标识】,结果如图7所示图7∙在图5所示的明细表详细设计页面右下角有明细表的属性选项,用来控制当前节点是否允许添加明细内容等;∙如果有多个明细表的话,直接点击上方菜单【明细表1】左右箭头可以直接切换到其它的明细编辑页面。
2.4.节点意见在图3所示的添加字段的页面,我们将主表字段页面切换到流程节点,显示如图8所示,我们可以如添加字段的方法一样,将节点的签字意见添加到表单中去。
图83.字段属性1、添加了字段之后前端的用户需要能够操作这些字段,所以点击编辑菜单的【字段属性】我们需要给每个字段设置查看、编辑和必填属性,如图9所示,选中字段后选择对应属性即可,明细字段一样的操作方法;图92、除了查看、编辑、必填三个基本属性之外,我们在Html模板中可以对单个字段添加Sql操作,这也是Html模板表单的一大特色,如图10所示,在后面第六节中介绍了一些使用方法。
图103、在字段属性中还有一个【更多属性】按钮,点击后显示如图11所示,这里是针对SAP集成进行的字段属性设置。
图114.插入内容1、为了美化Html表单,我们可以点击Html模板编辑器的菜单【插入】,显示如图12所示,图12我们可以在指定的位置插入图片,如图13所示,单元格:在选定的单元格中插如图片;背景图:整个Html模板表单的背景图片,不局限于单元格了;浮动:插入的图片会在表单中浮动;图片来源可以分为本地和网络。
图13∙点击【链接】按钮后我们可以插入一个链接地址,用户在前端访问这个表单的时候点击可以到指定的链接地址;∙点击【代码】是在Html模板中插入一段js代码,完成某个动作。
5.模板管理1、最后回到模板管理页面,如图14所示,在这里我们直接对流程中所有的节点进行Html显示模板、打印模板及Mobile模板进行设计。
图14∙使用左侧的模板导入模板导出功能,我们可以将设计的Html模板导出后在其它系统中进行导入;∙点击节点后的同步按钮,显示如图15所示,选择需要同步的节点,可以将当前节点的模板设计同步到其它节点中,注意,这里选择完节点之后,必需回到图1所示的表单编辑页面点击【保存】之后才会同步,否则是不会同步的。
图152、对于不擅长Html语言的用户来说,初始化模板是一个好用的工具,它可以帮助用户快速设计一个美观的Html表单模板∙点击【初始化模板】按钮后显示如图16所示,我们在这里直接设置表单字段的编辑、必填属性,最重要的是不要忘记设置每行显示几个字段;图16设置完成后点击【下一步】后显示如图17所示,我们选择Html模板的配色,选中需要使用的颜色后点击【完成】,一个Html模板就制作完成了,非常方便。
图176.实战案例1、概述为了更加清晰了解表单设计器的功能,将通过以下3个实例来了解表单的设计步骤。
2、案例一案例一介绍的是一个最简单的留言流程,我们通过初始化模板的方式来自动创建一个Html表单,文档介绍的是模板的制作过程,表单字段管理、节点设置、出口设置这里就不做介绍了,详细的设计步骤见文档《自动生成Html模板》。
通过文档的学习,我们看到使用初始化模板的方式就算不懂Html语言,不会设计表格都没有关系,我们只要简单的两步就可以设计一个美观的Html显示模板。
3、案例二案例二介绍的是一个发文流程的显示模板,通过文档我们可以了解以下内容∙如何在表单设计器中手动绘制表格;∙如何添加字段及设计字段的编辑属性;∙如何将表单引用到其它节点中;∙显示模板和打印模板的区别。
详细的设计步骤见文档《手动创建Html模板》。
4、案例三案例三介绍的是一个资产采购流程的显示模板,通过文档我们可以了解以下内容∙如何在表单设计器中添加明细表;∙如何在表单设计器中进行字段间的计算;详细的设计步骤见文档《Html模板的扩展设计》。
7.字段属性案例1、金额转换功能在涉及财务方面的流程经常会用到两种样式,一个是金额千分位显示,另外一个是金额大写显示,所以在设置Html显示模板的时候需要进行设置。
在Html显示模板编辑页面中,选中需要千分位显示或者金额大写显示的字段进行设置,当然这个字段是有要求的。
∙必需是单行文本框-浮点类型的字段;∙字段在表单中必需是只读,不能是可编辑;∙明细字段不支持此功能。
在图18所示的字段属性设置页面,我们需要将【总价】这个字段进行金额转换显示图18∙首先点击【字段赋值设置】,会在下面的白框中增加一个公式doFieldMath(" ");∙将光标点中公式的两个引号中间,然后双击表单字段中选择要显示为金额大写的字段;∙在显示方式中选择【金额转换显示】比如图示的例子,我要在“总价(大写)”这个字段以财务大写的方式进行显示,所以我在图5-1中选中的是“总价”字段进行【字段属性】设置;总价(大写)字段显示的数值是哪里来的呢,选择的就是“总价”这个字段,简单说就是将将“总价”这个字段的数值在“总价(大写)”字段中以财务大写的方式进行显示;注意,这里不能选择“总价(大写)”本身哦,必需选择其它字段;添加的字段支持计算公式,如图19所示图192、日期时间计算在使用系统的时候,我们经常需要对时间进行计算,这个是在一般模式或者图形化模式中非常困扰管理员的一件事情,但是在Html表单中就很好的解决了这个问题。
同样,我们先选择一个存放时间计算结果的字段,点击右键进入【字段属性】后选择【时间日期计算】,显示如图20所示,时间的计算都是后面的时间减去前面的时间得到一个值,所以如图20所示,应该就是到达的日期时间减去出发的日期时间,所以我们就在公式的双引号中添加“出发日期”,然后点击【插入日期时间合并符】,再点击“出发时间”,这样出发的日期时间就被合并了,然后继续输入减号,再按前面的办法输入“到达日期”【插入日期时间合并符】“到达时间”,这样一个计算公式就做好了,最终结果如图21。
图20图21除了以上介绍的最常用的时间计算方法,还可以做如下一些时间计算∙表单中的两个日期进行计算doFieldDate("$日期1$ $datetime$$时间1$-$日期2$ $datetime$$时间2$")∙表单中的日期时间与系统当前日期的某个时间进行计算,$currentdate$是指系统当前日期,需要说明的是只能取系统日期,没有办法取系统时间doFieldDate("$日期1$ $datetime$$时间1$-$currentdate$ $datetime$$时间2$")∙系统日期与表单日期进行计算doFieldDate("$日期1$ -$currentdate$ ")系统日期与表单某个整数进行计算,必需是整数,不能是浮点数doFieldDate("$currentdate$ + $整数1$")如果设置了一般时间我们还可以设置时间的计算是否跳过非工作时间,只要将图5-4中的【日期计算排除非工作日】即可。
8.插入代码案例1、概述在第四节插入内容中我们了解到可以在模板中插入一些代码,用来执行一些操作或完成一些动作。
注:以下说明中看到的代码是截图,如果需要使用的话可以到本文档的附件中提取,附件号码与图片号码一致。
2、字段联动案例明细表中当某字段值为相关值时,选择框字段自动为是或否,如图22所示,当“总分”字段小于15的时候,选择框字段显示“否”,“总分”字段大于等于15的时候,选择框字段显示“是”。
