Web前端开发技术课后习题答案
Web前端开发基础智慧树知到课后章节答案2023年下山东工业职业学院

Web前端开发基础智慧树知到课后章节答案2023年下山东工业职业学院山东工业职业学院绪论单元测试1.2019年数字产业化规模达到6.4万亿元,占GDP比重为7.1%。
其中,软件和信息技术服务业、互联网行业增长较快,收入同比分别增长14.2%和20.3%。
( )答案:对2.课程主要讲述HTML5、CSS样式、Canvas和JavaScript相关知识。
()答案:对项目一测试1.下面关于网站制作的说法错误的是()。
答案:首页的文件名必须是index.htm2.以下链接到电子邮件的正确格式是()。
答案:<Ahref=“mailto:************”>邮箱</A>3.ID为left的DIV标签,用CSS设置DIV的左边为红色实线,下面设置正确的是()。
答案:style=“border-left: 1 #ff0000 solid;”4.HTML语言中,设置表格单元格的水平对齐的标记是()。
答案:<td align=?>5.在插入表格标签中,表示表格的一列是()。
答案:td6.font属性值的书写顺序为,____,____,____,____,____。
答案:null7.设置超链接的四种状态,____,____,____,____。
答案:null8.HTML5标签必须成对出现。
()答案:错9.XHTML文档的基本结构由哪几部分构成?答案:null10.写出ul、ol和dl三种列表的XHTML结构?答案:null第二章测试1.CSS是利用()XHTML标签构建网页布局。
答案:<div>2.下列()不属于CSS文本属性。
答案:line-height3.下列哪一项是CSS正确的语法构成()。
答案:body{color:red}4.在CSS语言中下列哪一项是“左边框”的语法()答案:border-left:<值>5.怎样给所有的<h1>标签添加背景颜色()。
答案:h1 { background-color; }6.下列哪个属性能够设置盒子模型的左侧边界()答案:margin-left:7.表格的真正作用是().答案:显示数据8.关于块状元素说法正确的是()答案:块状元素都不可以定义自己的宽度和高度9.背景颜色的写法background:#ccc等同于background-color:#ccc。
HTML与CSS-web前端开发技术习题答案

第一章1.简答题〔1〕在Web前端开发方面,HTML5与HTML4比拟,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页〔或运行的Web 应用程序〕,很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比方本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
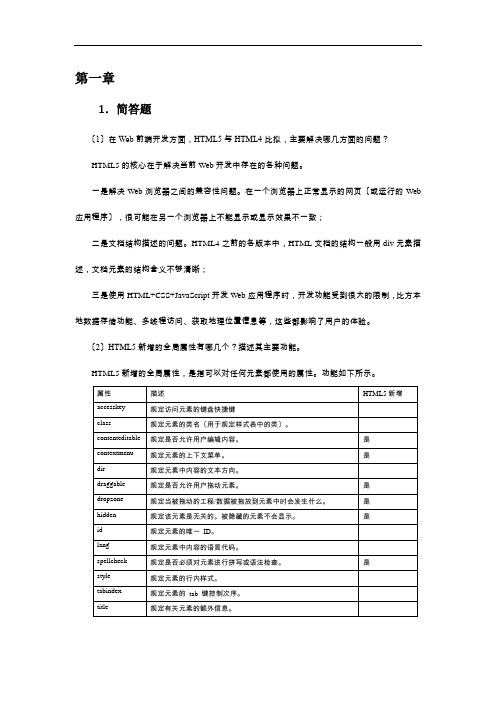
〔2〕HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
〔3〕HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API标准,应用于移动设备中的地理定位。
html5网页前端设计课后习题答案

第一章习题答案1.什么是Internet和万维网,它们的区别在哪里?答:Internet是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。
万维网是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。
万维网主要使用HTTP协议将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。
2.请简单描述用户上网浏览网页的原理。
答:用户打开Web浏览器并输入需要访问的URL地址,该地址将发送给对应的Web服务器。
Web服务器然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。
3.Web前端技术的三大核心基础是哪些内容?答:HTML、CSS和JavaScript。
4.Web前端新技术HTML5与HTML有什么关系?答:HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网上应用最广泛的核心语言。
HTML5是HTML的第五次修改版,也是目前HTML语言的最新版。
第二章习题答案1.HTML5的文档注释是怎样的?答:HTML5使用<!--...-->标签为文档进行注释,注释标签以“<!--”开头,以“-->”结束,中间的“...”替换为注释文字内容即可。
<!--...-->标签支持单行和多行注释。
2.HTML5中列表标签有哪些,它们之间有什么区别?答:包括有序列表标签、无序列表标签和定义列表标签三种。
有序列表标签<ol>和</ol>用于定义带有编号的有序列表;无序列表标签<ul>和</ul>用于定义不带编号的无序列表;定义列表标签<dl>和</dl>是用于进行词条定义的特殊列表,每条表项需要结合词条标签<dt>和定义标签<dd>一起使用。
Web前端开发案例教程习题和答案

Web前端开发案例教程习题和答案注:选择题标记红色者为答案,判断题红色者为错误。
第1章习题1.下列选项中,对HTML5新功能和新特性支持最好的浏览器是?A)IE浏览器B)火狐浏览器C)Google浏览器D)Opera浏览器2.下面的应用软件,不可以用于网页制作开发的是?A)Editplus B)HbilderC)Dreamweaver D)3Dmax3.HTML5增加了很多新功能和新特性,下列不属于HTML5优势的是?A)解决了跨浏览器问题B)新增了多个新特性C)用户优先的原则D)可以创建动态网站4.HTML的中文含义是?A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符5. HTTP的中文含义是?A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符第2章习题一、选择题1.网页的主体内容写在()标记内部。
A)〈body〉 B)〈head〉 C)〈p〉D)〈html〉2.以下标记符中,用于设置页面标题的是()。
A)<title> B)<caption> C)<head> D)<html>3.HTML 指的是?( )A)超文本标记语言(Hyper Text Markup Language)B)家庭工具标记语言(Home Tool Markup Language)C)超链接和文本标记语言(Hyperlinks and Text Markup Language)D)样式表(CSS)和JavaScript语言4.用HTML标记语言编写一个简单的网页,网页最基本的结构是()。
A)<html><head>…</head><frame>…</frame></html>B)<html><title>…</title><body>…</body></html>C)<html><title>…</title><frame>…</frame></html>D)<html><head>…</head><body>…</body></html>5.可以不用发布就能在本地计算机上浏览的页面编写语言是()。
Web前端开发——HTML5 + CSS3 +JavaScript智慧树知到课后章节答案2023年

Web前端开发——HTML5 + CSS3 +JavaScript智慧树知到课后章节答案2023年下潍坊学院潍坊学院第一章测试1.WWW 是()的意思。
()答案:万维网2.统一资源定位符是指:()答案:因特网上标准的资源的地址。
3.以下属于浏览器的是:()答案:Google Chrome;IE;Mozilla Firefox4.Web前端开发主要任务是信息内容的呈现和用户界面设计。
()答案:对5.CSS(也称为层叠样式表)是用来呈现网页外观样式的一组规范,它可以定义网页的样式表现。
()答案:对6.JavaScript是一种运行在的服务器端的脚本语言,使用Javascript可以开发交互式的Web页面。
()答案:错7.Document Object Model文档对象模型,DOM与JavaScript结合起来实现了Web网页的行为与结构的分离。
()答案:对8.BOM主要处理浏览器窗口和框架,常见的BOM窗口有Window对象、Navigator对象、Screen对象、History对象和Location对象。
()答案:对9.AJAX即异步JavaScript和XML,是一种支持异步请求的技术。
()答案:对10.同一个HTML页面,在不同浏览器上的显示效果是一样的。
()答案:错11.Web前端开发常用的技术有:()答案:HTML;JavaScript;CSS12.浏览器对HTML文档解析显示的结果就是我们平时看到的网页。
()答案:对13.下面哪一个工具用于Web前端开发?()答案:Hbuilder14.在URL地址中多个参数之间使用()进行分割。
()答案:&15.Web是一种分布式应用结构。
()答案:对第二章测试1.下列哪个是用于定义标题的标签()答案:h12.html中的注释标签是()答案:<!-- -->3.哪两个属性可用于表格的合并单元格()答案:colspan;rowspan4.下面的哪个标签定义了浏览器工具栏的标题()答案:title5.HTML 元素可以设置属性,属性总是以名称/值对的形式出现。
web前端开发课后习题汇总

B.20px
C.40px
D.30px
11.img标签中的alt属性的作用是c
A.表示图片的名称
B.无实际意义,可有可无
C.提供替代图片的信息,使屏幕阅读器能获取到关于图片的信息
D.等比缩放图片大小
12.列表分为两类,一是无序列表,一是有序列表,以下哪个是无序列表?(A)
A.<UL>
B.<OL>
11)function checkname(){
12)var div = document.getElementById("div1");
13)div.innerHTML = "";
14)var name1 = document.form1.text1.value;
15)if (name1 == "") {
2.在下列的HTML中,哪个可以产生复选框?(C)
A.<input type="check">
B.<checkbox>
C.<input type="checkbox">
D.<check>
窗体底端
3.在下列的HTML中,哪个可以产生下拉列表?(D)
A.<list>
B.<input type="list">
9.页面有一个按钮button id为button1,通过原生的js设置背景色为红色?
正确答案: B.
A. document.getElementById('button1').style.backgroundColor="red";
Web前端开发技术课后习题答案储久良第8章练习与实验答案
margin:2px;
letter-spacing:0.5em;
line-height:1.5em;
text-align:center;
}
</style>
</head>
<body>
<div id="wrap">
<div id="pic"></div>
<div id="text">
<div id="title">
使用的标准的 Web
技术,如 HTML , CSS , javascript 等。这些经典的 Web 技术规范是由 W3C (万维网联
盟)的下属各个工作组制定并推进的。 作为开发 Widget 之前的知识准备, 在本章中我们将
逐一介绍这些技术。
</body>
</html>
red;
margin-top:5px;
}
div{
text-align:center;
}
#pic{
width:420px;
height:300px;
background-image:url(ex8.jpg);
background-repeat:no-repeat;
background-position:center;
float:left;
background-color:#77A;
}
#text{
background-image:url(ex8.jpg); width:420px; height:500px; float:right; background-color:#77A; padding:10px; font-weight:bold;
Web前端开发技术第7章练习与实验答案
第7章练习与实验答案练习71.选择题(1) B (2) C (3) D (4) A (5) A2.填空题(1) div(2) z-index(3) .css(4) 选择器、声明3.问答题见教材。
实验71.代码<!-- exp_7_1.html --><html><head><title>古诗排版</title><style type="text/css">body{ text-align:center; }p{ font-family:"隶书"; }</style></head><body><h1>早发白帝城</h1><h6>李白</h6><p>朝辞白帝彩云间,<p style="font-size:150%;">千里江陵一日还。
<p style="font-size:200%;">两岸猿声啼不住,<p style="font-size:250%;">轻舟已过万重山。
</body></html>2.代码(1)exp_7_2.html<!-- exp_7_2.html --><html><head><title>新闻</title><link href="exp_7_2.css" rel="stylesheet" type="text/css"> </head><body><div id="d1"><img src="exp_7_2.jpg"><div id="d2"><ul><li>2013<span class="b">央视</span>综艺节目发力彰显公益大爱</li><li>继北京、上海后,2013年<span class="b">腾讯</span>视频推介会昨又在广州隆重举行</li><li>“<span class="b">跨界融合开放共赢</span>”移动互联网营销峰会</li><li>首届“联建杯”户外LED显示屏媒体大赛评审圆满落幕</li> </ul></div></div></body></html>(2)exp_7_2.css/* exp_7_2.css */#d1{width:600px;height:360px;background-color:Lime;}#d2{font-family:"幼圆";font-size:20px;}.b{font-weight:bold;text-decoration:underline;}。
web开发技术课后答案
web开发技术课后答案【篇一:《javaweb编程技术》课后习题答案】a web编程习题解析第1章习题解析1. 略。
什么是url,什么是uri,它们都由哪几个部分组成,url和uri之间有什么关系 ?2. 答:url称为统一资源定位符,url通常由4部分组成:协议名称、页面所在主机的dns名、可选的端口号和资源的名称。
uri称为统一资源标识符,是以特定语法标识一个资源的字符串。
uri由模式和模式特有的部分组成,它们之间用冒号隔开,一般格式如下:schema:schema-specific-parturi是url和urn的超集。
3. 答:①是url,①和②都是uri,③是urn动态web文档技术有哪些?服务器端动态文档技术的客户端动态文档技术有何不同?4. 答:动态web文档技术包括服务器端动态文档技术和客户端动态文档技术,前者包括cgi技术、服务器扩展技术和html页面中嵌入脚本技术。
其中html页面中嵌入脚本技术包括asp、php和jsp技术。
最流行的客户端动态文档技术是在html页面中嵌入javascript脚本代码。
使用javascript可以设计交互式页面。
与服务器端动态文档不同,javascript脚本是在客户端执行的。
什么是servlet?什么是servlet容器?它的主要作用是什么?5. 答:servlet是用servlet api开发的java程序,它运行在servlet容器中。
servlet容器是运行servlet的软件,主要用来扩展web服务器的功能。
简述开发一个servlet的上体步骤6. 答:开发servlet的一般步骤包括:(1)编写servlet源程序;(2)编译;(3)将servlet部署到servlet容器中;(4)访问执行servlet。
要使一个servlet能够正确编译的运行,应该将什么文件加到classpath环境变量中?7. 答:tomcat-install\lib\servlet-api.jar文件。
Web前端开发技术与案例教程 习题及答案汇总 第1--9章
Web 前端开发技术与案例教程习题及答案第一章习题答案I.什么是WWW?万维网(WorldWideWeb, WWW)并非某种特殊的计算机网络。
万维网是一个大 规模的、联机式的信息储藏所,是运行在因特网上的一个分布式应用,现在经常只 用一个英文字Web 来表示万维网2 .静态文档、动态文档和活动文档的区别?•静态文档是指该文档创作完毕后就存放在万维网服务器中,在被用户浏览的 过程中,内容不会改变。
• 动态文档(Dynamic Document),是指文档的内容是在浏览器访问万维网服 务器时才由应用程序动态创建的,其内容通常来源于数据库,并根据客户请 求报文中的数据动态生成的。
• 活动文档就是一段程序或嵌入了程序脚本的HTML 文档。
活动文档中的程序 可以在浏览器中运行,从而产生页面的变化。
第二章习题答案3 . 一个HTML 文档山标题、段落、文本、表格、列表等等各种元素组成,HTML 使 用标签来描述这些元素。
HTML 文档就是由标签和元素组成的文本文件。
一个 HTML 文档包括四个部分,如图1所示。
head 标签对 > html 标整对body 惊笠对 图I HTML i :档结构示例4 .标识HTML文档开始和结束的标签对是vhtml >和</html >,标识文档头部开始和 结束的标签对是<head >和</head >,标识文档主体开始和结束的标签对是<body > 和 </body >.5 .在head 元素内添加如下所示的一行代码: 我的网页 vAille >.无序列表用标签对实现,每个列表项用标签对来表示。
有序列表 用<ol>Vol >标签对实现,每个列表项用<li ></ii >标签对来表示。
自定义列表用 标签对实现,每个条目从<d[>标签开始。
条目的解稀说明以<dd >标签开始。
6 .表格以标签<table >开始,以</(able >结束。
HTML 用(r 元素定义表格中的一行, <1「><句>标签包含在<iable ></【able >标签内。
