Flash制作一幅诗意的卷轴动画
Flash cs5高级动画制作任务5

17、在主场景中新建图层4,从库面板中拖出“卷轴”元件放置在舞台中,设置其 位置为:X坐标为520,Y坐标为0,也就是与舞台的右侧对齐。如图11所示。
图11
图12
18、选中图层4的第100帧插入关键帧,并设置该帧中实例对象的位置为:X坐标为 0,Y坐标为0,也就是与舞台的左侧对齐。如图12所示。
19、选中图层4的第1~100帧之间任意处右击,选“创建传统补间”命令。 20、保存文件,并测试影片。效果如图13所示。
12、在“卷轴”元件的编辑状态下,将主场景中图层2的对象复制到当前元件图层 1的第1帧,并设置其位置为:X=0,Y=0。单击“修改”“变形”“水平翻转” 命令,水平翻转该对象,如图7所示。
图7
图8
13、新建图层2,在其第1帧选择矩形工具,绘制一个大小为30*400像素、坐标为 (0、0)的黑色矩形,如图8所示。
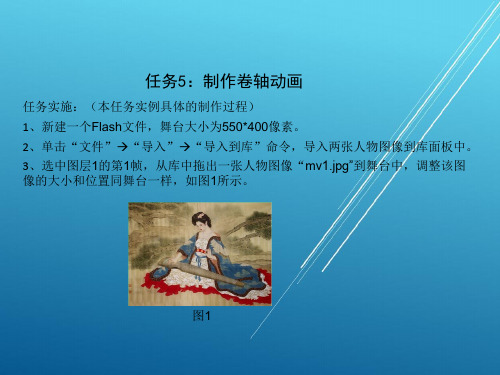
图1
4、选中图层1的第100帧,按F5键插入帧,使该层内的内容都保持一样。 5、新建图层2,选中其第1帧,从库中拖出一张人物图像“mv2.jpg”到舞台中,调 整该图像的大小和位置同舞台一样。选中图层2的第100帧,按F5键插入帧,使该 层内的内容都保持一样,如图2所示。
图2
6、新建图层3,在其第1帧选择矩形工具绘制一个宽为550像素,高为400像素的无 轮廓红色矩形。在“属性”面板中设置其位置:X为550,Y为0,即左边缘与舞台 的右边缘对齐,如图3所示。
图3 7、选中图层3的第100帧,按F6键插入关键帧,并选中该帧中的对象移动到舞台上, 恰好与舞台重合。在该层的第1~100帧之间任意处右击,选“创建传统补间”命令。
8、选中图层3的名称,右击,选“遮罩层”命令。时间轴面板如图4所示。
图4 9、单击“插入”“新建元件”命令,建立一个名为“矩形”的图形元件,如图5 所示。
用flash制作遮罩动画卷轴展开_说课课件

归纳总结
• 教师提问:今天主要学习了哪些知识?
教师与学生一起简短回顾本节课的主要知识点,
将前面所学的零散知识汇总,使学生所掌握的感性 知识上升学理性知识。并提醒学生要灵活、合理运 用动画效果。
谢谢!
让学生说出动态遮罩的效果, 然后教师演示,学生观察,最
后让学生按照Leabharlann 师演示的步骤完成任务。驱动任务 层层深入
2. 遮罩效果
任务三:卷轴展开效果的实现
通过前面对两种遮罩效果的学
习和实践,来进行综合实践练 习,教师演示,然后让学生完
成任务。
驱动任务 层层深入
2. 遮罩效果
任务四:探究任务
要求学生根据“提示”自主学习 ,并对个别学生单独辅导。 如实践中遇到困难可与同学交流
学情分析
所教对象为计算机专业一年级的学生,由于计算机的普及,大多数 学生在初中时就学过一些计算机方面的基本知识,加上现在上网的方便, 因此学生对计算机的基本操作应该有一定的了解。
由于学生对以往的灌输式学习已经呈现出抵触情绪,所以本书采用
“行动导向”,“任务驱动”的方法引导学生在“学中做”、“做中 学”,把基础知识的学习和基本技能的掌握有机地结合在一起,从具体
。
• 学法
采用分层任务驱动法、自主探究学习等方法,在整个教学中,学生也
是由浅入深、循序渐进,围绕知识点展开,通过自主式和合作式学习 ,最后达到对知识的理解和能力的提高。
教学过程
4 3 2 1
情境导入 任务驱动 评价交流 归纳总结
创设情境 导入新课
• 欣赏动画作品,引入遮罩效果
驱动任务 层层深入
的操作实践中培养学生的应用能力。
教学目标
1、知识目标:
怎样制作书法卷轴打开和收拢动画

怎样制作书法卷轴打开和收拢动画1、启动Flash。
2、制作卷轴展开动作:(1)将库中元件“轴”拖入场景,将该层命名为“左轴”。
新建一层,命名“右轴”。
将元件“轴”拖入该层,调整两个层中的轴并列于中央位置。
(2)在第90帧处点击右键“插入关键帧”,选择场景中的卷轴,将其移动到舞台的最左边。
点击第一帧,右键选择创建“传统补间”动画。
用同样的方法,设置“右轴”移动的动画。
3、制作纸张及铺开遮罩效果:(1)在最下面新建一图层,命名为“纸”。
(2)按照卷轴展开的位置画出矩形纸张(注意在纸与卷轴之间不要留有空隙),位置大小适当。
(3)在“纸”图层上新建一层,命名“遮罩纸”。
右键点击“遮罩层”,将该层设置为“遮罩层”。
用任意颜色画一宽度很窄的矩形,且要与纸同高。
将矩形“分离”,在第99帧处点击右键“插入关键帧”,并使用自由变换工具,将其宽度调整成纸的宽度,右键点击第1帧创建“形状补间”动画。
(4)Ctrl+Enter测试影片。
*4、制作卷轴收拢:(1)选择“左轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将左轴移至中间起始处。
右击130帧设置“传统补间”动画。
(2)选择“右轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将右轴移至中间起始处。
右击130帧设置“传统补间”动画。
(3)将“纸”图层延长至最后一帧。
(4)选择“遮罩纸”图层,在91帧插入空白关键帧,在130帧处插入关键帧,并将90帧处的遮罩图形(矩形)复制到这里。
再在150帧处插入关键帧,单击自由变换工具,将其缩小到位于左右两轴之间的一个很小宽度的矩形,右键点击第130帧创建“形状补间”动画。
*5、使用按钮控制动画:(1)新建一个“按钮”图层,在第90帧按F6插入关键帧,设置“停止”动作。
(2)将按钮元件拖到场景合适的位置,并给按钮设置转到91帧的动作—右击按钮,选择“动作”。
在“影片剪辑控制”中点击“on”,选择“release”。
flash动画古诗30秒制作教程

flash动画古诗30秒制作教程【标题】:30秒Flash动画古诗制作教程【引言】:Flash动画以其独特的视觉表现力和动态效果,为古诗词的呈现提供了新的可能。
下面将以30秒Flash动画古诗制作教程为主题,引导大家快速入门,用动画形式生动展现古诗的魅力。
【步骤一:确定古诗内容与场景设计】首先,选取一首意境深远、适合视觉化的古诗作为创作主题,如《静夜思》、《江雪》等。
根据古诗的内容设计相应的背景场景和角色元素,比如月光下的床前,或是孤舟蓑笠翁在寒江独钓。
【步骤二:创建Flash文档并绘制基本元素】1. 打开Adobe Flash软件,新建一个Flash文档,设定画布大小以及帧频(一般为24fps)。
2. 使用绘图工具,如线条工具、矩形工具、椭圆工具等,绘制出古诗描绘的背景、人物及物体元素。
【步骤三:添加关键帧并制作动画】1. 在时间线上插入关键帧,依据古诗情节设置每一帧的内容变化,例如人物的动作、景物的移动或变换。
2. 利用补间动画功能,实现平滑的动态过渡效果。
例如,可以制作月亮逐渐升起、人物动作变化的过程。
【步骤四:添加文字与音效】1. 选择合适的字体和颜色,将古诗的文字以逐行出现或者滚动的形式添加到动画中,增强视觉节奏感。
2. 导入与古诗意境相符的背景音乐,甚至加入一些环境音效,如风声、水声等,使动画更加生动立体。
【步骤五:预览与导出】完成所有动画制作后,点击预览查看整体效果,进行必要的细节调整。
确认无误后,选择“文件”-“导出”-“导出影片”,将动画输出为SWF或其他格式文件。
【结语】:通过以上五个步骤,您已成功掌握了制作30秒Flash动画古诗的基本方法。
当然,实际操作中需要不断尝试和创新,才能让古诗在现代科技手段下焕发新的生命力。
期待您的作品能淋漓尽致地展现出中国古典诗词之美。
卷轴的制作

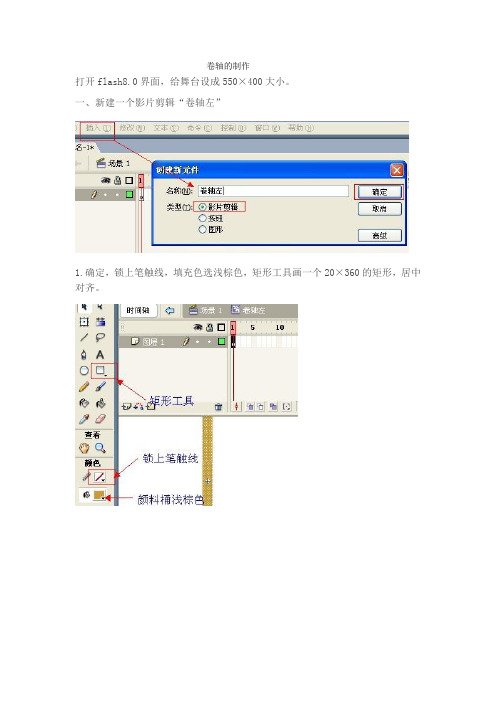
卷轴的制作打开flash8.0界面,给舞台设成550×400大小。
一、新建一个影片剪辑“卷轴左”1.确定,锁上笔触线,填充色选浅棕色,矩形工具画一个20×360的矩形,居中对齐。
2.窗口——混色器——线性,给矩形改变亮度。
混色器里,左右小桶取浅棕色,中间小桶浅棕色,亮度设成50%。
3.锁上图层1,插入图层2,图层2挪到图层1下面。
矩形工具画个灰色小矩形,属性里大小:14×17。
打开开混色器用同上的方法给小矩形增加亮度。
复制小矩形,变形工具给【垂直翻转】跟图层1的大矩形对齐放好。
全选大小矩形,转换为图形元件【卷轴】4.新建一个影片剪辑【卷轴的制作】(1)图层1.命为背景图,矩形工具画个紫色的矩形大小:510×360(混色器里给矩形增亮)40帧,插入帧。
(2)图层2.画个矩形大小:510×360,40帧插入关键帧,第一帧,矩形属性里设成1×510,居中对齐,1——40帧任意帧做形状补间动画选择遮罩。
(3)插入两图层,分别为【卷轴左】、【卷轴右】,从库里拖出卷轴。
居中对齐放好。
(4)40帧分别插入关键帧,做补间动画。
OK,简单的卷轴就这么简单,试试吧。
卷轴打开是不是要写几个字呢?很简单,继续来吧。
(*^__^*)毛笔写字的效果:二、画枝毛笔,跟卷轴的画法类似,就不写了。
把毛笔转成图形元件。
继续从上面【卷轴制作影片】剪辑里操作。
1.所有图层从116帧插入帧。
2.插入两个图层,分别为【字】、【毛笔】。
50帧插入关键帧【字】的图层第50帧写【成全善良】,把字给打散,从最后一笔擦除(最后一笔即【良】的最后一笔),然后复制第一帧,粘贴到第二帧,返回第一帧继续擦除比划,然后复制第一帧粘贴到第三帧,依次类推直到所有比划擦完。
然后选择这个图层的所有帧,鼠标右键给翻转帧。
【毛笔】的图层第50帧,从库里拖出毛笔,根据【字】的图层字的比划,挪动毛笔的位置,从后边依次插入关键帧。
如何用Flash软件制作书法卷轴动画

书山有路勤为径,学海无涯苦作舟
如何用Flash 软件制作书法卷轴动画
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
2、新建层,复制图层1 的第一帧,粘贴到图层2 的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15 左右,视舞台大小及图片分辨率),在图层1 和图层2 的第90 帧按F5
插入帧(提示:90 帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y 分别为0(在属性栏设置),在该层的第90 帧插入
关键帧,然后改X 的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4 层的第一帧,然后在第四层的90 帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五
个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y 为(0,0)。
然后在第90 帧插入关键帧,设置
X,Y 位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5 的所有帧-右键复制帧,然后选择图层6 的第一帧,粘贴帧。
7、回到图层5,让图层5 对图层4 进行遮罩。
遮罩动画+补间动画——卷轴

1、新建FLASH文档,设置舞台尺寸为600*200,背景颜色为#336699。
2、选择“矩形工具”,设置笔触为无色,填充颜色为白色,在舞台上绘制一个480*110的长方形。
选择“文本工具”,在长方形上输入所需的文本内容。
并将长方形和文本全部选中,设置其在舞台中央对齐。
3、在长方形上单击鼠标右键,选择“复制”命令。
锁定图层1,单击“插入图层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将长方形复制到图层2。
4、选择图层2第60帧,按下F6键插入关键帧;选择图层2第1帧,选择“任意变形工具”,将舞台上矩形向左缩小至最小状态。
5、选择图层2第1帧,单击鼠标右键,选择“创建补间形状”命令。
并将图层1延长至60帧。
6、用鼠标右键单击图层2,选择“遮罩层”命令。
7、单击“插入图层”按钮,新建图层3,选择“矩形工具”,设置笔触为无色,填充颜色为线性渐变(颜色自定),在舞台上绘制一个宽为12像素,高为130像素的矩形。
将该矩形转换为图形元件,命名为“轴”。
将“轴”放在之前所绘制的长方形的左侧边缘。
8、锁定图层3,单击“插入图层”按钮,新建图层4。
将元件“轴”拖放到舞台上,使其与图层3的轴并排排列。
选择图层4第60帧,按下F6键插入关键帧,将“轴”放在之前所绘制的长方形的右侧边缘。
9、选择图层2第1帧,单击鼠标右键,选择“创建补间动画”命令。
1、新建FLASH文档,创建影片剪辑元件“放大镜”。
2、在图层1中,输入要放大的文本,文本字体选较小的字体,如25号。
并让文本在舞台居中。
3、在图层1中选择文本,选择“复制”命令。
单击“插入图层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将文本复制到图层2。
并把文本的字体设置为50号,4、使用“任意变形工具”,把图层1中的文本放大至与图层2的文本宽度一样,并调整两个图层上的文本的起始位置一致。
5、在图层2的第1帧上,使用“矩形工具”,设置笔触为无色,填充颜色为白色(或与背景同色)。
教你卷轴动画的制作

教你卷轴动画的制作一、手绘元件1.打开Flash MX 2004软件,新建一个文件,然后选中菜单下的“插入”→“新建元件”(Ctrl+F8)选项。
2.在弹出的“创建新元件”窗口中“名称”后面的框中输入“拉幕”二字,选择“行为”后面的“图形”选项。
(简称:创建名为“拉幕”的“图形”元件)bitsCN~com3.在工具栏中选择“矩形工具”,然后在下方的属性栏中将“笔触高度”设置为2。
4.在画布中随意绘制一个长方形,像古代的圣旨一样。
小知识:如果你认为自己绘制的形状不准确,也可以再用“选择工具”选中这个长方形,在下方“属性”栏中进行设置,设置宽为36,高为197。
5.接下来为拉幕上色,在画布中“长方形”选中的情况下,选择菜单中“窗口”→“设计面板”→“混色器”(Shift+F9)。
中国网管论坛6.在“混色器”的“填充样式”中选择“线性”填充,左中右三个红绿蓝色值分别为:左(153、0、0),中(255、0、0),右(153、0、0)。
(不懂的朋友可以看图或是查看源文件)小知识:在绘制物品时,最好绘制一部分就新建一层,方便复制与选取。
7.新建一层,再画一个宽21,高12的长方形,填充线性渐变,填充颜色左中右三个红绿蓝色值分别为:左(0、0、0),中(118、118、118),右(0、0、0)。
提示:为了选取方便,将图层1上方的锁点一下,锁定图层1,方便图层2的选择复制。
8.选中刚才绘制好的黑色线性渐变方形,按下Alt键拖动复制出另一个图形,将其放在合适的。
9.按下Ctrl+F8新建一个名为“双拉幕”的“图形”元件,将刚才“库”中的“拉幕”元件拖进来,再按下Alt键拖动形成一个圣旨的图形。
[bitsCN_com](小知识:有时拖动对齐比较麻烦,可以选中两个图形,按下Ctrl+K调出“对齐”面板,选择“上对齐”选项。
)10.卷轴绘制好了,再新建一个名为“卷轴动画”的“影片剪辑”元件,选择“矩形工具”,在“颜色”选项中设置“填充色”颜色为#FFCC00,绘制一个长方形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作一幅诗意的卷轴动画
默认分类2010-01-02 18:30:38 阅读32 评论0 字号:大中小订阅
来源:理睬
先看下效果吧:
效果预览
制作步骤:
1、新建一个默认大小的Flash文档,用矩形工具画一个矩形,轮廓宽度为2,填充色为#BED0BF。
图1
2、Ctrl+R导入一幅自己喜欢的图片到舞台。
图2
3、用任意变形工具将图画调整到合适的大小,放在背景中央位置。
图3
4、再用矩形工具画一个黑色的矩形放在图画后面。
图4
5、用任意变形工具将黑色的矩形调整到合适的大小,形成图画的黑边框。
图5
6、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充设为如下线性渐变,两端色块为#98B498,中间为白色。
图6
7、再用矩形工具画一个黑色的细长矩形。
图7
8、将两个矩形放在一起并居中对齐。
图8
9、用挑选工具将黑色矩形的两端调整成弧形,然后将两个卷轴一起选中并Ctrl+G群组。
图9
10、选中画好的卷轴,按住Alt键水平拖动就能复制出另外一根,将它们并排放在图画的一端。
图10
11、选中右边的卷轴,Ctrl+Shift+D将它分散到新的图层并命名为“bar2”。
用矩形工具画一个白色的大矩形放在这根卷轴的下面,矩形要大到盖住下面的图画。
将这根卷轴和白色矩形Ctrl+G群组。
图11
12、现在有三个图层,最下面的是图画背景,另外两个图层是卷轴。
在第100帧处按F5给三个图层都插入帧。
图12
13、在“bar2”层的第50帧处按F6插入关键帧,并添加动画补间。
在第50帧上将本层上的卷轴和白色矩形调整到图画背景的右端。
完成!
图13
15、最终效果:。
