如何用DIV CSS制作横向表单
常用CSSDIV排版技术用法剖析

本文向大家描述一下CSS+DIV排版技术的使用,主要包括纵向排列元素,横向排列元素,用列表排列元素和用绝对坐标定位元素等内容,用DIV把元素定义为块对象,用CSS 设置对象的格式和位置。
几种常用CSS+DIV排版技术用DIV把元素定义为块对象,用CSS设置对象的格式和位置。
CSS+DIV排版方式是目前应用很广的排版方式,它的使用非常灵活,可制作非常复杂的版面。
以下是几种常用的CSS+DIV排版技术。
纵向排列元素此类CSS+DIV排版技术用<div>标签定义块对象,由于<div>标签本身有换行作用,各元素自然排成一列。
用CSS的margin属性设置对象间的距离,用padding属性调整对象的宽度和高度。
举例:<styletypestyletype="text/css">#menu{width:100px。
font-size:15px。
}.dd{border:1pxdotted#0000FF。
padding-top:5px。
padding-bottom:5px。
padding-left:5px。
margin-bottom:3px。
}</style><dividdivid="menu"><divclassdivclass="dd">HTML</div><divclassdivclass="dd">CSS</div><divclassdivclass="dd">JavaScript</div></div>显示效果为:横向排列元素用<div>标签定义块对象,用CSS的float属性设置对象的浮动,此为CSS+DIV排版中的横向排列。
举例:<styletypestyletype="text/css">#box{height:110px。
使用CSS设置表格样式

目 录
• 表格样式基本概念与CSS应用 • 边框与背景设置技巧 • 单元格内容与格式调整策略 • 响应式布局在表格中实践 • 交互效果增强方法探讨 • 总结回顾与未来趋势预测
01 表格样式基本概念与CSS 应用
CSS在表格布局中作用
控制表格及单元格大小
通过CSS的`width`、`height`属性设 置表格或单元格的宽高。
改变行背景色或添加选中样式
在用户点击行时,可以通过改变行的背景色或添加选中样式来提供视觉反馈,让用户清楚地知道 哪一行被选中。
结合AJAX实现异步操作
如需在用户点击行时加载更多数据或执行其他异步操作,可以结合AJAX进行处理。
动态数据更新时保持样式一致性
使用CSS类名控制样式
将表格的样式定义在CSS类名中,而不是直接写在HTML标签内。这样,在动态更新数据时,只需更新数据内容而无 需修改样式代码,即可保持样式一致性。
随着CSS技术的不断发展,将能够创建更加 个性化、独特的表格样式,满足设计师和 用户的多样化需求。
THANKS FOR WATCHING
感谢您的观看
调整边框与间距
使用CSS的`border`、`padding`、 `margin`属性调整表格及单元格的边 框粗细、内边距和外边距。
设置背景与颜色
通过CSS的`background-color`、 `color`等属性设置表格及单元格的背 景色和字体颜色。
控制文本对齐与排版
利用CSS的`text-align`、`verticalalign`等属性控制文本在单元格中的 水平和垂直对齐方式。
2
在使用`border-collapse: separate;`时,可以使 用`border-spacing`属性定义单元格边框之间的 间距。
【CSS技巧】列表横向排列的另一种方法

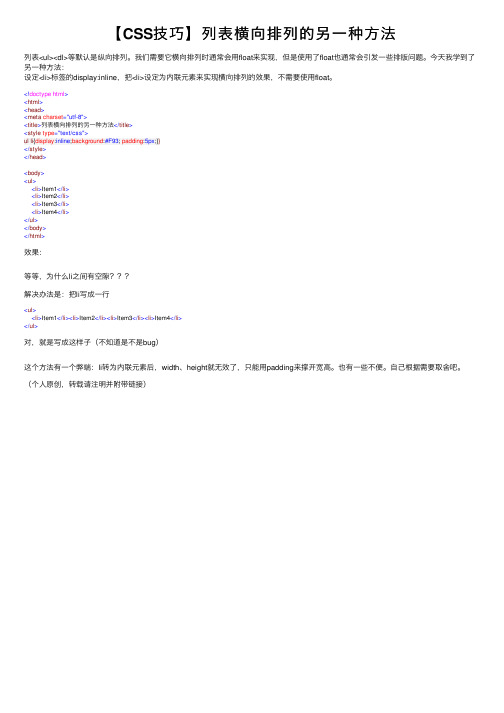
【CSS技巧】列表横向排列的另⼀种⽅法列表<ul><dl>等默认是纵向排列。
我们需要它横向排列时通常会⽤float来实现,但是使⽤了float也通常会引发⼀些排版问题。
今天我学到了另⼀种⽅法:设定<li>标签的display:inline,把<li>设定为内联元素来实现横向排列的效果,不需要使⽤float。
<!doctype html><html><head><meta charset="utf-8"><title>列表横向排列的另⼀种⽅法</title><style type="text/css">ul li{display:inline;background:#F93; padding:5px;}}</style></head><body><ul><li>Item1</li><li>Item2</li><li>Item3</li><li>Item4</li></ul></body></html>效果:等等,为什么li之间有空隙解决办法是:把li写成⼀⾏<ul><li>Item1</li><li>Item2</li><li>Item3</li><li>Item4</li></ul>对,就是写成这样⼦(不知道是不是bug)这个⽅法有⼀个弊端:li转为内联元素后,width、height就⽆效了,只能⽤padding来撑开宽⾼。
也有⼀些不便。
DIV的表单布局

DIV的表单布局表单布局其实⽤表格最好了,可是表格的话,⽆法定位,这个是⼀个硬伤。
<!DOCTYPE html><html><head><meta charset="utf-8"/><title>表单布局</title><link rel="stylesheet" type="text/css" href="css/jnreset.css"><style>.formList{ margin:2px 0;}.formList:before,.formList:after {content:""; display:table;}.formList:after { clear:both; }.formList{ zoom:1;}.formList .formTit{ width:100px; line-height:30px; float:left; text-align:right;}.formList .formMain{ margin-left:100px; padding-top:2px;}.formList .formMain input{position:relative;top:2px;}.formList .formMain select{position:relative;top:4px;}.formList .formMain label{ margin-right:20px;}.formList .formMain label input{ margin-right:3px; top:2px;}</style></head><body><div class="formList"><div class="formTit"><label for="name">姓名:</label></div><div class="formMain"><input type="text" id="name"/></div></div><div class="formList"><div class="formTit">性别:</div><div class="formMain"><input type="radio" name="sex" id="man"/><label for="man">男</label><input type="radio" name="sex" id="woman"/><label for="woman">⼥</label></div> </div><div class="formList"><div class="formTit">性别:</div><div class="formMain"><input type="checkbox" name="sex"/><label>男</label><input type="checkbox" name="sex"/><label>⼥</label></div></div><div class="formList"><div class="formTit">性别:</div><div class="formMain"><select><option>我的这个是什么情况</option></select></div></div><div class="formList"><div class="formTit">⽂件:</div><div class="formMain"><input type="file"/></div></div><div class="formList"><div class="formTit">备注:</div><div class="formMain"><textarea></textarea></div></div><div class="formList"><div class="formTit"></div><div class="formMain"><input type="button" value="登录"/></div></div></body></html>。
html中div 和 表单的简单运用

html中div 和表单的简单运用在HTML中,<div>和<form>是两个常用的元素,它们各自有着特定的用途。
<div>元素:<div>元素是一个块级元素,通常用于对其他元素进行分组或布局。
它本身并不代表任何特殊的语义,但其样式和布局可以通过CSS 来定义和调整。
例如,你可以使用CSS为<div>设置背景色、边框、宽度和高度等属性。
下面是一个简单的例子:html复制代码<div style="background-color: lightblue; width: 200px; height: 200px;">这是一个div元素。
</div><form>元素:<form>元素用于创建一个HTML表单,用户可以在其中输入数据,例如文本、复选框、单选按钮、提交按钮等。
这些数据可以发送到服务器进行处理。
下面是一个简单的表单例子:html复制代码<form action="/submit" method="post">姓名:<input type="text" name="name"><br>邮箱:<input type="email"name="email"><br><input type="submit" value="提交"></form>在这个例子中,当用户填写完姓名和邮箱并点击“提交”按钮后,表单数据将被发送到服务器的"/submit"路径,处理方法为POST。
结合使用<div>和<form>:你还可以将<div>元素与<form>元素结合使用,以实现更复杂的布局和样式。
使用DIV纵向固定Table表头,横向栏目联动

<th>标题六</th>
<th>标题七</th>
<th>标题八</th>
</tr>
<tr>
<td width="150px">201409-000010</td>
<td>内容二</td>
<td>内容三</td>
<td>内容四</td>
<td>内容五</td>
<td>内容六</td>
<td>内容七</td>
<td>内容八</td>
</tr>
}
</script>
</head>
<body>
<!--内容-->
<div id="mytable" style="width: 960px;overflow-x: hidden;">
<table id="bh" border="1px" style="white-space:nowrap;table-layout:fixed;">
<td>内容五</td>
<td>内容六</td>
<td>内容七</td>
Div横向表单的制作
Div制作菜单(横向)Html页面代码<div id="submenu"><ul><li id="one"><a title="首页" href="#">Home</a></li><li id="two"><a title="关于我们" href="#">关于我们</a></li><li id="three"><a title="网站标准" href="#">网站标准</a></li><li id="four"><a title="标准的好处" href="#">标准的好处</a></li> <li id="five"><a title="怎样过渡" href="#">怎样过渡</a></li><li id="six"><a title="相关教程" href="#">相关教程</a></li><li id="seven"><a title="工具" href="#">工具</a></li><li id="eight"><a title="资源及链接" href="#">资源及链接</a></li> <li id="nine"><a title="常见问题" href="#">常见问题</a></li></ul></div>Css样式表代码#submenu {MARGIN: 0px 8px 0px 8px;PADDING: 4px 0px 0px 0px;BORDER: #fff 1px solid;BACKGROUND: #dfdfdf;COLOR: #666;HEIGHT:25px; }#submenu ul {CLEAR: left;MARGIN: 0px;PADDING:0px;BORDER: 0px;LIST-STYLE-TYPE: none;TEXT-ALIGN: center;DISPLAY:inline;}#submenu li {FLOAT: left;DISPLAY: block;MARGIN: 0px;PADDING: 0px;TEXT-ALIGN: center}#submenu li a {DISPLAY: block;PADDING:2px 3px 2px 3px;BACKGROUND: url(images/icon_dot_lmenu.gif) transparent no-repeat 2px 8px; FONT-WEIGHT: bold;WIDTH: 100%;COLOR: #444;TEXT-DECORATION: none;}#submenu li a:hover {BACKGROUND: url(images/icon_dot_lmenu2.gif) #C61C18 no-repeat 2px 8px; COLOR: #fff; }#submenu ul li#one A { WIDTH: 60px}#submenu ul li#two A { WIDTH: 80px}#submenu ul li#three A { WIDTH: 80px}#submenu ul li#four A { WIDTH: 90px}#submenu ul li#five A { WIDTH: 80px}#submenu ul li#six A { WIDTH: 80px}#submenu ul li#seven A { WIDTH: 60px}#submenu ul li#eight A { WIDTH: 90px}#submenu ul li#nine A { WIDTH: 80px}。
div+css表格布局
div+css表格布局<div style=" padding:8px; width:800px; border:1px green solid; height:auto;"><div style=" margin-left:5px; _margin-left:5px; margin-top:3px; width:700px; height:18px; line-height:18px; font-size:15px; font-weight:bold; color:green; text-align:left;">大标题</div><div style=" width:800px; height:auto; margin-top:8px;"><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:0px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style="clear:both;"></div></div><div style=" width:800px; height:auto; margin-top:8px;"><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:0px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style="clear:both;"></div></div><div style=" width:800px; height:auto; margin-top:8px;"><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:0px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style=" height:135px; width:150px; border:1px red solid; float:left; margin-left:10px;"><div style=" margin-left:2px; _margin-left:2px; margin-top:5px; width:140px; height:15px; line-height:15px; font-size:14px; color:red; text-align:left;">小标题</div><ul style=" text-align:left;"><li>测试1测试1</li><li>测试2测试1</li><li>测试3测试1</li></ul></div><div style="clear:both;"></div> </div></div>。
DIVCSS网页布局初级入门系列教程-4.
第七天横向导航菜单今天我们开始学习《十天学会web标准(div+css)》的html 列表,包含以下内容和知识点:▪▪▪横向列表菜单用图片美化的横向导航 css Sprites 一、横向列表菜单前边学习过纵向导航菜单,又学习了float属性,那么要实现横向导航菜单是不是很简单了,只需要把li横向排列就可实现了。
把第四节的代码拿过来直接用,修改后的代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css">body { font-family: Verdana; font-size: 12px; line-height: 1.5; } a { color: #000; text-decoration: none; }a:hover { color: #F00; }#menu { border: 1px solid #CCC; height:26px; background: #eee;} #menu ul { list-style: none; margin: 0px; padding: 0px; }#menu ul li { float:left; padding: 0px 8px; height: 26px; line-height: 26px; } </style> </head><body><div id="menu"><ul><li><a href="#">首页</a></li><li><a href="#">网页版式布局</a></li><li><a href="#">div+css教程</a></li><li><a href="#">div+css实例</a></li><li><a href="#">常用代码</a></li></ul></div></body></html>提示:可以先修改部分代码后再运行最主要就是用float让li向右浮动后,实现横向排列,具体步骤不再赘述。
html div并排使用方法
html div并排使用方法摘要:1.平行排列的HTML div元素基本概念2.实例演示并排使用方法3.常见布局模式及应用场景4.总结与建议正文:在HTML和CSS中,div元素是一种常用的容器,可以用来封装和组织网页内容。
将div元素并排使用,能够实现多种布局效果。
本文将介绍平行排列的HTML div元素的基本概念、实例演示、常见布局模式及应用场景,并提供一些总结与建议。
1.平行排列的HTML div元素基本概念在HTML中,我们可以通过并排(float)排列div元素来实现横向排列。
通过设置div元素的浮动属性(float),可以将div元素沿着左侧或右侧排列,从而实现内容的并排显示。
需要注意的是,当一个div元素设置为浮动时,其后的div元素将受到浮动元素的影响,自动环绕在其周围。
2.实例演示并排使用方法下面是一个简单的实例,演示如何使用HTML和CSS实现div元素的并排排列:```html<!DOCTYPE html><head><style>.container {overflow: hidden;}.float-left {float: left;width: 30%;background-color: lightblue; }.float-right {float: right;width: 30%;background-color: lightgreen; }.clearfix::after {content: "";display: table;clear: both;}</style><body><div class="container"><div class="float-left"><p>左侧div内容</p></div><div class="float-right"><p>右侧div内容</p></div><div class="clearfix"></div></div></body></html>```3.常见布局模式及应用场景常见的并排布局模式有以下几种:- 左右并排:适用于需要将相关内容放在一起展示的场景,如网站的导航栏、广告位等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用DIV+CSS制作横向菜单?我们先来看一个菜单的例子,最终效果是:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
然后我们来详细讲解步骤
第一步:建立一个无序列表
我们先建立一个无序列表,来建立菜单的结构。
代码是:
<ul>
<li><a href="1">首页</a></li>
<li><a href="2">产品介绍</a></li>
<li><a href="3">服务介绍</a></li>
<li><a href="4">技术支持</a></li>
<li><a href="5">立刻购买</a></li>
<li><a href="6">联系我们</a></li>
</ul>
效果是:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
第二步:隐藏li的默认样式
因为看起来不是很好看,菜单通常都不需要li默认的圆点,我们给UL定义一个样式来消除这些圆点。
当然,为了更好的控制整个菜单,我们把菜单放在一个div里。
页面代码变成:
<div class="test"> <ul>
<li><a href="1">首页</a></li>
<li><a href="2">产品介绍</a></li>
<li><a href="3">服务介绍</a></li>
<li><a href="4">技术支持</a></li>
<li><a href="5">立刻购买</a></li>
<li><a href="6">联系我们</a></li>
</ul> </div>
CSS定义为:
.test ul{list-style:none;}
说明:“.test ul”表示我要定义的样式将作用在test的层里的ul标签上。
现在的效果是没有圆点了:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
第三步:关键的浮动
这里是菜单变成横向的关键,我们给li元素加上一个“float:left;”属性,让每个li浮动在前面一个li的左面。
CSS定义为:
.test li{float:left;}
效果是:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
看,菜单变横向了。
就这么简单!下面需要做的就是优化细节了。
第四步:调整宽度
菜单都挤在一起不好看怎么办?我们来调节li的宽度。
在CSS中添加定义width:100px指定一个li的宽度是100px,当然你可以根据你的需要调整数值:
.test li{float:left;width:100px;}
效果是:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
如果我们同时定义外面div的宽度,li就会根据div的宽度自动换行,例如定义了div宽350px,6个li的总宽度是600px,一行排不下就自动变成两行:
.test{width:350px;}
效果是:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
第五步:设置基本链接效果
接下来,我们通过CSS来设置链接的样式,分别定义:link、:visited、:hover的状态
.test a:link{color:#666;background:#CCC;text-decoration:none;}
.test a:visited{color:#666;text-decoration:underline;}
.test a:hover{color:#FFF;
font-weight:bold;text-decoration:underline;background:#F00;}
效果是:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
第六步:将链接以块级元素显示
有朋友问,菜单链接的背景色为什么没有填满整个li的宽度?恩,解决的方法很简单,在a的样式定义中增加display:block,使链接以块级元素显示。
同时我们微调了如下细节:
∙用text-align:center将菜单文字居中;
∙用height:30px增加背景的高度;
∙用margin-left:3px使每个菜单之间空3px距离;
∙用line-height:30px;定义行高,使链接文字纵向居中;
CSS定义象这样:
.test a{display:block;text-align:center;height:30px;}
.test
li{float:left;width:100px;background:#CCC;margin-left:3px;line-heigh t:30px;}
效果变成:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
这样就漂亮多了吧。
第七步:定义背景图片
我们通常都会在每个链接前加一个小图标,这样导航更清楚。
CSS是采用定义li的背景图片来实现的:
.test a:link{color:#666;background:url(arrow_off.gif) #CCC no-repeat 5px 12px;text-decoration:none;}
.test a:hover{color:#FFF;
font-weight:bold;text-decoration:none;background:url(arrow_on.gif) #F00 no-repeat 5px 12px;}
说明:“background:url(arrow_off.gif) #CCC no-repeat 5px 12px;”这句代码是一个CSS缩写,表示背景图片是arrow_off.gif;背景颜色是#CCC;背景图片不重复"no-repeat",背景图片的位置是左边距5px、上边距12px;
默认状态下,图标为arrow.off.gif,当鼠标移动到链接上,图标变为arrow_on.gif
效果变成:
∙首页
∙产品介绍
∙服务介绍
∙技术支持
∙立刻购买
∙联系我们
现在css的完整代码是:
.test ul{list-style:none;}
.test
li{float:left;width:100px;background:#CCC;margin-left:3px;line-heigh t:30px;}
.test a{display:block;text-align:center;height:30px;}
.test a:link{color:#666;background:url(arrow_off.gif) #CCC no-repeat 5px 12px;text-decoration:none;}
.test a:visited{color:#666;text-decoration:underline;}
.test a:hover{color:#FFF;
font-weight:bold;text-decoration:none;background:url(arrow_on.gif) #F00 no-repeat 5px 12px;}
页面的完整代码是:
<div class="test">
<ul>
<li><a href="1">首页</a></li>
<li><a href="2">产品介绍</a></li>
<li><a href="3">服务介绍</a></li>
<li><a href="4">技术支持</a></li>
<li><a href="5">立刻购买</a></li>
<li><a href="6">联系我们</a></li>
</ul>
</div>
好了,主要步骤就是这7步,立刻拷贝和修改代码试试,你也可以用CSS做横向菜单了!。
