微信公众平台图文编辑加音乐
自媒体内容制作有哪些实用工具

自媒体内容制作有哪些实用工具在当今这个数字化的时代,自媒体行业蓬勃发展,越来越多的人投身其中,希望通过自己的创作吸引更多的关注和粉丝。
然而,要想制作出优质、吸引人的自媒体内容,除了创意和才华,还需要借助一些实用的工具。
这些工具能够帮助我们提高工作效率、提升内容质量,让我们的创作之旅更加顺畅。
接下来,就为大家介绍一些在自媒体内容制作中非常实用的工具。
一、图文编辑工具1、 Canva 可画:这是一款功能强大的在线设计平台,提供了海量的模板,包括海报、传单、社交媒体图片等。
即使你没有专业的设计技能,也能轻松制作出精美的图片。
Canva 拥有丰富的素材库、字体和颜色搭配方案,操作简单易懂,只需拖放和编辑元素,就能快速创作出令人眼前一亮的图文内容。
2、 Photoshop:对于有一定设计基础的人来说,Photoshop 是一款不可或缺的图像处理软件。
它可以进行精细的图片编辑、合成和特效制作。
虽然学习成本相对较高,但掌握后能够实现更复杂和个性化的设计效果。
3、秀米:专注于微信公众号排版的工具,提供了丰富的排版样式和模板,让你的文章在微信平台上呈现出更加美观、易读的效果。
同时,秀米还支持自定义样式,满足不同风格的排版需求。
二、视频编辑工具1、剪映:由抖音推出的一款免费视频编辑软件,操作简单,功能丰富。
它拥有大量的特效、滤镜、贴纸和音乐素材,支持智能字幕生成,能够满足大多数自媒体创作者的基本需求。
无论是剪辑短视频还是制作较长的视频内容,剪映都能轻松应对。
2、 Premiere Pro:简称 PR,是一款专业的视频编辑软件,广泛应用于影视制作和自媒体领域。
PR 提供了强大的剪辑、调色、特效和音频处理功能,能够实现高质量的视频编辑效果。
但相对来说,PR 的学习曲线较陡峭,需要一定的时间和精力去掌握。
3、 Final Cut Pro X:这是苹果系统专用的视频编辑软件,具有高效的剪辑流程和出色的性能。
Final Cut Pro X 提供了丰富的特效和转场效果,以及强大的色彩校正工具,深受苹果用户的喜爱。
微信公众平台操作手册

微信公众平台操作手册目录目录 (1)一、登录微信公众平台 (1)二、管理订阅用户 (1)三、编辑图文素材 (3)四、发布消息 (4)五、高级功能 (5)A.被订阅时的自动回复设置 (5)B.收到消息自动回复设置 (5)C.关键词自动回复设置 (6)D.账号信息设置 (6)一、登录微信公众平台1.打开浏览器,输入网址https://2.输入用户名和密码,点击“登录”:二、管理订阅用户1.点击左侧的管理菜单中的“管理”—>“用户管理”2.进入“用户管理后”可以进行相关管理修改备注:修改关注用户的备注名称,同QQ备注一样用法,起到备忘的作用新建分组:建立新的用户分组,发送消息的时候可以限定分组指定发送分组的编辑和删除:鼠标移动至分组,即显示该图标,点击即可编辑。
为分组删除按钮,点击删除该分组,分组删除后分组内用户自动移动至“未分组”分组。
选择用户后(可以多选),点击“添加到”即可将用户移动至指定分组当中注意:用户不可以由平台添加,只能由用户自己主动添加关注。
3.推荐用户关注公众平台用户关注公众平台的方式有2种:通过“账号”或“账号名称”查找添加关注选择“通讯录”点击右上角的“+”号点击“服务号”—>“查找公众号”点击搜索到的账号名称输入公众号账号(微信号)或者微信号名称:点击“关注”即可添加关注添加关注后,点击“通讯录”—>“服务号”即看到添加的公众号和收听消息。
通过扫描“二维码”添加关注手机打开微信,点击“发现”—>“扫一扫”使用手机照相机对着上面的二维码扫一扫,结果出来后点击账号图标,点击关注即可。
添加关注后,点击“通讯录”—>“服务号”即看到添加的公众号和收听消息。
三、编辑图文素材1.点击公众平台的“管理”—>“素材管理”2.将鼠标移动至“图文消息”里面的“+”,“+”变成“单图文消息、多图文消息”单图文消息和多图文消息:简单地讲就是单图文消息指一条消息只包含一篇文章,多图文消息一条消息可以包含一篇以上的文章3.编辑“多图文消息”素材(单图文消息同样的道理,不在赘述)标题:消息的总标题作者:发布人名称,选填选项,可以不用填写封面:图文消息显示的封面图片,点击“上传”即可上传封面,封面建议上传宽带360像素,高度200像素的图片,勾选“封面图片显示在正文中”后封面图片会在消息顶部作为文章的一部分显示出来正文:即文章的正文内容,可以一次性插入多张图片,编辑器使用与QQ日志正文发布时类似的用法,不在赘述:多图文消息的其他图片页编辑和删除按钮,进入编辑后同封面页相同:添加新的图文页面。
微信公众号培训

微信公众号具有多样性、互动性、传播性等特点,它可以通过文字、图片、语 音、视频等多种形式与用户进行互动,同时也可以通过分享、转发等方式快速 传播信息。
微信公众号的发展历程
初创期
成熟期
微信公众号在2012年正式上线,初期 主要面向企业或组织提供服务,用于 发布信息、推广品牌等。
微信公众号的功能和服务不断完善, 成为微信生态系统中不可或缺的一部 分,为个人、企业或组织提供了更加 便捷、高效的服务。
微信公众号培训
汇报人:可编辑 2023-12-22
• 微信公众号概述 • 微信公众号运营策略 • 微信公众号推广技巧 • 微信公众号运营工具与技术
• 微信公众号常见问题与解决方案 • 总结与展望:微信公众号未来发
展趋势预测
01 微信公众号概述
微信公众号的定义与特点
定义
微信公众号是微信平台提供的一种服务,个人、企业或组织可以通过它发布信 息、提供服务、推广品牌等。
内容创意
运用创新思维,创作有趣、有吸引力的内容,提 高用户的阅读体验。
内容质量
注重内容的深度和广度,提供有价值的信息和观 点,增强用户黏性。
用户互动与维护
互动方式
通过评论、私信、投票等多种方式,与用户进行互动 ,了解用户需求和反馈。
用户反馈
及时关注用户的反馈和建议,对公众号进行持续改进 和优化。
社群运营
商业模式
多元化盈利模式
除了广告和赞赏,微信公众号还将探索更多元化的盈利模式,如 电商、付费阅读等。
社群经济
微信公众号将借助社群经济模式,通过建立微信群、小程序等, 打造更具粘性的用户群体。
跨界合作
微信公众号将积极与其他平台、品牌、企业等跨界合作,以拓展 自身的影响力和商业价值。
公众平台图文消息编辑基础操作方法

1、图文消息介绍
图文消息是可以把您需要发布给粉丝的相关资讯进行编辑、排 版的功能,可展现您的活动内容、相关产品资讯等等,使用后 在微信里展现的效果如下:
2、如何编辑图文消息?
进入微信公众平台->管理->素材管理->新建图文消息,即可编辑单图文, 如果您需要编辑多图文消息,直接点击左侧图文导航“+”可增加多一 条图文消息,最多可编辑8条图文内容。
5、图文消息正文内容编辑规则
1)正文必须输入文字内容,不能超过20000字; 2)可设置字体大小、颜色、背景色、字体加粗、斜体、下划线; 3)可以通过居中、居左、居右、段落间隔功能调整正文内容; 4)可通过浮动功能把图片设置需要的位置; 5)可设置字体背景颜色,但图文消息背景颜色不支持自定义设置; 6)在右边的导航栏多媒体功能,支持添加图片、视频、音乐、投票等内 容; 7)可以把编辑好的图文在左边导航操作上下移动,调整您的图文顺序。
温馨提示:新增加可以手动输入10px至50px范围内的字号大小、手动输入颜色代码,配出任意颜 色、撤销、重做、格式刷(可以快速将指定段落或文本的格式延用到其他段落或文本上)。
6、编辑完成的图文消息,如何发Fra bibliotek手机预览?目前微信公众平台图文消息在群发之前,可以选择“发送预览”=》输入 个人微信号(可+nice-aj),发送成功后则可以在手机上查看效果,发送 预览只有输入的个人微信号能接收到,其他粉丝无法查看。目前预览的 图文不支持分享到朋友圈,可以分享给微信好友/微信群。 温馨提示: 1)预览微信号需是已关注该公众号的私人微信号; 2)素材库文章预览功能已全面升级,在电脑端,手机端,看到的预览文 章,预览次数达到500次或预览后超过12小时内容才会自动失效。
微信公众平台推送文章的最佳编辑格式及技巧三篇

微信公众平台推送文章的最佳编辑格式及技巧三篇一、编辑技巧1.字数限制整篇文章文字不要少于2000字,因为大家没那么多时间回去慢慢看看一篇文章,现在都就是“快餐式写作”。
2.标题设置一篇文章须要一个不好的标题去迎合用户粉丝的目光,使他们点上开阅读文章。
当然不须要你起至一些惊世骇俗的标题,因为最近腾讯密的挺严的,文章标题过分生硬,可以被封号!封号!封号!如何确认一个不好的精确的标题,这就要你平时多累积剖析你的专业关键词,比如说你就是销售鲜花的,那么有关的关键词就存有:鲜花特价、特价鲜花、情人节原订优惠、鲜花快运等等。
3.文章内容单靠自己想要文章内容,那也就是不可能将的,这就须要先进经验同类文章,比如说真的别人的文章的这个点想要得挺好的,那我们就再次非政府下语言,阐释出来我们的观点。
当然,我们不积极支持大家回去剽窃别人的原创文章,毕竟就是其他小编也就是辛辛苦苦码出的文章。
如果真的想要借予别人的文章,那我们可以转发别人的文章,变为一篇互动文。
二、排版技巧1.格式自定义①文章内大标题字号不要超过20号,正文字号在14~16之间。
文章行距在1.5~1.75之间,更适宜在手机上写作,排印也可以变得更高级。
文字颜色除了常用的黑色,还可以选择深灰色,可以缓解阅读疲劳。
文章内容可以分层阐释,这时候就可以采用123;①②③;㈠㈡㈢,这类字符对文章内容展开剖析。
页面96微信编辑器里面的【特殊字符】就可以找出了。
2.图文搭配文章中适度填入图片,使文章图文并茂,迎合写作兴趣。
如果文章内只有文字,读者就是念不下去的。
一篇文章中的图片最出色不要少于20张(书签类文章除外),填入的图片后也可以页面图片下面的【边框阴影】,对图片展开修正,比如说调整图片的圆角,给图片设置各类边框。
三、排版风格文艺风:首先,文章排印尽量使用上下图文的形式,整片文章的图片大小、图片的形状和边框也最出色设置成统一的格式,这样可以使人写作出来更加的宽敞。
行间距:1.75或者2字号:14px或者15px页边距:15颜色:白、黑、灰、同色系或者类似色系中国风:中国风也所指复古风格。
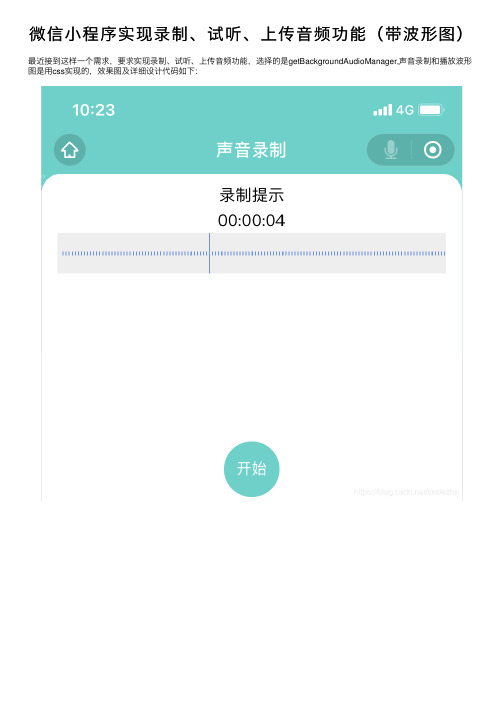
微信小程序实现录制、试听、上传音频功能(带波形图)

微信⼩程序实现录制、试听、上传⾳频功能(带波形图)最近接到这样⼀个需求,要求实现录制、试听、上传⾳频功能,选择的是getBackgroundAudioManager,声⾳录制和播放波形图是⽤css实现的,效果图及详细设计代码如下:xml⽂件<view class="servicePage"><view style="width:100%;height:320rpx;position:absolute;z-index:-1;"><image style="width:100%" src="../../img/bg.png" mode='widthFix'></image></view><view class="content" style="height:{{contentHeight}}"><view class="allService"><view class="title">录制提⽰</view></view><view class="voiceView"><view class="voiceTime" style="text-align: center;">00:00:<span>{{currentTime}}</span></view> <view class="voiceLine"><view class="voiceBox" wx:if="{{!showWaveView}}"><view class="Wave1"><view class="voiceWave"><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave3"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave3"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view><view class="voiceWave1"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view> <view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view></view><view class="voiceBox" wx:if="{{showWaveView}}"> <view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave2"><view class="voiceWave"><view class="auItem au1"></view><view class="auItem au1"></view><view class="auItem au2"></view><view class="auItem au2"></view><view class="auItem au3"></view><view class="auItem au3"></view><view class="auItem au3"></view></view><view class="voiceWave1"><view class="auItem au4"></view><view class="auItem au4"></view><view class="auItem au5"></view><view class="auItem au5"></view><view class="auItem au6"></view><view class="auItem au6"></view><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave3"><view class="voiceWave"><view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au2"></view> <view class="auItem au2"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view><view class="auItem au4"></view> <view class="auItem au4"></view> <view class="auItem au5"></view> <view class="auItem au5"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> </view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave1"><view class="voiceWave"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view><view class="voiceWave1"><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view><view class="auItem"></view></view></view><view class="Wave2"><view class="voiceWave"><view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au2"></view> <view class="auItem au2"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> </view><view class="voiceWave1"><view class="auItem au4"></view> <view class="auItem au4"></view> <view class="auItem au5"></view> <view class="auItem au5"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> </view></view><view class="Wave2"><view class="voiceWave"><view class="auItem au1"></view> <view class="auItem au1"></view> <view class="auItem au2"></view> <view class="auItem au2"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> <view class="auItem au3"></view> </view><view class="voiceWave1"><view class="auItem au4"></view> <view class="auItem au4"></view> <view class="auItem au5"></view> <view class="auItem au5"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> <view class="auItem au6"></view> </view></view>。
微信公众平台图文编辑加音乐

公众平台图文编辑加音乐
公众平台图文编辑加音乐
一、介绍
公众平台是一个用于推广、宣传和交流的重要平台。
在图文编辑中添加音乐可以增加内容的趣味性和吸引力,提升用户体验。
本文将详细介绍如何在公众平台图文编辑中添加音乐。
二、准备工作
在开始之前,需要准备以下材料和信息:
1.公众平台账号及相关权限;
2.音乐文件或音乐;
3.音乐封面图片;
4.文章内容及相关图片。
三、步骤
1.登录公众平台。
2.进入图文编辑界面,创建或选择已有的文章。
3.在文章编辑器的适当位置插入音乐。
a.如果有音乐文件,可以直接将音乐文件拖拽到编辑器中。
b.如果有音乐,可以通过“插入”-“添加图文音乐”-“填写音乐”来插入音乐。
4.配置音乐相关信息。
a.如果有音乐文件,可以音乐封面图片并填写音乐名称。
b.如果有音乐,可以填写音乐名称及作者。
5.调整音乐的位置和样式。
a.拖动音乐框架来调整音乐的位置。
b.通过编辑框架内的样式选项来调整音乐的样式。
6.完善文章内容。
a.按照需求,在音乐上方或下方添加相关文字和图片。
b.调整文字和图片的样式,使其与音乐相配合。
7.预览和保存文章。
a.预览按钮,查看文章的效果。
b.如满意,保存按钮,将文章发布到公众平台。
附件:
本文档不涉及附件。
法律名词及注释:
本文档中未涉及法律名词及注释。
发微信朋友圈怎么配音乐

发微信朋友圈怎么配音乐1. 微信朋友圈发的小视频怎么配本地音乐1,下载美拍软件。
到手机的应用商店下载这个软件,虽然微信功能强大,但是有些功能还是需要其他软件的辅助才能运用到最好。
2,下载好后直接打开,会进入首页里面,点击底部中间(如图所示)会有相关提示,因为我们要录的是视频所以直接点击录制短视频。
3,点开短视频会有10秒的5分钟的,一般我们选10的就可以了,然后会看到右上角的音乐标志,点击进去。
4,之后会有一些音乐给你选择,你可以先试听然后下载,下载好的直接选择好就点击右上方的完成。
5,选好之后自动返回录制页面,这时音乐标志就会显示你所选的歌曲,然后你就可以开始录制你想要的视频了。
6,录制好后可以进行编辑,觉得没问题就点击右上方下一步,视频会自动生成的。
7,生成之后的视频就可以分享朋友圈了,或者先保存在手机里再到朋友圈发。
2. 怎么把朋友圈的文章配上音乐朋友圈的文章无法配音乐,但是可以制作音乐相册来添加喜欢的音乐。
扩展资料1、首先搜索关注微信号:彩虹音乐相册2、点击制作相册--新建相册(普通版)选择喜欢的模板3、或者高级相册 --开始制作(高级版)选择自己喜欢的模板4、制作完成后点击我的相册,普通版点击左边第一栏制作相册中“我的相册”。
高级版点击高级相册那栏“我的相册”中进行查看。
5、如需更换图片,在我的相册中点击右下角“。
”字样进行编辑,还可设为隐私。
6、然后搜索选择自己喜欢的音乐就可以啦最后,记得保存,点击右上方“。
"字样享给你的朋友们哟,别浪费了自己的劳动成果额。
3. 怎么在微信的发表说说配音乐目前还没有微信说说带音乐这个功能。
发微信说说方法:1、从“朋友们”进入“朋友圈”,我们可以看到右上角有个照相的功能按钮。
关键点就在这里,我们需要长按这个照相功能键,就可以直接进入只发文字的“记录”页面(换言之,在朋友圈上按住右上角的相机,就可以发表说说了~)。
用微信发说说2、进入记录页面后,只需要把要发送的文字输入文本框,再“发送”就可以在朋友圈看到我们的文字记录了(就现在微信发说说的功能来讲,只能发纯文本的说说,暂不支持心情图片和自定义图片的说说)。
