VFP界面设计
VFP数据库系统Visual FoxPro菜单和工具栏设计

This.mytools=NewObject("ToolBars","libs\m") This.mytools.show() This.mytools.dock(0) &&将工具栏置顶
2022/3/30
菜单与工具栏设计
26
12.4.4 协调菜单与工具栏
2022/3/30
菜单与工具栏设计
7
2. 菜单设计器介绍
在“菜单设计器”中有多个选项,各选项分别为:菜单名称 , 结果 ,选项 ,菜单级 ,菜单项 与预览 。
2022/3/30
菜单与工具栏设计
8
12.2.2 “显示”菜单地命令
菜单设计器窗口打开时,VFP地“显示”菜单中 会包含常规选项”与“菜单选项”两个命令。 1. “常规选项”对话框
2022/3/30
菜单与工具栏设计
10
12.2.3 “快速菜单”命令
菜单设计器窗口打开时,VFP地“菜单”菜单中 会包含“快速菜单”命令。选定快速菜单命令后,一 个与VFP系统菜单一样地菜单会自动复制入菜单设计 器窗口,供用户修改成符合自己需要地菜单。
2022/3/30
菜单与工具栏设计
11
12.2.4 创建菜单
菜单与工具栏设计
23
12.4.1 定义工具栏类
从“项目管理器”地“类”选项卡中选择“新 建”按钮打开如图所示地“新建类”对话框,新 建了一个以Toolbar为基类地自定义类 “toolbars”,存放在类库“m.vcx”中。
2022/3/30
菜单与工具栏设计
24
12.4.2 向工具栏类添加控件(对象)
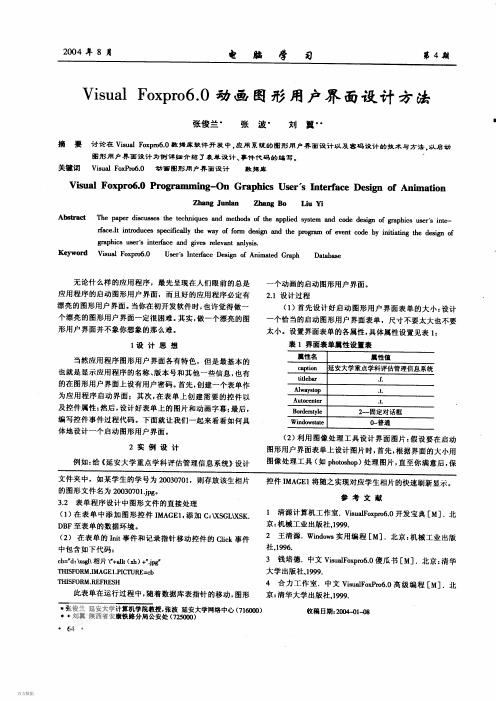
Visual Foxpro6.0动画图形用户界面设计方法

电
脑
母
习
第 4期
Vsa Fxr . i l po 0动画图形用户界面设计方法 u o 6
张俊兰’
摘 要
张 波’
刘 冀’ .
讨论在 Vs l p 6 数据库软件开发中. i a Fxr . u o o0 应用系统的图形用户界面设计以及密码设计的技术与方法. 以启动
图形 用户界面设计 为例详 细介 绍 了表单设计 、 事件 代码的编 写。
tifr lb l .a i =l i (r r e ) ) + + hs m. e1c tnat o a po r s ( a(a ( ) ) " c m y dt t e 年"
笼 妾_ ‘ 大李
重点学科评万 即管理信息系统
欢迎快川吸众 甲 1祠飞认赞姗认 4级 ! }: ,
④ ” 按钮 ( os on 取消“ m u dw ) e 代码
tsr. ae.c r "ig2p" h fmi g2 iu =p \ .g io m p te c x j
co a ls l qi u t
统》 的动画图形用户界面表单如图1 所示。 a 1的c - le b3 a p
tn i 属性设为” o 欢迎使用重点学科评估信息系统” 。
种有效而简洁易学的方法,对 V P F 应用者有参考价值, 读 者可在这种思路指导下制作出更美观实用的系统界面来。
参 考 文献 I 王国芳, 郭金泉, 段小勇等. I A F X R 实践开发 VS L P O U O
i i3 f =
msg o( ea b ” se x 你输入密码的 错误次数太多, 请查证后再输! 〕 ”
文 夹中 如 学 学 件 , 某 生的 号为2 3 0, 存 该 相片 00 1则 放 生 07 的 形 件名 0 0 1 g 图 文 为2 3 0j . 07. p
3-vfp6.0界面和配置

与其它Windows应用软件一样,VFP提供给用户许多常用 工具的快捷方法——快捷工具条。用户只需单击相应的按钮, 即可以直接执行命令。
2020/2/10
杭州商学院计信学院
3
3. 命令窗口
VFP提供了两种操作方法:使用系统菜单或在命令窗口中 输入命令。命令窗口是系统定义的窗口,VFP中的所有命令都 可以在命令窗口中输入并被执行。事实上,每次使用系统菜 单进行操作,在命令窗口中均会留下菜单操作的相应命令。
VFP6.0界面及配置
VFP 6.0的主窗口由以下4部分组成:系统主菜单、常用工 具条、命令窗口、工作区,如图1–2所示。
常用工具条
系统主菜单
工作区
下拉子菜单
状态条
命令窗口
图1–2 VFP的主窗口
2020/2/10
杭州商学院计信学院
2
1. 系统菜单
VFP的菜单系统遵循Windows的惯例:系统主菜单条横跨 在窗口顶部。主菜单项有文件、编辑、显示、格式、工具、 程序、窗口、帮助等。当用户选择了某一菜单项,如图1–2 所示选中了“显示”菜单项,系统拉出了“显示”菜单项的 下拉子菜单,用户可继续选择子菜单项。
6
2020/2/10
杭州商学院计信学院
4
Visual FoxPro系统环境设置
Visual FoxPro 6.0 的配置 在 Visual FoxPro 6.0 系 统 日 录 下 有 一 个 默 认 的 配 置 文 件
CONFIG.FPW,其主要作用是设置系统运行环境。 使用“选项”对话框对Visual FoxPro进行永久配置。下面简要介绍 设置的步骤: 1.从“工具”菜单中选择“选项”命令,会出现如图1.3所示的对话 框。 2.根据需要选择相应的选项卡,在选项卡内根据提示进行设置。 3.保存设置。用户单击“设为默认值”按钮,可将当前设置保存为永 2020/2久/10有效;单击“确定”按杭州钮商,学则院l FoxPro 6.0帮助
VFP窗体设计

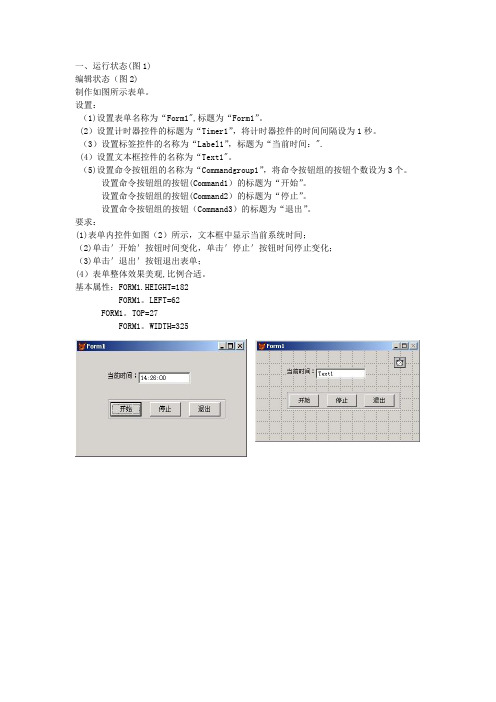
一、运行状态(图1)编辑状态(图2)制作如图所示表单。
设置:(1)设置表单名称为“Form1",标题为“Form1”。
(2)设置计时器控件的标题为“Timer1”,将计时器控件的时间间隔设为1秒。
(3)设置标签控件的名称为“Label1”,标题为“当前时间:".(4)设置文本框控件的名称为“Text1"。
(5)设置命令按钮组的名称为“Commandgroup1”,将命令按钮组的按钮个数设为3个。
设置命令按钮组的按钮(Command1)的标题为“开始”。
设置命令按钮组的按钮(Command2)的标题为“停止”。
设置命令按钮组的按钮(Command3)的标题为“退出”。
要求:(1)表单内控件如图(2)所示,文本框中显示当前系统时间;(2)单击'开始'按钮时间变化,单击'停止'按钮时间停止变化;(3)单击'退出'按钮退出表单;(4)表单整体效果美观,比例合适。
基本属性:FORM1.HEIGHT=182FORM1。
LEFT=62FORM1。
TOP=27FORM1。
WIDTH=325二、运行状态一(图1)编辑状态二(图2)制作如图所示表单。
设置:(1)设置表单名称为“Form1”,标题为“文字隐藏".(2)设置标签控件的名称为“Label1”,标题为“标签文字”.(3)设置复选框控件的名称为“Check1”,标题为“隐藏"。
要求:(1)表单标题为'文字隐藏',表单内控件如图中所示;(2)标签标题为'标签文字';(3)选中'隐藏'复选框,隐藏'标签文字';反之,'标签文字'可见;(4)表单整体效果美观,比例合适.基本属性:LABEL1。
FONTSIZE=14LABEL1。
FONTBOLD=.T.编辑状态(图2)制作如(图1)所示表单.设置:(1)设置表单名称为“Form1”,标题为“Form1”.(2)设置命令按钮的名称为“Command1”,标题为“退出”。
vfp窗体设计记住两个代码

vfp窗体设计记住两个代码
VFP是Visual FoxPro的缩写,是一种被广泛应用的开发工具,用于开发数据库应用程序。
在VFP中,窗体设计是非常重要的一环,窗
体设计不仅可以美化应用程序界面,还可以使程序功能更加丰富、操
作更加方便。
在窗体设计中,记住两个代码非常重要,分别是“thisform.窗体
属性”和“thisform.控件对象.控件属性”。
这两个代码是VFP窗体
设计的核心,可以使程序实现各种功能。
“thisform.窗体属性”可以修改窗体的大小、位置、标题、背景
色等属性。
例如,通过修改窗体的背景色可以使程序界面更加美观,
同时也可以对用户起到良好的心理暗示作用。
“thisform.控件对象.控件属性”可以修改窗体中各种控件的属性。
例如,通过修改按钮的位置、大小、字体、颜色等属性,可以使
按钮更加醒目,提高用户操作程序的体验。
除了这两个核心代码外,还有一些其他的技巧可以使窗体设计更
加出色。
例如,在设计窗体时可以考虑添加一些控件,如标签、输入框、下拉列表等,以增加程序的功能性;通过设置控件之间的关联关系,可以使程序操作更加方便;另外,可以选择一些专业的开发工具,如Adobe Photoshop、CorelDRAW等,以支持更加复杂的窗体设计。
总的来说,在VFP窗体设计中,记住两个代码非常重要,但是还要结合程序设计的需求和实际效果,以创造出最佳的用户体验。
只有不断尝试和探索,才能越来越好地运用窗体设计技术,提高程序的质量和效率。
菜单设计-VFP程序设计

提供一定程度的自定义选项,允许用户根据 个人习惯调整菜单布局。
如何实现动态菜单
实时更新
根据用户当前的操作或状态,动态地更新菜单项,提 供更加个性化的体验。
条件显示
根据用户的权限或特定条件,显示或隐藏某些菜单项。
动态添加和删除
允许在运行时动态添加或删除菜单项,以适应程序的 不同阶段或不同配置。
提高工作效率
一个清晰、简洁的菜单结构可以帮助用户更快地找到所需的功能,从而 提高他们的工作效率。
03
降低学习成本
良好的菜单设计可以降低用户学习新应用程序的难度,使新手用户更容
易上手。
菜单设计的基本原则
直观性
菜单项应清晰明了,易于理解 。避免使用过于专业或晦涩难
懂的术语。
分类合理
将相关功能归类到同一级菜单 下,使菜单结构更加清晰。
05 VFP程序设计中菜单设计 的常见问题与解决方案
问题一:如何处理复杂的菜单结构
总结词
合理规划菜单层次和布局
详细描述
通过动态加载技术,可以根据用户的需求和操作系统的不 同,动态地加载不同的菜单项和功能。这样可以减少菜单 的复杂性,提高用户的操作效率。
详细描述
对于复杂的菜单结构,可以采用多级菜单和子菜单来组织 ,合理规划菜单的层次和布局,使其更加清晰易用。同时 ,可以使用图标、颜色等视觉元素来区分不同级别的菜单 项,提高用户的使用体验。
04 VFP程序设计的菜单设计 实例
实例一:基础菜单设计
总结词
简单明了,易于使用
详细描述
基础菜单设计通常采用下拉菜单形式,列出程序的主要功能选项。菜单项简洁 明了,用户可以快速找到所需功能并执行。这种设计适用于功能相对简单、用 户易于理解的应用程序。
【精品】VFP第9章菜单设计
2. 修改菜单 方法一:文件菜单→打开→文件类型为 菜单(*.MNX)→选择菜单文件。
方法二:命令方式。
Modify Menu [<菜单文件名>]
命令说明:系统默认菜单文件名扩展名 为MNX。执行该命令时,若菜单文件存 在,则打开菜单,否则建立菜单。
18 / 41
9.3.2 定义菜单项
菜单设计器
2. “结果”列
命令:表示此菜单项执行一个命令。 过程:用于输入菜单项要执行程序 。 填充名称或菜单项#:若定义主菜单项,则选 项为填充名称;用于填写有效的主菜单项内部 名,运行时用当前菜单名称代替原菜单名称显 示。 若定义子菜单项,则选项为菜单项#。可在 右侧文本框内输入子菜单项的内部名或序号。 可指定系统菜单中某个菜单项的内部名。
1. 设置菜单
方法:菜单设计器下,单击显示菜单中的常 规选项,在常规选项对话框中,选定顶层表 单复选框,使当前程序菜单成为表单中调用 的菜单。
35 / 41
2. 设置表单与调用菜单
在表单设计器中,将表单的ShowWindow 属性的值设为2-作为顶层表单。
在表单的Load、Init事件中调用菜单程序。 格式:Do <菜单程序文件名> With This[Form] [,”<菜单内部名>”]
11 / 41
9.2.2 菜单样例
菜单:是一系列选项,每一个菜单项都有名称, 方便用户识别,而当用户选择某一菜单项时将 会执行相应操作。
样例:设计一个简单的管理表文件的菜单。 菜单中包括3个主菜单选项:表操作、表输出 和退出。表操作的子菜单包含4个选项:打开 表、浏览、修改表结构和关闭表。表输出的 子菜单包含2个选项:输出表结构和输出表内 容。退出是恢复VFP系统菜单。 样例
FoxPro菜单设计
第9章 菜单设计
报表设计
一、VFP6报表简介 VFP6提供了多种生成报表的方法。 1、可利用报表向导生成报表 2、通过报表设计器生成报表 3、通过程序生成报表 VFP6中的报表可分为: 1、简单报表; 2、分组/总计报表; 3、一对多报表; 4、列报表;(每行一个记录,即记录沿水平方向放置)
第9章 菜单设计
第9章 菜单设计
菜单设计器主要由以下几个部分组成: 1、菜单设计器的列表框 ①“菜单名称”栏;定义菜单名称,“\<”加一个字母可定义热 键,如“\<F”,即按ALT+F可激活该菜单。 ② “结果”栏;有四项即:命令、填充名称、子菜单、过程; ③“功能区”;没有标题,显示内容与“结果”栏中的选择而 变化; ④“选项”栏;可显示当前菜单项的相关设置选项。
VFP6提供了专用的菜单设计器可使我们很容易地设计出各种菜单。 调出菜单设计器有三种方式: 1、利用菜单命令:文件/新建,然后选中菜单,即可。 2、使用项目管理器中的“其它”选项卡中新建菜单。 3、使用命令方式: 格式: CREATE MENU [文件名][nowait][save][windows窗口名] NOWAIT:本程序中使用。即打开菜单设计器后,继续执行程序。 SAVE:激活另一窗口时,菜单设计器保持打开,如不带SAVE, 则菜单设计器自动关闭 WINDOWS:指定一个窗口,菜单设计器采用该窗口的特性。
二、报表的生成过程: 1、利用报表向导创建报表; 2、利用报表设计器创建报表: • 打开报表设计器;(新建文件时选报表) • 向报表中添加数据源;(显示/数报环境) • 设置分组字段(段先建立索引) • 安排报表布局: 报表设计器中有许多带区,如:细节带区、组带区、 报表注脚带区、报表表头带区、总结带区等。报表带区是 指报表中的一块区域,可以包含文件、来自表字段的数据、 表达式的计算值、用户自定义的函数以及图片、线条和边 框等。
VFP表单登录界面之设计
用 户在 使用某 个数 据库 时 ,一般 都会被 要求 输入 用户 名和 密 码 。这 是设 计者 为 了维 护数 据 的保密性 和 安全性 而设 计的 。只有 输入 了正 确的用户 名 和密码 后 ,方才 被允 许进 入系统 ,使 用 其中 的数据 。 在编写应 用程 序 时, 多数人 也希 望 自己 的程 序具 有此 功 能 。设 计这个 界面 的方 法有 多种 ,下面我 就 以 V s a o P o的 iu lF xr 表单为 例 ,说 明如 何设 计 出这 一 登录界面 。 在 表单 中设计 登录 界面 在 V P环 境 中,创 建一个 表单控 件 ,并在 其 中添 加三 个标 签 F 控件 ,两个文 本框 控件 ,两个 命令 按钮控 件 ,一个 计 时器控件 。 各 控件 如下 图放置 :
摘
20 1 ) 30 1
要 :为 了维护数据 的保 密性 和安 全性 , 一般 应用程序 都 有一 个登 录验证 的界 面。本 文就是 利用 v P的表 单进 行 相 F
关的设 计 。 关冀 词 :控 件 ;表单 ;数据表 ;数 据环 境 ;属性 ;程 序代 码
中图分类 号 :T 3 1 P1_ 】
一ห้องสมุดไป่ตู้
设置命 令按钮 l 属性 : T i f r . o m n 1 c p i n ”确定 ” h som cm ad .a to= 设置 命令 按钮 2属性 :
T ifr .om n2 cp in h s o m c m a d . a t o =”退 出 ”
设置 计时 器 1 的属性 :
Ab t a tI r r t anti a o id n i iy a d s c rt,e e a p iain h s a lgi u h n iai itra eTh s s r c :n ode o m i an d t c nf e t t n e u i g n r la pl to a o n a t e t t a al y c c on ne fc . i a t l s h ri eu eteVFPf r so itdde in. c o msa s ca e sg Ke ywor : nr ; r ; t h e ; t nvr nme tP o ryPr g a c d dsCo tol Fo m Daas e tDa e io a n ;r pet ; o r m o e
看实例学VFP:用顶层表单制作软件主界面
看实例学VFP:用顶层表单制作软件主界面
看实例学VFP:用顶层表单制作软件主界面
本文来制作一个顶层表单用作系统的主界面,运行界面见本文末尾,完成本例后即可以运行此表单并执行菜单里所指定的那些操作了。
当然这仅仅是一个主表单而已,还需要一个系统用户登录验证表单来调用这个表单,以及主程序及连编、发布等操作,在后面的例子中会介绍这些。
本例制作步骤如下:
一、新建表单,将其caption属性值设置为“编程入门网网址管理系统”,width属性值设置为600,height属性值设置为400,AutoCenter属性值设置为.t.,并将表单保存为“主表单.scx”。
二、将表单的ShowWindow属性值设置为“2-作为顶层表单”,这一步很重要,首先因为看实例学VFP:制作只能从顶层表单调用的系统主菜单这一例中的菜单已经设置为只能从顶层表单中调用了;其次,使用顶层表单作软件主界面需要在主程序中用_screen.Visible=.F.语句将主屏幕隐藏,如果表单不设置为顶层表单的话,执行的结果是连表单也一起隐藏了。
三、设置表单的picture属性为你工作目录里的一幅图片,我用的是“风景.JPG”,你也可以选一个自己喜欢的。
四、添加事件代码
(一).表单的init事件代码:
do MAIN.MPR with this,.t. &&调用主菜单
(二).表单的unload事件:
close all
clear events
quit
五、运行“主表单.scx”,界面见下图:
此时就可以执行菜单里所指定的操作了,比如我单击了“数据操作”下的“浏览数据”,界面如下:
本例代码在Win2003+VFP6.0环境下调试通过。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
VFP界面设计
一、创建“登录”表单
建立“学生管理系统登录窗口”表单,如图所示。
图4-15 学生管理系统登录窗口设置步骤如下:
1.点击“文件”,选择“新建”。
2.在“文件类型”选项中选择“表单”,单击“新建文件”按钮。
3.在表单中添加3个标签,2个文本框,2个命令按钮。
标签
文本框
按钮
4.各控件主要属性修改如下:
1).表单form1:
Caption属性:学生管理系统。
2).标签Label1:
Caption属性:学生管理系统登录窗口;
Forecolor属性:0, 255,0;
Fontsize属性:20;
Fontbold属性:.T。
3).标签Label2:
Caption属性:用户名:;
Fontsize属性:16;
Fontbold属性:.T。
4).标签Label3:
Caption属性:密码:;
Fontsize属性:16;
Fontbold属性:.T。
5).命令按钮command1:
Caption属性:确认;
Fontsize属性:16;
Fontbold属性:.T。
6).命令按钮command2:
Caption属性:退出;
Fontsize属性:16;
Fontbold属性:.T。
7).文本框text1:
Fontsize属性:16;
Fontbold属性:.T。
8).文本框text2:
passwordchar属性:*;
Fontsize属性:16;
Fontbold属性:.T。
5.保存并运行系统
a.点击“文件”,点击“保存”
b.选择存放路径,并保存
c.运行系统,点击菜单栏中“表单”,选择“执行表单”。
二、创建欢迎窗口
1.表单中控件的构成。
2个标签,2个按钮。
2.改变两个标签和按钮的属性。
(参考登录界面设计)
新加属性:
BackStyle 背景是否透明
3.改变form1控件的picture属性,选择一个“学校.jpg”文件作为背景图。
三、将欢迎窗口与登录窗口连接
双击“进入”按钮,写入下列代码:(右边部分是注释)
do form 学生管理系统_登录窗口.scx &&进入登录窗口
thisform.release &&关闭本窗口
双击“退出”按钮,写入下列代码:
ask=messagebox("确定要退出系统吗?",4+32+256,"学生管理系统")
if ask=6
close all
quit
else
endif。
