系统界面设计
系统界面设计

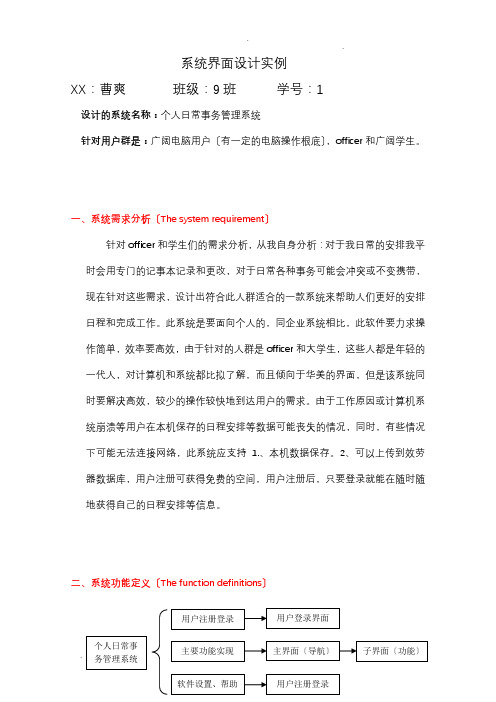
系统界面设计实例XX:曹爽班级:9班学号:1设计的系统名称:个人日常事务管理系统针对用户群是:广阔电脑用户〔有一定的电脑操作根底〕,officer和广阔学生。
一、系统需求分析〔The system requirement〕针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。
此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比拟了解,而且倾向于华美的界面,但是该系统同时要解决高效,较少的操作较快地到达用户的需求。
由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丧失的情况,同时,有些情况下可能无法连接网络,此系统应支持1.、本机数据保存。
2、可以上传到效劳器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
二、系统功能定义〔The function definitions〕个人日常事实现功能〔主界面导航〕:一、工作台〔主要功能〕:1、待办事件2、日程安排3、效率评估4、通讯录5、定时提醒二、通行路线:可以和平时安排联系起来,可以提前安排好行车路线三、天气情况和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、桌面图标将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。
三、界面设计和标准〔The Principles〕风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。
那么主要用鼠标点击操作就可以方便的查看用户的日程安排信息。
虽然要追求界面的时尚和华美,但是界面过于艳丽,容易导致用户视觉疲劳。
信息系统人机界面设计的基本原则

信息系统人机界面设计的基本原则【摘要】信息系统人机界面设计的基本原则对于优化用户体验至关重要。
本文首先介绍了视觉一致性,即确保界面元素在整体风格、布局和颜色上保持统一,以避免用户困惑;其次是用户反馈,包括适时给予用户操作的反馈信息,让用户清晰地知道他们的操作是否成功;然后是操作流畅性,设计流程要简洁清晰,减少用户思维负担;接着是信息可视化,通过图表、图像等形式直观呈现信息,提高用户理解和记忆效果;最后是普适性设计,考虑到不同用户的需求和习惯,打造适用于各种设备和用户群体的界面。
信息系统人机界面设计的基本原则能够提高用户满意度和效率,提升系统的易用性和可用性。
【关键词】信息系统、人机界面设计、基本原则、视觉一致性、用户反馈、操作流畅性、信息可视化、普适性设计、结论。
1. 引言1.1 信息系统人机界面设计的基本原则信息系统人机界面设计的基本原则是指在设计信息系统的用户界面时应遵循的一些基本规则和准则。
一个好的人机界面设计可以提高用户的使用体验,增加系统的易用性和效率。
在信息系统人机界面设计的过程中,需要考虑到用户的需求和习惯,以及界面的设计原则和技术要求。
人机界面设计的基本原则主要包括视觉一致性、用户反馈、操作流畅性、信息可视化和普适性设计。
视觉一致性是指界面的设计风格和元素的统一性,能够让用户更容易理解界面的功能和操作方法。
用户反馈是指系统对用户操作的及时响应和反馈,可以帮助用户更好地理解系统的运行状态。
操作流畅性则是指界面的操作流程应该简单明了,不应该让用户感到困惑或迷失。
信息可视化是指通过图表、图像等形式来展示复杂的数据和信息,使用户更容易理解和分析。
普适性设计是指界面的设计应该考虑到不同用户的需求和习惯,以及不同设备的适配性。
信息系统人机界面设计的基本原则是为了提供用户友好的界面,让用户能够更轻松、快速、准确地完成任务,并最大限度地提高用户的满意度和效率。
在设计信息系统的人机界面时,需要充分考虑这些基本原则,并根据实际情况灵活应用,以实现最佳的用户体验和系统效果。
《人事管理系统界面设计》

人事管理系统界面设计1 系统结构主界面如下:合同类型管理员工调动管理离复职管理合同管理培训管理员工考勤管理基本信息管理职称类型管理人事管理系统功能管理1 员工基本信息管理2 合同管理主界面主要用来显示几个大模块的浏览入口及一些模块信息的简单提取浏览功能信息浏览二级界面中主要显示员工基本信息管理。
包括三级界面的员工查询,员工考勤,员工工资管理,添加,删除及双击表进行修改等五个小的模块功能。
3 员工培训管理4离复职信息管理信息浏览二级界面中合同信息管理。
主要包括有三级界面的合同的添加,删除,编辑三个小的模块功能。
以打印导出等小功能信息浏览二级界面员工培训管理。
包括三级界面的员工培训的添加,编辑,删除三个小的模块功能。
以及打印,导出,查询等小功能。
5 员工工资管理6登陆界面信息浏览二级界面中离复职信息管理。
包括添加,编辑两个三级界面以及删除,打印,导出等小功能的实现,如图所示。
信息浏览二级界面员工工资管理中包括有查询,闪出门等两个小的模块功能以及三级界面的添加功能。
用户登录界面如图所示用户登录系统时的闪屏界面如图所示7员工调动管理8员工考勤管理信息浏览二级界面员工调动管理。
包括三级界面的员工调动的添加,编辑,删除三个小的模块功能。
以及查询,打印,导出等小功能。
信息浏览二级界面员工考勤管理。
包括员工考勤的查询,删除两个小的模块功能。
以及添加,编辑等两个三级界面的小功能。
「超市管理系统界面设计与要求」

「超市管理系统界面设计与要求」超市管理系统是一个用于管理超市日常运营的软件系统,通过它可以实现对商品、销售、库存、人员和财务等方面的全面管理。
在设计超市管理系统的界面时,需要考虑以下几个方面的要求。
一、界面布局1.主界面应简洁、清晰,突出功能模块入口,方便用户快速找到所需功能。
2.布局应合理,各功能模块之间的跳转要清晰明确,避免冗余按钮或信息。
3.应根据用户的习惯和工作流程合理安排各个界面的布局,提高用户的使用效率。
二、功能模块1.商品管理模块:提供添加、删除、修改、查询商品的功能,显示商品的名称、价格、库存等基本信息。
2.销售管理模块:提供销售员进行销售的功能,包括录入销售信息、查询销售记录、生成销售报表等。
3.库存管理模块:提供对库存商品进行管理的功能,包括库存的调整、盘点、报损报溢等。
4.人员管理模块:提供对员工信息进行管理的功能,包括添加、删除、修改、查询员工信息、设置员工权限等。
5.财务管理模块:提供对超市财务信息的管理功能,包括销售统计、支出管理、利润分析等。
三、操作流程1.操作流程要合理,避免繁琐、冗余的操作步骤,通过简单明了的操作方式来完成用户需求。
2.提供必要的操作提示和错误提示,方便用户准确操作,避免误操作或输入错误。
3.提供功能,方便用户快速查找相关信息。
四、界面风格1.界面风格应符合超市的品牌形象,可以选择现代简约、亲和力强的风格。
2.应使用统一的颜色、图标和字体风格,保持一致性,提高用户识别和使用的便利性。
3.根据不同角色的用户,可以设置不同的界面主题,提供个性化的显示效果。
五、响应式设计1.界面要能适应不同尺寸的屏幕和不同类型的设备,如桌面电脑、平板电脑和手机等。
2.考虑用户在移动设备上的使用情况,界面要简洁、清晰,操作要方便、流畅,避免滑动和缩放等不便操作。
3.界面要具有良好的用户体验,提供直观、友好的操作界面,减少用户对系统的学习成本。
总之,超市管理系统的界面设计要注重用户体验,简洁明了、功能清晰,并根据用户需求和习惯进行合理布局,提供方便快捷的操作方式,以提高用户的工作效率和满意度。
oa系统界面设计模板

oa系统界面设计模板oa系统界面设计模板是指针对办公自动化系统(Office Automation System, 简称OA系统)进行界面设计时所使用的模板。
OA系统是指利用计算机技术为企业或机构的办公工作提供技术支持和管理服务的综合性系统。
界面设计是指根据用户需求和使用习惯,设计出用户友好、易于操作的系统界面。
在本文中,我将一步一步回答有关OA系统界面设计模板的问题,并探讨其重要性及方法。
一、OA系统界面设计模板的重要性:1. 提高用户体验:界面设计模板可以统一整个OA系统中的界面风格,使用户在使用不同模块时有一致的视觉感受,提高用户的学习和使用效率,减少用户的操作犯错率,从而提高用户体验。
2. 提升系统形象:一个界面美观、简洁、易用的OA系统能够给用户留下良好的印象,提升系统的形象和企业的形象。
3. 降低开发成本:通过界面设计模板的使用,可以减少开发人员的重复设计工作,提高开发效率,从而节省开发成本。
二、设计oa系统界面前的准备工作:1. 需求分析:首先要进行需求分析,了解用户对OA系统的使用情况、需求和目标。
2. 用户画像:准确了解OA系统的用户群体,包括用户的年龄、职位、技术水平等,以便为不同用户群体设计不同的界面模板。
3. 定义OA系统的功能模块:根据需求分析的结果,定义OA系统的功能模块,确定每个模块的功能和关系。
三、oa系统界面设计模板的设计要点:1. 统一的视觉风格:OA系统中的各个功能模块的界面应保持统一的视觉风格,包括色彩搭配、字体选择、图标设计等,使用户在切换模块时不会感到突兀。
2. 简洁明了的布局:界面应采用简洁明了的布局,避免过度复杂的设计。
可以通过分块、分栏、列表等方式来组织和展示信息,使用户能够快速找到所需功能。
3. 易于操作的交互设计:界面应考虑用户的操作习惯和心理模型,设计简洁明了的操作控件和导航栏,避免用户的操作迷失。
4. 考虑响应式设计:随着移动设备的普及,OA系统界面设计应考虑响应式设计,以适应不同尺寸和分辨率的屏幕。
公司人员管理系统界面设计

一、管理员主界面(大体框架)背景图片(880x660)文件 视图 工具 帮助打印退出导航窗口桌面图片数据备份数据还原操作手册关于我们树 状 图 导 航员工和培训员主界面没有工具,其它一样说明:文件下面的菜单:打印、退出系统;视图下面的菜单:导航窗口、桌面图片;工具下面的菜单:数据备份、数据还原;帮助下面的菜单:操作手册、关于我们。
菜单方式以word里面的菜单形式一样(不是下拉链表的形式)。
二、主界面(具体框架——个人中心—个人信息)个人中心个人信息薪酬信息考勤记录培训记录考试记录绩效记录信息查询培训信息考试信息绩效考核人事管理员工信息薪酬信息考勤信息任务下达工作历程家庭成员个人信息员工ID 姓名性别出生日期婚姻状况政治面貌身份证号民族学历专业年龄毕业院校职位所属部门工龄进本单位日期在职状态家庭地址家庭电话电话号码Email更新头像保存修改密码880660奖惩记录以管理员的为例员工树状图:个人中心个人信息薪酬信息考勤记录培训记录考试记录绩效记录信息查询员工信息考勤信息培训信息考试信息绩效考核培训员树状图个人中心个人信息薪酬信息考勤记录培训记录考试记录绩效记录信息查询员工信息考勤信息培训管理培训信息考试信息绩效考核系统管理员树状图:个人中心个人信息薪酬信息考勤记录培训记录考试记录绩效记录信息查询员工信息考勤信息培训信息考试信息绩效考核系统管理用户信息部门设置基础设置家庭成员(880x660)姓名关系职务联系电话联系地址备注保存工作历程(880x660)服务机构担任职务工作内容起始时间终止时间离职原因保存奖惩记录(880x660)奖惩项目奖惩日期提案人备注保存修改密码(880x660)重新设置您的账号密码当前密码:新密码:确认密码:验证码:确认取消薪酬信息窗口员工ID 姓名基本工资基本奖金效益奖金养老保险医疗保险扣发工资扣发奖金考勤扣发考勤记录(880x660)xxx 的考勤记录日期午午上期 午午上6 7 8 9 0 1 2 3452013年8月返 回培训记录(880x660)培训课程起始时间结束时间培训单位培训经费考试记录(880x660)员工ID 姓名考试序号考试成绩是否抄袭试卷分析绩效记录(880x660)2013年8月员工ID 姓名迟到次数请假次数培训成绩考试成绩贡献次数综合评价:员工信息管理窗口(880x660)员工ID姓名 性别出生日期 婚姻状况 政治面貌 身份证号查询删除 增加 员工信息 滑动条双击进入他的个人中心页面可修改他的个人信息(下面的保存按钮旁边多家一个返回,即返回到此窗口)点击查询弹出查询窗口(后面有)企业人才企业人才、市场部、财务部、人力资源部、广告部、研发部、董事会……员工与培训员信息窗口: 1.没有保存、增加和删除功能, 2.双击进入他的个人中心页面不能修改(信息下面没有保存只有返回) 其它不变保存查询窗口按条件查询范围内容确定退出下拉链表等于大于等于小于等于员工信息管理查询:员工ID、年龄、姓名、性别、学历、毕业院校、专业、(蓝色的只能选择等于)考勤信息管理查询:员工ID、姓名、迟到次数、请假次数、培训成绩、考试成绩、贡献次数薪酬查询:员工ID、姓名、基本工资、基本奖金、效益奖金、养老保险培训信息管理查询:员工ID、姓名、培训序号、培训成绩考试信息管理查询:考试序号、员工ID、姓名、考试成绩、是否抄袭绩效考核查询:员工ID、姓名、迟到次数、请假次数、培训成绩、考试成绩、贡献次数任务下达查询:任务序号、培训时间、培训单位、负责人管理员薪酬管理窗口(880x660)员工ID 姓名 基本工资 基本奖金 效益奖金 养老保险 医疗保险 扣发工资 扣发奖金 考勤扣发查询员工与培训员无此窗口删除 增加 薪酬信息 企业人才 保存管理员考勤窗口(880x660)员工ID姓名 迟到次数早退次数公休假次数 病假次数事假次数分析查询删除增加考勤信息 2013年 8月双击进入他的考勤记录界面并且可修改根据这些数据绘画出折线图、饼状图、树状图等(待定)企业人才员工与培训员考勤信息窗口: 1.没有保存、增加、删除和分析功能其他一样 保存管理员个人考勤窗口(880x660)的个人考勤日期午午上期 午午上6 7 8 9 0 1 2 34 052013年8月XX 可进入他的个人中心返 回保存员工窗口进入考勤记录没有保存按钮(即不可修改)培训信息管理窗口(880x660)员工ID 姓名培训序号培训成绩培训表现员工培训信息窗口:没有保存、增加和删除功能(自己的显示在最上一行)和管理员的一样查询删除增加保存培训信息企业人才培训员培训信息管理窗口:有保存、增加和删除功能管理员培训信息查询窗口:没有保存、增加和删除功能考试信息窗口(880x660)员工ID姓名 考试序号考试成绩是否抄袭试卷分析查询删除增加 考试信息 企业人才 员工考试信息窗口:没有保存、增加和删除功能(自己的显示在最上一行)保存管理员考试信息查询窗口: 没有保存、增加和删除功能培训员考试信息管理窗口: 有保存、增加和删除功能绩效考核窗口(880x660)员工ID姓名 迟到次数 请假次数 培训成绩 考试成绩 贡献次数综合评定查询 删除增加绩效考核企业人才2013年 8月 员工绩效考核窗口: 没有增加和删除功能(自己的在最上一行)保存管理员的绩效考核查询窗口: 没有保存、增加和删除功能培训员绩效考核管理窗口: 有保存、增加和删除功能管理员任务下达窗口(880x660)任务序号培训时间考试时间培训单位负责人 备注 006 005 004 003 002 001默认按时间更新顺序(刚更新的在最上方)删除新 增 任务下达 员工和培训员、系统管理员没有此窗口保存 查询系统管理员用户信息窗口员工ID 姓名密码部门身份新增查询删除保存用户信息系统管理员部门设置窗口部门名称部门负责人部门电话部门职责保存 查询删除 新增部门设置系统管理员基础设置窗口新增查询删除保存基础设置基础设置学历民族职位在职状态大专本科研究生博士汉族彝族傣族总经理经理副经理部长员工在职离职外调试用。
系统登录界面设计

04
CATALOGUE
登录界面的交互与动画效果
输入验证与反馈
实时验证
01
在用户输入时,系统应实时验证用户名和密码的正确性,并给
出相应的反馈。
反馈提示
02
当用户输入错误时,系统应给出明确的提示,如“用户名或密
码错误”,并给出相应的引导。
自动补全
03
对于常见的用户名或密码,系统可以提供自动补全功能,提高
06
CATALOGUE
设计案例与用户测试
设计案例展示
案例一:简洁风格
总结词:界面布局简洁,色彩单一,强调易用性和清晰度 。
详细描述:该设计采用白色背景和黑色文字,界面元素较 少,仅包含用户名、密码输入框和登录按钮。登录按钮采 用醒目的蓝色,方便用户快速找到。
设计案例展示
案例二:极简风格
总结词:去除多余的装饰,突出核心功能,追求极致的简洁和清晰。
05
CATALOGUE
登录界面的安全与隐私保护
加密传输与存储
加密传输
使用SSL/TLS协议对用户名、密码等敏感信息进行加密,确保数据在传输过程中不被窃 取或篡改。
加密存储
将用户密码进行哈希处理后存储,并使用盐值来增加破解难度,保护用户密码的安全。
CAPTCHA防机器人验证
要点一
验证码机制
通过展示一些扭曲的文字、图片或完成一些简单任务来验 证用户是否为真实人类,防止恶意机器人自动登录。
密码框设计
总结词
密码框是用于输入密码的元素,其设计需考虑安全性与易用性。
详细描述
密码框应具备足够的长度,以适应各种长度的密码输入。同时,密码框应隐藏 用户输入的字符,以增强安全性。为了方便用户输入,密码框应与输入框保持 一致的样式和位置。
信息系统人机界面设计的基本原则

信息系统人机界面设计的基本原则信息系统人机界面设计是指将人的需求、特征、心理等因素与计算机技术结合,以达到良好的信息传递和交互的目标。
良好的界面设计不仅能够提高工作效率,还能够提高用户的满意度和快乐感。
下面是信息系统人机界面设计的基本原则:1. 一致性原则。
即用户在使用一个信息系统时,每个界面应尽可能保持相似的风格、颜色、字体、功能等,这样不仅能提升用户的操作效率,也可以减少用户的错误操作和混乱感。
2. 可掌控性原则。
用户需要在任何时间上一直保持对系统的控制,而不是让系统安排用户的操作。
所以在信息系统人机界面设计时,要将响应时间、交互的反馈方式设计得尽可能清晰、简单、自然,让用户感受到他们掌控着系统。
3. 视觉清晰性原则。
界面设计应简约明了、清新自然,界面的布局、配色、图片等要尽可能地符合人眼的生理特性和审美习惯,让用户轻松愉悦地完成操作。
4. 系统可靠性原则。
系统的每个操作都必须得到用户的确认或提示。
系统要在任何时刻为用户提供足够准确的信息,从而让用户在使用系统时感到信任和安全感。
5. 灵活性和适应性原则。
信息系统的功能应灵活多样,设计应原则上尊重用户的偏好和习惯,为不同的用户提供个性化的操作界面。
6. 人性化原则。
系统中的语言、措辞要直接简练,在化繁为简的基础上不失精准。
系统不应用一些艰深难懂的术语词汇,以避免产生用户的不适感。
7. 易学性和易用性原则。
所有的设计应当尽量简单,易会,让用户可以很快掌握操作方式。
8. 参与感和乐趣感原则。
用户操作界面应该美观、有趣,可以让用户有快乐的体验,产生一种参与感。
综上,良好的信息系统人机界面设计不仅需要考虑到功能性,还要注重体验性。
尊重用户视觉、认知和习惯,设计符合人的生理、心理特征、使用场景的界面,尽可能使用户在使用过程中得到愉悦的体验,这是目前人机界面设计的趋势所在。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
系统界面设计实例
姓名:曹爽班级:9班学号:201208240901 设计的系统名称:个人日常事务管理系统
针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。
一、系统需求分析(The system requirement)
针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。
此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。
由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。
2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
二、系统功能定义(The function definitions)
个人日常事务管理系统
用户注册登录
主要功能实现
软件设置、帮助
用户登录界面
主界面(导航)
用户注册登录
子界面(功能)
实现功能(主界面导航):
一、工作台(主要功能):
1、待办事件
2、日程安排
3、效率评估
4、通讯录
5、定时提醒
二、通行路线:
可以和平时安排联系起来,可以提前安排好行车路线
三、天气情况
和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、桌面图标
将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。
三、界面设计和标准(The Principles)
风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。
则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。
虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。
则轻松的淡彩色为主配色,灰色系为主。
用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。
布局应该满足用户习惯,结合广大软件按钮布局方式。
为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。
框体颜色外边框输入框按钮登陆界面蓝色,淡色,40% 灰色,淡色,30% 线条,淡色,50% 灰白色,80% 主界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80% 子界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80%文字部分标题文字输入框文字菜单文字帮助文字
字体微软雅黑加粗微软雅黑微软雅黑微软雅黑
大小小四五号五号五号
颜色黑色灰色,50% 黑色黑色
四、我设计的界面(The GUIs)
1、登录界面:
2、主界面
3、子界面显示
4、子界面-子界面-子界面
五、和已有类似界面的比较(My GUIs versus other similar GUIs)
1、登陆界面对比:
2、主界面:
3、子界面-主界面
4、子界面-子界面-主界面
六、对自已设计界面的可用性评估(The guidelines)
1、Time to learn:
在进入界面开始,会有导航,和新手入门,一步步帮助用户去了解和学习本软件的功能,由于主要面对的用户群是广大的学生和officer们,都是有一定电脑操作基础的人群,设计的这个界面简洁,按钮文字很清楚的描述了所带的功能,用户会比较快的时间内掌握此软件的使用。
2、Speed of performance:
此软件设计数据支持本地存储和上传服务器,当网速或其他原因,不便从服务器读取数据时,则可以先在本地操作,这种设计就加快了运行的速度。
由于面向的个人事务管理,功能不够强大,但是运行速度会较快,这很好的满足了用户的需要。
3、Rate of errors by users:
软件界面是分为三层的,主要都是在主界面完成的,而且会帮助用户提醒所犯的错误,用户的日程安排对时间的精确性要求比较高,则在时间设置和设置提醒方面则不允许出错,否则可能会给用户带来不便,则在时间方面会有纠错能力,并且取出歧义,例如:24时或12时会明确指出上午、下午和晚上,也提醒用户注意时间安排,如果有冲突也会提出有错,并会指出错误的原因。
4、Subjective satisfaction:
此界面清爽,颜色柔和,并且增加了一些小工具,在帮助用户安排日程的同时,用户也可以用此软件帮助自己更好生活。
天气状况,行车路线,在安排日程的同时也会和这些情况结合起来。
例如:人们在安排日程任务的时候都会受到这些情况的影响,我们设计这款软件就是为了满足用户的需求,则在需求分析中就设计到了这点,这款软件暂时集合了这些功能来满足用户安排好事务,结合良好的界面,估计用户对这款软件会比较满意。
5、Retention over time:
此界面按钮和字体设计比较大,排版也很清晰,在很好满足功能的同时尽可能划分不同功能的区域于固定位置,这样可以避免由于界面过于繁杂和密集导致用户产生疲劳感,而且各种功能的实现基本都是通过主界面的导航实现的,这样可以使用户方便简捷的操作,从而让用户得到较好的用户体验。
七、用户测评和建议(Review)
从班中找学生评价,
用户身份:大学生(计科专业)
分析:有一定的操作电脑的知识,接触过较多的软件
测试用户一:
身份:大二学生(男)
感受:认为功能实现上是满意的,但是认为按钮分布比较乱,不清楚一些按钮的功能,认为一些按钮分布没有必要,认为有些功能与想要实现的功能没有关系,认为桌面快捷方式没有关系。
建议:可以让界面色彩更丰富些,使界面可以换各种皮肤,按钮字体可以小些。
测试用户二:
身份:大二学生(男)
感受:感觉不错,各种功能都为用户考虑到了,但是在输入内容的界面有垂直滚动,翻屏页数过多会导致使用很不好的感觉。
建议:应该尽可能减少这种滚动,尽可能不超过两屏。
这样使用更方便些。
在按钮布局有层次性很好,但是最好考虑到达到一个功能,有关联的顺序点击的按钮之间的距离尽可能的达到最短,这样可以使使用效率更高些。
