wpf自定义slider控件
wpf 创建用户控件实例的方法

wpf 创建用户控件实例的方法摘要:1.WPF 用户控件概述2.创建用户控件实例的方法3.用户控件的属性与事件4.实例:创建一个简单的用户控件5.总结正文:**WPF 创建用户控件实例的方法**在WPF(Windows Presentation Foundation)中,创建用户控件实例的方法有以下几种:**1.WPF 用户控件概述**WPF 用户控件是一种自定义控件,它允许开发者根据需求创建具有特定功能的控件。
用户控件可以在应用程序中重用,从而提高代码的可维护性和可读性。
**2.创建用户控件实例的方法**在WPF 项目中,创建用户控件有以下几种常用方法:(1)使用Visual Studio 创建用户控件:1.在解决方案资源管理器中,右键单击项目名称,选择“添加”>“类”。
2.在弹出的命名窗口中,输入用户控件的类名,例如“MyUserControl”。
3.在类名后添加“UserControl”,表示这是一个用户控件。
4.单击“添加”按钮,Visual Studio 会自动生成一个用户控件的基类。
(2)手动创建用户控件:1.在项目中创建一个空白用户控件(UserControl)。
2.在用户控件的代码文件中,添加所需的UI 元素和代码。
3.为UI 元素设置属性、事件处理程序等。
**3.用户控件的属性与事件**用户控件具有自己的属性、事件和方法,可以通过以下方式访问和修改:- 属性:在用户控件的代码文件中,为UI 元素添加属性,如“公共”属性。
- 事件:为UI 元素添加事件处理程序,如“单击”事件。
- 方法:在用户控件类中添加方法,以实现特定功能。
**4.实例:创建一个简单的用户控件**以下是一个简单的用户控件示例,包括一个按钮和一个文本框:```csharpusing System.Windows;using System.Windows.Media;amespace WPF_UserControl{public partial class MyUserControl : UserControl{public MyUserControl(){InitializeComponent();}public static string InputText{get { return (string)GetValue(InputTextProperty); }set { SetValue(InputTextProperty, value); }}public static readonly DependencyProperty InputTextProperty =DependencyProperty.Register("InputText",typeof(string), typeof(MyUserControl), new UIPropertyMetadata(""));private void Button_Click(object sender, RoutedEventArgs e){MessageBox.Show("输入的文本是:" + InputText);}}}```**5.总结**在WPF 中,创建用户控件实例的方法多种多样。
wpf自定义控件(包含依赖属性以及事件)

wpf⾃定义控件(包含依赖属性以及事件)创建了这个依赖属性,就可以直接在对应的控件中使⽤了,就像是button中⼀开始就内置的width等属性⼀样,这个在设计⾃定义控件的时候⽤的尤其多下⾯讲的是⾃定义分页控件代码:<UserControl x:Class="WPFDataGridPaging.Pager"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:mc="/markup-compatibility/2006"xmlns:d="/expression/blend/2008"xmlns:local="clr-namespace:WPFDataGridPaging"mc:Ignorable="d"d:DesignHeight="30" d:DesignWidth="220"><UserControl.Resources><Style TargetType="{x:Type Button}"><Setter Property="Width" Value="22"/><Setter Property="Height" Value="22"/></Style></UserControl.Resources><Grid><StackPanel Orientation="Horizontal"><Button x:Name="FirstPageButton" Margin="5,0" Click="FirstPageButton_Click"><Path Width="7" Height="10" Data="M0,0L0,10 M0,5L6,2 6,8 0,5" Stroke="Black" StrokeThickness="1"Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"/></Button><Button x:Name="PreviousPageButton" Margin="0,0,5,0" Click="PreviousPageButton_Click"><Path Width="8" Height="8" Data="M0,4L8,0 8,8z" Stroke="Black" Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"/></Button><TextBlock VerticalAlignment="Center"><Run Text="第"/><Run x:Name="rCurrent" Text="0"/><Run Text="页"/></TextBlock><Button Margin="5,0" x:Name="NextPageButton" Click="NextPageButton_Click"><Path Width="8" Height="8" Data="M0,4L8,0 8,8z" Stroke="Black" Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"><Path.RenderTransform><RotateTransform Angle="180" CenterX="4" CenterY="4"/></Path.RenderTransform></Path></Button><Button Margin="0,0,5,0" x:Name="LastPageButton" Click="LastPageButton_Click"><Path x:Name="MainPath" Width="7" Height="10" Data="M0,0L0,10 M0,5 L6,2 6,8 0,5"Stroke="Black" StrokeThickness="1" Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"><Path.RenderTransform><RotateTransform Angle="180" CenterX="3" CenterY="5"/></Path.RenderTransform></Path></Button><TextBlock VerticalAlignment="Center"><Run Text="共"/><Run x:Name="rTotal" Text="0"/><Run Text="页"/></TextBlock></StackPanel></Grid></UserControl>界⾯:后台代码:public partial class Pager : UserControl{#region声明事件和依赖属性public static RoutedEvent FirstPageEvent;public static RoutedEvent PreviousPageEvent;public static RoutedEvent NextPageEvent;public static RoutedEvent LastPageEvent;public static readonly DependencyProperty CurrentPageProperty;public static readonly DependencyProperty TotalPageProperty;#endregionpublic string CurrentPage{get { return (string)GetValue(CurrentPageProperty); }set { SetValue(CurrentPageProperty, value); }}public string TotalPage{get { return (string)GetValue(TotalPageProperty); }set { SetValue(TotalPageProperty, value); }}public Pager(){InitializeComponent();}static Pager(){#region注册事件以及依赖属性//注册FirstPageEvent事件,事件的拥有者是Pager,路由事件的名称是FirstPage,这是唯⼀的FirstPageEvent = EventManager.RegisterRoutedEvent("FirstPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));PreviousPageEvent = EventManager.RegisterRoutedEvent("PreviousPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));NextPageEvent = EventManager.RegisterRoutedEvent("NextPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));LastPageEvent = EventManager.RegisterRoutedEvent("LastPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));//注册⾃定义的依赖属性CurrentPageProperty = DependencyProperty.Register("CurrentPage",typeof(string), typeof(Pager), new PropertyMetadata(string.Empty, new PropertyChangedCallback(OnCurrentPageChanged))); TotalPageProperty = DependencyProperty.Register("TotalPage",typeof(string), typeof(Pager), new PropertyMetadata(string.Empty, new PropertyChangedCallback(OnTotalPageChanged)));#endregion}public event RoutedEventHandler FirstPage{add { AddHandler(FirstPageEvent, value); }remove { RemoveHandler(FirstPageEvent, value); }}public event RoutedEventHandler PreviousPage{add { AddHandler(PreviousPageEvent, value); }remove { RemoveHandler(PreviousPageEvent, value); }}public event RoutedEventHandler NextPage{add { AddHandler(NextPageEvent, value); }remove { RemoveHandler(NextPageEvent, value); }}public event RoutedEventHandler LastPage{add { AddHandler(LastPageEvent, value); }remove { RemoveHandler(LastPageEvent, value); }}///<summary>///依赖属性回调⽅法///</summary>///<param name="d"></param>///<param name="e"></param>public static void OnTotalPageChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){Pager p = d as Pager;if (p != null){Run rTotal = (Run)p.FindName("rTotal");rTotal.Text = (string)e.NewValue;}}private static void OnCurrentPageChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){Pager p = d as Pager;if (p != null){Run rCurrrent = (Run)p.FindName("rCurrent");rCurrrent.Text = (string)e.NewValue;}}private void FirstPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(FirstPageEvent, this));}private void PreviousPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(PreviousPageEvent, this));}private void NextPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(NextPageEvent, this));}private void LastPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(LastPageEvent, this));}}上⾯就是⾃定义的⼀个分页控件,如果我们想要使⽤这个控件,如下:<Window x:Class="WPFDataGridPaging.MainWindow"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:d="/expression/blend/2008"xmlns:mc="/markup-compatibility/2006"xmlns:i="/expression/2010/interactivity"xmlns:local="clr-namespace:WPFDataGridPaging"mc:Ignorable="d"Title="MainWindow" Height="350" Width="525"><Grid><Grid.RowDefinitions><RowDefinition Height="*"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><DataGrid Grid.Row="0" ItemsSource="{Binding FakeSource}" AutoGenerateColumns="False" CanUserAddRows="False"> <DataGrid.Columns><DataGridTextColumn Header="Item Id" Binding="{Binding Id}" Width="80"/><DataGridTextColumn Header="Item Name" Binding="{Binding ItemName}" Width="180"/></DataGrid.Columns></DataGrid><!-- TotalPage 和CurrentPage就是在Pager中⾃定义的依赖属性,可以在这⾥直接来⽤--><local:Pager TotalPage="{Binding TotalPage}"CurrentPage="{Binding CurrentPage, Mode=TwoWay}"HorizontalAlignment="Center"Grid.Row="1"><i:Interaction.Triggers><!--EventName="FirstPage" 这⾥FirstPage就是前⾯注册事件的时候默认的事件名称,必须要唯⼀ --><i:EventTrigger EventName="FirstPage"><i:InvokeCommandAction Command="{Binding FirstPageCommand}"/></i:EventTrigger><i:EventTrigger EventName="PreviousPage"><i:InvokeCommandAction Command="{Binding PreviousPageCommand}"/></i:EventTrigger><i:EventTrigger EventName="NextPage"><i:InvokeCommandAction Command="{Binding NextPageCommand}"/></i:EventTrigger><i:EventTrigger EventName="LastPage"><i:InvokeCommandAction Command="{Binding LastPageCommand}"/></i:EventTrigger></i:Interaction.Triggers></local:Pager></Grid></Window>界⾯:后台代码:///<summary>/// Interaction logic for MainWindow.xaml///</summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();//这⾥⼀定要注意,⼀定要将模型加到上下⽂中,要不然依赖属性和事件都不会触发,在实际开发中是不可能⼀打开 //界⾯就开始加载出来数据的,所以可以通过ObservableCollection形式绑定表格数据,//⽽需要绑定事件和依赖属性的需要将其绑定到上下⽂中DataContext = new MainViewModel();}}MainViewModel:public class MainViewModel : ViewModel{private ICommand _firstPageCommand;public ICommand FirstPageCommand{get{return _firstPageCommand;}set{_firstPageCommand = value;}}private ICommand _previousPageCommand;public ICommand PreviousPageCommand{get{return _previousPageCommand;}set{_previousPageCommand = value;}}private ICommand _nextPageCommand;public ICommand NextPageCommand{get{return _nextPageCommand;}set{_nextPageCommand = value;}}private ICommand _lastPageCommand;public ICommand LastPageCommand{get{return _lastPageCommand;}set{_lastPageCommand = value;}}private int _pageSize;public int PageSize{get{return _pageSize;}set{if(_pageSize != value){_pageSize = value;OnPropertyChanged("PageSize"); }}}private int _currentPage;public int CurrentPage{get{return _currentPage;}set{if(_currentPage != value){_currentPage = value;OnPropertyChanged("CurrentPage"); }}}private int _totalPage;public int TotalPage{get{return _totalPage;}set{if(_totalPage != value){_totalPage = value;OnPropertyChanged("TotalPage"); }}}///<summary>/// ObservableCollection表⽰⼀个动态数据集合,它可在添加、删除项⽬或刷新整个列表时提供通知。
wpf自定义窗体样式

wpf 自定义窗体样式<Window.Style><Style TargetType="{x:Type Window}"><Setter Property="WindowStyle" Value="None"/><Setter Property="ResizeMode" Value="NoResize"/><Setter Property="Background"><Setter.Value><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#2866b2" Offset="0" /><GradientStop Color="#194477" Offset="1" /></LinearGradientBrush></Setter.Value></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Window}"><Grid x:Name="Root"><Grid.Resources><Style x:Key="ButtonStyle" TargetType="{x:Type Button}"><Setter Property="Background" Value="#FF1F3B53"/><Setter Property="Foreground" Value="#FF000000"/><Setter Property="Padding" Value="3"/><Setter Property="Focusable" Value="false"/><Setter Property="BorderThickness" Value="1"/><Setter Property="BorderBrush"><Setter.Value><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FFA3AEB9" Offset="0"/><GradientStop Color="#FF8399A9" Offset="0.375"/><GradientStop Color="#FF718597" Offset="0.375"/><GradientStop Color="#FF617584" Offset="1"/></LinearGradientBrush></Setter.Value></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Button}"><Grid x:Name="grid" Background="#02FFFFFF" HorizontalAlignment="Center" Height="17" VerticalAlignment="Center" Width="48" Margin="0,-2,5,0"><VisualStateManager.VisualStateGroups><VisualStateGroup x:Name="CommonStates"><VisualState x:Name="Normal"/><VisualState x:Name="MouseOver"><Storyboard><DoubleAnimation Duration="0" To="0.95" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="X"/><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz2"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz1"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz0"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[0]. (GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#a6b2be" /></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[1]. (GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#c8cfd6" /></ColorAnimationUsingKeyFrames></Storyboard></VisualState><VisualState x:Name="Pressed"><Storyboard><DoubleAnimation Duration="0" To="0.85" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="X"/><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz2"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz1"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz0"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#627384" /></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[1]. (GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#2b333a" /></ColorAnimationUsingKeyFrames></Storyboard></VisualState><VisualState x:Name="Disabled"><Storyboard><DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="X"/></Storyboard></VisualState></VisualStateGroup></VisualStateManager.VisualStateGroups><Border x:Name="Border" CornerRadius="0,0,3,3" BorderThickness="1"><Border.BorderBrush><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#cfd5db" Offset="0"/><GradientStop Color="#9ca9b3" Offset="1"/></LinearGradientBrush></Border.BorderBrush><Border.Background><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#99a7b4" Offset="0.5"/><GradientStop Color="#667a8a" Offset="1"/></LinearGradientBrush></Border.Background></Border><Path x:Name="X_Fuzz2"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L 6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z" Fill="#14C51900" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0" Opacity="0"RenderTransformOrigin="0.5,0.5" Stretch="Fill" Stroke="#14C51900" VerticalAlignment="Center" Width="11"><Path.RenderTransform><TransformGroup><ScaleTransform ScaleY="1.3" ScaleX="1.3"/></TransformGroup></Path.RenderTransform></Path><Path x:Name="X_Fuzz1"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z"Fill="#1EC51900" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0" Opacity="0"RenderTransformOrigin="0.5,0.5" Stretch="Fill" Stroke="#1EC51900" VerticalAlignment="Center" Width="11"><Path.RenderTransform><TransformGroup><ScaleTransform ScaleY="1.1" ScaleX="1.1"/></TransformGroup></Path.RenderTransform></Path><Path x:Name="X_Fuzz0"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z"Fill="#FFC51900" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0"Opacity="0" Stretch="Fill" Stroke="#FFC51900" VerticalAlignment="Center" Width="11"/><Path x:Name="X"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z"Fill="#FFFFFFFF" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0"Opacity="0.7" Stretch="Fill" VerticalAlignment="Center" Width="11"><Path.Stroke><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FF313131" Offset="1"/><GradientStop Color="#FF8E9092" Offset="0"/></LinearGradientBrush></Path.Stroke></Path></Grid></ControlTemplate></Setter.Value></Setter></Style></Grid.Resources><Grid x:Name="Overlay" Background="White" Margin="0" Opacity="0" /><Grid x:Name="ContentRoot" HorizontalAlignment="Center" Height="{TemplateBinding Height}" RenderTransformOrigin="0.5,0.5" VerticalAlignment="Center" Width="{TemplateBinding Width}"><Grid.RenderTransform><TransformGroup><ScaleTransform/><SkewTransform/><RotateTransform/><TranslateTransform/></TransformGroup></Grid.RenderTransform></Grid><Border BorderBrush="#14000000" BorderThickness="1" Background="#14000000" CornerRadius="2" HorizontalAlignment="Stretch" Margin="-1" VerticalAlignment="Stretch"/><Border BorderBrush="#0F000000" BorderThickness="1" Background="#0F000000" CornerRadius="2.25" HorizontalAlignment="Stretch" Margin="-2" VerticalAlignment="Stretch"/><Border BorderBrush="#0C000000" BorderThickness="1" Background="#0C000000" CornerRadius="2.5" HorizontalAlignment="Stretch" Margin="-3" VerticalAlignment="Stretch"/><Border BorderBrush="#0A000000" BorderThickness="1" Background="#0A000000" CornerRadius="2.75" HorizontalAlignment="Stretch" Margin="-4"VerticalAlignment="Stretch"/><Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="#FFFFFFFF" CornerRadius="2"><Border CornerRadius="1.5" Margin="1"><Border.Background><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FFE5E8EB" Offset="1"/><GradientStop Color="#FFF6F8F9" Offset="0"/></LinearGradientBrush></Border.Background><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition/></Grid.RowDefinitions><!--窗口标题栏,后台需要增加拖动方法--><Border x:Name="Chrome" BorderBrush="#FFFFFFFF" BorderThickness="0,0,0,1" Width="Auto" MouseLeftButtonDown="WindowHeader_MouseLeftButtonDown"><Border.Background><LinearGradientBrush EndPoint="0.5,0.528" StartPoint="0.5,0"><GradientStop Color="#FFE5E8EB" Offset="1"/><GradientStop Color="#FFFEFEFE" Offset="0"/></LinearGradientBrush></Border.Background><Grid Height="20" Width="Auto"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition Width="72"/></Grid.ColumnDefinitions><ContentControl Content="{TemplateBinding Title}" HorizontalAlignment="Stretch" Margin="6,0,6,0" VerticalAlignment="Center"/><!--标题栏中的关闭按钮,后台需要增加关闭事件--><Button Click="PART_CloseButton_Click" x:Name="PART_CloseButton" Grid.Column="1" HorizontalAlignment="Right" IsTabStop="False" Style="{StaticResource ButtonStyle}" VerticalAlignment="Top" /></Grid></Border><Border Background="{TemplateBinding Background}" Margin="6" Grid.Row="1"><AdornerDecorator><ContentPresenter /></AdornerDecorator></Border></Grid></Border></Border></Grid><ControlTemplate.Triggers><Trigger Property="Visibility" Value="Visible"><Trigger.EnterActions><BeginStoryboard><Storyboard><DoubleAnimationUsingKeyFrames BeginTime="0" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Overlay"><EasingDoubleKeyFrame KeyTime="0" Value="0"/><EasingDoubleKeyFrame KeyTime="00:00:00.3" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames BeginTime="0" Storyboard.TargetProperty="(RenderTransform).(Children)[0].ScaleX"Storyboard.TargetName="ContentRoot"><SplineDoubleKeyFrame KeyTime="0" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.25" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.4" Value="1"/><SplineDoubleKeyFrame KeySpline="0,0,0.5,1" KeyTime="00:00:00.45" Value="1.05"/><SplineDoubleKeyFrame KeyTime="00:00:00.55" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames BeginTime="0" Storyboard.TargetProperty="(RenderTransform).(Children)[0].ScaleY"Storyboard.TargetName="ContentRoot"><SplineDoubleKeyFrame KeyTime="0" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.25" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.4" Value="1"/><SplineDoubleKeyFrame KeySpline="0,0,0.5,1" KeyTime="00:00:00.45" Value="1.05"/><SplineDoubleKeyFrame KeyTime="00:00:00.55" Value="1"/></DoubleAnimationUsingKeyFrames></Storyboard></BeginStoryboard></Trigger.EnterActions></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Window.Style>。
wpf开发操作技巧

wpf开发操作技巧WPF (Windows Presentation Foundation) 是一种用于创建Windows 应用程序的框架,它提供了丰富的功能和灵活性。
在WPF 开发过程中,有一些操作技巧可以帮助提高开发效率和代码质量。
1. MVVM 设计模式:使用MVVM (Model-View-ViewModel) 设计模式可以帮助你更好地组织和管理你的WPF 应用程序。
MVVM 将应用程序分为三个主要部分:Model(数据模型),View(用户界面)和ViewModel(视图模型)。
ViewModel 充当View 和Model 之间的中间层,负责处理数据绑定和交互逻辑。
使用MVVM 可以使代码更易于维护、测试和重用。
2. 数据绑定:WPF 提供了强大的数据绑定机制,可以将数据与用户界面元素进行关联。
使用数据绑定可以使界面与数据保持同步,简化代码,并提高代码的可读性和可维护性。
掌握数据绑定的各种技巧,如单向和双向绑定、属性通知和集合绑定,可以大大提高开发效率。
3. 命令:WPF 中的命令机制可以帮助你将用户界面的操作与后台逻辑进行解耦。
通过使用命令,你可以将按钮、菜单项等用户界面元素的操作与相应的命令对象关联起来,而不是直接在代码中处理点击事件。
这样可以使代码更加清晰、可测试和可扩展。
4. 样式和模板:WPF 中的样式和模板机制可以帮助你自定义控件的外观和行为。
通过定义样式和模板,你可以将一组属性和事件应用于多个控件,从而使它们具有一致的外观和行为。
使用样式和模板可以减少重复的代码,并提高应用程序的可维护性。
5. 资源:WPF 中的资源机制可以帮助你管理和重用应用程序中的各种资源,如样式、模板、图像和字符串。
通过将资源定义在资源字典中,并使用适当的键进行引用,你可以在整个应用程序中共享和重用这些资源。
这样可以提高应用程序的性能,并使代码更具可读性和可维护性。
6. 动画和过渡效果:WPF 提供了丰富的动画和过渡效果,可以为应用程序添加生动和吸引人的用户体验。
mui slider用法

mui slider用法
Mui Slider 是 Material-UI 框架中的一个组件,用于创建滑
块控件。
它允许用户通过拖动滑块来选择数值。
要使用 Mui Slider,首先确保你已经安装了 Material-UI 框架。
然后,你可以按照以下
步骤来使用 Mui Slider:
1. 导入 Slider 组件:
javascript.
import Slider from '@mui/material/Slider';
2. 在你的组件中使用 Slider:
javascript.
<Slider.
defaultValue={30}。
aria-label="Default"
/>。
3. 你可以根据需要设置 Slider 的属性,例如:
`defaultValue`,设置滑块的默认值。
`aria-label`,为滑块添加描述,以提高可访问性。
`onChange`,设置当滑块值发生变化时的回调函数。
4. 你还可以对 Slider 进行自定义,例如设置滑块的颜色、最小值、最大值等属性,以满足你的具体需求。
总之,使用 Mui Slider 可以让你轻松地在你的应用程序中创建出功能强大且美观的滑块控件,帮助用户进行数值选择操作。
希望这些信息能够帮助你更好地了解 Mui Slider 的用法。
WPF-关于Slider控件的一些说明

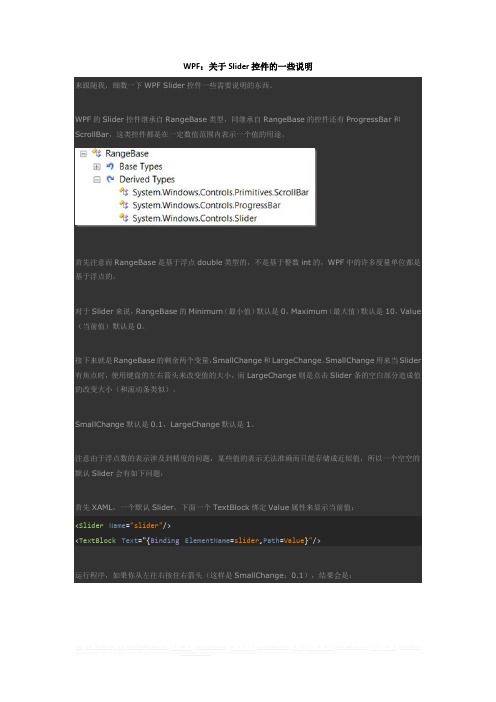
WPF:关于Slider控件的一些说明来跟随我,细数一下WPF Slider控件一些需要说明的东西。
WPF的Slider控件继承自RangeBase类型,同继承自RangeBase的控件还有ProgressBar和ScrollBar,这类控件都是在一定数值范围内表示一个值的用途。
首先注意而RangeBase是基于浮点double类型的,不是基于整数int的,WPF中的许多度量单位都是基于浮点的。
对于Slider来说,RangeBase的Minimum(最小值)默认是0,Maximum(最大值)默认是10,Value (当前值)默认是0。
接下来就是RangeBase的剩余两个变量,SmallChange和LargeChange。
SmallChange用来当Slider 有焦点时,使用键盘的左右箭头来改变值的大小,而LargeChange则是点击Slider条的空白部分造成值的改变大小(和滚动条类似)。
SmallChange默认是0.1,LargeChange默认是1。
注意由于浮点数的表示涉及到精度的问题,某些值的表示无法准确而只能存储成近似值,所以一个空空的默认Slider会有如下问题:首先XAML,一个默认Slider,下面一个TextBlock绑定Value属性来显示当前值:<Slider Name="slider"/><TextBlock Text="{Binding ElementName=slider,Path=Value}"/>运行程序,如果你从左往右按住右箭头(这样是SmallChange:0.1),结果会是:而如果把值先设置成最右的10,然后按住左箭头从右往左滑动,结果会是:问题看到了吧,Slider不仅把内部丑陋的冗长小数显示出来,而且还由于浮点数精度问题显示的值还不一样,上面两个图本来显示的都是8.3这个数。
由于Slider是基于RangeBase的,后者又是基于浮点数的,所以滑动值时作出的改变肯定是按浮点数的方式改变的,改变后的结果不一定是整数,为此我们可以吧Slider分成一段一段的,然后每一个段代表一个整数,让Slider仅在这些段中滑动,这个段就是Slider中所谓的”Tick”。
WPF自定义漂亮的按钮样式
WPF⾃定义漂亮的按钮样式⾸先打开 Microsoft Visual Studio 2008 ,新建⼀个WPF项⽬,在上⾯随便放⼏个按钮:然后给各个按钮设置不同的背景颜⾊:设置好之后就是这样啦:然后我们就开始在 App.xaml ⽂件中定义按钮样式了:定义的样式代码如下:看了先不要头⼤,我们先看看最终效果,然后回过头来再解释代码:这是常规样式这个是⿏标移到上⾯时的样式这个是⿏标点击时的样式还有就是按钮失效时的样式效果还算不错吧,下⾯来讲解代码喽,头晕的同学可以现在就收拾东西回家了哈。
我们先来看这个命名为“back”的 Border 元素,它⽤它的 Background 属性充当了整个按钮的背景⾊。
其背景所⽤的是⼀个渐变笔刷,起始值和中间值都是引⽤的按钮本⾝的背景⾊,就是我们之前设置过的颜⾊啦,终⽌值是⽩⾊,这样通过位置调整,我们可以在按钮最下部产⽣⼀些向⽩⾊的过度⾊彩效果。
它的 BitmapEffect 属性我们设置了⼀个⼤⼩为 0 的外发光效果,平常是看不见这效果的,在这⾥预先设置好,是为了在⿏标移⼊、按下时实现动画使⽤。
再来看看这个命名为“fore”的 Border 元素,它实现的是按钮的边框和⾼亮反光效果,我为它设置了⼀个半透明的⿊⾊1像素边框,使得这个边框的⾊彩可以和背景⾊混合起来。
它的背景同样采⽤的渐变笔刷,起始值和终⽌值的位置⼏乎贴在⼀起,从⽽形成⽐较鲜明的反光度对⽐。
ContentPresenter 元素⽤于呈现按钮原本的内容,对于按钮来说就是按钮上的⽂字了,当然也可能会存在图⽚或其它东西。
我为之加了⼀个不太明显的阴影滤镜以增强显⽰效果。
剩下的就是些可爱⼜该死的 Trigger ,我们通过这些触发器来改变按钮在不同状态时的外观。
在⿏标移⼊按钮时,我依次创建了改变外发光效果⼤⼩、改变上部反光区域颜⾊、改变下部反光区域颜⾊的动画,这⾥的要点就在于“Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"”属性设置语句,琢磨⼀下你就能看出这是对属性路径的描述,只不过它们写起来和看起来都很让⼈⽣⽓。
WPF滑块控件(Slider)的自定义样式
WPF滑块控件(Slider)的⾃定义样式前⾔每次开发滑块控件的样式都要花很久去读样式代码,感觉有点记不牢,所以特此备忘。
⾃定义滑块样式⾸先创建项⽬,添加Slider控件。
然后获取Slider的Window样式,如下图操作。
然后弹出界⾯如下.我们点击确定。
点击确定后,我们的页⾯的Resources中,增加了⼀系列样式代码,⽽滑块代码会被修改为如下样⼦:可以看到,系统为我们的Slider控件增加了样式——Style="{DynamicResource SliderStyle1}"现在我们查看样式SliderStyle1,F12跟踪到定义。
上述代码中我们可以看发现Slider使⽤的模板是SliderHorizontal,但当他的排列⽅向为Vertical时,则使⽤SliderVertical模板。
因为Slider控件默认是横向布局,所以我们先修改SliderHorizontal模板,对Slider进⾏下美化。
同样,我们继续F12跟进SliderHorizontal的定义。
SliderHorizontal模板的定义⽐较多,这⾥直接定义到重点内容——轨道。
⾸先定位到代码【Border x:Name="TrackBackground"】,这⾥的TrackBackground是控制滑块背景颜⾊的,我们修改其背景颜⾊和边框颜⾊。
得到效果如下:但我们有时候需要拖动前后颜⾊不⼀样,此时就靠背景修改就不够了。
在SliderHorizontal模板中找到DecreaseRepeatButton和IncreaseRepeatButton;这两个⼀个是拖动前覆盖颜⾊,⼀个是拖动后覆盖颜⾊。
修改代码如下:得到效果如下:注意这⾥的Height⼀定要给值。
现在,我们设置好了轨道,可当前的滑块的颜⾊我们有点不太满意,所以我们再来处理下滑块。
滑块模板的模板是上⽅代码中粉⾊标记的代码——Thumb。
微软WPF的Blend简单教程
[原创] Expression Blend 2教程1-介绍技术| 工具2009-05-28 19:40:23 阅读323 评论2字号:大中小本来只想写一篇简短的Blend介绍,没想到一写就写了一下午。
希望对初学Blend的同学们有所帮助前面的工具介绍部分,建议直接跳过,看最后那个实例就好了!很多东西要自己摸索一下就明白了!1. 什么是Blend?要了解Blend是什么需要先了解的是Microsoft的Silverlight和WPF(Windows Presentation Foundation)来自维基百科的简单介绍Microsoft Silverlight WPF这是一个面向设计师的简单教程关于技术背景方面就不多说了简单的说,Blend是微软搞出来让设计师为WPF或Silverlight创建用户界面的一个设计工具个人认为他的最大优点在于“设计将可原封不动地用于最后的产品中…开发人员不再需要尝试重建它们…”这让开发人员和设计师都是那么的欣喜若狂啊!如果和设计师熟悉的Adobe系列作比较,Blend之于WPF(Silerlight)就如Flash之于Flex2. Blend可以做什么制作界面是Blend的本职工作,但如此强大的工具在手,只要你像叉蓝一样爱动脑筋,它能起的作用就不只是这些:PBlend可以很轻松的添加事件、增加响应(当然Flash也可以做到,但我认为Blend更加易用轻松,可能是由于我并不那么熟悉Flash…)所以当受够了Axure的折磨时,我突然意识到如果用Blend就可以做出更高保真的应用原型!不再是简单呆板的页面跳转,不再需要测试人员按固定的路线操作,Blend可以制作出保真度非常高的原型。
对于大型产品,前期的可用性测试怎么样得到更多的信息,以便对产品进行改进?条件允许的话,当然是做保真度更高的原型。
而又如何快速开发出高保真原型?我认为Blend 和Flash在这方面,具备了应对这个难题的能力。
wpf 创建用户控件实例的方法
wpf 创建用户控件实例的方法WPF(Windows Presentation Foundation)是一种用于创建Windows 桌面应用程序的技术,它提供了丰富的UI 组件库和样式功能。
在WPF 应用程序中,用户控件(User Control)是一种重要的组成部分,它允许开发者自定义UI 界面。
本文将介绍如何在WPF 中创建用户控件实例,并在应用程序中使用它们。
1.WPF 用户控件概述WPF 用户控件是一种可重用的UI 组件,它可以包含在任何WPF 窗口或页面中。
用户控件可以自定义样式、布局和功能,以满足特定需求。
WPF 提供了两种主要方法来创建用户控件:继承自BaseControl 类和继承自UserControl 类。
2.创建WPF 用户控件的方法2.1 继承自BaseControl 类要使用这种方法,需要创建一个新类,该类继承自BaseControl 类,然后在该类中添加所需的UI 元素和事件处理程序。
以下是一个简单的例子:```csharppublic class MyUserControl : BaseControl{public MyUserControl(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){MessageBox.Show("按钮被点击了!");}}```2.2 继承自UserControl 类继承自UserControl 类是一种更灵活的方法,因为它允许您使用XAML 标记来定义UI 元素。
以下是一个示例:```csharppublic class MyUserControl : UserControl{public MyUserControl(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){MessageBox.Show("按钮被点击了!");}}```2.3 使用MarkupExtension 创建自定义控件MarkupExtension 是一种WPF 标记扩展,可用于创建自定义控件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自定义Slider控件最终效果:界面:<Windowxmlns="/winfx/2006/xaml/presentati on"xmlns:x="/winfx/2006/xaml" xmlns:d="/expression/blend/2008" xmlns:mc="/markup-compatibility/2006" mc:Ignorable="d"x:Class="dcsq_client_wpf.window.ControlPanelWin"Title="自定义Slider控件" Height="303" Width="424" ResizeMode="NoResize"WindowStyle="None" WindowStartupLocation="Manual"Background="{x:Null}" AllowsTransparency="True" ShowInTaskbar="False"><Window.Resources><!--Slider样式1:隐藏掉左右--><Style TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Rectangle Fill="Transparent"Focusable="False"/></ControlTemplate></Setter.Value></Setter></Style><!--Slider样式2:设置Thumb的样式-中间滑块的部分用方块图片替代--><Style TargetType="{x:Type Thumb}"><Setter Property="Template"><Setter.Value><ControlTemplate><Label Name="lblSliderText"Focusable="False" Width="34" Height="29"VerticalContentAlignment="Center"HorizontalContentAlignment="Center" Foreground="#FFFFFF" FontFamily="微软雅黑" FontSize="14"><Label.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_thumb.png "/></Label.Background></Label></ControlTemplate></Setter.Value></Setter></Style><!--Slier右侧-背景用1px的图片做背景平铺--><Style x:Key="SliderIncreaseRepeatButtonStyle" TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Height="10" Focusable="False"><Border BorderThickness="1"Height="10" BorderBrush="Transparent" CornerRadius="0,5,5,0"><Border.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_right.png " TileMode="Tile" Viewport="0,0,1,1"/></Border.Background></Border></Grid></ControlTemplate></Setter.Value></Setter></Style><!--Slider左侧-背景用1px的图片做背景平铺--><Style x:Key="SliderDecreaseRepeatButtonStyle" TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Height="10" Focusable="False"><Border BorderThickness="1"Height="10" BorderBrush="Transparent" CornerRadius="5,0,0,5"><Border.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_lef.png" TileMode="Tile" Viewport="0,0,1,1"/></Border.Background></Border><Grid.Effect><DropShadowEffectColor="#286030" ShadowDepth="1" BlurRadius="1"/></Grid.Effect></Grid></ControlTemplate></Setter.Value></Setter></Style><!--Slider整体样式应用--><Style TargetType="{x:Type Slider}"><Setter Property="Focusable" Value="False"/><Setter Property="Maximum" Value="100" /><Setter Property="Minimum" Value="0" /><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Focusable="False"><Track x:Name="PART_Track"><Track.IncreaseRepeatButton><RepeatButtonCommand="{x:Static Slider.IncreaseLarge}"Style="{StaticResource SliderIncreaseRepeatButtonStyle}"></RepeatButton></Track.IncreaseRepeatButton><Track.DecreaseRepeatButton><RepeatButtonCommand="{x:Static Slider.DecreaseLarge}"Style="{StaticResource SliderDecreaseRepeatButtonStyle}"/></Track.DecreaseRepeatButton><Track.Thumb><Thumb /></Track.Thumb></Track></Grid></ControlTemplate></Setter.Value></Setter></Style></Window.Resources><Grid><Slider Focusable="False" Name="mySlider"Width="213" Height="30" Maximum="100" Minimum="0" Value="0" ValueChanged="mySlider_ValueChanged"IsSnapToTickEnabled="True" TickPlacement="Both"Loaded="mySlider_Loaded"/></Grid></Window>后台:///<summary>/// Slider的值显示控件///</summary>private Label sliderText;///<summary>///当slider的值更改时改变滑轮上的Label值///</summary>///<param name="sender"></param>///<param name="e"></param>private void mySlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e){if (sliderText != null){sliderText.Content =this.mySlider.Value.ToString();}else{sliderText =GetChildObject<Label>(this.mySlider, "lblSliderText");}}///<summary>///获取滑轮上的Label方法///</summary>///<typeparam name="T"></typeparam>///<param name="obj"></param>///<param name="name"></param>///<returns></returns>public T GetChildObject<T>(DependencyObject obj, string name) where T : FrameworkElement{DependencyObject child = null;T grandChild = null;for (int i = 0; i <=VisualTreeHelper.GetChildrenCount(obj) - 1; i++){child = VisualTreeHelper.GetChild(obj, i);if (child is T && (((T)child).Name == name | string.IsNullOrEmpty(name))){return (T)child;}else{grandChild = GetChildObject<T>(child, name);if (grandChild != null)return grandChild;}}return null;}。
