制作局部雾化变形效果图代码及实例6款
AE烟雾特效制作教程 打造逼真的烟雾效果

AE烟雾特效制作教程:打造逼真的烟雾效果Adobe After Effects(AE)是一款强大而灵活的视频编辑软件,它能够为影视作品添加各种特效,其中包括烟雾效果。
利用AE的工具和技巧,我们可以轻松地制作出逼真的烟雾效果,使我们的作品更加生动有趣。
以下是一个简单易懂的AE烟雾特效制作教程。
首先,打开AE软件并创建一个新的合成。
选择“文件”-“新建”-“合成”,设置合成的尺寸和帧速率,按下“确定”来创建新的合成。
接下来,在合成窗口上方的工具栏中选择“新建形状图层”工具。
在图层面板中,你会看到新增的形状图层。
点击该图层,在合成窗口内点击并拖动来绘制一个椭圆形的烟雾底部。
现在,在图层面板中选择“新建”-“调整图层”。
这个调整图层将用于创建烟雾的云状形状。
在工具栏中选择“橡皮擦”工具,设置橡皮擦的大小和形状。
然后,在合成窗口中点击并拖动,使用橡皮擦工具擦除底部的椭圆形状,创建云状形状。
接下来,我们将为烟雾添加动态效果。
在图层面板中选择烟雾图层,按下快捷键“P”来打开图层的位置属性。
点击位置属性上的表达式按钮,并输入以下表达式:wiggle(2,100)这个表达式将为烟雾图层添加一个随机抖动的效果,增强逼真度。
然后,在图层面板中选择烟雾图层,按下快捷键“T”来打开图层的不透明度属性。
点击不透明度属性上的表达式按钮,并输入以下表达式:loopOut("cycle")这个表达式将使烟雾图层的不透明度循环运动,给烟雾带来柔和的变化。
接下来,我们将为烟雾添加光线效果。
在图层面板中选择烟雾图层,并点击菜单栏中的“效果”-“光线”-“投射”。
调整光线投射的参数,如位置、颜色和强度,使烟雾看起来更加真实。
最后,我们将为烟雾添加渲染效果,使其更加逼真。
选择烟雾图层,在菜单栏中点击“效果”-“渲染”-“渐变渲染”。
调整渐变渲染的参数,如颜色、透明度和中心点,以获得所需的烟雾效果。
至此,我们已经完成了AE烟雾特效的制作。
渲染动态烟雾效果的Blender教程

渲染动态烟雾效果的Blender教程在Blender中创建逼真的烟雾效果是一项令人兴奋的任务。
利用Blender的功能,可以轻松地模拟和渲染出令人惊艳的动态烟雾效果。
本教程将向你介绍一种渲染动态烟雾的方法,让你能够在Blender中实现令人赞叹的效果。
第一步:创建一个场景首先,我们需要创建一个适合烟雾效果的场景。
在默认的立方体中心,按Shift+A并选择"Mesh"-> "Cylinder",创建一个圆柱体。
调整其大小和位置,使其看起来像是一个烟囱或烟筒。
接下来,添加一个地面。
再次按Shift+A并选择"Mesh"-> "Plane",创建一个地面。
将其移动到圆柱体的底部,作为烟雾的基础。
第二步:添加烟雾效果现在,我们需要给场景添加烟雾效果。
选中圆柱体,然后转到"物理属性"选项卡。
展开"流体"菜单,并将类型设置为"烟雾"。
在烟雾属性下的"外观"部分,可以调整烟雾的外观。
你可以更改颜色、密度和透明度等参数,以实现所需的烟雾效果。
接下来,调整"流体"菜单下的"模拟"选项。
你可以调整烟雾的强度、速度和流动性等参数,以实现更真实的效果。
第三步:调整渲染设置在完成烟雾效果的设置后,我们需要调整渲染设置,以便能够渲染出动态烟雾。
选择渲染选项卡,展开"着色器"菜单。
选择"体积散射"节点,并将其连接到"材质输出"节点。
通过调整节点的设置,可以改变烟雾的外观。
接下来,选择"渲染"选项卡,展开"体积光"部分。
启用"光线传播",并调整"光束子样本"和"传播距离"等参数。
体积雾效果

【实战演练】体积雾效果
【实训任务】
本例介绍如何使用体积雾效果,制作雾的效果图,如图所示。
【操作步骤】
(1)按8键,在弹出的“环境和效果”对话框中中单击“背景”组中的“背景”灰色按钮,在弹出的“材质/贴图浏览器”中选择“位图”贴图,单击“确定”按钮,指定一个背景图像(贴图为“未标题-15.jpg”文件),如图1所示。
图1
(2)按Alt+B键,在弹出的对话框中选择“使用环境背景”和“显示背景”选项,如图2所示。
图2
(3)在“透视”图中按Shift+F键,显示安全框,如图3所示。
图3
(4)选择“(创建)>(辅助对象)>大气装置>球体Gizmo”工具,在“顶”视图中创建球体Gizmo,在“参数”卷展栏中设置“半径”为100,如图4所示。
图4 (5)在场景中复制并调整球体Gizmo,如图5所示。
图5
(6)调整“透视”图,按Ctrl+C键,在场景中创建一个目标摄影机,如图6所示。
图6
(7)在“环境和效果”对话框中,单击“大气”卷展栏中的“添加”按钮,在弹出的对话框中选择“体积雾”,单击“确定”按钮,如图7所示。
图7
(8)在“体积雾参数”卷展栏中单击“拾取Gizmo”按钮,分别选择4个球体Gizmo,并设置体积雾的参数如下图所示。
(9)对当前场景进行渲染得到如图9所示的效果。
图9。
如何使用Blender创建逼真的雾气效果

如何使用Blender创建逼真的雾气效果Blender是一款功能强大的开源3D制作软件,它提供了许多强大的工具和功能,可以用于创建逼真的雾气效果。
在本教程中,我们将介绍如何使用Blender的节点编辑器和材质设置来实现这个效果。
步骤1:创建场景首先,我们需要创建一个场景来展示雾气效果。
打开Blender,点击“默认”布局以创建一个新场景。
然后,使用移动、旋转和缩放工具设置场景中的物体。
步骤2:创建雾气材质接下来,我们需要为场景中的物体创建雾气材质。
选择要添加雾气的物体,并在材质选项卡中创建一个新材质。
然后,将其颜色设置为透明,并将其材质类型设置为“体积散射”。
步骤3:设置节点编辑器在属性编辑器中,选择“节点编辑器”选项卡。
然后,点击“Use Nodes”来激活节点编辑器。
在节点编辑器中,我们可以使用各种节点来创建逼真的雾气效果。
步骤4:添加材质节点在节点编辑器中,点击“Shift + A”键来添加节点。
选择“材质”类别,并从菜单中选择“Volume Scatter”节点。
将其连接到“材质输出”节点。
步骤5:调整雾气密度在节点编辑器中,可以通过调整“Volume Scatter”节点的密度来控制雾气的浓度。
增加密度值会使雾气更浓,减小密度值会使雾气更薄。
根据需要设置合适的密度值。
步骤6:调整雾气颜色通过在节点编辑器中添加和调整其他节点,可以改变雾气的颜色。
例如,添加一个“RGB”节点,并将其连接到“Volume Scatter”节点的“Color”输入。
可以手动调整此节点的红、绿、蓝分量来改变雾气的颜色。
步骤7:渲染场景完成节点设置后,我们可以渲染场景,查看雾气效果。
点击渲染选项卡,并选择适当的渲染设置。
点击“渲染”按钮开始渲染。
步骤8:调整参数如果觉得雾气效果不够满意,我们可以返回节点编辑器,继续调整节点参数。
通过尝试不同的密度值、颜色和其他节点设置,可以创造出多种不同的雾气效果。
这就是使用Blender创建逼真的雾气效果的基本步骤。
Photoshop制作带水珠的雾化玻璃效果

Photoshop制作带⽔珠的雾化玻璃效果
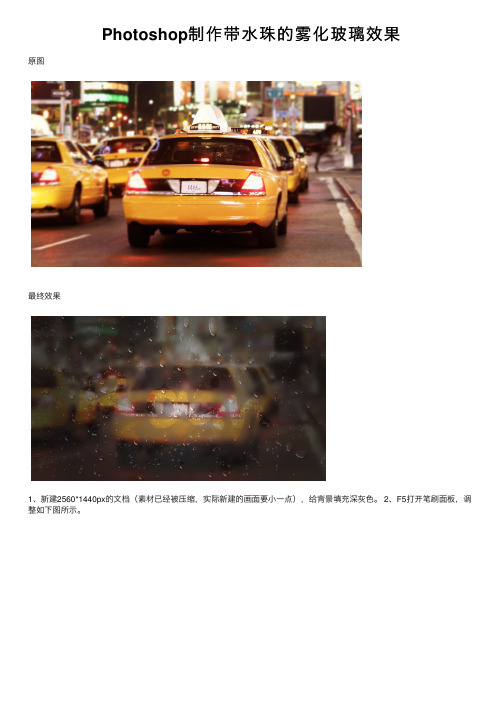
原图
最终效果
1、新建2560*1440px的⽂档(素材已经被压缩,实际新建的画⾯要⼩⼀点),给背景填充深灰⾊。
2、F5打开笔刷⾯板,调整如下图所⽰。
3、新建组,在组下新建图层,⽤刚才调整好的⽩⾊笔刷在图层1上涂抹(可以不断改变画笔的⼤⼩,效果更好)。
4、选择背景图层和组,合并。
ctrl+L打开⾊阶⾯板,将⿊⾊改为124,⽩⾊161;这是为了消除模糊地边缘。
5、选择魔棒⼯具选取深⾊背景区域,右键选择选取相似,确保所有深⾊背景都被选上,然后删除。
6、导⼊素材图⽚,复制,⾼斯模糊20。
选择图层样式,添加颜⾊叠加,深灰⾊,60%的不透明度。
(⾃⼰在⽹上找⼀些图⽚或⽤照⽚效果也不错)。
7、将背景放到最上⽅,并改变其图层样式。
上⼀页12下⼀页阅读全⽂。
用photoshop做照片的雾化效果教程实例

AdobePhotoshop CS 官方简体中文版 (大小: 266.34MB)
Adobe Photoshop CS2 精简绿色版(大小:266.31MB) Adobe Photoshop CS3 Extended Final 简体中文版(大小: 50MB ) Adobe Photoshop CS4 v11.0 中文完美者特别版(大小:67MB ) Adobe Photoshop CS5 官方绿色中文正式版(大小: 104.06MB) Adobe Photoshop CS6破解版(大小:125MB)
1打开图片新建图层一设前景色背景色黑色白色执行滤镜渲染云彩将图层添加图层蒙版
用 photoshop做照片的雾化效果教程实例
1 打开图片,新建图层一,设前景色/背景色(黑色/白色),执行滤镜-渲染-云彩,将图层添加图层蒙版
2 重复执行滤镜-渲染-云彩,图象-调整-亮度/对比度p 6.0 汉化中文免费版 (大小:107MB )
Adobe Photoshop 7.0 绿色汉化版 (大小:10.69 MB)
Adobe Photoshop 专题
下载地址 点击进入下载 点击进入下载 点击进入下载
点击进入下载
点击进入下载 点击进入下载 点击进入下载 点击进入下载 点击进入下载
雾化和颗粒效果 Blender特殊渲染技巧

雾化和颗粒效果:Blender特殊渲染技巧Blender是一款功能强大的3D建模和渲染软件,它不仅可以创建逼真的场景和物体,还可以通过特殊渲染技巧增加更多的视觉效果。
本文将介绍如何使用Blender实现雾化和颗粒效果,为您的作品增添独特的魅力。
首先,让我们来讨论雾化效果。
雾化效果可以在场景中增加一种神秘感和深度感,使它看起来更加逼真。
要实现雾化效果,首先需要创建一个雾化物体。
在“Properties”窗口的“Object Properties”标签下,选择“Add Object Data Properties”选项卡,然后点击“Volume”选项。
在弹出的对话框中,选择“Volume Type”为“Volumetric”,这将使物体变成一个雾化物体。
接下来,我们来选择雾化物体的密度和颜色。
在“Properties”窗口的“Material Properties”标签下,选择“Use Nodes”选项卡。
然后,点击“Add”按钮,选择“Shader”中的“Volume Scatter”。
将“Volume Scatter”的“Density”参数调整为合适的值,以控制雾化的密度。
调整“Volu me Scatter”的“Color”参数,可以改变雾化的颜色。
通过调整这些参数,您可以创建出不同密度和颜色的雾化效果。
与雾化效果类似,颗粒效果也可以增加逼真感和视觉效果。
颗粒效果可以模拟粉尘、雨滴等微小颗粒的效果。
要实现颗粒效果,首先需要创建一个颗粒发射器。
在“Properties”窗口的“Object Properties”标签下,选择“Physics Properties”选项卡,然后点击“Particles”选项。
在下拉菜单中选择“Emit From”为“Volume”,这将使物体成为一个颗粒发射器。
接下来,我们需要设置颗粒的属性。
在“Properties”窗口的“Particles Properties”标签下,调整“Emission”参数,控制颗粒的发射量和速度。
一个不错的喷雾效果制作

一个不错的喷雾效果制作,过程也挺详细的,喜欢的学习一下吧,很好学的。
只需10分钟就可学会,不错的小教程呵呵
打开喷雾罐图片。
使用自定义形状工具绘制一个花朵形状。
按下Ctrl+Enter选择该区域。
使用径向渐变填充选区。
菜单 滤镜 >> 模糊 >> 径向模糊。
应用所示设置:
数量:100
模糊方式:缩放
品质:最好
按下Ctrl+F再次应用径向模糊。
按下Ctrl+T,右键单击并选择透视。
按下图所示调节节点。
使用橡皮擦工具擦除边缘。
降低不透明度到50%,复制该图层。
菜单 滤镜 >> 杂色 >> 添加杂色。
使用如下设置:
数量:9.27
分布:平均分布
单色
最终效果:
~end~。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作局部雾化变形效果图代码及实例6款效果图一效果图二效果图三效果图四效果图五效果图六图片素材一图片素材二图片素材三注释图片雾化代码、粒状阴影边框代码,用html语言设计图片特效很难实现图片变形效果,图片局部雾化代码设计这款代码供朋友们参考,无论图片大小,都以此参数固定高度和宽度。
试做一下即可体会。
替换图片地址后预览满意即可发表。
红色代码是局部雾化的参数,关于参数Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)请看下列解释。
关于参数Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)的解释参见:/article.asp?id=1203语法:{FILTER:ALPHA(opacity=opacity,finishopacity=finishopacity,style=s tyle,startx=startx,starty=starty,finishx=finishx,finishy=finishy)}"Alpha"属性是把一个目标元素与背景混合。
设计者可以指定数值来控制混合的程度。
这种“与背景混合”通俗地说就是一个元素的透明度。
通过指定坐标,可以指定点、线、面的透明度。
他们的参数含义分别如下:"opacity"代表透明度水准。
默认的范围是从0 到100,他们其实是百分比的形式。
也就是说,0代表完全透明,100代表完全不透明。
”finishopacity"是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。
范围也是0 到100。
"style" 参数指定了透明区域的形状特征。
其中0代表统一形状、1代表线形、2代表放射状、3代表长方形。
"STARTX"和"STARTY"代表渐变透明效果的开始X和Y坐标。
"FINISHX“和”FINISHY"代表渐变透明效果结束X和Y 的坐标。
style Style 设置或检索透明渐变的样式。
opacity Opacity 设置或检索透明渐变的开始透明度。
finishOpacity FinishOpacity 设置或检索透明渐变的结束透明度。
startX StartX 设置或检索透明渐变开始点的水平坐标。
startY StartY 设置或检索透明渐变开始点的垂直坐标。
finishX FinishX 设置或检索透明渐变结束点的水平坐标。
finishY FinishY 设置或检索透明渐变结束点的垂直坐标。
说明:调整对象内容的透明度。
你可以设置整体透明度,或线性渐变和放射渐变的透明度。
特别说明:图片素材来源于网络。
效果图一代码<DIV style="FILTER: Glow(color=#ee0000,strength=70); HEIGHT: 400px" align=center><TABLE height=500 width="100%"bgColor=#ee0000><TBODY><TR><TD><IMG style="FILTER:alpha(opacity=100,finishopacity=0,startx=100,starty=0,fini shx=0,finishy=0,style=1)" height=400src="/middle/5e1a7abfg8e37b6c094e2&amp;690"width=600></TD></TR></TBODY></T ABLE></DIV>效果图二代码<DIV style="FILTER: Glow(color=#ee0000,strength=70); HEIGHT: 400px" align=center><TABLE height=500 width="100%"bgColor=#ee0000><TBODY><TR><TD><IMG style="FILTER:alpha(opacity=100,finishopacity=0,startx=0,starty=0,finish x=100,finishy=0,style=1)" height=400src="/middle/5e1a7abfg932ba8c581e e&amp;690"width=600></TD></TR></TBODY></T ABLE></DIV>效果图三代码<DIV style="FILTER: Glow(color=#ee0000,strength=70); HEIGHT: 400px" align=center><TABLE height=400 width="100%"bgColor=#ee0000><TBODY><TR><TD><IMG style="FILTER:alpha(opacity=0,finishopacity=100,startx=0,starty=0,finish x=0,finishy=100,style=1)" height=400src="/middle/5e1a7abfg932beb5b72b0 &amp;690" width=650><P>&nbsp;</P><P>&nbsp;</P></TD></TR></T BODY></TABLE></DIV>效果图四代码<DIV style="FILTER: Glow(color=#ee0000,strength=70); HEIGHT: 400px" align=center><TABLE height=400 width="100%"bgColor=#ee0000><TBODY><TR><TD><P>&nbsp;</P><P>&nbsp;</P><IMG style="FILTER: alpha(opacity=0,finishopacity=100,startx=0,starty=100,fini shx=0,finishy=0,style=1)" height=400src="/middle/5e1a7abfg932beb5b72b0&amp;690"width=650></TD></TR></TBODY></T ABLE></DIV>效果图五代码<DIV style="FILTER: Glow(color=#ee0000,strength=70); HEIGHT: 400px" align=center><TABLE height=400 width="100%"bgColor=#ee0000><TBODY><TR><TD><P>&nbsp;</P><P>&nbsp;</P><IMG style="FILTER: alpha(opacity=100,finishopacity=0,startx=80,starty=20,fini shx=0,finishy=0,style=1)" height=400&amp;690" width=600><P>&nbsp;</P><P>&nbsp;</P></TD></TR></T BODY></TABLE></DIV>效果图六代码<DIV style="FILTER: Glow(color=#ee0000,strength=70); HEIGHT: 400px" align=center><TABLE height=400 width="100%"bgColor=#ee0000><TBODY><TR><TD><IMG style="FILTER:alpha(opacity=0,finishopacity=100,startx=0,starty=0,finish x=20,finishy=80,style=1)" height=400&amp;690" width=600><P>&nbsp;</P><P>&nbsp;</P></TD></TR></T BODY></TABLE></DIV>。
