Flash基础概念和动画类型
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
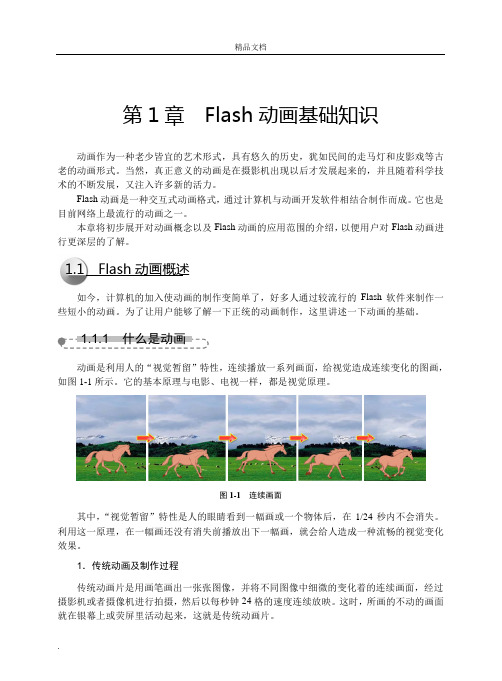
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
第7章 Flash操作基础

7.1 Flash基本概念与动画原理
2. Flash的动画原理 Flash动画是将一系列具有细微差别的画面 (即帧)以一定的速度播放,利用人的视 觉暂留原理,使原来静止的图像运动起来。
7.2 Flash工作界面
图7-1 Flash8的工作界面
7.2 Flash工作界面
1. 工具栏:其中的工具可以用于绘制、涂色、选择和修改插图 2. 时间轴:是Flash工作界面中最重要的组成部分,在制作flash 动画时,主要就是在时间轴中对帧进行编辑,动画的播放也是 靠时间轴来控制的,时间轴左边为图层区,右边由播放指针、 帧格、关键帧、时间轴标尺及状态栏组成。 3. 场景与舞台:在Flash中编辑的动画通常是在工作界面中间 的白色区域中进行的,这个白色的区域叫做“舞台”,用户可 以在其中进行图形的绘制和编辑等工作,舞台外部有一大片灰 色的区域,这个灰色的区域称为“工作区”,工作区中的内容 在最终播放动画时时不会显示出来的。工作区就象是舞台的 “后台”,在其中可以做许多准备工作或辅助工作,但真正表 现出来的只是舞台上的内容,舞台和工作区组合起来就成为 “场景”。 4. 属性面板、动作面板及面板组:Flash 8 中包括了许多浮动 面板,如 “ 属性 ” 面板、 “ 动作 ” 面板、 “ 混色器 ” 面 板、 “ 组件 ” 面板等。用于对舞台中对象的各种属性进行设 置。
7.3.3 图形、声音素材的处理
(2) 图形的变形 1)使用选择工具变形图形 选择工具栏中的选择工具,将鼠标移动到图形的 边缘区域,鼠标变成形状,按下鼠标左键向所需 方向拖动鼠标即可改变图形的形状。 2)用任意变形工具变形对象 用任意变形工具不但可以进行缩放和旋转操作, 还可以对选中对象进行变形操作,制作出特殊的 效果,选择任选工具栏中的任意变形工具,“选 项”区域如图7-7所示
计算机基础:Flash动画处理技术

双击对象:选择轮廓线和填充色。(是被轮廓线包 围的图形 )
单击轮廓线:选择该轮廓线 双击轮廓线:选择所有轮廓线 单击填充色:选择填充色
Flash动画技术
(2)整形操作功能:对对象细节的修饰。
如对线条的整形 图形轮廓的整形 整形的对象只能是Shape图形 而且整形时对象必须在非选中状态下。
Flash动画技术
5、画桶工具
给封闭区域填充颜色,可以为白色区域填 充,也可以改变原有区域的填充颜色。
其颜色的设置和画笔相同
Flash动画技术
6、文字工具 文字工具“A”的功能:
输入、修改、编辑文字 用“属性面板”设置文字的字体、字型、
字号。
1)、文字输入的操作为 :
单击【文字】工具→用【属性面板】,设 置文字的字体、字型、字号→在舞台(画 板)上单击在文本框的光标位置输入文字。
Flash动画技术
2、选择工具
对图形对象或其中的一部分进行修改、编辑, 必须选择对该对象后,才能对该对象进行操作, 选择工具有:
1)箭头工具 2)任意变形工具 3)套索工具
Flash动画技术
1)箭头工具
用箭头工具功能有:
选择整个对象或对象的一部分 实现对象的变形、整形操作、对象的移动 。
(1)形状(Shape)对象的选择操作,使用箭头工 具 ,分别有:
Flash动画技术
(2)编辑区 舞台(Stage):也称为画板,绘图 和编辑动画的地方 工作区:相当于后台。有时把:舞台 +工作区=编辑区
Flash动画技术
(二)文件的操作
1、建立新文件 2、保存文件 3、保存其他类型的文件 4、打开文件
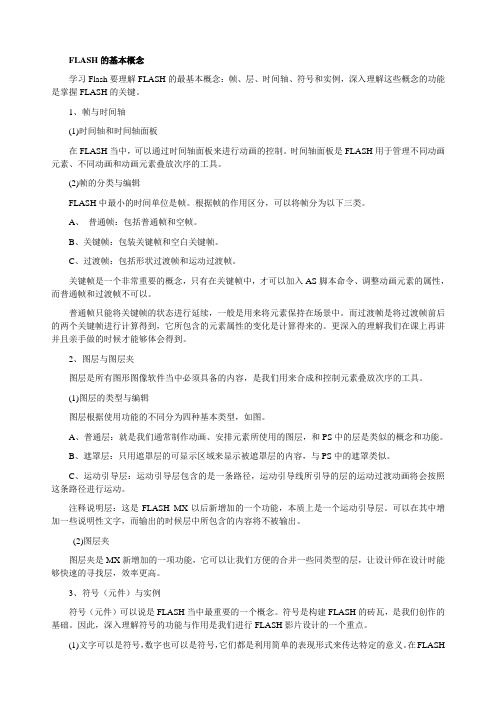
FLASH的基本概念汇总

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
Flash基础概念和动画类型

库
库可以被认为是存储元件的文件夹. 在库中存储的元件无论何时都可以被调 用。Flash中的库用来存储Flash动画制作 生成的文件,又可以存储导入Flash中的 文件。
使用菜单“窗口-库”可以调出库 面板。
2
1
3
4 5 67
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列挨次。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创立新元件按钮:用于创立新元件。 5.创立新文件夹按钮:用于创立文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。 7.删除对象按钮:用于删除选中的对象。
元件
元件的分类 Flash中的元件共有三种:影片剪辑元件、按
钮元件、图形元件。 创立好的元件会自动在库面板中,每种元件的
图标是不同的。 影片剪辑元件:它是一段独立的动画,可以在
主场景中被调用。适用于场景处于停顿状态,但影 片剪辑仍需要连续运行的动画。
库中图标如图:
元件
元件的分类
按钮无件:按钮是Flash中特殊的元件,它可 以响应鼠标操作,是创立交互式Flash动画的根本元 件。每一个按钮元件一般只有四帧:弹起帧、指针 经过帧、按下帧、点击帧。
Flash 动画
探究动画
动画原理
光的影像一旦在视网膜上形成,视觉将会对该光像 的感觉维持0.05至2.0秒的短临时间,这种现象被称为 “视觉暂留“现象.动画原理便以人眼的“视觉暂留 “特征为根底,通过快速更换静态图像,利用“视觉暂 留“特性而在大脑中形成图像内容连续运动的感觉.
视觉暂留:人眼在观看事物时,光信号传入大脑 神经,需经过一段短暂的时间,光的作用完毕后,视 觉现象并不立刻消逝,视觉的这一现象被称为视觉暂 留。
FLASH的基本概念

FLASH的基本概念学习Flash要理解FLASH的最基本概念:帧、层、时间轴、符号和实例,深入理解这些概念的功能是掌握FLASH的关键。
1、帧与时间轴(1)时间轴和时间轴面板在FLASH当中,可以通过时间轴面板来进行动画的控制。
时间轴面板是FLASH用于管理不同动画元素、不同动画和动画元素叠放次序的工具。
(2)帧的分类与编辑FLASH中最小的时间单位是帧。
根据帧的作用区分,可以将帧分为以下三类。
A、普通帧:包括普通帧和空帧。
B、关键帧:包装关键帧和空白关键帧。
C、过渡帧:包括形状过渡帧和运动过渡帧。
关键帧是一个非常重要的概念,只有在关键帧中,才可以加入AS脚本命令、调整动画元素的属性,而普通帧和过渡帧不可以。
普通帧只能将关键帧的状态进行延续,一般是用来将元素保持在场景中。
而过渡帧是将过渡帧前后的两个关键帧进行计算得到,它所包含的元素属性的变化是计算得来的。
更深入的理解我们在课上再讲并且亲手做的时候才能够体会得到。
2、图层与图层夹图层是所有图形图像软件当中必须具备的内容,是我们用来合成和控制元素叠放次序的工具。
(1)图层的类型与编辑图层根据使用功能的不同分为四种基本类型,如图。
A、普通层:就是我们通常制作动画、安排元素所使用的图层,和PS中的层是类似的概念和功能。
B、遮罩层:只用遮罩层的可显示区域来显示被遮罩层的内容,与PS中的遮罩类似。
C、运动引导层:运动引导层包含的是一条路径,运动引导线所引导的层的运动过渡动画将会按照这条路径进行运动。
注释说明层:这是FLASH MX以后新增加的一个功能,本质上是一个运动引导层。
可以在其中增加一些说明性文字,而输出的时候层中所包含的内容将不被输出。
(2)图层夹图层夹是MX新增加的一项功能,它可以让我们方便的合并一些同类型的层,让设计师在设计时能够快速的寻找层,效率更高。
3、符号(元件)与实例符号(元件)可以说是FLASH当中最重要的一个概念。
符号是构建FLASH的砖瓦,是我们创作的基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
编辑实例
一、分离实例
分离实例就是将实例打散,使实例与元件之间不再有联 系,完全打散后的实例变成形状,可以对其进行任意修改, 而不会影响原有的实例与元件。
选中如图1所示的元件实例,执行“修改”→“分离”命令 或按Ctrl+B快捷键,即可将该实例打散,完全打散后的效果 如图2所示 。
图1
图2
编辑实例
二、创建逐帧动画的几种方法
(1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建 立一段逐帧动画。 (2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容。 (3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。
逐帧动画
(4)导入序列图像 可以导入gif序列图像、swf动画文件或者利用 第3方软件(如swish、swift 3D等)产生的动画序列。
元件一旦被创建,就会自动添加到元件库,可 以在同一个或其他Flash文件中被反复使用。所有的 元件,一旦被拿到主场景中,就不再是元件,而是 Flash动画的 一个实例。修改元件后,主场景中所有 与之对应的实例都会随之更新,但是改变实例的一 些属性不会影响到元件。
元件
元件的分类
Flash中的元件共有三种:影片剪辑元件、按钮元件、图 形元件。
二、改变实例大小
实例大小可以通过任意变形工具、属性面板以及变形对 话框等多种方式调整。
三、调整实例中心点
Flash中的组合、实例、文本框以及位图均有中心点。中 心点就是在旋转对象时对象参照的圆心,默认情况下,中心 点位于对象的中心。调整实例中心点的具体方法如下:
(1)选中实例后,单击任意变形工具,实例中心位置的 圆就是实例的中心点。
第二步:然后对这些图片使用摄像机或摄影 机逐格拍摄。
第三步:然后以每秒钟25帧的速度连续播放, 这样就形成了动画。
《大灌篮》片段
观看视频并思考:女孩在翻书的时候"周杰伦"是会动 的,他是怎么动起来的呢?
提个醒: 1、如果我们把“相册”换成“flash软件”; 2、把相册中的每一页换成flash中的每一个关键帧; 3、把每一页中的照片换成不同的豹子图片; 4、把快速翻页换成按时间轴播放;
库中图标如图:
图形元件:图形元件可以看作一个或多个静态图像, 有些是多帧多层图像。被影片应用后,它可以在主时间轴 控制下播放。图形元件可以参与组成图形、影片等,但与 影片剪辑或按钮元件不同,它不具交互性。
库中图标如图:
元件
元件创建的方法
第一种方法:使用菜单“插入-新建元件”,然后选择创建 哪种类型的元件,如图所示:
创建好的元件会自动在库面板中,每种元件的图标是不 同的。
影片剪辑元件:它是一段独立的动画,可以在主场景中 被调用。适用于场景处于停止状态,但影片剪辑仍需要继续 运行的动画。
库中图标如图:
元件
元件的分类
按钮无件:按钮是Flash中特殊的元件,它可以响应鼠标 操作,是创建交互式Flash动画的基本元件。每一个按钮元件 一般只有四帧:弹起帧、指针经过帧、按下帧、点击帧。
传统动画的制作
传统动画使用画笔绘制一张张不动的、但又 逐渐变化着的连续画面,经过摄像机或摄像机的 逐格拍摄,然后以每秒钟24格或25格的速度 连续播放,这时,所画的静止画面就在银幕上 “活动起来”,这就是传统动画。
《黑猫警长》动画片及制作花絮
《黑猫警长》制作过程文字描述
第一步:使用画笔绘制一张张不动的、但又 逐渐变化着的边续画面。(在这过程中可能需要 手绘上万幅图片)
Flash 动画
探究动画
动画原理
光的影像一旦在视网膜上形成,视觉将会对该 光像的感觉维持0.05至2.0秒的短暂时间,这种现象 被称为"视觉暂留"现象.动画原理便以人眼的"视觉 暂留"特征为基础,通过快速更换静态图像,利用"视 觉暂留"特性而在大脑中形成图像内容连续运动的 感觉.
视觉暂留:人眼在观察事物时,光信号传入 大脑神经,需经过一段短暂的时间,光的作用结 束后,视觉现象并不立即消失,视觉的这一现象 被称为视觉暂留。
各类动画
Flash动画的分类
基础动画 Flash动画
逐帧动画 补间动画
运动补间动画 传统补间动画 形状补间动画 补间动画
路径/引导动画
蒙版动画
脚本动画
逐帧动画
一、逐帧动画的概念和在时间帧上的表现形式
在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧 一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表 现任何想表现的内容。
由于逐帧动画的帧序列内容不一样,不仅增加 制作负担而且最终输出的文件量也很大,但它的优 势也很明显:因为它相似与电影播放模式,很适合 于表演很细腻的动画,如3D效果、人物或动物走动 等效果。
形状补间——变形动画
在一个关键帧中绘制一个形状,然后在另一个关键帧 中更改该形状或绘制另一个形状,Flash 根据二者之 间的帧的值或形状来创建的动画被称为“形状补间动 画”。
影片和场景
一、影片(Movie)就是一个完整的动画作品,它可以包括一个或多个 场景的动画。
1、保存影片的方法: 使用菜单“文件-保存”,在弹出的对话框中选择保存的位置及设 置文件名,扩展名为.fla,然后点击“保存”按钮。 2、测试影片的方法: 使用菜单“控制-测试影片”,可以测试影片。在测试影片的同时 会自动生成一个扩展名为.swf的文件。这个文件可以脱离flash文件运行。 只要有flash播放器即可播放。 3、发布影片的方法: 使用菜单“文件-发布设置/发布预览”,可以发布影片,可以发 布成多种类型的文件,例如:flash(.swf)、HTML(.html)、GIF图像、 JPEG图像、PNG图像、Windows放映文件(.exe)等类型。
2、图层又是相对独立的,修改其中一层,不会影响到 其他层。
图层
图层的状态
1、活动状态:可以进行各种操作 2、锁定状态:无法进行任何操作 3、隐藏状态:编辑时是看不见的,不能进行任何修改
图层的基本操作
1、新建一个图层 2、给图层改名 3、选择某个图层或某几个图层 4、改变图层的顺序
元件
元件(Symbol)是以重复利用为目的制作出的 对象,它可以是Flash动画中的一个独立的元素,也 可以是组件,包括文字、图形、按钮、影片剪辑等。
帧
三、帧的基本操作
1、定义关键帧 2、插入空白关键帧(快捷键:F6) 3、清除关键帧 4、插入普通帧(快捷键:F5) 5、清除普通帧(快捷键:Shift+F5)
图层
一个图层,犹如一张透明的纸,上面可以绘制任何事物 或书写任何文字,所有的图层叠合在一起,就组成了一幅完 整的画。
图层的特点
1、除了画有图形或文字的地方,其他部分都是透明的, 也就是说,下层的内容可以通过透明的这部分显示出来;
逐帧动画你会了吗?
专业术语
专业术语
帧 图层 元件 实例 库 影片与场景
帧
我们都知道,电影是由一格一格的胶片按照先后 顺序播放出来的,由于人眼有视觉停留现象,这一格 一格的胶片按照一定速度播放出来,我们看起来就"动 "了。动画制作采用的也是这一原理,而这一格一格的 胶片,就是Flash 中的"帧"。
与“形状补间动画”不同的是,构成动作补间 动画的元素是元件,包括影片剪辑、图形元件、 按钮、文字、位图、组合
运动动画实例
例1:小球从屏幕左侧运动到屏幕右侧 例2:力学实验——两个小球同时落地 例3:射飞镖 例4:运动动画—相对运动_行驶的汽车 例5:行驶的汽车 例6:蝙蝠飞翔(影片剪辑元件) 例7:卷轴效果
帧
一、帧的基本概念
在时间轴上,随着时间的推进,动画会按照时间轴的横轴 方向播放,而时间轴正是对帧进行操作的场所。在时间轴上, 每一个小方格就是一个帧,在默认状态下,每隔5帧进行数字标 示,如时间轴上 1、5、10、15 等数字的标示。
帧在时间轴上的排列顺序决定了一个动画的播放顺序,至 于每帧有什么具体内容,则需在相应的帧的工作区域内进行制 作;比如我在第一帧绘了一幅图,那么这幅图只能作为第一帧 的内容,第二帧还是空的;一个动画,除了帧的排列顺序,即 先放什么,后放什么,动画播放的内容即帧的内容,也是至关 紧要、缺一不可的。
(2)光标靠近中心点时单击并拖拽圆点,即可改变实例 中心点的位置。
库
库可以被认为是存储元件的文件夹. 在库中存储的元件无论何时都可以被调 用。Flash中的库用来存储Flash动画制作 生成的文件,又可以存储导入Flash中的 文件。
使用菜单“窗口-库”可以调出库 面板。
2
1
3
4 5 67
1.预览窗口:用于显示所选对象的内容。 2.选项按钮:用于显示库面板中的各种操作选项。 3.排序按钮、宽库视图与窄库视图按钮:排序按钮用于调整库面板中 对象的排列顺序。宽库视图与窄库视图按钮用于设置库面板的显示方 式。 4.创建新元件按钮:用于创建新元件。 5.创建新文件夹按钮:用于创建文件夹。 6.对象属性按钮:用于查看与编辑所选对象属性。 7.删除对象按钮:用于删除选中的对象。
三、复制库中元件的方法 在要复制的元件中右击,在弹出菜单中选择
“直接复制”,然后可以选择元件类型及设置元件 名称。
元件的编辑
四、删除库中元件的方法
在要删除的元件上右击,在弹出菜单中选择“删除”。 注意:当删除掉库中的某个元件后,舞台上拖入的这个 元件都会消失。(不论有多少个)
五、改变元件类型
改变元件类型是将元件的类型彻底改变,右击库面板中 的元件,在弹出的快捷菜单中选择“类型”选项,在弹出的 下一级子菜单中改变元件类型,即可将元件类型彻底改变 。
帧
二、帧的分类
Flash动画中的帧分为关键帧(Key Frame)、过渡帧(即普 通帧)(Frame)和空白关键帧(Blank Frame)。
