Flash中相对于舞台对齐的操作
FLASH CS4 排列和对齐对象

FLASH CS4 排列和对齐对象在默认状况下,Flash会根据对象的创建顺序,来层叠对象的显示顺序。
而所创建的元件(或者将元件从库拖至舞台)后,其位置不会因其他对象发生变化。
因此,用户需要根据动画的实际情况调整其位置关系。
1.排列对象在Flash中,用户可以方便地改变在同一图层中的对象层叠顺序。
例如,需要将某个对象放置到顶层,应首先使用【选择工具】选中该对象,执行【修改】|【排列】|【置于顶层】命令,如图5-31所示。
图5-31 移置顶层而如果需要将某个对象移到底层,则需要执行【修改】|【排列】|【移至底层】命令。
除此这外,还可以执行【上移一层】或者【下移一层】命令,调整所选对象针对单对象的层叠关系。
如果选择了多个对象(按住Shift键,并选择多个对象),则执行排列的相关命令,则会改变所选对象与其他对象的层叠顺序。
而这些被选中对象之间的层叠顺序则保持不变。
2.对齐对象如果在同一图层内的对象需要按照一定的规则分布,则可以使用对齐工具。
例如,执行【窗口】|【对齐】命令。
在弹出的【对齐】面板中,可以将同一图层内不规则分布的对象按照指定的规则排列。
根据灰色方块和白色方块的位置不同,共有5种18类对齐方式,如表5-1所示。
对齐包括左对齐、水平中齐、右对齐、顶对齐、垂直中齐和底对齐等按钮。
主要用来将对象水平、垂直、向上、向下、向左和向右对齐。
分布包括顶部分布、垂直居中分布、底部分布、左侧分布、水平居中分布以及右侧分布等按钮,可以将所选对象按照中心间距或者边缘间距进行分布排列。
匹配大小主要包括匹配宽度、匹配高度以及匹配宽和高等按钮,用于将所选对象的大小设置为与目标对象大小一致间隔包括垂直平均间隔以及水平平均间隔两种,主要作用是对多个对象的水平和垂相对于舞台包括对齐/相对舞台分布按钮,其作用是将所选对象与舞台对齐例如,为3个图像调整垂直平均间隔、水平平均间隔和水平对齐,如图5-32所示。
图5-32 对齐图标除了使用【对齐】面板中的按钮之外,还可以执行【修改】|【对齐】命令下的各种子命令,也可以修改各种对象的对齐方式。
flash操作题知识点

⑶隐藏图层:图层内容被暂时隐藏起来,对图层信息实现暂时保护;
⑷锁定图层:不能对图层再作修改(相反操作解锁图层),以避免对图层内容进行误操作;
⑸重命名图层:在图层名称上双击,然后输入新图层名;
⑹改变图层次序(移动图层位置):按住左键拖动图层至适当位置。注意图层内容的层次。
3.帧的相关操作
对帧的操作往往直接在帧上右键单击鼠标来完成。
7.FLASH中的文件格式
Flash中的文件保存可以采用三种方式:
保存/另存为:保存成源文件.fla格式,便于下次对作品继续进行修改编辑;
导出影片格式,以应用于网页或其它作品中,如swf、avi、gif等,也可直接导出为图像文件形式。
发布文件:Flash发布的文件格式包括swf、html、gif、jpg、png、exe等。
⑵影片剪辑元件
指的是本身带有动画效果的元件,一般用来实现动画中重复出现的动作。
5.FLASH中动画的种类
FLASH中常见动画的实现主要分为逐帧动画和补间动画两大类。动画创建时间轴信息如下图所示:
逐帧动画:
一般由图片序列或gif动态图像文件生成。制作时只需将第1张图片导入到舞台,剩下的图片由计算机自动导入。
实例属性面板
何为实例?放于场景舞台中的文本、元件、位图、音频及视频等所有对象。文本实例属性主要包括字体、字号、颜色(用十六进制代码表示)、文本方向等;其它实例包括大小(宽高)、位置(坐标)等设置,其中元件实例还可以通过Alpha值设置改变实例透明度等(必须选中元件实例)。
⑴位置设置
a.坐标(如下图所示:原点为左上角)
on(press) {gotoandplay("场景名",帧数);}
在按钮上单击跳转到某指定场景的第几帧开始播放动画;
FLASH课程动画制作:拼图游戏+广告预载动画+水晶苹果相册+花瓣动画

“拼图游戏”案例 三 、技能要点
控制影片剪辑拖放函数的使用 (1)startDrag函数 格式:startdrag("实例名",true/false,左,上,右,下); (2)stopDrag函数 格式:stopDrag(); 作用:停止当前的拖动操作。 (3)_droptarget属性 MovieClip._droptarget属性(只读);以斜杠语法 记号表示返回指定影片剪辑放置到的影片剪辑实例 的绝对路径。
(5)单击“背景”层的第1帧,保证图片和网格都被 选中,按Ctrl+B组合键,将图形和网格分离。 4、制作小图片元件 先将切割出来的小块图片转换为图形元件,再转 换为按钮元件,最后再转换为影片剪辑元件。 图形元件分别起名为:p1~p9 按钮元件分别起名为:b1~b9 影片剪辑元件分别起名为:m1~m9
“拼图游戏”案例 二、操作步骤
3、分割图片 (1)执行【视图】>【网格】>【显示网格】命令,在舞台上 显示出网格,再执行【视图】>【贴紧】>【贴紧至网格】命令。 (2)用”矩形工具”沿网格绘制出一个包含9×12个小格的 矩形;选取【线条工具】,沿网格将矩形分成3×3的网格; 效果如图:
“拼图游戏”案例 二、操作步骤
实例为止的路径(每层之间用“.”连接);
相对路径:是从当前影片剪辑开始的路径。
“广告预载动画”案例 三 、技能要点
例如: 在主场景舞台上有一个实例名称为wj的影片剪辑,在wj实 例中还包含一个子影片剪辑wj1,在wj1实例中还包含一个孙 影片剪辑实例wj2。 对wj2使用play();命令,应该使用如下动作脚本: _root.wj.wj1.wj2.play(); 对wj使用stop();命令,应该用如下脚本: _root.wj.stop(); “_parent”用来引用嵌套在当前影片剪辑中的影片剪辑,可以使 用_parent来创建一个相对路径。 例如:1、若一个影片剪辑“flower”嵌套在影片剪辑 “flowermove”中,那么在影片剪辑“flower”里添加 _parent.play();语句表明让影片剪辑“flowermove”开始播放。 2、如果当前在“flowermove”中要让其播放,也可以使 用this.flowermove.play();,表示对其本身进行播放。
flash8教程

Flash8基础入门实例教程为了避免学习本软件枯燥无味,本教程按照flash动画类型进行讲解,在制作动画实例的过程中顺便学习flash工具的使用方法,flash8有以下四种基本动画类型:逐帧动画、形变动画、运动动画和路径动画(也叫引导动画),另外还有一个很重要的遮罩效果(有些教程里提到flash有5种动画,其实是把这招效果看做了一种动画,实质上遮罩只是一种效果,遮罩层类似于PS的蒙板),下面我们就结合实例,对每种动画进行讲解和演示。
一、逐帧动画在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,实例一:制作一个倒计时54321的动画。
步骤:1、点击图层第一帧,在舞台上输入数字5。
【小技巧】对齐对象。
点击选择工具,选中“5”,打开对齐工具面板【Ctrl+K】点击相对于舞台按钮,在纵向和横向上将文字对齐于屏幕中心点。
2、按F6快捷键,插入4个关键帧。
3、依次将2-5关键帧的数字改为4321.4、保存flash文档,CTRL+S,命名为逐帧动画,点击保存。
5、测试影片,CTRL+回车,或者用控制菜单的【测试影片】命令。
查看效果。
6、此时发现数字变化太快,我们可以用以下方法修改。
(1)方法一修改帧率,CTRL+J打开文档属性面板,看到帧率为12,也就是说每秒钟播放,可以调整为1,也就是每秒播放1帧,CTRL+K测试效果。
(2)方法二,延长帧,将每一帧拖至12帧长,最后一帧在需要延长到的帧格里俺F5插入帧。
(我们提倡用此方法,这样做出的动画适合web播放)二、形变动画(即形状渐变动画)就是从一个形状通过多帧变化为另一个形状的动画。
实例:圆形 方形步骤:1、在第一帧用椭圆工具,画一个圆,点中椭圆工具后可以调整笔触和填充颜色,这里我们笔触选择无,填充用红色,画圆的时候按下SHFIT拖动可以画出正圆。
2、利用选择工具,选中圆形,用对齐工具将圆对齐至屏幕中心点。
(完整版)flash试题(最新整理)

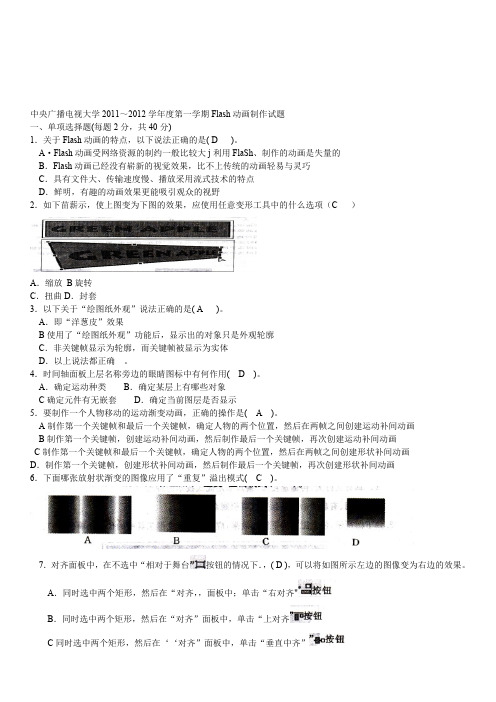
中央广播电视大学2011~2012学年度第一学期Flash动画制作试题一、单项选择题(每题2分,共40分)1.关于Flash动画的特点,以下说法正确的是( D )。
A·Flash动画受网络资源的制约一般比较大j利用FlaSh、制作的动画是失量的B.Flash动画已经没有崭新的视觉效果,比不上传统的动画轻易与灵巧C.具有文件大、传输速度慢、播放采用流式技术的特点D.鲜明,有趣的动画效果更能吸引观众的视野2.如下苗薪示,使上图变为下图的效果,应使用任意变形工具中的什么选项(C )A.缩放B旋转C.扭曲D.封套3.以下关于“绘图纸外观”说法正确的是( A )。
A.即“洋葱皮”效果B使用了“绘图纸外观”功能后,显示出的对象只是外观轮廓C.非关键帧显示为轮廓,而关键帧被显示为实体D.以上说法都正确。
4.时间轴面板上层名称旁边的眼睛图标中有何作用( D )。
A.确定运动种类B.确定某层上有哪些对象C确定元件有无嵌套D.确定当前图层是否显示5.要制作一个人物移动的运动渐变动画,正确的操作是( A )。
A制作第一个关键帧和最后一个关键帧,确定人物的两个位置,然后在两帧之间创建运动补间动画B制作第一个关键帧,创建运动补间动画,然后制作最后一个关键帧,再次创建运动补间动画C制作第一个关键帧和最后一个关键帧,确定人物的两个位置,然后在两帧之间创建形状补间动画D.制作第一个关键帧,创建形状补间动画,然后制作最后一个关键帧,再次创建形状补间动画6.下面哪张放射状渐变的图像应用了“重复”溢出模式( C )。
7.对齐面板中,在不选中“相对于舞台按钮的情况下.,( D ),可以将如图所示左边的图像变为右边的效果。
A.同时选中两个矩形,然后在“对齐,,面板中;单击“右对齐"B.同时选中两个矩形,然后在“对齐”面板中,单击“上对齐C同时选中两个矩形,然后在‘‘对齐”面板中,单击“垂直中齐”D同时选中两个矩形’然后在“对齐”面板中l单击“底对齐”8.使用变形提示点制作形状补间动画,能获得最佳变形效果的说法中正确的是( C )。
Flash操作要点

Flash操作要点目录Flash操作要点 (1)1.启动Flash软件 (1)2.新建Flash文档 (2)3.设置文档属性设置舞台大小(高度、宽度)、帧频、背景颜色、背景图案 (3)4.插入帧(普通帧、空白关键帧、关键帧) (4)5.将图片、声音、元件等素材导入Flash库中及使用 (5)6.文字工具 (7)7.文字打散为形状 (8)8.多角星形工具的使用——绘制“三角形”绘图工具的笔触颜色与填充颜色的设置使用 (8)9.多角星形工具的使用——绘制“五角星” (9)10.打散图形为形状 (10)11.新建及使用元件 (11)12.修改图形为元件 (12)13.设置对象属性宽度和高度、位置、颜色(Alpha值、亮度、色调) (14)14.相对于舞台对齐方式的设置 (14)15.播放、测试动画 (15)16.保存文档 (15)17.导出动画 (16)18.发布swf动画文件 (16)19.退出Flash软件 (17)20.图层操作:添加、删除、重命名、顺序 (18)21.制作逐帧动画 (19)22.制作动作补间 (19)23.制作形状补间 (19)24.制作引导层补间动画 (20)25.制作遮罩动画 (20)1.启动Flash软件方法1:单击“开始”→“程序”→Macromedia→Macromedia Flash 8命令。
方法2:在“我的电脑”中双击打开任何一个扩展名为“*.fla”的Flash文档。
2.新建Flash文档(1)单击“文件”→“新建”命令(2)在“新建文档”对话框中选择“Flash文档”选项3.设置文档属性设置舞台大小(高度、宽度)、帧频、背景颜色、背景图案(1)打开“文档属性”对话框方法1:可以通过单击“修改”→“文档”命令方法2: 通过单击“属性”面板中“大小”后面的按钮,弹出“文档属性”对话框。
(如果不显示“文档属性”对话框,可通过选择菜单“窗口”>“属性”>“属性”打开)(2)在“文档属性”对话框中设置文档的大小、背景色、动画帧频率fps和标尺的单位。
Flash-对齐、逐帧、引导动画

变换点和注册点
变换点:对一系列物体进行变换时候所参考 的点,操作包含:移动,缩放,旋转,倾斜。 用圆圈表示 注册点:指定物体位置时所参照的点,当用 对齐时,是依据注册点来对齐的。用十字标 表示。 散件:注册点在左上角 元件:注册点可任选
变换点和注册点
当从散件转化为元件时,可以选择9个注册 点。 当新建元件时,是无法选择注册点的。 进入元件编辑后,注册点可以放在任何位置
被引导的对象,会选择最短路径进行移动。 我们可以考虑在闭合路径 打孔操作
Flash-对齐、逐帧、注册点,引 导层动画
对齐面板
对齐:有左对齐,竖中对齐,右对齐,上对 其,横中对齐,下对齐。 分布:按上分布,横中分布,下分布,左分 布,竖中分布,右分布。 匹配大小:配横大小,竖大小,横竖大小。 间隔:竖间隔,横间隔
和舞台对齐可以使单个对象来自与舞台进行对齐。 示例:给舞台添加渐变背景。
逐帧动画
逐帧:逐个都是关键帧,中间没有普通帧和 补间。
引导(路径)动画
1、引导层:是用来存放路径的层 2、被引导层:是用来存放对象的层,这个 层可以是静态图像,也可以是动态的影片剪 辑。 3、引导层新建方法:一是直接新建引导层; 而是由普通层转化为引导层。 4、注意:引导层中的对象仅仅起引导作用, 其在生成的动画中是不显示的。如果想要显 示路径,则需要将路径复制到普通图层中。
实例操作
我们新建一个引导层和一个被引导层,在引 导层上画一段路径,在被引导层上画一个球 形。 将球形转化为元件,在被引导层第一帧插入 关键帧,确保将球形的中点对准引导层左端 点。 在被引导层的某一帧插入关键帧,将球形中 点拖动到引导层右端点并对齐。 为引导层相应的地方插入普通帧。
在封闭路径制作动画
Flash答案

习题一三角形底边上高的动画⒈修改——文档——300*300——#FFFFCC⒉点图层1第1帧——点矩形——属性面板(线形2、蓝、实、无填充)——画矩形——箭头结束——选中矩形——改宽高(200,200)——取消全选——点矩形上边——右键删除——选中矩形左边——点任意变形工具——修改空心圈到底角——修改菜单-变形——缩放与旋转(30度)——选矩形右边——修改菜单-变形——缩放与旋转(—30度)——单击图层1第30帧——插入帧——选中三角形——修改——对齐——相对舞台、水平垂直居中——锁定图层1⒊点图层1右键——插入图层——点图层2第1帧——点直线工具——属性面板(线形2、红、实)——画线段(以三角形顶点为起点)——修改高长度为1⒋单击图层2第30帧——右键插入关键帧——点舞台——当鼠标箭头加直角状态拖动直线的一端到三角形底边——点图层2第1帧——属性面板——补间中改形状⒌点图层2右键——插入图层——点图层3第1帧——点文字工具——隶书、红、20号——单击三角形顶角输入大写A,顺时针输入BDC——调整适当位置⒍点图层3右键——插入图层——点图层4第1帧——点动作面板——点影片控制——双击Stop——点30帧右键插入关键帧——点动作——双击Stop⒎文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题二做垂线⒈修改——文档——300*300——#FFFFCC2点图层1第1帧——点线条工具——属性面板——线段宽150、高为0——线形2、蓝——画水平线段——修改——对齐——相对舞台、水平垂直居中——30帧处右键插入帧⒊点图层1右键——插入图层——点图层2第1帧——点线条工具——属性面板——线形2、蓝——画竖线——箭头结束——选中线段——高改为1——坐标(150、50)——单击图层2第30帧右键插入关键帧——点舞台——指向点向下拖动线段到底边——点图层2第1帧——属性面板——补间中改形状⒊点图层2右键——插入图层——改名字“控制”——点图控制层第1帧——点动作面板——点影片控制——双击Stop——点30帧右键插入关键帧——点动作——双击Stop⒋点控制层右键插入图层——改名“按钮”点第1帧——窗口——公用库——按钮——双击Playback前黄色图标——点Playback—play——指向按钮——拖动到舞台——修改宽40、高20、坐标(140、260)——打开动作面板——单击动作——点影片控制——双击play⒌文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题三长方形两对边重合红色闪烁⒈修改——文档——400*300——#FFFFCC⒉点图层1第1帧——点矩形——属性面板(线形2、蓝、实、无填充)——画长方形——箭头结束——选中长方形——改宽高(200,120)——修改——对齐——相对舞台、水平垂直居中——50帧右键插入帧⒊点图层1右键——插入图层——点图层1第1帧——点舞台取消全选——选中长方形左边——按住shift 不放——选中长方形右边——指向任一边右键拷贝——锁定图层1——点图层2第1帧——点舞台右键——粘贴到当前位置——两边线改为红色、2实——单击图层2第6帧——按住shift不放——单击第10帧——指向选中帧右键“清除帧”——(16-20)(26-30)(36-40)(46-49)同上方法清除帧⒋点图层2右键插入图层——图层3第1帧——点文字工具——宋体、蓝、25号——点右上角顺时针输入大写字母ABCD——点箭头结束——调整适当位置⒌点图层3右键——插入图层——改名字“控制”——点图控制层第1帧——点动作面板——点影片控制——双击Stop——点50帧右键插入关键帧——点动作——双击Stop⒍点控制层右键插入图层——改名“按钮”——第1帧——窗口——公用库——按钮——双击Playback前黄色图标——点Playback—play——指向按钮——拖动到舞台——修改宽40、高20、坐标(200、260)打开动作面板——单击动作——点影片控制——双击play⒎文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题四半径以圆心为轴旋转⒈修改——文档——200*200——#33CCFF⒉点图层1第1帧——点椭圆——属性面板(线形3、红、实、无填充)——画圆——箭头结束——选中圆——修改宽高(100,100)——修改——对齐——相对舞台、水平垂直居中——60帧右键插入帧⒊点图层1右键——插入图层——点图层2第1帧——点线条工具——属性面板——黄色、3像素、实线——画水平线段——箭头结束——选中线段——宽给为1——修改——对齐——相对舞台、水平垂直居中——取消点的选中——当鼠标箭头加直角状态拖动直线的一端与圆的边线相切——选中半径——插入转换元件——点任意变形工具——指向空心圈——把中心点移至圆心——图层2第60帧——插入关键帧——图层2第1帧——属性面板——补间—“无”改动作—旋转——顺时针——1次⒋图层2右键插入图层——点文字工具——属性面板(3、黄色、实线)——输入文字圆的半径——箭头结束——选中文字改坐标(50,5)⒌点图层3右键——插入图层——改名字“控制”——点图控制层第1帧——点动作面板——点影片控制——双击Stop——点60帧右键插入关键帧——点动作——双击go to⒍点控制层右键插入图层——改名“按钮”——第1帧——窗口——公用库——按钮——双击CircleButtons 前黄色图标——点play——指向按钮——拖动到舞台——修改宽40、高40、坐标(180、250)——打开动作面板——单击动作——点影片控制——双击play⒎文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题五遮罩文字物理实验⒈修改——文档——#FFFFCC——帧频15⒉图层1第1帧——点文字工具——隶书、蓝、22号——输入文字(见题)——箭头结束——修改坐标(14,96)——指向图层第80帧插入帧⒊图层1右键插入图层——点图层2右键——遮罩层——图层2第1帧——点矩形——属性面板——线宽1、红、实、填充色为黄色——画长方形——箭头结束——选中长方形——修改——组合——转换元件——改名BJ——修改坐标(0,0)、宽高(400,100)——图层2第80帧右键插入关键帧——坐标(0,100)——图层2第1帧创建补间⒋点图层2右键插入图层——改名字“控制”——点图控制层第1帧——点动作面板——点影片控制——双击Stop——分别点15、30、55、80帧右键插入关键帧——点动作——双击Stop⒌点控制层右键插入图层——改名“按钮”——第1帧——窗口——公用库——按钮——双击CircleButtons 前黄色图标——点play——指向按钮——拖动到舞台——修改坐标(70、170)——打开动作面板——单击动作——点影片控制——双击play⒍文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题六平移三角形⒈修改——文档400*300——#FFFFCC⒉点图层1第1帧——点矩形——属性面板(线形2、蓝、实、无填充)——画长方形——箭头结束——选中长方形——改宽高(120,80)——修改——对齐——相对舞台、水平垂直居中⒊选中长方形——指向四边形任意一边——单击右键——面板——变形——倾斜30度回车——关闭面板⒋点线条工具——线宽2、蓝色、虚线——平行四边形左下角至右上角画虚线——箭头结束——60帧插入关键帧⒌点图层1右键插入图层——第2帧插入关键帧——点矩形工具——红色、线宽2、实线、无填充——左上角画长方形——箭头结束——红长方形左上角——鼠标变箭头加直角拖动——变成三角形——拖动三角形右下角——鼠标变箭头加直角拖动——与四边行B点重合——红色三角形左下角与D点重合——剩余角与A点重合——单击图层2第2帧选中红三角形——转换元件——点任意变行工具——空心圈拖至D 点——图层2第30帧插入关键帧——鼠标至右上角成箭头加弧行————顺时针拖动红三角形斜边与虚线在一条直线上——图层2第60帧插入关键帧——拖动红三角鼠标变成箭头加十字与蓝色三角形重合——图层2第30帧创建补间⒍点图层2右键插入图层——点第1帧——文字工具——宋体、#990000、30号——顺时针输入ABCD——点箭头工具结束——调整字母位置⒎图层3插入图层——1、2、30、60帧插入关键帧——加停止动作⒏文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题七佳作欣赏⒈修改——文档400*300⒉点图层1第1帧——点文字工具——楷体、红色、60号、加粗、间距10——输入佳作欣赏——点箭头工具结束——修改坐标(58、—60)——修改——分离——修改——分散到图层——单击图层1删除——拖动调整顺序自下而上佳作欣赏⒉分别单击每个字第一帧——转换元件——指向赏第20帧——按左键向下拖动——指向帧右键插入关键帧——点元件——修改坐标(58、118)——指向赏第1帧向下拖动——右键创建补间——单击作第一帧——按住SHIFT——单击第20帧——指向作第1帧——按住左键选中部分拖至第11帧——点欣第1帧——按住SHIFT——单击第20帧——指向欣第1帧——按住左键选中部分拖至第21帧——点赏第1帧——按住SHIFT——单击第20帧——指向赏第1帧——按住左键选中部分拖至第31帧——指向赏第80帧——向下拖动——第80帧全选右键插入帧⒊指向赏右键插入图层——新图层改名为背景——点背景第1帧——文件——导入——找背景(C盘二几素材)——点背景——但击背景图片——修改宽高(400、300)——坐标(0、0)——指向背景图层拖动到佳层下面⒋文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题八创设情景⒈修改——文档——280*80——#99FFCC⒉点图层1第1帧——点文字工具——隶书、红色、50号、间距15——点舞台输入创设情景——点箭头工具结束——点文字——修改——对齐——相对舞台、水平垂直居中——修改——分离——修改——分散到图层——点图层1右键删除图层——调整图层位置⒊分别单击每个字第一帧——转换元件——指向景第20帧——按左键向下拖动——指向帧右键插入关键帧——指向景第1帧向下拖动——单击第一个元件创——属性面板中——颜色——Alpha(0%)——指向景第20帧——按左键向下拖动——单击第一个元件创——属性面板中——颜色——Alpha(100%)——指向景第1帧向下拖动——右键创建补间——单击设第一帧——按住SHIFT——单击第20帧——指向设第1帧——按住左键选中部分拖至第11帧——点情第1帧——按住SHIFT——单击第20帧——指向情第1帧——按住左键选中部分拖至第21帧——点景第1帧——按住SHIFT——单击第20帧——指向景第1帧——按住左键选中部分拖至第31帧——指向赏第60帧——向下拖动——第60帧全选右键插入关键帧——指向景第80帧向下拖动——右键插入关键帧——选中“创”元件——属性——属性面板中——颜色——Alpha(0%)——600帧处右键创建补间⒋文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题九等腰梯形顶点闪烁⒈修改——文档——200*200——#FFFFCC⒉点图层1第1帧——点矩形——属性面板(线形2、蓝、实、无填充)——画长方形——箭头结束——选中长方形——改宽高(120,60)——取消全选——选中上边改宽为80——按住Shift ——选中下底——修改——对齐——取消相对舞台——水平居中——鼠标指向右边顶点——鼠标变成箭头加直角——按住左键拖动与上底右端点重合——指向左边顶点——鼠标变成箭头加直角——按住左键拖动与上底左端点重合——拖动大框选中梯形——修改——对齐——相对水平垂直——指向图层1第40帧插入帧⒊点图层2右键插入图层——点图层2第1帧——椭圆——红色、无边线、线宽2、实线——画圆——点箭头结束——选中圆修改宽高为6——拖动到梯形左上角顶点——指向圆点右键拷贝——粘贴——调整到四个角⒋单击图层2第6帧——按住Shift——单击第10帧——右键清除帧——(16-20)(26-30)(36-39)同样清除帧⒌图层2右键插入图层——输入文字“等腰梯形——点箭头结束——点舞台文字——修改坐标(50、5)⒍点图层2右键插入图层——改名字“控制”——点图控制层第1帧——点动作面板——点影片控制——双击Stop ——分别点15、30、55、80帧右键插入关键帧——点动作——双击Stop⒎点控制层右键插入图层——改名“按钮”——第1帧——窗口——公用库——按钮——双击CircleButtons 前黄色图标——点play——指向按钮——拖动到舞台——修改坐标(70、170)——打开动作面板——单击动作——点影片控制——双击play⒏文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题十小鸟飞⒈修改——文档——400*300⒉插入——新建元件——命名为BIRD——类型为影片剪辑——确定——文件——导入——C盘二级素材——小鸟⒊点击舞台左上角场景1——窗口菜单——库——单击库中的BIRD元件名——将图形小鸟元件拖至舞台左边——在图层1的100帧处插入关键帧——单击100帧——将小鸟拖至舞台右边——在图层1的第1帧创建补间⒋指向图层1——右键——添加引导层——单击引导层第1帧——点铅笔工具(工具栏下方线条选平滑)——在舞台上拖动画一条曲线——锁定引导层⒌单击图层1的第1帧——拖动图片——使图片的中心点移至曲线左端点处——单击图层1第100帧——拖动图片——使图片的中心点移至曲线右端点处⒍单击引导层右键插入图层——文件——导入——C二级素材——风景.jpg——点图片——修改宽高为(400*300)坐标(0、0)——拖动图层到小鸟层后⒎点引导层右键插入图层——改名“按钮”——第1帧——窗口——公用库——按钮——双击CircleButtons 前黄色图标——点Stop——指向按钮图标——拖动到舞台——修改坐标(300、220)——打开动作面板——单击动作——点影片控制——双击Stop——窗口——公用库——按钮——双击CircleButtons前黄色图标——点play——指向按钮图标——拖动到舞台——修改坐标(300、220)——打开动作面板——单击动作——点影片控制——双击play⒐文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题十一遮照层⒈修改——文档——640*480——#FFFFCC⒉单击图层1第1帧——文字工具——楷体、蓝、30号——单击输入文字(见考试题)——箭头结束——插入转换元件——点文字元件——改坐标(180、300)——指向60帧插入关键帧——改坐标(180、0)——点图层1第1帧创建补间⒊单击图层1右键插入图层——图层2右键设为遮罩层——解锁——遮罩层第1帧——点矩形——无边线——渐变——窗口——混色器——选[线型]——左色标#FFFFCC——右色标#FFFFCC——中间色标#9900FF——分别打回车——(如果有多余色标改#FFFFCC)——画长方形——点箭头结束——关闭混色器面板——选中长方形——修改宽高(400、200)坐标(100、100)——单击颜料桶——垂直二分之一处拖动鼠标——箭头工具结束⒋图层2右键插入图层——单击第1帧——单击窗口——公用库——双击按钮playback——单击playback —stop——点击按扭图标拖至舞台——修改宽高(40、20)坐标(260、450)——点动作面板——动作——影片控制——双击stop——点窗口——公用库——双击按钮playback——单击playback—play——点击按扭图标拖至舞台——修改宽高(40、20)坐标(260、480)——点动作面板——动作——影片控制——双击play⒌文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)习题十二蓝圆红圆⒈修改——400*300——#FFFFCC⒉单击图层1第1帧——单击椭圆工具——属性面板——蓝色、实线、线宽2、无填充——画圆——箭头结束——选中圆——修改宽高(200、200)坐标(200、100)——60帧插入帧⒊图层2右键插入图层——图层2第1帧——单击椭圆工具——属性面板——红色、实线、线宽2、无填充——画圆——箭头结束——选中圆——修改宽高(100、100)坐标(50、150)——红圆——插入菜单转换元件——图层2第60帧——插入关键帧——单击红圆元件——属性面板——修改坐标(250、150)——图层2第1帧创建补间⒋图层2右键插入图层——单击第1帧——点文字工具——属性面板——楷体、#990000、30号——输入文字“圆和圆的位置关系”——箭头结束——选中文字——修改坐标(80、20)⒌图层3右键插入图层——点第1帧——动作面板——动作——影片控制——双际STOP——15、30、55、60分别插入关键帧——分别做动作——双击STOP⒍图层4右键插入图层——点第1帧——点窗口——公用库——按钮——双击CircleButtons黄色图标——点PLAY——指向图标——拖至舞台——点PLA Y图标——改坐标(70、170)⒎文件——保存——文件——发布设置——两去掉一更改(注意题中文件名大小写)——发布——确定——存盘提交(根据提意把每个图层改名字)。
