web面试题
web前端面试题(一)

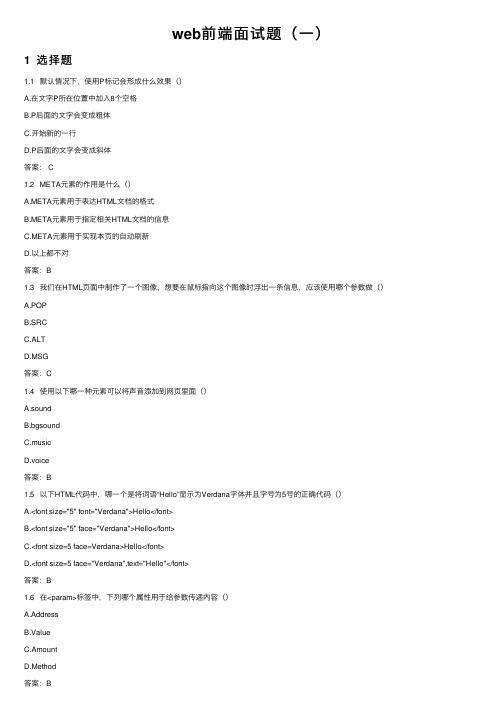
web前端⾯试题(⼀)1 选择题1.1 默认情况下,使⽤P标记会形成什么效果()A.在⽂字P所在位置中加⼊8个空格B.P后⾯的⽂字会变成粗体C.开始新的⼀⾏D.P后⾯的⽂字会变成斜体答案: C1.2 META元素的作⽤是什么()A.META元素⽤于表达HTML⽂档的格式B.META元素⽤于指定相关HTML⽂档的信息C.META元素⽤于实现本页的⾃动刷新D.以上都不对答案:B1.3 我们在HTML页⾯中制作了⼀个图像,想要在⿏标指向这个图像时浮出⼀条信息,应该使⽤哪个参数做()A.POPB.SRCC.ALTD.MSG答案:C1.4 使⽤以下哪⼀种元素可以将声⾳添加到⽹页⾥⾯()A.soundB.bgsoundC.musicD.voice答案:B1.5 以下HTML代码中,哪⼀个是将词语“Hello”显⽰为Verdana字体并且字号为5号的正确代码()A.<font size="5" font="Verdana">Hello</font>B.<font size="5" face="Verdana">Hello</font>C.<font size=5 face=Verdana>Hello</font>D.<font size=5 face="Verdana",text="Hello"</font>答案:B1.6 在<param>标签中,下列哪个属性⽤于给参数传递内容()A.AddressB.ValueC.AmountD.Method答案:B1.7 ⼀个⽂件夹名称叫Parent,其下有⼀个叫做test.asp的⽂件,和⼀个名为Child的⽂件夹。
Child下有⼀个名为default.htm⽂件,想在default.htm中作⼀个连接,链到test.asp。
web前端中级面试题

web前端中级面试题Web前端中级面试题HTML基础•HTML是什么?它是一种什么样的语言?•HTML5相比于HTML4有哪些改进和新增的特性?•什么是语义化标签?为什么要使用语义化标签?•请解释什么是DOCTYPE及其作用。
CSS基础•什么是盒模型?请描述标准盒模型和IE盒模型的区别。
•请解释什么是CSS选择器及其优先级。
•CSS中position属性有哪些取值?请分别描述它们的特点和使用场景。
•请解释CSS的浮动及清除浮动的方法。
JavaScript基础•JavaScript的数据类型有哪些?请描述他们之间的转换规则。
•什么是原型链?请解释JavaScript中的继承原理。
•请描述闭包的概念和优缺点。
•什么是事件冒泡和事件捕获?请描述它们的区别和用法。
前端框架和工具•请列举几个比较流行的JavaScript前端框架,描述它们的特点和适用场景。
•什么是模块化开发?请列举几个常用的JavaScript模块化开发工具。
•请解释什么是异步编程,并举例说明异步编程的用途和常用的处理方式。
•请描述一下的生命周期钩子函数及其执行顺序。
前端性能优化•什么是前端性能优化?请列举一些常见的性能优化方案。
•请解释什么是延迟加载,如何实现延迟加载的效果?•什么是雪碧图?请解释它的原理和优势。
•请列举几个前端性能监控指标,并描述它们的作用。
通信和安全•请解释同源策略及其限制,以及如何实现跨域通信。
•请描述一下HTTP和HTTPS的区别和安全机制。
•什么是XSS攻击?如何防止XSS攻击?•请解释CSRF攻击,以及如何防范CSRF攻击。
代码质量和调试•请解释什么是代码规范,以及为什么要遵守代码规范?•请列举几个常用的前端代码规范工具,并简单描述它们的使用方法。
•请解释什么是调试,以及在开发过程中常用的调试方法。
•请列举个别在开发过程中常见的错误,以及如何进行调试和修复。
面试技巧•在面试过程中,你如何展示你的个人项目和作品集?•你在前端领域中遇到过的最具挑战性的问题是什么?你是如何解决它的?•请解释一下你在团队合作中的角色和贡献。
Web前端中级面试题

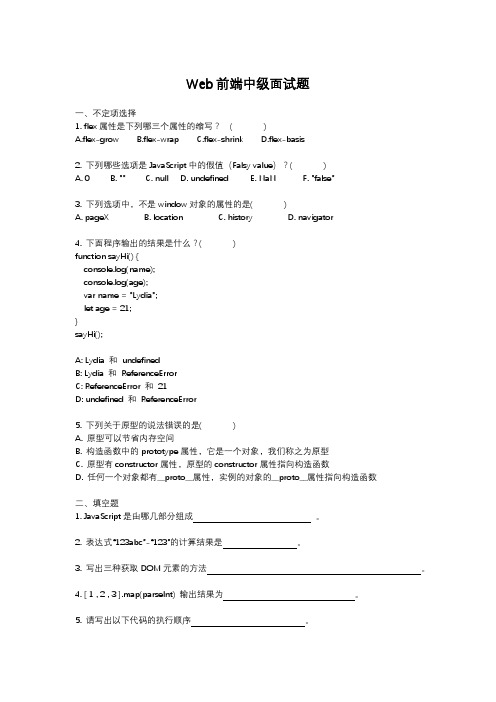
Web前端中级面试题一、不定项选择1. flex属性是下列哪三个属性的缩写?( )A.flex-growB.flex-wrapC.flex-shrinkD.flex-basis2. 下列哪些选项是JavaScript中的假值(Falsy value)?( )A. 0B. ""C. nullD. undefinedE. NaNF. "false"3. 下列选项中,不是window对象的属性的是( )A. pageXB. locationC. historyD. navigator4. 下面程序输出的结果是什么?( )function sayHi() {console.log(name);console.log(age);var name = "Lydia";let age = 21;}sayHi();A: Lydia 和undefinedB: Lydia 和ReferenceErrorC: ReferenceError 和21D: undefined 和ReferenceError5. 下列关于原型的说法错误的是( )A. 原型可以节省内存空间B. 构造函数中的prototype属性,它是一个对象,我们称之为原型C. 原型有constructor属性,原型的constructor属性指向构造函数D. 任何一个对象都有__proto__属性,实例的对象的__proto__属性指向构造函数二、填空题1. JavaScript是由哪几部分组成。
2. 表达式“123abc”-“123”的计算结果是。
3. 写出三种获取DOM元素的方法。
4. [ 1 , 2 , 3 ].map(parseInt) 输出结果为。
5. 请写出以下代码的执行顺序。
console.log(1)const p = new Promise((resolve) => {console.log(2)resolve()})console.log(3)setTimeout(() => {console.log(4)}, 0)p.then(() => console.log(5))setTimeout(() => {console.log(6)}, 0)console.log(7)三、简答题1. 请写出10个数组实例可以调用的方法。
web前端开发面试题及答案

web前端开发面试题及答案Web前端开发是互联网行业中一个非常热门的领域,涉及到网页设计、开发和用户体验等多个方面。
在面试过程中,面试官通常会提出一系列问题来评估应聘者的专业知识和技能。
以下是一些常见的Web前端开发面试题及答案:1. HTML相关问题- 问:HTML5有哪些新特性?- 答:HTML5引入了新的语义元素如`<header>`, `<footer>`,`<article>`, `<section>`等,增强了表单控件,如`<inputtype="date">`,`<input type="range">`等,支持多媒体内容,如`<video>`和`<audio>`,以及提供了绘图功能`<canvas>`。
2. CSS相关问题- 问:CSS选择器有哪些类型?- 答:CSS选择器主要有以下几种类型:元素选择器、类选择器(如`.class`)、ID选择器(如`#id`)、属性选择器(如`[type="text"]`)、伪类选择器(如`:hover`, `:first-child`)和伪元素选择器(如`::before`, `::after`)。
3. JavaScript相关问题- 问:JavaScript中的闭包是什么?- 答:闭包是指一个函数能够记住并访问其创建时的环境,即使该环境的外部上下文已经执行完毕。
闭包通常用于创建私有变量和方法,或者在回调函数中使用外部变量。
4. 响应式设计相关问题- 问:如何实现响应式网页设计?- 答:实现响应式网页设计主要依赖于CSS媒体查询(Media Queries),通过不同的屏幕尺寸和设备特性来应用不同的样式规则。
同时,使用流体布局(使用百分比而非固定像素)和可伸缩的图片和媒体元素也是关键。
web 高级前端面试题

web 高级前端面试题
以下是一些高级前端面试题,可以用来考察候选人的技术深度和解决问题的能力:
1. 请解释一下什么是响应式设计,并给出一些实现响应式设计的最佳实践。
2. 请解释一下什么是虚拟DOM,为什么我们需要它?
3. 请解释一下JavaScript中的闭包是什么,以及如何使用它。
4. 请解释一下什么是事件冒泡,什么是事件捕获,并给出一些使用场景。
5. 请解释一下什么是HTTP/2,它与HTTP/有什么不同?
6. 请解释一下什么是前端性能优化,以及如何进行优化。
7. 请解释一下什么是Webpack,以及它是如何工作的。
8. 请解释一下什么是CSS模块化,以及如何实现它。
9. 请解释一下什么是CSS预处理器,如Sass或Less,以及它们的好处是什么。
10. 请解释一下什么是前端安全问题,以及如何避免这些问题。
这些问题都是高级前端面试中常见的面试题,涵盖了前端技术的多个方面,包括HTML、CSS、JavaScript、性能优化、工具和技术等。
候选人需要对这些问题有深入的理解,并且能够给出详细的答案。
高级web前端面试题及答案

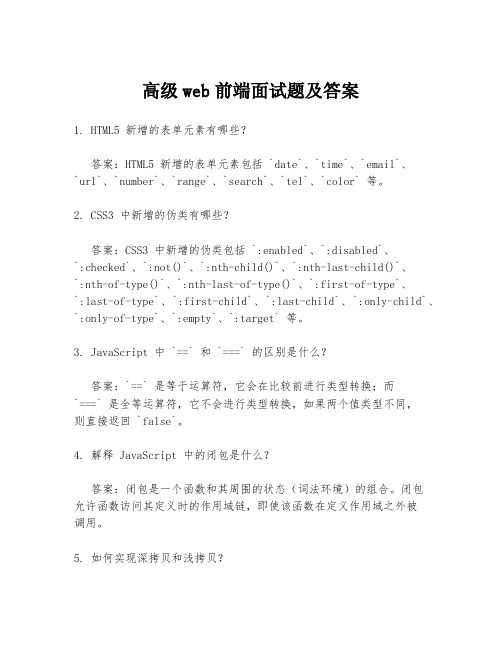
高级web前端面试题及答案1. HTML5 新增的表单元素有哪些?答案:HTML5 新增的表单元素包括 `date`、`time`、`email`、`url`、`number`、`range`、`search`、`tel`、`color` 等。
2. CSS3 中新增的伪类有哪些?答案:CSS3 中新增的伪类包括 `:enabled`、`:disabled`、`:checked`、`:not()`、`:nth-child()`、`:nth-last-child()`、`:nth-of-type()`、`:nth-last-of-type()`、`:first-of-type`、`:last-of-type`、`:first-child`、`:last-child`、`:only-child`、`:only-of-type`、`:empty`、`:target` 等。
3. JavaScript 中 `==` 和 `===` 的区别是什么?答案:`==` 是等于运算符,它会在比较前进行类型转换;而`===` 是全等运算符,它不会进行类型转换,如果两个值类型不同,则直接返回 `false`。
4. 解释 JavaScript 中的闭包是什么?答案:闭包是一个函数和其周围的状态(词法环境)的组合。
闭包允许函数访问其定义时的作用域链,即使该函数在定义作用域之外被调用。
5. 如何实现深拷贝和浅拷贝?答案:浅拷贝只复制对象的第一层属性,而深拷贝会递归复制对象的所有层级。
可以使用 `JSON.parse(JSON.stringify(object))` 实现浅拷贝,深拷贝可以通过递归函数或者使用库(如 lodash 的`_.cloneDeep` 方法)来实现。
6. 什么是跨域问题,如何解决?答案:跨域问题是指浏览器出于安全考虑,限制不同源之间的网页交互。
解决跨域问题的方法有:使用 JSONP、CORS(跨源资源共享)、代理服务器、、document.domain 等。
web前端上机面试题

web前端上机面试题一、HTML部分HTML(超文本标记语言)是构建网页的基础,是Web前端开发的入门必备知识。
下面是一些关于HTML的面试题。
1. 什么是HTML?HTML是一种标记语言,用来构建网页并告诉浏览器如何展示网页内容。
2. HTML的基本结构是什么?HTML文档由<html>标签包围,在<html>标签中分为<head>和<body>两个部分,<head>中包含了网页的元数据和链接引用,<body>中包含了网页的可见内容。
3. HTML中链接是如何创建的?链接可以使用<a>标签来创建,通过href属性指定链接的目标URL。
4. HTML中如何插入图片?使用<img>标签可以向网页中插入图片,通过src属性指定图片的路径。
5. HTML中如何创建表格?使用<table>标签可以创建表格,通过<tr>、<td>和<th>标签定义表格的行、列和表头。
6. HTML中如何创建无序列表和有序列表?使用<ul>标签创建无序列表,使用<ol>标签创建有序列表。
列表项可以使用<li>标签来定义。
二、CSS部分CSS(层叠样式表)用来定义网页的样式,可以让网页更加美观和易于阅读。
以下是一些关于CSS的面试题。
1. 什么是CSS?CSS是一种样式表语言,用于描述网页的外观和样式。
2. 如何在HTML中引入CSS样式?可以通过<link>标签在HTML文件的<head>部分引入外部CSS文件,也可以使用<style>标签在<head>中定义内部CSS。
3. 如何选择和修改HTML元素的样式?可以使用CSS选择器来选择需要修改的元素,然后使用CSS属性来改变其样式。
4. CSS中的盒模型是什么?盒模型是用来描述HTML元素布局的一种模型,包括内容区、内边距、边框和外边距。
最新的web面试题及参考答案

最新的web面试题及参考答案在web面试过程中,会以面试题的形式考查求职者对相关知识的掌握程度。
以下是店铺为大家整理的:最新的web面试题与答案,仅供大家参考!最新的web面试题:选择题1、提供Java存取数据库能力的包是( )A. java.sqlB.java.awtngD.java.swing答案:A2、以下语句中,没有创建出字符串对象的是_______。
A. String str; C. String str= new String();B. String str = “Hello”;D. new String(“Hello”);答案:A3、有关会话跟踪技术描述正确的是(多选)A. Cookie是Web服务器发送给客户端的一小段信息,客户端请求时,可以读取该信息发送到服务器端B. 关闭浏览器意味着会话ID丢失,但所有与原会话关联的会话数据仍保留在服务器上,直至会话过期C. 在禁用Cookie时可以使用URL重写技术跟踪会话D. 隐藏表单域将字段添加到HTML表单并在客户端浏览器中显示正确答案为:ABC4、下列选项中不属于CSS 文本属性的是( )A.font-sizeB.text-transformC.text-alignD.line-height答案:D5、、如何去掉文本超级链接的下划线?A.a {text-decoration:no underline}B.a {underline:none}C.a {decoration:no underline}D.a {text-decoration:none}答案:D6、在Ajax技术中,关于HTTP 协议向服务器传送数据的方式描述正确的是()。
A、包括Post、Get方式B、如果传输数据包含机密信息,建议采用MD5数据提交方式C、GET执行效率和POST方法一样D、Post 传送的数据量较小,不能大于1B答案:A7、在jQuery中,下面()写法是错误的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录一、html&JavaScript&ajax部分 (3)1、判断第二个日期比第一个日期大 (3)2、用table显示n条记录,每3行换一次颜色,即1,2,3用红色字体,4,5,6用绿色字体,7,8,9用红颜色字体。
(4)3、HTML的form提交之前如何验证数值文本框的内容全部为数字?否则的话提示用户并终止提交? (5)4、请写出用于校验HTML文本框中输入的内容全部为数字的 (5)javascript代码 (5)二、数据库部分 (6)1、列出各个部门中工资高于本部门的平均工资的员工数和部门号,并按部门号排序 (6)2、存储过程与触发器必须讲,经常被面试到? (6)3、数据库三范式是什么? (8)4、说出一些数据库优化方面的经验? (9)三、Jdbc部分 (9)1、注册Jdbc驱动程序的三种方式 (9)2、JDBC中的PreparedStatement相比Statement的好处 (10)3、用JDBC如何调用存储过程 (10)4、写一个用jdbc连接并访问oracle数据的程序代码 (11)5、Class.forName的作用?为什么要用? (12)6、大数据量下的分页解决方法。
(12)7、用JDBC查询学生成绩单,把主要代码写出来(考试概率极大) (13)8、这段代码有什么不足之处? (14)9、说出数据连接池的工作机制是什么? (14)10、为什么要用ORM?和JDBC有何不一样? (14)四、Java web部分 (15)1、Tomcat的优化经验 (15)2、HTTP请求的GET与POST方式的区别 (16)3、解释一下什么是servlet; (16)4、说一说Servlet的生命周期? (17)5、Servlet的基本架构 (17)6、SERVLET API中forward()与redirect()的区别? (18)7、什么情况下调用doGet()和doPost()? (18)8、Request对象的主要方法: (18)9、forward和redirect的区别 (19)10.request.getAttribute()和request.getParameter()有何区别? (20)11、jsp有哪些内置对象?作用分别是什么?分别有什么方法? (20)12、jsp有哪些动作?作用分别是什么? (21)13、JSP中动态INCLUDE与静态INCLUDE的区别? (22)14、两种跳转方式分别是什么?有什么区别? (22)15、页面间对象传递的方法 (23)16、JSP和Servlet有哪些相同点和不同点,他们之间的联系是什么? (23)17、MVC的各个部分都有那些技术来实现?如何实现? (23)18、我们在web应用开发过程中经常遇到输出某种编码的字符,如iso8859-1等,如何输出一个某种编码的字符串? (24)五、实际项目开发 (24)1、在eclipse中调试时,怎样查看一个变量的值? (24)2、你们公司使用的代码配置管理工具是什么? (24)3、你们的项目总金额多少,多少人开发,总共花了多少个月? (24)一、html&JavaScript&ajax部分1、判断第二个日期比第一个日期大如何用脚本判断用户输入的的字符串是下面的时间格式2004-11-21必须要保证用户的输入是此格式,并且是时间,比如说月份不大于12等等,另外我需要用户输入两个,并且后一个要比前一个晚,只允许用JAVASCRIPT,请详细帮助作答。
//这里可用正则表达式判断提前判断一下格式,然后按下提取各时间字段内容<script type="text/javascript">window.onload=function(){document.getElementById("frm1").onsubmit=function(){var d1=this.d1.value;var d2=this.d2.value;if(!verifyDate(d1)){alert("第一个日期格式不对");return false;}if(!verifyDate(d2)){alert("第二个日期格式不对");return false;}if(!compareDate(d1,d2)){alert("第二个日期比第一日期小");return false;}};}function compareDate(d1,d2){var arrayD1=d1.split("-");var date1=new Date(arrayD1[0],arrayD1[1],arrayD1[2]);var arrayD2=d2.split("-");var date2=new Date(arrayD2[0],arrayD2[1],arrayD2[2]);if(date1>date2)return false;return true;}function verifyDate(d){var datePattern=/^\d{4}-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/; return datePattern.test(d);}</script><form id="frm1"action="xxx.html"><input type="text"name="d1"/><input type="text"name="d2"/><input type="submit"/></form>2、用table显示n条记录,每3行换一次颜色,即1,2,3用红色字体,4,5,6用绿色字体,7,8,9用红颜色字体。
<body><table id="tbl"><tr><td>1</td></tr><tr><td>2</td></tr><tr><td>3</td></tr><tr><td>4</td></tr><tr><td>5</td></tr><tr><td>6</td></tr><tr><td>7</td></tr><tr><td>8</td></tr><tr><td>9</td></tr><tr><td>10</td></tr></table></body><script type="text/javascript">window.onload=function(){var tbl=document.getElementById("tbl");rows=tbl.getElementsByTagName("tr");for(i=0;i<rows.length;i++){var j=parseInt(i/3);if(j%2==0)rows[i].style.backgroundColor="#f00";else rows[i].style.backgroundColor="#0f0";}}</script>3、HTML的form提交之前如何验证数值文本框的内容全部为数字?否则的话提示用户并终止提交?<form onsubmit=’return chkForm(this)’><input type="text"name="d1"/><input type="submit"/></form><script type=”text/javascript”/>function chkForm(this){var value=thist.d1.value;var len=value.length;for(var i=0;i<len;i++){if(value.charAt(i)>"9"||value.charAt(i)<"0"){alert("含有非数字字符");return false;}}return true;}</script>4、请写出用于校验HTML文本框中输入的内容全部为数字的javascript代码<input type="text"id="d1"onblur="chkNumber(this)"/><script type=”text/javascript”/>function chkNumber(eleText){var value=eleText.value;var len=value.length;for(var i=0;i<len;i++){if(value.charAt(i)>"9"||value.charAt(i)<"0"){alert("含有非数字字符");eleText.focus();break;}}}</script>除了写完代码,还应该在网页上写出实验步骤和在代码中加入实现思路,让面试官一看就明白你的意图和检查你的结果。
二、数据库部分1、列出各个部门中工资高于本部门的平均工资的员工数和部门号,并按部门号排序select ta.department_id,count(*)from employees ta,(select department_id,avg(salary)avgsal from employees group by department_id)tbwhere ta.department_id=tb.department_id and ta.salary>tb.avgsal group by ta.department_id order by ta.department_id2、存储过程与触发器必须讲,经常被面试到?存储过程(Stored Procedure)是在大型数据库系统中,一组为了完成特定功能的SQL语句集,经编译后存储在数据库中,用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数)来执行它。
