FLASH动画广告设计与制作版式调整
浅析Flash动画网站设计的思路、布局、技巧及文件处理

浅析F l a s h动画网站设计的思路、布局、技巧及文件处理随着网络的普及,电子商务越来越广泛的深入到现代人的日常生活中,人们希望能在互联网上获取各种各样的信息。
一个新颖、动感、漂亮的网页内容能有效提升企业形象及突出产品特征。
虽然使用各种语言建立网站,能使网站功能完整,但是网站界面效果无法完美地实现。
Flash则是一个可以实现功能完整、界面美观并且动感效果十足的网站设计工具。
与传统方式的网页平面制作相比,flash给网站带来的好处非常明显。
结合Flash动画在网络应用中的实际表现,可将其特点归纳为以下5点:1.适合网络应用:动画文件是Flash动画的基本特点,根据其内容的不同,使用矢量技术使得产生的网页文件非常小。
Flash动画网页以“流”的方式边下载边播放,打破了带宽的局限。
即使是在网络状况很差的时候也无需长时间等待。
2.表现形式多样:Flash动画网页的表现形式多样,可以包含文字、图片、声音以及动画等内容,如果不考虑文件的大小因素,还可在网页中插入视频片断。
丰富的表现形式使Flash网页可以更好地表现了网站的主题。
3.内容针对性强:Flash动画网页可根据网站的特点,对网站进行针对性的宣传和表现,如促销广告可直接着手于促销手段的表现,而产品演示广告则着重与产品的功能和特点表现。
这就使得Flash动画网页的表现能够更为直观,使浏览者更好地理解网站的意图。
4.具有交互功能:Flash可以通过Actionscript语句来实现交互功能。
如浏览者可以通过单击网页导航条选项来获取自己感兴趣的内容,或通过单击Flash动画按钮连接到相关页面,以了解更加详细的信息。
5.布局灵活:由于Flash其灵活性,可以多层次地建立显示区域,实现在同一个区域中显示不同栏目内容的功能;可以随意排列网页原始内容;可以在同一个网站中出现不同的布局,并且布局之间的过渡非常自然。
动画网页的设计与传统网页设计一样,在设计前必须先对整个网站进行整体的规划,设计好网页的结构。
Flash 动画制作的优化

利用 F l a s h制作广 告宣传动 画、制作各种 类型 的小游戏 ,给 学生 一个发展的方向 ,为进入相 应 的动 画设计领 域或者广告设计行业领域打 下
基础 。
种 标 准 的声音文 件 ,在实 际 的选择 中,F l a s h 动画 的制 作者 需要 根据 动画 的主题 ,动 画的 内容选 择合 适 的声 音文件 ,这 样才 能够确 保 F l a s h动画的制作的; l l  ̄ N进行。
画的质量 ,因此制作者需要做好声音的优化工 原则,才能够做好程序代码的优化 ,进~步促 进F l a s h动画制作 的顺利进行 。
l a s h 对于导入 的声音文件有严格的要求: 用专 业 ,F l a s h课 程是 一 门独 立 的、主要 的不 作 。F
可 缺 少 的专 业 课 程 , 开 设 此 门 课 程 ,学 生 能 够 必须是符合 I 1 KH Z 8 位 1 I K HZ 1 6位 2 2 K HZ 8 位2 2 KHZ l 6位 4 4 KH Z 8位 4 4 KH Z 1 6位 这 六
另外,在 实际的程序编 写的时候 ,程序编
写员需要掌握一些编写的规范,一是在进行局 部变量 的定义 的时候,一定要用关 键字 v a r 来 定义,当一个函数被调用 以后,其 中使用 的局 部变量都会被清除,这样会释放 出它们 占用的
【 关键词 】F l a s h动画制作 优化
和仔细 ,制作者 需要仔细 的甄 别所选 择的图形 的质量 ,并且根据实 际的需要 ,选择 质量高的
1 优 化F I a s h 动画制作 前需要解 决的 问
题
F l a s h动画制 作的优 化是 需要 良好 的条件 做支持 的。首 先,是硬件条件 。计算机硬件条 件 的好 坏直接 影响到 F l a s h动画制作 的效果 。 另 外,还 有 一点值 得注 意 的是 ,虽然 制 作者 使用 较为 先进 的计算 机硬 件,并 且制 作 出的 F l a s h动 画非 常的清 晰和流 畅 ,但 是, 当用 户 观 看动画 的时候 ,画面就不清 晰不流畅了,针 对 于这 样 的 问题 ,F l a s h动画 的制作 者需要 一 方面确保 F l a s h动 画的质量 ,一方面还需 要确
flash动画制作标准

flash动画制作标准Flash动画制作标准。
Flash动画是一种通过Adobe Flash软件制作的动态图形,它可以用于网站动画、交互式媒体、游戏和应用程序界面等领域。
想要制作出高质量的Flash动画,需要遵循一定的制作标准。
本文将为您介绍Flash动画制作的标准流程和注意事项。
首先,制作Flash动画需要明确动画的目的和受众。
在制作动画之前,要明确动画的主题和目的是什么,以及动画的受众是谁。
这将有助于确定动画的风格和表现形式,从而更好地吸引目标受众的注意。
其次,制作Flash动画需要准备好素材和资源。
在制作动画之前,需要准备好所需的图片、音频、视频等素材和资源。
这些素材和资源应该符合动画的主题和风格,同时也要注意版权和使用权限的问题。
接着,制作Flash动画需要设计好动画的故事板和场景。
在动画制作的初期阶段,要设计好动画的故事板和场景,包括角色设计、场景布置、动作设计等。
这有助于提前规划动画的整体结构和内容,从而更好地控制动画的节奏和情节。
然后,制作Flash动画需要注重动画的流畅性和细节。
在制作动画的过程中,要注重动画的流畅性和细节,包括角色动作、画面切换、特效设计等。
这些细节将直接影响动画的质量和观赏性,因此需要花费更多的时间和精力进行调整和优化。
最后,制作Flash动画需要进行测试和调整。
在动画制作完成后,要进行测试和调整,包括播放效果、加载速度、交互性等方面。
通过测试和调整,可以发现动画中存在的问题和不足之处,从而及时进行修正和优化。
总之,制作Flash动画需要遵循一定的标准流程和注意事项,包括明确动画的目的和受众、准备好素材和资源、设计好动画的故事板和场景、注重动画的流畅性和细节,以及进行测试和调整。
只有这样,才能制作出高质量的Flash动画,吸引更多的观众和用户。
Flash CS4 动漫制作案例教程 (4)

移动帧
选中一个或多个帧,按住鼠标,移动所选帧到目标位置。在移动过程
中如果按住Alt键,会在目标位置上复制所选的帧。 删除帧
用鼠标右键单击要删除的帧,在弹出的快捷菜单中选择“清除帧”命
令。 选中要删除的普通帧,按Shift+F5组合键删除帧。选中要删除的关
键帧,按Shift+F6组合键删除关键帧。
4.2.5 实战演练-制作摄像机广告
前进一帧 按钮
停止 按钮 转到第一帧 按钮 后退一帧 按钮 播放 按钮
转到最后一帧 按钮
应用“播放”命令 选择“控制 > 播放”命令或按Enter键,可以对当前舞台中的 动画进行浏览。在“时间轴”面板中可以看见播放头在运动,随着 播放头的运动,舞台中显示出播放头所经过的帧上的内容。 应用“测试影片”命令 选择“控制 > 测试影片”命令或按Ctrl+Enter组合键,可以 进入动画测试窗口,对动画作品的多个场景进行连续的测试。 应用“测试场景”命令 选择“控制 > 测试场景”命令或按Ctrl+Alt+Enter组合键, 可以进入动画测试窗口,测试当前舞台窗口中显示的场景或元件中 的动画。
4.3.2 设计理念
在设计制作过程中,
以蓝色的渐变背景给人知 性和高雅的印象,右下角
放射状图形引导人们的视
线,突出人物图片和文字。 下方的橘黄色图形使画面 显得亮丽温馨,展现出青 春和时尚感。以人物照片 和文字点明宣传的主题, 易博得人们的好感。
购物广告效果图
4.3.3 操作步骤
4.1 制作演唱会广告
案例分析
设计理念 操作步骤 相关工具
4.1.1 案例分析
本例是为即将在音乐广场演出的流行音乐演唱会设计的广告。在 广告的设计上要表现出号召力和音乐感染力,要调动形象、色彩、构 图、形式等元素营造出强烈的视觉效果,使主题更加突出明确。
flash小动画制作步骤参考模板

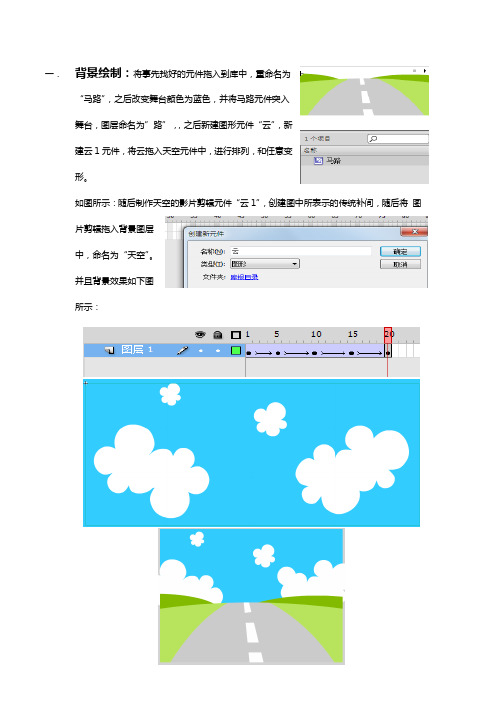
一.背景绘制:将事先找好的元件拖入到库中,重命名为“马路”,之后改变舞台颜色为蓝色,并将马路元件突入舞台,图层命名为”路”,,之后新建图形元件“云”,新建云1元件,将云拖入天空元件中,进行排列,和任意变形。
如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图片剪辑拖入背景图层中,命名为“天空”。
并且背景效果如下图所示:二.画出人物:制作动画,所需要的基本的任务造型和影片剪辑:新建元件,将所要画人物的耳朵,左脚,右脚等制作成元件,之后使用“红脸”元件,制作脸红的影片剪辑,将红脸拖入剪辑元件中,在5帧处,设置透明度为10%,10帧处设置透明度为100%,15帧处设置透明度为10%。
之后制作“兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各个部分的位置,添加如图所示的关键帧,和传统补间。
并且将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:二.具体动画制作:男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”,“眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子身体,以及眼睛拖入,制作新的兔子造型元件。
女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。
制作出流汗的效果。
按照男兔子的制作方法制作元件,影片剪辑,新建元件“文字框”,之后新建元件“文字1-5”将动画中所出现的人物对话制作为元件,如图所示:最后,将所有制作好的影片剪辑拖入场景图层中,逐个进行调整,图层也很多,所以将有相同人物的图层进行合并,并把帧数以及时间都调整,要反复尝试,直到达到想要的效果位置,最终将图层合并为了7个图层,分别将其重命名,是图层更加显而易见。
Flash动画设计与制作教程

Flash动画设计与制作教程一、Flash动画设计基础Flash动画是一种常用的动画制作工具,能够制作出丰富多彩的动画效果。
在开始学习Flash动画设计之前,我们需要了解一些基础知识。
首先,我们需要熟悉Flash软件的界面和常用工具。
Flash 软件的界面分为舞台和时间轴两部分,舞台是用来呈现动画效果的主要区域,而时间轴则是用来调整动画元素的播放时间和顺序。
常用工具包括绘图工具、填充工具、选择工具等。
二、Flash动画制作流程制作一部Flash动画可以分为以下几个步骤:确定动画的主题和风格、编写故事板、绘制动画元素、添加动画效果、调整动画的时间轴和音频等。
首先,我们需要确定动画的主题和风格,这将决定动画所表达的内容和呈现效果。
接下来,我们可以编写故事板,将动画划分为不同的场景和片段,有助于组织动画的结构和节奏。
然后,我们可以使用绘图工具绘制动画元素,如人物、背景等。
在绘制完成后,我们可以利用Flash软件提供的丰富动画效果库,为元素添加动画效果,如过渡、缩放、旋转等。
最后,我们还可以调整动画的时间轴和音频,使得动画更加流畅和生动。
三、Flash动画设计技巧在制作Flash动画时,我们可以运用一些设计技巧来提升动画效果。
首先,要注意元素的关联性和连贯性。
在设计动画时,要保持元素之间的关联性,使得整个动画更加连贯和和谐。
其次,要注意元素的动态性和表现力。
通过细微的动作和表情变化,可以使得动画元素更加生动有趣。
此外,要注意动画的节奏和节奏变化。
通过控制动画元素的播放速度和时间间隔,可以打造出多样化的节奏效果。
最后,要注意使用配乐和音效。
合适的背景音乐和音效可以增强动画的氛围和表现力。
四、Flash动画设计案例解析以下是一些经典的Flash动画设计案例,让我们通过分析这些案例,了解其中的设计思路和技巧。
1.《小猪佩奇》动画《小猪佩奇》是一部非常受欢迎的Flash动画片。
它采用简洁可爱的画风,通过逐帧绘制和渐变背景等技巧,创造出了一个活泼有趣的动画世界。
Flash网广告制作教程

打开Flash软件——新建一个项目选中空白文档,点击属性设置文档大小按快捷键Ctrl+R打开导入对话框,导入素材。
选中导入的素材,在窗口面板里找到“对齐”面板,将素材与舞台对齐(水平、垂直)按Ctrl+F8创建新元件在工具面板中选择多角星形工具在属性面板中将画笔的笔触设置为无选择选项按钮调整数据选择选择工具将舞台的颜色选择为黑色使用星形工具创建一个星形选择刚创建的星形,打开颜色面板将颜色设置为放射状。
设置放射状颜色第一为白色不透明度为100%,第二个为白色不透明度为0按Ctrl+F8创建新元件进入库面板将之前的星形元件放入在图层一的第十帧和第二十帧插入关键帧(F6)回到第一帧在属性面板里将宽度、高度都设置为1.色彩样式设置为Alpha,不透明度为0在关键帧之间创建补间动画将第十帧的宽度、高度都设置为100.色彩样式设置为无将第二十帧在属性面板里将宽度、高度都设置为1.色彩样式设置为Alpha,不透明度为0按Ctrl+F8创建新元件选择矩形工具,颜色选择白色,不透明度为50%创建矩形,在第十五帧和第三十帧添加关键帧,在关键帧之间创建补间动画。
调整第十五帧和第三十帧时矩形的位置。
进入库面板直接复制块元件调整块02的位置和01有所区别返回场景一,在第155帧插入关键帧。
新建一个图层,将块、块02拖入舞台中,使用任意变形工具调整大小。
并如此进行几次。
新建图层,在新图层的第二帧插入关键帧,将星动画拖入舞台新建图层,在第十帧添加关键帧,选择文本工具创建文字。
选中所有文字调整属性,按Ctrl+B两次进行分离选择单个文本,按Ctrl+G进行单个组合选择所有文字移动到合适位置在第十五帧插入关键帧将第一个字拖入舞台中,依次将其它字拖入场景舞台。
新建图层,在图层四最后一帧的地方插入关键帧,用文字工具输入文字。
先将文字进行分离,在进行组合(一体),在45帧插入关键帧,将文字移动到舞台中,在两个关键帧中间创建补间动画。
同时选中接下来的五帧,进行隔帧设置,色彩效果为Alpha,不透明度为0同时选中接下来的30帧,进行隔帧设置,色彩效果为Alpha,不透明度为100按Ctrl+Enter测试动画,最后进行输出。
flash简单动画制作教程

flash简单动画制作教程Flash简单动画制作教程作为一种广泛应用于网页设计和动画制作的工具,Flash在过去享有广泛的流行。
尽管在最近几年被HTML5和其他技术逐渐取代,但仍然有很多人对Flash的简单动画制作技术感兴趣。
在本教程中,我们将介绍Flash简单动画制作的基本步骤。
无需任何专业技能,只需跟随以下步骤进行操作,您就可以轻松制作出漂亮的Flash动画。
第一步:创建新的动画文件打开Flash软件,点击“文件”菜单,并选择“新建”选项。
您可以选择从头开始创建全新的动画文件,或者导入现有的素材进行修改和编辑。
在新建动画文件之后,您将看到屏幕上出现了一个默认大小的画布。
第二步:绘制形状和对象Flash提供了丰富的创作工具,允许您绘制各种形状和对象。
您可以使用线条工具、矩形工具、椭圆工具和铅笔工具来绘制自定义形状,也可以使用填充和渐变工具来为对象添加颜色和效果。
选择适当的工具,并在画布上绘制您想要的形状和对象。
第三步:添加关键帧和帧动画关键帧允许您在时间轴上设置动画的不同状态。
在Flash中,您可以使用关键帧来表示一个动画中的不同过渡和变化。
选择一个关键帧,并在画布上进行一些修改或动作。
然后在时间轴上的另一个位置添加另一个关键帧,并对其进行其他修改或动作。
当您播放动画时,Flash将自动在关键帧之间创建平滑的过渡效果,从而产生动画效果。
第四步:使用运动补间动画运动补间动画是Flash中最常用的一种动画技术。
它允许您为对象设置起始和结束位置,并在指定的时间范围内自动创建动画效果。
要使用运动补间动画,只需在起始帧和结束帧之间插入关键帧,并移动、旋转或缩放对象至所需位置。
然后,Flash将自动在这些关键帧之间创建平滑的过渡效果。
第五步:添加动画效果和过渡效果Flash还提供了一系列动画和过渡效果,可以进一步提升您的动画制作。
您可以应用淡入淡出、旋转、缩放、闪烁等动画效果,并通过调整动画的持续时间和缓动曲线来获得不同的过渡效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、设计背景及内容选取依据
1.3设计理念
设计和开发基于工作过程系统化教学 资源,以满足基于工作过程和行动导 向的课堂教学需求
教学做合一 与相关动 画企业密 切合作 理论与实践一体化
以动画广告 产品行业的 需求为导向
以动画广告 设计师等职 业岗位能力 培养为重点
一、设计背景及内容选取依据
1.4设计思路
目录
一、设计背景及内容选取依据 二、教学软件介绍 三、应用效果 四、特色与创新
一、设计背景及内容选取依据
1.1职业岗位分析
######数码科技 ######广告公司 ######广告公司 ######婚纱摄影 ######网络科技 …… ####江通动画公司 ####人马动画公司 ####奇境动画公司 ####彩岩动画公司 …… 自由职业者 FLASH爱好者
易学乐用。ຫໍສະໝຸດ 四、特色与创新树状结构,交互操作 易教、易学、易带、易用。
理论随着实践走,知识随着操作走。
案例源于现实需求,应用即是实际操作。
工作过程分析
案例内容
项 项 项项 目 目 目目 一 二 三四 电 架 动交 子 子 画换 贺 鼓 广角 卡 实 告色 例 设控 计制 项 目 五 小 游 戏 制 作
学生
使用反馈
企业
提炼出典型工作任务
学习过程分析
院校
教学组 应用实施
按实际工作过程开发教学资源
案例设计
1.6案例选取
一、设计背景及内容选取依据
针对前期调研的市场需求及专业学习基本要求,以 学生为主体,选取循序渐进的典型工作项目为载体构建
学习情境,加入趣味性、互动性等元素,为学生营造
“易学乐学”的学习氛围,培养学生的掌握专
业知识能力、职业技术能力和适应社会能力。
一、设计背景及内容选取依据
1.5开发流程
反馈、再开发
针对动画广告设计师等工作岗位
高级动画片制作
二维动画设计师
手机游戏制作 网络动画制作 典型工作岗位 企业问卷调查 MTV音乐短片制作
数字媒体设计师
动 画 短 片 制 作 多 媒 体 展 网络动画 示 广 告
市场需求 技术应用:动画制作 首选软件,6个主要 应用方向。
手机游戏设计
一、设计背景及内容选取依据
1.2设计依据
企业问卷调查 学情问卷调查
二、教学软件介绍
三、应用效果 3.1学生参赛获奖
参加省级以上比赛 获奖76人次
三、应用效果 3.2合作院校使用效果评价
课程资源与实际教学紧 先后6所高职院校推 密结合,互动性强,易 广应用 学好用,值得推广。
三、应用效果 3.3学生对本软件应用评价
软件教学项目真实化、 贴近实际、界面友
好、上手快、学生
