《Frontpage2003网页设计与制作》教案
FrontPage2003 网页制作教程

1.1 FrontPage 2003的启动和退出
一、启动
在Windows 桌面单击“开始”菜单,执行[所有程序][ Microsoft Office ] [Microsoft Office FrontPage 2003 ]命令
二、退出
执行[文件][退出]命令,或者单击窗口右上角标题栏的[关闭]按钮
example: “标题”框架 模板新建网页
1)执行[文件][新建] 命令,出现“新建” 任务窗格
2)在“新建网页”栏中,选择[其他网页 模板]
3)选择“框架网页”选项卡
4)选择“标题”模板 ,并编辑网页 14
2.4 利用框架网页模板新建网页
5) 浏览网页
返回
15
3 网页的编辑与效果设计
5
1.4 任务窗格
返回
6
2 新建网页
2.1 新建网页的方法 2.2 新建空白网页 2.3 利用常规模板新建网页 2.4 利用框架网页模板新建网页
7
2.1 新建网页的方法
一、空白网页
新建一个空白的网页
二、文本文档
新建一个纯文本文件,后缀名为· txt
三、根据现有网页新建
从本地或互联网上查找到网页,新建一个同样的网页
21
4.1 设置网页属性
执行[文件][属性]命令
一、设置网页背景音乐
二、设置网页背景图片
22
4.2 设置网页主题
应用主题
1)打开要应用主题的网页 2)执行[格式][主题] 命令,弹出“主题”任务 窗格 3) “主题”任务窗格中,浏览主题的缩略图, 单击需要的主题
删除主题
1)执行[格式][主题]命令 2)在“主题”任务窗格中删除网站的主题
用FrontPage2003制作网页课件

用 FrontPage2003 制作网页课件Frontpage2003 是 office 家族的一员,应用于网站、网页的编写管理,操作简单方便。
对于广大中小学教师来说,掌握 frontpage2003 的操作,我们能够:<1)制作网页课件 <演示型、 flash 课件,网络型)<2)建设教学设计资源网站举例:三角形中的线段为例今日我们将以“乡愁”为例,来叙述网站的制作过程。
创立网站是一个系统的过程,包含设计网站的构造、采集与加工网站素材、开发网站和公布网站四个步骤。
一、设计网站的构造二、采集与加工网站所需素材三、开发网站四、公布网站应当掌握的技术:1、利用FrontPage,新建并保留一个站点。
2、新建、保留站点中的网页。
3、插入并调整表格。
4、在表格中输入文字并编写。
5、加入背景图片。
6、在网页中插入图片并调整。
7、在网页中创立“超链接”。
8、在网页中利用框架布局网站。
9、在网页中设置背景音乐。
10、在网页中加入音频、视频、转动字幕、水平线。
11、公布网站。
一、设计网站的构造<一)确立网站的名称与栏目1.网站名称就是一个网站的名字命名原则: <1)内容性; <2)艺术性2.网站栏目是网站内容的目录栏目的设计应以教学设计需要为主要目的。
本网站的栏目主要有:如菜单<二)规划网站构造网站的构造是指网站中各个网页之间的关系。
例: 《乡愁》网站构造图示例主页二、采集与加工网站所需素材网站素材包含文本、图片<图形与图像)、动画、音频和视频等。
在网站开发前,应依据每个网页内容的需要,采集有关的素材,门路:网上搜走倾品感索或自制。
听味悟近1. 如:网站所需素材表乡乡乡乡愁愁愁愁网页编号网页内容所需素材形式与内容1文本、图片、动画、音频23、、、、、、、、、、、、、、、、、、、、、、、、三、开发网站站点:是一组有关网页的有机联合,网页之间相互相连,这类完好的构造就称为站点。
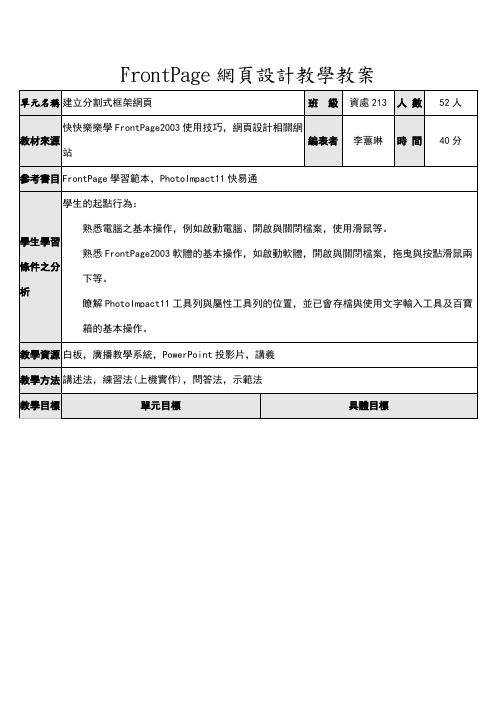
FrontPage网页设计教学教案

FrontPage網頁設計教學教案學生的起點行為:熟悉電腦之基本操作,例如啟動電腦、開啟與關閉檔案,使用滑鼠等。
熟悉FrontPage2003軟體的基本操作,如啟動軟體,開啟與關閉檔案,拖曳與按點滑鼠兩下等。
瞭解PhotoImpact11工具列與屬性工具列的位置,並已會存檔與使用文字輸入工具及百寶箱的基本操作。
貳、發展活動教師講解一、建立資料夾按「我的電腦/(C:)/按右鍵/新増/資料夾」,輸入:班級-座號姓名二、開啟網站1.執行FrontPage程式:按「開始/程式集/ Microsoft Office/Microsoft FrontPage」2.開啟網站:按「檔案/開啟網站」執行PhotoImpact程式:點選「我的工作區/完整功整」按「是/正確」按「網路/元件設計師」:點選「橫幅」樣式,按「下一步」,設定「色彩」及「標題/文字」,輸入如:「三信家商資處科二年13組10號周杰倫」,勾取「文字改變時,同時改變形狀」按「匯出/作為個別物件」,按「儲存」,儲存於:「C:/個人資料夾/images」,輸入檔名:「title」,存檔類型:「GIF」2.插入橫幅元件回FrontPage畫面,打開images資料夾,將拖曳至網頁中,點選圖,按右鍵/顯示圖片工具列,按「設定透明色彩」,點選橫幅背景,設為透明六、製作網頁1.製作按鈕按「插入/Web元件/互動式按鈕/完成」,點選「按鈕」標籤,再點選「按鈕樣式」,輸入文字:「自我介紹」點選「字型」標籤,再設定「原始字型色彩」、「停留時字型色彩」、「按下時字型色彩」點選「圖像」標籤,圈選「將按鈕製成GIF圖像並使用透明背景」2.複製按鈕點選「自我介紹」按鈕,按複製+貼上複製四個,利用「按右鍵/按鈕屬性」,分別更改四個按鈕文字為:「成長歷程、好站連結、相片藝廊、與我聯絡」七、製作網頁1.插入跑馬燈:按「插入/Web元件/跑馬燈/完成」,輸入歡迎文字2.輸入網站名稱:按「插入/圖片/文字藝術師」,幫自己的網站取超炫名字3.插入自製GIF動畫八、按鈕超連結設定1.按「新增頁面」,新增、、、並輸入標題,按儲存2.點選「自我介紹」按鈕,「按右鍵/超連結」,點選「」網頁,目標框架:點選「右邊」3.同上方法,成長歷程()、好站連結()、相片藝廊()4.點選「與我聯絡」按鈕,「按右鍵/超連結」,點選「電子郵件地址」,輸入E-Mail信箱,如」學生實作1.教師依步驟帶領學生實作練習,並做行間巡視,瞭解學生的學習狀況並解答問答。
《Frontpage2003网页设计与制作》教案

《Frontpage2003网页设计与制作》教案2009141119 郭飞一、教学目标1. 知识与技能目标:(1) 了解网页制作过程,初步学会如何分割网页版面;(2) 掌握对网页中素材的简单处理方法,如插入图片、艺术字、文本框;对图片进行超链接设置。
2. 能力目标:(1) 学习一种逆向思维方式,对版面进行设计能力,并充分利用背景图片、背景音乐及字幕的设置;(2) 通过对演示的网页的分析与小组合作锻炼学生交流与表达,增强学生的分析能力、动手实践能力;(3) 学会将素材有效地组织在一起,以表达综合信息的能力。
3. 情感、态度、价值观:鼓励学生大胆构思,学生交流过程中学会尊敬他人,客观评价他人观点,同时认识到网页所展示的内容要积极向上。
二、教学重、难点教学重点:1.利用Frontpage2003对设计的网页进行插入文本(包括艺术字、文本框的运用);2.插入图片以及图片的超链接制作。
教学难点:1.利用网页分割设计原理,结合自己的主题,规划网页的版面;2.插入表格并对表格进行设置;3.设置背景图片、背景音乐、字幕。
三、教学步骤1.插入艺术字、文本框:“插入”——>“图片”——>“艺术字”“插入”——>“文本框”2.插入图片并设置超链接:“插入”——>“图片”——>“来自文件”——>“完成”——>选中——>单击鼠标右键“超链接”3.设置背景图片、背景音乐及字幕:网页的任意位置单击鼠标右键——>“网页属性”——>“背景音乐浏览”——>“确定”网页的任意位置单击鼠标右键——>“网页属性”——>“格式”——>“背景图片”——>“浏览”——>“确定”“插入”——>“Web组件”——>“字幕”4.设置表格属性及单元格属性:选中——>单击右键“表格属性/单元格属性”——>“确定”四、教学过程基于对前面的网页制作页眉页脚设置掌握后,要进一步讲解对版面的分割、文字图片插入技术的知识点。
FrontPage 2003 网页制作

按快捷键Alt + Fl打开文件夹列表窗格,使用Word 2003编辑文本资 料,并将编辑好的文字粘贴到网页右侧布局单元格中选择右侧文字 资料所在布局单元格,按快捷键Ctrl+ Fl打开任务窗格。设置单元 格格式左、右边距及文字垂直对齐方式,如图5-14所示。
个空白的网页。 2.使用模板或向导创建网页 选择“文件”→“新建”→“网页”命令,打开“新建”对话框。 在“新建”对话框的“常规”选项卡中,选择除“普通网页”图标
以外的任意一个模板向导选项。 单击“确定”按钮,Microsoft FrontPage。即可根据用户选择
的模板或向导创建包含指定文本、图形、网页元素的Web页。
模块5 FrontPage 2003 网页制作
任务1 FrontPage 2003 的基础知识 任务2 在网页中插入图片和超链接 任务3 使用FrontPage 2003组件美化制作动态网 任务4 发布管理网站
本章导读
FrontPage是一款当今很流行的网页设计软件,它集图 片网页设计、数据库应用、多媒体处理、网页特效等众多功 能于一体,并且能给设计者建立一个所见即所得的网页设计 环境。
上一页 下一页 返回
任务1 FrontPage 2003 的基础知识
5.1.3 网页的保存
选择“文件”→“保存”命令,在出现的对话框中的“保存位
置”下拉列表框中选定新文件的保存位置,在“文件名”文本框 中输入文件名称,在“保存类型”下拉列表框中选定新文件的保 存类型(一般为网页文件,如“Web页”类型),最后单击“保存” 按钮即可保存当前网页。
学习目标
Frontpage2003网页设计与制作教学计划

《Frontpage2003网页设计与制作》教学计划
一、教学目标:
1. 知识与技能目标:
(1) 了解网页制作过程,初步学会如何分割网页版面;
(2) 掌握对网页中素材的简单处理方法,如插入图片、艺术字、文本框;对图片进行超链接设置。
2. 能力目标:
(1) 学习一种逆向思维方式,对版面进行设计能力,并充分利用背景图片、背景音乐及字幕的设置;
(2) 通过对演示的网页的分析与小组合作锻炼学生交流与表达,增强学生的
分析能力、动手实践能力;
(3) 学会将素材有效地组织在一起,以表达综合信息的能力。
3. 情感、态度、价值观:鼓励学生大胆构思,学生交流过程中学会尊敬他人,客观评价他人观点,同时认识到网页所展示的内容要积极向上。
二、教学重、难点:
教学重点:
1.利用Frontpage2003对设计的网页进行插入文本(包括艺术字、文本框
的运用);
2.插入图片以及图片的超链接制作。
教学难点:
1.利用网页分割设计原理,结合自己的主题,规划网页的版面;
2.插入表格并对表格进行设置;
3.设置背景图片、背景音乐、字幕。
FRONTPAGE2003 教程(设计网站部分)

FRONTPAGE2003 教程(设计网站部分)FrontPage2003 教程轻松布局网页用FrontPage2003的“布局表格和单元格”功能布局网页时,需要通过两部分来完成。
首先通过“布局表格”功能来为网页布局创建一个框架,然后通过“布局单元格”功能为该框架填充包含有网页内容(包括文本、图像、Web部件和其他元素)的区域,也就是单元格。
下面我们就以设置一个单位网站首页为例来了解一下用布局表格给网页布局的过程。
一、创建布局表格1.创建布局表格打开一个空白网页,并切换到“设计”视图下,单击“表格”菜单中的“布局表格和单元格”命令,随后在右侧弹出一个任务窗口(图1),在该任务窗口下面程序提供了多种表格布局模板,在此单击其中需要的模板即可将该模板添加到网页中。
2.绘制布局表格如果你对模板中提供的布局表格不太满意,还可以用手工绘制的方法创建一个布局表格。
创建时首先在“新建表格和单元格”项中单击“绘制布局表格”,随后将指针移到操作窗口最下。
3.设置表格属性插入表格后,还需对表格属性进行设置。
在“表格属性”项中设置该表格所需的属性。
提示:在设置表格时,如果要想覆盖网页的默认边距,并让布局表格跨到文档窗口的边缘,可以将表格中的各个边距的属性都设置为0。
在设计框架时经常需要调整某一行或列的属性,这时可以通过表格中列宽和行高的标签来完成。
在操作窗口中单击布局表格需要调整的边框,每一侧都会出现显示列宽和行高的标- 1 -签。
每个标签都包括一个下拉箭头,如更改行高度时,单击此下拉箭头弹出一个下拉菜单,选择“更改行高”命令,在弹出的“行属性”对话框中重新输入该行高度值即可。
FrontPage2003还提供了一个表格自动功能,它可以按照比例自动伸缩,调整表格的宽度和高度,使用时在边距标签下拉菜单中选择“自动伸缩”命令即可快速地对表格的尺寸进行调整,非常方便。
二、单元格的添加和设置1.添加单元格布局表格创建了网页框架后,还要向表格中添加单元格。
网页制作入门(frontpage2003教材) (4)

仅供个人参考网页制作4第三单元本单元以“可爱的中国”为主题,运用前2单元已经学过的F rontpage2003网页制作知识、制作完成“可爱的中国”主题网站。
第一课规划网站,主要是设计网站结构图及创建“可爱的中国”网站的站点,并为制作网站准备素材。
第二课设计框架网页,要求在左框架网页中始终显示导航栏,并且通过导航栏链接的网页能够分别显示在右框架网页之中。
第三课学习设置网页过渡效果以给浏览者提供美妙且富有情趣的视觉环境。
仅供个人参考第四课发布网站本课第一任务是对“可爱的中国”网站进行最后的检测。
第二任务是通过Windows系统中的“个人Web服务器”,将自己的计算机作为服务器,发布网站。
第五课将制作网站的一般步骤进行如下归纳,学生检查自己制作的网站并完成评价表的填写。
本单元中所用到的素材等,都保存在相关网页的相应文件夹中。
知识要点:第1课:1、规划网站的结构。
2、创建空白站点。
3、为网站准备素材。
第二课:1、创建框架网页。
2、保存框架网页。
第三课:设置网页过渡效果。
第四课:1、对网站进行检测。
2、利用个人Web服务器发布、测试网站第一课时规划与准备探究空间:可爱的中国、悠久的历史、灿烂的文化。
接下来,就让我们以“可爱的中国”为主题,从中国历史、地理、中国之最、中华民族等方面作为内容开始规划一个“可爱的中国”网站。
11、规划网站的结构仅供个人参考在开始建立网站之前,首先要确定网站的主题,然后根据主题确定这个网需要由多少个网页组成,以及这些网页之间的链接方式。
当我们确定了“可爱的中国”网站的主题后,经过分析,决定用5个网页来表现这个主题,如下图所示。
主页中国历史中国地理中国之最中华民族图3-1.1我们把上面的这个图称为网站结构图。
从这个图中可以看出,可爱的中国”网站的结构分为2层。
在制作网站之前画出结构图,不但可以帮助我们规划网站结构,使网站层次分明、条理清楚,还可以确定各个网页的内容,方便大家思考各网页之间的链接方式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Frontpage2003网页设计与制作》教案
2009141119 郭飞
一、教学目标
1. 知识与技能目标:
(1) 了解网页制作过程,初步学会如何分割网页版面;
(2) 掌握对网页中素材的简单处理方法,如插入图片、艺术字、文本框;对图片进行超链接设置。
2. 能力目标:
(1) 学习一种逆向思维方式,对版面进行设计能力,并充分利用背景图片、背景音乐及字幕的设置;
(2) 通过对演示的网页的分析与小组合作锻炼学生交流与表达,增强学生的分析能力、动手实践能力;
(3) 学会将素材有效地组织在一起,以表达综合信息的能力。
3. 情感、态度、价值观:
鼓励学生大胆构思,学生交流过程中学会尊敬他人,客观评价他人观点,同时认识到网页所展示的内容要积极向上。
二、教学重、难点
教学重点:
1.利用Frontpage2003对设计的网页进行插入文本(包括艺术字、文本框的运用);
2.插入图片以及图片的超链接制作。
教学难点:
1.利用网页分割设计原理,结合自己的主题,规划网页的版面;
2.插入表格并对表格进行设置;
3.设置背景图片、背景音乐、字幕。
三、教学步骤
1.插入艺术字、文本框:
“插入”——>“图片”——>“艺术字”
“插入”——>“文本框”
2.插入图片并设置超链接:
“插入”——>“图片”——>“来自文件”——>“完成”——>选中——>单击鼠标右键“超链接”
3.设置背景图片、背景音乐及字幕:
网页的任意位置单击鼠标右键——>“网页属性”——>“背景音乐浏览”——>“确定”
网页的任意位置单击鼠标右键——>“网页属性”——>“格式”——>“背景图片”——>“浏览”——>“确定”
“插入”——>“Web组件”——>“字幕”
4.设置表格属性及单元格属性:
选中——>单击右键“表格属性/单元格属性”——>“确定”
四、教学过程
基于对前面的网页制作页眉页脚设置掌握后,要进一步讲解对版面的分割、文字图片插入技术的知识点。
为了有利于小组间互相交流,每小组学生坐在一起,后期学生完成作品时教师起引导辅助作用,一步步引导学生完成本课的目标。
