PhotoShop实例---围绕圆环的文字
用PS路径制作圆圈文字

⽤PS路径制作圆圈⽂字
有时候想做⽂字绕成圆圈的效果,不知道该怎么办,下⾯给⼤家介绍下⽤PS路径给⼤家制作圆圈⽂字的效果,⼀起来看看吧!
步骤
新建⼀个⼤⼩为1280px*1280px像素名称为钢笔路径⽂字的画布,点击确定。
点击完确定以后出来如下的⽩⾊画布。
如图所⽰。
然后选择椭圆⼯具。
如图所⽰
选择好椭圆⼯具后再⽩⾊画布上⾯画圆,按住shift键是画的正圆。
如图所⽰。
画好圆以后选择⽂字⼯具,把⿏标放在那个圆线上⾯点击⼀下,输⼊⽂字就可以了,如下图所⽰。
然后再删除形状1图层就可以了。
如下图所⽰。
接下来给⽂字加个投影,⾸先栅格化⽂字。
双击⽂字图层,找到投影设置⼀下OK⼤功告成。
如下图所⽰。
注意事项
px代表像素。
以上就是⽤PS路径制作圆圈⽂字教程,操作很简单的,⼤家学会了吗?希望这篇⽂章能对⼤家有所帮助!。
ps下制作发光环绕字体

ps下制作发光环绕字体
本例教程主要为大家介绍使用Photoshop制作一款超炫的发光环绕字体,在制作过程中主要使用了路径,画笔,外发光等工具。
最终效果:
1、首先创建一个新文档,填充黑色,然后使用“椭圆工具”画出一个圆形的路径,如图所示。
2、使用横排文字工具在圆形路径上输入文字,并调整文字的大小,如图所示。
3、右键单击文字图层,设置删格化,如图所示。
3、调整文字图层的大小,然后按下Ctrl+J复制出副本图层,接着选择“滤镜—模糊—动感模糊”命令,设置如图所示。
得到光线图层。
4、选择“编辑—变换—透视”命令,设置透视效果,如图所示。
5、选择文字图层,执行“编辑—变换—斜切”命令,设置方法如图所示。
6、分加调整文字图层和光线图层的位置和大小,使用它他组一个文字发光的效果。
7、分别对文字图层和光线图层设置外发光效果,如图所示。
8、选择“图像—画布大小”可以设置画布的大小,按下Ctrl+T 快捷可以调整文字和光线的位置,效果如图所示。
9、选择背景图层,设置前景色为绿色。
背景色为黑色,然后使用渐变工具,在属性栏设置从前景色到背景色的渐变效果,在背景图层上创建渐变如图所示。
10、使用钢笔工具创建一条对角线的路径,如图所示。
11、选择画笔工具,在菜单栏中选择“窗口—画笔”打开画笔面板,设置如下图所示。
12、打开路径面板,右键单击对角线的路径,选择描边路径,设置如下图所示。
最终效果如图所示。
PS打造光环字

本教程中我们利用photoshop设计制作一款玄酷的文字效果,主要是利用
动感模糊等方法,制作出类似...
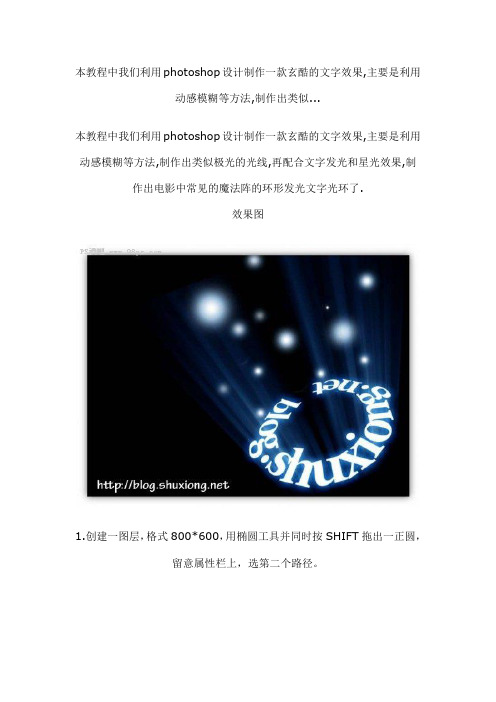
本教程中我们利用photoshop设计制作一款玄酷的文字效果,主要是利用动感模糊等方法,制作出类似极光的光线,再配合文字发光和星光效果,制作出电影中常见的魔法阵的环形发光文字光环了.
效果图
1.创建一图层,格式800*600,用椭圆工具并同时按SHIFT拖出一正圆,
留意属性栏上,选第二个路径。
2.选取文字工具,将光标移到路径上,当光标显示成一中间有一“~”穿过
“I”字时,键入文字,系统默认文字是向外的,见下图。
3.我们想要将字体往圆内拖动,将光标移到图中的小圆地方,按住ctrl不
放,就会出现一小箭头,将光标朝左移箭头就会朝左,朝右移就会指朝右,我们单击朝右,使文字在圆内环绕。
栅格化文字,并拷贝一图层。
4.把拷贝后的图层是运用动感模糊效果,做光芒,参设定值如下。
5.假如效果不够好,可Ctrl+F再动感模糊几次,效果如下图。
6.编辑->变换->透视,比较拖伸,使光芒发散出来,见下图。
7.可恰当地用橡皮擦将不透明度与流量调低一些,之后擦出底部多余的光
芒。
8.运用图层样式的外发光,把文字发光,样式的参数见下图。
9.新建新图层,并填充蓝色,图层样式调为柔光,获得见下图效果。
10.恰当地摆放文字与光芒的地方,创建图层,运用画笔,色彩为白色,
点出白点,留意分别运用不透明度的大小,与画笔的大小来点。
11.做完后复制文字图层的图层样式,粘贴到星光图层。
最后完成图。
AdobePhotoshop7.0教程----制作环形文字

Adobe Photoshop 教程 ----制作环形文字
制作环形文字
1. 体会极坐标
首先启动PHOTOSHOP,选择新建,将新建对话框设置如图所示,注意所建图象的长宽要相等,这样我们才能得到一个正圆的环形。
图1
打开图层面板,新建一个图层,选择区域填充颜色如下图所示,然后按住图层1进行复制,完成后如下图。
图2
下面我们将对图层1副本应用极坐标,选择滤镜—扭曲—极坐标,在弹出的极坐标对话框中选择"平面坐标到极坐标",结果如图3。
现在我们可以得到一些规律,从画布的顶部到所绘条纹的顶部决定环形内半径,而条纹的宽度决定了环形的宽度,并且应用极坐标以后它们的宽度都压缩了50%左右。
图3
选择文字工具,输入一段文字或字母将字符面板设置如图4所示,因为应用极坐标后图形的高度会被压低,所以我们将文本的高度比设为200%,完成后将文本移动至如图5所示。
使用合并链接图层命令将文本图层与图层1合并,然后对合并后的图层应用极坐标,就可以得到我们想要的环形文字了,如图6.如果我们在未合并图层前先对文本图层应用一些图层样式,比如阴影,浮雕等,然后再合并,执行极坐标命令,这样我们可以得到效果更酷的环形文字了。
图4
图5
图6。
ps怎么快速圈出重点文字?ps文章添加重点圆圈标志的教程

ps怎么快速圈出重点⽂字?ps⽂章添加重点圆圈标志的教程ps导⼊的图⽚⽂字很多,想要标志重点⽂字,该怎么标志呢?下⾯我们就来看看ps圈出重点⽂字的教程。
Adobe Photoshop 8.0 中⽂完整绿⾊版
类型:图像处理
⼤⼩:150.1MB
语⾔:简体中⽂
时间:2015-11-04
查看详情
1、打开ps软件
2、点击菜单栏的“⽂件”按钮,在弹出来的下拉菜单中选择“打开”,选择要编辑的图⽚并打开。
3、右键单击右边任务栏的正⽅形按钮,在弹出来的下拉菜单中选择“椭圆选框⼯具”
4、选择完后,⽤⿏标将图⽚中需要重点标⽰的地⽅,圈出来。
5、再次点击菜单栏中的“编辑”按钮,在弹出来的下拉菜单中选择“描边”。
6、在弹出来的窗⼝中,选择宽度的像素和颜⾊,然后点击确定。
7、按快捷键"Ctrl+D”,将选框取消。
8、这样便完成了将图⽚中重点部分圈出来的功能。
以上就是ps圈重点的教程,希望⼤家喜欢,请继续关注。
文字围绕球体转圈的制作方法

文字围绕球体转圈的制作方法宝子!今天来和你唠唠文字围绕球体转圈这超酷的制作方法呀。
咱先说用一些设计软件来做哈。
像Adobe Illustrator这个超厉害的软件。
你打开它之后呢,先画一个球体。
这球体画起来也不难,有那个形状工具,你捣鼓捣鼓就能整出个圆润的球啦。
然后呢,你要输入你想让它围着转的文字。
这里有个小窍门哦,你得把文字给它弄成那种路径文字。
就是在文字工具那里有个小选项,你找找看。
把文字沿着球体的边缘路径放好,就像是给球戴了个文字的小项链一样,可有意思啦。
不过这可能得稍微调整调整文字的间距和大小,让它看起来更和谐、更美观。
还有哦,Photoshop也能做这个效果。
在PS里呀,你也得先弄出个球体的形状。
可以自己画,要是你懒呢,网上也有好多球体的素材可以下。
有了球之后,就用文字工具写好字。
然后呢,你要用到变形工具啦。
这个变形工具就像个魔法棒一样,你把文字变形,让它顺着球体的形状弯曲,一点点调整,直到文字像是乖乖地围着球体转圈为止。
这过程就像是在给文字做造型,让它按照你的想法变得超级酷。
要是你不想用这些比较复杂的软件呢,也有简单的法子。
现在有好多在线的图形制作工具。
你在浏览器里搜一搜,能找到那种专门做文字特效的在线工具。
你进去之后,一般都有那种预设的球体模板,你直接把想写的文字输进去,然后按照它的提示,调整一下文字的样式、颜色啥的,就能轻松做出文字围着球体转圈的效果啦。
是不是很方便呀?宝子,其实不管用哪种方法,最重要的就是要有耐心。
刚开始做的时候可能不太完美,但是多试几次,你就能做出超炫的文字围着球体转圈的效果啦,到时候你就可以拿去在朋友面前显摆显摆,或者用在自己的创意小项目里,那感觉可棒啦!。
(原创)PS制作球面转动文字

(原创)PS制作球⾯转动⽂字PS制作球⾯转动⽂字三⽉飞春雪本⽂是《(原创)U5软件组合制作⽂字绕地球相向互动》⼀⽂的配套教程效果图(规格187像素X187像素)⼀,软件制作程序1.打开“Adobe Photoshop CS2(版本8.0.1)”软件。
2..依次点顶栏上的“⽂件”—“新建”:宽度750像素⾼度187像素分辨率:300像素 RGB颜⾊ 8位背景内容:透明—好"(如图所⽰):3,使⽤横排⽂字⼯具:选择字体:胖头鱼 .⼤⼩:12点颜⾊:绿⾊ —在⽂本编辑框内点上光标—打上字“三⽉飞春雪”—如下图所⽰:4,图层—栅格化—⽂字。
注意:如果您此时不是使⽤PS软件打上⽂字,⽽是打开预制的⽂字图⽚,当您把⽂字图层拖⼊此时新建的透明背景图层后,请先执⾏:图层—合拼可见图层,然后再执⾏下⼀程序:5.点击左侧⼯具⾯板第⼀个“椭圆选框⼯具”图标:在顶部⼯具栏上设置“样式”:固定⼤⼩宽度:187像素⾼度:187像素,其他设置项默认。
当你点击“椭圆选框⼯具”图标时,⿏标的光标已经变为⼗字形,⽤⿏标在⽂字上点⼀下,会出现圆形蚂蚁线选区。
使⽤“移动⼯具”或“⽅向键”将圆形选区移动到吃进⽂字的左边,如图所⽰:(注意:要完整显⽰圆形选区的蚂蚁线,否则,作出的地球外缘会不够圆满)6.点开右侧动作控制⾯板右上⾓的“动作”菜单按钮:7.在拉出的菜单上点“新动作”:8.在新动作选框中点功能键右侧的三⾓按钮,在拉出的选键中点选“F2”—点“记录”:点“记录”后“动作控制⾯板”下端的按钮变为红⾊:10.添加图层蒙版—点击去掉图层与图层蒙版之间的链接”—“选择”—载⼊选区—好—图层—移去图层蒙版—应⽤。
11.“滤镜”—“扭曲”—“球⾯化”—图像—裁切:13点开右侧动作控制⾯板右上⾓的“动作”菜单按钮,点“停⽌记录”14.再次点开右侧动作控制⾯板右上⾓的“动作”菜单按钮,在拉出的菜单上点“新动作”,在新动作选框中点功能键右侧的三⾓按钮,在拉出的选键中点选“F3”—点“记录”:16.点“图像”—“复制"—“好”17.不要移开复制的图像(不要激活复制前的原图)。
Photoshop制作环形发光文字

Photoshop制作环形发光文字
具体操作步骤如下:
步骤一、选择路径文字来绘制一个正圆,然后在沿着正圆路径输入文字。
如图所示:
步骤二、选中文字,点击“图层--栅格化-文字,然后在复制图层,对其进行”滤镜--模糊--动感模糊,大小视情况而定。
(我模糊了两次,不然不够长,然后复制几次图层,合并,要不太淡了,建议大家多高斯模糊几次)。
步骤三、对文件进行变形,把光线发散出来有一个光线的效果。
步骤四、同样在对输入的文字也进行适当的变形了,并且调整文字的位置。
如图所示:
步骤五、如果发现光线太单薄暗淡的话,再复制一次图层变形,继续发散开来(可以加了个蒙版,让光线渐隐一下)。
如图所示:
步骤六、现在在对文字进行文字外发光,点击“添加图层样式--外发光”。
大致效果调整如下:
步骤七、最后在选择颜色对其整体上色,在色彩选择方面大家可以自信设置。
最后在刷上笔刷完成最终效果。
大致如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PhotoShop实例---围绕圆环的文字
1.建一个200*200的文档,点View-->Show Rulers,显示标尺,再按鼠标左键拖动标尺的边,这样可以拉出参考线,把参考线拉到如图位置。
2.选中椭圆选框工具,按着ALT,SHIFT键从参考线相交点做圆形选区。
再点Edit-->Stroke,Width:2px,color:Black,Location:Center.
3.用文字工具输入文字,然后把文字移到圆的顶端,应该参考线正好把字分为两半。
4. Edit-->Free Transform或按CTRL+T,如右图把文字的中心点拖到参考线的交点也就是圆心。
5.现在旋转文字,你会发现它会沿着圆旋转移动,不用担心它会偏离。
6.如步骤3--5继续输入其他文字,完后你会发现文字已经按照圆的轨迹整齐的排列,就是左右高低不齐,不用急,往下看。
7.我们链结所有的文字层,再次Edit-->Free Transform,仍把链结后的文字层的中心点拖到圆心,旋转到两边水平即可。
8.以后我们还能在PhotoShop中用Edit-->Transform-->Scale定义文字的大小。
你学会了吗?。
