网页制作_Flash三个实例
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
Flash完整课件

第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
选择边线的颜色,而下面的按钮用于选择所 绘图形的填充色。点击后可以进入调色
第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
• 按住SHIFT键再选色,会将所选区域的属性应用每一 个相关的绘图工具。
第五节、绘图工具的使用
7、颜料桶工具
• 作用:使用单色、渐进色或位图填色对某一区域进行 填充,但应注意它能作用于线条
• Flash 中 , 允 许 区 域 在 不 完 全 封 闭 的 状 态 下 进 行 填 充·菜单中所列的选项分别为:不封闭空隙、封闭空隙、 封闭中等空隙、封闭空隙。
第五节、绘图工具的使用
12、文字工具
• 利用文字工具可以: ① 设定字体大小、字样、类型、间距、颜色和排列; ② 字体变形,包括旋转、缩放、倾斜、翻转; ③ 还可以对字符进行编辑,例如可以打散字体制作变形动画 ④ 用Flash还可以实现用户信息的交互性
第五节、绘图工具的使用
12、文字工具
修改器: • 对齐方式调整按钮 • 段落属性调整,可以改变文本到左右边线之间的空白
3. 绘图工具栏:可供图形和文本编辑的各种工具,如选取、喷涂等 4. 标准工具栏:列出了最常用的文件操作、打印、剪贴板、撤销重做等 5. 图库窗口:存放可以重复使用的称为符号的元素。符号类型包括图片、按钮、
Photoshop Flash网页制作三合一案例教程2

步骤6: 单击面板组标题栏并拖动,可将面板组变为浮动状态。此时可 拖动面板组标题栏,将其置于屏幕上的任意位置。要还原面板 组到文档窗口右侧的面板区域,可将其重新拖动至面板区域。
步骤7: 单击面板组右上角的 符号,在弹出的菜单中选择“关闭标 签组”,可关闭面板组,如图2-12所示。
15
步骤2: 启动Dreamweaver CC,在菜单栏中选择“站点”>“新建站点”选项,如图2-13所示。
图2-13 选择菜单
步骤3: 弹出“站点设置对象”对话框,默认显示“站点”选项,在“站点名称”文本框中输入站点名称,此处为“test”,
单击“本地站点文件夹”编辑框右侧的“浏览文件夹”按钮,在打开的“选择根文件夹”对话框中选择前面创建的文 件夹“test”,然后单击“选择文件夹”按钮,设置网站根文件夹,如图2-14所示。
文档窗口
面
Dreamweaver CC工作界面,如 图2-2所示。
标签选择器
状态栏
板 组
由图2-2可以看出,
Dreamweaver CC的工作界面由应
用程序栏、文档标签栏、文档工
具栏、文档窗口、状态栏、“属
性”面板和面板组等组成,下面
分别介绍。
“属性”面板
图2-2 Dreamweaver CC工作界面
(a)
图2-20 复制站点
(b)
20
3.删除站点 在“管理站点”对话框中单击选中要删除的站点名,单击“删
除当前选定的站点”按钮 ,在弹出的对话框中单击“是”按钮 确认删除,单击“否”按钮则取消删除。
删除站点操作仅将站点信息从Dreamweaver中删除,而站点文 件还保留在硬盘原来的位置上,并没有被删除。
1.3 Flash广泛应用

Flash广泛应用由于Flash动画具有占用空间小、下载时间短、适用范围广等特点,使得Flash动画能广泛使用于网络各个领域。
在今天,只要打开一个网站,就会看到闪动的广告、动感绚丽的动画,只要对Flash稍有了解,就知道《东北人都是活雷锋》、《大话三国》等经典Flash 作品,另外,电视上的一些广告也是用Flash制作的。
从平面动画到MTV、游戏,从网页到多媒体,从电子贺卡到影视片头,Flash的身影无处不在。
网页制作:网页制作是Flash的一个重要领域,如果您想将自己的个性展示在众人面前,用Flash制作一个个人主页是一个不错的主意;如果您想让更多的人了解你的公司,为公司制作自己的网站或网页也是一个好方法。
如图1-15所示就是利用Flash制作的一个名为“西部先锋”的网站。
广告动画:打开任何一个网站可能都会弹出一些动感时尚的小广告条,使得整个网站显得富有生气,如图1-10所示就是一个手机的广告动画。
电子贺卡:在新春佳节、五一节、国庆节、三八妇女节……做一张电子贺卡发给亲朋好友,送去一片温暖。
如图1-11所示就是一张用Flash制作的新年贺卡。
游戏:相信大多数电脑爱好者都对游戏很感兴趣,五子棋、俄罗斯方块、游戏战机、拼图游戏、迷宫游戏……曾经伴随着我们度过美好的童年。
如图1-12所示就是利用Flash制作的一款我们非常熟悉的“超级玛丽”游戏。
MTV :《东北人都是活雷锋》唱火了Flash MTV。
现在随便打开一个Flash网站,就会发现Flash MTV铺天盖地席卷而来。
如图1-13所示就是《莫生气》中的一个场景。
搞笑动画:一部《大话三国》曾经令无数人捧腹折腰,用Flash制作搞笑动画似乎成为了“闪客”们的一种娱乐方式,也为无数观众添加了不少生活乐趣。
生动滑稽的动画角色、搞笑的对白让无数人沉浸在欢乐之中。
如图1-14所示就是著名的《大话三国》中的一个场景。
其他:Flash的应用领域极为广泛,除了以上所讲的领域外,在网络广播、教学课件、多媒体制作等领域无处不闪烁着Flash的身影。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
Flash动画制作综合实例

第14章Flash动画制作综合实例教学提示:Flash最主要的功能是制作矢量动画,制作出效果独特且容量很小的Flash 动画作品是其主要特色。
同时,通过动作(Actions)指令集控制动画的播放、开关音效、制作交互式接口效果、Java网页特效等效果是其另一大特色。
这使得Flash不再只是单纯的动画制作软件,而成为交互式多媒体工具、交互式网页制作工具、光盘自动播放画面制作工具。
此外,它还可以做出多种格式的动画,不需死记程序语言就能做交互式游戏。
本章介绍了4个Flash动画制作实例,综合运用了Flash的编程语言技术、Flash的设置文档属性、制作元件、时间轴、文字工具、测试动画速度等技术。
教学目标:在掌握前面几章介绍的基本操作和基本知识的基础上,本章主要通过几个Flash动画制作的实例,让读者领略Flash的特效动画制作和强大的编程功能,进一步熟悉Flash利用动作语句来制作动画特效的操作方法和独自完成实例创作的能力,加深对Flash 动画制作方法的认识和提高。
14.1 星光闪烁的特效实例大家可以想像这样一种场景:漆黑的夜空中,出现一点微弱的亮光,然后光线慢慢地增强,最后变成许许多多光芒四射的星星,若隐若现,而且,星星可以变换多种形状和颜色,很美的画面吧!如果将这些添加在你的动画中,将是一道非常亮丽的风景线。
14.1.1 设置文档属性(1) 选择【文件】|【新建】命令,或单击标准工具栏中的新建按钮,新建一个Flash MX 2004文档。
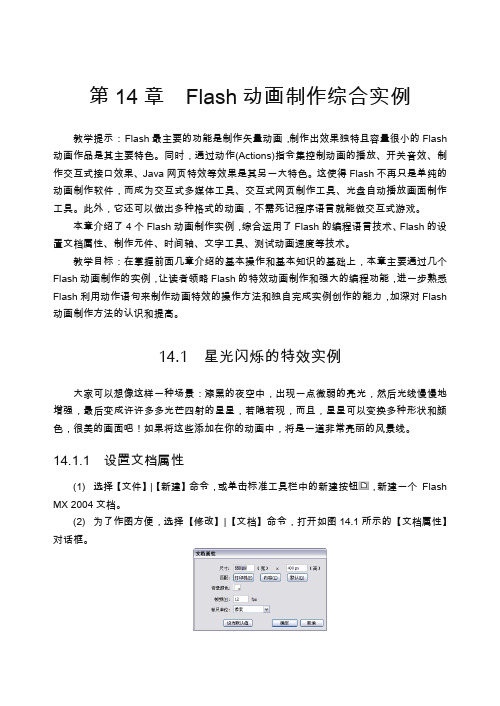
(2) 为了作图方便,选择【修改】|【文档】命令,打开如图14.1所示的【文档属性】对话框。
图14.1 【文档属性】对话框(3) 场景大小自定,背景颜色设为黑色,主要是为了增加一种神秘的感觉,而且更能突出光线的效果,与动画设置的环境相搭配。
14.1.2 制作元件(1) 制作一个球体。
新建一个元件,取名为“光球”,行为为“图形”,然后在工具栏里选取圆形工具,在工作区绘制一个正圆形。
《网页动画制作flash CS5基础案例与教程》模块10 flash CS5的综合运用实例

必备知识
• (2)关于图片素材的使用与处理: ① 首先,Flash不是一个专业的图片处理软件,我们在动画中用到 的图片可以从外部导入,也可以自己绘制,尽量使用自己绘制的图 形,尽量使用矢量图形格式的图片; ② 如果用到的是导入的位图,一定要注意在放大的时候不要超过原 始图片的大小(分辩率),否则会出现失真的现象,影响影片质量, 建议在导入图片的时候,将图片导入到一图形元件中,这样可以进 行更多的效果处理; ③ 在导入位图的时候尽量导入JPEG/JPG或GIF、PNG等压缩格式 的图片,如果导入的是BMP、TIFF等无压缩的图片,一定要在发布 设置中设置图片的压缩,否则影片的体积会比较大,影响影片的下 载; ④ 有时候可以将导入的简单位图转化为矢量图来用;
其中on(release){ }表示单击并释放鼠标事件命令,lodMovie() 表示影片调用命令。
(7)同样,在“影视城”上的按钮添加动作命令,调用已制好的 “画中画.swf”影片。
(8)在“按钮”层的第61帧上添加暂停动画时间轴命令stop()。至 此,完成动画制作。按【Ctrl+Entet】组合测试,即打开登陆窗 口,输入密码“123456”即进入主菜单,分别单击响应的菜单即 可调用相应的动画。
1. 注意情节不要太复杂,能让对方在很短的时 间内就能看到贺卡的全部内容,并且能第一时间 抓住对方的心。
2. 在制作的时候要制作贺卡的中心,明确是什 么性质的贺卡。
3. 制作贺卡的尺寸不宜太大,最好和见到的贺 卡差不多最好。
4. 在制作贺卡的时候注意颜色的搭配,气氛的 烘 托,达到贺卡表达意义的效果。
• 2.主菜单动画制作
操作步骤
操作步骤
(1)在“背景”层第61帧插入空白关键帧,将准备好的背景 图片导入舞台,并调整与舞台大小相同。
网页制作模块Flash 平台网页制作操作员级

全国计算机信息技术考试网页制作模块Flash 平台网页制作操作员级考试大纲第一单元、处理素材8分1.导入素材:从外部导入图片文件到Flash中进行动画制作的素材。
2.素材加工:对导入素材的处理过程。
3.导出素材:使用导出图像命令将场景导出为.jpg格式文件。
第二单元、处理文字12分1.设置场景属性:将“图层1”命名为“背景”并设置场景的大小。
2.添加文字:在舞台上添加要处理文字对象。
3.分离文字:对文字进行分离处理。
4.填充文字:对文字进行线性渐变处理。
5.创建文字阴影:为文字添加阴影效果。
6.创建时间轴特效:实现文字的各种特效。
第三单元、制作元件12分1.转换为元件:把导入的素材转换为图形元件。
2.创建场景:创建两个新场景。
3.制作按钮元件:将按钮拖入场景中,为按钮添加脚本,实现“转到下一场景”的动画效果。
4.为按钮添加行为:添加代码。
第四单元、制作帧动画12分1.设置图层:为图层重新命名,并进行排列。
2.创建元件:创建三个影片剪辑元件,并插入关键帧,创建行为动画。
3.创建动画:实现缩放、移动和旋转效果。
第五单元、制作引导动画12分1.创建引导层:在引导层中绘制一条曲线,作为动画的路径。
2.创建动画对象:在引导层下方创建被引导层,在被引导层中创建要运动的对象以及插入实现动画的过程帧。
3.创建动画:实现引导动画效果。
第六单元、制作遮罩动画12分1.编辑素材:将场景中的两张素材进行分离到图层,设置场景的大小。
2.创建元件:创建一个图形元件并在该元件中创建形状动画。
创建一个影片剪辑元件,在该元件中插入实现动画的过程帧。
3.创建遮罩动画:实现遮罩动画效果。
第七单元、对象编程14分1.创建类文件:输入实现向上移动、向下移动和旋转所需要的脚本。
2.制作影片剪辑:将图形元件转化为影片剪辑元件。
3.创建Person类的实例:为影片剪辑元件命名以及添加脚本。
4.调用Person类的方法:添加向右移动、向左移动、向上移动、向下移动、旋转和声音六个按钮并为三个按钮添加脚本。
