第11章Dreamweaver功能扩展
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
探索使用Dreamweaver进行网页制作的技巧

探索使用Dreamweaver进行网页制作的技巧使用Dreamweaver进行网页制作是一项技术性很强的任务。
虽然现在有很多网页设计工具可以选择,但Dreamweaver作为一款专业的网页设计和开发软件,拥有丰富的功能和灵活的界面,依然是许多网页设计师的首选。
本文将探索使用Dreamweaver进行网页制作的一些技巧,按照不同的类别进行分章节介绍。
第一章:基本界面和功能介绍Dreamweaver具有直观的用户界面和丰富多样的功能。
在这一章节中,我们将介绍软件界面的各个部分,包括工具栏、菜单栏、文件管理器等。
同时,我们会介绍一些基本的功能,例如创建和保存网页文件、预览网页等。
第二章:网页布局和排版在网页制作中,良好的布局和合适的排版至关重要。
本章节将介绍如何使用Dreamweaver进行网页布局和排版。
包括使用网格和辅助线进行布局,调整页面元素的大小和位置,选择合适的字体和字号等。
第三章:图像和多媒体元素的插入和调整图像和多媒体元素可以使网页更具吸引力和互动性。
在这一章节中,我们将介绍如何使用Dreamweaver插入和调整图像、音频和视频等多媒体元素。
同时,我们还会讨论图像的格式选择和优化,以及多媒体元素的自动播放和控制等问题。
第四章:连接和导航网页中的连接和导航功能是用户体验的重要组成部分。
在这一章节中,我们将介绍如何使用Dreamweaver创建超链接和导航栏。
我们还会讨论如何设置链接的样式和目标页面,以及如何创建下拉菜单和网站地图等。
第五章:表单和动态内容表单和动态内容是网页制作中需要注意的重点。
在本章节中,我们将介绍如何使用Dreamweaver创建表单,并进行表单元素的布局和样式设置。
同时,我们还会讨论如何使用Dreamweaver结合服务器端语言(如PHP)实现表单提交和动态内容的显示。
第六章:网页优化和调试一款高效的网页应具备良好的性能和兼容性。
在这一章节中,我们将介绍一些网页优化和调试的技巧。
第11(2)模板的使用

图10-90 网站首页效果
练习3 利用扩展插件制作网页日历
利用扩展插件
calendar.mxp和 alternate_table_rows .mxp在网页中创建一 个日历,效果如图所 示。其中 calendar.mxp插件用 来创建日历, alternate_table_rows .mxp插件用来实现表 格中行与行之间的背 景色交替显示。
2、使用模板的实际意义: (1)模板是一种用来制作具有相同风格页面的 “模子”,用户利用模板可以在短时间内设 计大量风格相同或相近的页面。 (2)可以提高工作效率和制作网页的速度。 (3)从模板创建的文档与该模板保持连接状态, 一次可以更新多个页面。 (一旦做好了模版,修改就非常容易。可以集 中时间调整内容和界面,或者任何时候单独 调整。 )
1、插入可编辑区 定义可编辑区域有两种方法。 一种是选择已有的一部分页面内容将它指定为 可编辑区域 另一种是在当前光标处插入一个空的可编辑区 域。 可编辑区域的命名规则:不可使用单引号、双引 号、尖括号(<>)、和与符号(&)
注意: 可将整个表格或某个单元格定义为可编辑区域, 不可同时指定几个单格为可编辑区域; 将层定义为可编辑区域时,用户可以改变层的 位置,将层上的内容定义为可编辑区域时,才 可以修改层上的内容。 2. 删除可编辑区域 如果已经将模板文件的一个区域定义为可编 辑区域,而现在想要再次锁定它,使其为不可 编辑区域,可执行“删除模板标记”操作。 (1)在文档或标签选择器中,选择想要更改的 可编辑区域。
11.5使用重复区域 在静态网页中应用较少,在动态网页中应用较 多;通常用于表格,包括重复区域和重复表格两 种重复区域模板对象。可在重复区域中复制任意 次数的指定区域,重复区域不是可编辑区域,要 想使之可编辑,必须在重复区域中插入可编辑区 域。 1.模板中创建重复区域 可以根据需要在基于模板的页面中复制任意次 数的模板部分。重复区域通常用于表格,也可以 为其他页面元素定义重复区域。 2.插入重复表格: 可以使用它创建包含重复行的表格格式的可编 辑区域,并可以定义表格属性和设置哪些表格单 元格可编辑。
让你的Dreamweaver功能强大起来

[科目] 网络学院[文件] 让你的Dreamweaver功能强大起来.doc[标题] 让你的Dreamweaver功能强大起来[关键词][内容]让你的Dreamweaver功能强大起来前言我们近来讨论了一个问题,即我们Webmonkey网站的不少编辑都有个习惯,喜欢利用最新的网络技术并且将这些技术发挥到连它的创造者都感到吃惊的极致。
例如当大多数人认为动态HTML不过意味着提供一些导航指向功能时,我们的编辑就已经能够实现全屏动态HTML 功能(需要IE 4.0以上版本支持)。
因此,当我们听说发布的Dreamweaver 2.0版本中包括了更为强大的自定义和扩展功能时,我们近乎疯狂地开始研究如何能够更好地利用这些功能。
在与Macromedia公司的人员共同合作下,我们在Dreamweaver软件中添加了支持“扩展服务器端包容”(eXtended server-side includes XSSI)的编码。
我对Dreamweaver扩展的细节内容略知一二,在这里我想告诉大家的是Dreamweaver 扩展并不很难。
总的来讲,如果你了解JavaScript和HTML语言,就可以自定义Dreamweaver来让它为你提供各种高级功能,如自动重复执行任务和定义程序的界面等。
如果你看一下我们的编码库,就会发现Dreamweaver扩展能够在所见即所得环境下实现cookies、活动层、动态缩放字体以及前面提到的XSSI扩展支持等功能。
本教程将教授你对Dreamweaver 2.0进行扩展的各项必需基础知识,如果你目前仍对Dreamweaver程序的界面不很熟悉,那么你应该首先学习由Taylor为你编写的Dreamweaver 基础学习教程。
另外你还应对JavaScript脚本比较熟悉,否则就应该学习一下由Thau编写的相关教程。
另外如果你想自己为Dreamweaver设置扩展功能,你就应该前往Dreamweaver 官方站点查看相关信息,特别是有关程序扩展性的材料。
Dreamweaver MX扩展

Dreamweaver MX扩展
程宪宝
【期刊名称】《电脑知识与技术》
【年(卷),期】2006(000)006
【摘要】讨论了什么是扩展,并以实际例子对如何进行工具栏的扩展进行了探讨.Dreamweaver MX的工具栏,可以根据自己的需要去添加相应的菜单,这样应用起来就会方便很多,也会使自己的DreamweaverMX很具有个性.描述了扩展的实现方法.
【总页数】2页(P131-131,192)
【作者】程宪宝
【作者单位】广东松山职业技术学院计算机系,广东,韶关,512126
【正文语种】中文
【中图分类】TP319
【相关文献】
1.Dreamweaver MX中动态网页设计与实现 [J], 闫利平;石翠仙
2.利用Web网站开发网页编辑工具的技巧——Dreamweaver MX的功能开发[J], 毕艳妍;
3.基于Dreamweaver MX2004科室网站设计和制作 [J], 穆飞航;李秋俐;张帆;王烈明;闫涛;张麟
4.ASP在Dreamweaver MX制作动态网页中的应用分析 [J], 张玉孔
5.三剑客再战江湖--Dreamweaver MX与 Fireworks MX的全新感觉 [J], 刘维志
因版权原因,仅展示原文概要,查看原文内容请购买。
中文版Dreamweaver 8基础与上机实训 第11章 使用层并创建动画

中文版Dreamweaver 8基础与上机实 训
显示层面板
使用“层”面板可以管理文档中的层。用户可以选择“窗口”|“层” 命令,或是按下F2快捷键,显示或隐藏层面板,如图所示。
11.2 编 辑 层
在网页文档中处理页面布局时,选择任意一个层,就可以对该层进 行移动、大小调整、对齐、设置可见性和设置重叠顺序等操作。
❖ 选择和移动层 ❖ 调整层的大小及对齐方式 ❖ 将层对齐网格 ❖ 删除及复制层 ❖ 改变层的重叠顺序 ❖ 设置层属性
中文版Dreamweaver 8基础与上机实 训
将层对齐网格
在Dreamweaver 8中,可以使用网格功能,将层进一步准确定位, 通过网格可以让层在移动或是绘制时自动靠齐到网格。无论网格是否可 见,都可以使用它们来对齐。
要将层对齐到网格,可以选择“查看”|“网格”|“显示网格”命令, 在文档中显示网格,再选择“查看”|“网格”|“靠齐到网格”命令,使 “靠齐到网格”的作用生效,如图所示。
中文版Dreamweaver 8基础与上机实 训
改变层的重叠顺序
层可以重叠是其一大特色,因此设置层与层之间的重叠顺序也变得 相当重要,否则,层可能就会杂乱无章地重叠。
用户对层的重叠顺序的设置,是通过“层”面板来完成的。选择 “窗口”|“层”命令,或是按下F2快捷键,打开“层”面板,“层”面 板中改变层的重叠顺序的方法有两种。 选择层并向上或向下拖动层。移动层时会出现一条线,它指示该层将出 现的位置。 在Z列单击层的编号,并输入新数值。当输入比现有值大的数值时,该 层将向上移动,如果输入比现有值小的数字时,该层将向下移动。
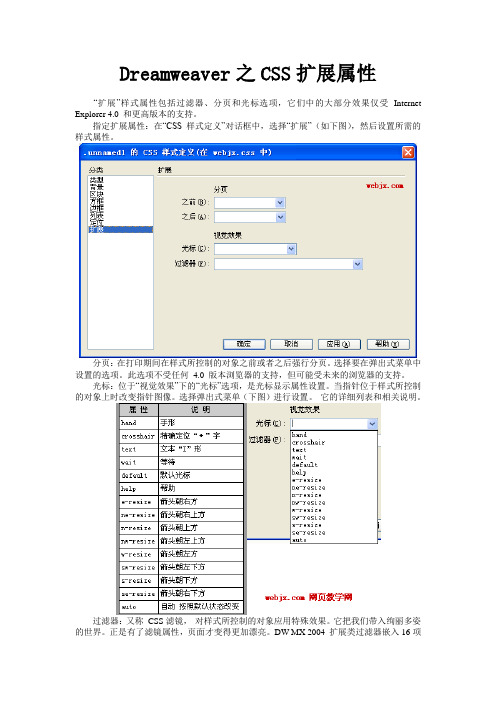
Dreamweaver之CSS扩展属性

例子:filter:Alpha(Opacity="0",FinishOpacity="40",Style="2")
2.滤镜:blur创建高速度移动效果,即模糊效果
语法:
STYLE="filter:Blur(Add=add,Direction=direction,Strength=strength)"
Mask滤镜:可以为网页上的元件对象作出一个矩形遮罩效果。
Wave滤镜:它的作用是把对象按照垂直的波形样式扭曲的特殊效果。
Light滤镜:能产生一个模拟光源的效果,配合使用一些简单的Javascrpt,使对象产生奇特光照的效果。
RevealTrans动态滤镜:是一个神奇的滤镜,它能产生23种动态效果,还能在23种动态效果中随机抽用其中的一种。用它来进行网页之间的动态切换,非常方
DW滤镜样式的语法规则
程序代码style="filter:滤镜名(属性1=值1,属性2=值2......)"
其中,“滤镜名”就是你在DW样式设置模块的滤镜下拉列表中看到的名称,属性值只需填入数字即可。
下面是DW所提供的主要几个滤镜的功能说明:
下面是主要滤镜资料包括功能、语法、属性意义、简单例子及应用说明:
8滤镜:Gray去掉图像的色彩,显示为黑白图象即图片灰度化
语法:
STYLE="filter:Gray"
例子:filter:Gray
9.滤镜:Invert反转图象的颜色,产生类似底片的效果
语法:
STYLE="filter:Invert"
例子:filter:Invert
Dreamweaver网页设计案例教程 第11章 综合设计实训

11.1.2 【项目创意及制作】
1.设计素材 2.设计作品效果图ຫໍສະໝຸດ 11.1.2 【项目创意及制作】
3.步骤提示
1
2
3
4
11.2 游戏娱乐网页——锋七游戏网页
【项目背景及要求】 【项目创意及制作】
11.2.1 【项目背景及要求】
1.客户名称 锋七游戏公司。 2.客户需求 锋七游戏公司是全球领先的游戏互动娱乐平台、游戏玩家的网上乐园,汇集 最新最热门的网络游戏、最好玩的大型游戏、玩家真实交友等服务,现推出几款 新的游戏,要为其前期的宣传做准备,网站内容要求能够表现公司的特点,达到 宣传效果。 3.设计要求 (1)以浅色的背景与深色图像形成对比,突出前方的宣传主体。 (2)以观感强烈的游戏画面瞬间抓住人们的视线,让人印象深刻。 (3)整体设计整洁干净,方便人们的操作。 (4)以沉稳严谨的设计体现出公司的经营特色。 (5)设计规格为1600像素(宽)×1206像素(高)。
11.4.2 【项目创意及制作】
1.设计素材 2.设计作品
效果图
11.4.2 【项目创意及制作】
3.步骤提示
1
2
3
4
11.5 电子商务网页——家政无忧网页
【项目背景及要求】 【项目创意及制作】
11.5.1 【项目背景及要求】
1.客户名称 家政无忧服务有限公司。 2.客户需求 家政无忧服务有限公司是一家以日常保洁、家电清洗、干洗服务、新居开荒 为主要经营项目的专业家政服务公司。公司为扩大服务范围,使服务更便捷,需 要制作网站,网站要突出公司的优势,整体风格简洁大气。 3.设计要求 (1)网页整体风格简洁大气,突出家政服务的专业性。 (2)网页的内容以家居为主,画面和谐,具有特色。 (3)向客户传达真实的服务信息内容。 (4)画面表现出空间感与层次感,图文搭配协调。 (5)设计规格为1400像素(宽)×2082像素(高)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
11.1.2 安装第三方插件
现在,Macromedia公司统一了插件的格式,并推 出了专用的插件管理器Extensions Manager,这使 得插件的安装与卸载都变得极为简便。
启动插三方插件
Dreamweaver 中的插件分为多种,如果按作用划分, 可分为链接类插件、导航类插件、窗口类插件、层类 插件等。如果按性质划分,可分为HTML代码插件、 JavaScript命令插件,以及新的行为、属性检查器和 浮动面板等。安装插件后,根据性质的不同,插件命 令被分别放在不同的菜单和面板中。
11.3 常见网页特效
本节收集了一些常见的网页特效,我们以“显示星期 和日期”为例来介绍网页特效的制作。
把以下代码加 入你想要显示 星期和日期的 区域中即可
第11章 Dreamweaver功能扩展
使用第三方插件 网页制作技巧 常见网页特效
11.1 使用第三方插件
11.1.1 下载第三方插件
互联网上的很多网站都提供可免费下载的 Dreamweaver第三方插件,大家可以通 过选择“命令”菜单中的“获取更多命令” 菜单项,打开Macromedia公司的插件下 载网页。
对表格应 用插件后 的效果
11.1.4 管理插件
插件的管理主要包括删除插件、打开或关闭插件等。 要管理插件,需借助插件管理器.
管理插件
11.2 网页制作技巧
在浏览网页时,经常会看到一些网页中有诸如禁止右 键、禁止另存为、表格背景随鼠标变化等小技巧,本 节以制作“禁止另存为”为例介绍此类技巧的制作方 法。 只需在代码视图中<body>的上面插入如下代码即可 使网页无法“另存为”。 <noscript><iframe src=*></iframe></noscript>
